簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
プレイヤーキャラクターの操作設定
プレイヤーを操作したときに入力値を取得できるようにする
プレイヤーを操作するための入力値を取得するコードを追加します。
PlayerCharacter.h
#include "PaperSpriteComponent.h"
// 追加↓
#include "EnhancedInputComponent.h"
#include "EnhancedInputSubsystems.h"
#include "Components/InputComponent.h"
#include "InputActionValue.h"
#include "GameFramework/Controller.h"
// ここまで↑ // 追加↓
UPROPERTY(EditAnywhere, BlueprintReadOnly)
UInputMappingContext* InputMappingContext;
UPROPERTY(EditAnywhere, BlueprintReadOnly)
UInputAction* MoveAction;
// ここまで↑
// Sets default values for this pawn's properties(このポーンのプロパティのデフォルト値を設定する。)
APlayerCharacter();// Called to bind functionality to input(入力に機能をバインドするために呼び出される)
virtual void SetupPlayerInputComponent(class UInputComponent* PlayerInputComponent) override;
// 追加↓
void Move(const FInputActionValue& Value);
// ここまで↑PlayerCharacter.cpp
// Called when the game starts or when spawned(ゲーム開始時またはスポーン時にコールされる。)
void APlayerCharacter::BeginPlay()
{
Super::BeginPlay();
// 追加↓
APlayerController *PlayerController = Cast<APlayerController>(Controller); // キャストする
if (PlayerController) // キャストに成功したら
{
UEnhancedInputLocalPlayerSubsystem *Subsystem = ULocalPlayer::GetSubsystem<UEnhancedInputLocalPlayerSubsystem>(PlayerController->GetLocalPlayer()); // ローカルプレイヤーを取得する
if (Subsystem) // ローカルプレイヤーの取得に成功したら
{
Subsystem->AddMappingContext(InputMappingContext, 0); // 入力をアクションと紐づける
}
}
// ここまで↑
}// Called to bind functionality to input(入力に機能をバインドするために呼び出される)
void APlayerCharacter::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
{
Super::SetupPlayerInputComponent(PlayerInputComponent);
// 追加↓
UEnhancedInputComponent *EnhancedInputComponet = Cast<UEnhancedInputComponent>(PlayerInputComponent); // キャストする
if (EnhancedInputComponet) // キャストに成功したら
{
EnhancedInputComponet->BindAction(MoveAction, ETriggerEvent::Triggered, this, &APlayerCharacter::Move); // MoveActionをバインドしてMove関数を実行する
}
}
void APlayerCharacter::Move(const FInputActionValue &Value)
{
FVector2D MoveActionValue = Value.Get<FVector2D>(); // 入力ベクトル値を取得する
GEngine->AddOnScreenDebugMessage(1, 10.0f, FColor::White, MoveActionValue.ToString()); // デバック表示を出す
}
// ここまで↑コントローラー入力を設定する
UEエディタに移動して入力データを作成します。
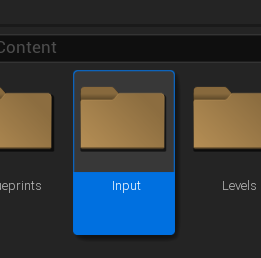
「Content」フォルダに「Input」フォルダを作成します。

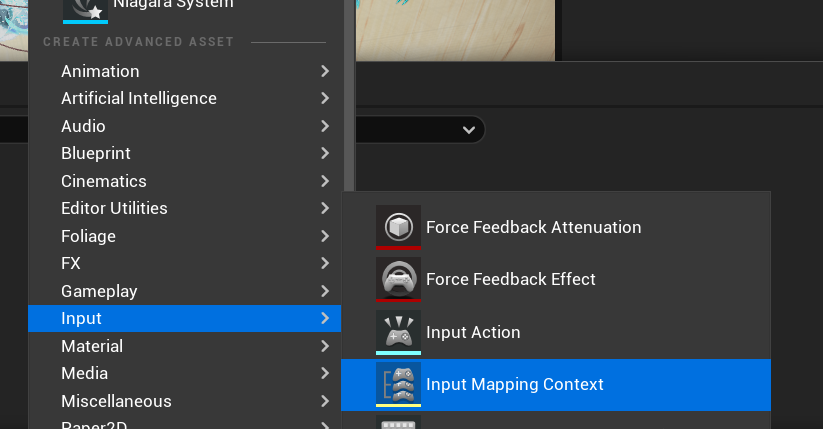
右クリックして、「Input」の「Input Mapping Context」を選択します。

ファイル名を「IMC_PlayerController」にします。
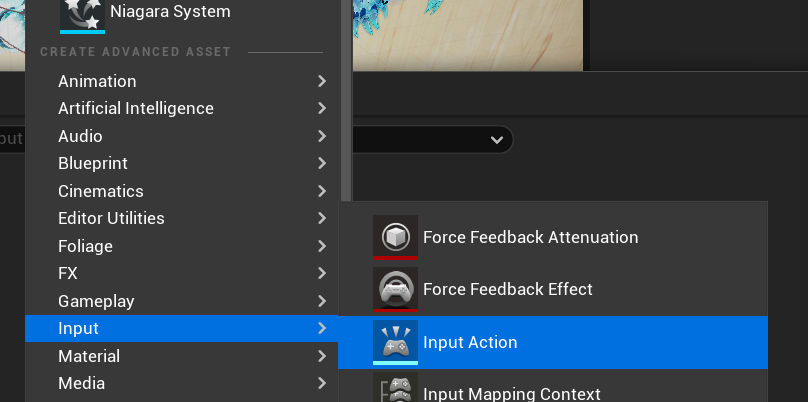
もう一度右クリックして、「Input」の「Input Action」を選択します。

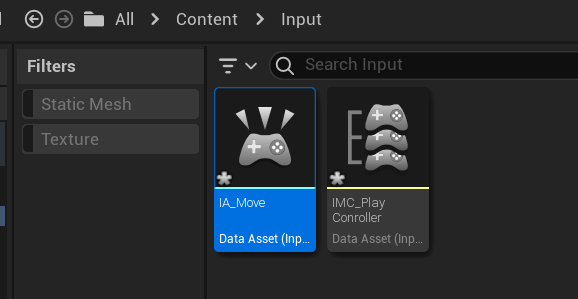
ファイル名を「IA_Move」にします。
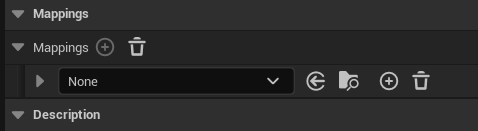
出来たファイルは、こんな感じです。

では「IA_Move」から設定していきます。
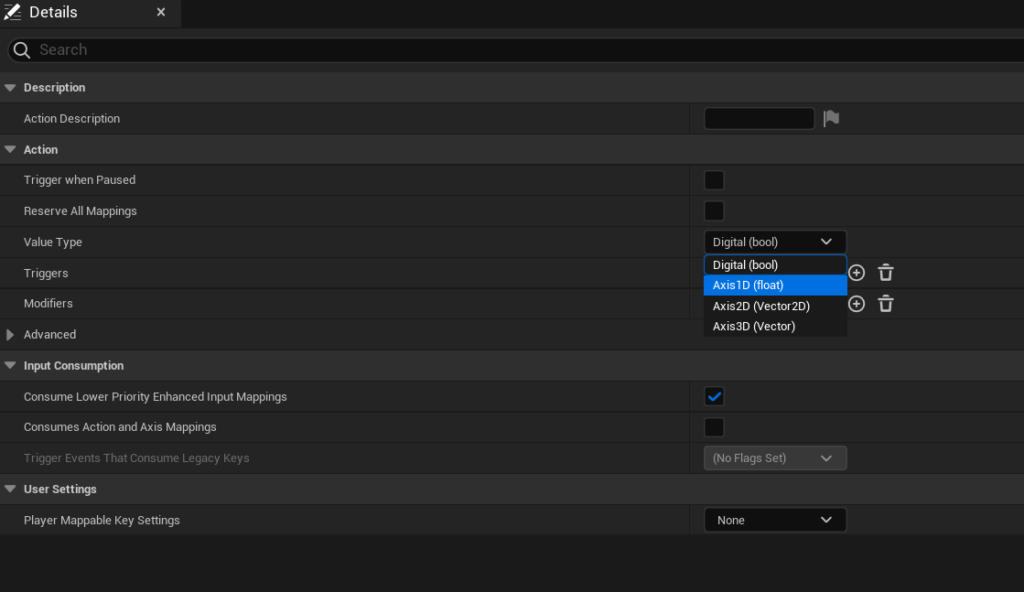
「IA_Move」を開きます。

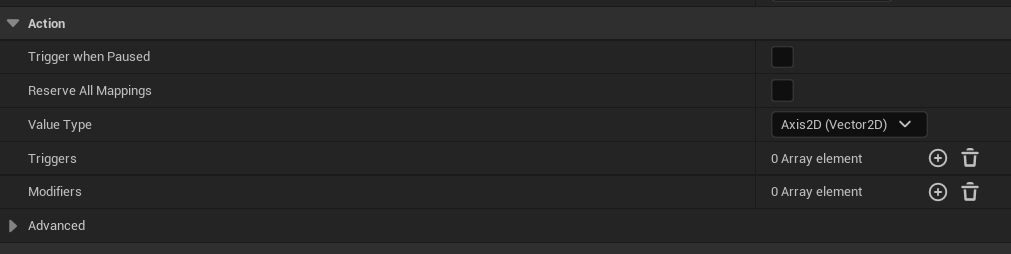
「Action」の「Value Type」を「Axis2D(Vector2D)」に変更します。

「Axis2D(Vector2D)」は、X軸とY軸の2つの軸を組み合わせた値(2Dベクトル)のことです。
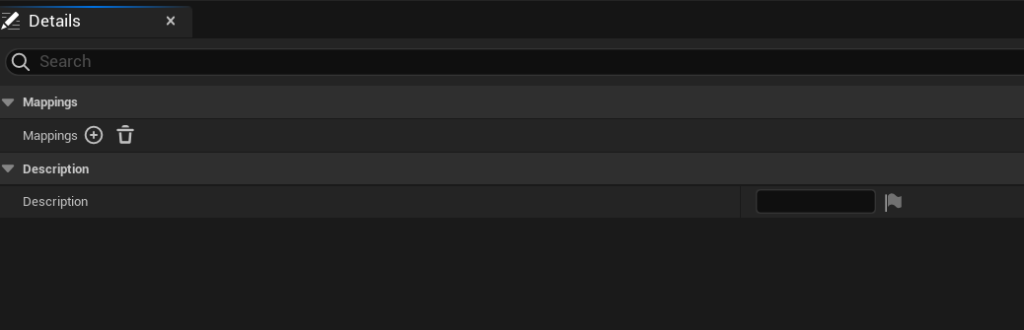
次に「IMC_PlayerController」を開きます

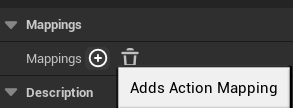
「Mappings」の横の「+」ボタンをクリックします。

クリックすると項目が追加されます。

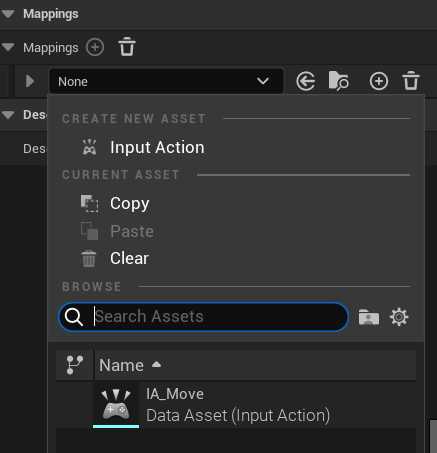
「None」を作成した「IA_Move」に変更します。

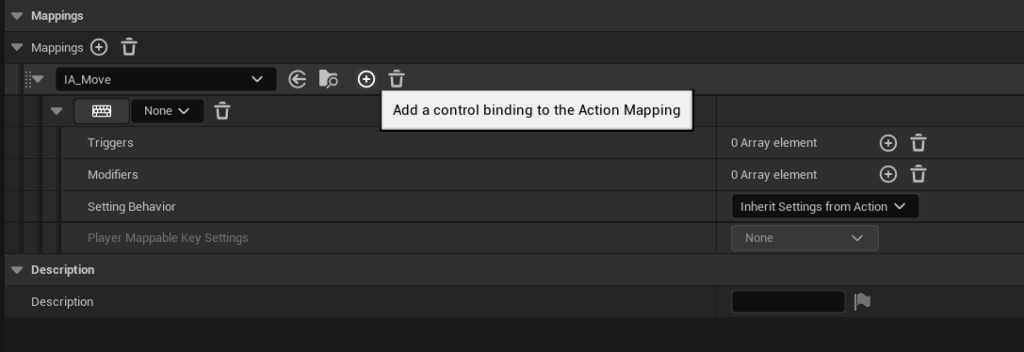
「IA_Move」の右側3つ目の「+」をクリックして項目を追加します。

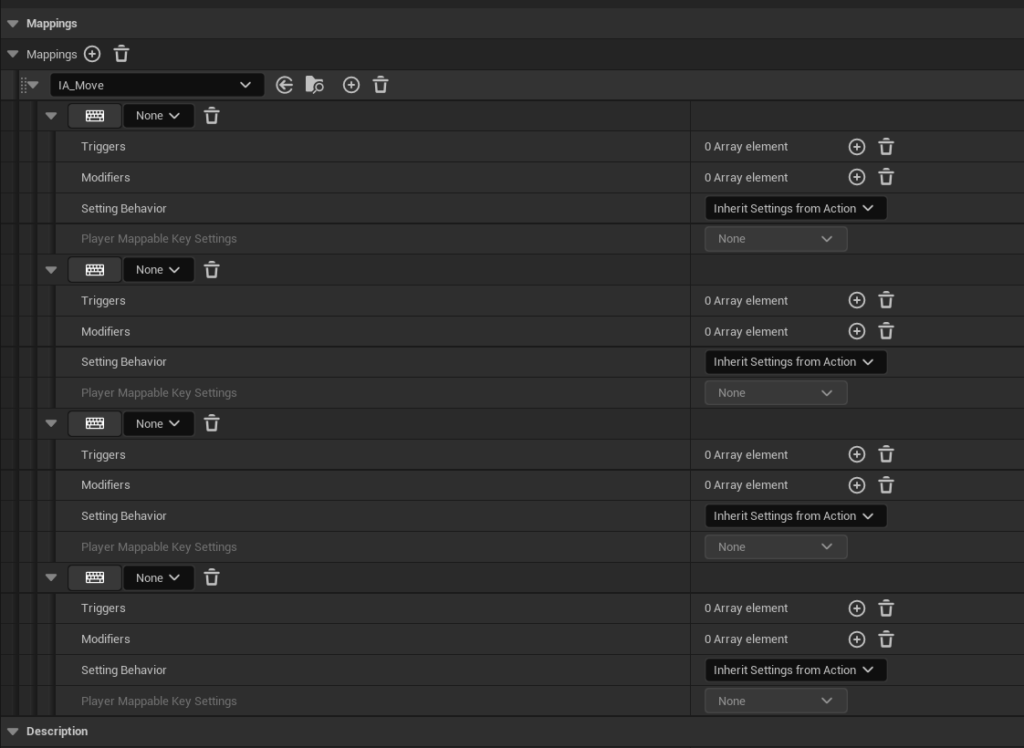
今回はキーボードの「A,W,S,D」キーを押して操作したいので、設定項目を4つにします。

「キーボード」マークを押して割り当てたいキーを押します。
すると押したキーの文字が割り当てられます。

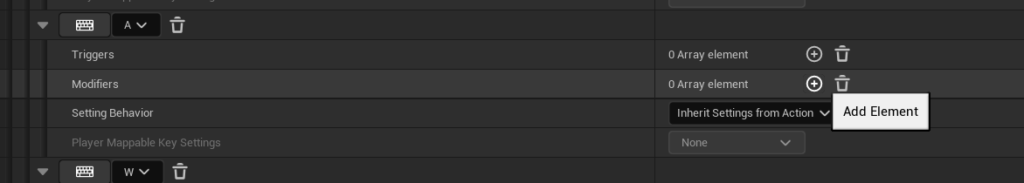
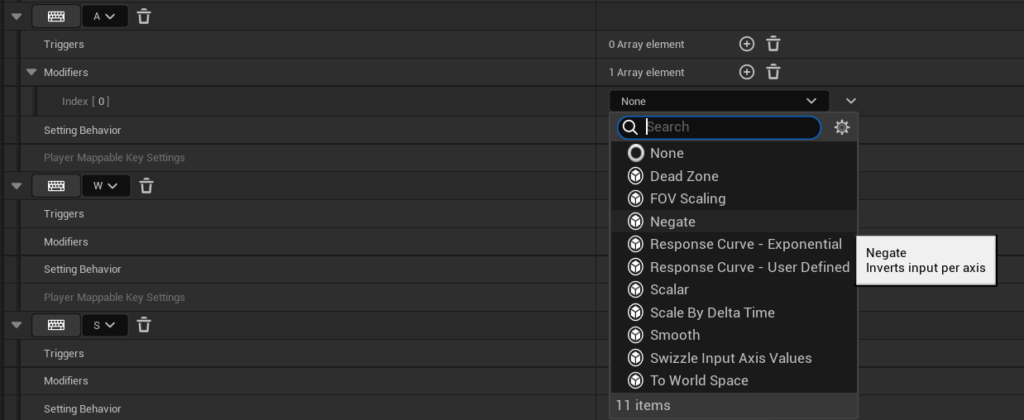
「Modifiers」の「+」をクリックして項目を追加します。

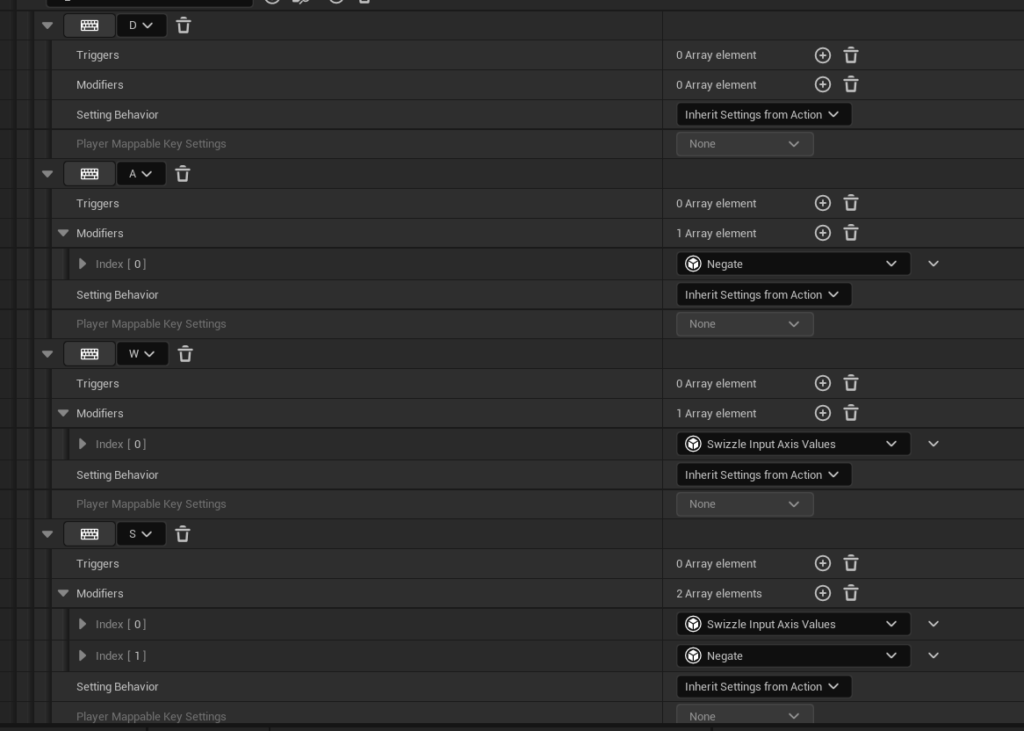
追加した項目の「None」を下の写真のように4つ共変更してください。

設定できたら保存します。
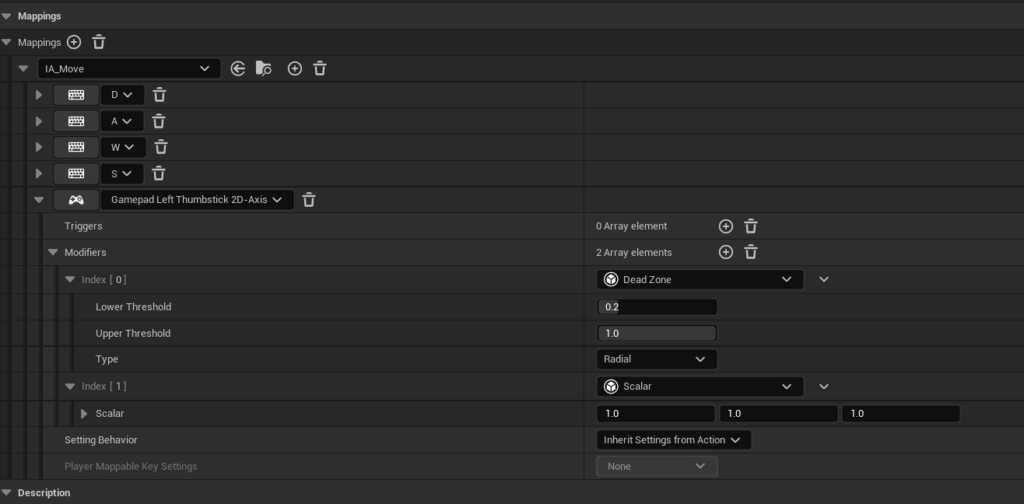
もしコントローラーのジョイスティックを使って操作したい場合は、下の写真のような感じに設定します。

リフレッシュとコンパイルを行う
やり方を忘れた場合は以下の記事を確認ください。
プレイヤーブループリントを編集する
「BP_PlayerCharacter」ファイルを開きます。

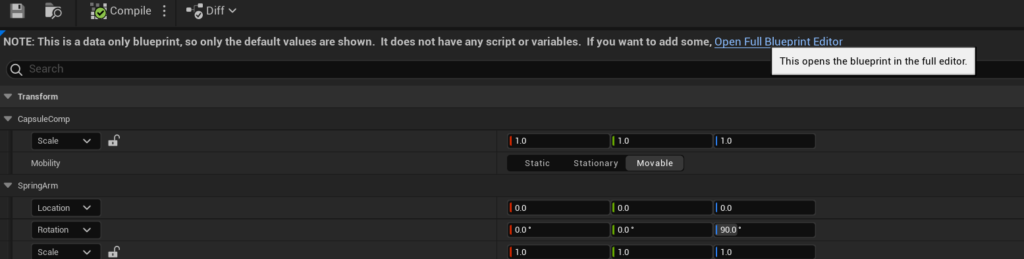
開くと下の写真のような画面になるので、「Open Full Blueprint Editor」をクリックします。

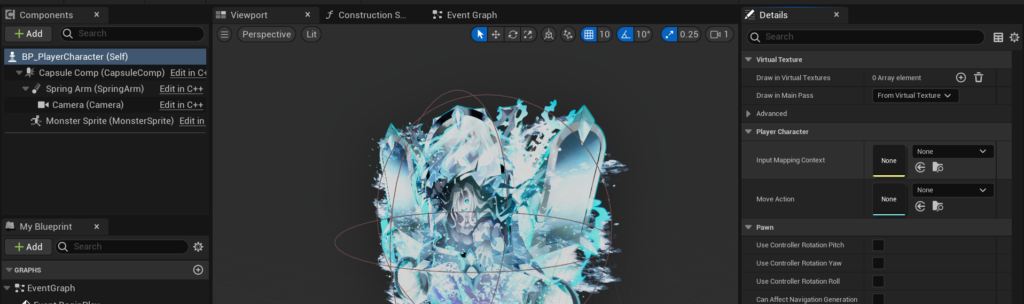
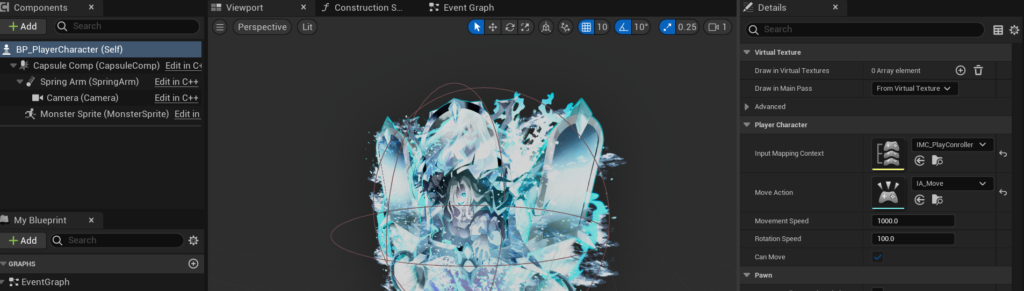
ブループリントエディタの全体が表示されます。

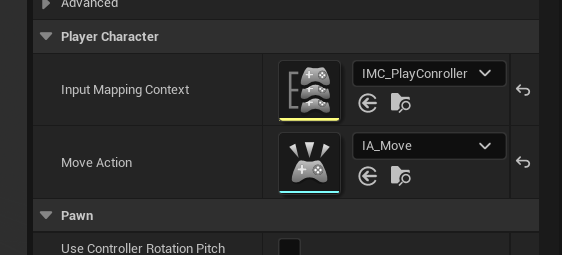
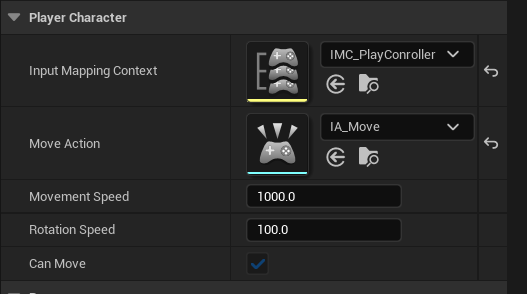
「Details」の項目に「Player Character」が追加されています。
その中には「Input Mapping Context」と「Move Action」がありますので、先ほど作成したファイルを設定します。

対応するコード
// エディタ上のInputMappingContext項目を作成する
UPROPERTY(EditAnywhere, BlueprintReadOnly)
UInputMappingContext* InputMappingContext;
// エディタ上のMoveAction項目を作成する
UPROPERTY(EditAnywhere, BlueprintReadOnly)
UInputAction* MoveAction;設定したら保存します。
テストプレイして確認する
ビューポートの上の▲ボタンでプレイできます。

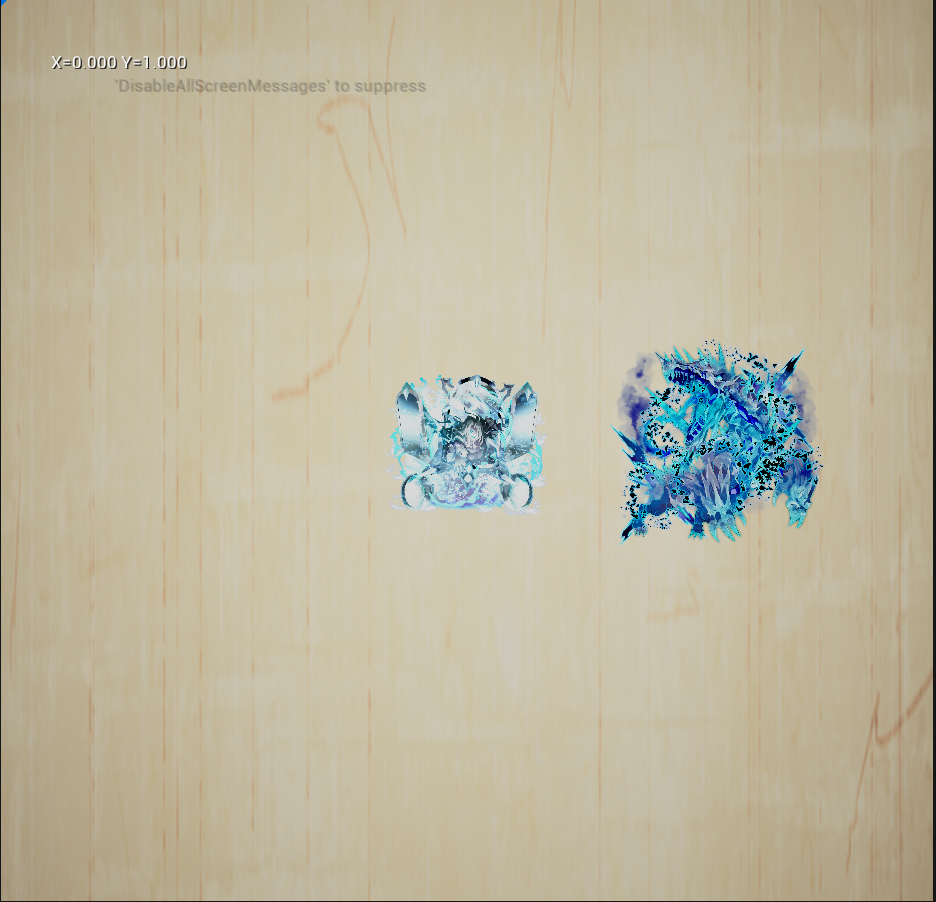
「A,W,S,D」どれでも良いのでキーを押してみると左上に値が表示されます。

対応するコード
void APlayerCharacter::Move(const FInputActionValue &Value)
{
FVector2D MoveActionValue = Value.Get<FVector2D>();
// 入力された値をデバック出力する
GEngine->AddOnScreenDebugMessage(1, 10.0f, FColor::White, MoveActionValue.ToString()); // デバック用
}キーを押して以下の数値ならOKです。
| A | X=-1.0,Y=0.0 |
| W | X=0.0,Y=1.0 |
| S | X=0.0,Y=-1.0 |
| D | X=1.0,Y=0.0 |
入力値からプレイヤーを動かす
ここまでで、キー入力が機能していることを確認できました。
キーの入力値からプレイヤーを動かせるようにします。
PlayerCharacter.h
// 追加↓
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float MovementSpeed = 1000.0f;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float RotationSpeed = 100.0f;
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
bool CanMove = true;
// ここまで↑
// Sets default values for this pawn's properties(このポーンのプロパティのデフォルト値を設定する。)
APlayerCharacter();PlayerCharacter.cpp
void APlayerCharacter::Move(const FInputActionValue &Value)
{
// 編集 & 追加↓
FVector2D MoveActionValue = Value.Get<FVector2D>();
// GEngine->AddOnScreenDebugMessage(1, 10.0f, FColor::White, MoveActionValue.ToString()); // デバック用
if (CanMove) // CanMove変数がtrueの場合
{
if (abs(MoveActionValue.Y) > 0.0f) // 入力Yの絶対値が0より大きいなら
{
float DeltaTime = GetWorld()->DeltaTimeSeconds; // 1フレームあたりの経過時間を取得する
if (abs(MoveActionValue.X) > 0.0f) // 入力Xの絶対値が0より大きいなら
{
float RotationAmount = RotationSpeed * MoveActionValue.X * DeltaTime; // 回転量を計算する
AddActorWorldRotation(FRotator(RotationAmount, 0.0f, 0.0f)); // 回転を適応する
}
FVector CurrentLocation = GetActorLocation(); // プレイヤーの位置を取得する
FVector DistanceToMove = GetActorUpVector() * MovementSpeed * MoveActionValue.Y * DeltaTime; // 移動距離を計算する
FVector NewLocation = CurrentLocation + DistanceToMove; // 現在の位置と移動量を合計する
SetActorLocation(NewLocation); // プレイヤーの位置を更新する
}
}
// ここまで↑
}保存して、リフレッシュ&コンパイルします。
正常に終了したら、「BP_PlayerCharacter」ファイルを開きます。

「Details」の「Player Character」に項目が追加されています。

- Movement Speed
- Rotation Speed
- Can Move
対応するコード
// 1の項目を作成
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float MovementSpeed = 1000.0f;
// 2の項目を作成
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float RotationSpeed = 100.0f;
// 3の項目を作成
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
bool CanMove = true;UEエディタ上で値を変更できるようになっています。
ゲームプレイしながら、お好みの値に設定します。
テストプレイして確認します。

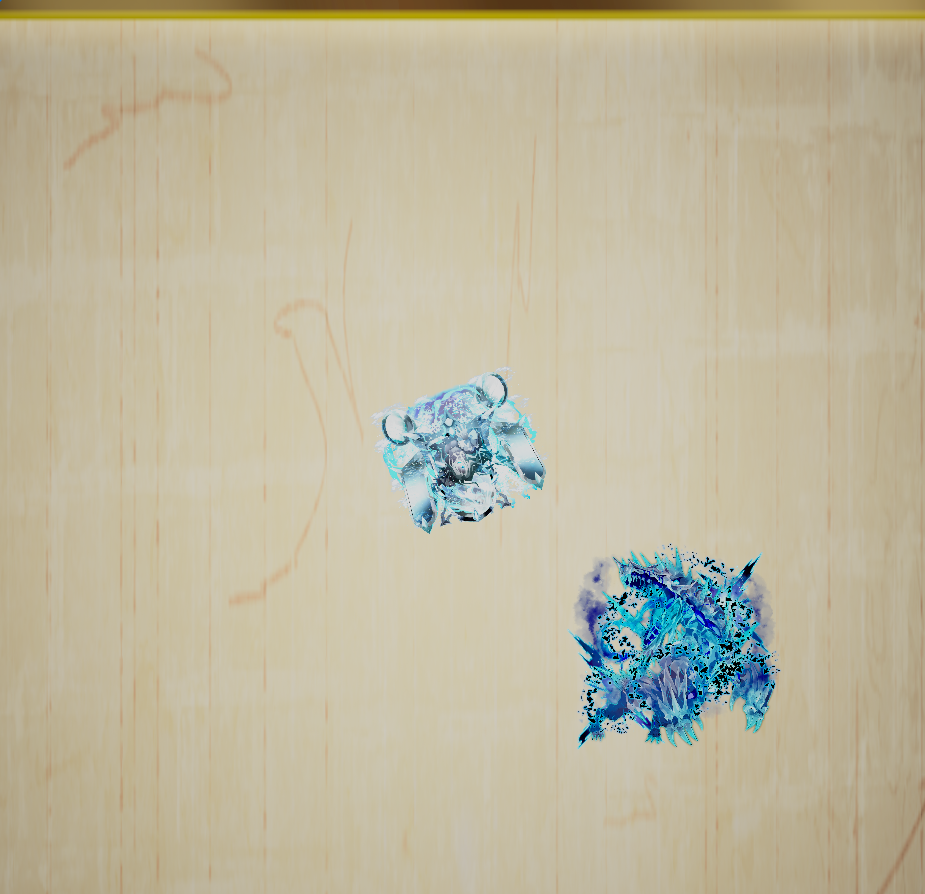
プレイヤーは動くようになりました。
しかし左右に動こうとするとステージ全体が回転してしまいます。
プレイヤーが常に上を向いている状態になっています。
目が回るのでステージを固定したいと思います。
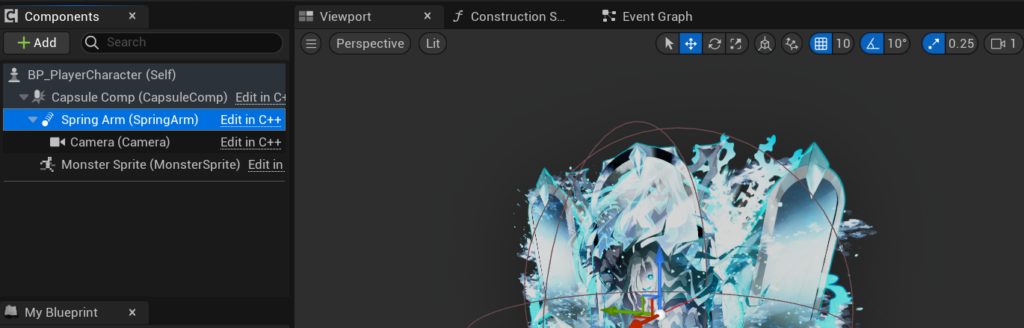
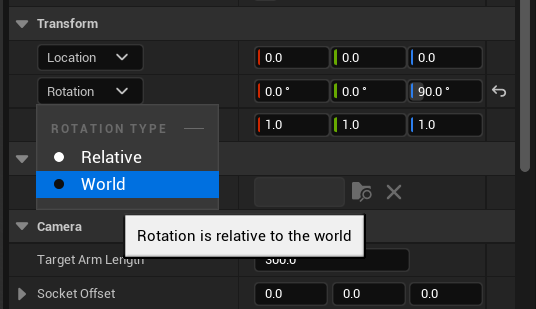
「BP_PlayerCharacter」ファイルを開いて、「Spring Arm」の設定を変更します。

「Details」の「Transform」の「Rotation」を選択して「World」に変更します。

保存して、再度プレイします。

上の写真のようにプレイヤーの向きが変わるようになります。
今回は、カーゲームような前後の移動と、左右のハンドリングみたいな感じで動かせるように設定しています。
ゲームの種類によってプレイヤーの動きをカスタマイズしましょう。
今後の記事で、プレイヤーの動かし方は変更します。
プレイヤーキャラクターの操作設定完了
今回はここまでです。
次回は「GameModeクラスを作成する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








