簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
敵を作成
敵のアニメーション作成する
敵のアニメーションを準備します。
今回は、止まっていても動いていても、常に同じアニメーションを表示することにします。
「Paper Flipbook」を作成し、ファイル名は「PF_Idle」にします。


作成方法を忘れた場合は、以下の記事を参考にしてください。
「Actor」クラスを作成する
敵の「Actor」クラスを作成していきます。
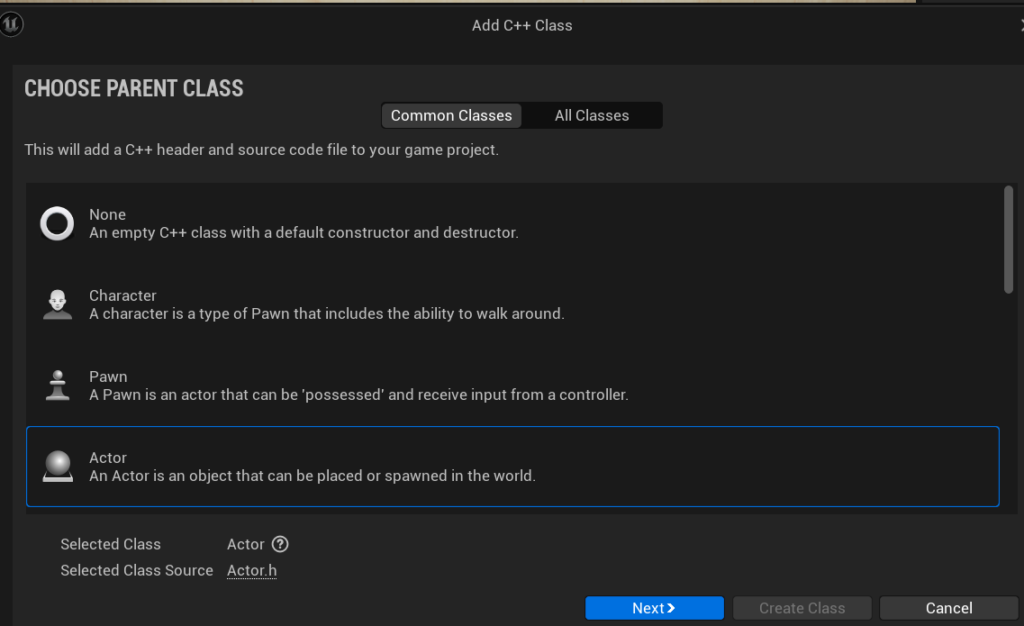
新規でC++の「Actor」クラスを作成します。

ファイル名は「Enemy」にして、コードを編集していきます。
Enemy.h
インクルードを追加します。
#include "CoreMinimal.h"
#include "GameFramework/Actor.h"
// 追加↓
#include "Components/CapsuleComponent.h"
#include "PaperFlipbookComponent.h"
// ここまで↑
#include "Enemy.generated.h"「public:」内にプロパティを追加します。
UCLASS()
class PAPERGAME1_API AEnemy : public AActor
{
GENERATED_BODY()
public:
// 追加↓
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
UCapsuleComponent* CapsuleComp;
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
UPaperFlipbookComponent* EnemyFlipbook;
// ここまで↑
AEnemy();
virtual void BeginPlay() override;
virtual void Tick(float DeltaTime) override;
};Enemy.cpp
「AEnemy::AEnemy(){}」内にコードを追加します。
AEnemy::AEnemy()
{
PrimaryActorTick.bCanEverTick = true;
// 追加↓
CapsuleComp = CreateDefaultSubobject<UCapsuleComponent>(TEXT("CapsuleComp"));
SetRootComponent(CapsuleComp);
EnemyFlipbook = CreateDefaultSubobject<UPaperFlipbookComponent>(TEXT("EnemyFlipbook"));
EnemyFlipbook->SetupAttachment(RootComponent);
// ここまで↑
}コードの編集は完了です。
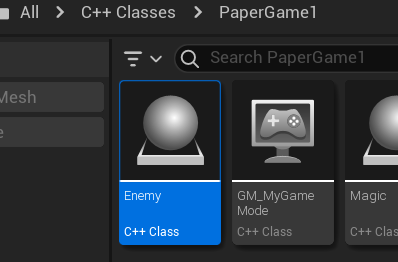
保存して、リフレッシュ&コンパイルします。

上の写真のようにC++クラスのファイルが出来ていればOKです。
ブループリントを作成する
先ほど作成したC++クラスを使って、ブループリントを作成していきます。
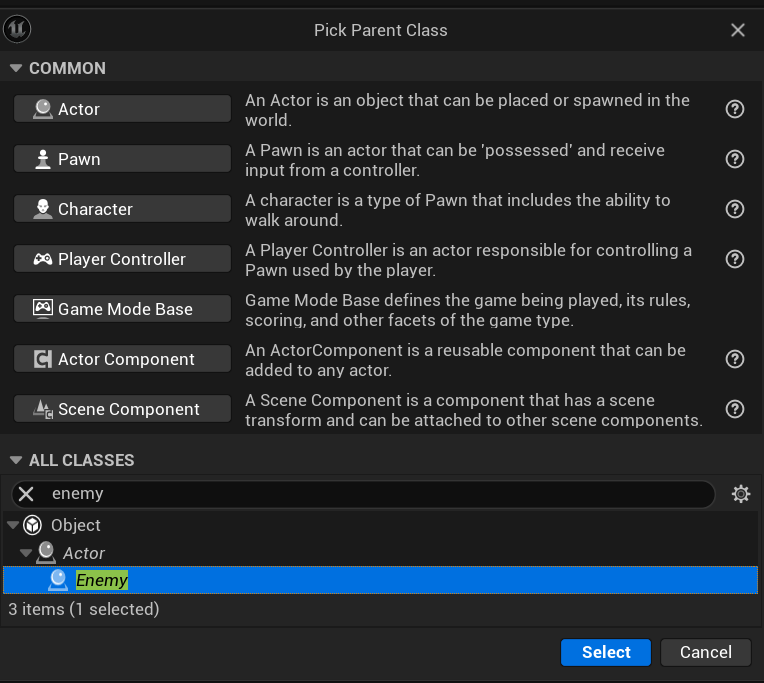
新規ブループリントを作成します。
クラスは、先ほど作成した「Enemy」クラスを選択します。

ファイル名は「BP_Enemy」にします。

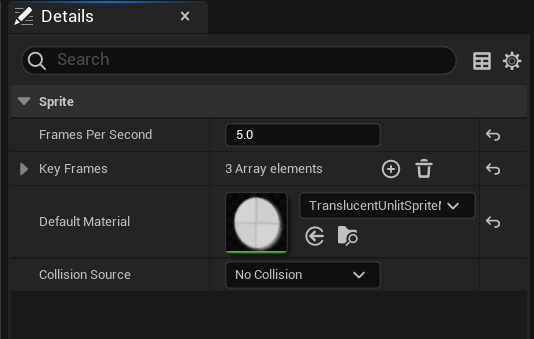
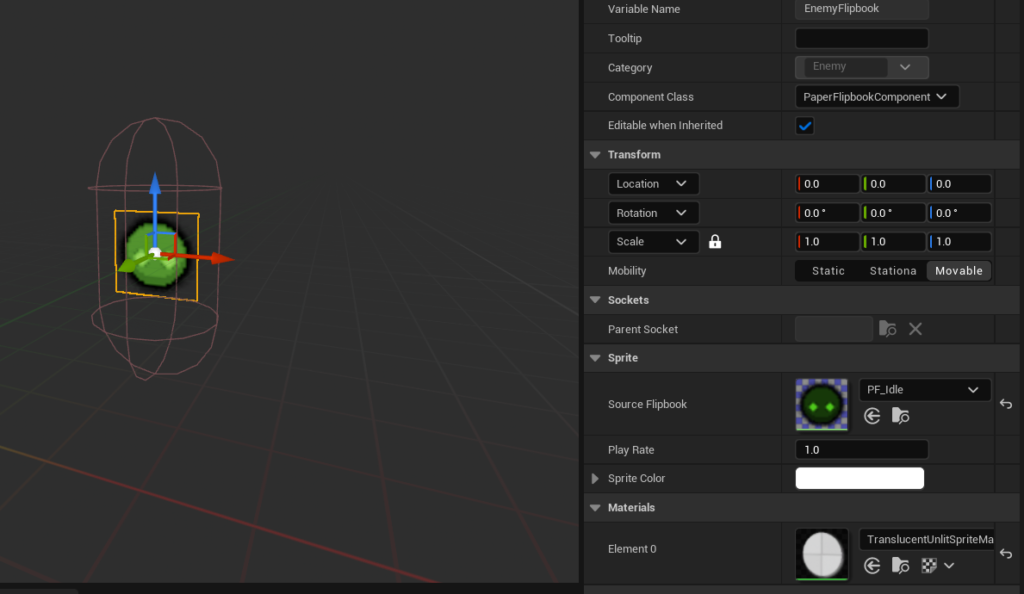
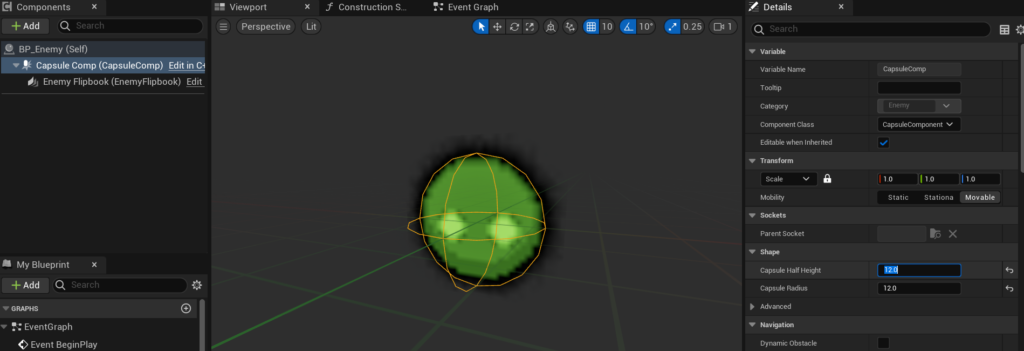
ファイルを開いて、「Details」の「Sprite」の「Source Flipbook」を設定します。

プレイヤー作成時と同じように、他も設定していきます。


説明は省略します。
以下の記事を参考にしてください。
「Capsule Comp」の大きさを、敵の大きさと同じぐらいにします。

これで設定は完了です。
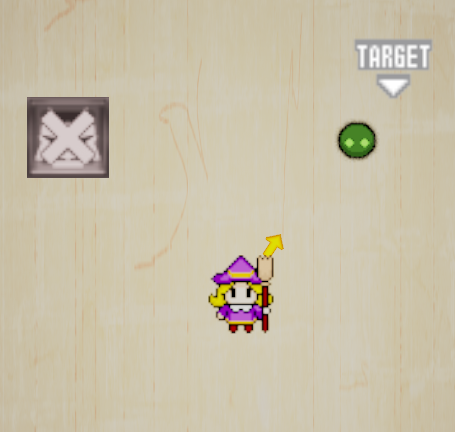
レベルに「BP_Enemy」を配置して、テストプレイし、敵がアニメーションしていればOKです。

敵の作成完了
今回はここまでです。
次回は「敵にプレイヤーを追跡させる」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








