フォントを変更する
今回は、フォントを変更する方法を備忘録にします。
※作業環境:UEバージョン5.3.2 Windows11
備忘録
UEに標準装備されているフォント以外を使いたいときがあります。
今回は、フォントデータをUEで使う方法をまとめます。
フォントデータを準備する
今回は、こちらのフォントデータを使用させていただきます。
PixelMplus(ピクセル・エムプラス) ‥ 8bitビットマップふうフリーフォント
標準装備のフォントデータを確認する
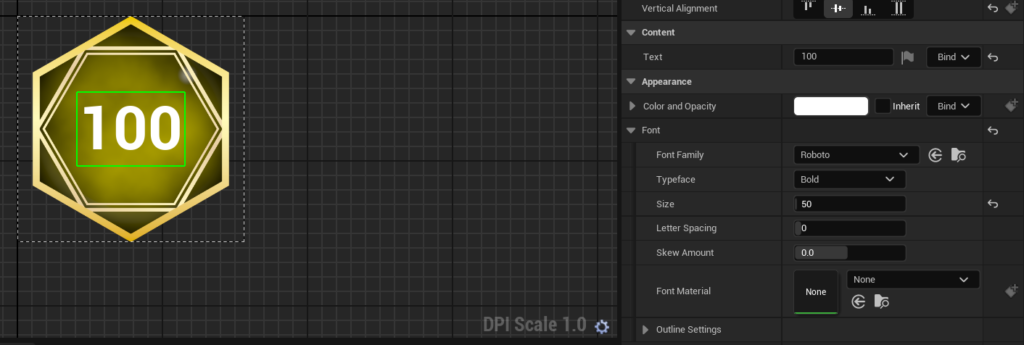
「Widget Blueprint」を使って確認していきます。
テキストを配置して、「Details」を確認します。

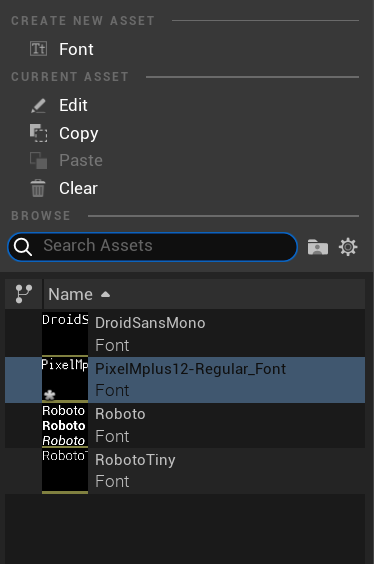
「Appearance」の「Font」の「Font Family」を選択します。

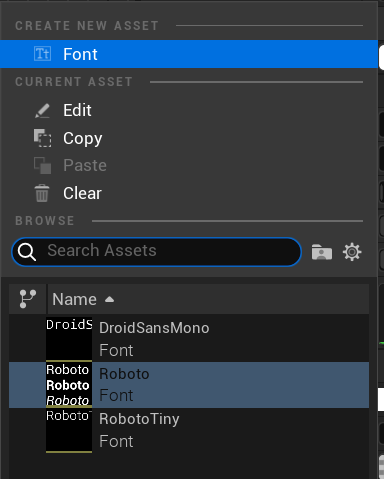
下の写真のように、使用できるフォントデータを確認できます。

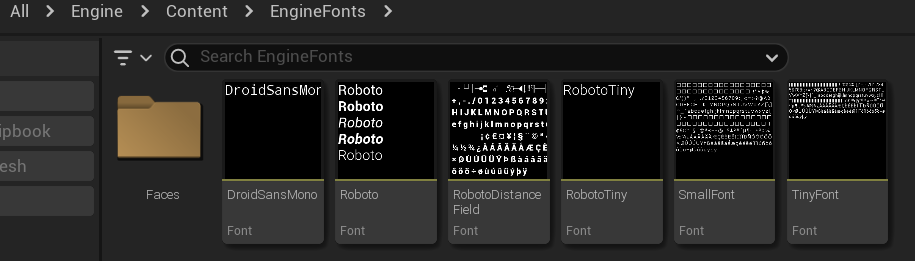
既存フォントデータの保管先はこちら

フォントデータをインポートする
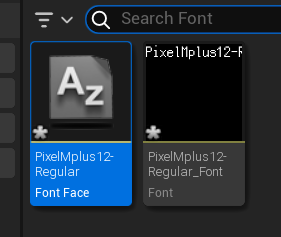
準備したフォントデータをインポートします。

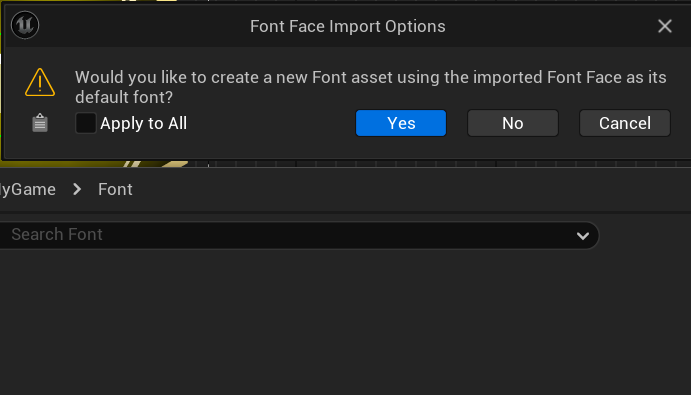
インポートするとき「Font Face Import Options」画面になるので、「Yes」をクリックします。

これで、インポートしたフォントデータを使用できるようになりました。

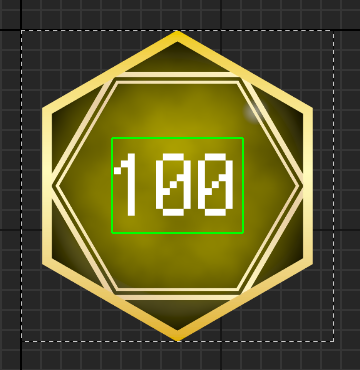
実際に適応してみると、下の写真のようになります。

Windows端末を使用している場合は、端末内のフォントデータを使用することが出来ます。

※フォント保管先
コントロールパネル>デスクトップのカスタマイズ>フォント
ここに保管されているデータを、同じ手順でインポートすれば使用できます。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






