簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
プロジェクト作成と準備
プロジェクトを作成する
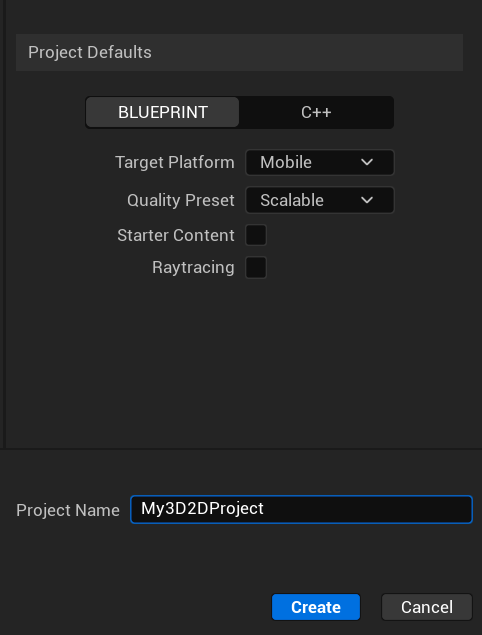
新規でプロジェクトを作成します。

今回はブループリントのみで製作します。
モバイル向けゲームを作成するかもしれないので、設定がモバイルになっています。
このシリーズではモバイルゲーム用に仕上げませんでした。
新規レベルを作成する
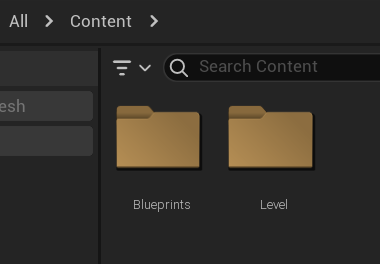
プロジェクトを作成したら、「Content」にフォルダを追加します。

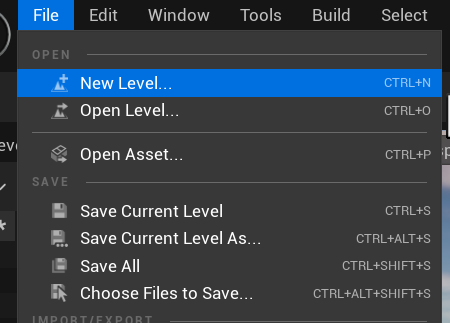
「New Level…」を選択して、新しいレベルを作成します。

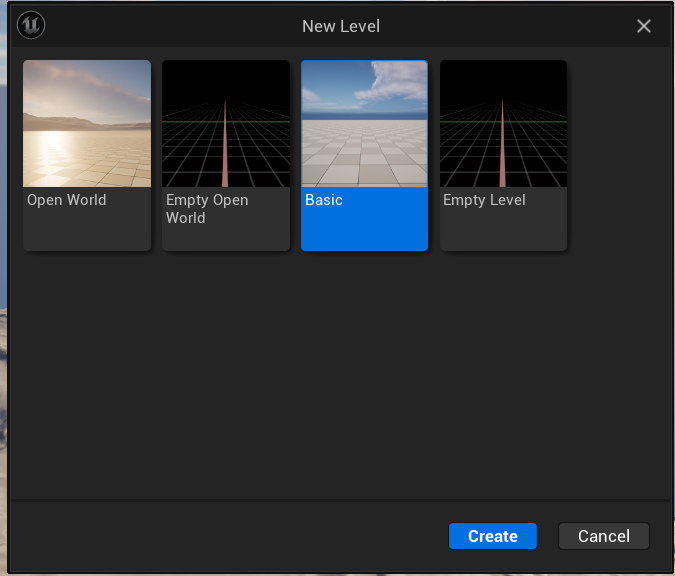
影の感じなども確認したいので、今回は「Basic」にします。

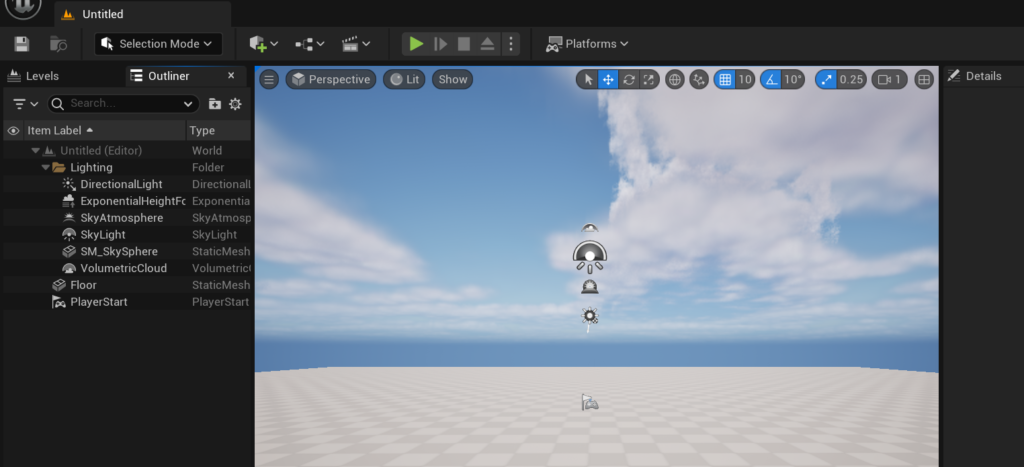
新しいレベルが出来ました。

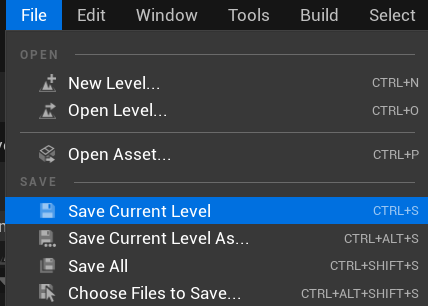
「Save Current Level」を選択して、作成したレベルを保存します。

保存場所は初めに作成した「Level」フォルダにしています。

ゲームモードを作成する
レベルが出来たら、「Game Mode Base」を作成していきます。
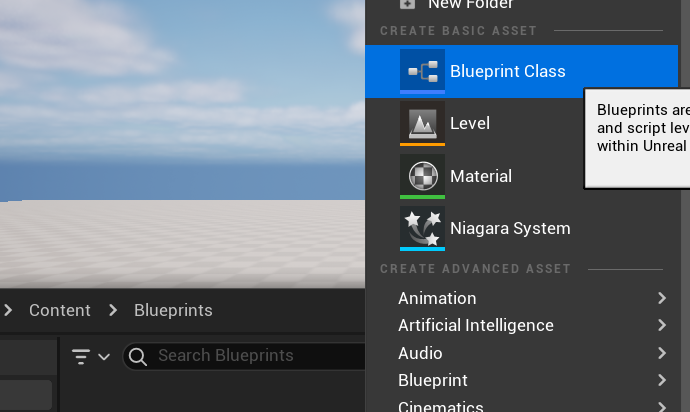
作成した「Blueprints」フォルダにブループリントクラスを作成します。

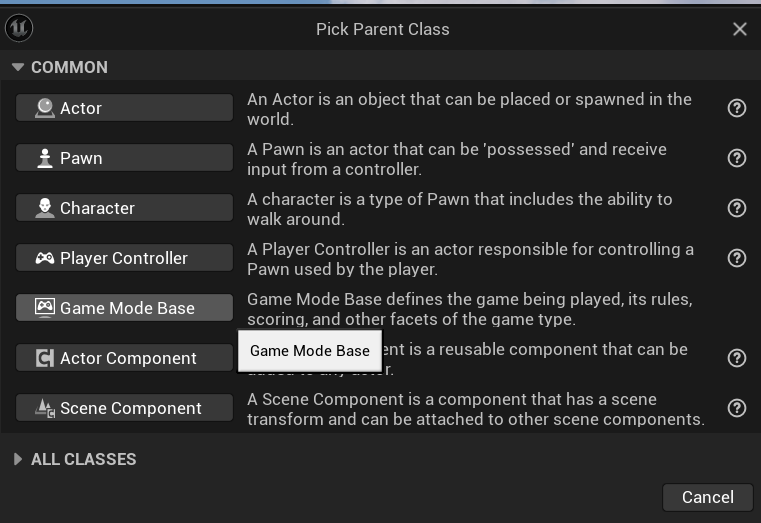
「Game Mode Base」を選択します。

ファイル名を「GM_RPG」にします。

プロジェクト設定をする
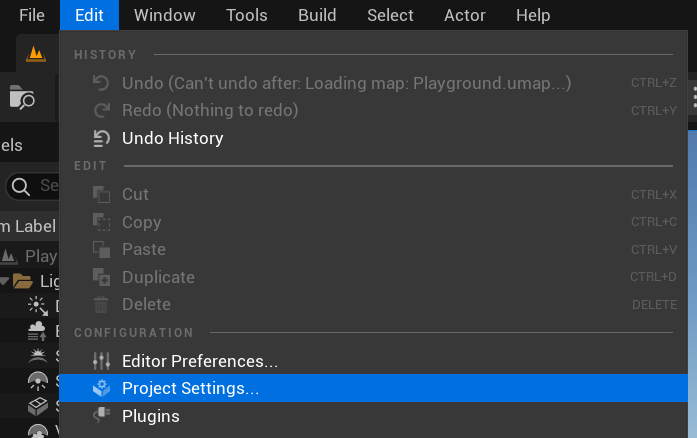
「Project Settings…」を選択します。

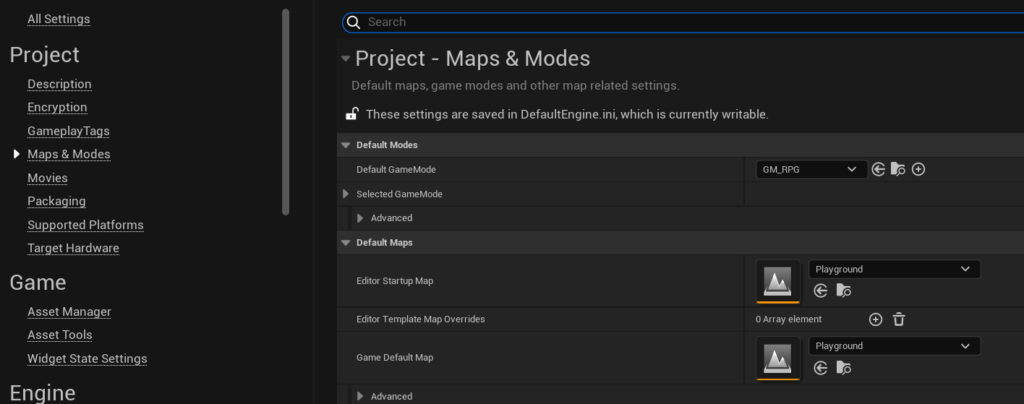
「Project」の「Maps & Mode」を選択します。
「Default Modes」の「Default GameMode」を作成した「GM_RPG」に変更します。
「Default Maps」の項目のMap設定を作成したレベルにします。

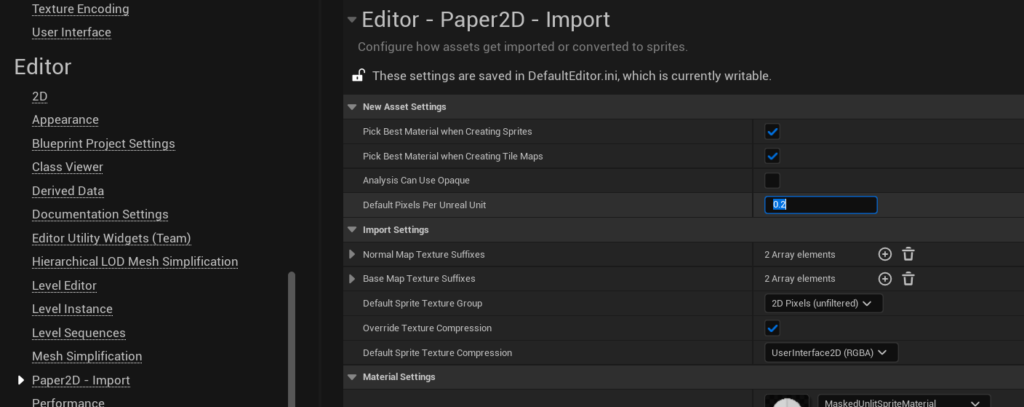
「Editor」の「Paper2D – Import」の「Default Pixels Per Unreal Unit」を「0.2」に設定します。

この値はインポートしたテクスチャのピクセルの大きさを設定しています。
今後スプライトをレベルに配置したりするときに大きさの変化が分かりますので、いろいろ試して、自分が用意した画像に合った値に調整してみてください。
スケールの値を調整する手間が省けると思います。
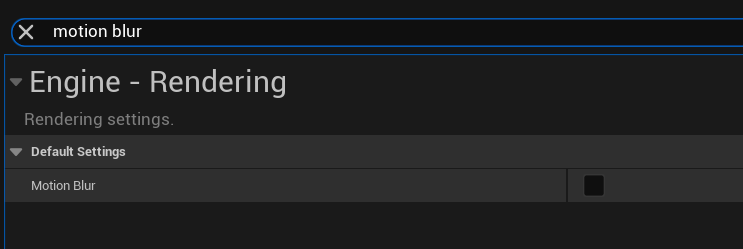
「Engine」の「Rendering」の「Motion Blur」をオフにします。

こちらの記事でも紹介しています。
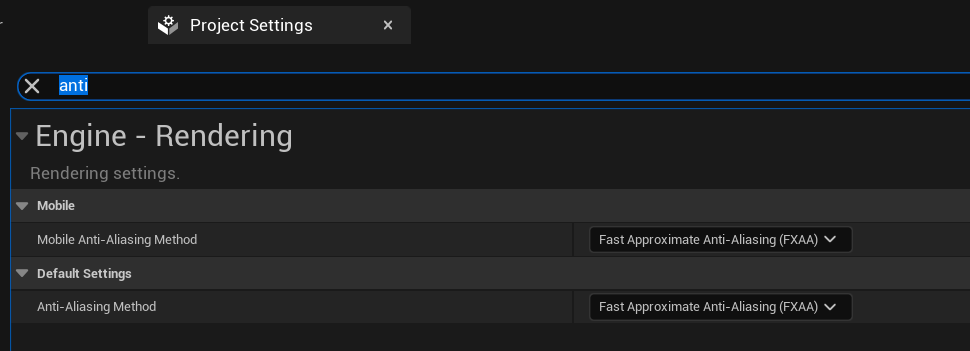
「Mobile Anti-Aliasing Method」と「Anti-Aliasing Method」の設定を変更します。

アンチエイリアスとは、画像を表示するときにギザギザの部分を滑らかに見えるようにする処理みたいです。
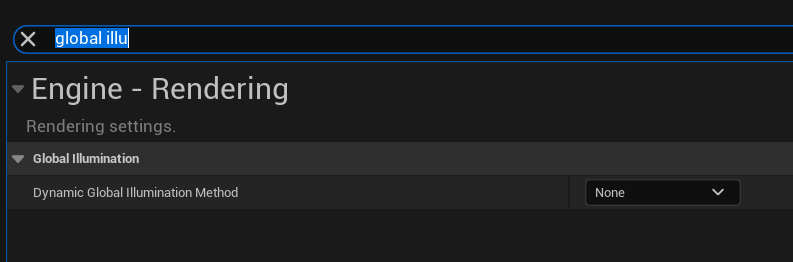
「Dynamic Global Illumination Method」を「None」にします。

処理が軽くなります。
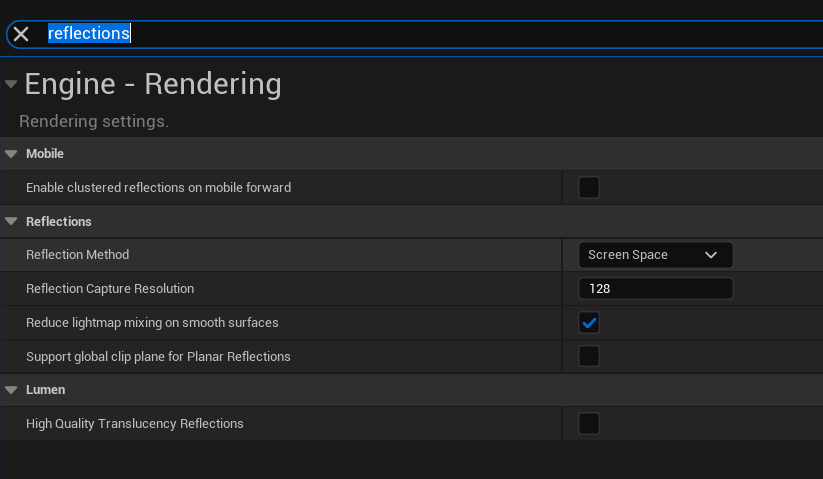
「Reflection Method」を「Screen Space」に変更します。

こちらも処理が軽くなります。
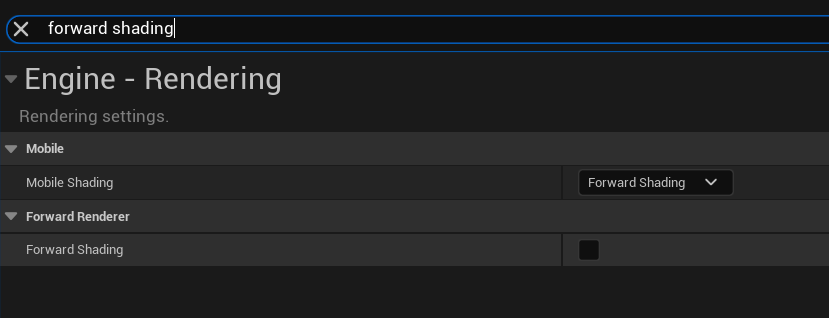
「Mobile Shading」を「Forward Shading」にします。

描画手法で、モバイル環境でのパフォーマンス向上のために設定しています。
テクスチャをインポートする
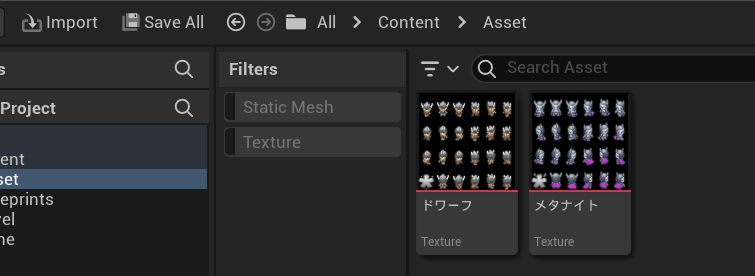
「Content」フォルダに「Aseet」ファルダを作成します。

この中に2D画像を準備していきますが、やり方は省略します。
テクスチャについて、以下の記事でも説明していますので参考にしてください。
今回準備したテクスチャは、こんな感じ

プロジェクト作成と準備完了
今回はここまでです。
次回は「PaperZDを使う準備をする」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。