データテーブルの内容をスプレッドシートで作成する
今回は、データテーブル(Data Table)の内容をスプレッドシートで作成する方法を備忘録にします。
※作業環境:UEバージョン5.3.2 Windows11
備忘録
データテーブル(Data Table)は、いろんな情報をまとめるのに便利な機能です。
会話文章やキャラ能力値の管理など、様々なことで活用されていると思います。
今回は、Googleのスプレッドシートを使って内容を作成し、データテーブルに反映する方法をまとめます。
Structureを作成する
データテーブルを作成するために「Structure」が必要です。
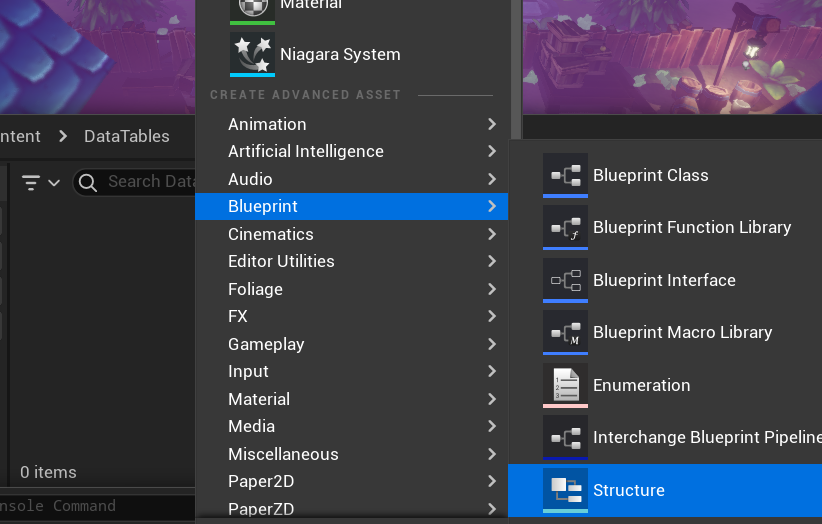
右クリックして、「Blueprint」の「Structure」を選択します。

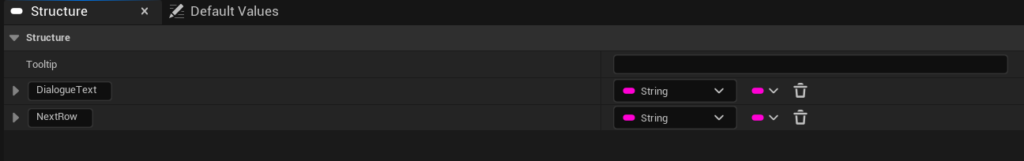
ファイル名を「S_DialogueData」にして、下の写真のような感じでデータを作成します。

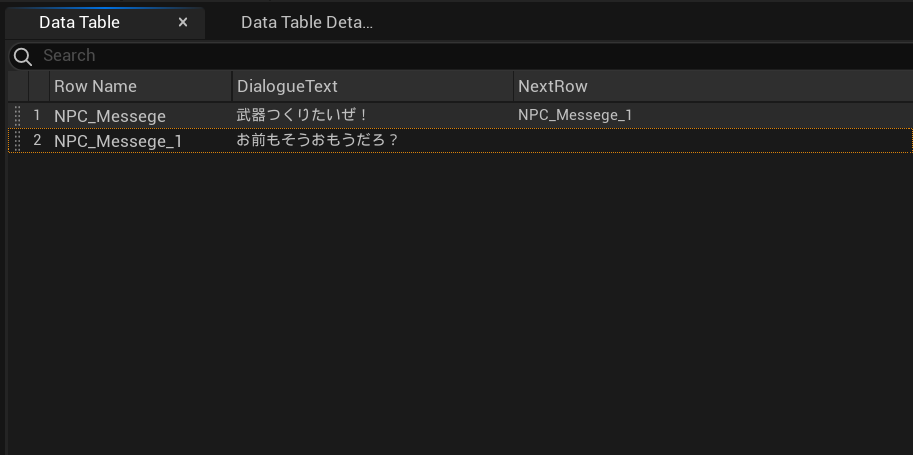
参考用 データテーブル
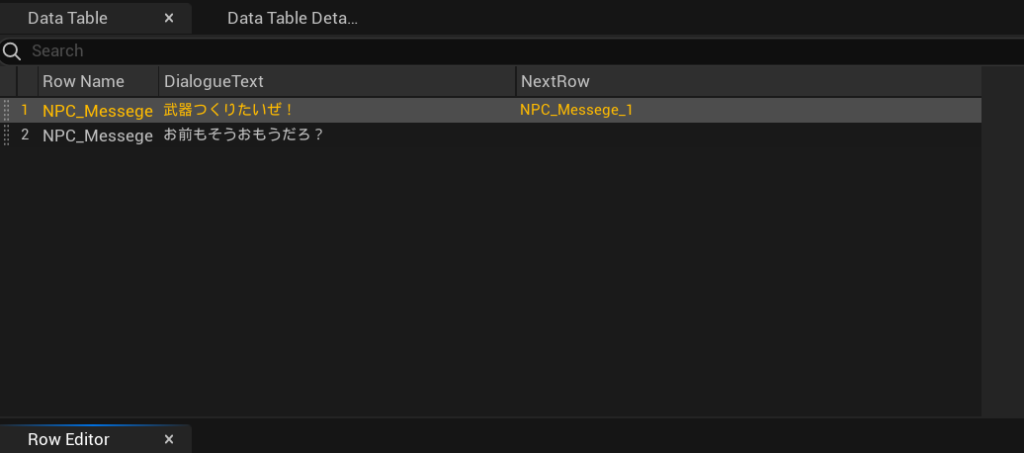
データテーブル(Data Table)は、これです(現段階では作成しません)

今回は、下の写真と同じ内容をスプレッドシートで作成します。

スプレッドシートを作成する
スプレッドシートの初期設定の説明は割愛します。
詳しく説明しているサイトは多くあるので、そちらを参考にしてください。

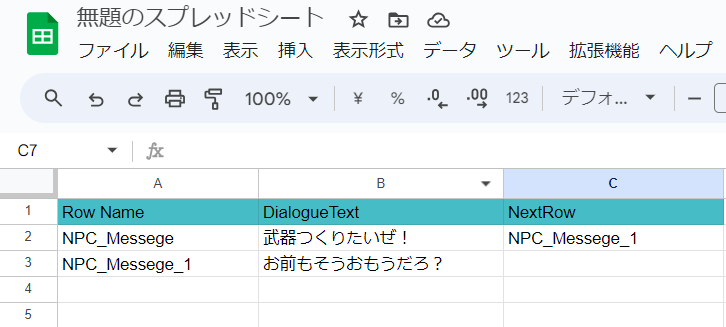
スプレッドシートで以下のようなデータを作成します。

1行目の項目の文字は間違えないように注意してください。
ここと同じ項目の列が反映されます。
文字のスペースも同じにしないと反映されません。
(1列目の「Row Name」は間違えても問題ないです)
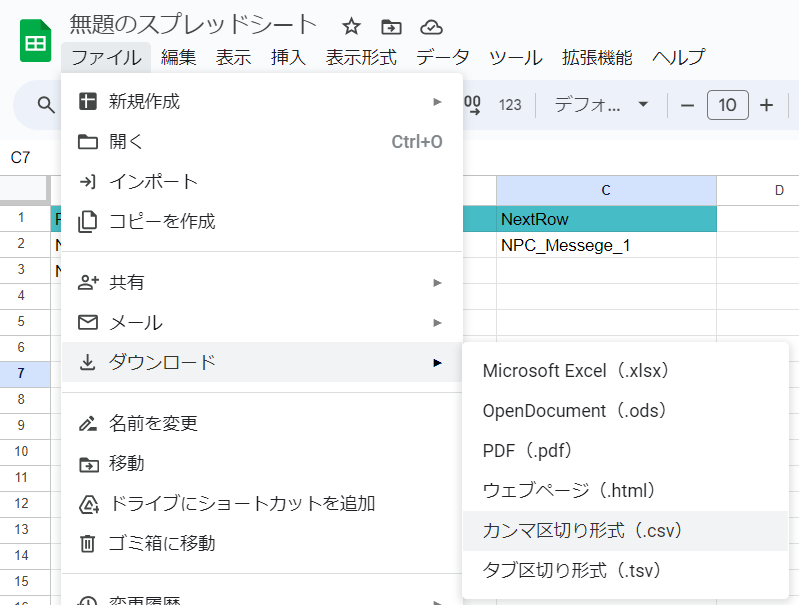
データが出来たら保存して、「ファイル」の「ダウンロード」の「カンマ区切り形式(.csv)」を選択します。

ダウンロードされるので、ファイル名を変更します。

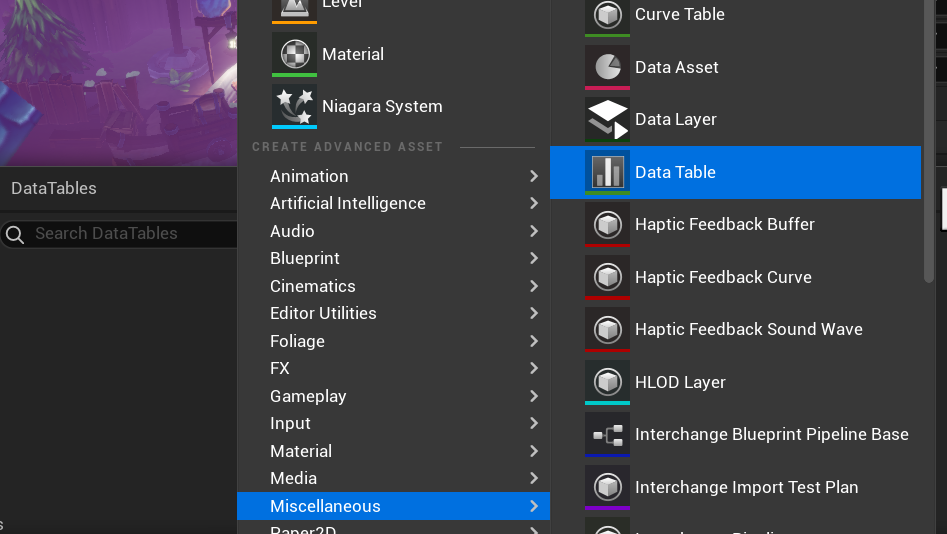
データテーブルを作成する
先ほど作成したcsvファイルをUEエディタにインポートします。
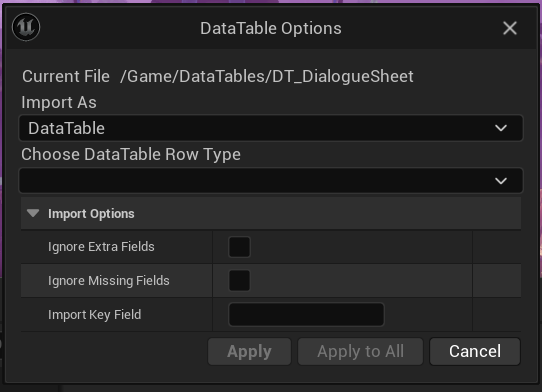
「インポートボタン」もしくはファイルをコンテンツに「ドラック&ドロップ」すると、下の写真の画面が表示されます。

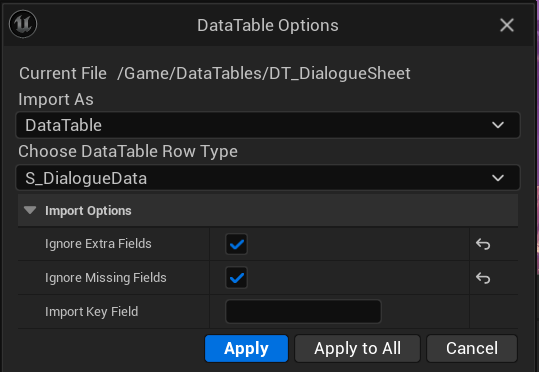
下の写真のように設定します。

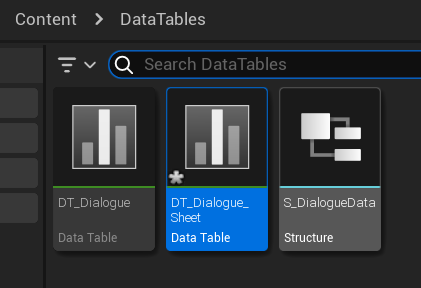
「Apply」を選択すると、下の写真のように「Data Table」が作成されます。

左側のデータは参考に作ったものなので気にしないでください。
ファイルの中を確認すると同じように出来ています。

完成です。
外部管理したいときに活用すると便利だと思います。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






