簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
NPCとの会話機能を一部実装
作業を始める前に、間違っていたフォルダーやファイル名(CPU→NPC)を修正しました。


名前の変更方法は、以下の記事で紹介しています。
NPCを配置する
レベルに「BP_NPC」を配置します。

会話するNPCを判定する範囲を設定する
プレイヤーの、どの範囲にいるNPCと会話できるようにするかを、設定していきます。
「BP_Player」を開きます。

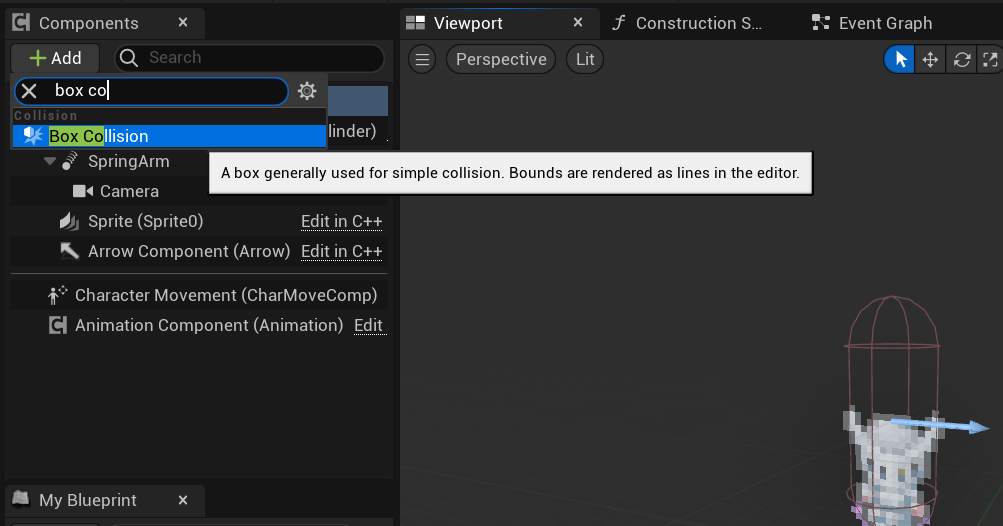
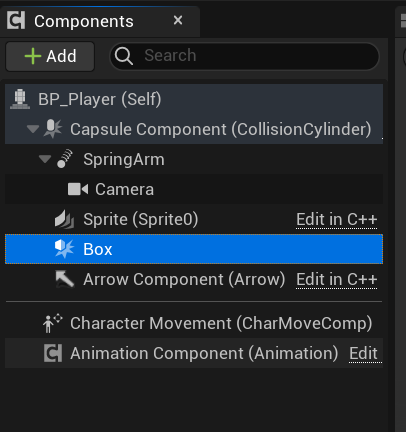
「Components」に「Box Collision」を追加します。

このコリジョン内のNPCと会話をするようにしていきます。

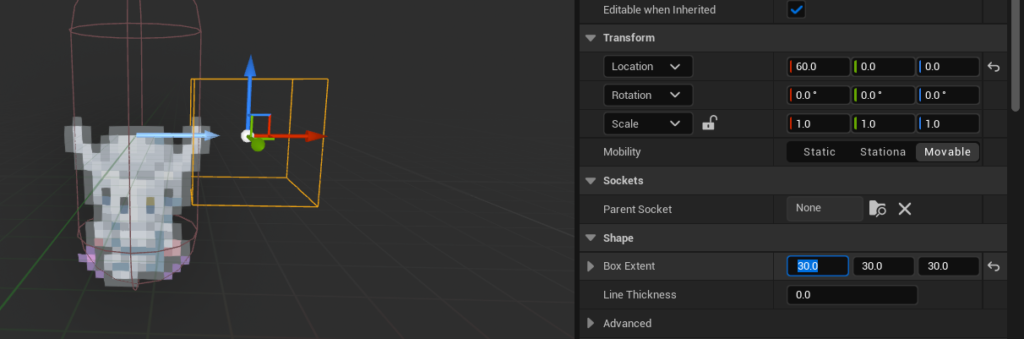
「Box Collision」の位置と大きさを調整します。

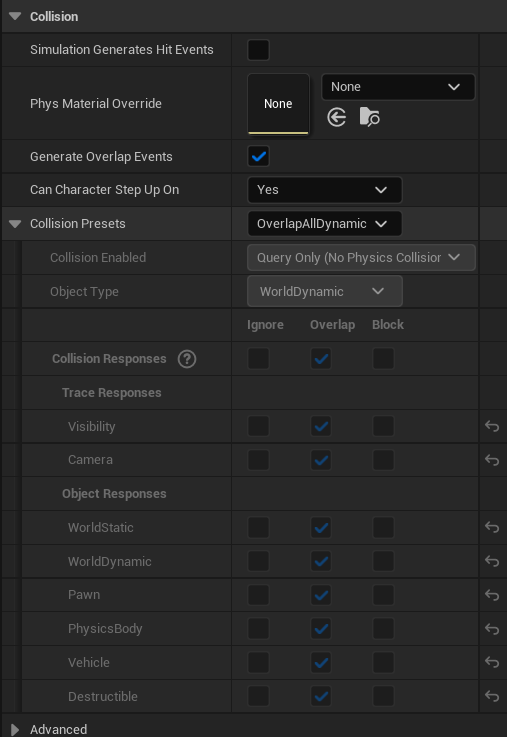
「Collision Presets」が「OverlapAllDynamic」になっているか確認します。

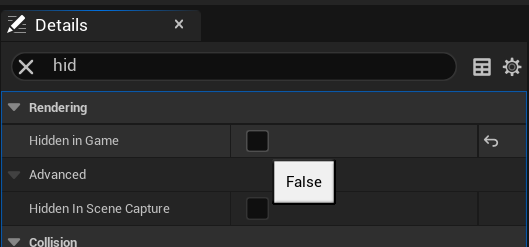
配置できたら、「Details」の「Rendering」の「Hidden in Game」のチェックを外します。

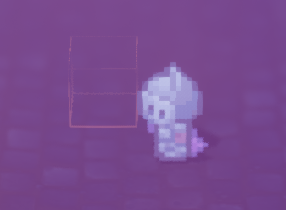
テストプレイすると、コリジョン範囲を視認できるようになります。

プレイヤーを操作して、コリジョン範囲がプレイヤーの正面にあることを確認できればOKです。
このコリジョンは実際見える必要がないので、非表示に戻しておきます。

会話アクションボタンを作成する
会話アクション用の「Input Action」を作成します。

ファイル名は「IA_Interact」にします。
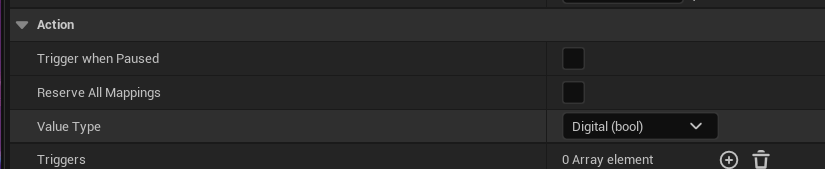
ファイルを開いて、「Value Type」を「Digital (bool)」にします。

設定できたら、「IMC_RPG」を開きます。

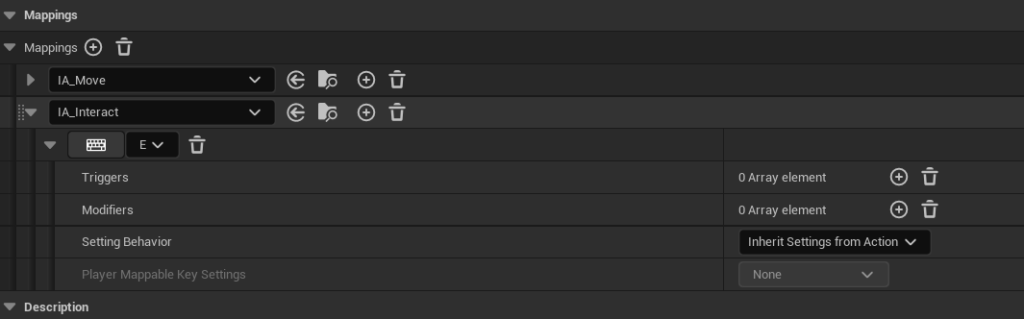
先ほど作成した「IA_Interact」を追加し、ボタンを割り当てます。

今回は「E」キーを押して、会話がスタートするようにしています。
ボタンを押したときの処理を作成する
会話ボタンを押したときの処理を組んでいきます。
「BP_Player」を開きます。

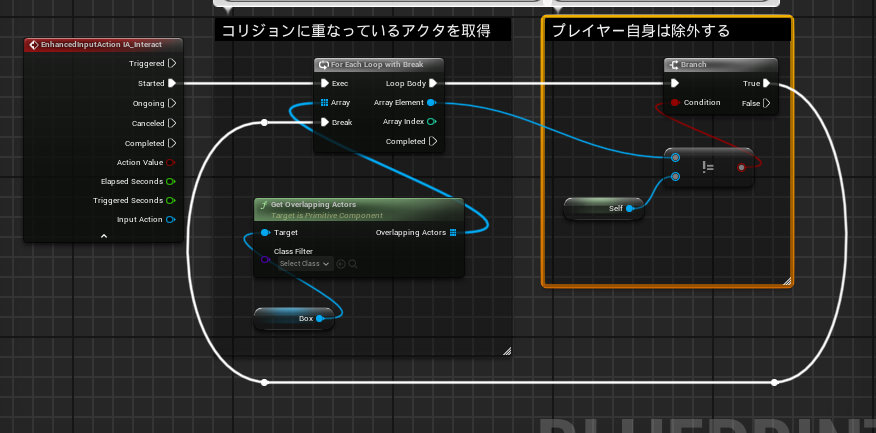
全体像は、こんな感じ

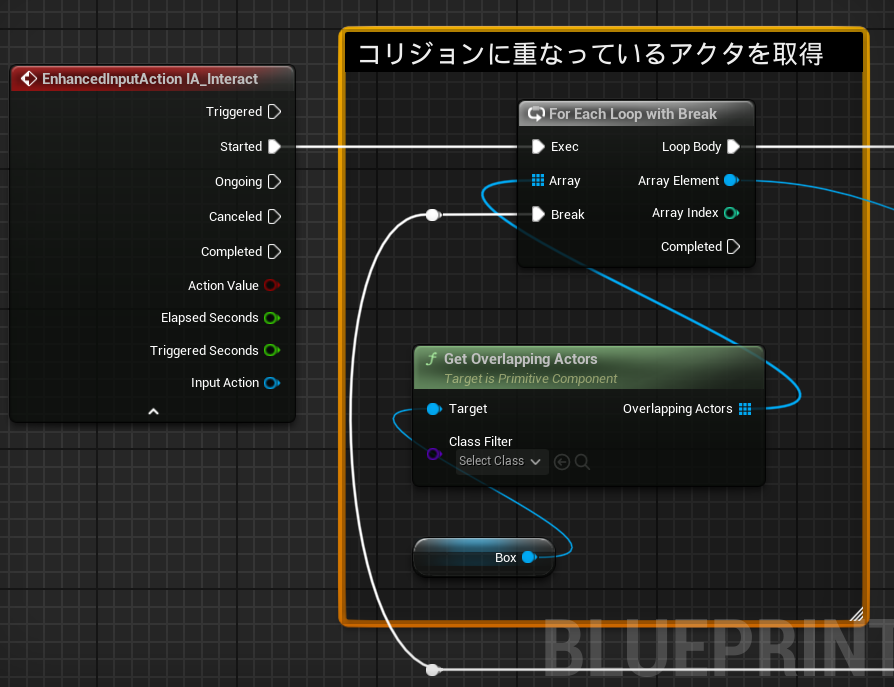
初めにコリジョンに重なっているキャラを取得します。

- 作成した「Box Collision」をゲットし、「Get Overlapping Actors」ノードに繋げます。
- 「Get Overlapping Actors」ノードで取得した結果を「For Each Loop with Break」ノードに繋げます。
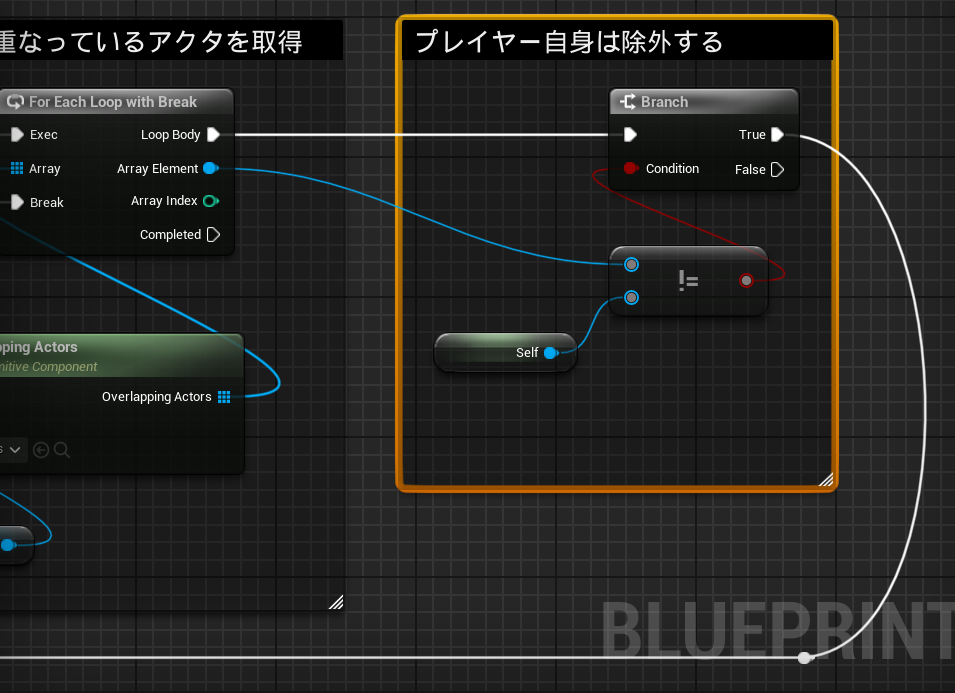
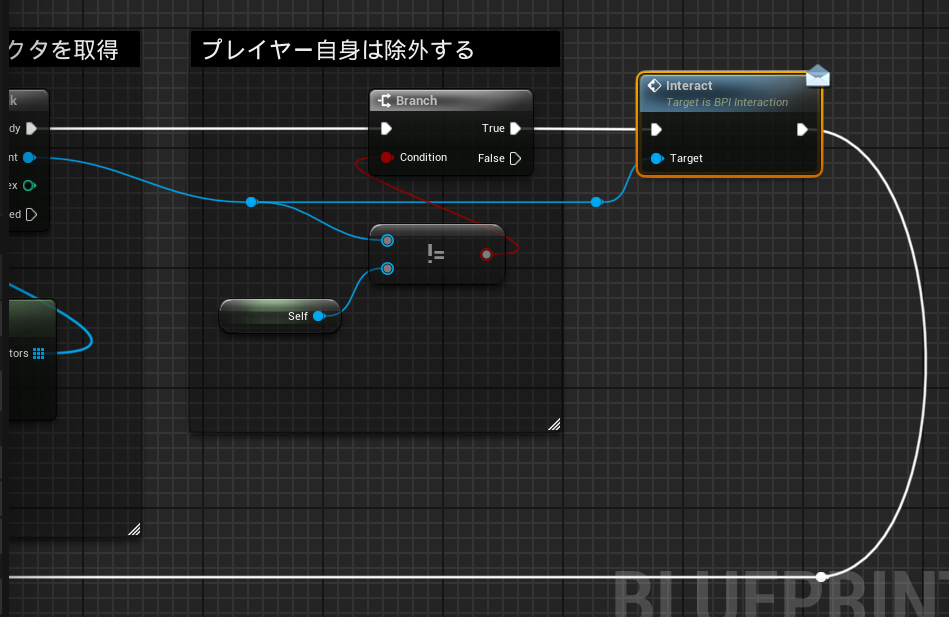
コリジョンにはプレイヤーも重なっていて、アクタとして取得されているので、プレイヤーは除外させます。

- 「Self」ノードを配置して、プレイヤー自身を取得します。
- 「For Each Loop with Break」ノードから出力されるアクタと、プレイヤーが一致していないか「Branch」ノードで確認します。
- 一致していなければ、「For Each Loop with Break」ノードの「Break」に繋げます。
会話メッセージを決める
会話メッセージを決めていきます。
まだNPC毎にメッセージを決めません。
今回は、基本的な大枠を作るところになります。
「BP_CharacterBase」を開きます。

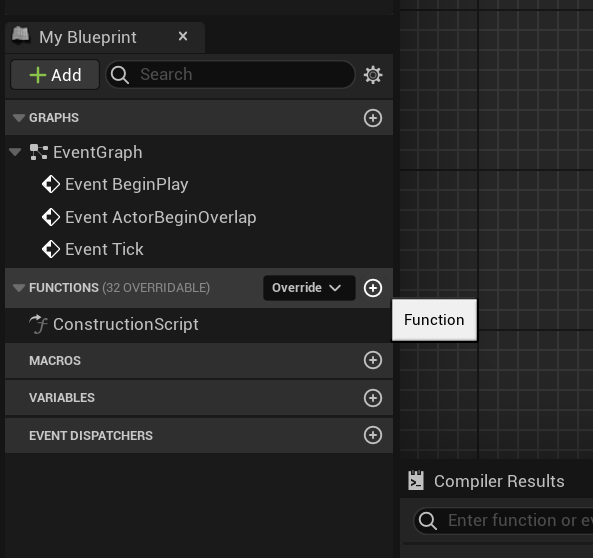
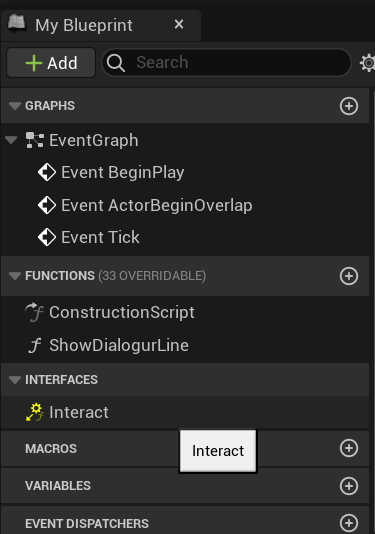
「FUNCTIONS」項目の右側にある「+」ボタンを押して関数を追加します。

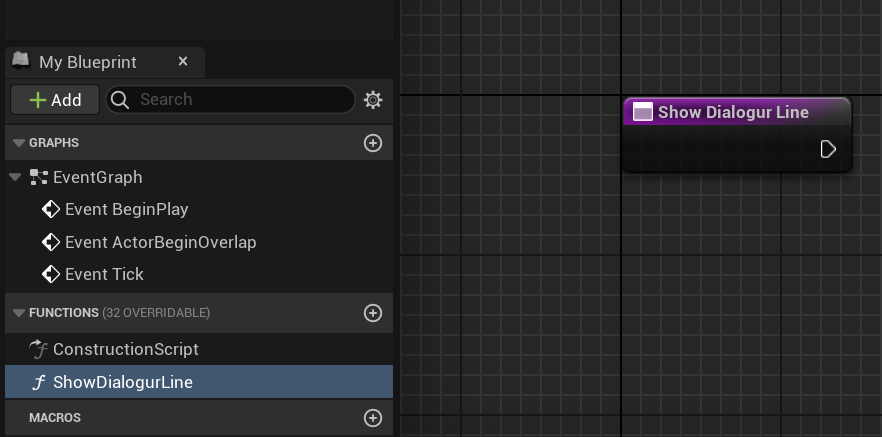
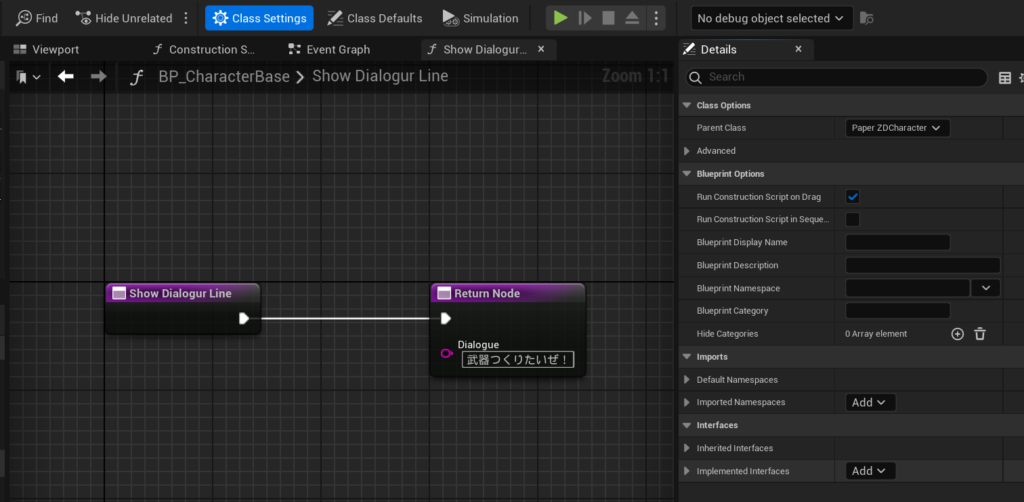
関数名を「Show Dialogur Line」にします。

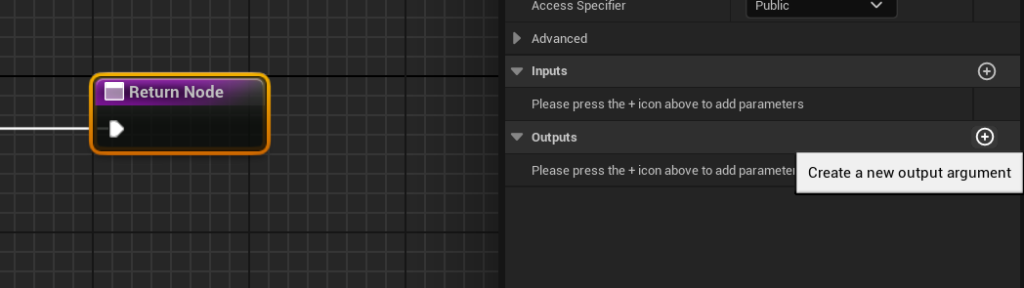
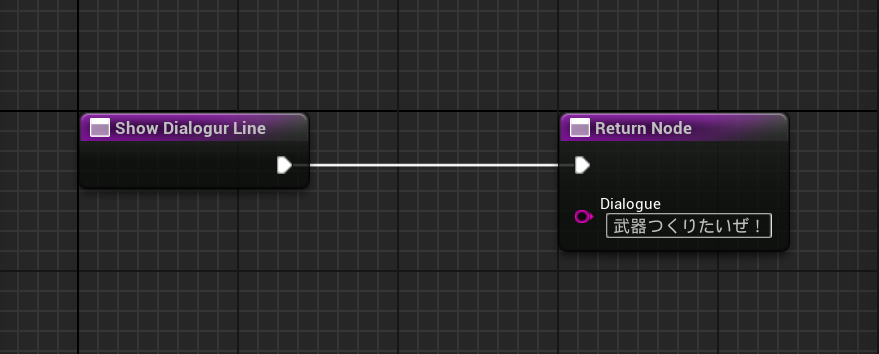
「Return Node」を作成して、「Outputs」項目の横の「+」を押して、「String」型の変数を追加します。

変数の名前を「Dialogue」にして、表示したいメッセージを入力します。

「Blueprint Interface」を作成する
プレイヤーのアクションからNPCの会話メッセージを呼び出したいので、「Blueprint Interface」を作成していきます。
「BP_CharacterBase」で作成した会話する関数を、「BP_Player」内で簡単に呼び出せるようにする感じです。
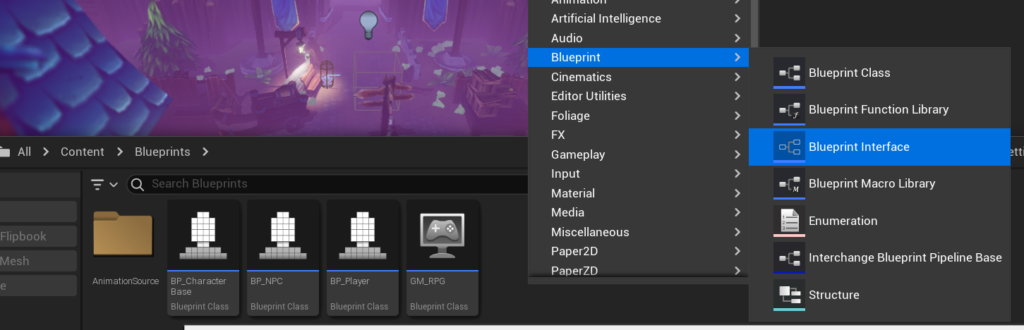
コンテンツ内で右クリックして、「Blueprint」の「Blueprint Interface」を選択します。

ファイル名は「BPI_Interaction」にします。

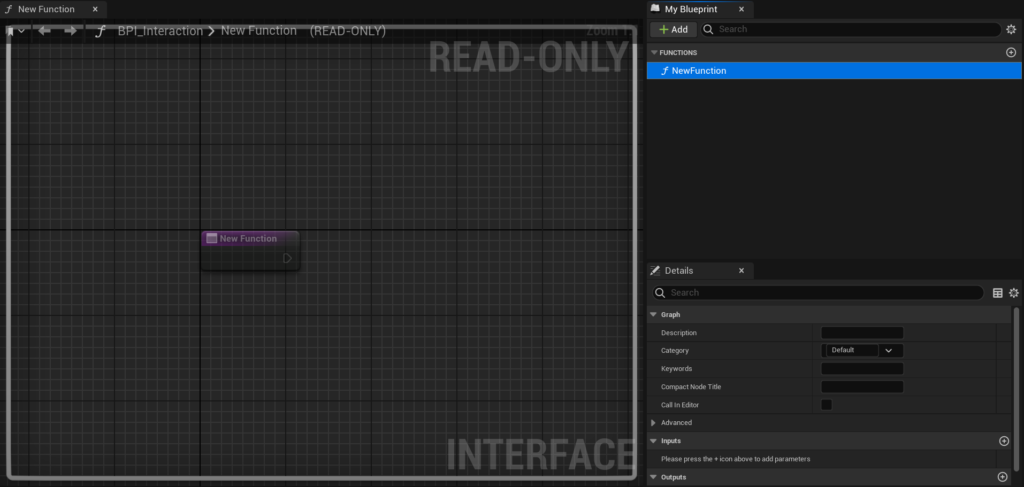
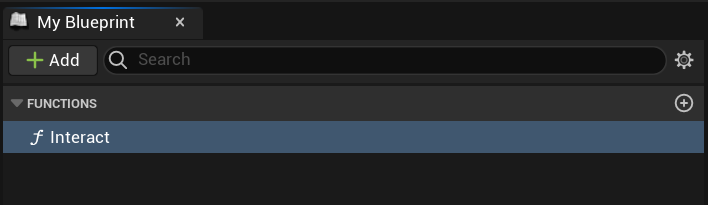
ファイルを開いて、「FUNCTION」項目の「+」をクリックして、新しい関数を追加します。

関数名を「Interact」にします。

「BP_CharacterBase」に戻ります。

「Class Settings」に「Blueprint Interface」を割り当てます。

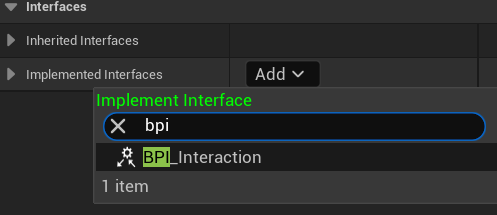
「Details」の「Interfaces」の「Implemented Interfaces」の「Add」をクリックして、「BPI_Interaction」を選択します。

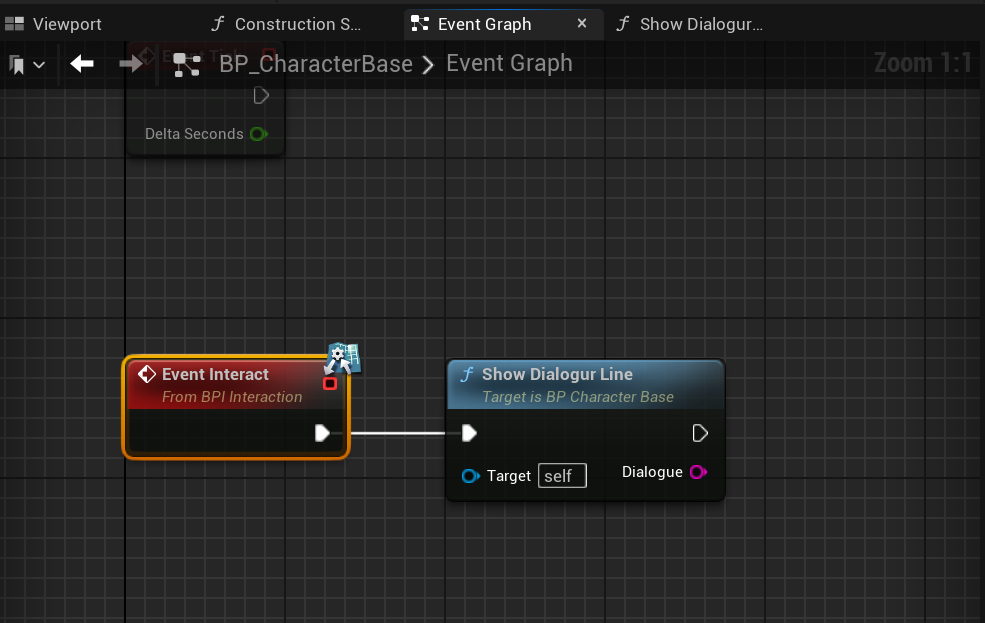
「INTERFACES」に「Interact」が追加されますので、これをダブルクリックします。

「Event Interact」ノードが作成されるので、「Show Dialogur Line」関数を繋げます。

今回は省略していますが、テストプレイで、メッセージの確認をしたい場合は、「Print String」ノードを、「Show Dialogur Line」の次に繋げて、「Dialoge」の内容を確認すると良いです。
会話内容を呼び出す
会話ボタンを押したときに「Event Interact」を呼び出すようにします。
「BP_Player」を開きます。

会話処理を変更します。

- 「Branch」ノードの結果と「Interact」ノードを繋げます。
- このとき「For Each Loop with Break」ノードから出力されるアクタも繋げます。
- 「Interact」ノード処理後、「For Each Loop with Break」ノードの「Break」に繋げます。
これで一旦システム構築を終わります。
ここまでで、プレイヤーの近くにいるNPCを確認して、メッセージを出力できるようになりました。
まだ会話システム構築の途中です。
かなり長くなると思うので、何回かに分けて記事を投稿します。
会話機能の一部完了
今回はここまでです。
次回は「会話できるNPCの頭上にアイコンを表示する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。