パラパラ漫画風のアニメーションを作成する【Paper Flipbook】
今回は、パラパラ漫画風のアニメーション(Paper Flipbook)を作成する方法を備忘録にします。
※作業環境:UEバージョン5.3.2
備忘録
2Dゲームでキャラクターに動きを付けるときに「Paper Flipbook」ファイルを作ってパラパラ漫画風の2Dアニメーションを作成します。
「Paper Flipbook」の作成方法をまとめていきます。
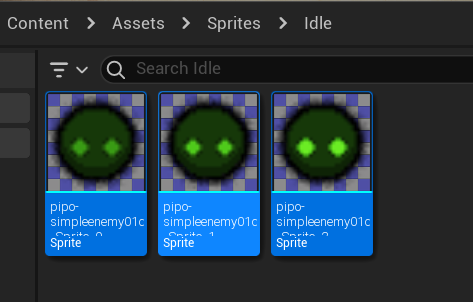
スプライトファイルを準備する
パラパラ漫画風のアニメーションなので複数のアニメーション画像が必要です。
テクスチャをスプライトに変換して準備します。

スプライトの作成方法は、以下の記事を参考にしてください。
関連して使いそうな操作を、以下の記事で紹介しています。
Paper Flipbookを作成する
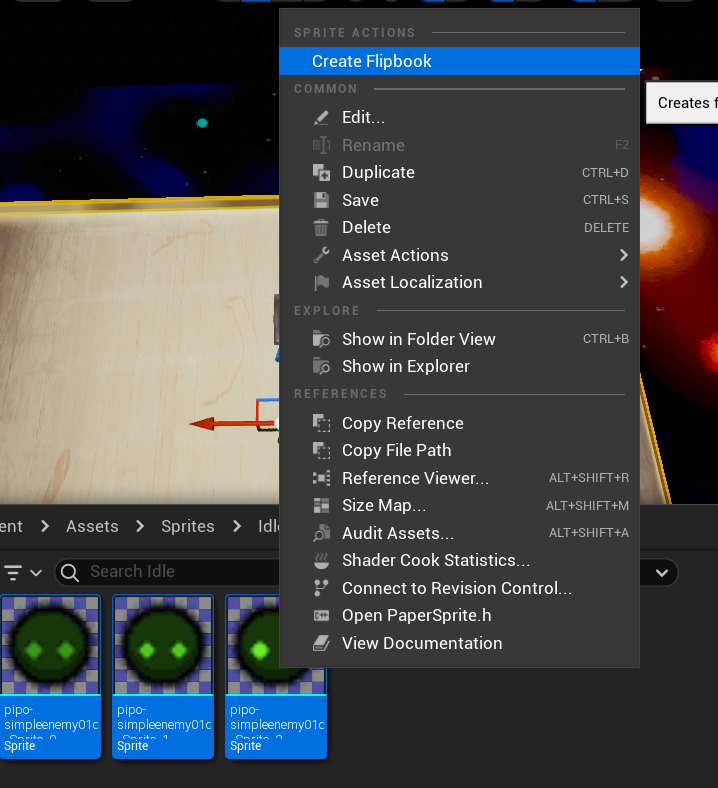
一連のアニメーションのスプライトをすべて選択した状態で右クリックして「Create Flipbook」を選択します。

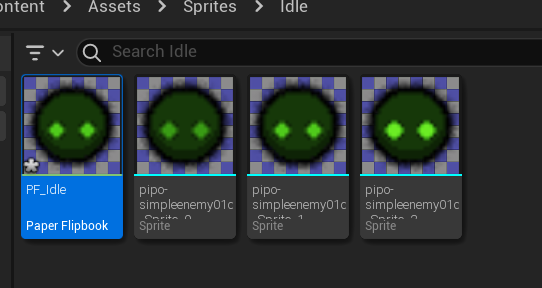
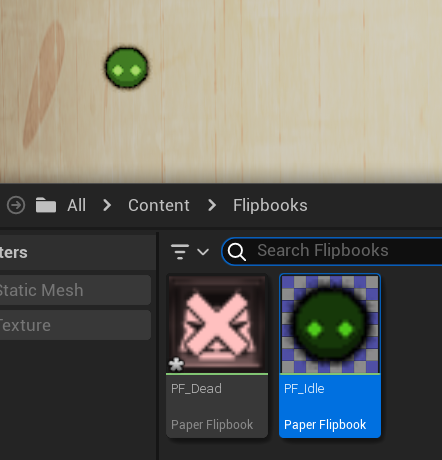
「Paper Filpbook」ファイルが出来上がります。

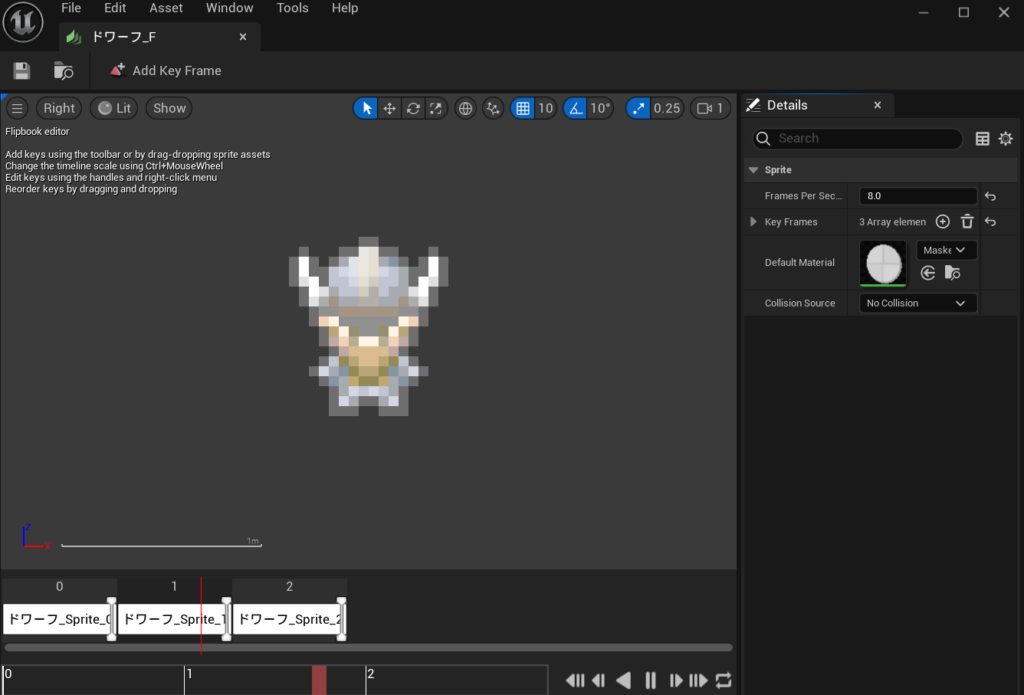
ファイルを開きます。
ファイルにカーソルを当てるだけでアニメーションを確認することもできます。

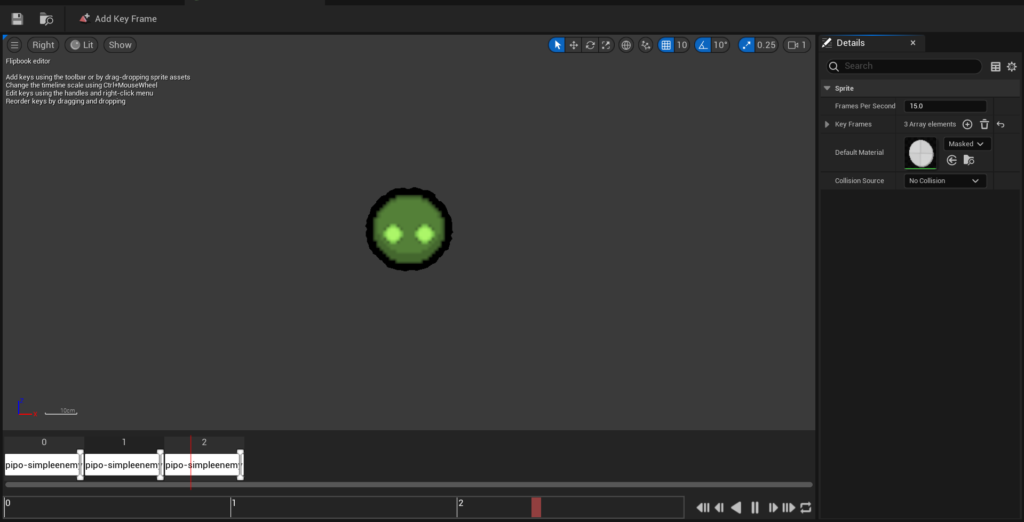
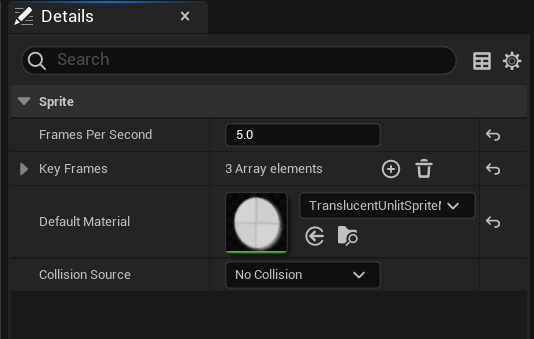
「Details」の「Frames Per Second」でコマ送り速度を変更できます。
「Key Frames」には各コマのスプライトがあり、コマの数などを変更することが出来ます。

これでアニメーションの作成完了です。

作成したPaper Flipbookをレベルに配置すると、キャラクターがアニメーションしていると思います。
「Key Frames」の使い方

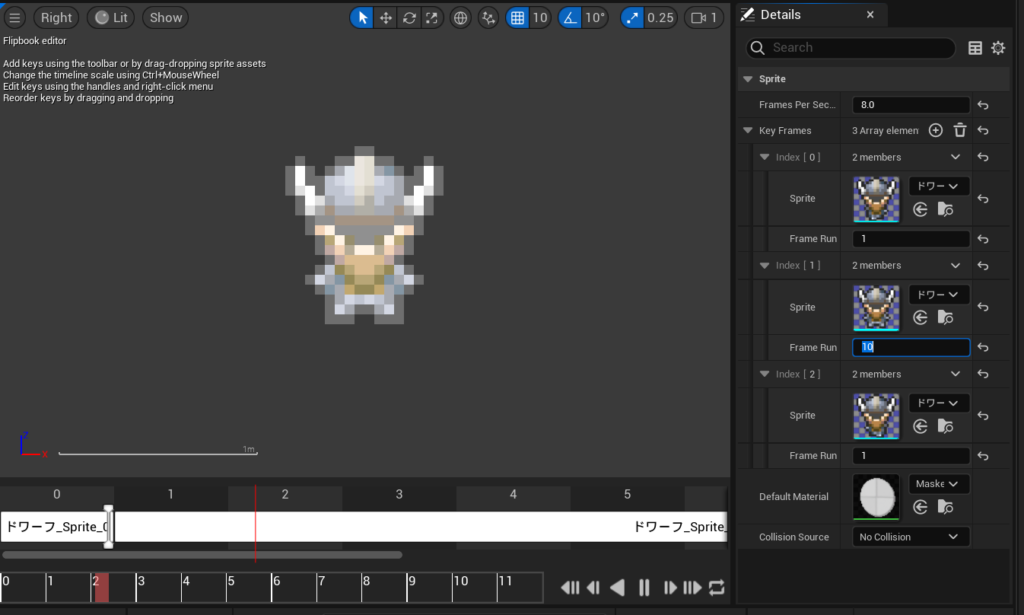
「Key Frames」の使い方を簡単に説明します。
下の写真のように各フレームに設定しているスプライトファイルが表示されます。

「Frame Run」の数値を増やすと、そのスプライトのフレームが増えてアニメーションのコマ送りに変化を与えます。
フレームの間に新しいスプライトを追加することも可能です。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








