簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
スコア表示するUIを作成
前回は、スコアをデバックで表示していましたが、今回はUIを作成してスコアを表示させます。
UIを作成する
スコア表示用のUIを作成していきます。
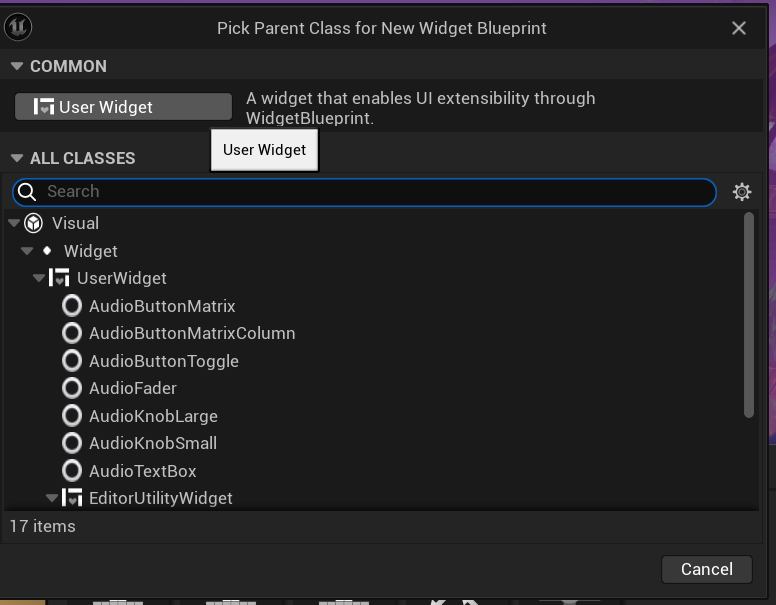
「コンテンツ」内で右クリックして、「User Interface」の「Widget Blueprint」を選択して、「User Widget」をクリックします。

ファイル名は「WBP_HUD」にします。

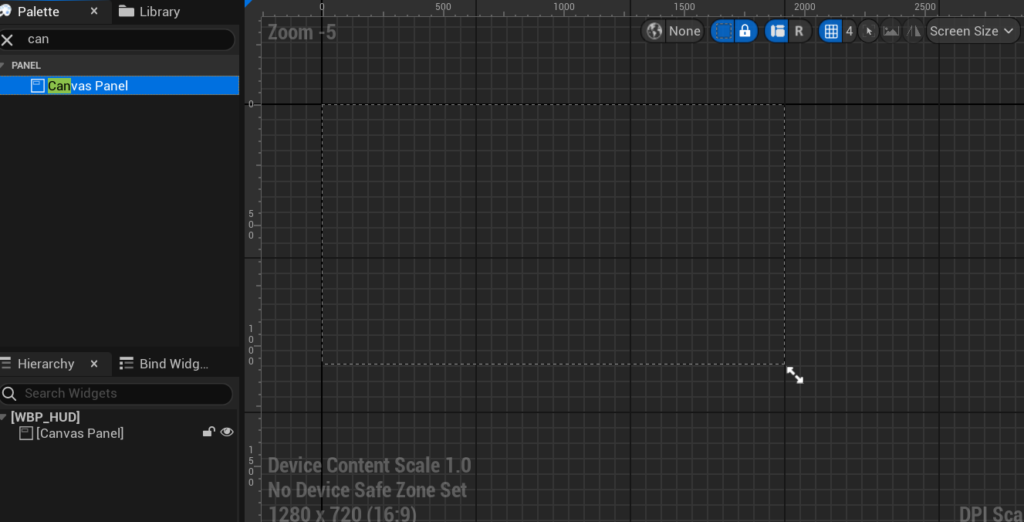
ファイルを開いて、「Palette」で「Canvas Panel」を検索して、「Hierarchy」に追加します。

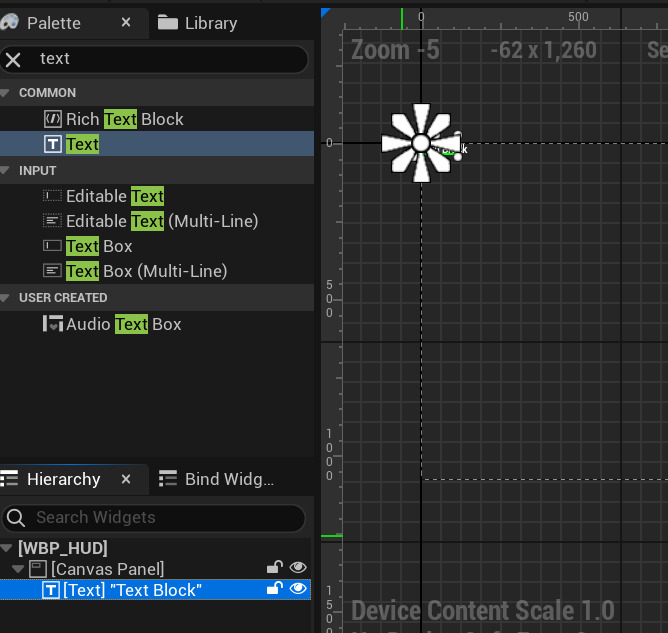
「Palette」で「Text」を検索して追加します。

このとき「Canvas Panel」の中に追加するようにします。
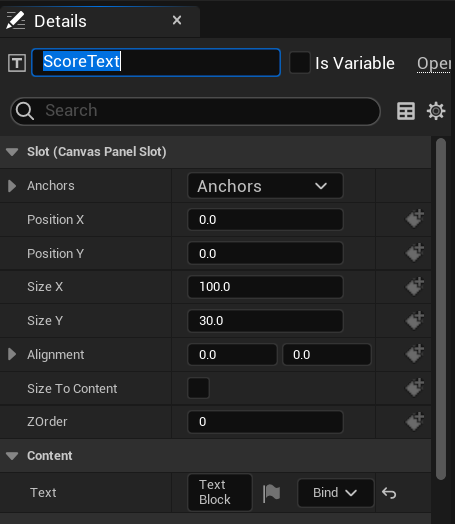
追加した「Text」の名前を「ScoreText」に変更します。

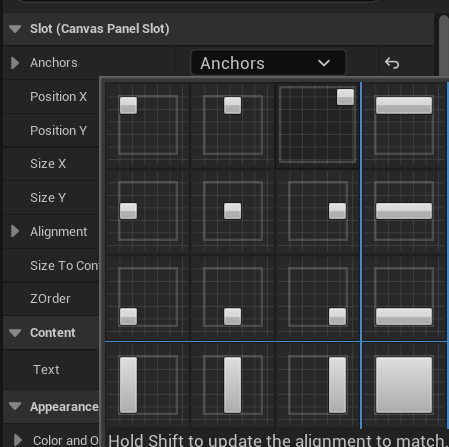
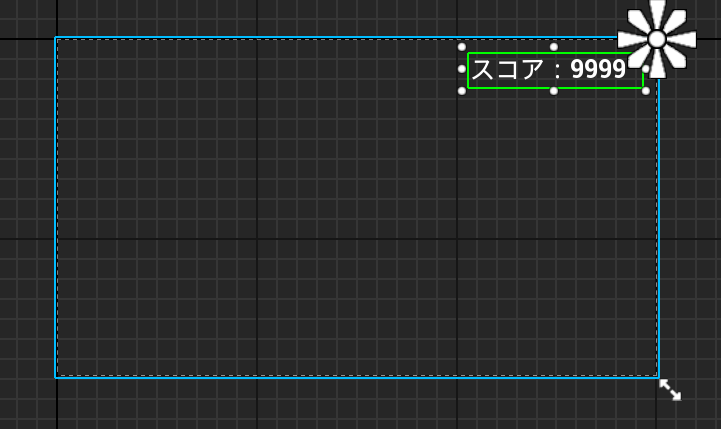
「Details」の「Anchors」を「右上」に設定します。

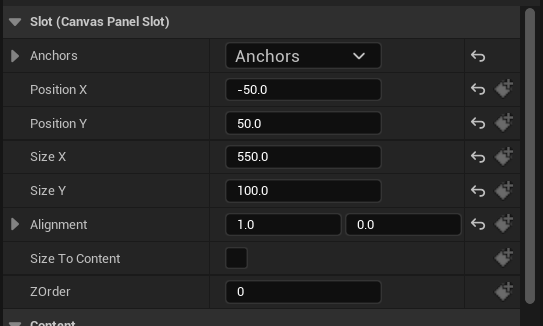
テキストの位置を調整します。

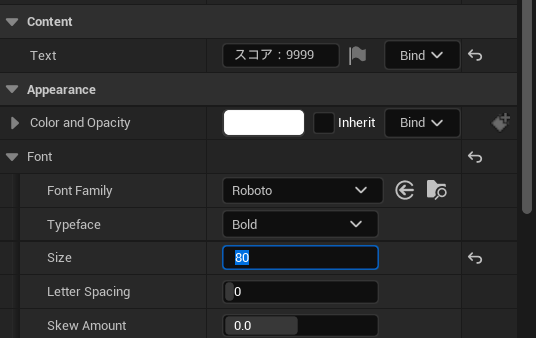
「Content」の「Text」に「スコア:9999」と入力します。

「Font」の「Size」の値を変更して、文字の大きさを調整します。
今回は、こんな感じにしました。

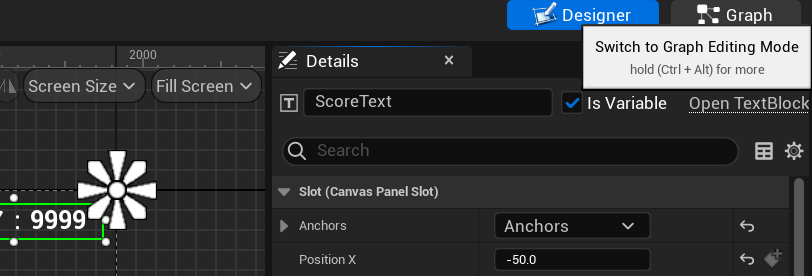
「Details」下の「Is Variable」にチェックを入れます。

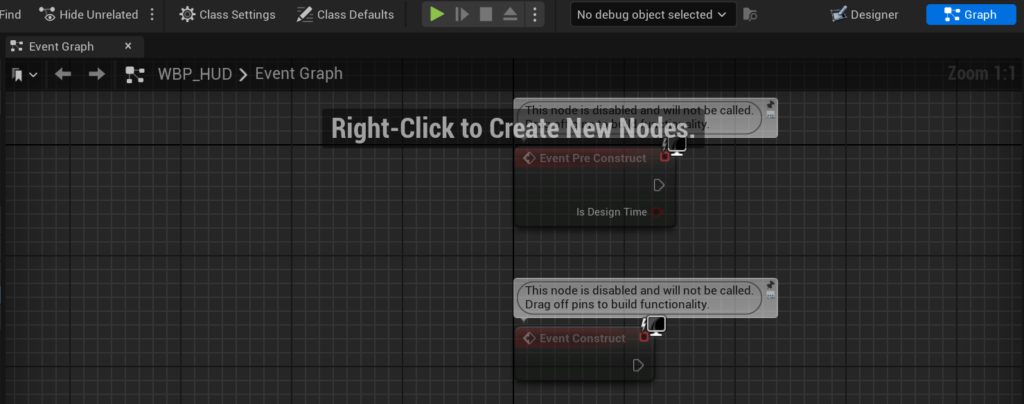
「Graph」をクリックして、処理を作成していきます。

「Graph」画面に切り替わります。

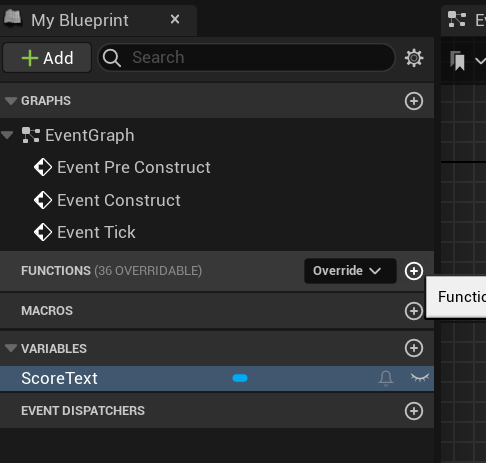
「My Blueprint」の「FUNCTIONS」項目の右にある「+」をクリックします。

ちなみに、さっきチェックを入れた「Is Variable」によって、「VARIABLES」項目に「Score Text」が追加されています。
関数名を「SetScore」に変更します。

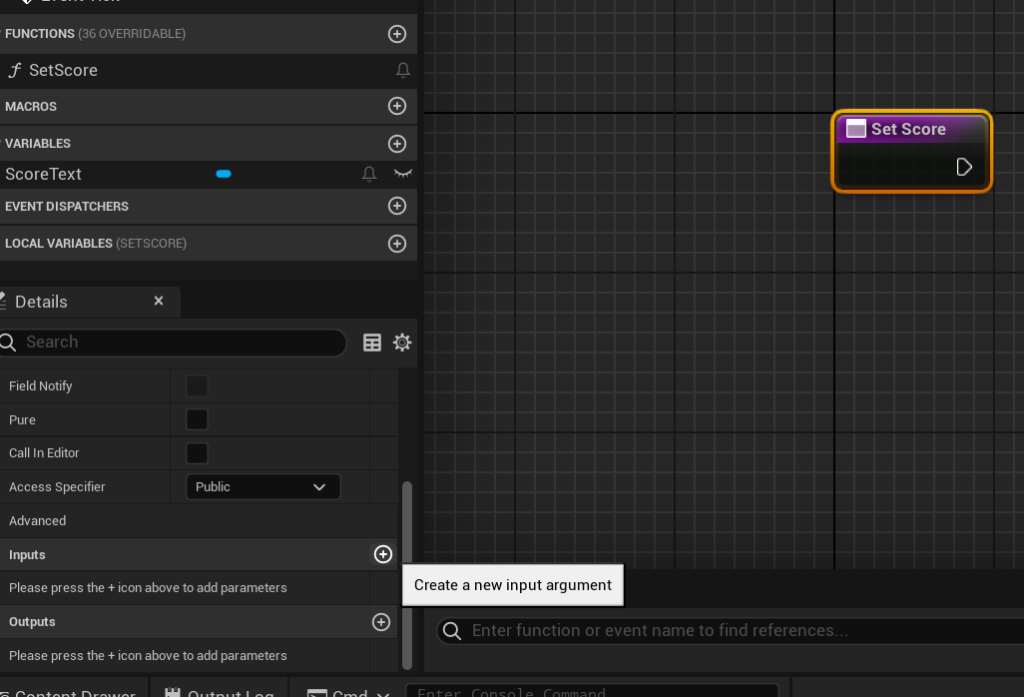
「SetScore」を選択した状態で、「Details」の「Inputs」項目の右にある「+」をクリックします。

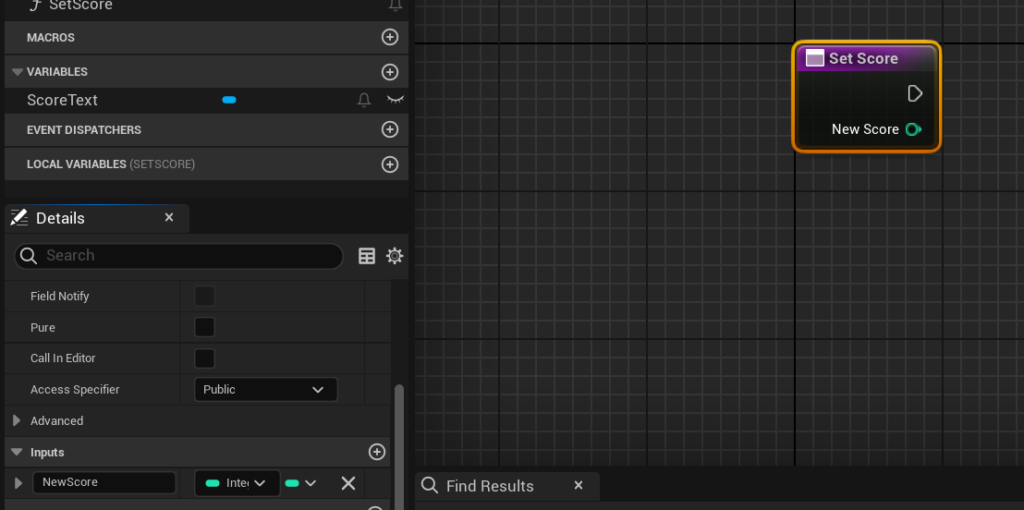
項目が追加されるので、名前を「NewScore」にして、型を「Integer」にします。

型詳細については、以下の記事を参考にしてください。
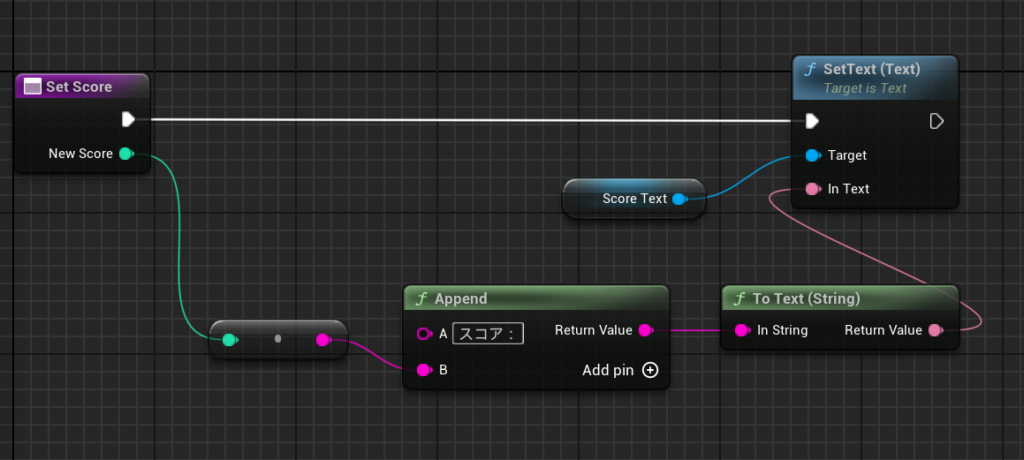
「SetScore」に処理を繋げていきます。

- 「Append」ノードのInputピンの「B」に、「NewScore」を繋げます。
「Append」ノードのInputピンの「A」には、「スコア:」と入力します。 - 「Append」ノードの結果を「To Text(String)」ノードに繋げます。
- 「Set Text」ノードを配置して、「Score Text」と「To Text(String)」を繋げます。
ここでは、スコア数を更新して、「Score Text」のテキストを変更しています。
これでUIの作成は完了です。
UIをゲームモードで設定する
作成したUIを表示させていきます。
「BP_MyGameMode」を開きます。

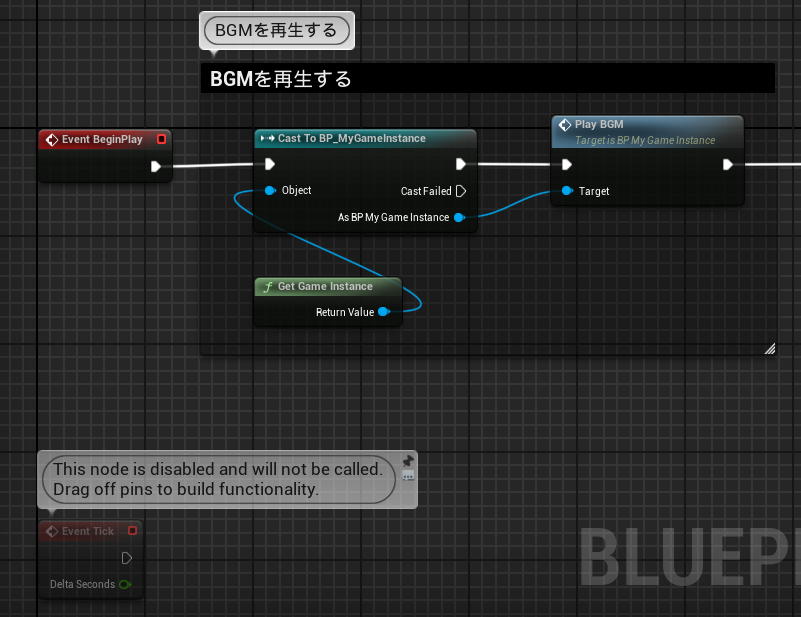
以前、BGMを再生させる処理を作成しました。
この続きにUIを表示する処理を追加していきます。

BGMの再生については、以下の記事で紹介しています。
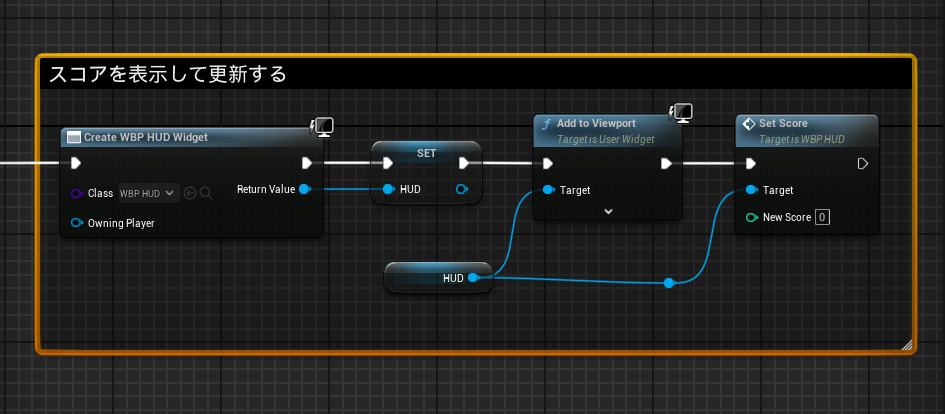
「Play BGM」の続きに処理を作成します。

- 「Create Widget」ノードに「WBP_HUD」を設定します。
- 結果を変数化して、名前を「HUD」にします。
- 「Add to Viewport」ノードに作成し、「HUD」を繋げます。
- 「HUD」から「Set Score」を呼び出し、「New Score」は「0」にします。
「Set Score」は、「WBP_HUD」で作成した関数です。
ここではスコアを「0」にしています。
保存して、テストプレイします。

スコアが表示されていればOKです。
スコアを更新するためのコードを追加する
敵を倒したときにUIのスコアを更新できるようにします。
「GM_MyGameMode」のコードを編集していきます。
GM_MyGameMode.h
デリゲートを追加します。
#include "GM_MyGameMode.generated.h"
// 追加↓
DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FScoreChangedDelegate, int, NewScore);
// ここまで↑「public:」内にプロパティを追加します。
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
int Score = 0;
// 追加↓
UPROPERTY(BlueprintAssignable)
FScoreChangedDelegate ScoreChangedDelegate;
// ここまで↑
FTimerHandle ResetGameTimer;GM_MyGameMode.cpp
「AGM_MyGameMode::SetScore(){}」内にコードを追加します。
void AGM_MyGameMode::SetScore(int NewScore)
{
if (NewScore >= 0)
{
Score = NewScore;
// 追加↓
ScoreChangedDelegate.Broadcast(Score); // スコアを更新する
// ここまで↑
}
}「AGM_MyGameMode::AddScore(){}」内の不要なデバック表示を消します。
void AGM_MyGameMode::AddScore(int AmountToAdd)
{
int NewScore = Score + AmountToAdd;
SetScore(NewScore);
// 削除↓
// GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::White, FString::Printf(TEXT("Score: %d"), Score));
// ここまで↑
}保存して、リフレッシュ&コンパイルします。
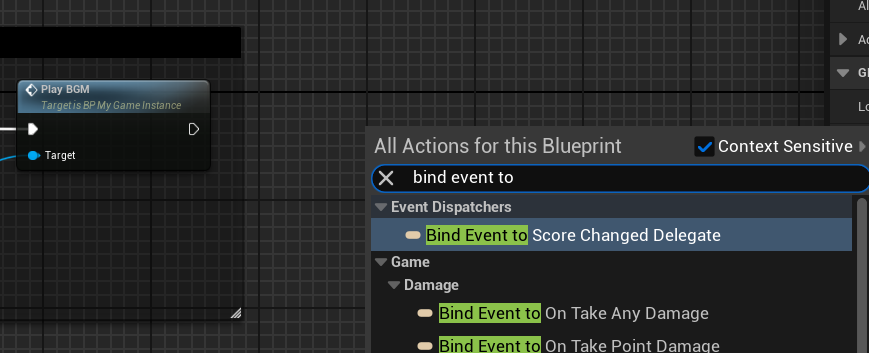
ここまでの編集で、ブループリントに「Bind Event to Score Changed Delegate」ノードを作成できるようになりました。

ブループリントを編集してスコアを更新する
「BP_MyGameMode」を開いて、カスタムイベントノードを作成します。

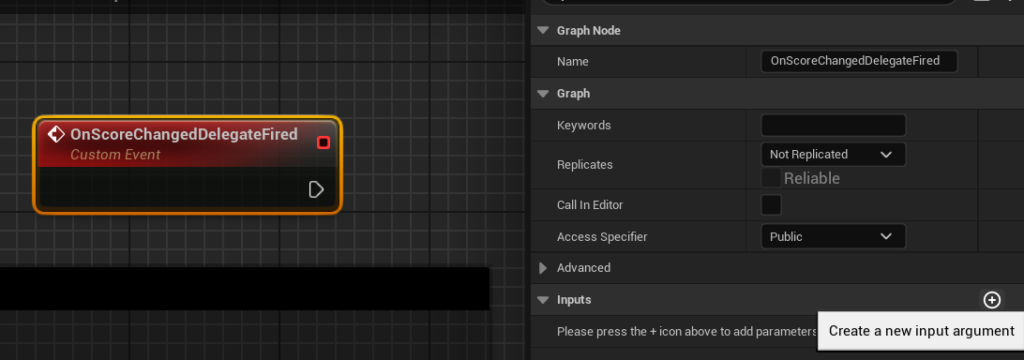
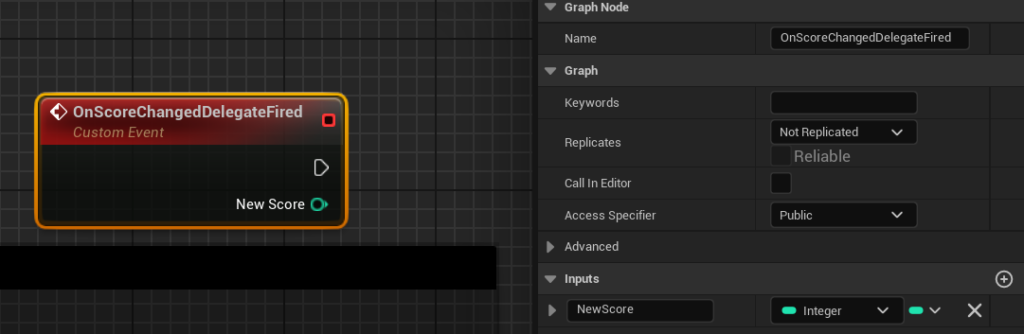
名前を「OnScoreChangedDelegateFired」にして、「Inputs」項目を追加します。

型は「Integer」にして、名前を「NewScore」にします。

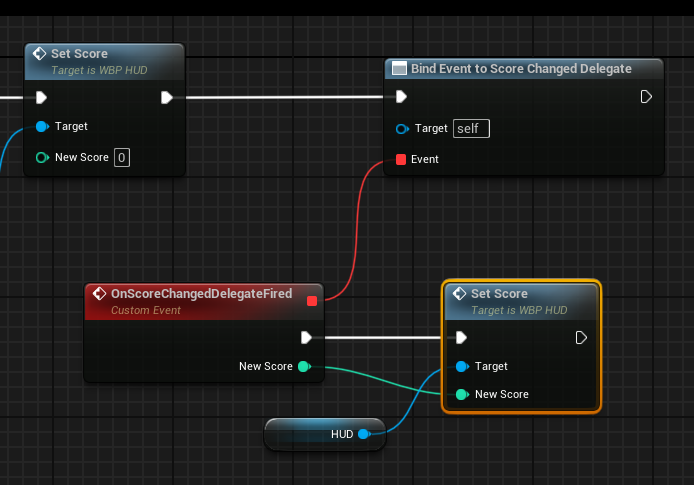
「Set Score」の続きに処理を繋げてきます。

- 「Bind Event to Score Changed Delegate」ノードを呼び出して繋げます。
- Inputピンの「Event」に、先ほど作成したカスタムイベントを繋げます。
- 「HUD」から、新しく「Set Score」を呼び出して、カスタムイベントに繋げます。
- 「Set Score」と「カスタムイベント」の「New Score」同士を繋げます。
ここではデリゲートに関数を関連付けて、スコア更新処理を呼び出すようにしています。
保存して、テストプレイします。

敵を倒すたびに10点ずつスコアが増えていけばOKです。
スコア実装完了
今回はここまでです。
次回は「プレイヤーの敗北を実装する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








