簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
プレイヤーの動きに合わせて絵を変化
左右の移動アニメーションを実装していきます。
プレイヤーの移動に合わせて絵を変化させます。
2Dアニメーションを準備する
まずは右方向の2Dアニメーションキャラクターを準備します。
左方向については、右方向のアニメーションを反転させる予定です。
今回は、「ぴぽや倉庫」様が、無料で配布している素材を使用させていただきます。
(ぴぽや https://pipoya.net/)
素材がたくさんありますので、おすすめです。
ご利用の際は、利用規約を守って素材を使用してください。
画像を分割してスプライトする方法は、以下の記事で紹介しています。
スプライトが準備出来たら、「Paper Flipbook」を作成します。
移動していない状態と、移動している状態の「Paper Flipbook」を作成します。

「majo_Idle」が移動していない時、「majo_Run」が移動している時のアニメーションです。
プレイヤーの画像を差し替える
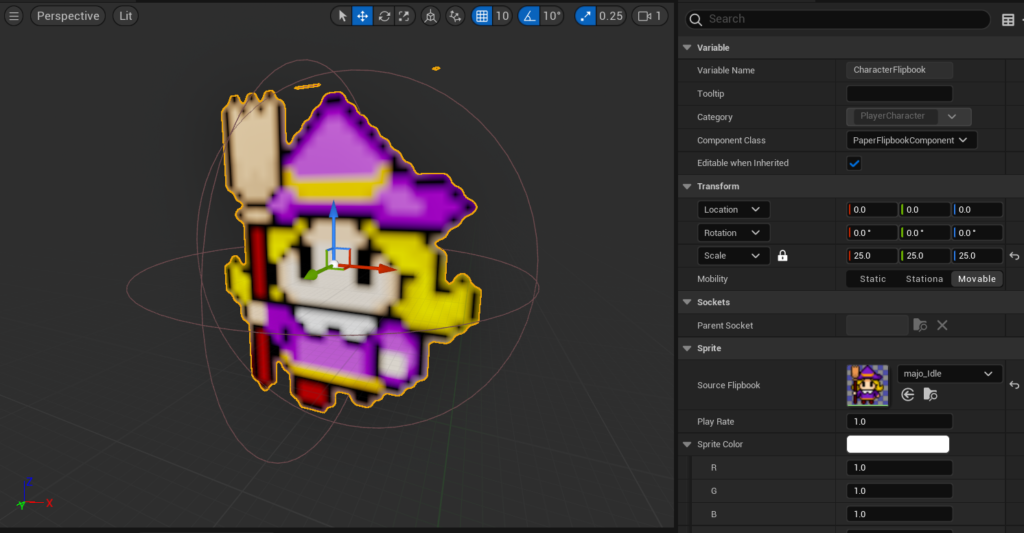
プレイヤーの画像を差し替えます。
「BP_PlayerCharacter」を開きます。

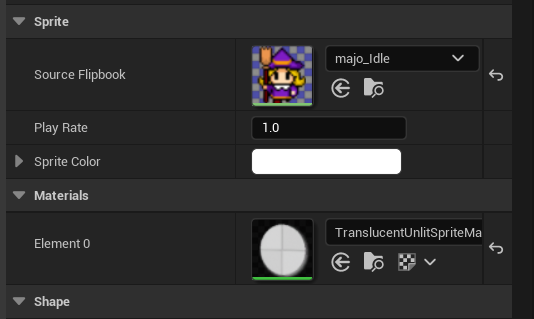
「Source Flipbook」を「majo_Idle」に変更します。

変更した時に「Materials」の「Element 0」が「TranslucentUnlitSpriteMaterial」であるか確認してください。
「Translucent Sort Property」の値も一緒に確認しておきましょう。

何のことか忘れてしまった場合は、以下の記事をご確認ください。
コードを編集する
2Dアニメーションをプレイヤーに割り当てるためのコードを追加します。
PlayerCharacter.h
UPROPERTY(EditAnywhere, BlueprintReadOnly)
UInputAction* ShootAction;
// 追加↓
UPROPERTY(EditAnywhere, BlueprintReadOnly)
UPaperFlipbook* IdleFlipbook;
UPROPERTY(EditAnywhere, BlueprintReadOnly)
UPaperFlipbook* RunFlipbook;
// ここまで↑PlayerCharacter.cpp
void APlayerCharacter::MoveTriggered(const FInputActionValue &Value)
{
FVector2D MoveActionValue = Value.Get<FVector2D>();
if (CanMove)
{
MovementDirection = MoveActionValue;
// 追加↓
CharacterFlipbook->SetFlipbook(RunFlipbook); // 移動アニメーションに変更
FVector FlipbookScale = CharacterFlipbook->GetComponentScale(); // Flipbookのスケールを取得
if (MovementDirection.X < 0.0f) // 右移動している場合
{
if (FlipbookScale.X < 0.0f) // xのスケールがマイナスなら
{
CharacterFlipbook->SetWorldScale3D(FVector(25.0f, 25.0f, 25.0f)); // Flipbookのスケールを変更する
}
}
else if (MovementDirection.X > 0.0f) // 左移動している場合
{
if (FlipbookScale.X > 0.0f) // xのスケールがプラスなら
{
CharacterFlipbook->SetWorldScale3D(FVector(-25.0f, 25.0f, 25.0f)); // Flipbookのスケールを変更する
}
}
// ここまで↑
}
}ここではプレイヤーが移動した時に、左右どちらに移動しているか確認して、xスケールを変更し、アニメーションの向きを変えています。
void APlayerCharacter::MoveCompleted(const FInputActionValue &Value)
{
MovementDirection = FVector2D(0.0f, 0.0f);
// 追加↓
CharacterFlipbook->SetFlipbook(IdleFlipbook); // 移動していないときのアニメーションにする
// ここまで↑
}保存して、コンパイルします。
プレイヤーにアニメーションを割り当てる
「BP_PlayerCharacter」を開きます。

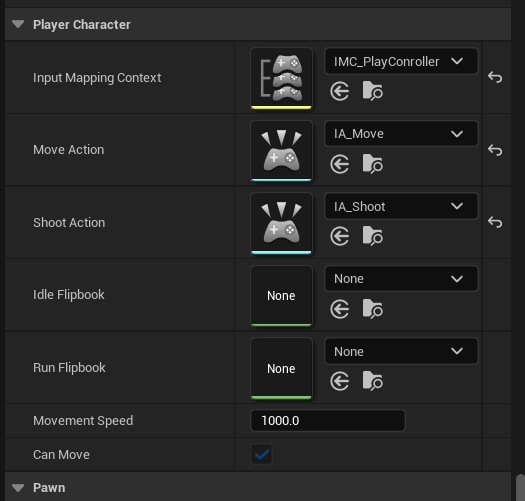
「Player Character」項目に「Idle Flipbook」と「Run Flipbook」が追加されています。

対応するコード
UPROPERTY(EditAnywhere, BlueprintReadOnly)
UPaperFlipbook* IdleFlipbook;
UPROPERTY(EditAnywhere, BlueprintReadOnly)
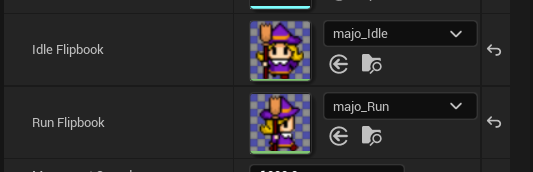
UPaperFlipbook* RunFlipbook;「Idle Flipbook」と「Run Flipbook」にアニメーションを割り当てます。

設定完了です。
テストプレイすると、キャラクターの移動に合わせてアニメーションが変わります。

アニメーション設定完了
今回はここまでです。
次回は「マップの移動限界範囲を設定する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








