Event Dispatchers
今回は、Event Dispatcherについて調べました。
「Event Dispatchers」 読み:「イベント ディスパッチャー」
※作業環境:UEバージョン5.3.2
今回のドキュメント参照URL
イベント ディスパッチャー(参考リンク先こちら)
・・・自習中・・・

異なるブループリントクラス間での通信を可能にするシステムです。
例えば、プレイヤーが特定のエリアに入ったことを通知して、他のオブジェクトで設定したイベントを実行するとかです。
イベント ディスパッチャーにイベントを結びつけるには、「Bind Event to ~」ノードを使います。
バインド(結びつけ)することで、実行するイベントを設定できます。
トリガー(呼び出)されると、バインドされたすべてのイベントが呼び出されます。
使用例
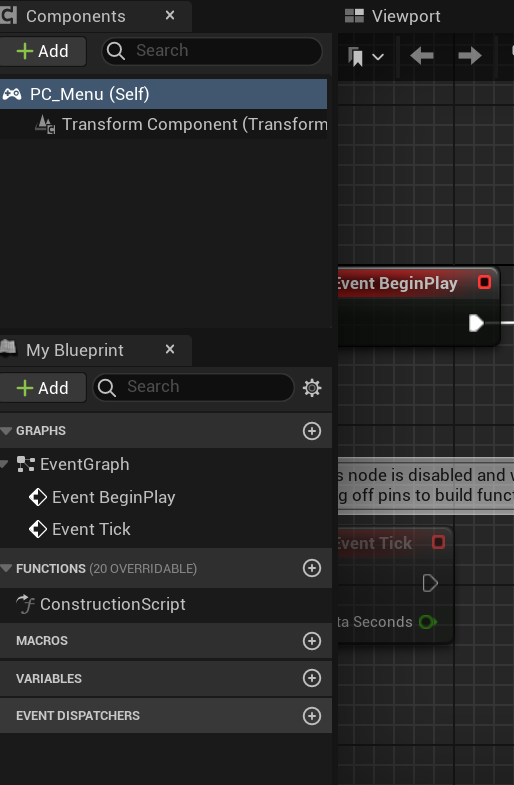
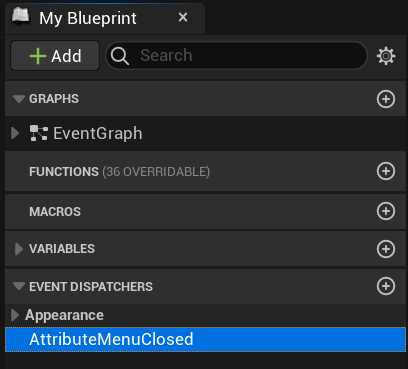
まずは「EVENT DISPATCHERS」の横にある「+」をクリックして、任意の名前で追加します。

「Attribute Menu Closed」という名前にしています。
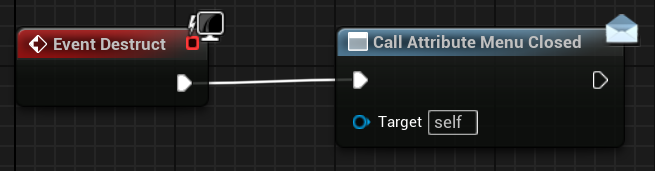
今回は、Viewport上から削除されたときに「Attribute Menu Closed」処理を呼び出すようにします。

「Event Destruct」ノードが、自身のウィジェットが削除されたときに処理を発生させるものになります。
これで、ウィジェットが削除されたときに「Attribute Menu Closed」を呼び出す処理が出来ました。
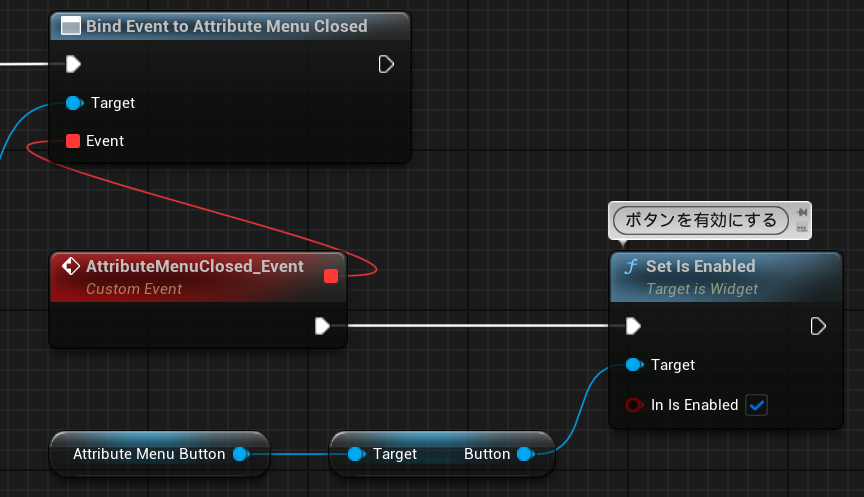
最後に、「Attribute Menu Closed」に呼び出したいイベントを紐づけます。

ここではボタン操作を有効にするイベントを、紐づけました。
以上で完了です。
紐づけたイベントを、ウィジェットが削除されたタイミングで、呼び出せます。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






