簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
スプライトを作成して画像をレベルに配置
インポートした画像を設定する
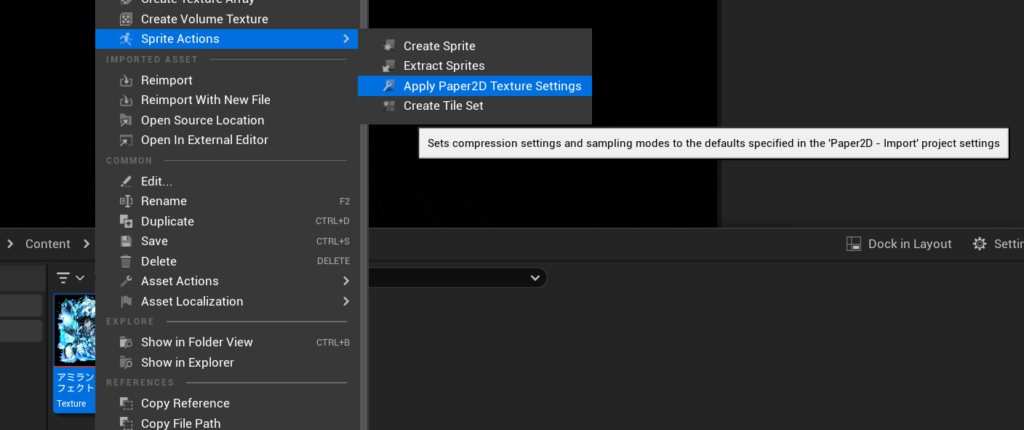
画像ファイルを右クリックして「Sprite Actons」の「Apply Paper 2D Texture Settings」を選択します。

これにより画像がスプライトやタイルマップとして適切に表示されるように、特定の設定を自動的に調整してくれます。
スプライトを作成する
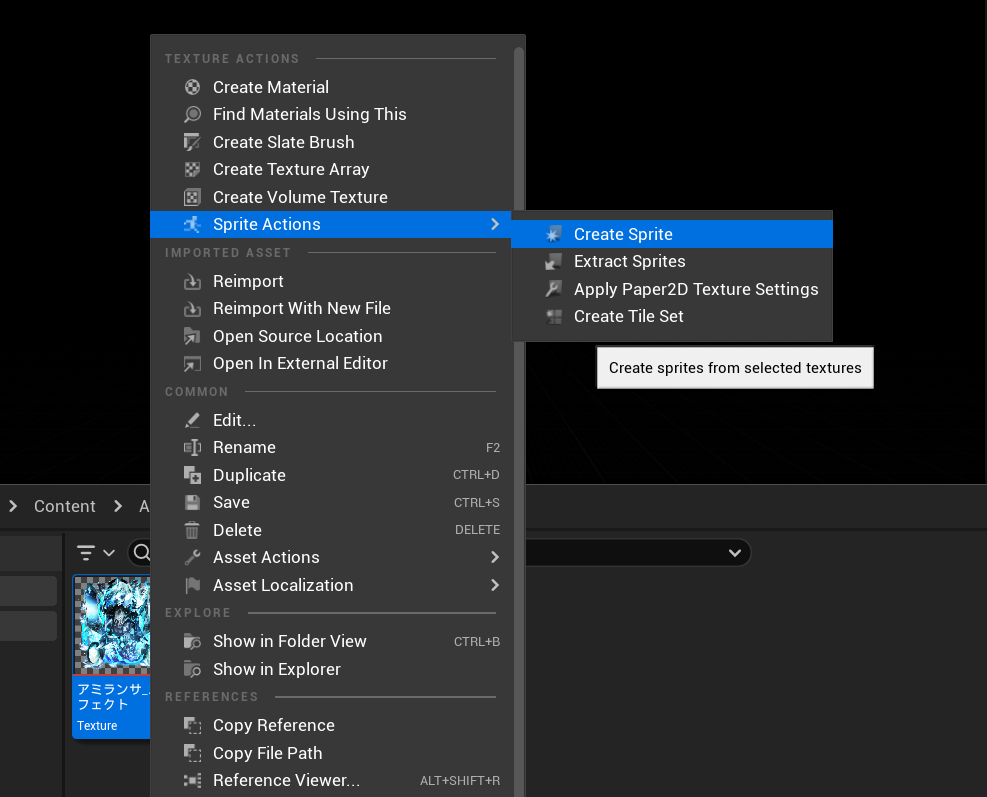
「Sprite Actins」の「Create Sprite」を選択します。

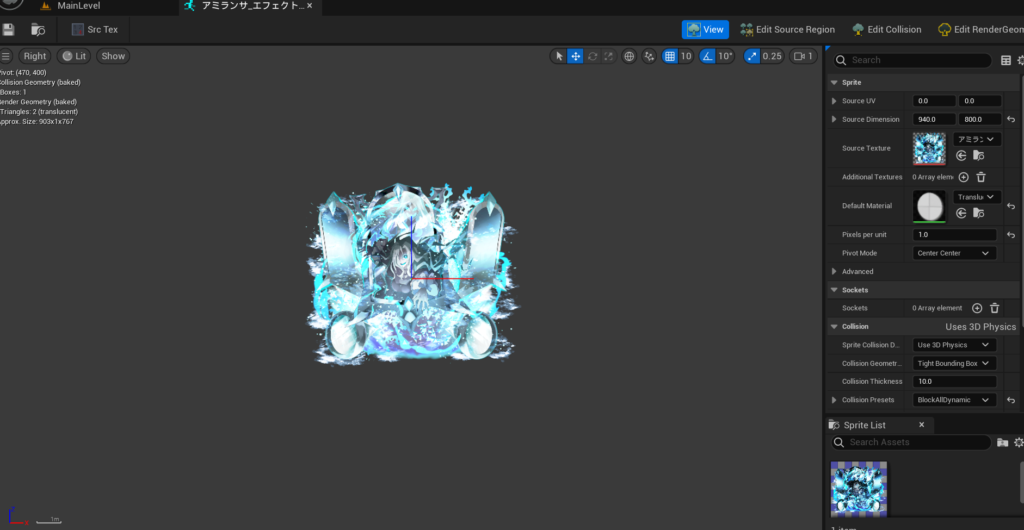
ファイルが作成されますので、そのファイルを開くと、以下の写真のような感じで表示されます。

これでレベルに配置する準備が出来ました。
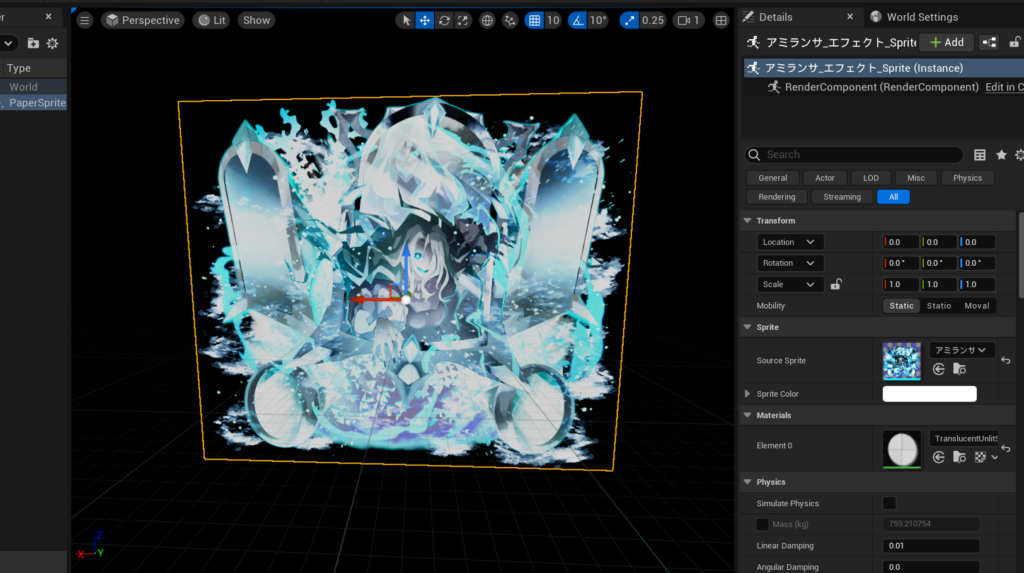
あとはレベルの好きな位置に作成したファイルをドラック&ドロップして配置します。
トランスフォームなどを使用して位置を調整すると良いです。

今後、プレイヤーや敵、障害物の作成方法を記事にするので、ここでは背景画像を配置しておくだけでも良いです。
スプライトの配置完了
今回はここまでです。
次回は「重なり合うスプライトの表示順を決める」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。







