簡単なiPhone向け3Dゲームを作ろう
iPhone向けの3Dゲーム制作の練習シリーズです。
アンリアルエンジンでiPhone向けの3Dゲーム制作方法をまとめていきます。
細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.5.1 Macbook Pro 2019年モデル iPhone11
私の使用したMacの性能だと、作業中の処理落ち、遅延が頻繁に発生しました。
もし同じような端末を使用する場合は、細目に保存することをお勧めします。
プロジェクトの作成
今回は、UE5.5.1バージョンを使用します。
当初はUE5.3.2を使用していましたが、不具合が発生したので変更しました。
不具合の内容は以下の記事で紹介しています。
UEエディタを起動する
Epic Games Launcherを起動します。

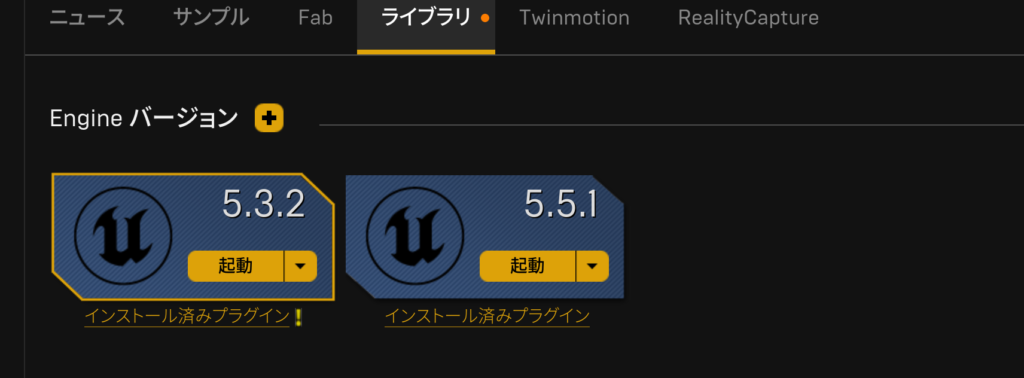
ライブラリ項目からUEエディタを起動します。

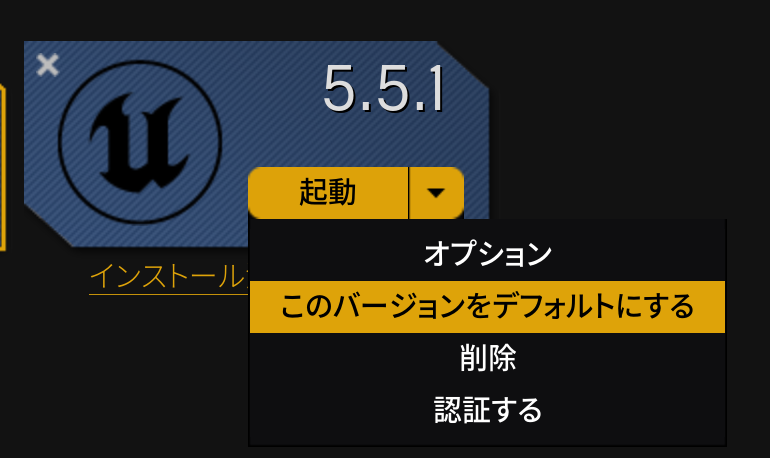
今回はUE5.5.1バージョンを起動します。

インストール方法は以下の記事を参考にしてください。
エディタを起動すると下の写真のようなメッセージが出る場合があるので、「許可」をクリックします。

UEエディタ起動準備中の画面です。

左下の進捗度合が確認できます。

Macの性能によって待ち時間が変わりますので、気長に待ちましょう。
下の写真のようなメッセージが出てくることもあります。
「許可」をクリックします。

下の写真のメッセージが出た場合は、自分のMacのパスワードを入力して、「常に許可」をクリックします。

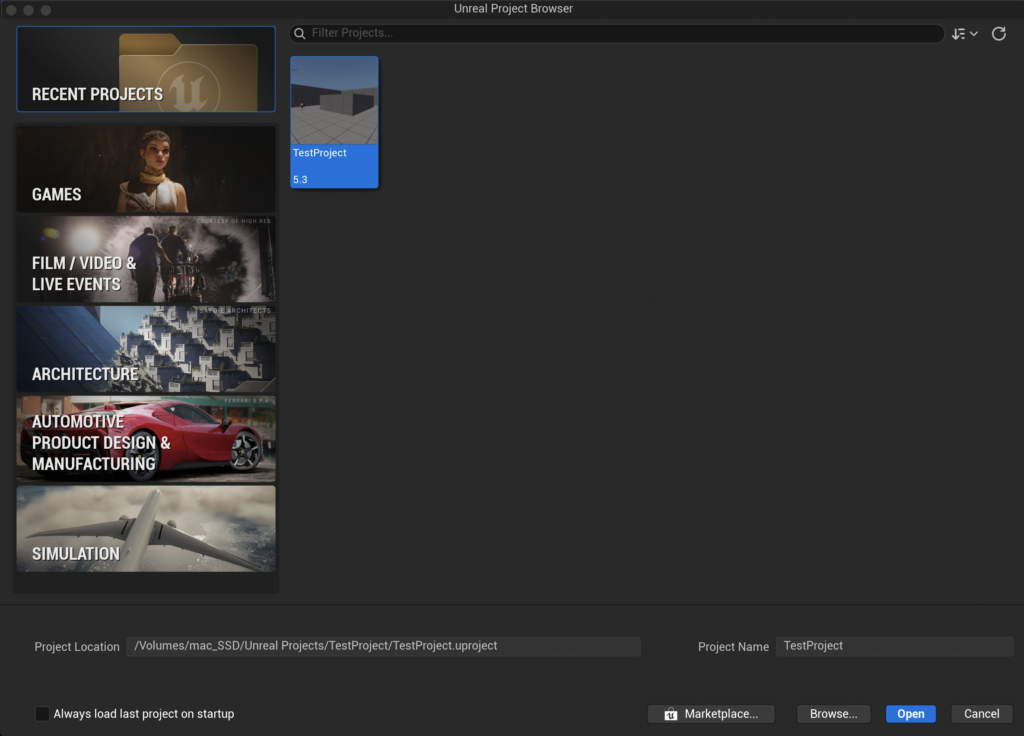
UEエディタが起動すると下の写真のような画面になります。

新規プロジェクトを作成する
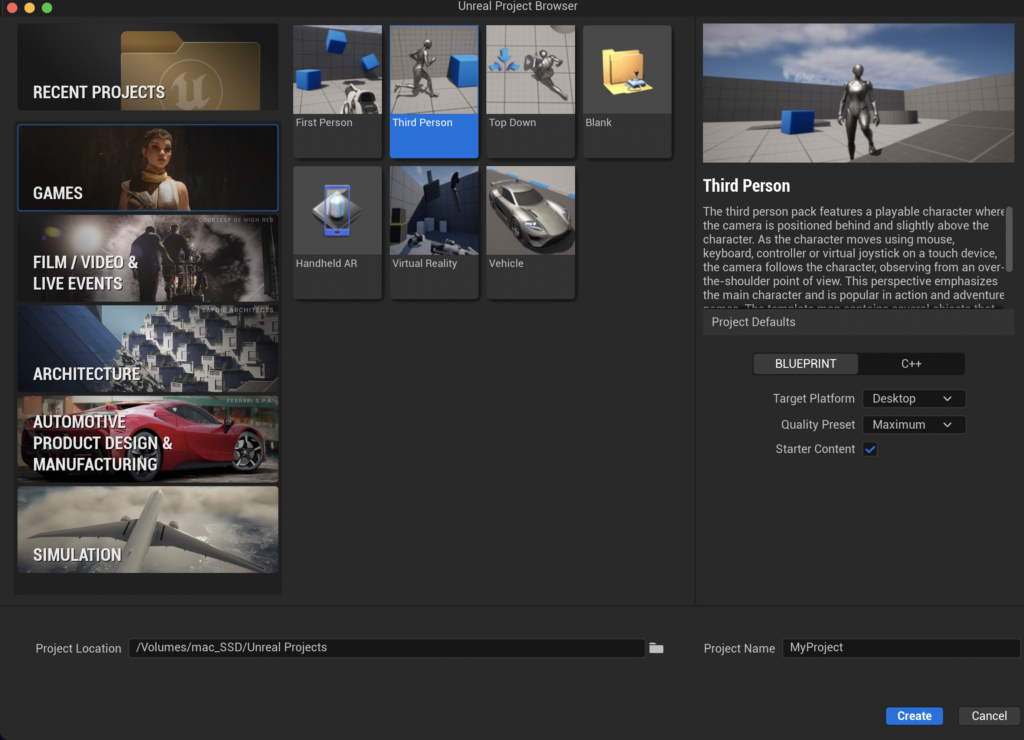
画面左側の「GAMES」を選択し、「Third Person」を選択します。

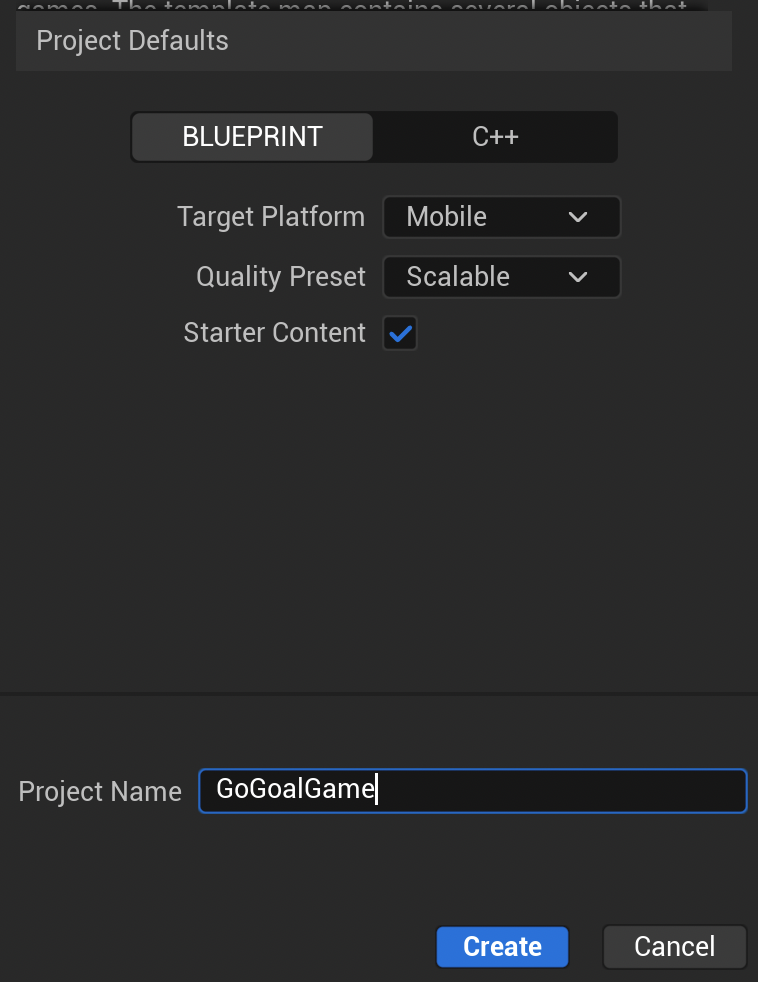
「Project Defaults」項目を設定します。

プロジェクト設定の詳細は以下の記事で紹介しています。
設定出来たら、「Create」をクリックします。

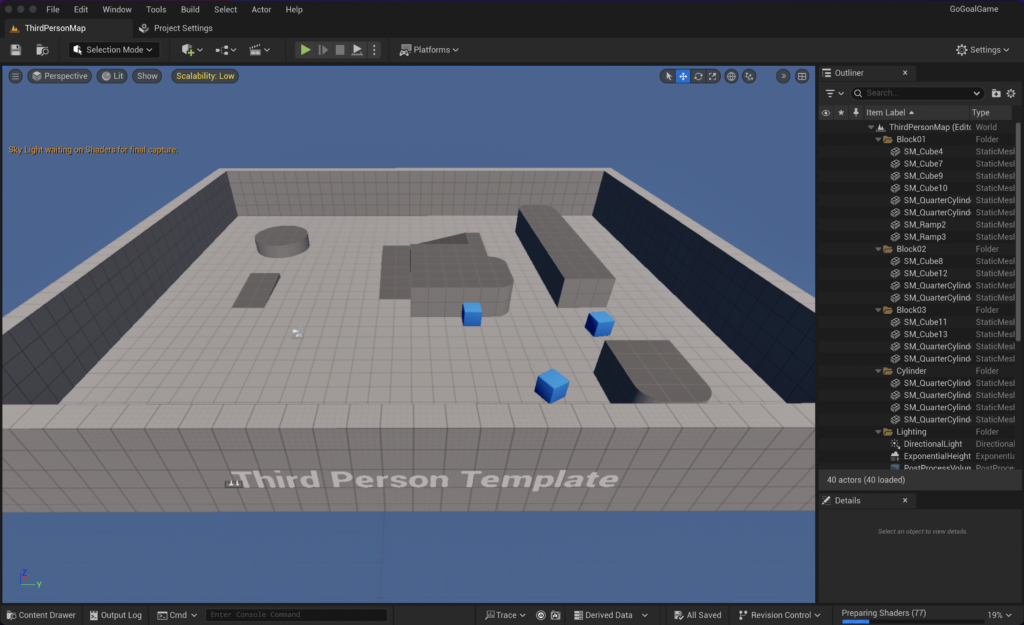
プロジェクトが作成できました。

こんな感じですぐにプレイも出来ます。

もしこのウィンドウが表示されていれば閉じてください。

プロジェクトの作成完了
今回はここまでです。
次回は「処理量を抑える」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。