Blueprintのサムネイル設定する
今回は、Blueprint(ブループリント)のCapture Thumbnail(サムネイルの設定)方法について備忘録にします。
「Capture Thumbnail」 読み:「キャプチャー サムネイル」
※作業環境:UEバージョン5.3.2
今回のフォーラム参照URL
Cannot Capture Thumbnail on Blueprint actor – UE5(参考リンク先こちら)
備忘録
ブループリントのファイルには分かりやすいようにサムネイルが付いています。
サムネイル画像を好みの画像に変更する方法がありました。
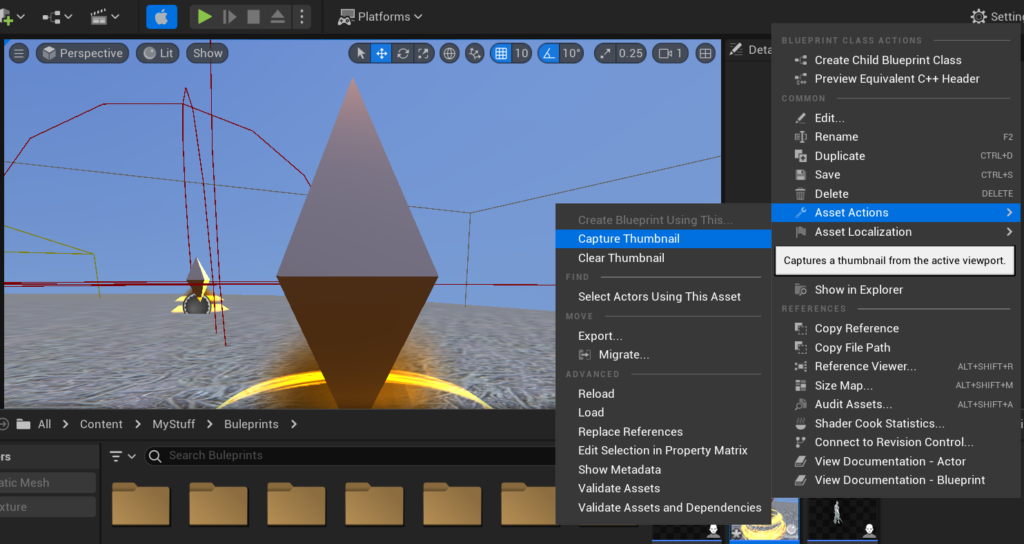
サムネイル変更したいブループリントを右クリックし、「Asset Actions」の「Capture Thumbnail」を選択します。

これで、現在ビューポートに映っている画面が、サムネイルとして設定されます。
UEのバージョンによっては、機能しないみたいなので注意が必要です。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。