ノード配置を自動調整する
今回は、ノード配置を自動調整する方法を備忘録にします。
※作業環境:UEバージョン5.3.2
備忘録
ノードを配置するときに、複数のノードの位置を揃えたときがあります。
1つずつノードを動かすのが手間だと感じたので、自動でノード位置を揃えてくれるコマンドをまとめておきます。
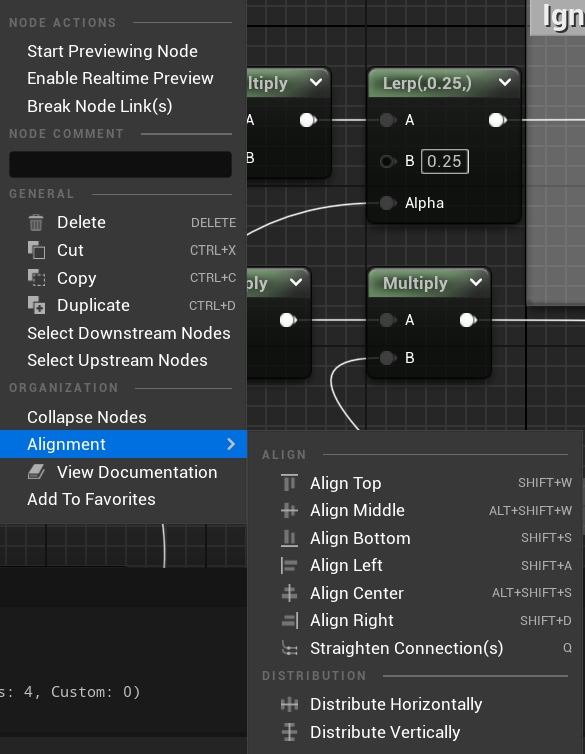
整頓コマンドの場所
自動でノードを揃えるには、揃えたいノードを選択して、右クリックし、「Alignment」の項目内で用途に合わせたものを選択します。

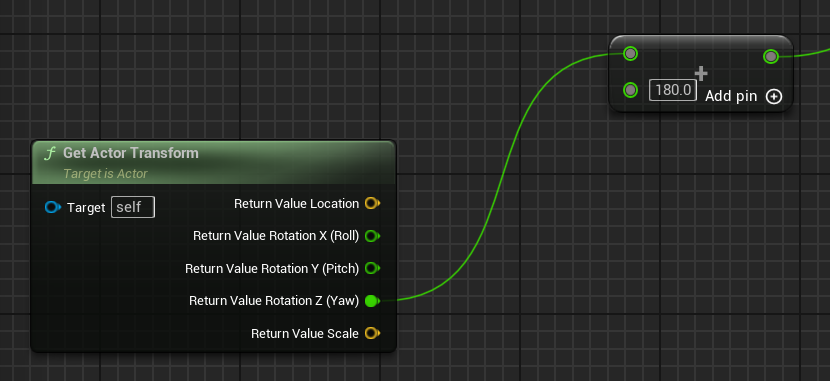
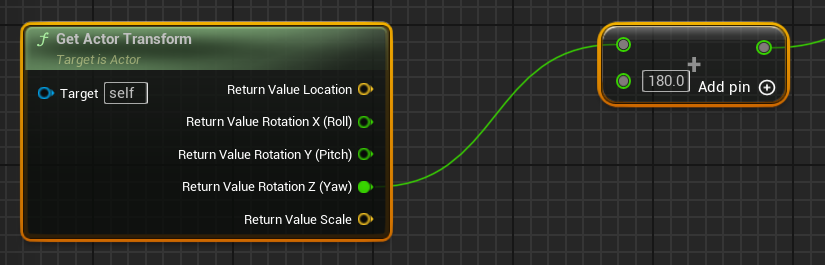
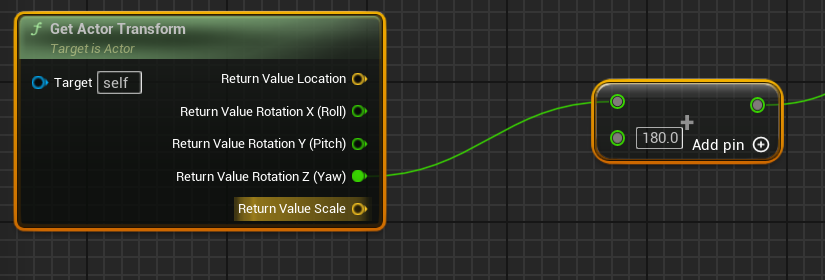
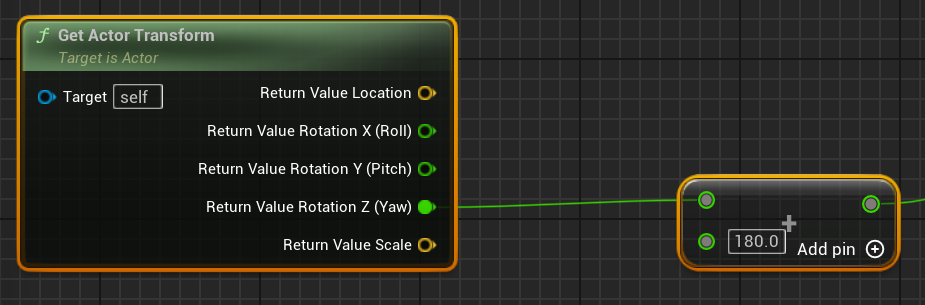
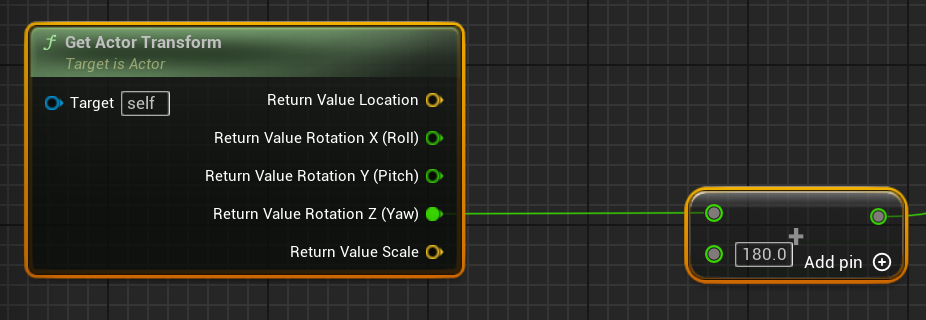
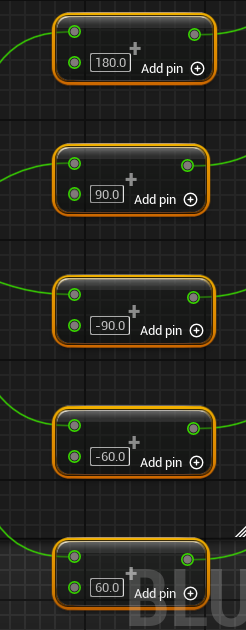
今回は、下の写真の状態を整えてみたいと思います。

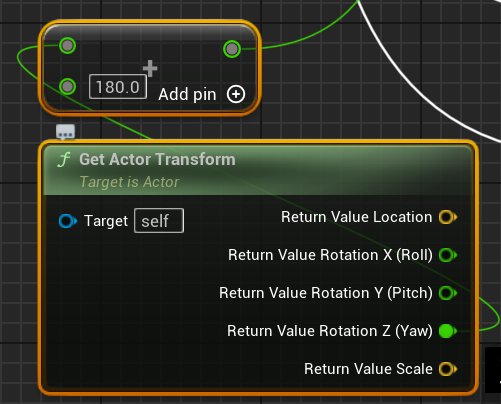
Align Top(上揃え)
ショートカットキー:「Shift」+「W」
ノードの上端を揃えるようにノード位置は調整されます。

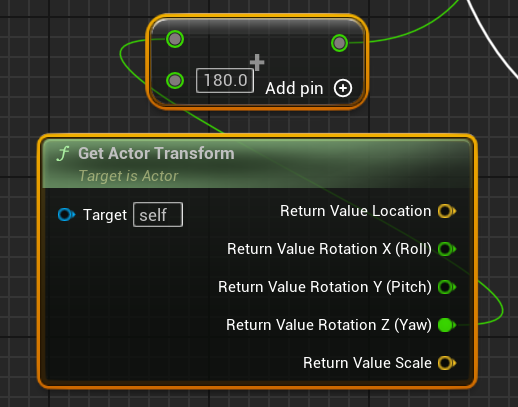
Align Middle(中央揃え)
ショートカットキー:「Alt」+「Shift」+「W」
ノードのセンターを揃えるようにノード位置は調整されます。

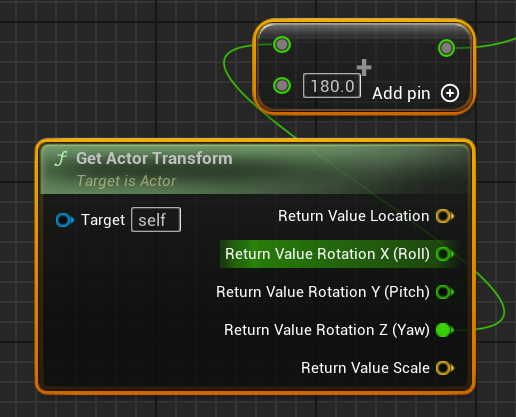
Align Bottom(下揃え)
ショートカットキー:「Shift」+「S」
ノードの下端を揃えるようにノード位置は調整されます。

Align Left(左揃え)
ショートカットキー:「Shift」+「A」
ノードの左端を揃えるようにノード位置は調整されます。

Align Center(中央揃え)
ショートカットキー:「Alt」+「Shift」+「S」
ノードのセンターを揃えるようにノード位置は調整されます。

Align Right(右揃え)
ショートカットキー:「Shift」+「D」
ノードの右端を揃えるようにノード位置は調整されます。

Straighten Connection(s)(接続を直線にする)
ショートカットキー:「Q」
接続しているピン同士が、まっすぐになるようにノード位置は調整されます。

ここより先は、整えるノードの参考を変えています。
Distribute Horizontally(水平に整列)
水平方向のノード間隔を等間隔に調整されます。
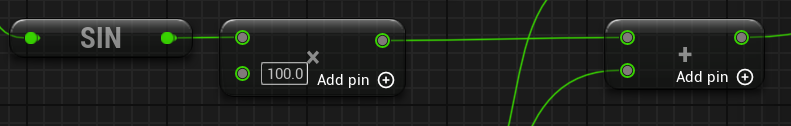
整頓前

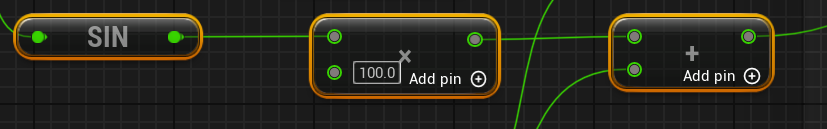
整頓後

Distribute Vertically(垂直に整列)
垂直方向のノード間隔を等間隔に調整されます。
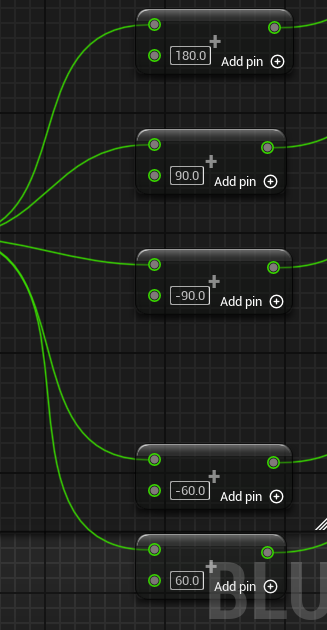
整頓前

整頓後

他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






