簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
ポストプロセスを使ってゲーム雰囲気を調整
レベルに配置されている「Post Process Volume」を確認する
今回使っているレベルには、既に「Post Process Volume」が配置されています。
ポストプロセス有り無しで、どれだけゲーム雰囲気が変わるか見てみます。
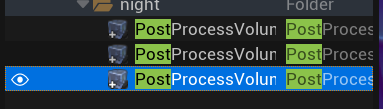
「Outliner」で「PostProcessVolume」を検索して、項目左側の「目のマーク」をクリックします。

「目が開いているマーク」は表示、「目が閉じたマーク」は非表示を示します。
変化を確認します。
参考に、ポストプロセス有りのレベルと無しのレベルの写真が下になります。
ポストプロセス有り

ポストプロセス無し

建物の感じが変化していることが確認できます。
「Post Process Volume」を編集する
今回は、既にある「Post Process Volume」を改良していきます。
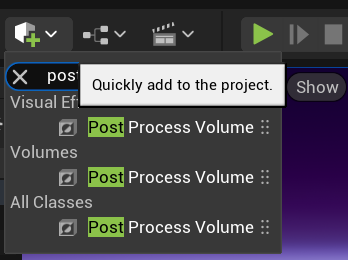
「Post Process Volume」を新規で配置したい場合は、下の写真のように検索してレベルに配置します。

改良したい「Post Process Volume」を選択し、「Details」の項目を変更していきます。
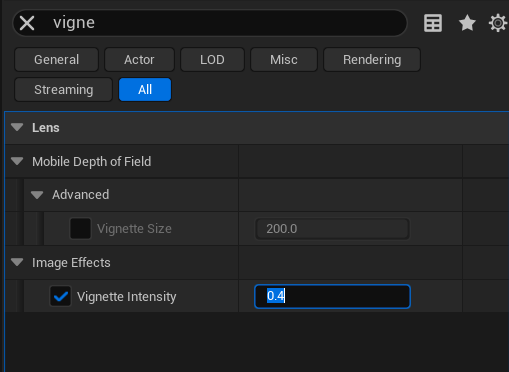
「Lens」の「Image Effects」の「Vignette Intensity」にチェックを入れて、値を変更します。

ここでは、画面の明暗を調整しています。
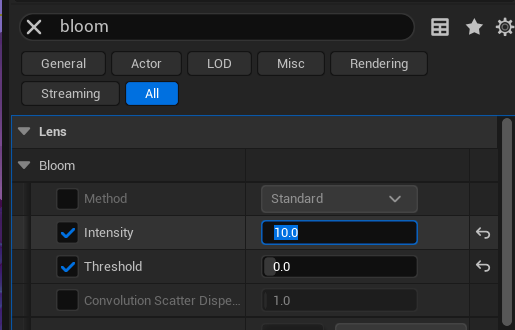
「Lens」の「Intensity」にチェックを入れて、値を変更します。

ここでは光を調整しています。
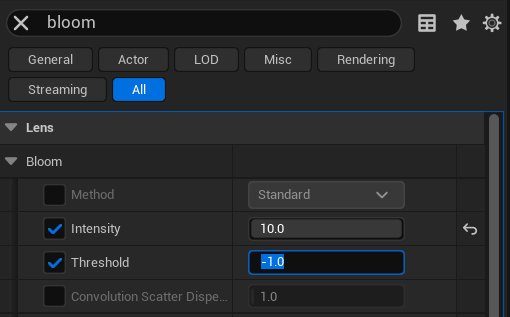
「Threshoid」にチェックを入れて、値を変更します。

ここでは霧かかった感じを調整します。
ぼかし範囲を設定する
プレイヤーを強調したいので、周囲のぼかしを設定していきます。
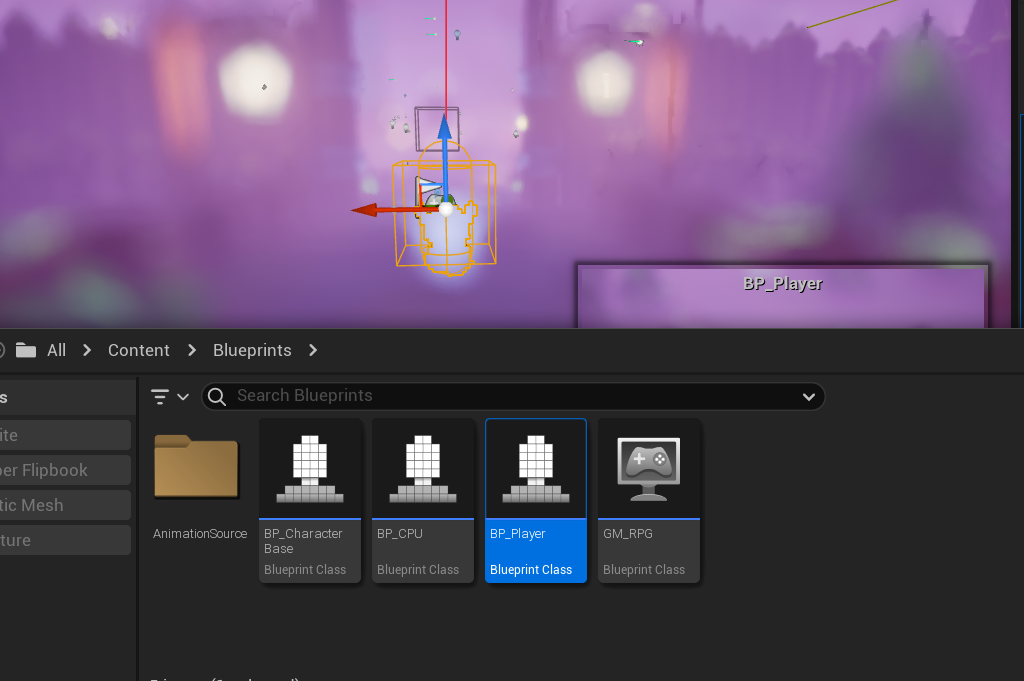
調整確認するために「BP_Player」を仮で配置します。

カメラの映り方を調整します。
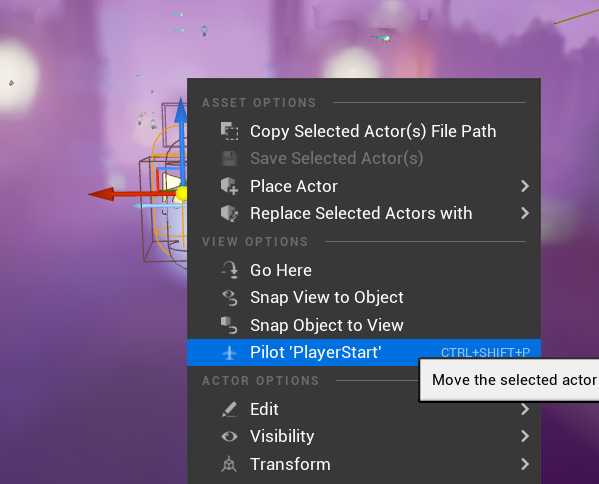
レベルに配置している「PlayerStart」を右クリックして、「Pilot ‘PlayerStart’」を選択します。

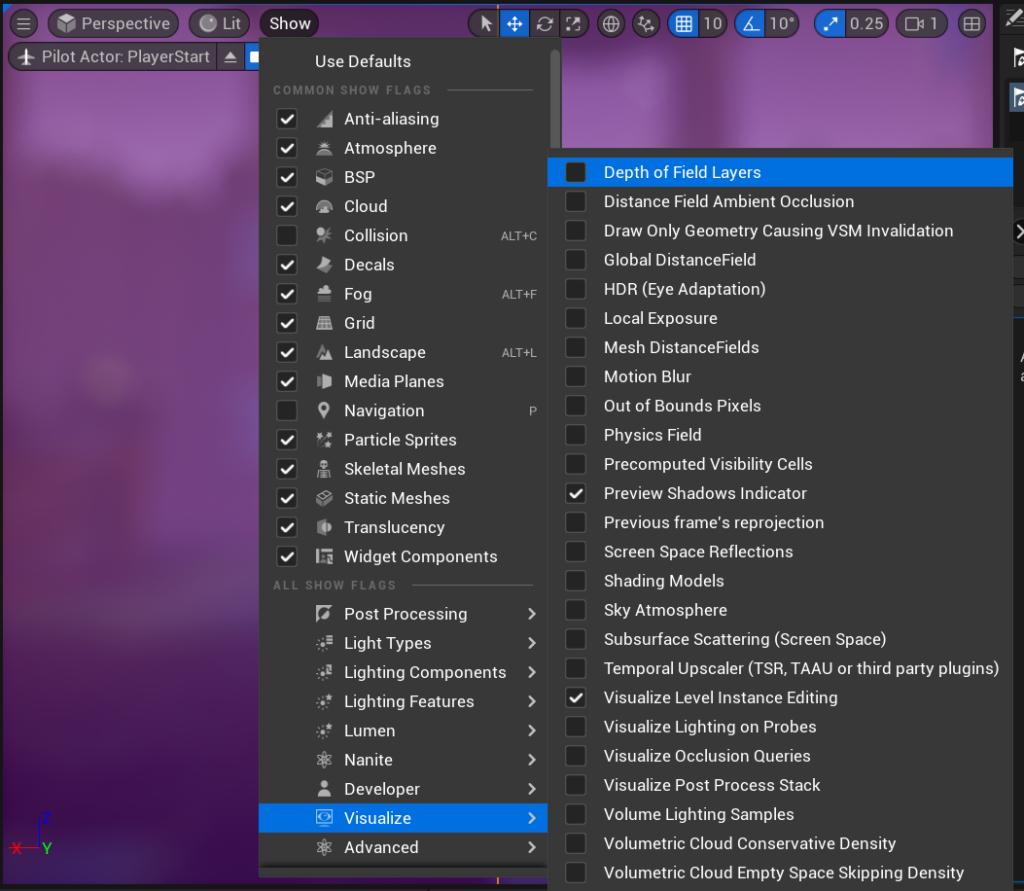
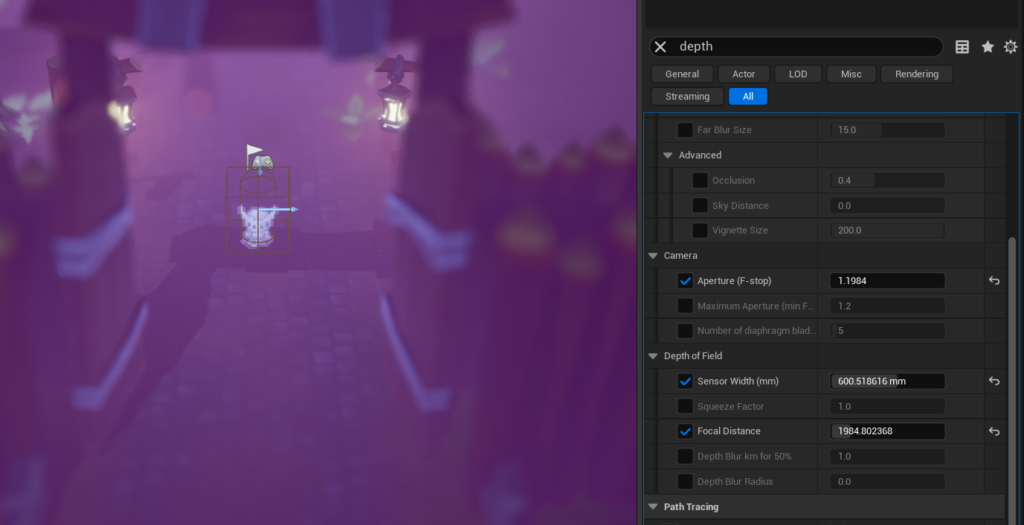
ビューポートの上にある「Show」をクリックして、「Visualiza」の「Depth of Field Layers」にチェックを入れます。

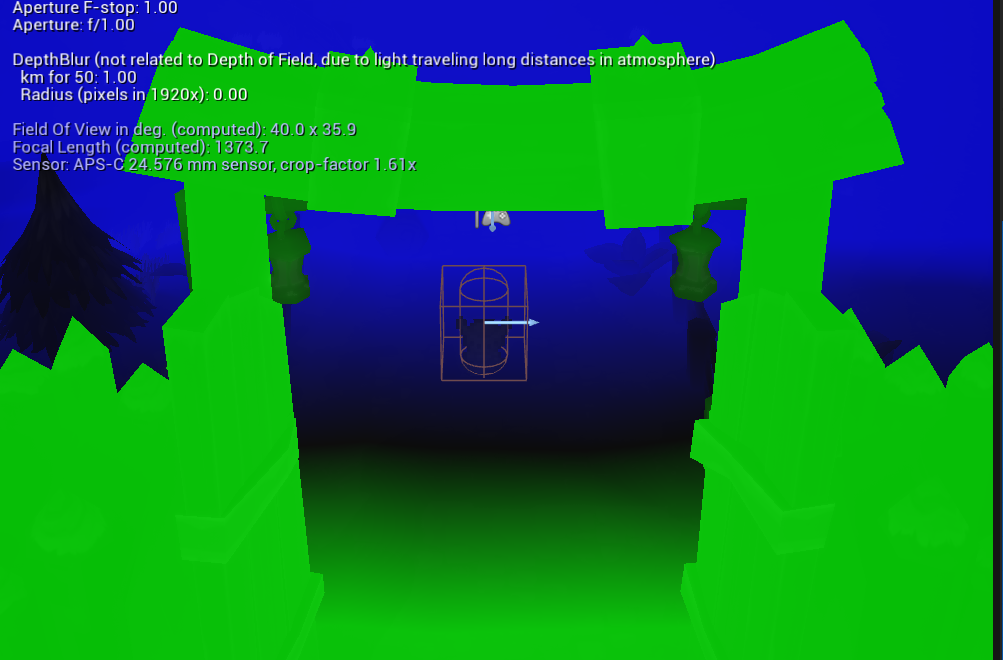
チェックを入れると画面表示が変更されます。

青い部分が焦点合っている部分、緑の部分が焦点が合っていない部分になります。
プレイヤーの周りだけ焦点が合うようにします。
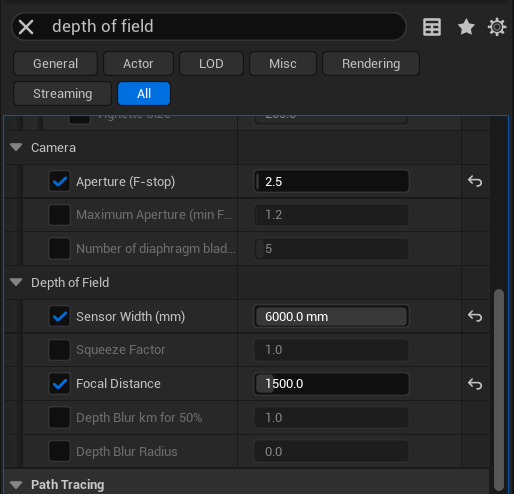
「Aperture (F-stop)」、「Sensor Width (mm)」、「Focal Distance」を調整します。

カメラの位置などで設定が違ってくるので、そのゲームに合った設定をします。
調整した結果がこちら

仮で配置したプレイヤーは消して、テストプレイし、問題なければOKです。
ゲーム雰囲気の調整完了
今回はここまでです。
次回は「NPCとの会話機能を一部実装する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。