簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
スプライトの表示順を設定
複数のスプライトを配置する
前回したスプライトの作り方で複数のスプライトをレベルに配置します。
配置できたらスプライトをすべて同じ位置にしてみます。
何も設定していないのでスプライトがチカチカしていると思います。
どれを前面に配置するか分かっていない状態ということです。
今回は、どの順番でスプライトを表示するかを設定していきます。
表示の優先順位を設定する
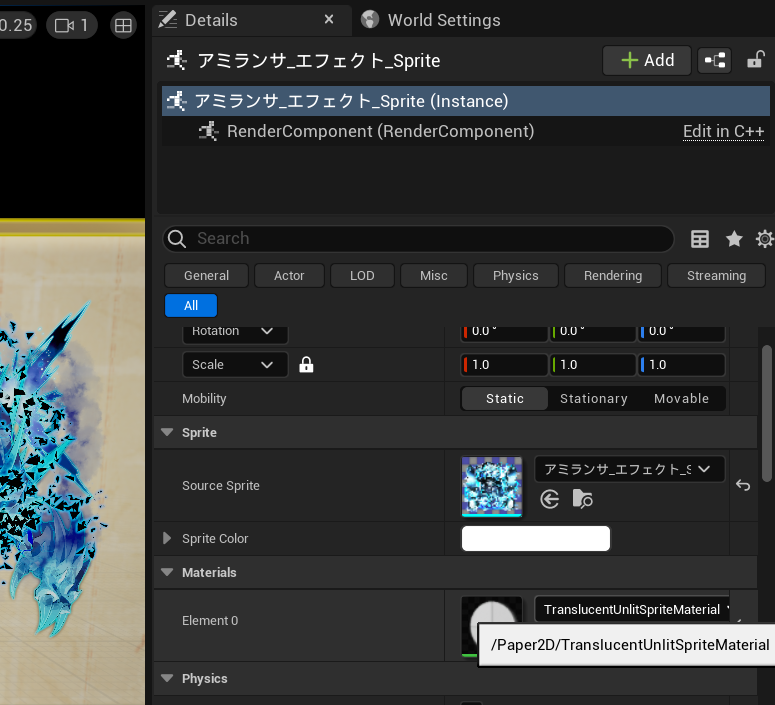
スプライトを1つ選択して、詳細の「Materials」の「Element 0」のマテリアルを「TranslucentUnlitSpriteMaterial」に設定します。

設定したら、「Translucent Sort Property」の項目に優先順位を設定します。

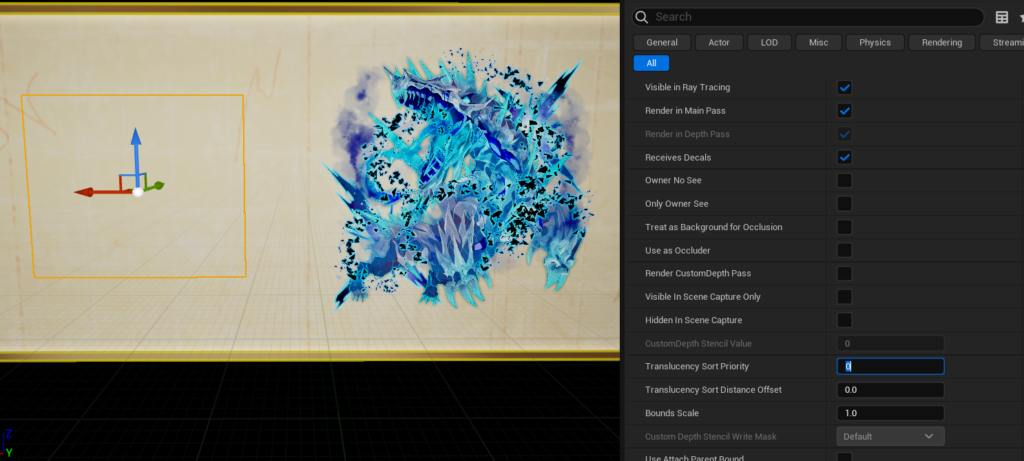
上の写真は、背景スプライトとキャラクタースプライトが同じトランスフォームにあり、どちらを前面に表示するか設定していないので画像がチカチカしている状態です。
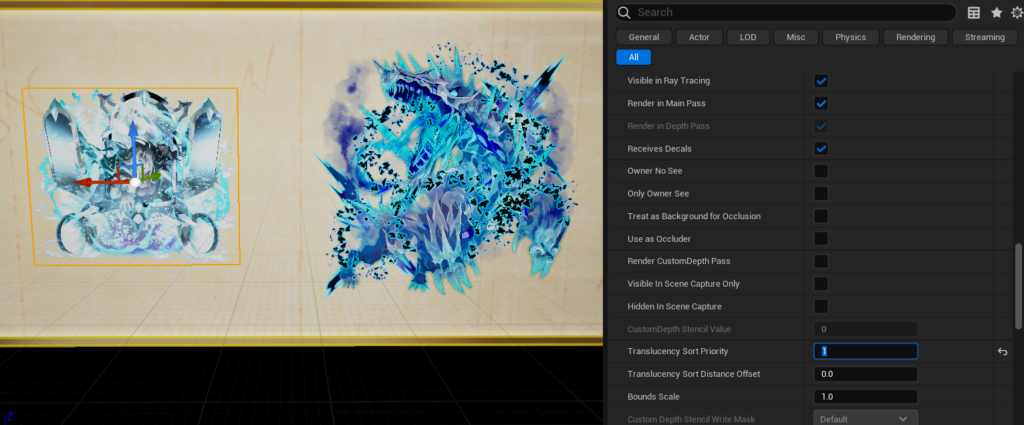
今回はキャラクターを前面に表示したいので、キャラクターの「Translucent Sort Property」に「1」と入力します。
背景の「Translucent Sort Property」には「0」と入力します。

上の写真のようにキャラクターが前面に表示されます。
「Translucent Sort Property」の数字が大きいと前面に表示されます。
小さいと背面に表示されます。
マイナスの値も使うことができます。
各スプライト同士が重なったときに、どちらを優先して表示するか検討して設定してください。
スプライトの表示順設定完了
今回はここまでです。
次回は「PawnクラスをC++でカスタマイズして作成する(プレイヤー作成)」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。







