簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
プレイヤーに簡単なアニメーションをつける
Flipbookを作成する
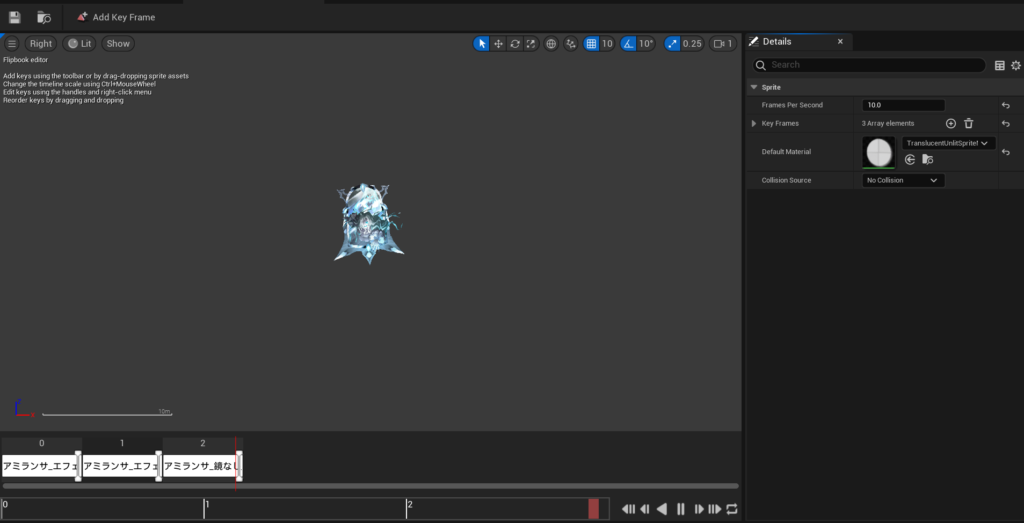
まずはFlipbookを作成します。
作成方法は、以下の記事で紹介しています。
「Content」フォルダーに「Filpbooks」フォルダーを作成して、作成した「Paper Flipbook」ファイルを移動しておきます。
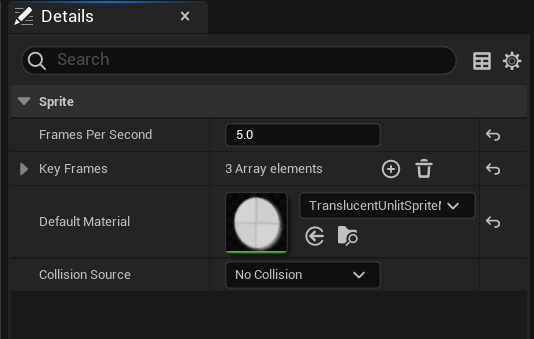
作成した「Paper Flipbook」ファイルを開いて設定を変更します。


プレイヤーにPaper Flipbookを割り当てる
VSCodeを開きます。
VSCodeの開き方を忘れた方は、以下の記事を参考にしてください。
コードを編集していきます。
PlayerCharacter.h
インクルードを追加します。
#include "PaperSpriteComponent.h"
// 追加↓
#include "PaperFlipbookComponent.h"
// ここまで↑「public:」内の「UPaperSpriteComponent」を「UPaperFlipbookComponent」に変更します。
// 削除↓
// UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
// UPaperSpriteComponent* MonsterSprite;
// ここまで↑
// 追加↓
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
UPaperFlipbookComponent* CharacterFlipbook;
// ここまで↑プレイヤーの絵をFlipbookで表示するようにしています。
PlayerCharacter.cpp
APlayerCharacter::APlayerCharacter(){}内のコードを編集します。
// 削除↓
// MonsterSprite = CreateDefaultSubobject<UPaperSpriteComponent>(TEXT("MonsterSprite"));
// MonsterSprite->SetupAttachment(RootComponent);
// ここまで↑
// 追加↓
CharacterFlipbook = CreateDefaultSubobject<UPaperFlipbookComponent>(TEXT("CharacterFlipbook"));
CharacterFlipbook->SetupAttachment(RootComponent);
// ここまで↑コードの編集が完了したので、リフレッシュ&コンパイルします。
プレイヤーのブループリントを変更する

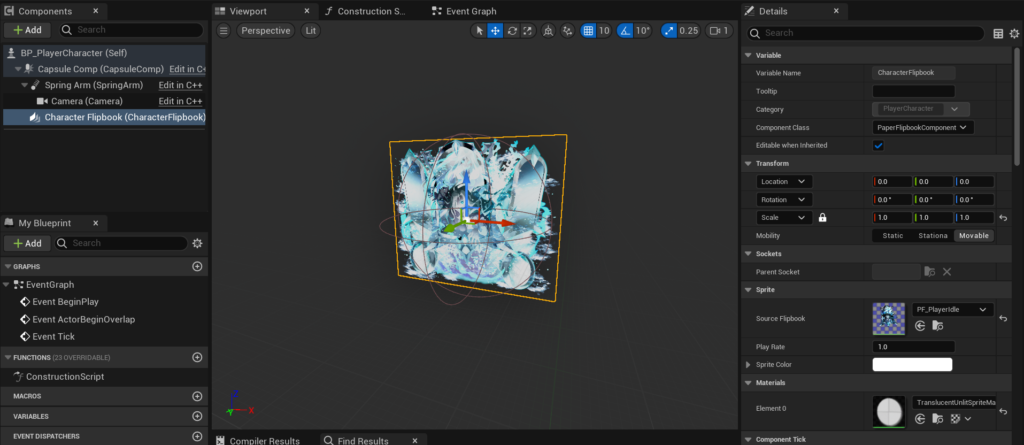
コードが正常にコンパイルできたら「BP_PlayerCharacter」の設定を変更します。

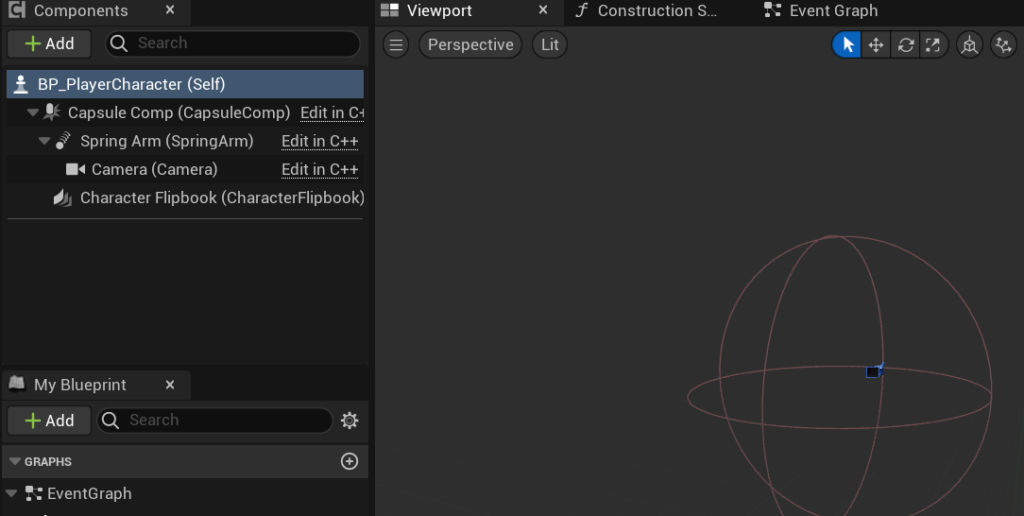
「Components」の中に「Character Flipbook」が追加されています。
そして「MonsterSprite」はコード上で削除したので無くなっているはずです。
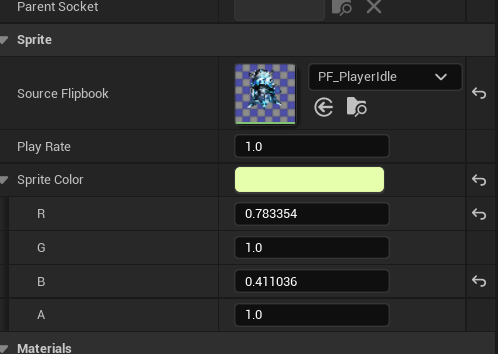
「Character Flipbook」に作成したPaper Flipbookファイルを設定します。

「Details」の「Sprite」の「Source Flipbook」に、Paper Flipbookファイルを割り当てます。

これで保存してプレイすると、プレイヤーがアニメーションしているはずです。

プレイヤーに簡単なアニメーション実装完了
今回はここまでです。
次回は「プレイヤーの操作を変更する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








