五角形グラフ(レーダーチャート)を作成する
今回は、五角形グラフ(レーダーチャート)を作成する方法を備忘録にします。
※作業環境:UEバージョン5.3.2
備忘録
プレイヤーのステータスをどうしてもレーダーチャート(五角形グラフ)にしたいときがありました。
有料アセットは金額が高いので、自作するためにいろいろ調べて実装しました。
今回は、参考にした記事を紹介します。
参考記事
みつまめ杏仁
アンリアルエンジンでGUIを作るための情報を発信してくれています。
たくさん情報を発信してくれているので、UIデザイナーの参考になります。
UEテク
いろんなUEテクニックを発信してくれています。
YouTubeにも動画が上がっているので参考にしやすいです。
五角形グラフ(レーダーチャート)作成
みつまめ杏仁さんの記事を参考に、五角形グラフ(レーダーチャート)のメッシュとマテリアルを作成しました。
今回は詳しい説明は省略しますので、参考記事のリンクからご確認ください。
ざっくり流れだけまとめておきます。
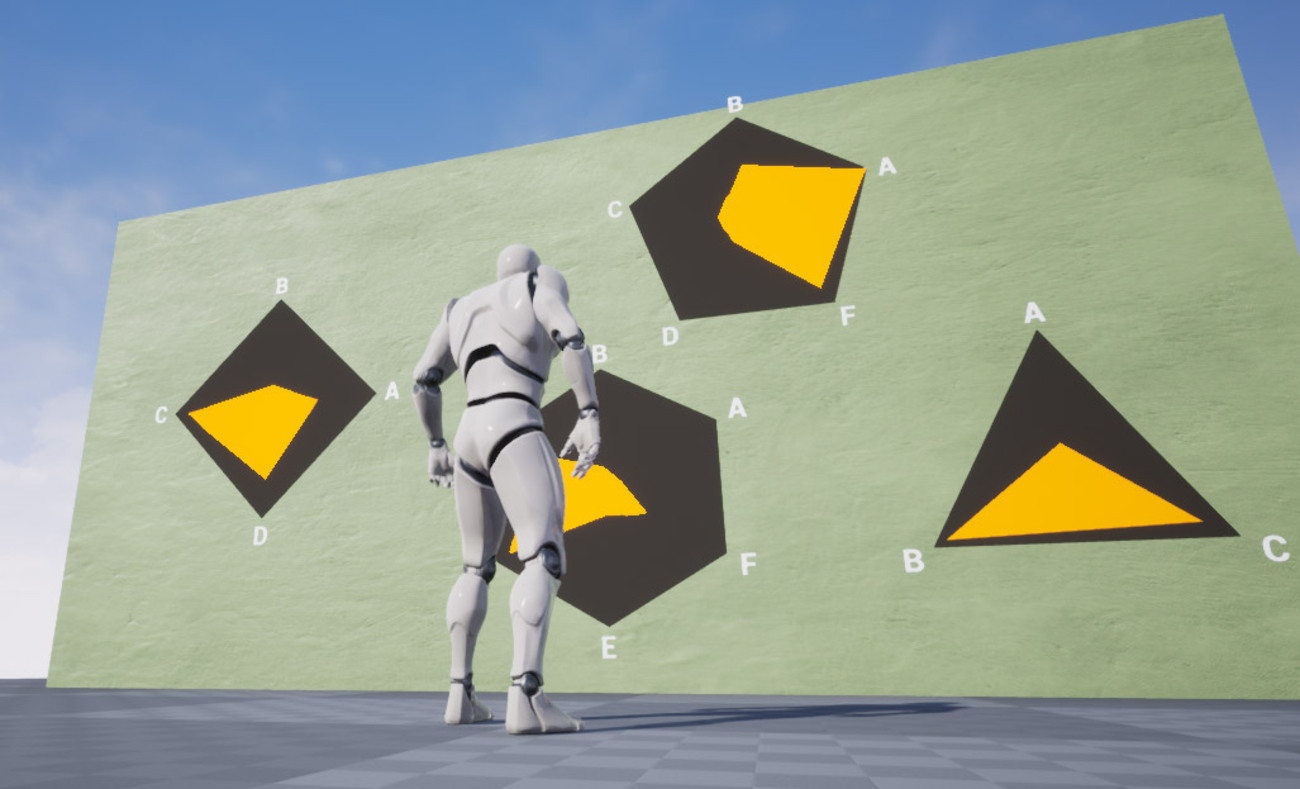
Blenderで五角形の形状のメッシュを作成する
Blenderで五角形のメッシュを作成し、各軸の頂点に頂点カラーを設定します。
Blenderとは、3DCG製作やVFX向けデジタル合成、アニメーション制作などができる無料ツールのことです。
作成できたらUE用のデータに変換して、UEエディタ上でプロジェクトにデータをインポートします。
マテリアルを作成する
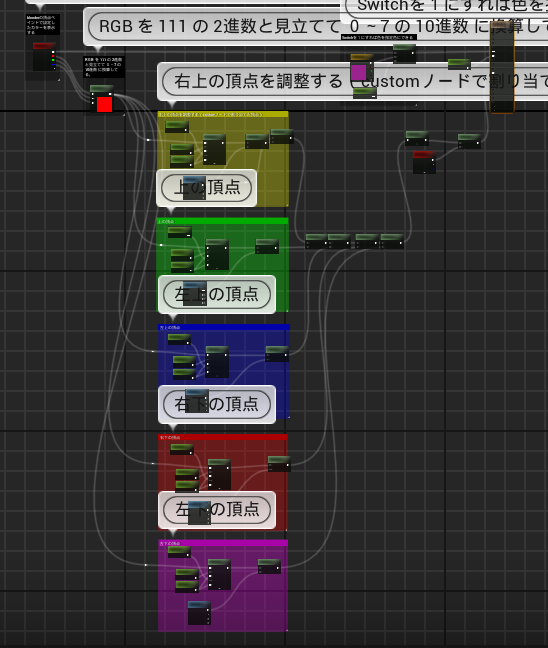
作成した五角形メッシュに設定するマテリアルを作成します。
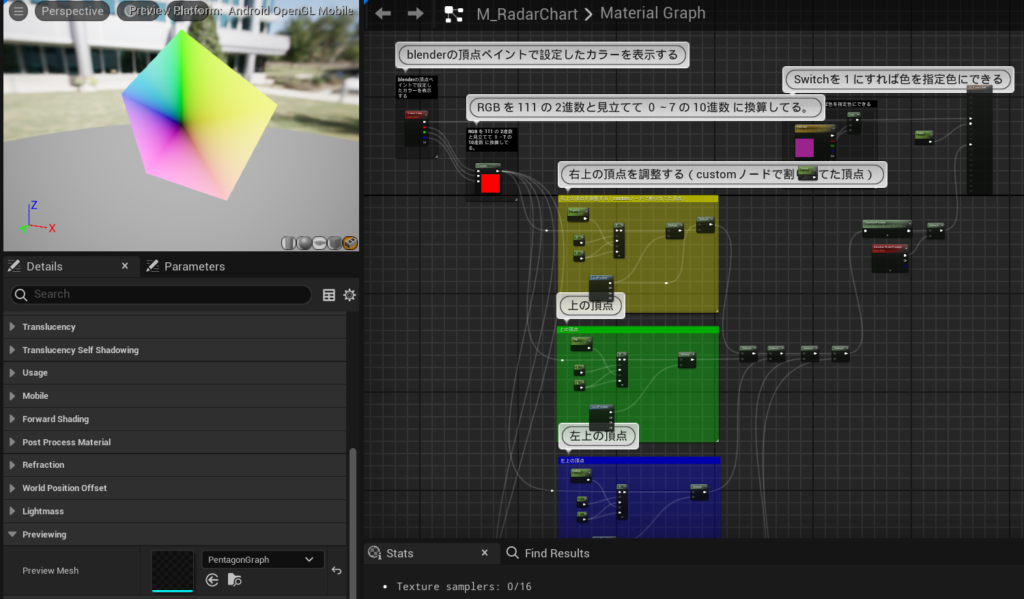
分かりにくいですが全体像はこんな感じ

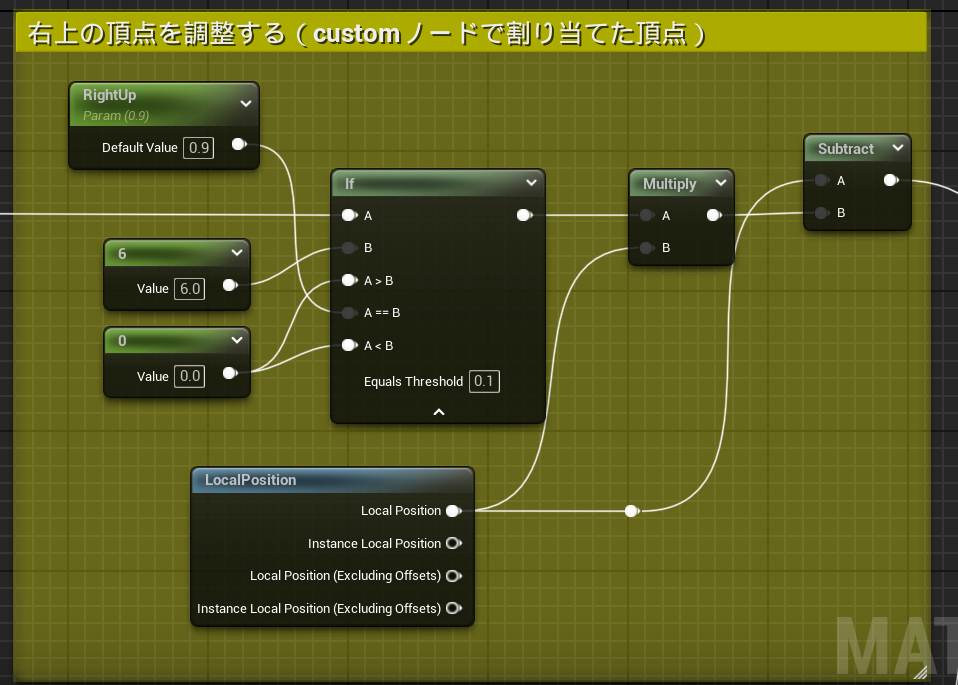
マテリアルを作成するときに躓いた箇所がありました。
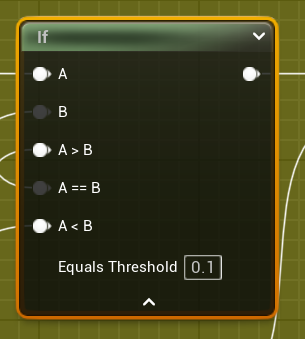
それは、各頂点の位置を調整する処理の「If」ノードの設定です。

「If」ノードの「Equals Threshold」の設定値が初期設定のままだと、五角形メッシュの形状が思うように変わりませんでした。
各頂点ごとに「If」ノードの「Equals Threshold」の値を調整して、イメージ通りに変化できるようにしました。(※各頂点ごとに値が異なります)

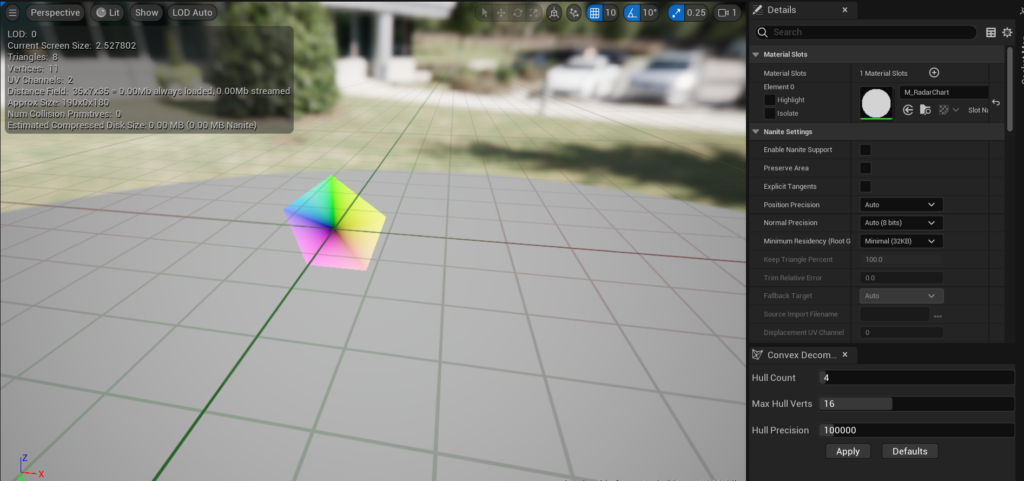
マテリアルのプレビュー形状に、メッシュを設定しておくと確認しやすいです。

やり方は以下の記事で紹介しています。
マテリアルが完成したら、メッシュにマテリアルを設定します。

ブループリントを作成する
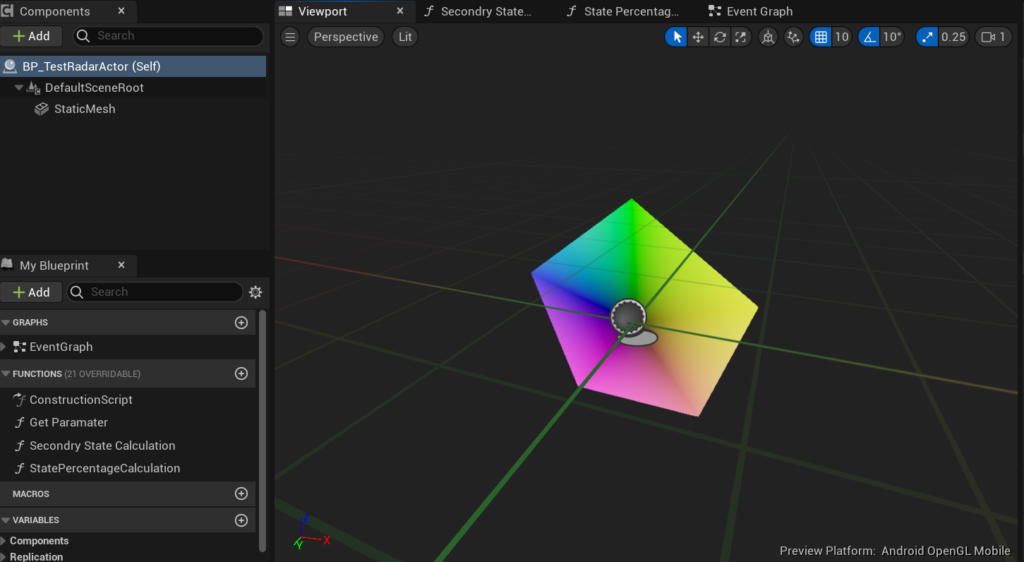
メッシュとマテリアルが出来たので、ブループリントを作成します。

これで五角形グラフを準備できました。
ウィジェットに五角形グラフ(レーダーチャート)を表示
UEテクさんの記事を参考に、作成した五角形グラフ(レーダーチャート)をウィジェットに表示しました。
ここでも詳しい説明は省略しますので、参考記事のリンクからご確認ください。
ざっくり流れだけまとめておきます。
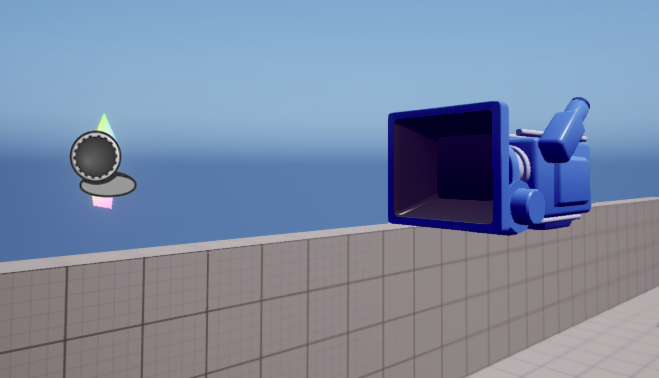
カメラと五角形グラフを配置する
何もなく邪魔にならない場所にカメラと、表示する五角形グラフを配置します。

カメラの描画ターゲットを作成します。

五角形グラフ以外を非表示にする
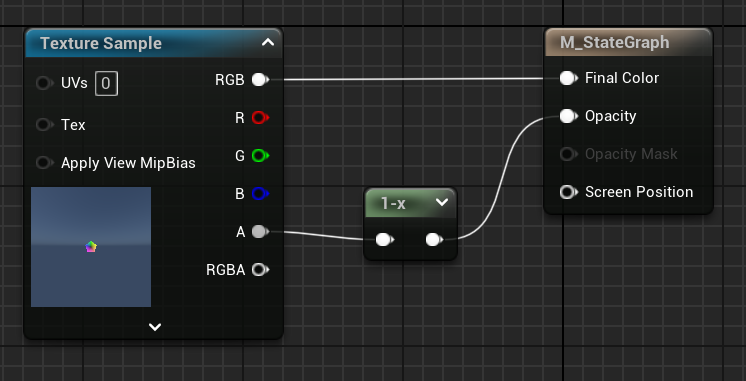
ウィジェットに表示する用のマテリアルを作成します。
テクスチャには、先ほど作成した描画ターゲットを使います。

マテリアルが作成できたら、ウィジェットの表示したい場所にマテリアルを配置します。
マテリアルは、ウィジェットに「Image」要素を追加すれば設定出来ます。
これでウィジェットに五角形グラフを表示することが出来ました。
五角形グラフの各頂点位置の調整
マテリアルで設定した各頂点の値を変化させて、五角形グラフの形状を変更していきます。
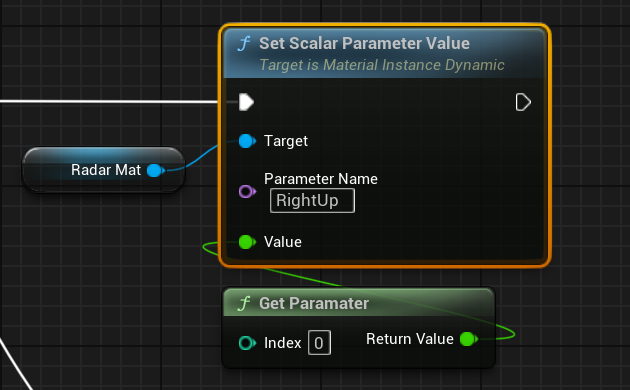
マテリアルの値を変更するには、「Set Scalar Parameter Value」ノードを使用します。

Inputピンの設定はこんな感じ
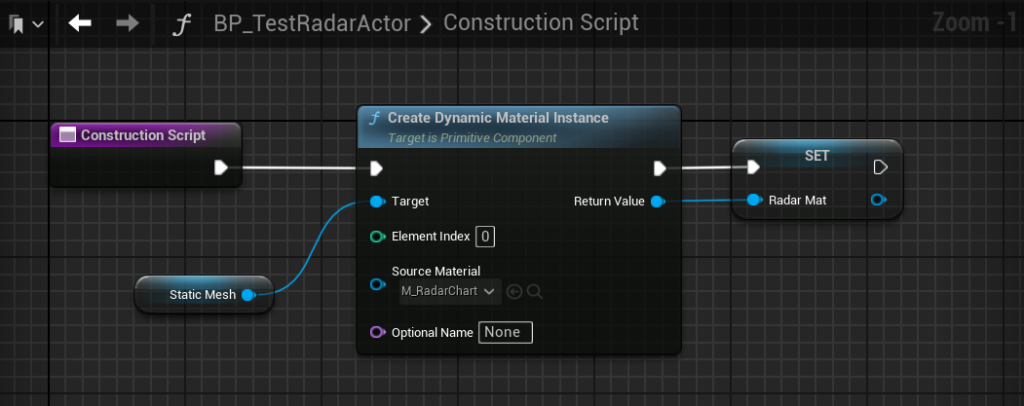
下の写真は「Target」に指定している「Rader Mat」の変数作成処理です。

「Create Dynamic Material Instance」ノードの処理結果を変数化しています。
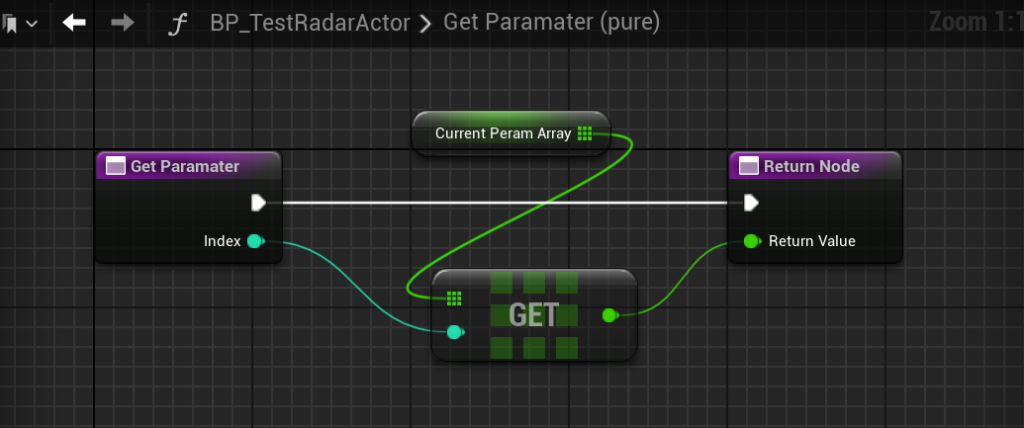
下の写真は「Get Paramater」関数の処理です。

指定した「Index」の値から配列の要素を出力しています。
配列内に各頂点のパラメーターを保管している感じです。
配列内の値を変更することで、五角形グラフの形状を操作できるようにしています。
五角形グラフ(レーダーチャート)完成
完成したのがこちら

これで何とか実装出来ました。
もっと良い方法があると思いますが、私の今の知識と検索能力ではこれが限界です。
時間に余裕があれば、マテリアルだけで製作できないか再挑戦したいと思います。
有料アセット「Radar Chart Widget」
ちなみにFABの有料アセットで「Radar Chart Widget」があります。
これを使えば簡単に実装できるかもしれませんが、結構金額が高いので諦めました。

他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。