簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
魔法発射方向を作成
プレイヤーに攻撃機能を追加していきます。
今回は魔法発射方向を作成して、次回の記事で魔法を矢印方向に発射させます。
発射方向を示す「Paper Flipbook」を作成する
発射方向を示す矢印のアニメーションを準備します。

「Paper Flipbook」の作成方法については、以下の記事を参考にしてください。
発射方向を表示するコードを追加する
準備した発射矢印を表示するためのコードを追加していきます。
PlayerCharacter.h
インクルードを追加します。
#include "Components/CapsuleComponent.h"
// 追加↓
#include "Components/SceneComponent.h"
// ここまで↑「public:」内に、プロパティを追加します。
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
UPaperFlipbookComponent* CharacterFlipbook;
// 追加↓
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
USceneComponent* MagicParent;
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
UPaperFlipbookComponent* MagicShoot;
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
USceneComponent* MagicSpawnPosition;
// ここまで↑PlayerCharacter.cpp
APlayerCharacter::APlayerCharacter(){}内にコードを追加します。
CharacterFlipbook = CreateDefaultSubobject<UPaperFlipbookComponent>(TEXT("CharacterFlipbook"));
CharacterFlipbook->SetupAttachment(RootComponent);
// 追加↓
MagicParent = CreateDefaultSubobject<USceneComponent>(TEXT("MagicParent"));
MagicParent->SetupAttachment(RootComponent);
MagicShoot = CreateDefaultSubobject<UPaperFlipbookComponent>(TEXT("MagicShoot"));
MagicShoot->SetupAttachment(MagicParent);
MagicSpawnPosition = CreateDefaultSubobject<USceneComponent>(TEXT("MagicSpawnPosition"));
MagicSpawnPosition->SetupAttachment(MagicShoot);
// ここまで↑
}保存して、リフレッシュ&コンパイルします。
プレイヤーのブループリントを編集する
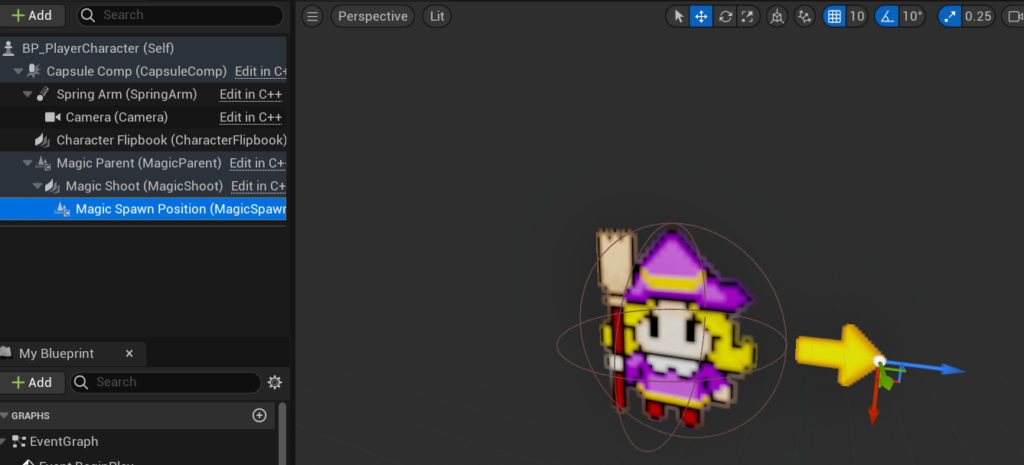
「BP_PlayerCharacter」を開きます。

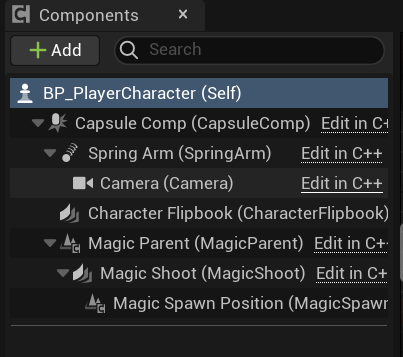
「Components」に項目が追加されています。

- Magic Parent (MagicParent)
- Magic Shoot (MagicShoot)
- Magic Spawn Position (MagicSpawnPosition)
対応するコード
// 1を追加する
MagicParent = CreateDefaultSubobject<USceneComponent>(TEXT("MagicParent"));
MagicParent->SetupAttachment(RootComponent);
// 2を追加する
MagicShoot = CreateDefaultSubobject<UPaperFlipbookComponent>(TEXT("MagicShoot"));
MagicShoot->SetupAttachment(MagicParent);
// 3を追加する
MagicSpawnPosition = CreateDefaultSubobject<USceneComponent>(TEXT("MagicSpawnPosition"));
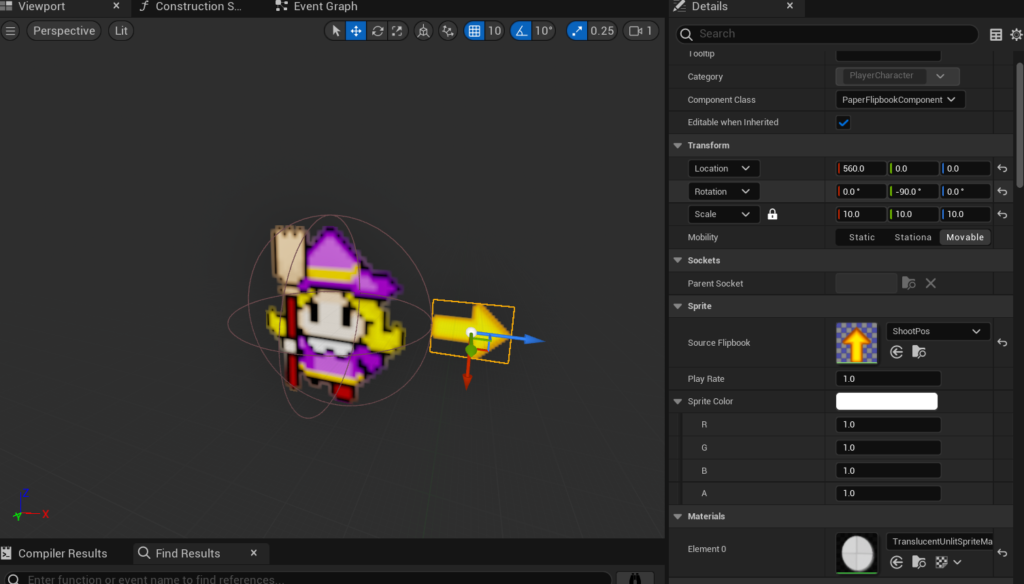
MagicSpawnPosition->SetupAttachment(MagicShoot);「Magic Shoot (MagicShoot)」を選択して、「Details」の「Source Flipbook」を設定します。

上の写真のように矢印の位置を右側に移動します。
移動方向に気を付けてください。
移動方向によっては、後ほど説明する回転がうまく機能しないこともあります。
回転がうまく機能しない場合は、移動させる位置を上下左右いずれかに変更して、挙動を確認してみてください。
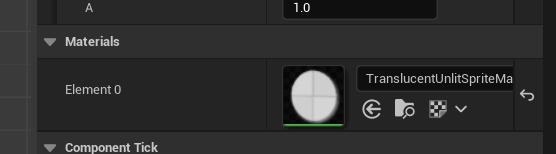
「Magic Shoot (MagicShoot)」の他の設定も変更していきます。
「Materials」の「Element 0」を「TranslucentUnlitSpriteMaterial」に変更します。

「Collision Presets」を「NoCollision」に変更します。

「Translucency Sort Priority」の値を設定します。

「Magic Spawn Position (MagicSpawnPosition)」を選択して、矢印の先端に移動します。

この位置に魔法が生成されます。
発射方向を回転させる
マウスカーソルの位置に合わせて、発射方向の矢印を回転されるコードを追加していきます。
PlayerCharacter.cpp
インクルードを追加します。
#include "PlayerCharacter.h"
// 追加↓
#include "Kismet/KismetMathLibrary.h"
// ここまで↑「void APlayerCharacter::Tick(float DeltaTime){}」内にコードを追加します。
SetActorLocation(NewLocation);
}
}
// 追加↓
APlayerController *PlayerController = Cast<APlayerController>(Controller); // キャストする
if (PlayerController) // キャストに成功したら
{
FVector MouseWorldLocation, MouseWorldDirection; // 変数宣言
PlayerController->DeprojectMousePositionToWorld(MouseWorldLocation, MouseWorldDirection); // マウスカーソルの位置情報を取得する
FVector CurrentLocation = GetActorLocation(); // プレイヤーの位置を取得する
FVector Start = FVector(CurrentLocation.X, 0.0f, CurrentLocation.Z); // 現在の位置
FVector Target = FVector(MouseWorldLocation.X, 0.0f, MouseWorldLocation.Z); // マウスカーソルの位置
FRotator MagicParentRotator = UKismetMathLibrary::FindLookAtRotation(Start, Target); // 回転を取得する
MagicParent->SetRelativeRotation(MagicParentRotator); // 矢印の方向を回転する
}
// ここまで↑
}プレイ中にマウスカーソルが消えないようにする
プレイしたとき、はじめのワンクリックでマウスカーソルが消えてしまいます。
マウスカーソルが消えないようにするコードを追加します。
void APlayerCharacter::BeginPlay()
{
Super::BeginPlay();
APlayerController *PlayerController = Cast<APlayerController>(Controller);
if (PlayerController)
{
// 追加
PlayerController->SetShowMouseCursor(true); // 常にマウスカーソルを表示
// ここまで↑これで完了です。
テストプレイして、マウスを動かして確認します。

マウスカーソルの方に矢印が向いていればOKです。
魔法発射方向の作成完了
今回はここまでです。
次回は「魔法発射アクションを実装する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








