ウィジェットの影を消す
今回は、ウィジェットの影を消す方法を備忘録にします。
※作業環境:UEバージョン5.3.2
備忘録
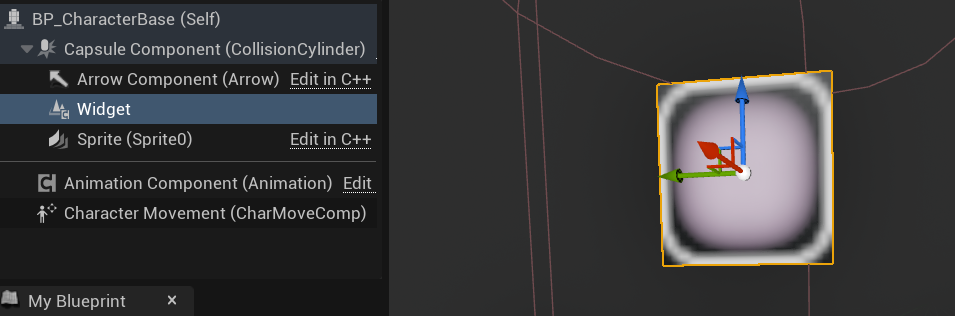
キャラクターに追加した「Widget」の影を消したいときがあります。
キャラクターの影はそのままで、「Widget」は光の影響を受けないようにします。
キャラクターに追加した「Widget」を選択します。

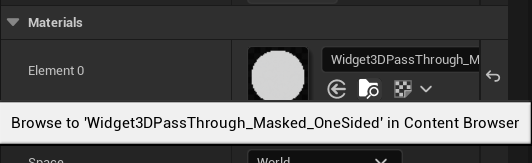
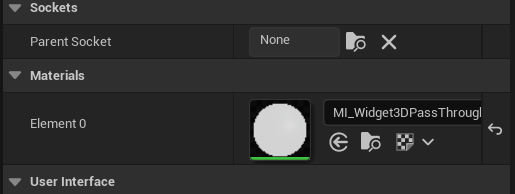
「Details」の「Materials」の「Element 0」のマテリアルを変更していきます。

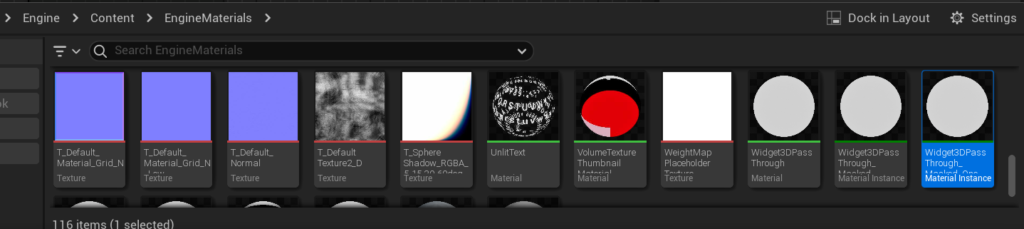
「Widget3DPassThrough_Masked_OneSided」マテリアルの保存先を表示します。

元データを変更すると、このマテリアルを使用している他のオブジェクトにも影響が出るので、コピーして使います。
コンテンツにフォルダーを追加します。

フォルダー内にマテリアルをコピーします。

コピーしたファイル名の先頭に「MI_」を付けます。

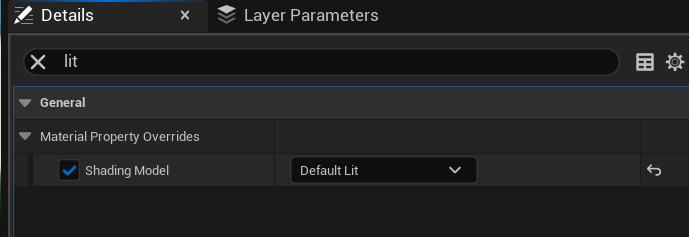
マテリアルを開いて、「Details」の「General」の「Material Property Overrides」の「Shading Model」にチェックを入れます。

作成したマテリアルを「Widget」に設定します。

これで完了です。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






