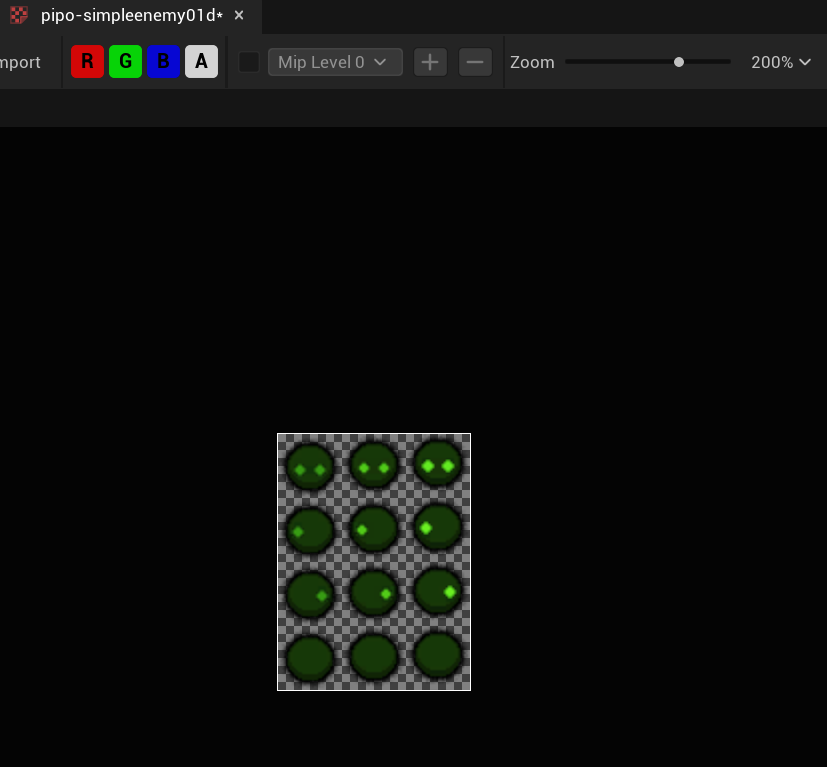
テクスチャ内の絵を区切ってファイル分けする
今回は、テクスチャ内の絵を区切って、スプライトファイルにする方法を備忘録にします。
※作業環境:UEバージョン5.3.2
備忘録
2Dアニメーション画像ファイルなどには複数のアニメーションを1つの画像ファイルにまとめている場合があります。
これを区切って、スプライトファイルにする方法です。

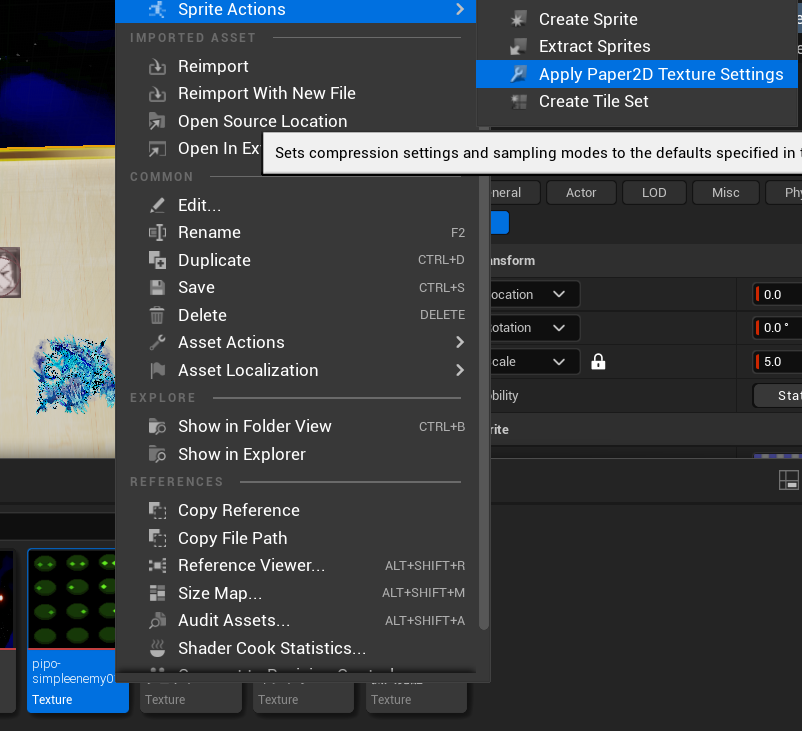
区切りたいテクスチャファイルを右クリックして、「Sprite Actions」の「Apply Paper2D Texture Settings」画像をセッティングしておきます。

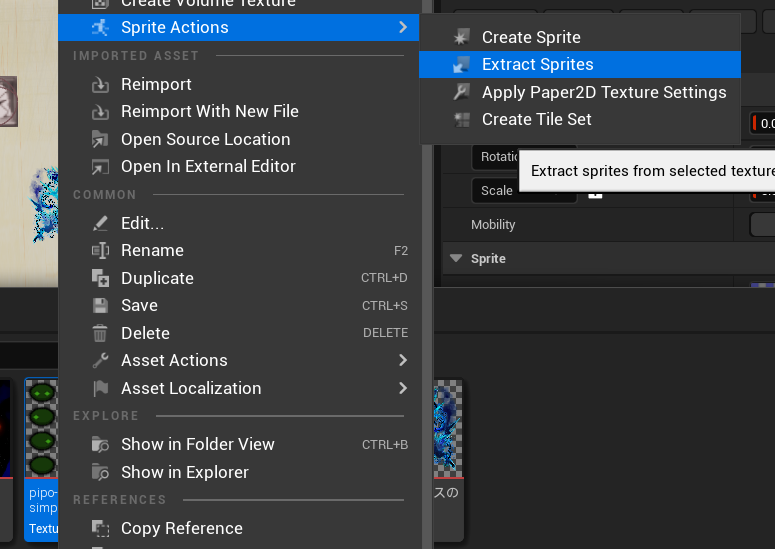
もう一度右クリックして、「Sprite Actions」の「Extract Sprites」を選択します。

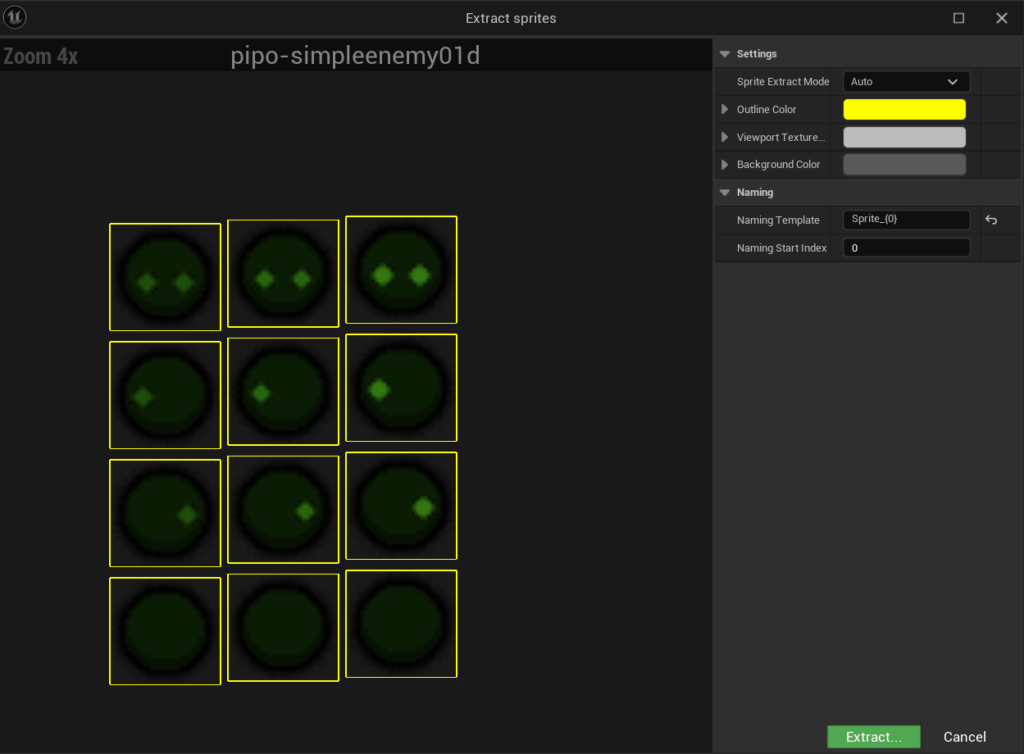
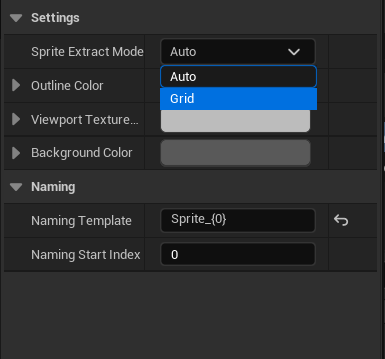
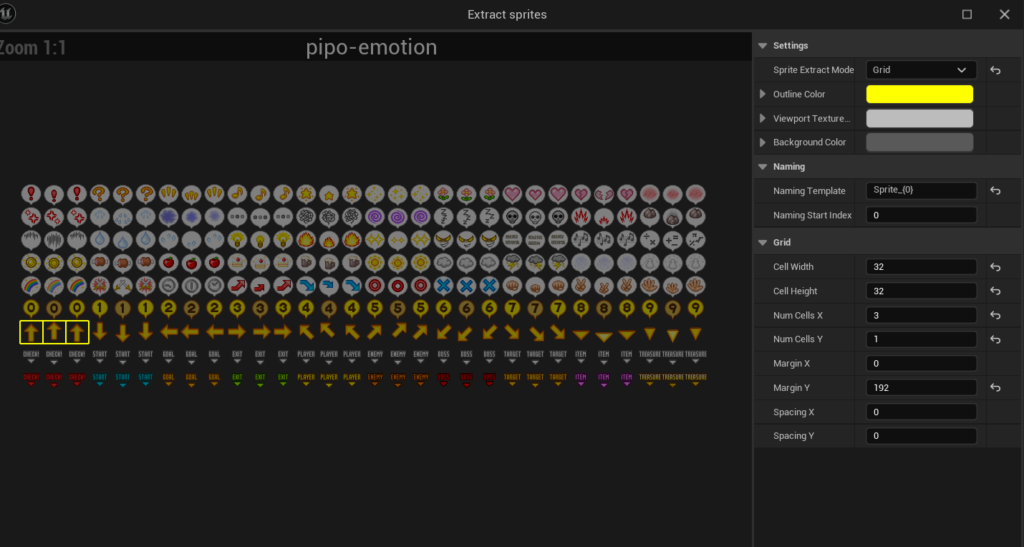
設定画面になりますので、区切り方を設定していきます。

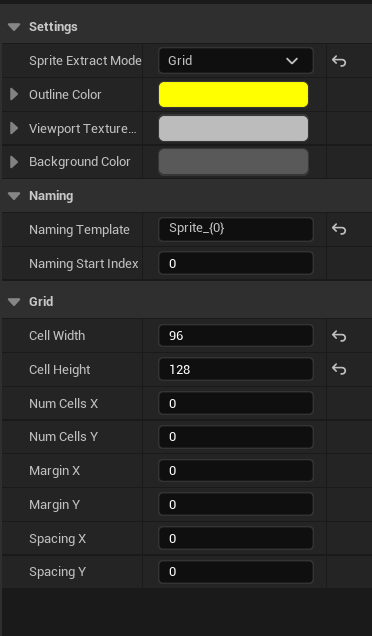
「Settings」の「Sprite Ectract Mode」を「Grid」に変更します。

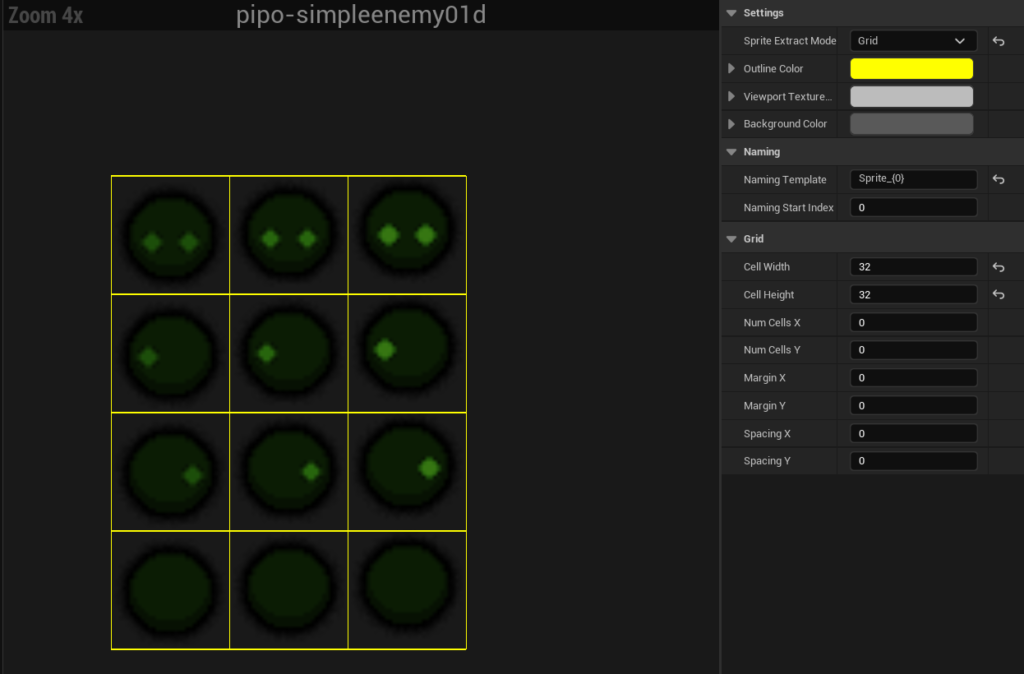
「Grid」の項目に、どのような間隔で区切るか設定します。

黄色い線が区切る範囲になります。
こんな感じ

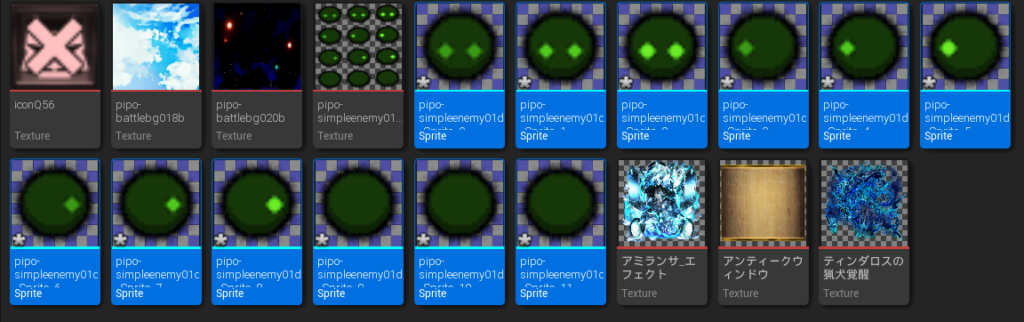
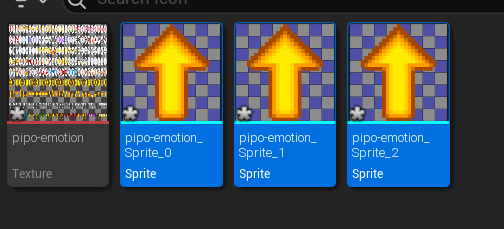
「Extract…」をクリックすると区切った状態でスプライトファイルが作成されます。

作業完了です。
テクスチャ内の一部の絵だけを区切りたい場合もあると思います。
下の写真のような設定をすれば、欲しい部分だけをスプライトファイルに出来ます。

数値を入力する時に、「*」や「/」を入れれば値を計算してくれますので、便利です。

こんな感じで欲しい部分だけをスプライトファイルに出来ました。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






