簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
NPCの頭上にテキストを表示
前回作成した会話枠を、NPCの頭上に表示するようにしていきます。
テキストの位置を設定する
会話枠をNPCの、どこに表示するか設定していきます。
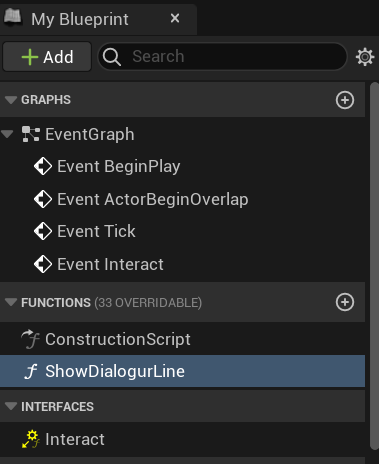
「WBP_HUD」を開きます。

「Graph」画面に切り替えます。

「FUNCTIONS」の右にある「+」をクリックして、新しい関数を作成します。

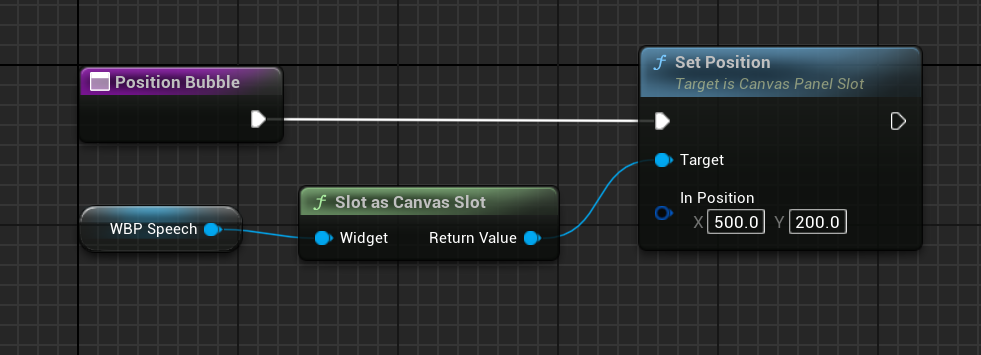
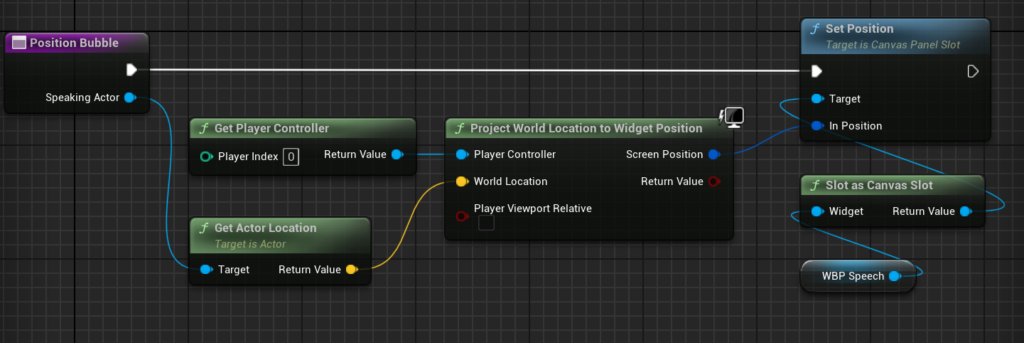
関数名は「PositionBubble」にし、下の写真のように処理を作ります。

- 「Set Position」ノードを配置します。
- 「WBP_Speech」をゲットし、「Slot as Canvas Slot」ノードに繋げます。
- 「Slot as Canvas Slot」ノードの結果を、「Set Position」ノードの「Target」に繋げます。
次に「Set Position」ノードの「In Position」の値を設定していきます。
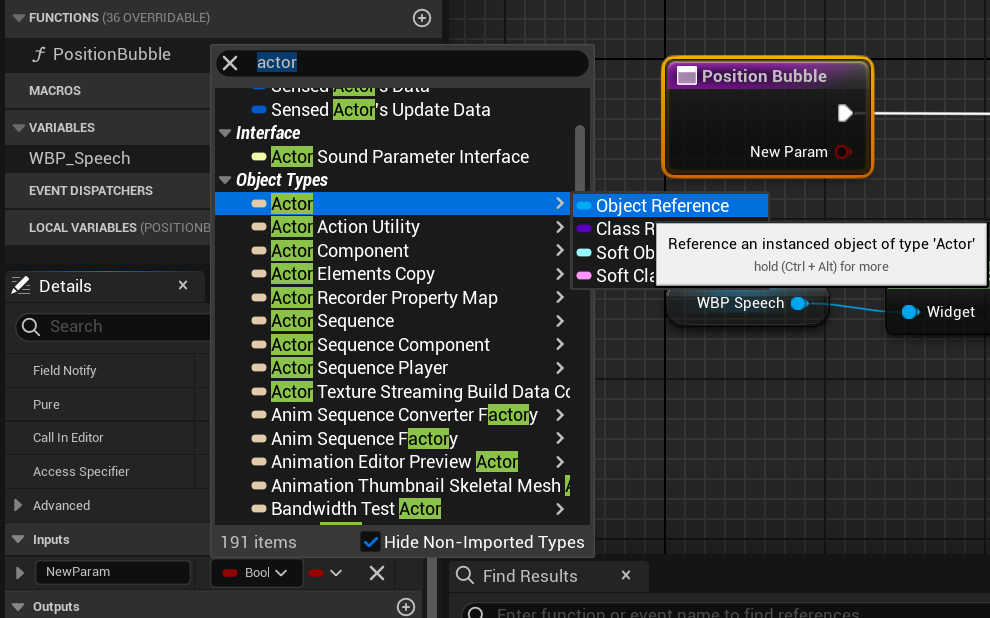
「PositionBubble」を選択した状態で、「Inputs」の右にある「+」をクリックして、Inputピンを追加します。

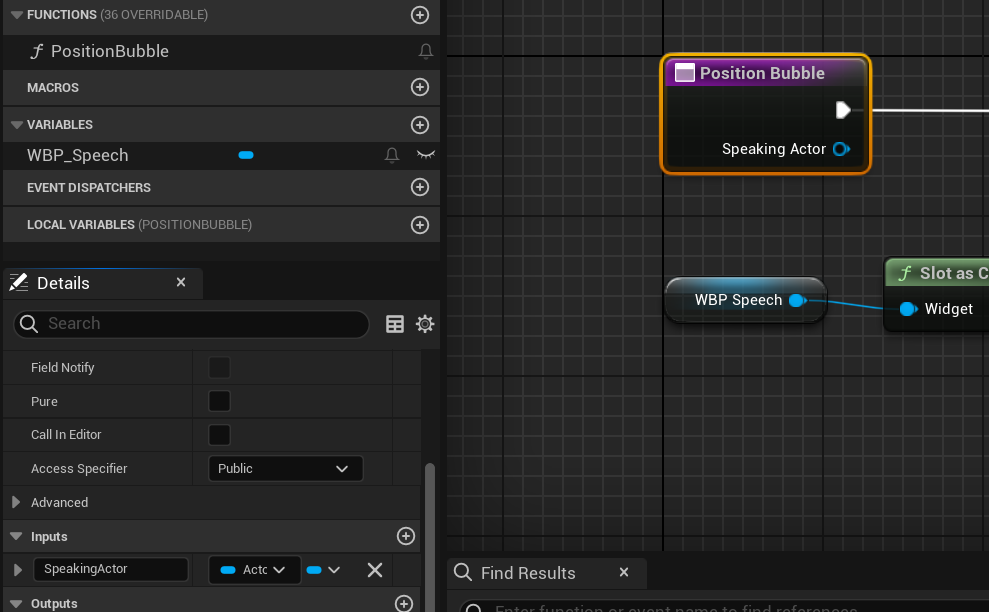
変数名は「Speaking Actor」にし、型は「Actor」の「Object Reference」にします。

下の写真のように処理を繋げます。

- 「Position Bubble」の「Speaking Actor」を「Get Actor Location」ノードに繋げます。
- 「Get Actor Location」ノードの結果を「Project World Location to Widget Position」ノードに繋げます。
- 「Get Player Controller」ノードを「Project World Location to Widget Position」ノードに繋げます。
これにより画面上に存在するNPCの位置から、会話枠の表示位置を決めることが出来ます。
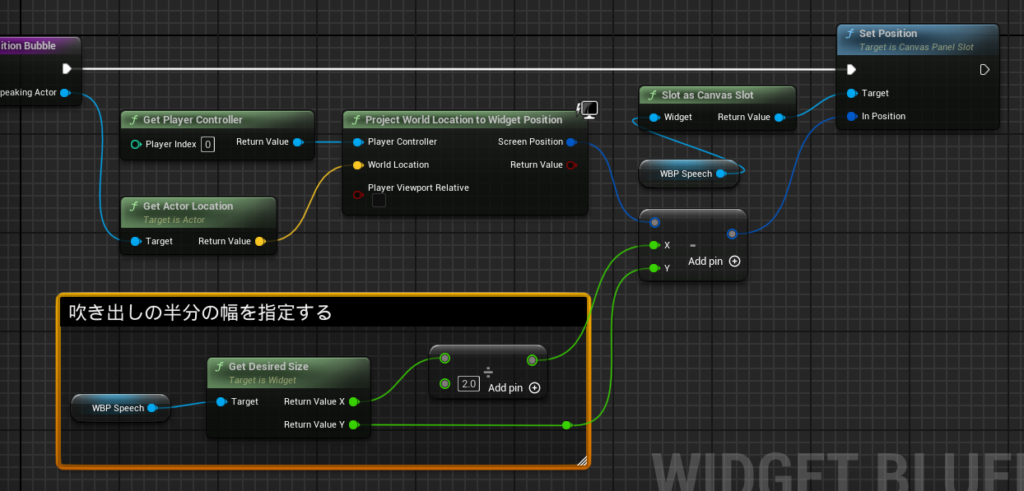
「Set Position」ノードの「In Position」に、下の写真の処理を繋げます。

- 「Project World Location to Widget Position」ノードの結果を「-」ノードに繋げます。
- 「WBP_Speech」を「Get Desired Size」ノードに繋げます。
- 「Get Desired Size」ノードの結果を分割し、「X」と「Y」に分けます。
- 「X」を「÷」ノードに繋げて、2.0で割ります。
- その結果を「-」ノードに繋ぎます。
- 「-」ノードの「Add pin」をクリックして要素を増やします。
- 「Get Desired Size」ノードの「Y」を「-」ノードに繋げます。
- 「-」ノードの結果を「Set Position」ノードに繋げます。
ここでは会話枠をNPCのセンターに合わせて配置するようにしています。
会話ボタンを押したときの処理に追加する
会話ボタンを押したときに、会話枠を表示されるようにします。
「BP_CharacterBase」を開きます。

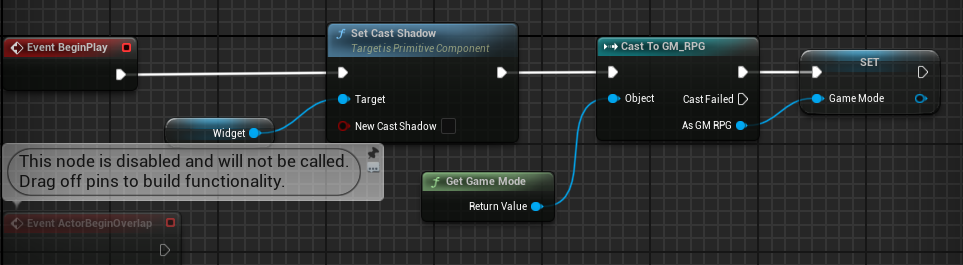
以前作成した「Set Cast Shadow」ノードの続きに、下の写真のように処理を繋げます。

- 「Get Game Mode」ノードから「Cast To GM_RPG」を作成します。
- 結果を変数にし、変数名を「GameMode」にします。
「ShowDialogurLine」関数を、ダブルクリックで開きます。

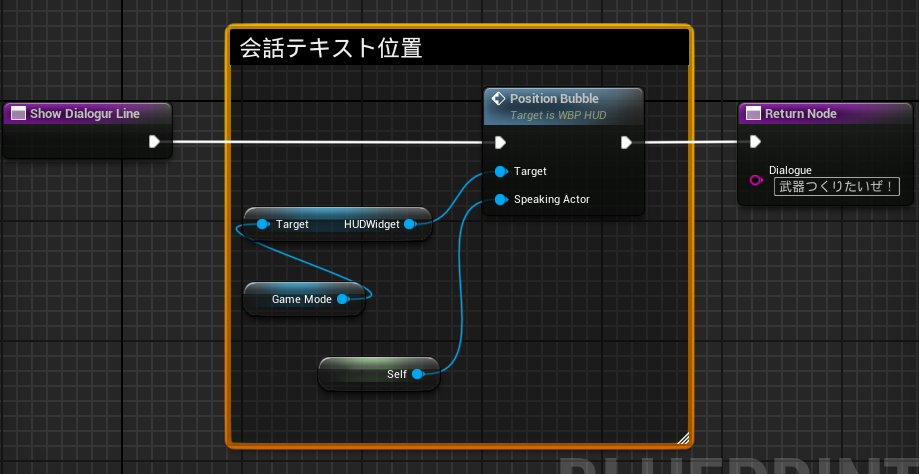
下の写真のように処理を繋げます。

- 「Game Mode」をゲットして、「HUDWidget」を取得します。
- 「HUDWidget」から「Position Bubble」関数を呼び出します。
- 「Speaking Actor」には「Self」ノードを繋げます。
保存してテストプレイします。

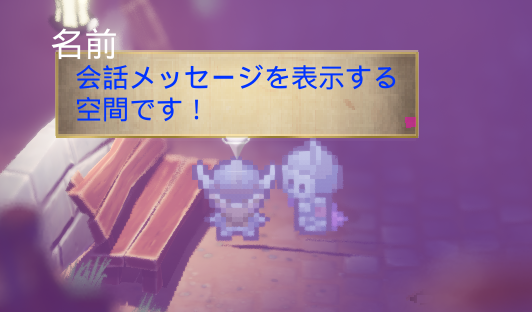
会話ボタンを押したときに、NPCの頭上に会話テキストが表示されればOKです。
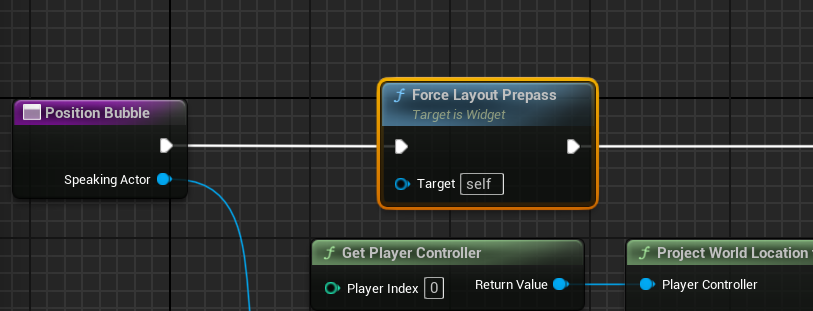
レイアウト更新を正常に行うために、「Force Layout Prepass」ノードを配置しておきます。
「Position Bubble」関数に「Force Layout Prepass」ノードを追加します。

これにより、指定したウィンドウのレイアウト計算を即座に行い、UIを更新してくれます。
会話テキストの位置を調整する
NPCと会話テキストが近いときは、微調整します。
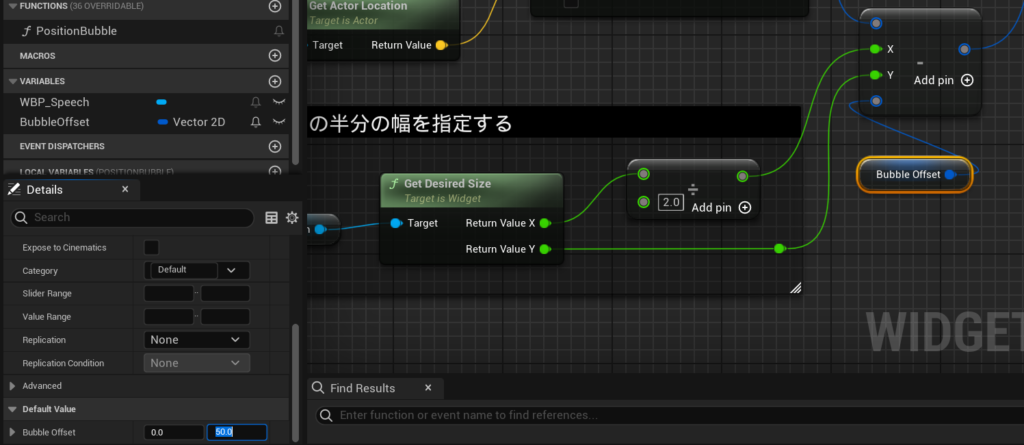
「Position Bubble」関数の「-」ノードに、下の写真のように処理を追加します。

- 「VARLABLES」の右にある「+」をクリックして、変数を追加します。
- 変数名を「BubbleOffset」にして、型は「Vector2D」にします。
- 「-」ノードの「Add pin」をクリックして、要素を増やします。
- 「BubbleOffset」を「-」ノードに繋げます。
- 「BubbleOffset」を選択した状態で、「Details」の「Default Value」の「Y」の値を調整します。
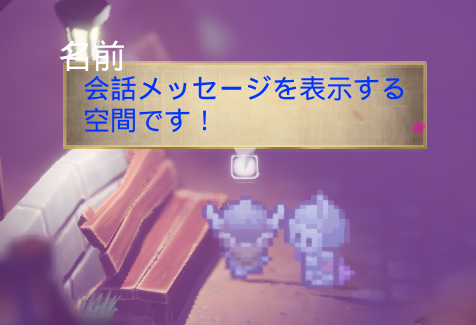
保存してテストプレイします。

丁度いい位置に会話テキストを移動出来ればOKです。
NPCの頭上のテキスト表示完了
今回はここまでです。
次回は「会話中のプレイヤーの移動操作を無効にする」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。