簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
2Dゲーム向けにプロジェクト設定を変更
プロジェクト設定を開いて設定を変更する
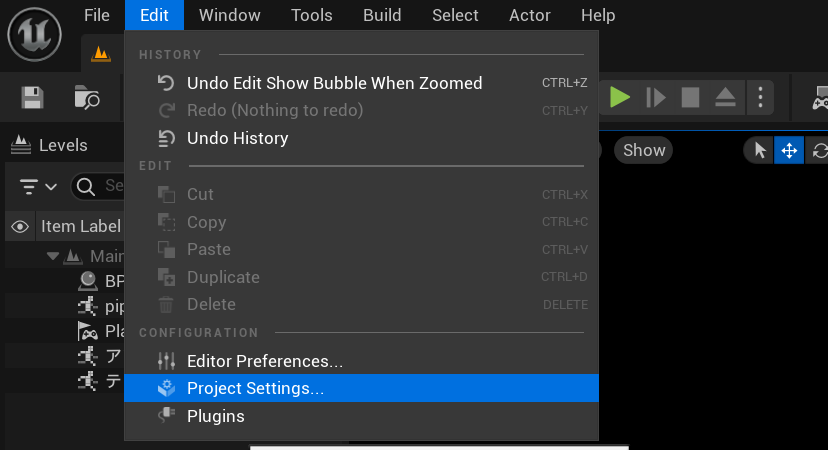
「Edit」の「Project Settings…」を開きます。

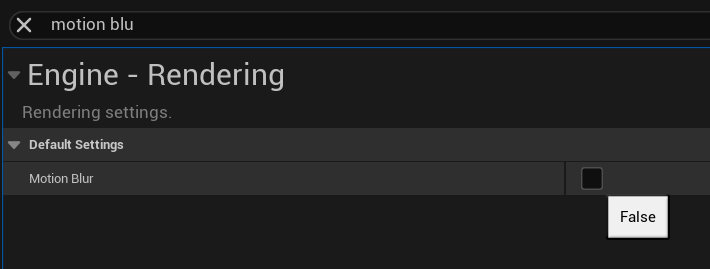
検索で「Motion Blur」と入力して、Motion Blurをオフにします。

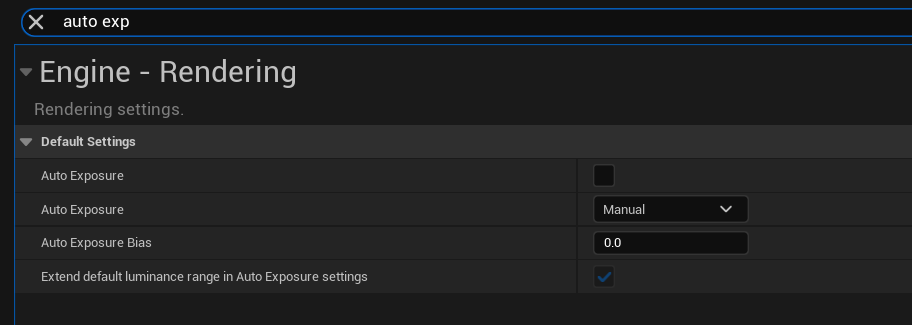
検索に「Auto Exposure」と入力して、下の写真のように設定します。

ここまでの設定については、以下の記事で紹介しています。
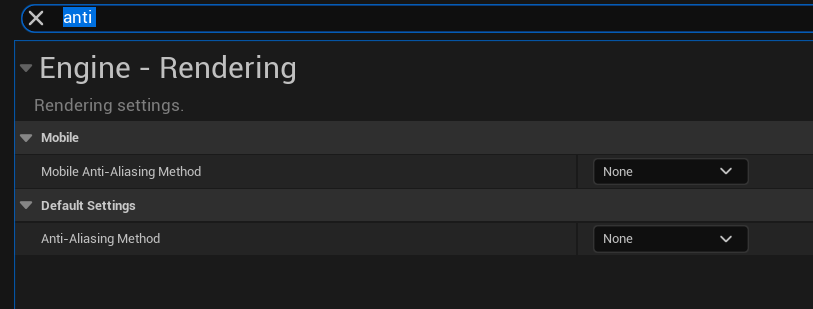
検索に「Anti-Aliasing」と入力して、MobileとDefault Settingsの項目を「None」にします。

アンチエイリアス(Anti-Aliasing)は、コンピューターグラフィックスで使用される技術で、ギザギザの縁(エイリアス)を滑らかにするために行われます。
2Dゲームでは、あまり必要と感じないので「None」にしておきます。
プロジェクト設定の各項目の詳細はドキュメントで確認できます。
以下の記事でドキュメントリンク先を紹介しています。
プロジェクト設定完了
今回はここまでです。
次回は「必要なモジュールを追加する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。









