簡単なiPhone向け3Dゲームを作ろう
iPhone向けの3Dゲーム制作の練習シリーズです。
アンリアルエンジンでiPhone向けの3Dゲーム制作方法をまとめていきます。
細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.5.1 Macbook Pro 2019年モデル iPhone11
私の使用したMacの性能だと、作業中の処理落ち、遅延が頻繁に発生しました。
もし同じような端末を使用する場合は、細目に保存することをお勧めします。
タイマーUI作成
今回はタイマーを表示するためのUIを作成していきます。
タイマー機能は次回実装します。
UIを作成する
「MyGame」フォルダーを開きます。

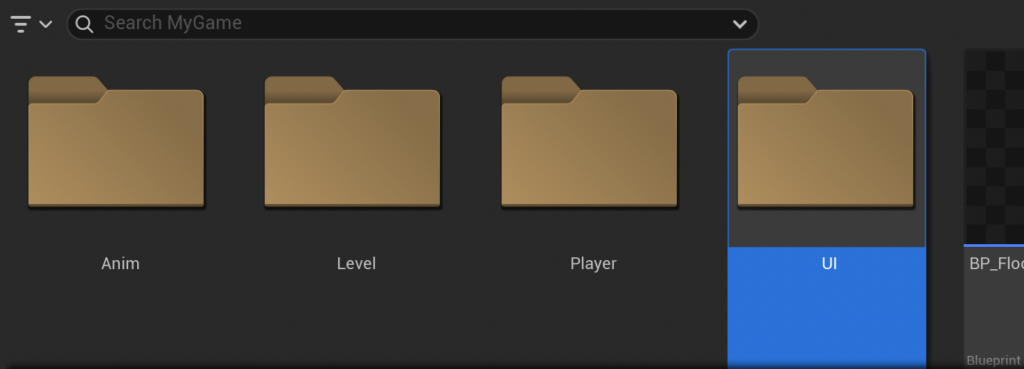
新しいフォルダーを作成し、名前を「UI」にします。

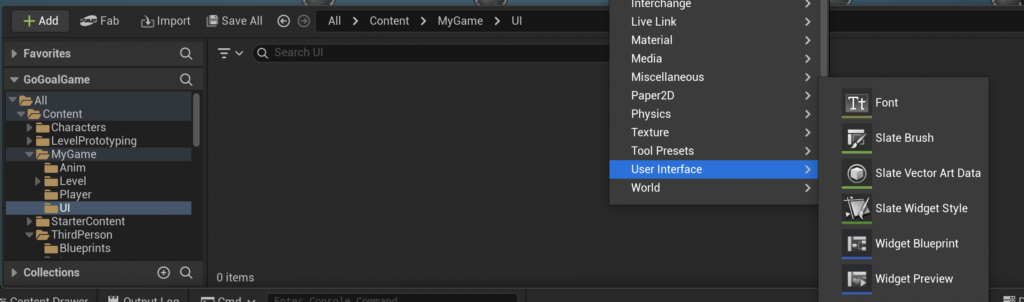
「UI」フォルダー内で右クリックし、「User Interface」の「Widget Blueprint」を選択します。

「Pick Parent Class for New Widget Blueprint」画面が表示されるので、「User Widget」をクリックします。

ファイル名を「WBP_Timer」にします。

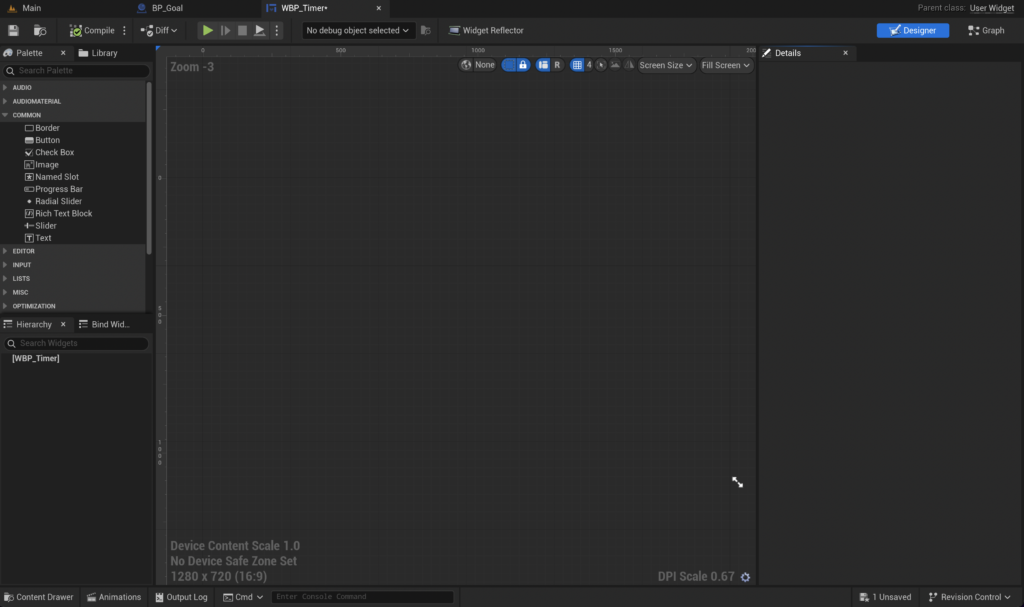
「WBP_Timer」を開きます。

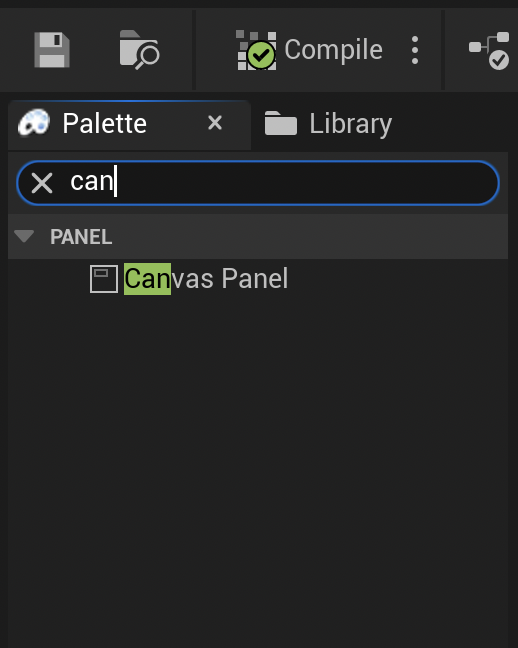
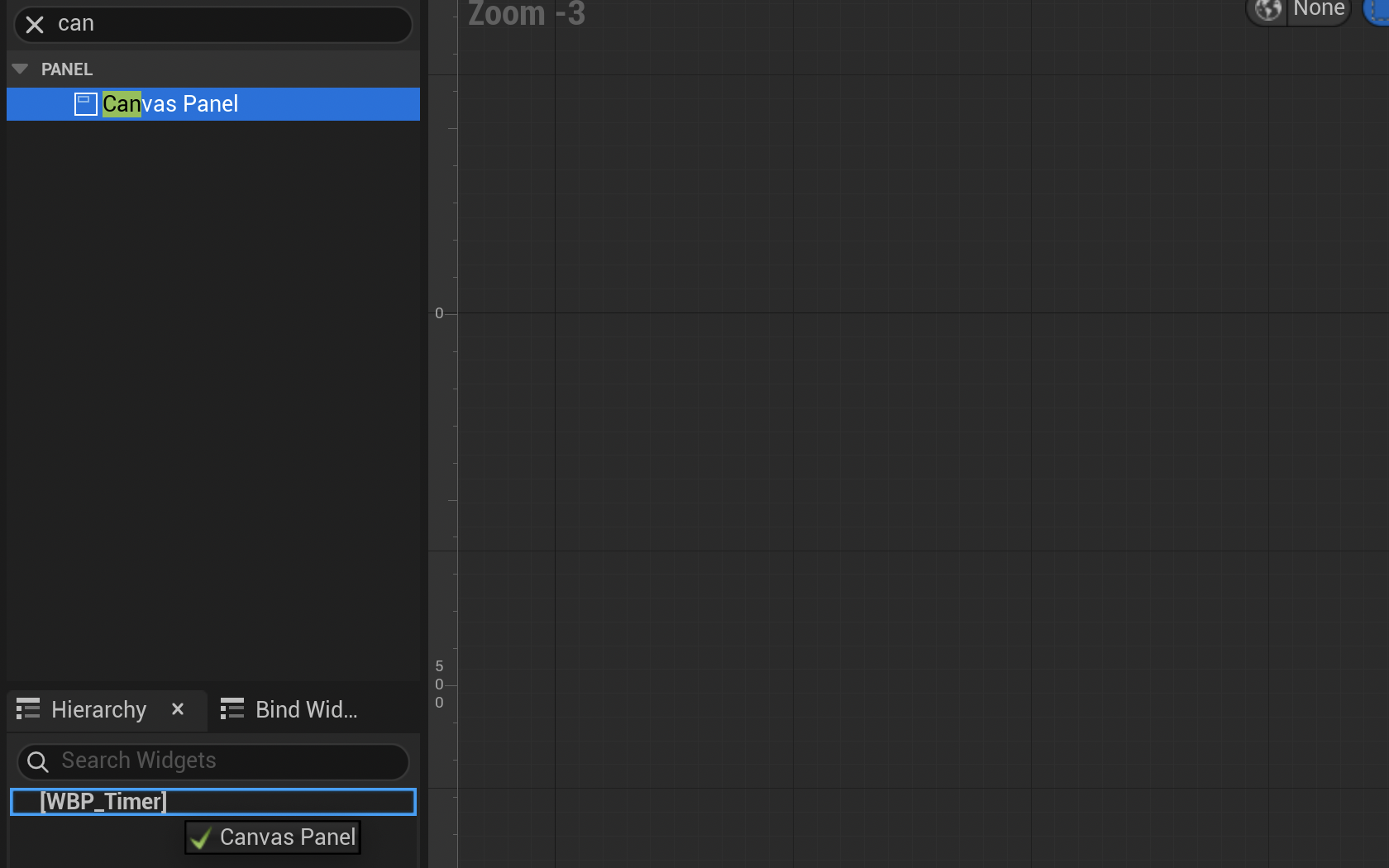
「Palette」内の検索バーで「Canvas Panel」を検索します。

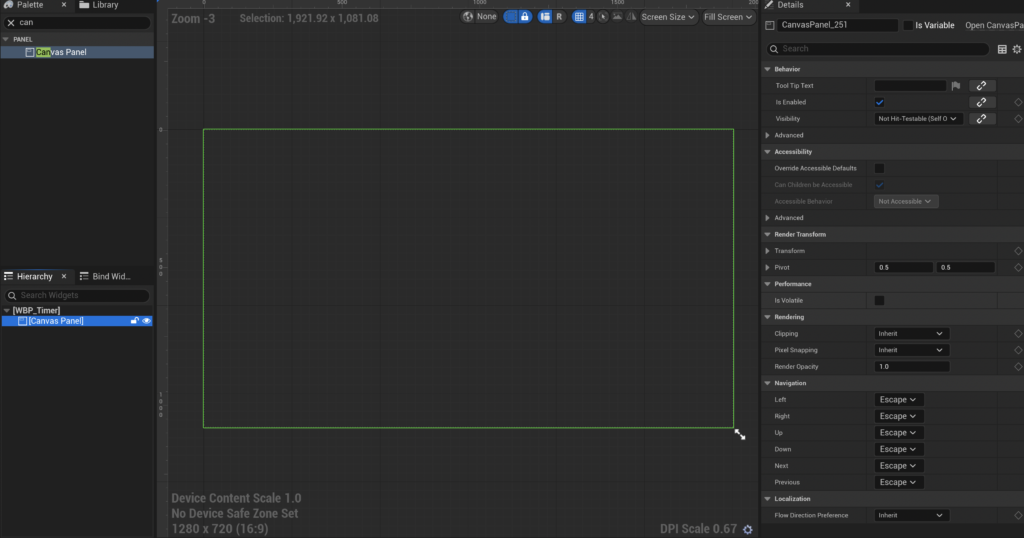
「Canvas Panel」を、「Hierarchy」内の[WBP_Timer]にドラック&ドロップします。

こんな感じになります。

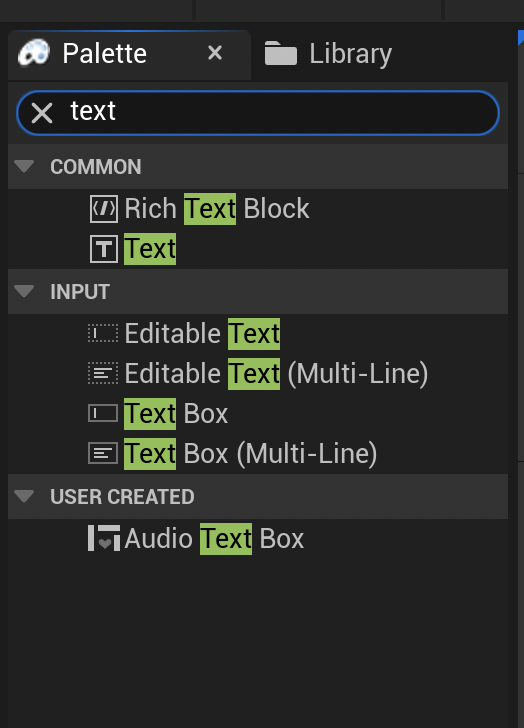
「Palette」で「Text」を検索します。

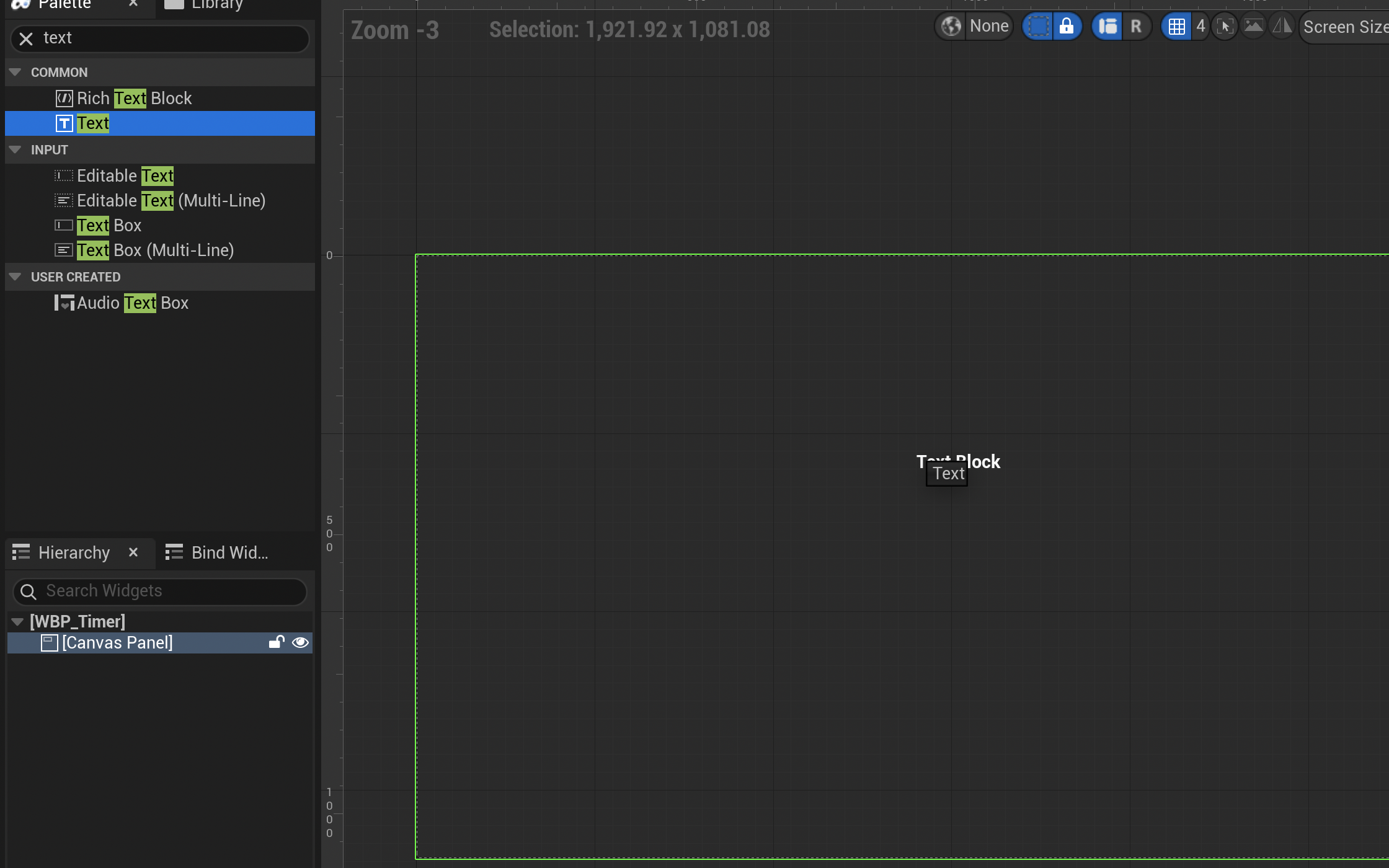
「COMMON」の「Text」をドラック&ドロップします。

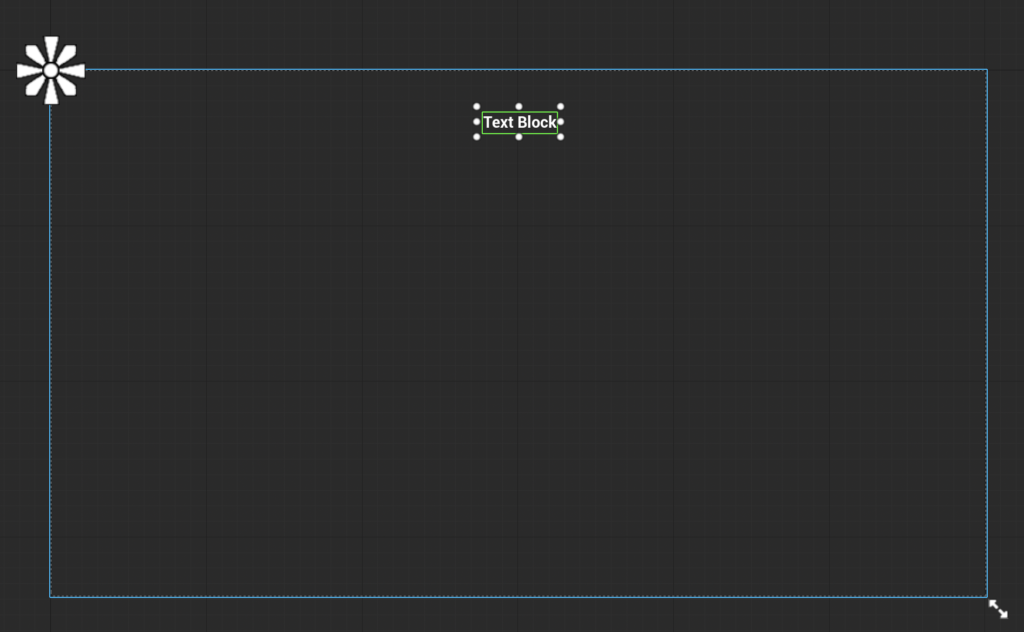
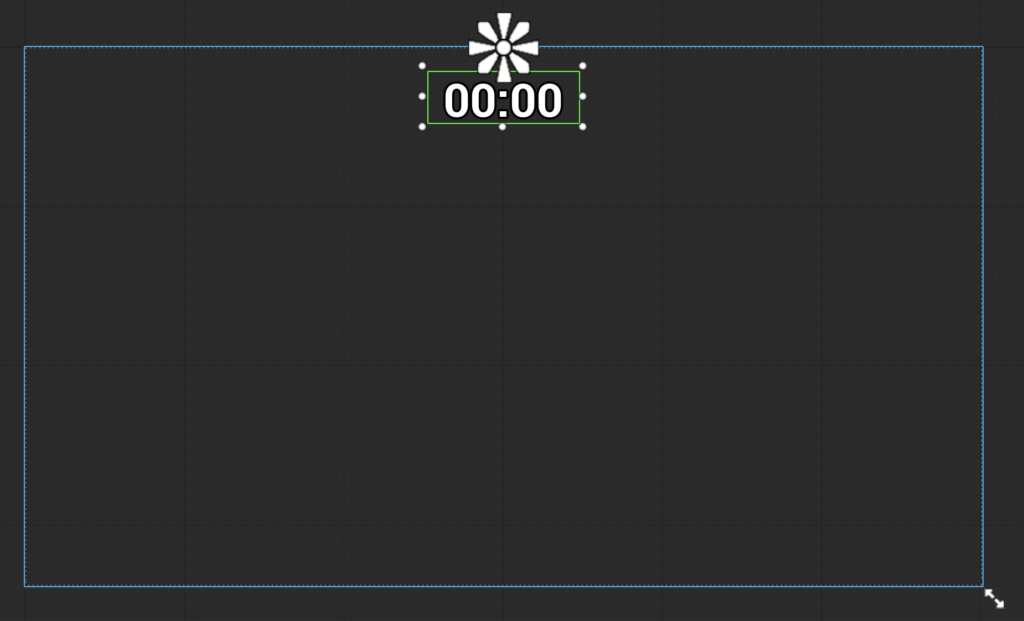
タイマーを表示したい場所に配置します。

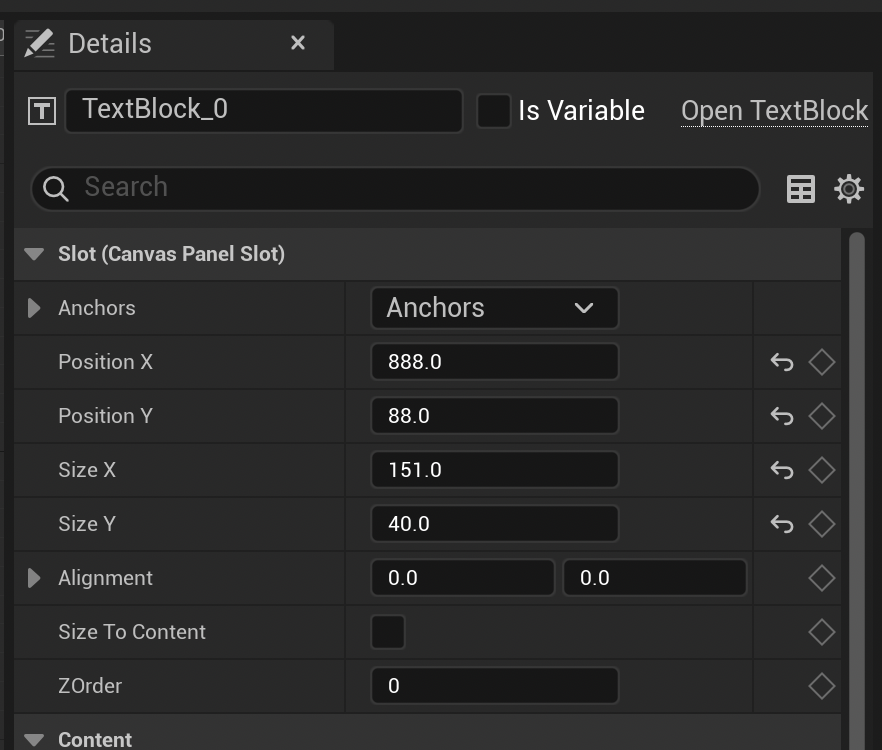
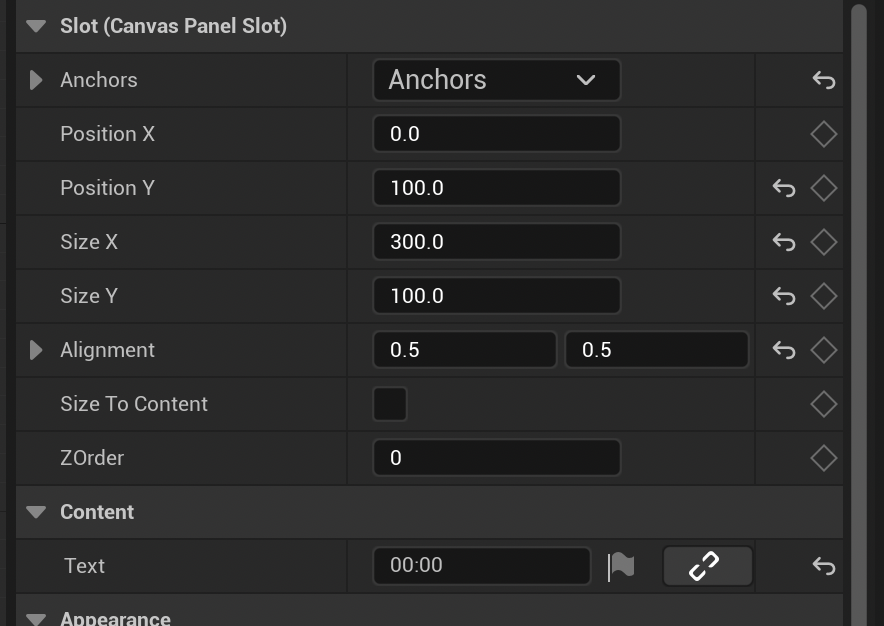
「Details」で細かく数値を設定できます。

要素の名前を「TextBlock_Timer」に変更し、「Is Variable」にチェックを入れます。

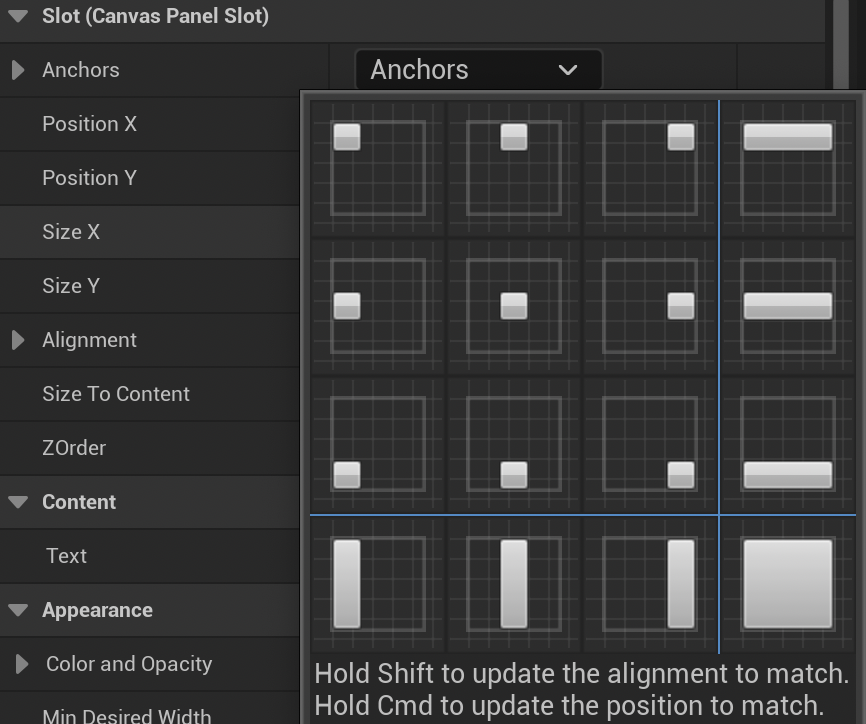
「Slot (Canvas Panel Slot)」の「Anchors」の「Anchors」をクリックし、「真ん中上」の起点を選択します。

こんな感じに起点が「Canvas Panel」の真ん中上に位置します。

その他の設定を変更していきます。
「Details」の「Text」を「00:00」にします。

その他の設定は上の写真を参考にしてください。
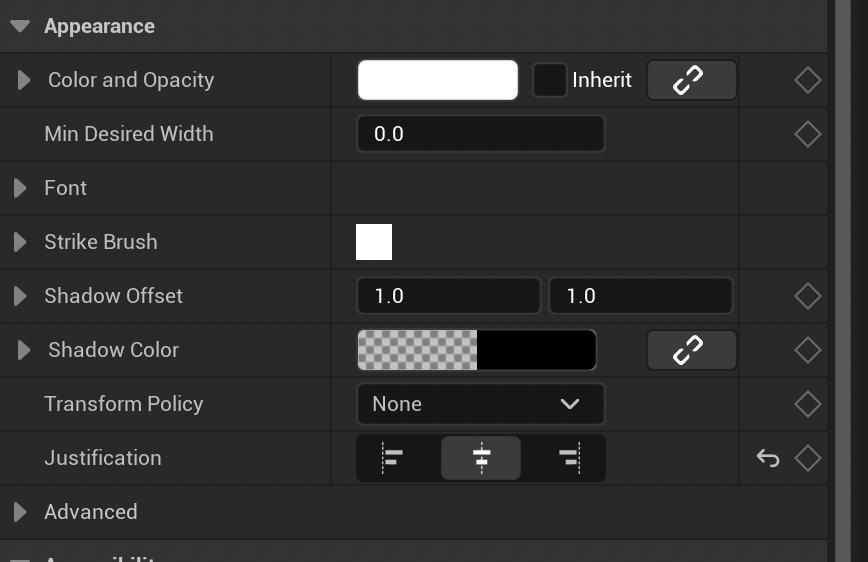
「Details」の「Justification」を真ん中のマークに変更します。

その他の設定は上の写真を参考にしてください。
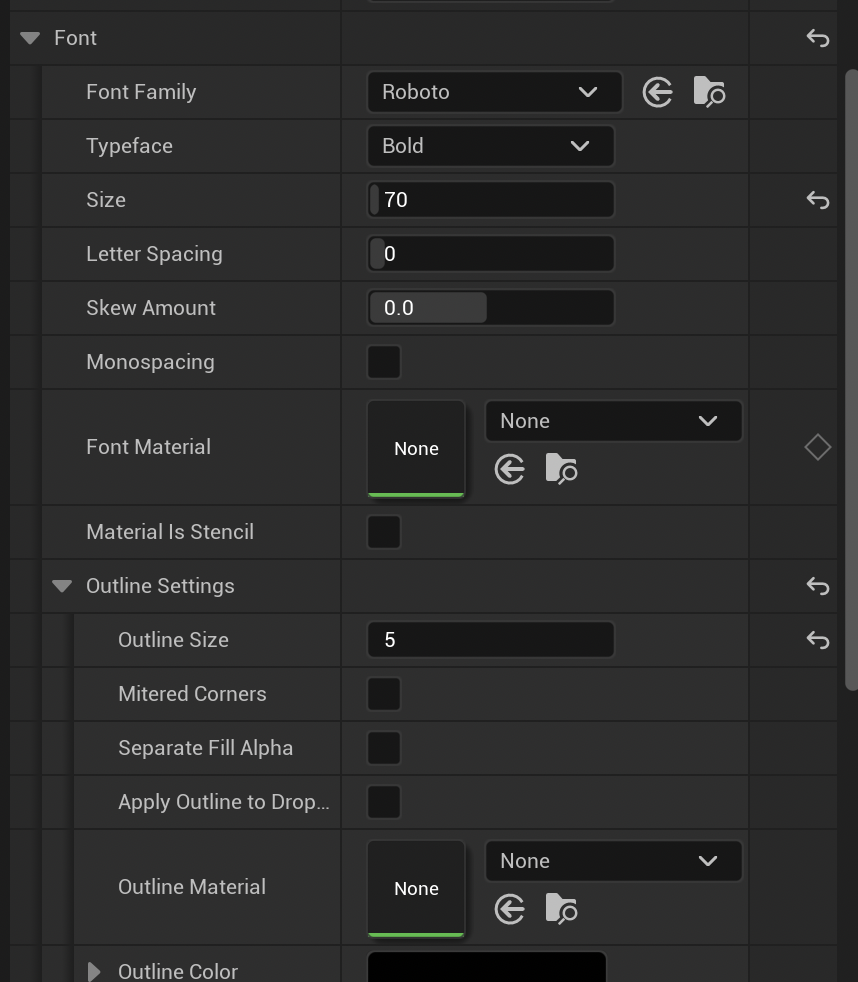
「Details」の「Font」の「Outline Size」を「5」にします。
これは文字の輪郭線の太さを設定しています。

その他の設定は上の写真を参考にしてください。
こんな感じにタイマーが表示できます。

UIを画面に表示する
タイマー文字が作成できたので、画面に表示していきます。
レベルを「Main (Persistent)」に切り替えておきます。

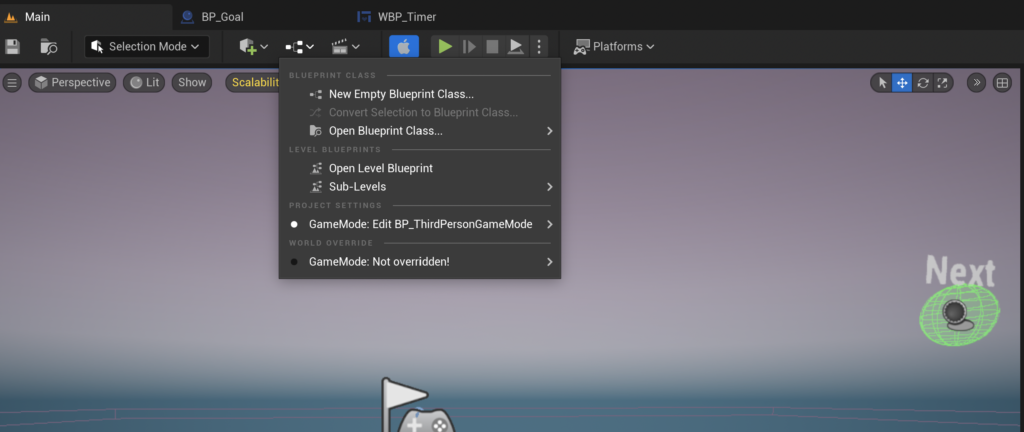
画面上の「分岐マーク」(六角形+マークの右側にある)をクリックし、「Open Level Blueprint」を選択します。

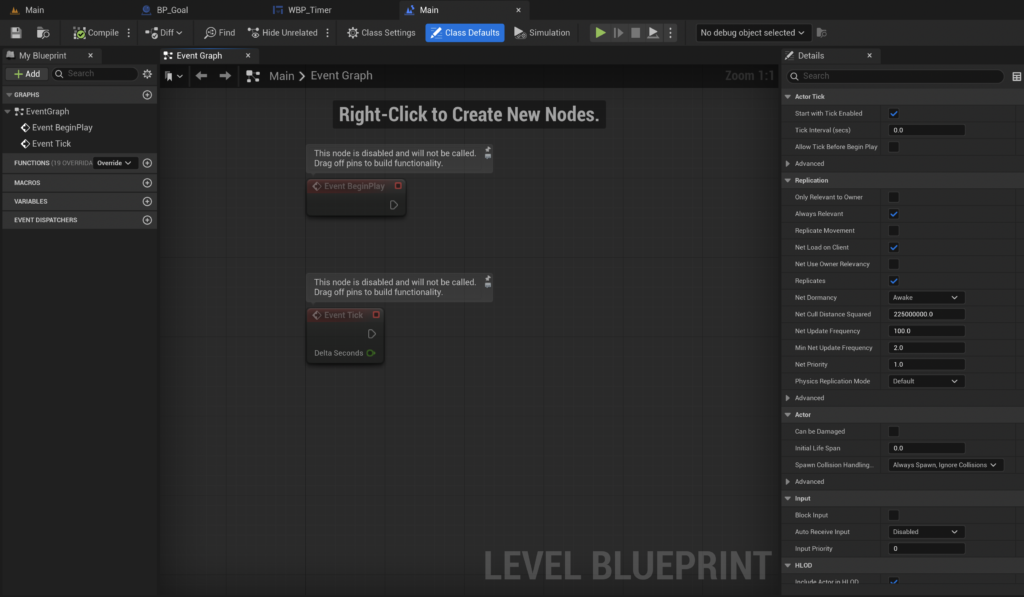
このようにレベルブループリント画面が表示されます。

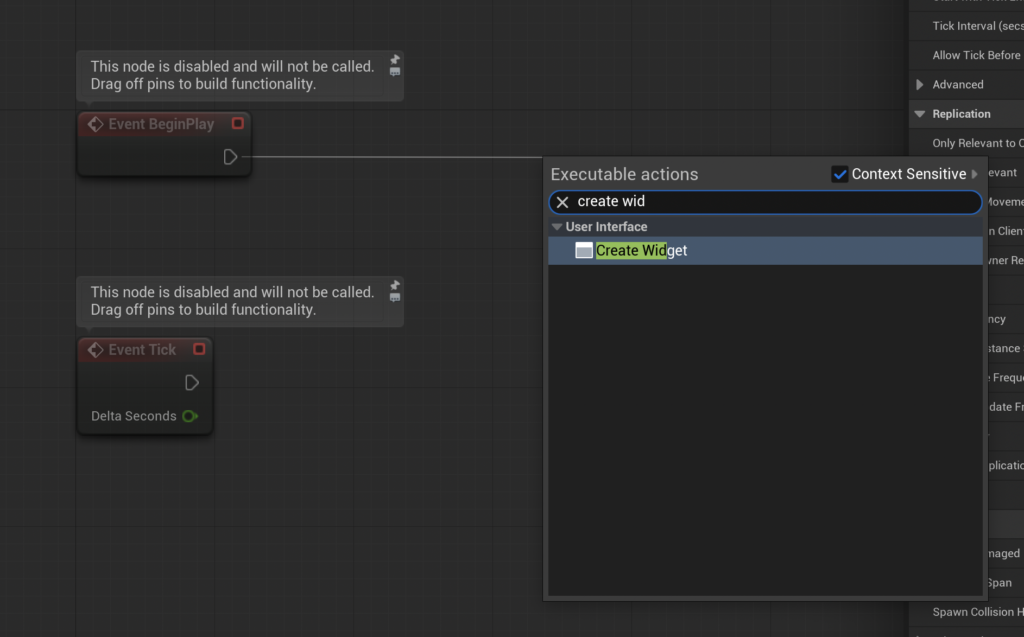
「Event BeginPlay」ノードから「Create Widget」ノードを呼び出します。

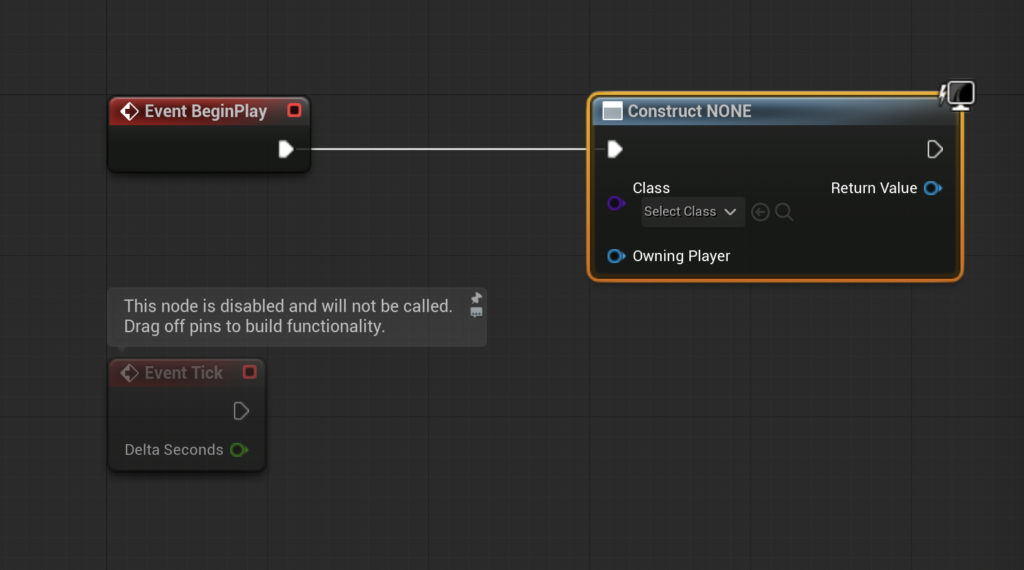
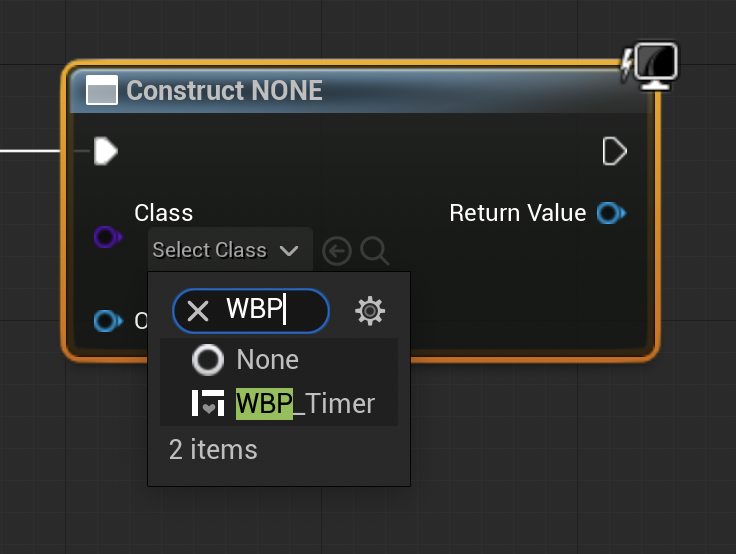
「Construct NONE」ノードが配置できました。

「Class」を「WBP_Timer」に変更します。

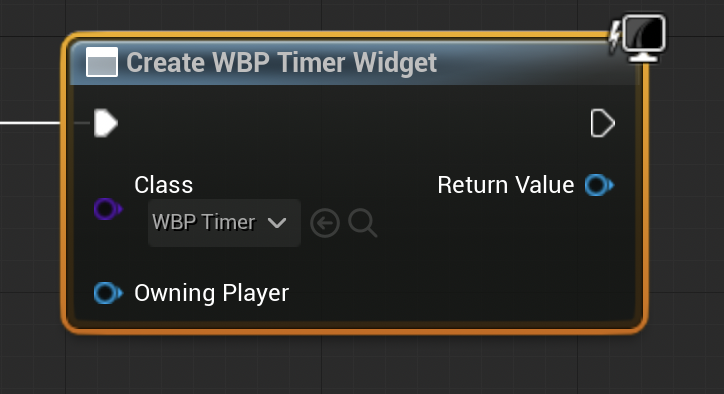
変更すると「Create WBP Timer Widget」とノードの名称が変更されます。

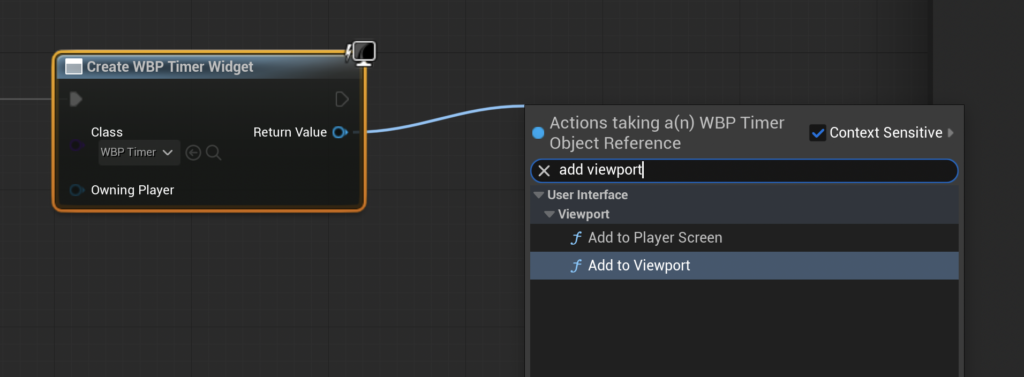
「Create WBP Timer Widget」ノードから「Add to Viewport」ノードを呼び出します。

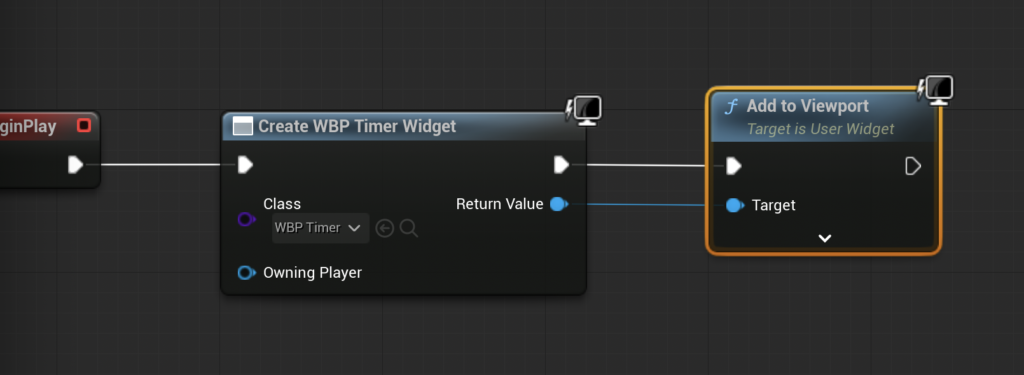
「Add to Viewport」ノードが配置できました。

これでテストプレイすると画面にタイマーが表示されます。

タイマーUI作成完了
今回はここまでです。
次回は「タイマー機能を実装する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。