簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
会話できるNPCの頭上にアイコンを表示
NPCの頭上にアイコンを表示させます。
会話可能なNPCを示すマークとして使います。
画像を準備する
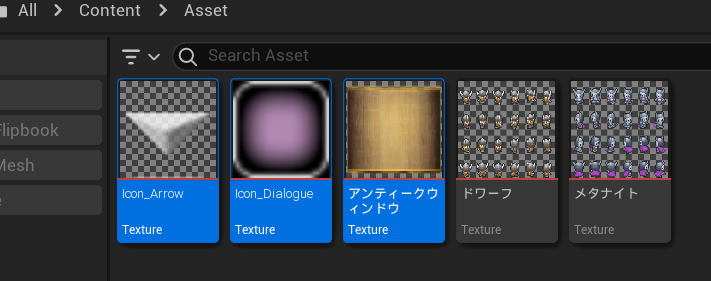
アイコンの画像を準備します。

メッセージを表示する枠も一緒に追加しています。
メッセージ表示枠の作成は、次回の記事で紹介します。
「Widget Blueprint」を作成する
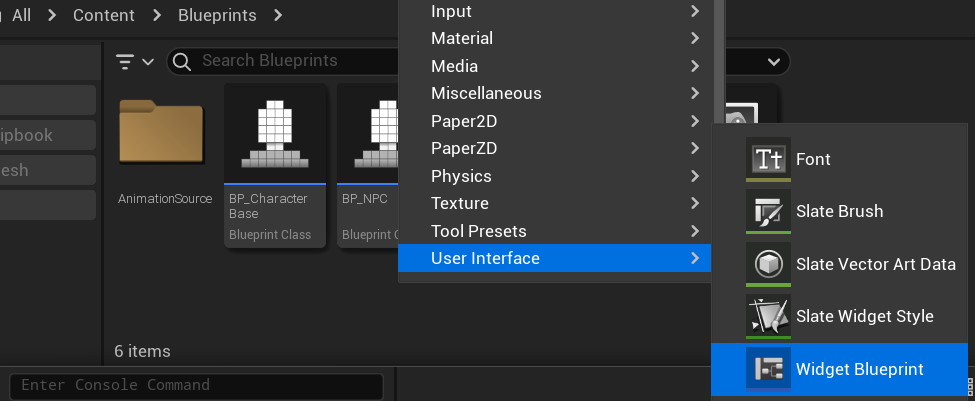
「Content」の「Blueprints」フォルダーに、「Widget Blueprint」を作成します。

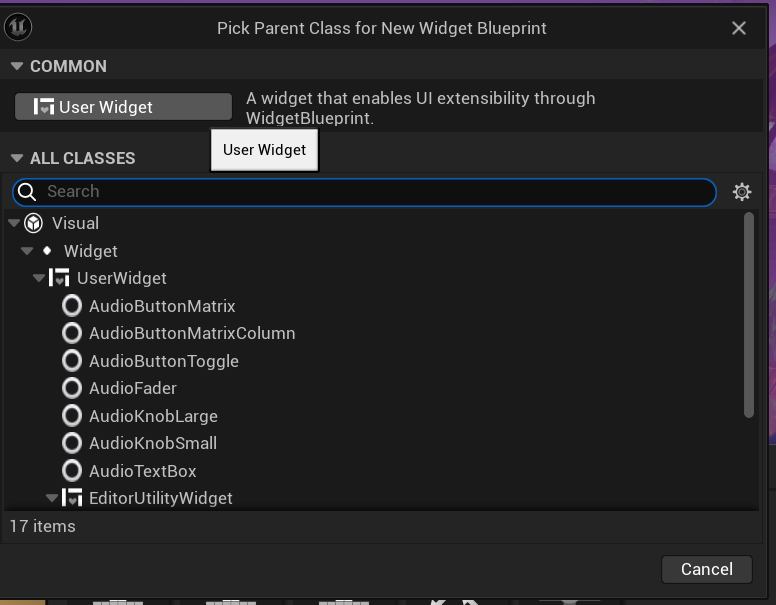
フォルダー内で右クリックして、「User Interface」の「Widget Blueprint」を選択して、「User Widget」をクリックします。

ファイル名は「WBP_Dialogue」にします。

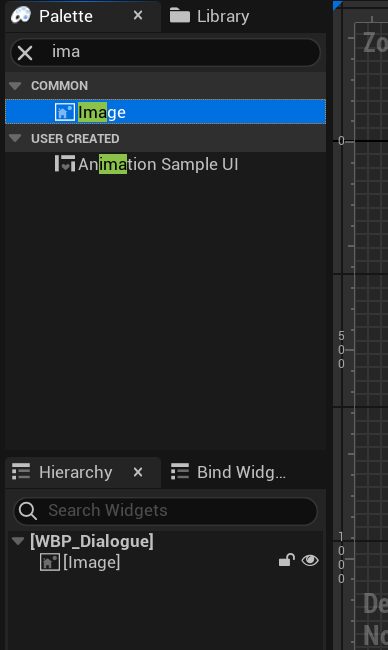
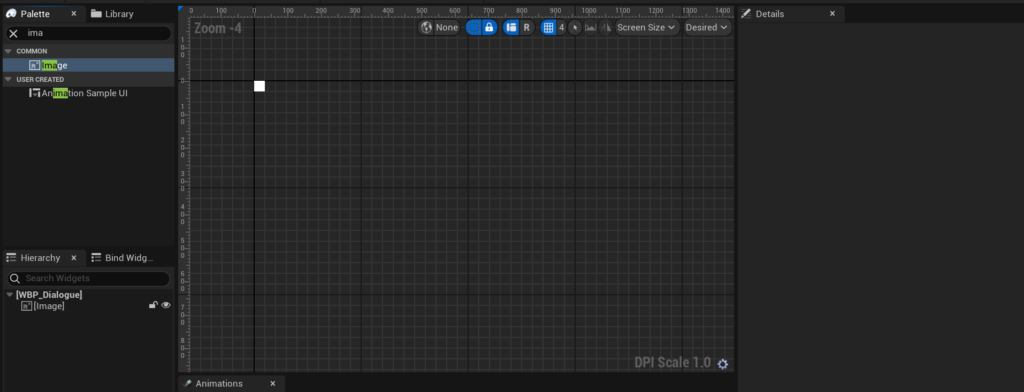
ファイルを開いて、「Palette」で「Image」を検索し、「Hierarchy」に追加します。

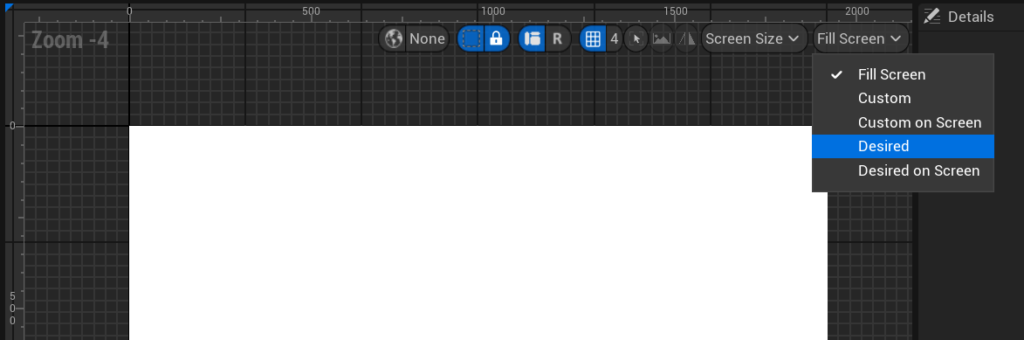
下の写真のように、「Fill Screen」を「Desired」に変更します。

変更すると「Image」の大きさに合わせたサイズになります。

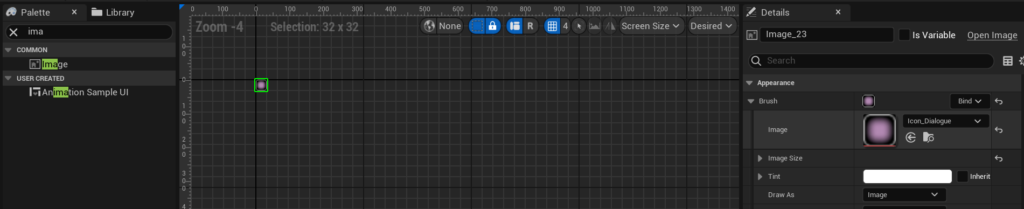
「Image」に画像を割り当てます。

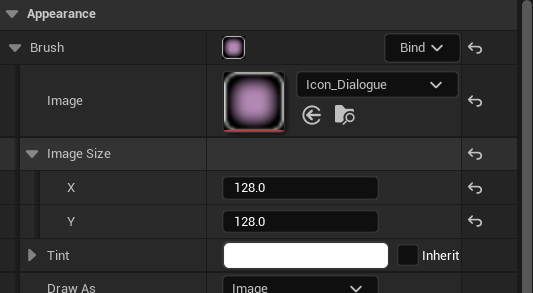
「Details」の「Image Siza」を変更します。

キャラクターにアイコンを設定する
先ほど作成したアイコンをキャラクターに追加していきます。
「BP_CharacterBase」を開きます。

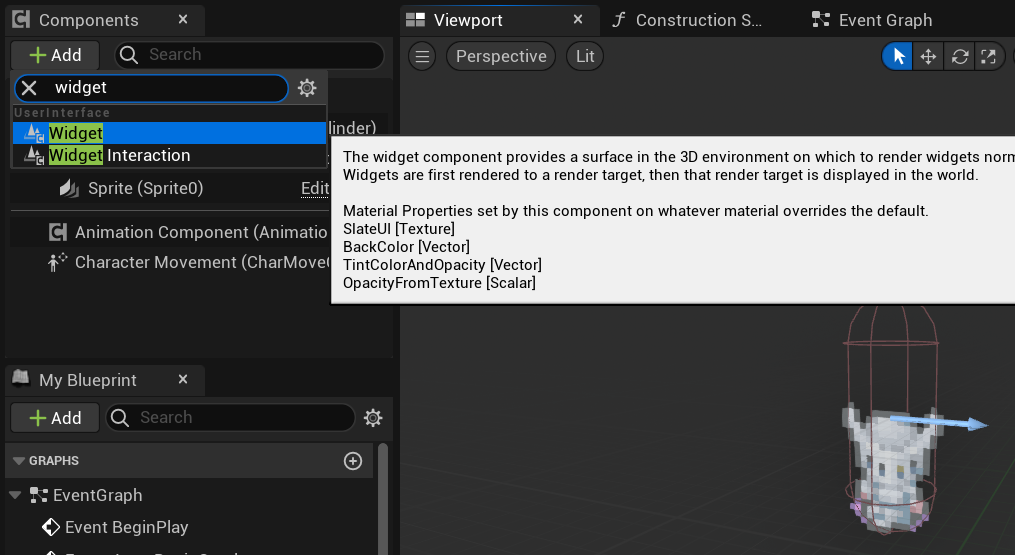
「Components」に「Widget」を追加します。

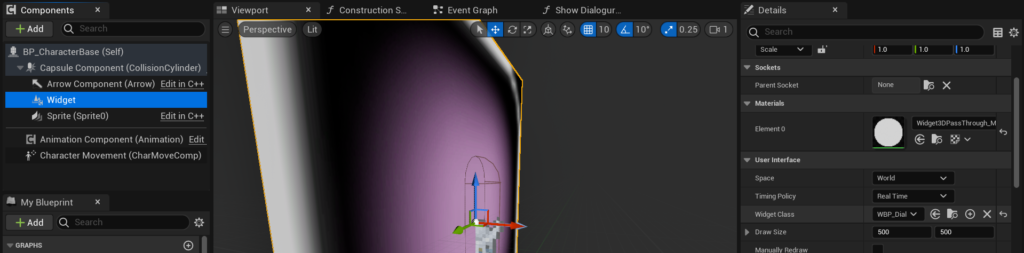
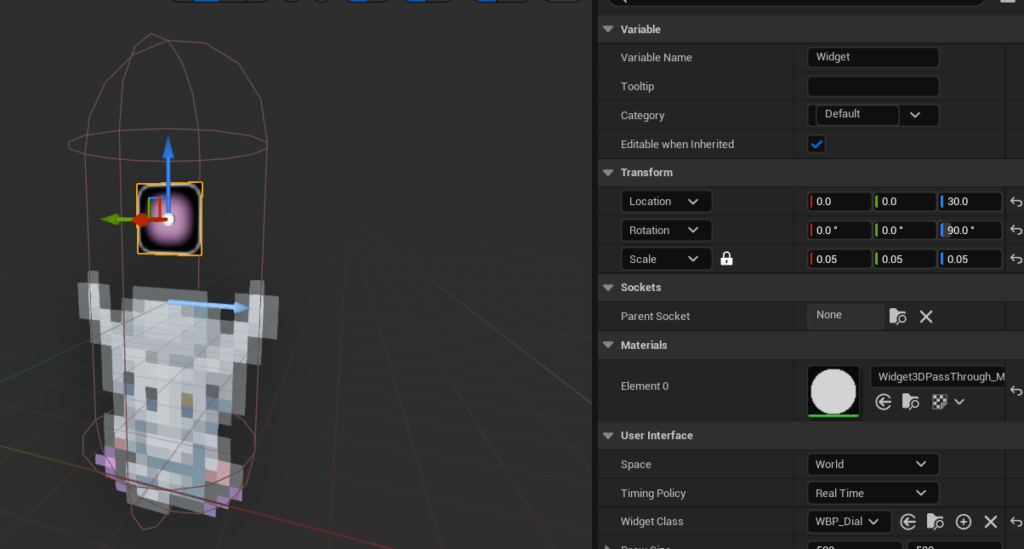
「Details」の「Widget Class」に「WBP_Dialogue」を設定します。

「Transform」を変更して、アイコンの大きさや位置を調整します。

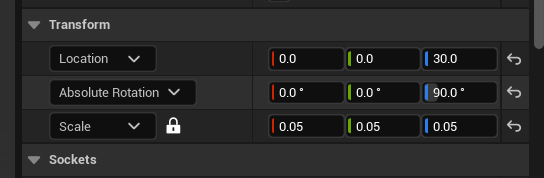
「Transform」の「Rotation」を「Absolute Rotation」に変更します。

プレイヤーにはアイコンを表示する必要が無いので、非表示にしていきます。
「BP_Player」を開きます。

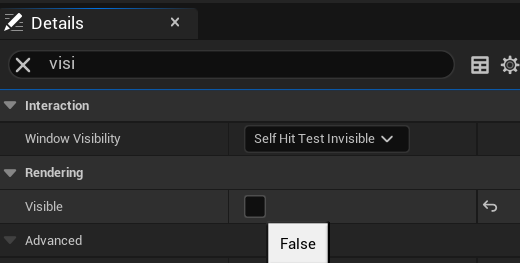
「Widget」を選択した状態で、「Details」の「Rendering」の「Visible」のチェックを外します。

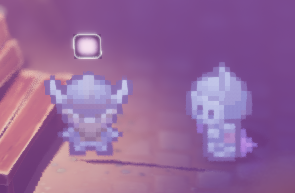
テストプレイします。

NPCだけアイコンが表示されていればOKです。
アイコンの影を消す
アイコンには影を出さないようにしていきます。
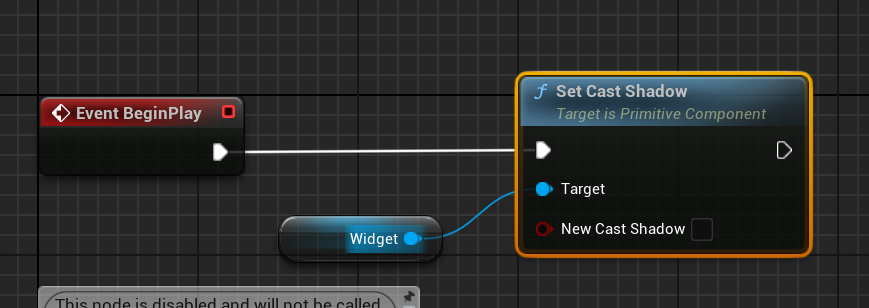
「BP_CharacterBase」を開いて、下の写真のように処理を繋げます。

「Set Cast Shadow」ノードの「New Cast Shadow」のチェックを外して、影を出さないようにしています。
Widgetのマテリアルを使って、光の影響を受けなくする方法もあります。
以下の記事で紹介しています。
頭上のアイコン表示完了
今回はここまでです。
次回は「会話メッセージ表示枠を作成する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。