簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
会話内容を表示
前回までで、会話テキストを表示する枠が完成しました。
なので今回は、テキストの内容を設定していきます。
会話相手の名前を表示する
まずは、会話相手の名前を表示していきます。
「WBP_Speech」を開きます。

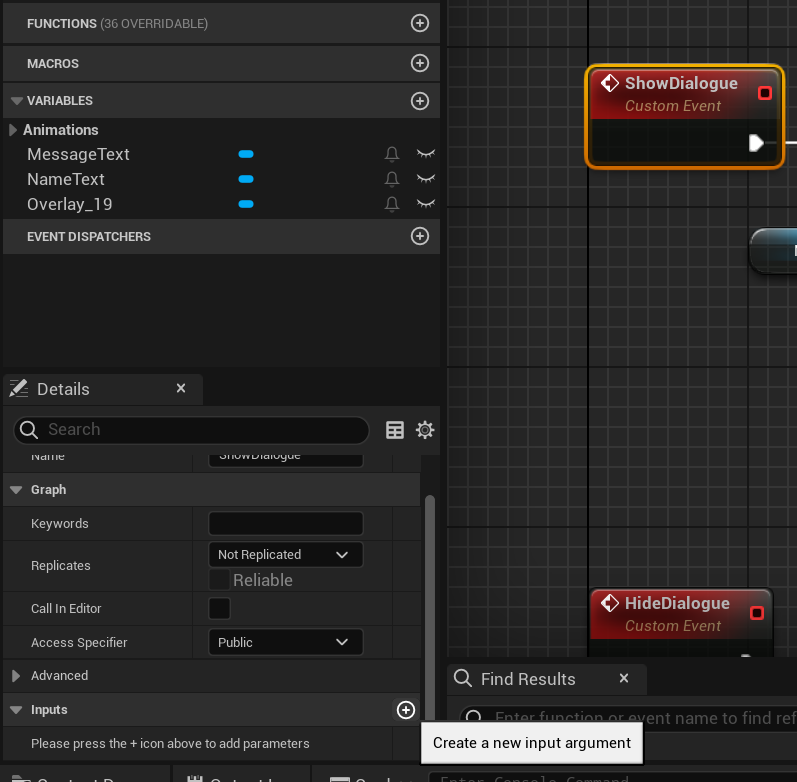
「Graph」画面に移動して、「ShowDialogue」イベントを確認します。

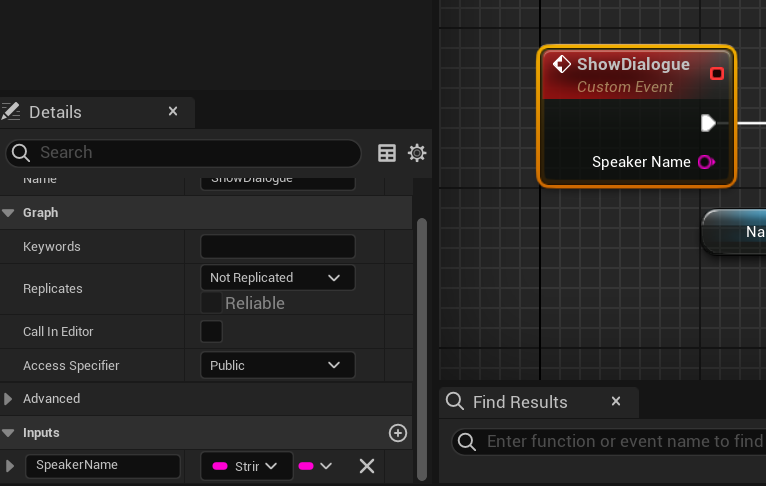
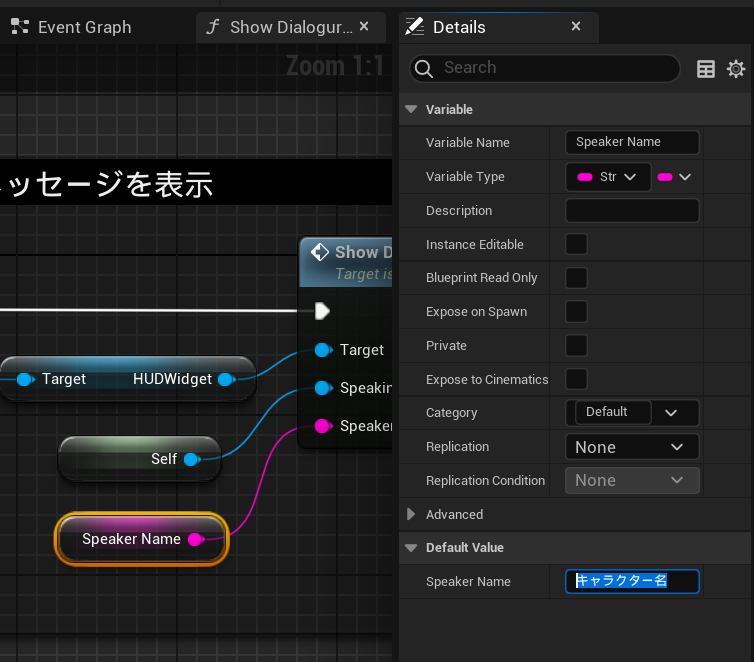
「ShowDialogue」を選択した状態で、「Details」の「Inputs」の右にある「+」をクリックして、変数を追加します。

変数名は「SpeakerName」にし、型を「String」にします。

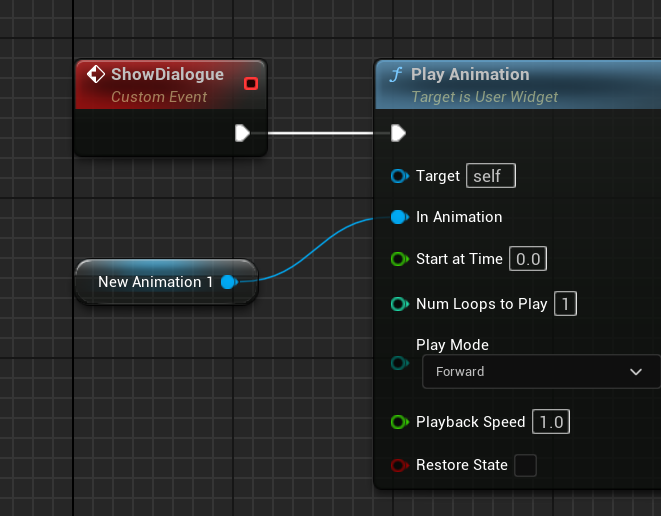
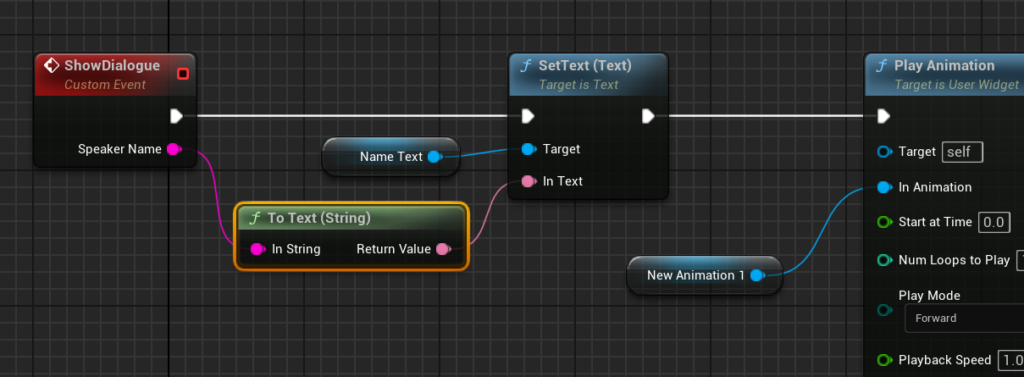
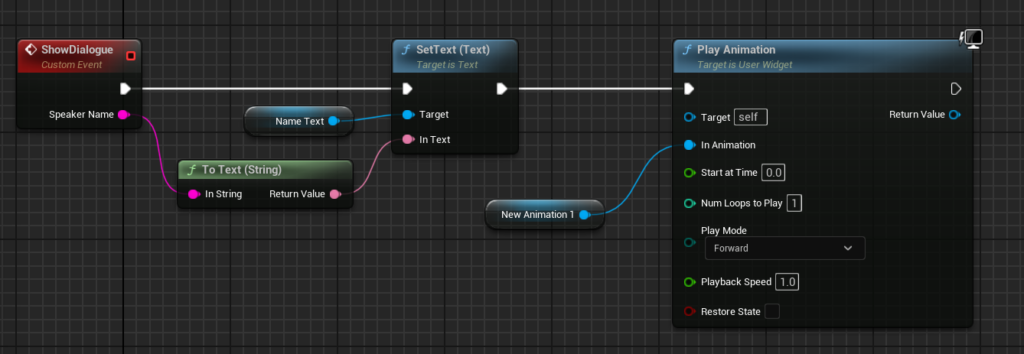
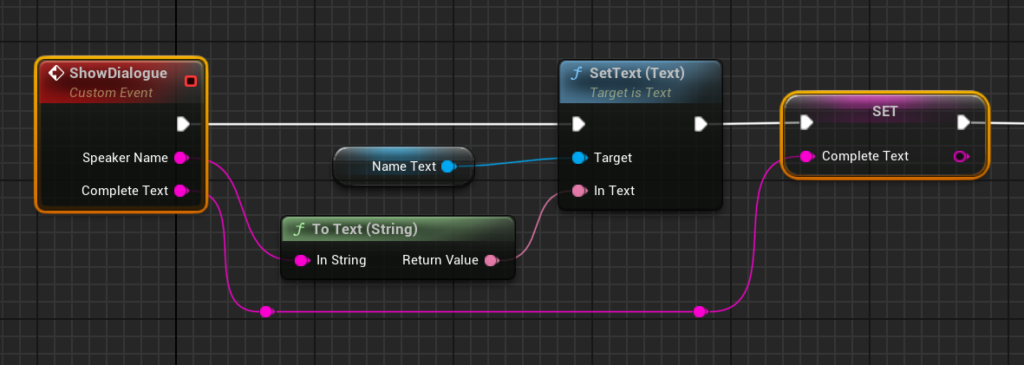
下の写真のように処理を追加します。

- 「SetText (Text)」ノードを配置します。
- 「Name Text」をゲットし、「SetText(Text)」ノードに繋げます。
- 「ShowDialogue」の「SpeakerName」を「SetText (Text)」の「In Text」に繋げます。
- 繋げると自動で「To Text (String)」ノードが作成されます。
「WBP_HUD」を開きます。

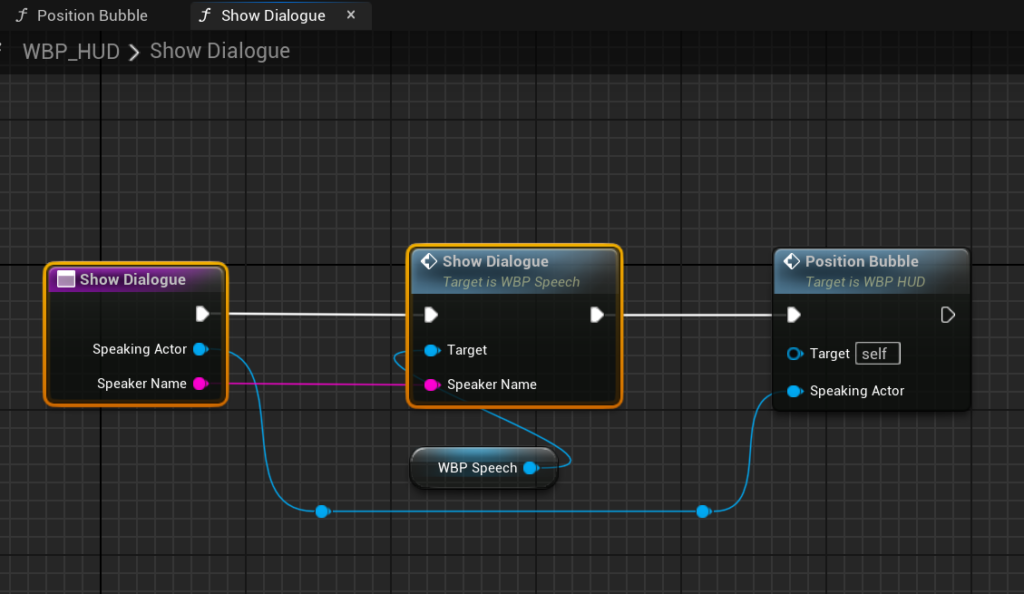
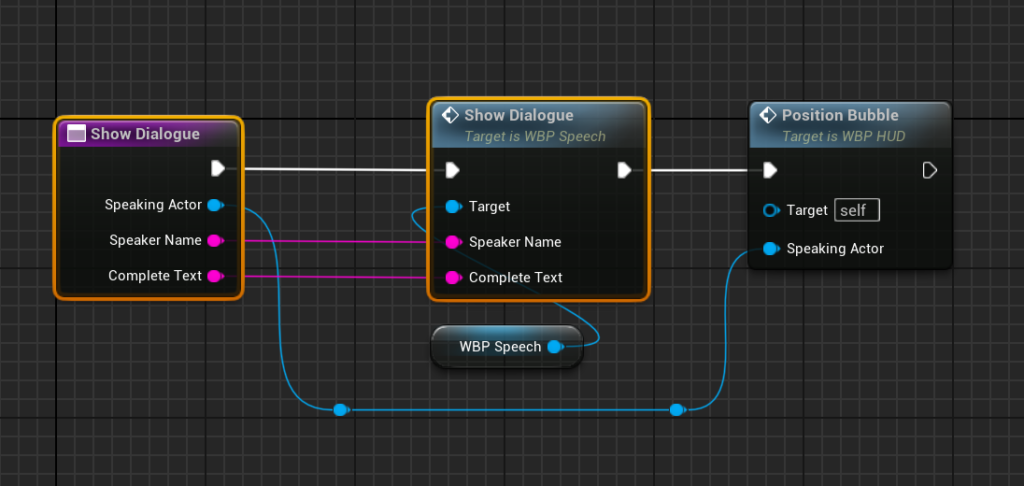
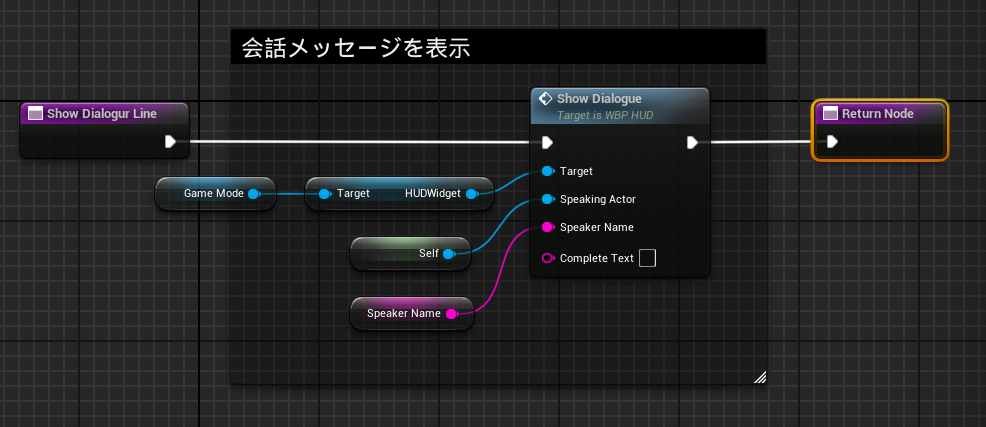
「ShowDialogue」関数を開いて、下の写真のように処理を変更します。

- 「Show Dialogue」関数の「Inputs」を追加し、「String」型の「Speaker Name」を作成します。
- 「Speaker Name」同士を繋げます。
関数の「Inputs」要素の追加方法を忘れた場合は、以下の記事を参考にしてください。
「BP_CharacterBase」を開きます。

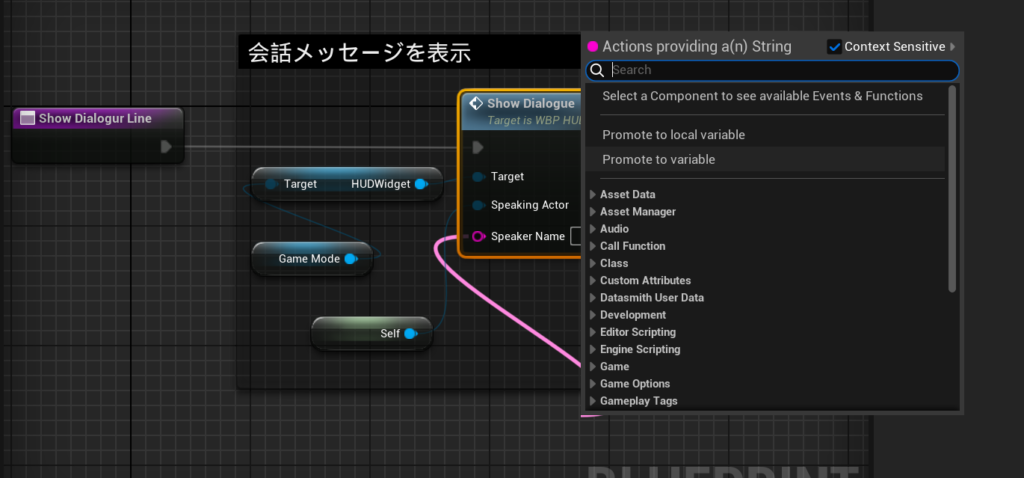
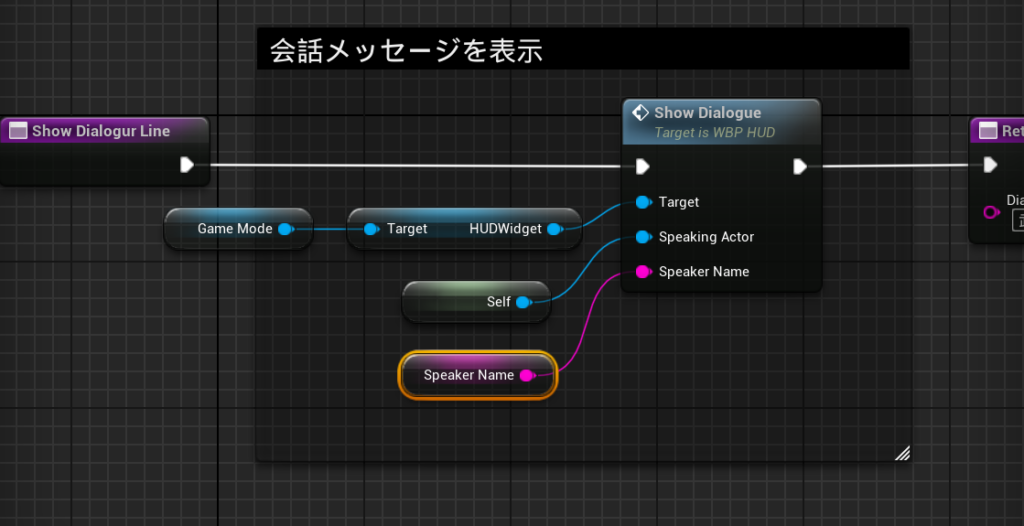
「ShowDialogurLine」関数を開いて、「ShowDialogue」の「SpeakerName」を変数化します。

こんな感じになります。

「SpeakerName」を選択した状態で「Details」の「Default Value」に「キャラクター名」と入力します。

この変数値を状況に応じて変更し、NPCの名前を表示します。
「BP_NPC」を開きます。

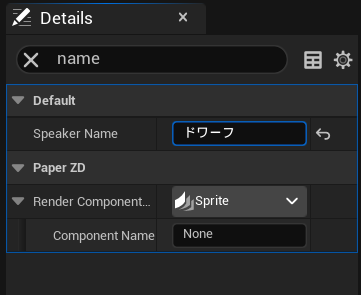
「Details」で「Speaker Name」を検索して、NPCの名前を入力します。

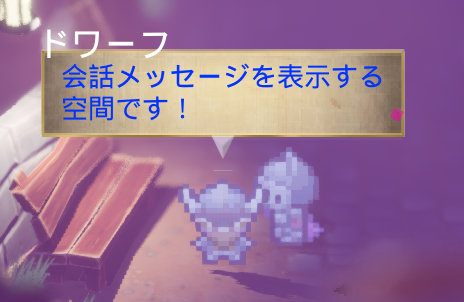
テストプレイすると、設定したキャラクター名が表示されます。

会話文を作成する
会話内容を作成していきます。
「WBP_Speech」を開き、「Graph」画面に移動します。

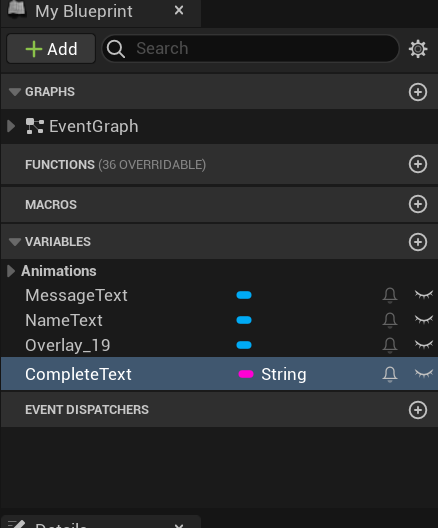
「VARIABLES」の右にある「+」をクリックして、変数を追加します。

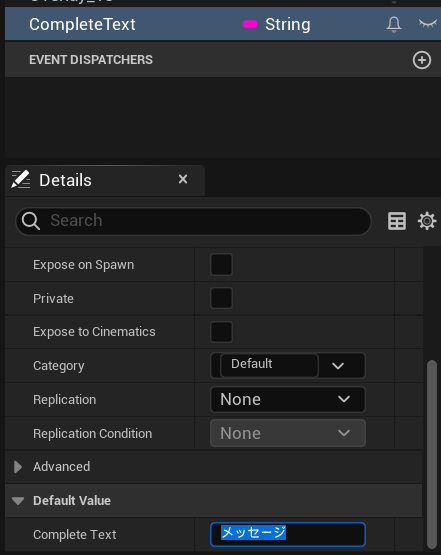
変数名を「CompleteText」にして、型は「String」にし、「Default Value」に「メッセージ」と入力します。

「ShowDialogue」イベントの処理を確認します。

下の写真のように処理を変更します。

- 「ShowDialogue」を選択した状態で「Inputs」を追加し、「String」型の「CompleteText」を作成します。
- 「SetText (Text)」ノードの続きに、「CompleteText」をセットします。
ここでは、会話内容データを取得しています。
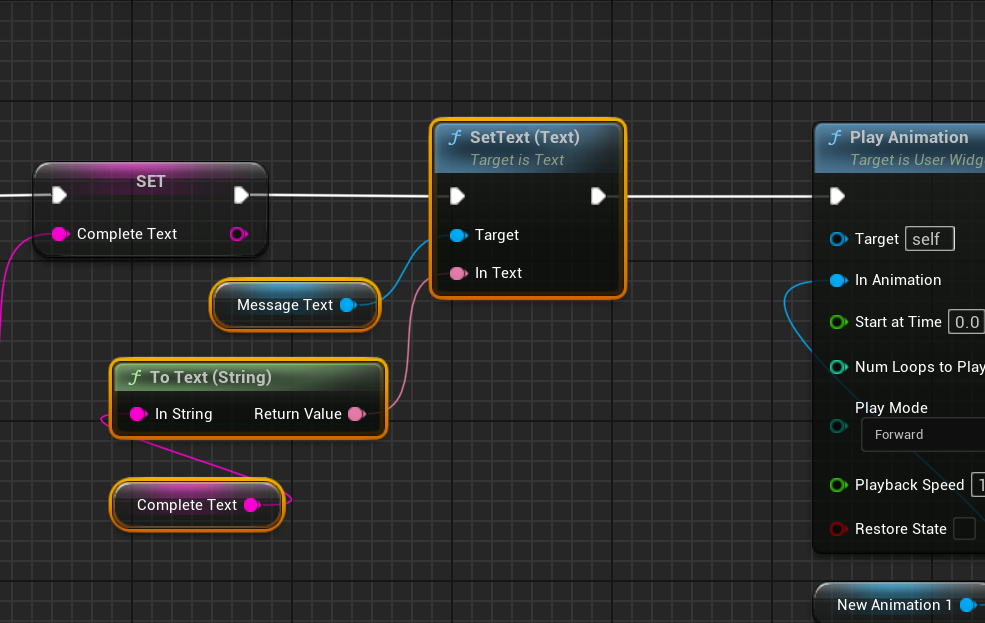
さらに続けて、下の写真のように処理を追加します。

- 「SetText (Text)」ノードを配置します。
- 「Message Text」をゲットし、「SetText (Text)」ノードに繋げます。
- 「Complete Text」を「SetText (Text)」ノードに繋げます。
- 繋げると自動で「To Text (String)」ノードが作成されます。
ここで、取得した内容をテキストに反映しています。
「WBP_HUD」を開きます。

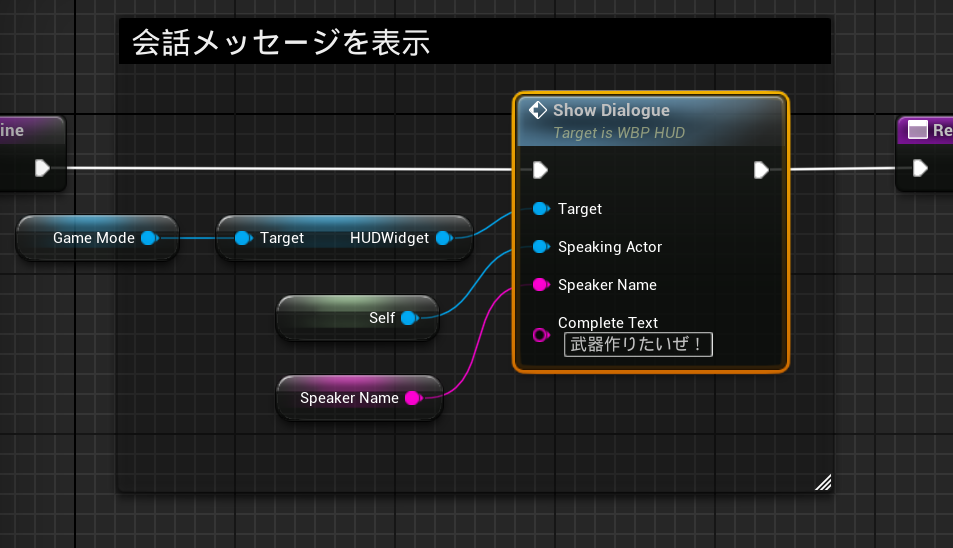
「ShowDialogue」関数を開いて、下の写真のように変更します。

- 「Show Dialogue」関数の「Inputs」を追加し、「String」型の「Complete Text」を作成します。
- 「Complete Text」同士を繋げます。
「BP_CharacterBase」を開きます。

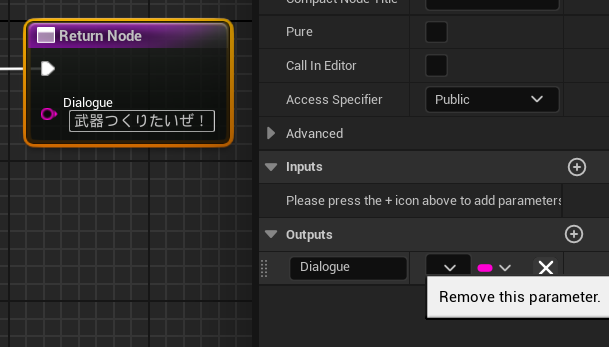
「ShowDialogurLine」関数を開いて、「Return Node」の「Outputs」の「Dialogue」を削除します。

削除したらこんな感じになります。

「Show Dialogue」の「Complete Text」に会話内容を入力します。

これでテストプレイすると、NPCの会話テキストが変更されています。

「Complete Text」を変数化すれば、レベルに配置した各NPCの「Details」で、メッセージを各々設定できます。
会話内容の表示完了
今回はここまでです。
次回は「会話を続けて表示する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。