モバイル用のプレビュー画面にする
今回は、モバイル用のプレビュー画面にする方法を備忘録にします。
「Mobile Previewer」 読み:「モバイル プレビューア」
※作業環境:UEバージョン5.3.2
今回のドキュメント参照URL
Mobile Previewer(参考リンク先こちら)
備忘録
PCとモバイルでは、ゲーム画面の雰囲気が違っている場合があります。
なので、エディタビューポートにモバイル用の画面設定を反映して映したいと思います。
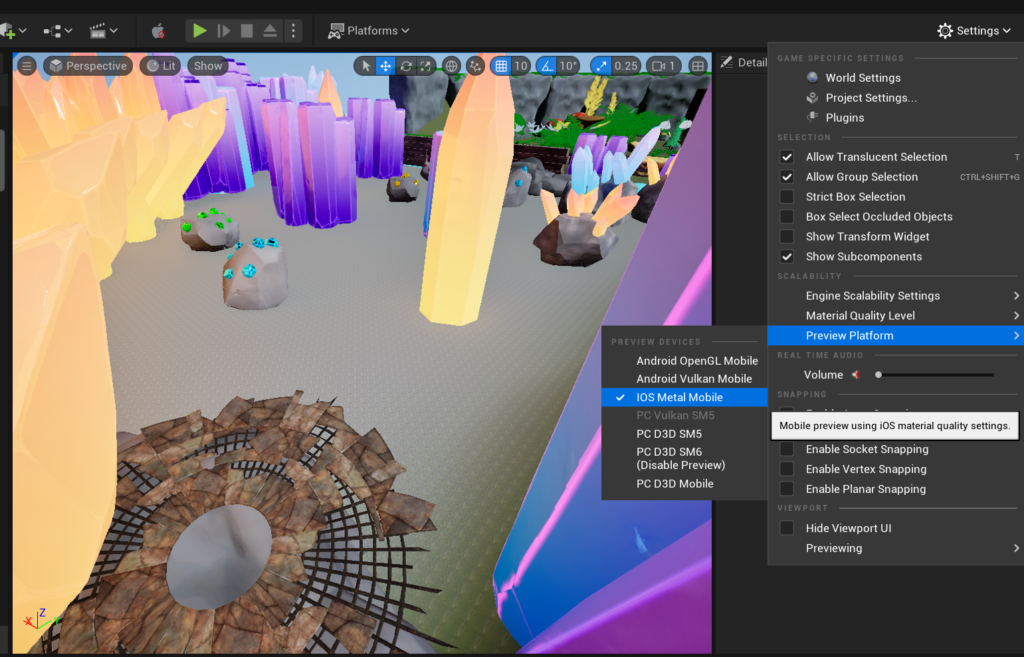
「Settings」の「Preview Platform」にあるAndroidまたはiOSの項目を選択します。

今回は「iOS Metal Mobile」を選択します。
選択すると実行ボタン(▲)の横にアップルのロゴが表示されます。
これをオンにするとエディタビューポートがモバイル用に変更されます。
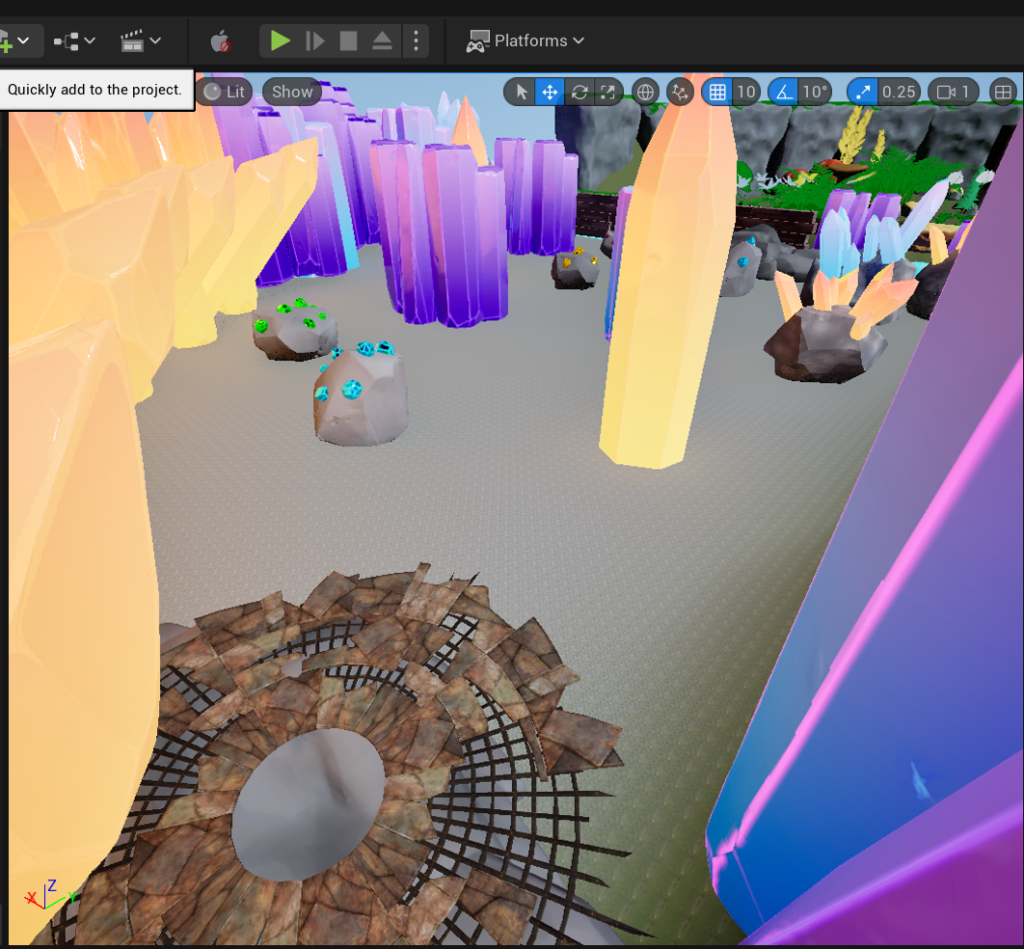
これがオフの状態です。

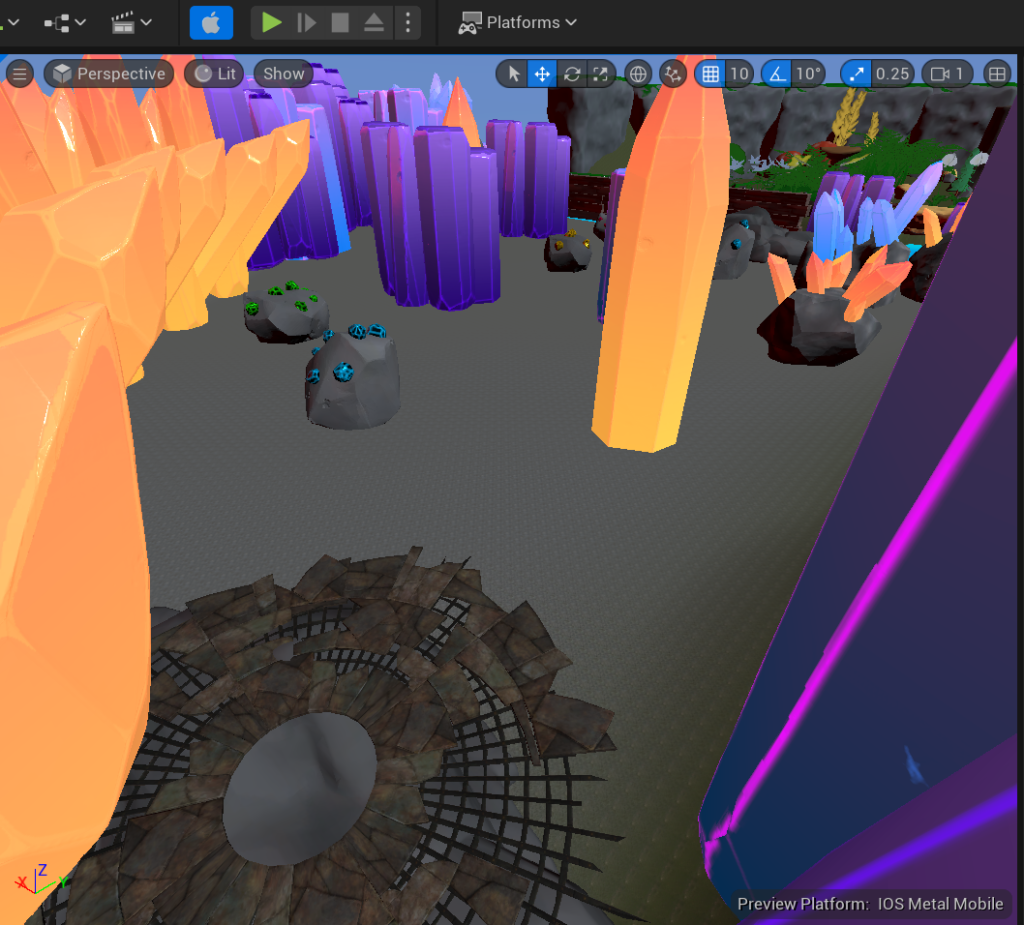
これがオンの状態です。

このようにゲームの雰囲気が全然違うことが分かります。
モバイル向けのゲームを作成する際は、プレイしたいOSのMobile Previewerを設定しておくことをお勧めします。
モバイルはPCよりも性能が低い部分がありますので、その関係で見え方が変わっていきます。
以下の記事で、モバイルパフォーマンス設定に関するドキュメントのリンク先を紹介しています。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。







