簡単なiPhone向け3Dゲームを作ろう
iPhone向けの3Dゲーム制作の練習シリーズです。
アンリアルエンジンでiPhone向けの3Dゲーム制作方法をまとめていきます。
細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.5.1 Macbook Pro 2019年モデル iPhone11
私の使用したMacの性能だと、作業中の処理落ち、遅延が頻繁に発生しました。
もし同じような端末を使用する場合は、細目に保存することをお勧めします。
ゴール作成
今回は、ゲームをクリアするためのゴールを配置していきます。
ゴールのアクタを作成する
ゴールを示すコーン形のアクタを作成していきます。
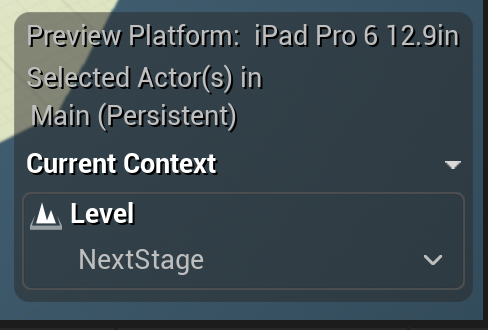
レベルを「NextStage」に切り替えます。

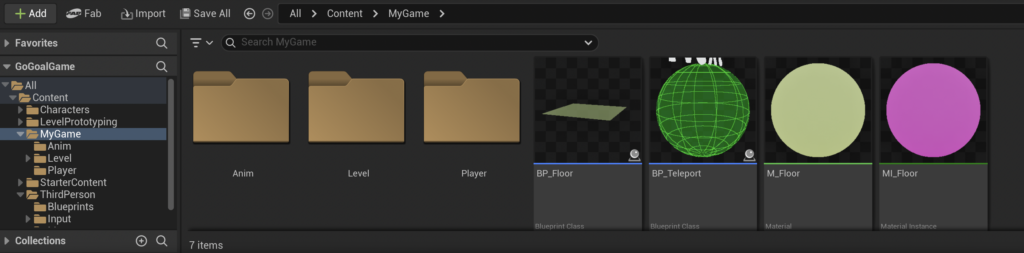
「MyGame」フォルダーを開きます。

右クリックし、「Blueprint Class」を選択します。

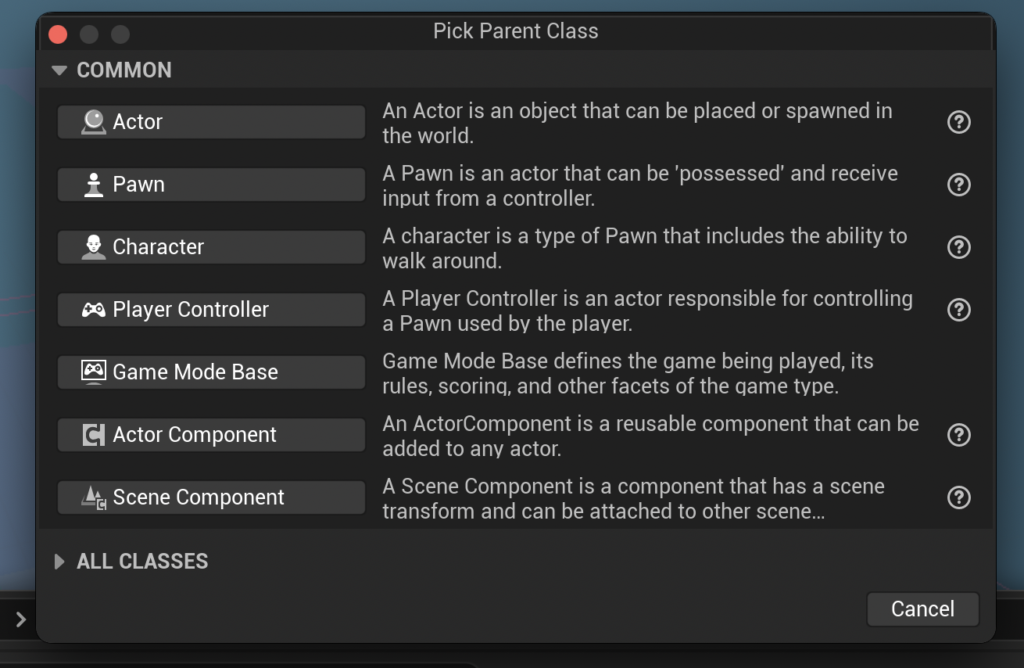
「Pick Parent Class」画面が表示されるので、「Actor」を選択します。

ファイル名を「BP_Goal」にします。

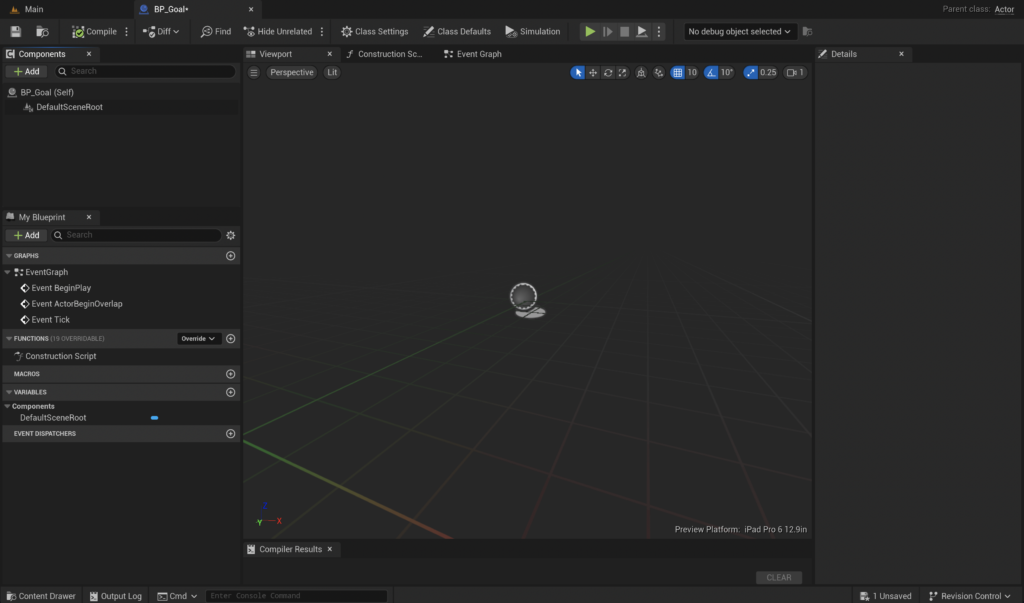
「BP_Goal」を開きます。

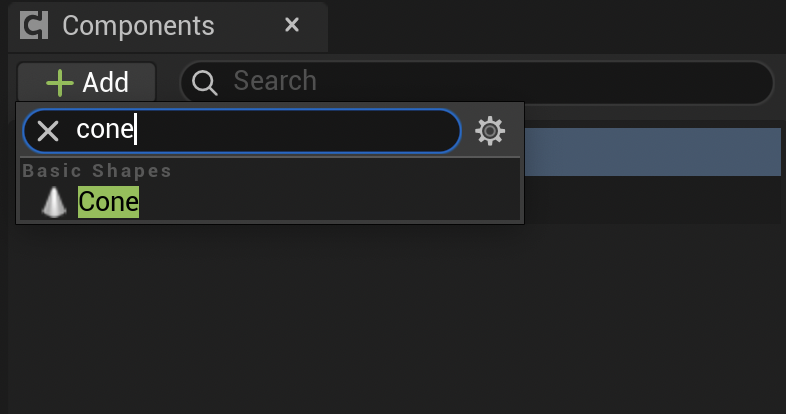
「Components」の「+ Add」をクリックします。

「Cone」を検索し選択します。

こんな感じになります。

マテリアルを変更する
「Details」の「Marerials」を確認します。

「Element 0」の設定を変更します。

ここではお好みのマテリアルを選択して、アクタの外観を設定しているだけです。
コリジョンを変更する
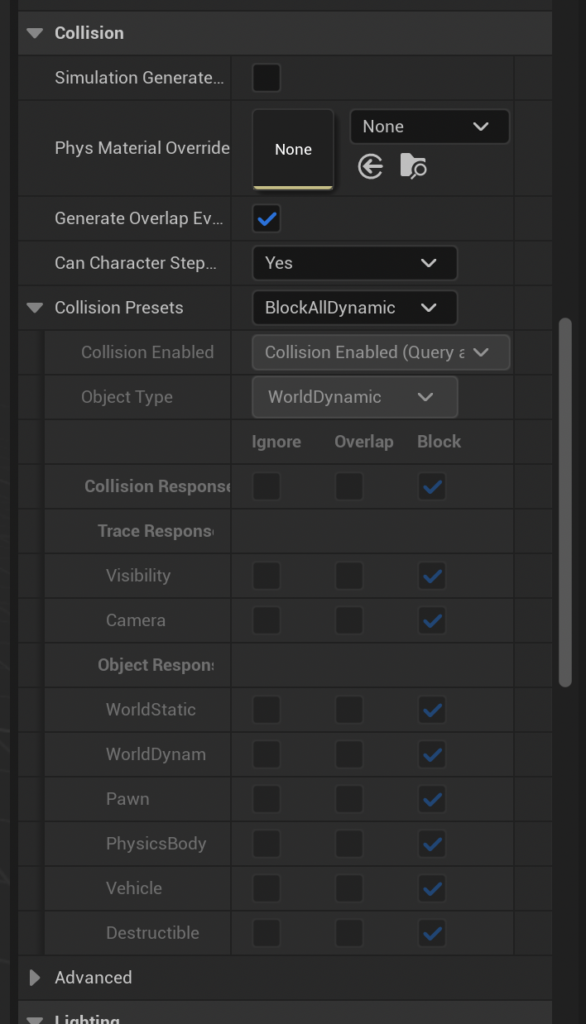
「Details」の「Collision」の「Collision Presets」を確認します。

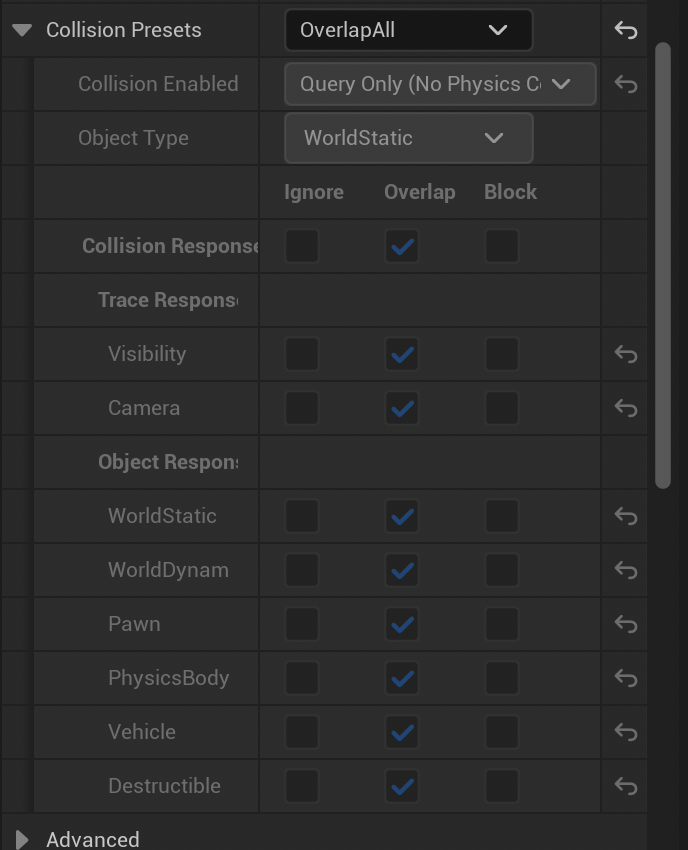
「BlockAllDynamic」になっているので、「OverlapAll」に変更します。

接触したときの処理を追加する
プレイヤーとゴールが重なったときの処理を追加していきます。
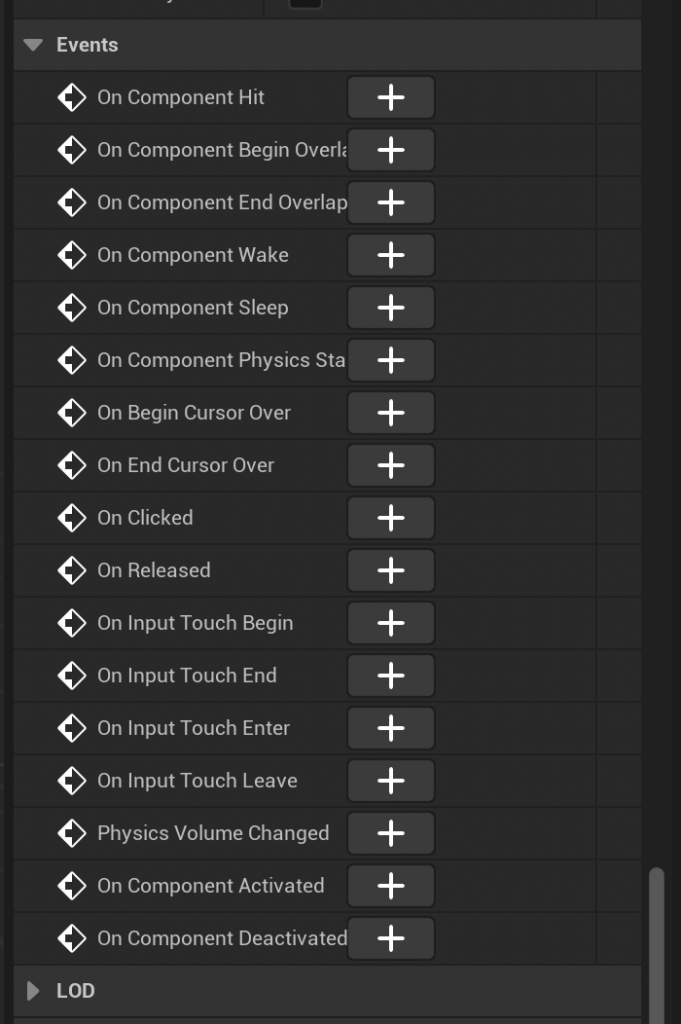
「Details」の「Events」を確認します。

「On Component Begin Overlap」の横の「+」をクリックします。

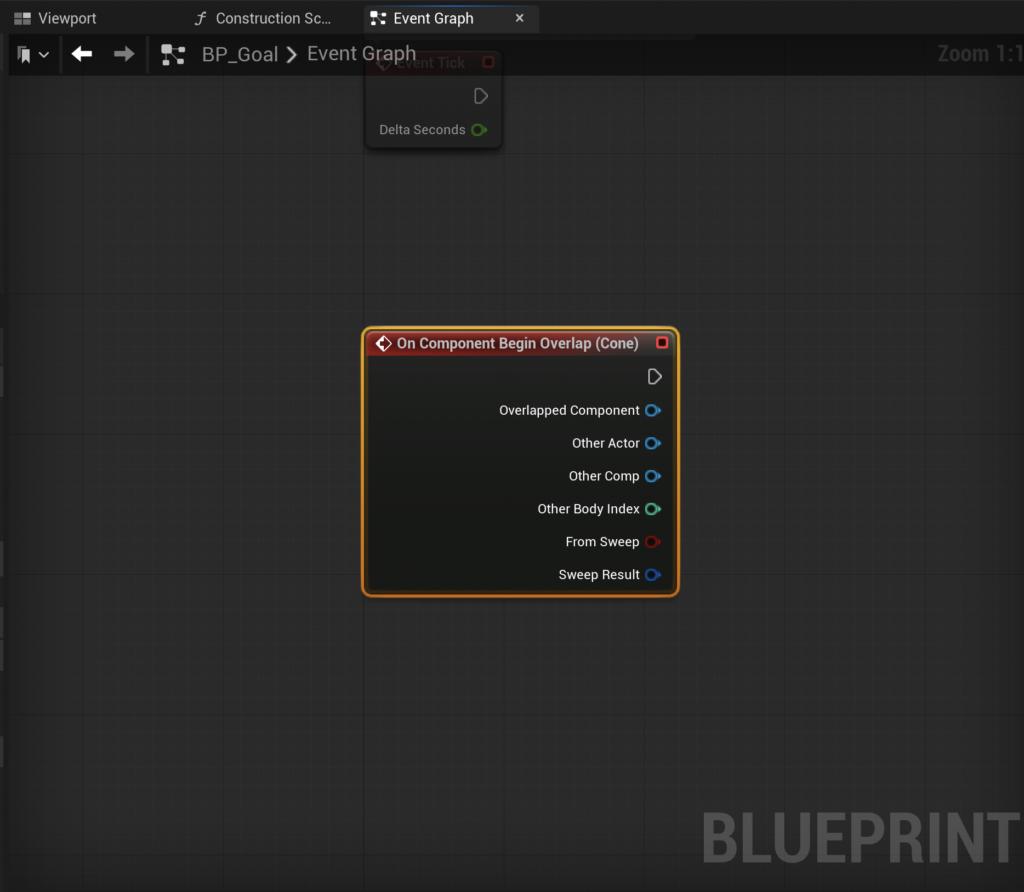
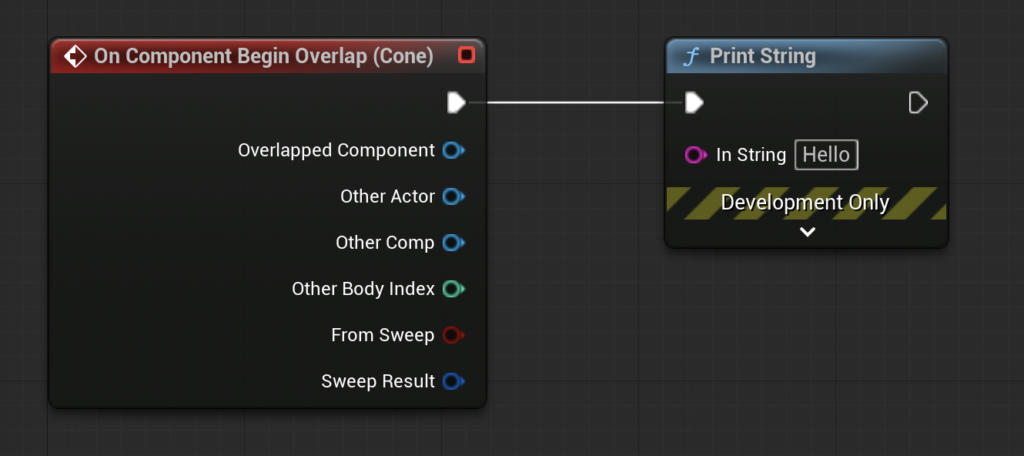
「Event Graph」に「On Component Begin Overlap」ノードが配置されます。

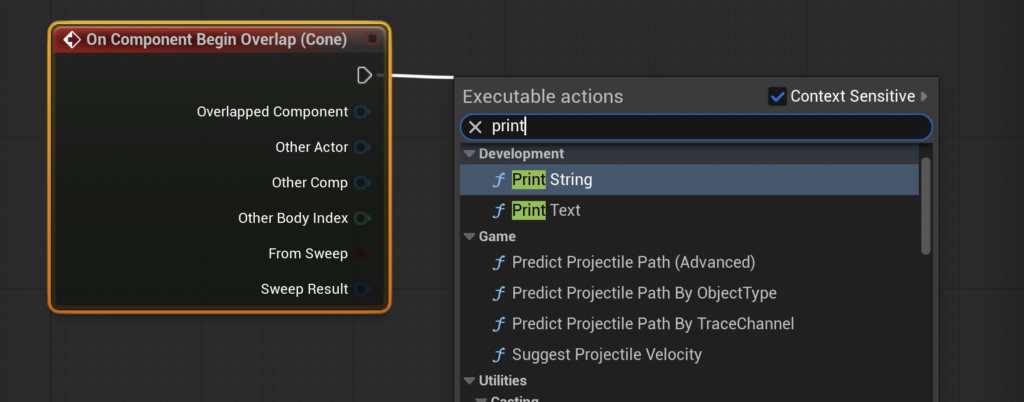
「On Component Begin Overlap」ノードから「Print String」ノードを呼び出します。

今回はゴールとプレイヤーが重なったときに処理がきちんと行われているか確認するだけにしています。

ゴール表示を追加する
ゴールの文字を表示してわかりやすくしていきます。
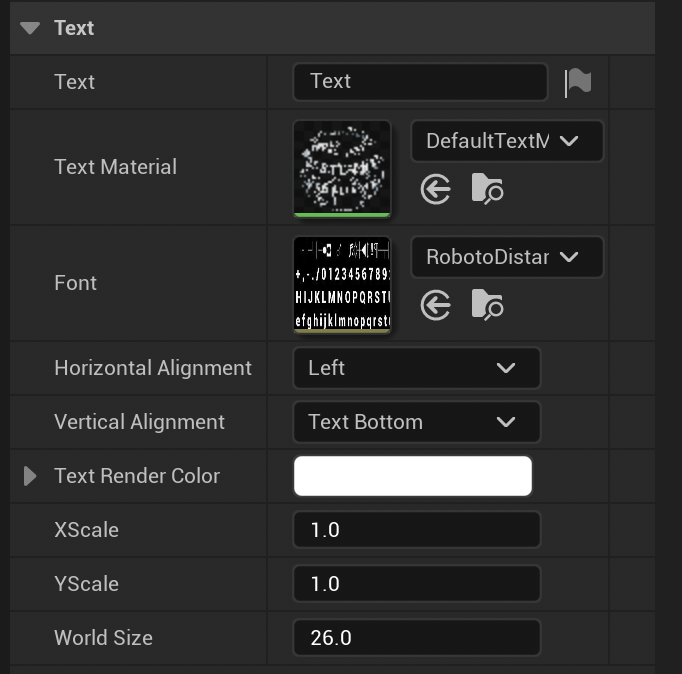
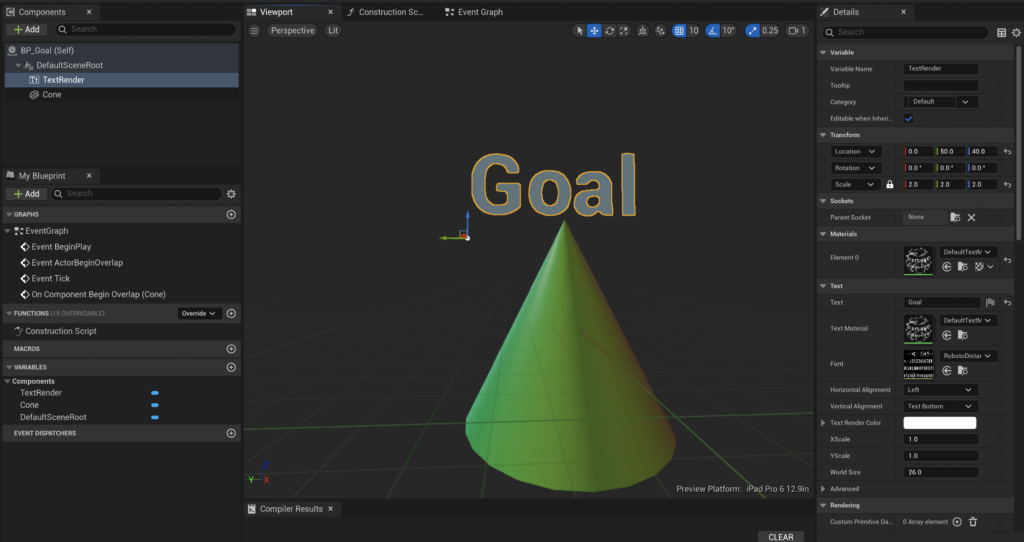
「Viewport」画面に切り替えて、「Components」に「Text Render」を追加します。

「Details」の「Text」項目を編集して、お好みの大きさ文字に変更します。

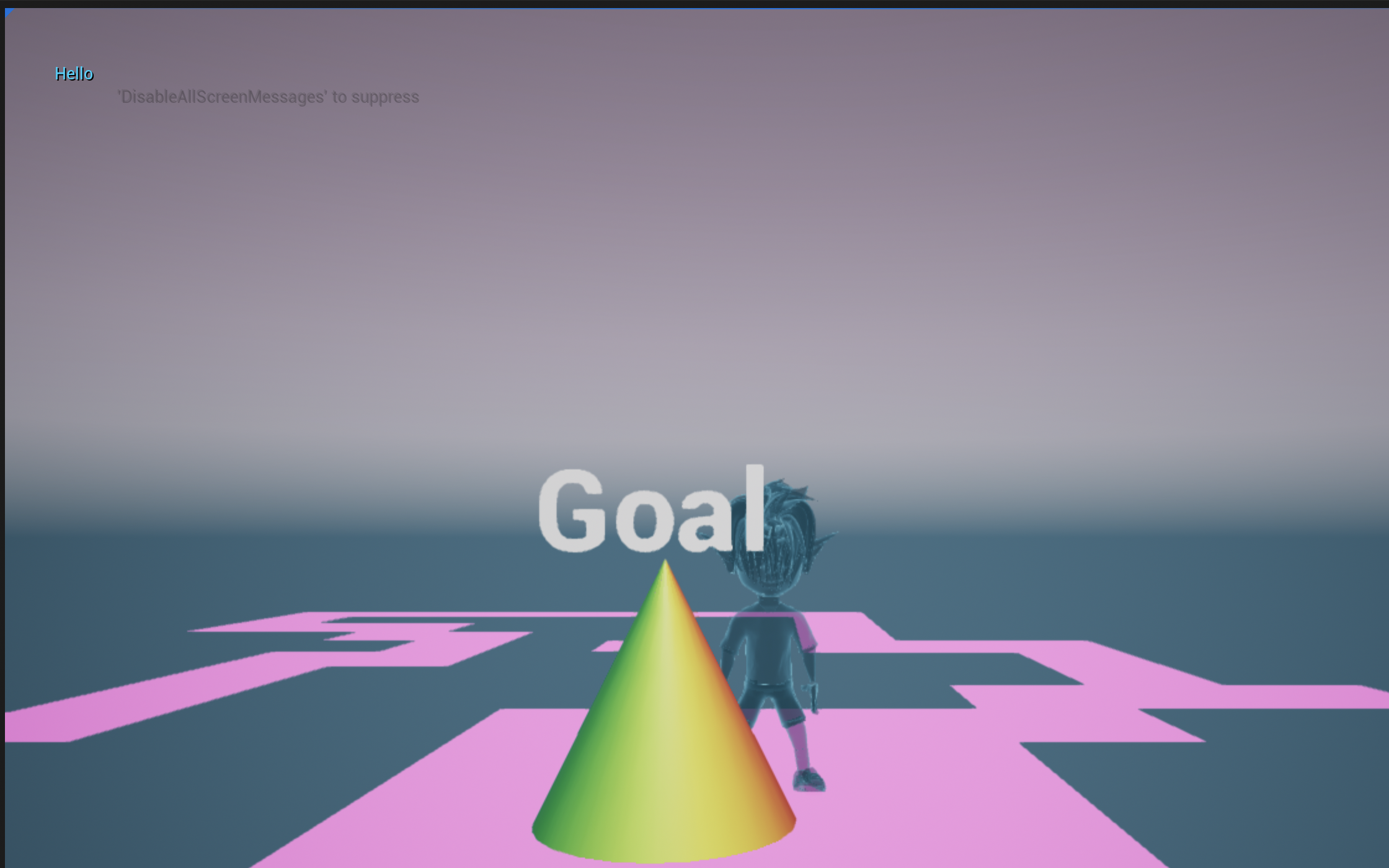
こんな感じにしました。

レベルに配置する
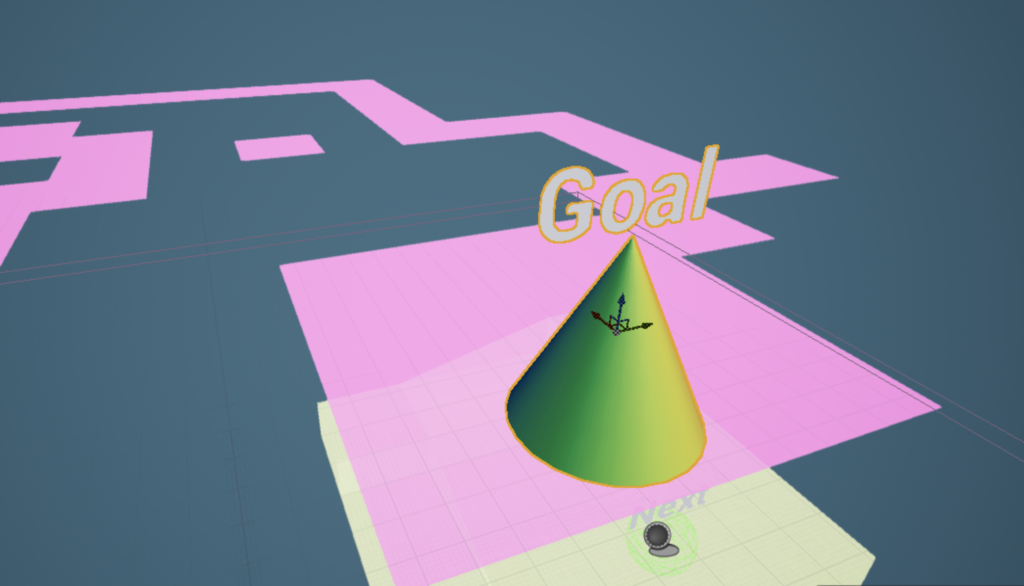
作成したアクタをレベルに配置します。

これでテストプレイします。

ゴールとプレイヤーが重なると、画面左上に「Hello」の文字が表示されます。
ゴール作成完了
今回はここまでです。
次回は「タイマーUIを作成する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。