簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
マウスカーソルの表示アイコンを変更
ゲームプレイ中はマウスカーソルの表示アイコンを変更するように設定していきます。
「Widget Blueprint」を作成する
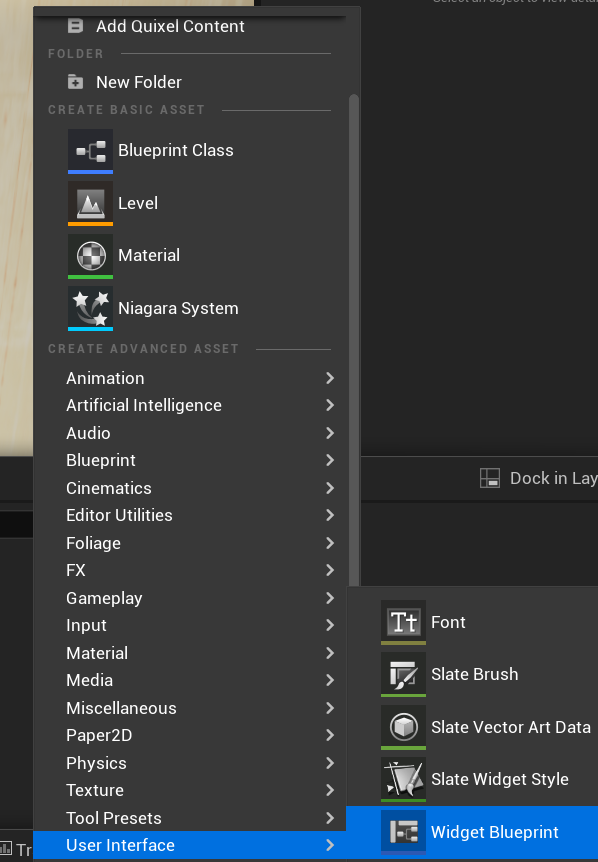
コンテンツ内で右クリックして、「User Interface」の「Widget Blueprint」を選択します。

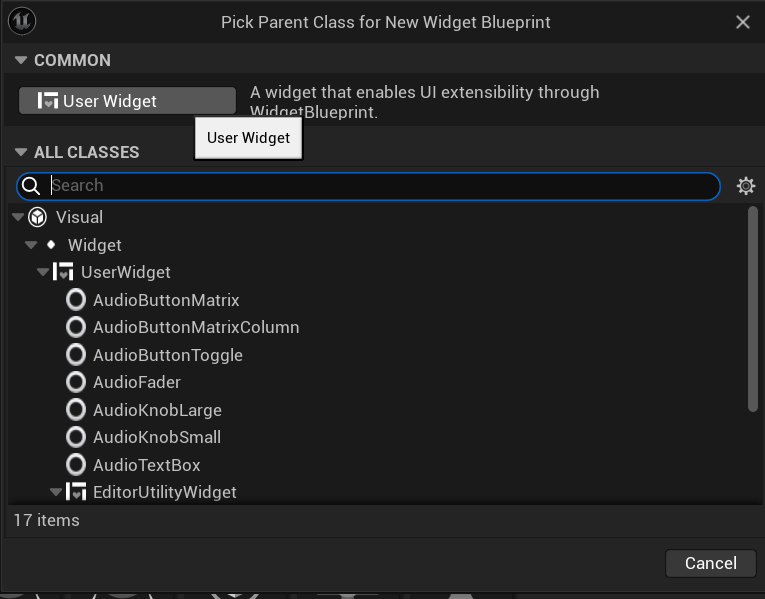
「User Widget」をクリックします。

ファイル名は「WBP_MouseCursor」にします。

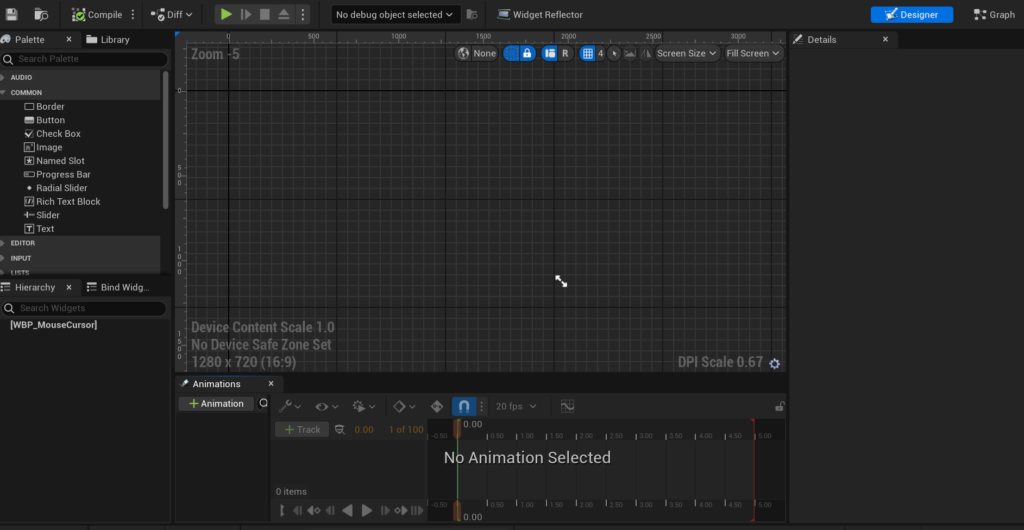
ファイルを開きます。

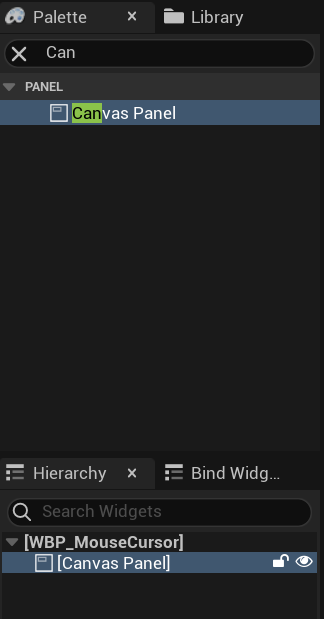
「Palette」で「Canvas Panel」を検索して、追加します。

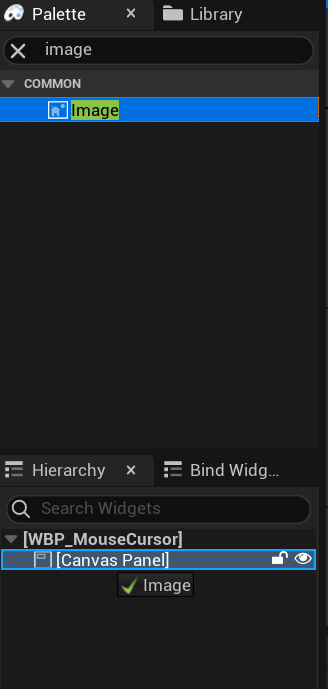
さらに「Image」を検索して、追加します。

このとき「Canvea Panel」の中に「Image」が来るように配置します。

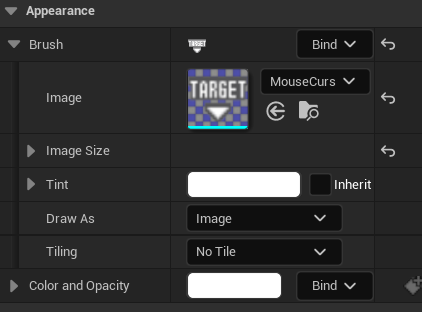
「Image」を選択した状態で、「Details」の「Appearance」の「Image」を変更します。

アイコンの画像はスプライトファイルにしても良いです。
画像の設定方法は、以下の記事を参考にしてください。
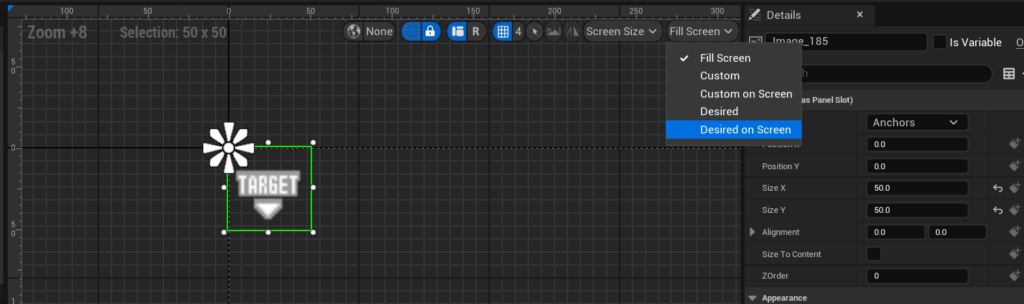
下の写真のように「Full Screen」を「Desired on Screen」に変更します。

こうすることで、デザイン全体の大きさに合わせて、キャンパスの大きさが変更されます。
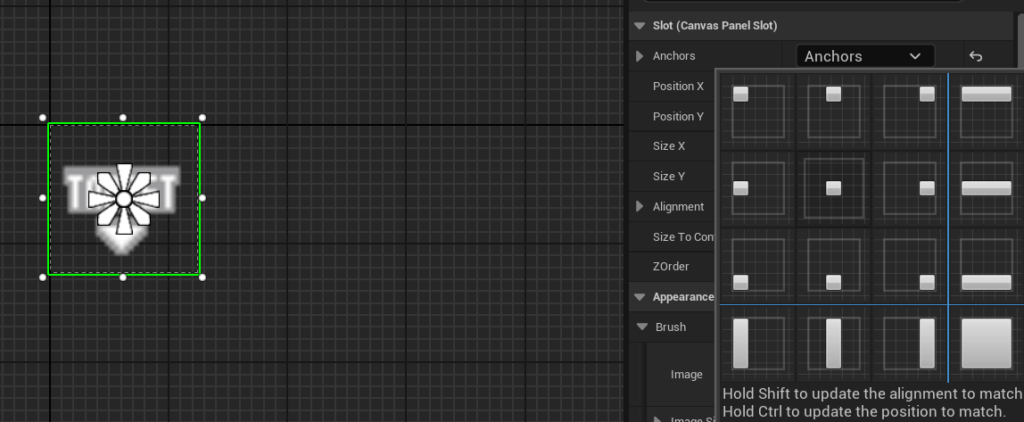
「Details」の「Slot (Cancas Parel Slot)」の「Anchors」を「中心」に変更します。

これで基準が画像の真ん中になりました。
プロジェクト設定を変更する
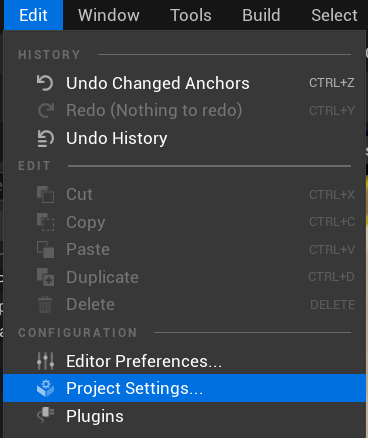
ここまでを保存して、「Project Settings…」を開きます。

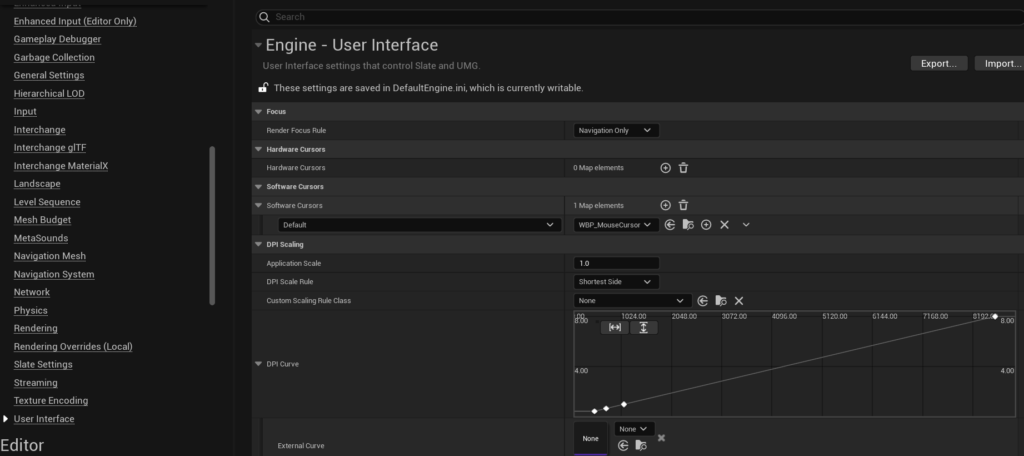
「Engine」の「User Interface」の「Software Cursors」の「Default」を「WBP_MouseCursor」に設定します。

これでテストプレイすると、マウスカーソルのアイコンが変更されています。

マウスカーソルの表示アイコン変更完了
今回はここまでです。
次回は「敵を作成する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。







