簡単なiPhone向け3Dゲームを作ろう
iPhone向けの3Dゲーム制作の練習シリーズです。
アンリアルエンジンでiPhone向けの3Dゲーム制作方法をまとめていきます。
細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.5.1 Macbook Pro 2019年モデル iPhone11
アプリリリースのための準備
前回まででゲームを完成させましたので、今回はアプリ提出する前に内部テストしていきます。
他にもアプリアイコンの設定などもやっていきます。
実機テストでやった内容と似ている部分もあるので、忘れた方はご確認ください。
失敗した時のために、ここまでのプロジェクトファイルのバックアップを取っておくことをお勧めします。
対応プラットフォームを設定する
Xcodeを使用して、いろいろ設定していきます。
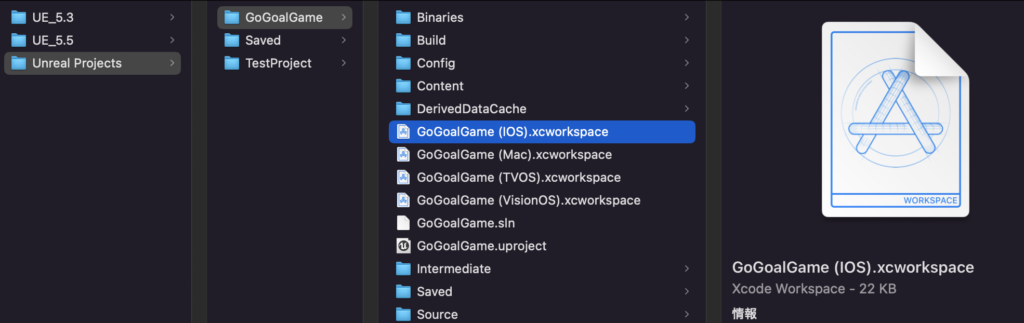
Xcodeを開きます。

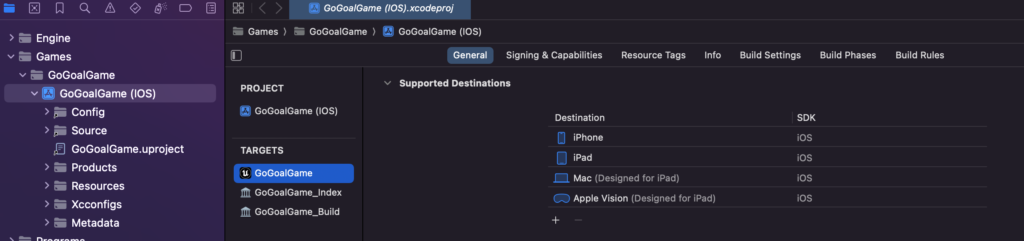
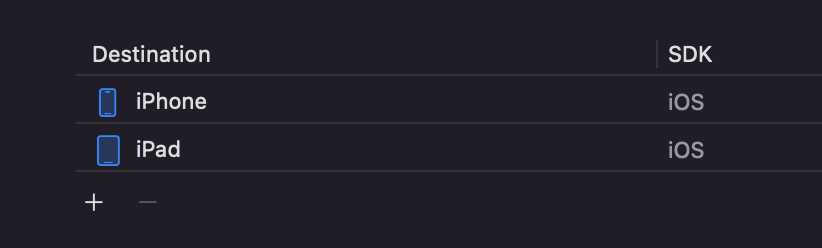
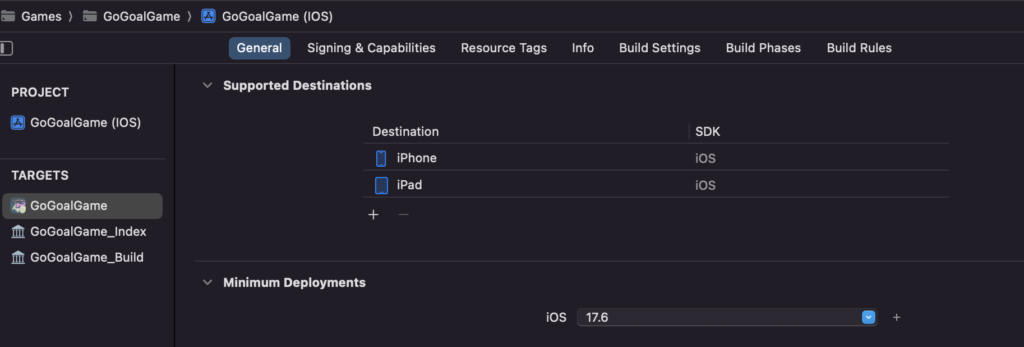
「Games」フォルダー内の下の写真のような画面を確認します。

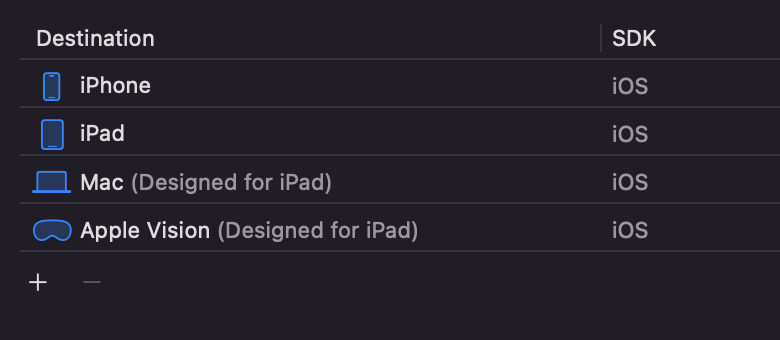
「Destination」項目の「Mac」と「Apple Vision」を削除します。(しなくても良いです)

削除するには、対象を選択して「-」をクリックします。

アプリアイコンを設定する
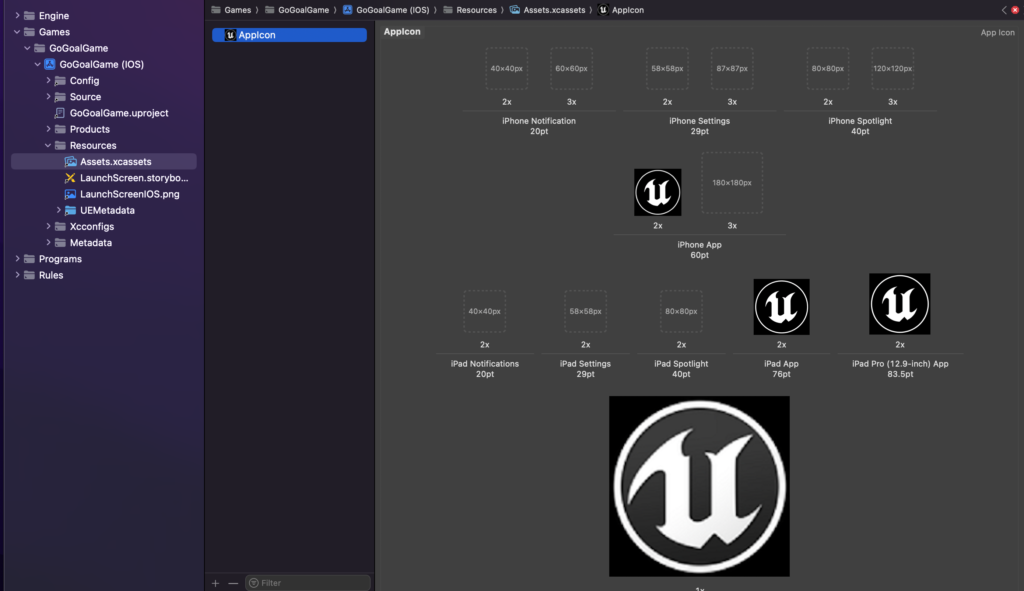
デフォルトのままだとUEのロゴがアプリアイコンになっているので変更していきます。
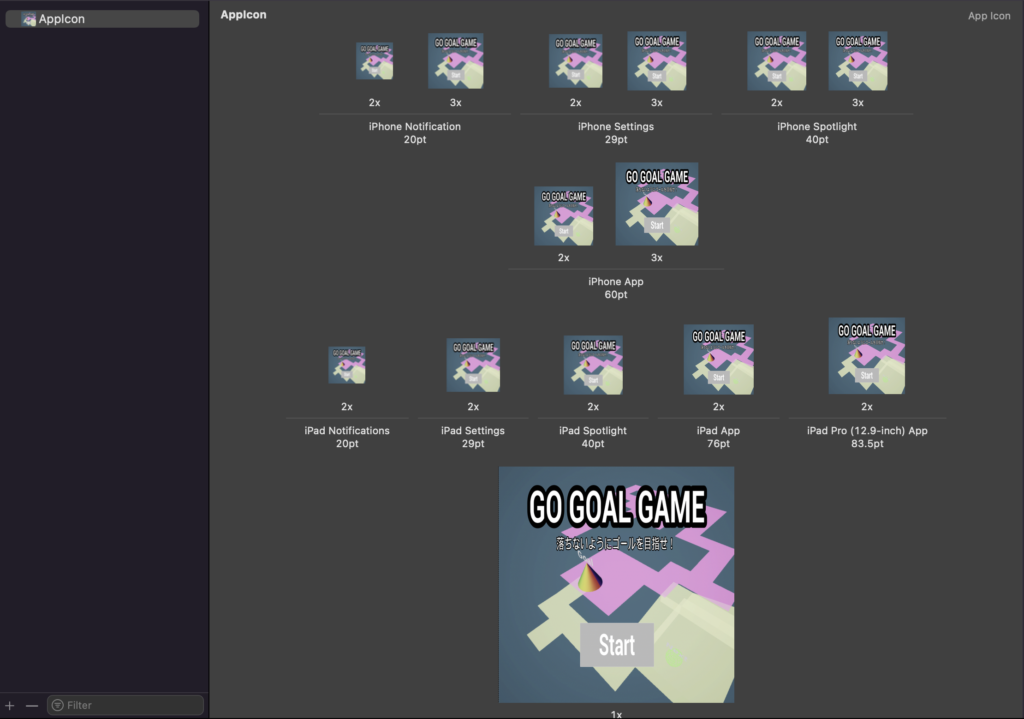
「Resources」の「Assets.xcassets」を開きます。

今回は、ゲームのスタート画面をスクショし、アイコンとして使用していきます。

以下で説明するアプリアイコン作成ツールを使用する場合は自己責任で使用してください。
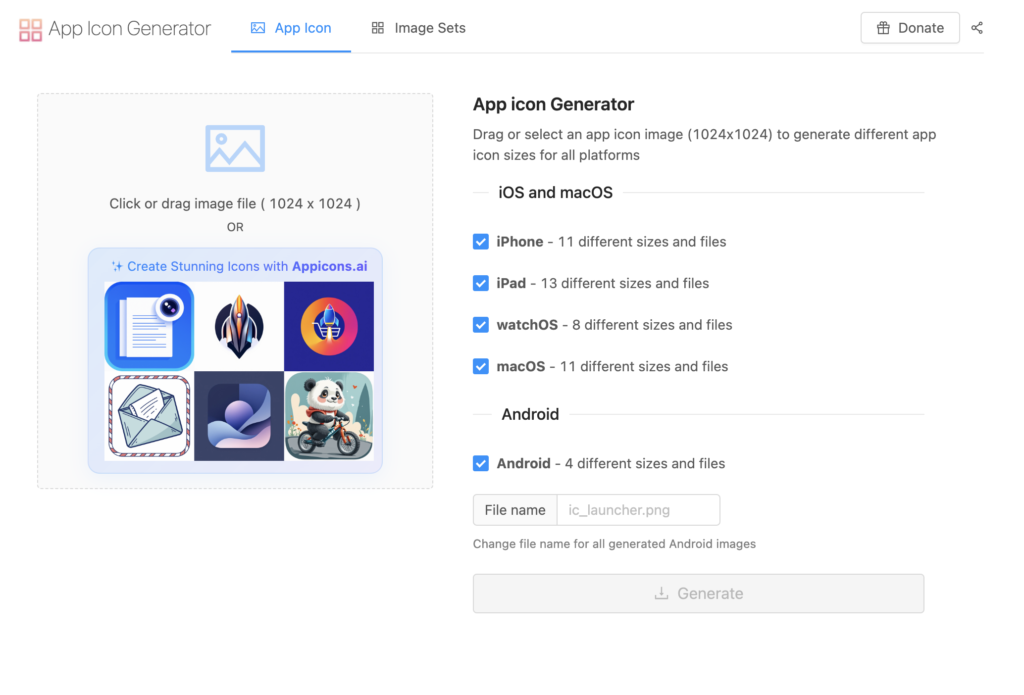
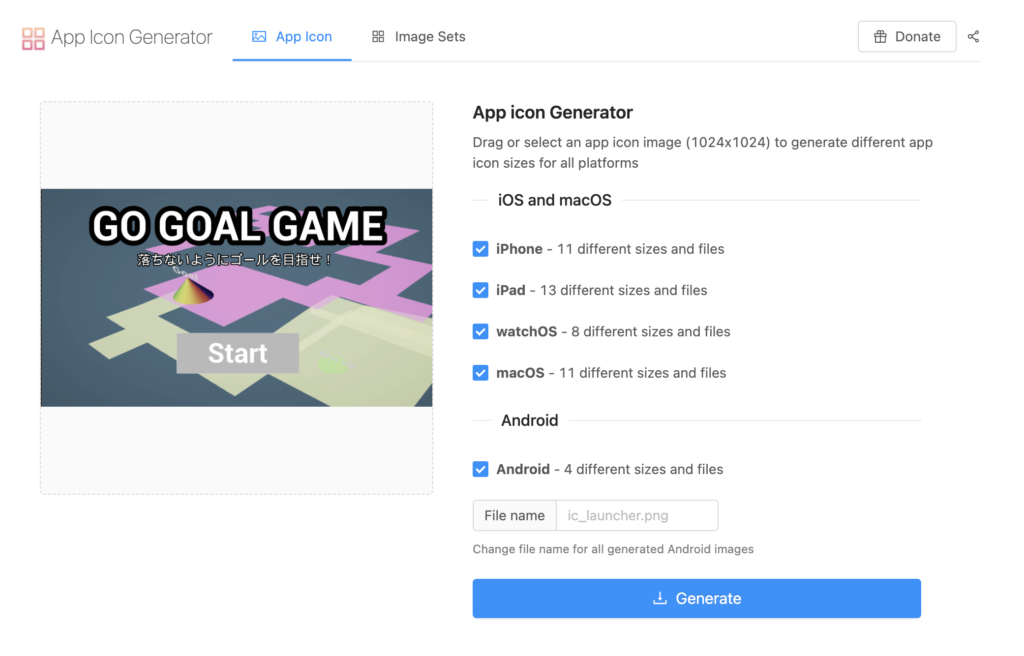
「App Icon Generator」サイトを開いて、スクショした画像を「Click or drag image file」へドラック&ドロップします。

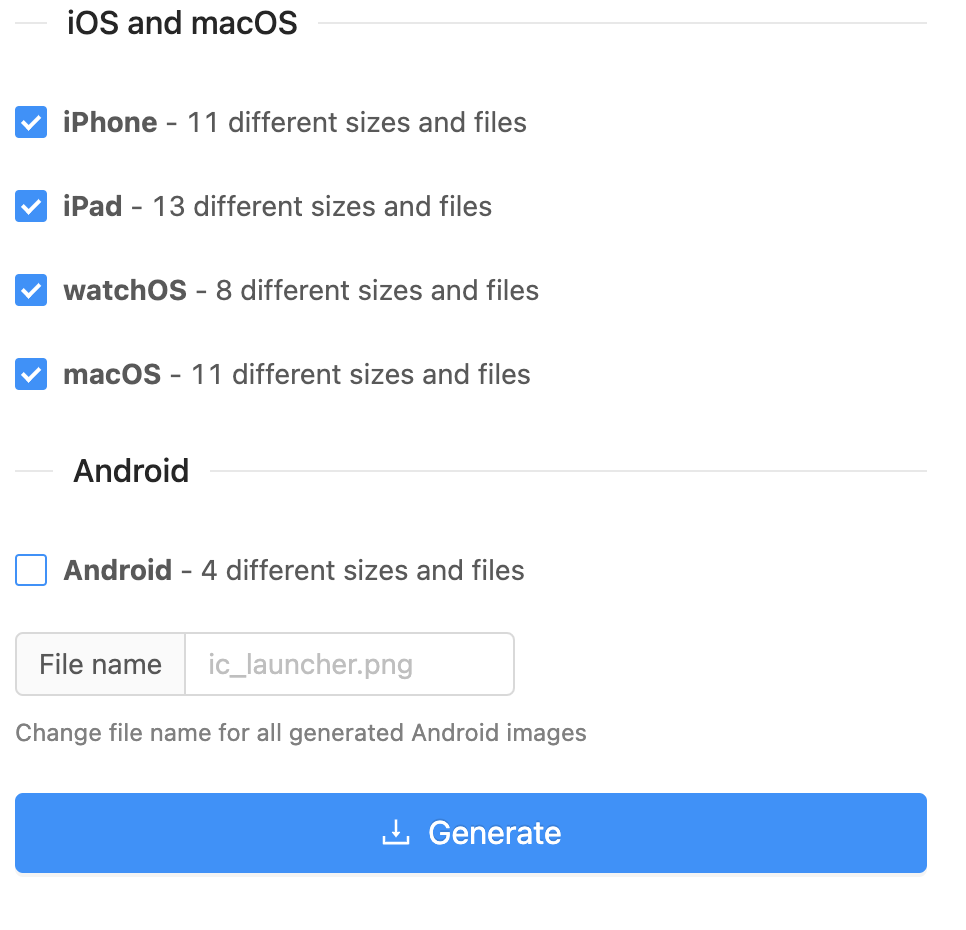
こんな感じになります。(画像サイズは1024×1024)

「iOS and macOS」の項目はそのままで、「Android」のみチェックを外します。

「Generate」をクリックすると、Macに.zipファイルがダウンロードされます。

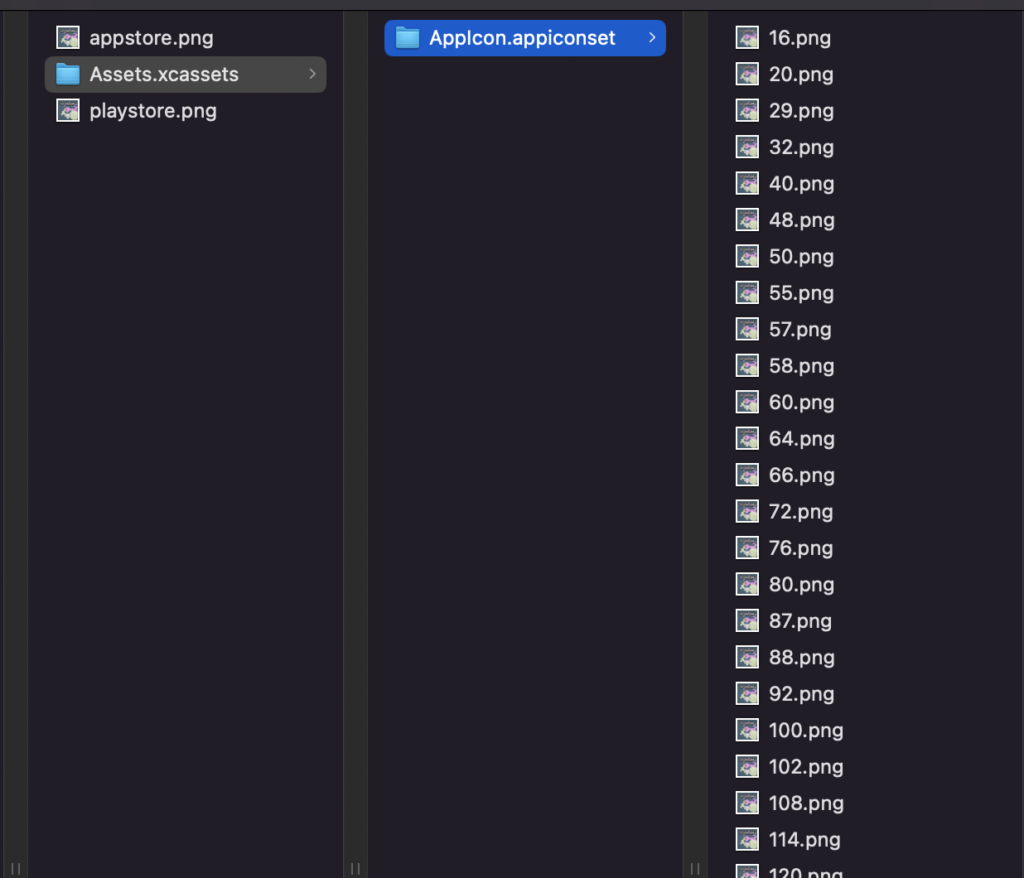
.zipファイルをダブルクリックすると、画像フォルダーが現れます。

対応する画像を「Assets.xcassets」にドラック&ドロップします。

アプリ起動時のスクリーンを変更する
アプリを起動したときに出てくる画像を変更していきます。
「Resources」の「LaunchScreeniOS.png」を確認します。

右クリックし、「Show in Finder」を選択します。

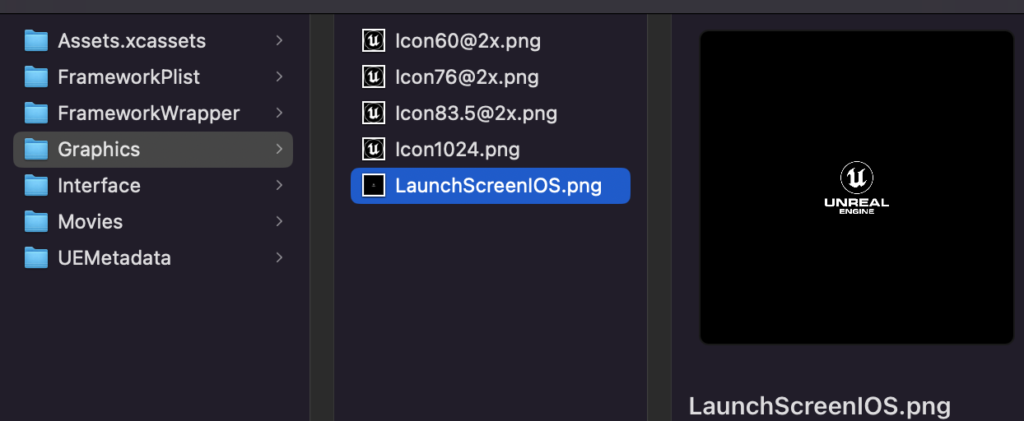
画像が保存されているフォルダーを表示してくれます。

この画像を差し替えて、Xcodeを起動し直すと変更できます。

アプリを送信する
それでは作成したアプリデータを送信していきます。
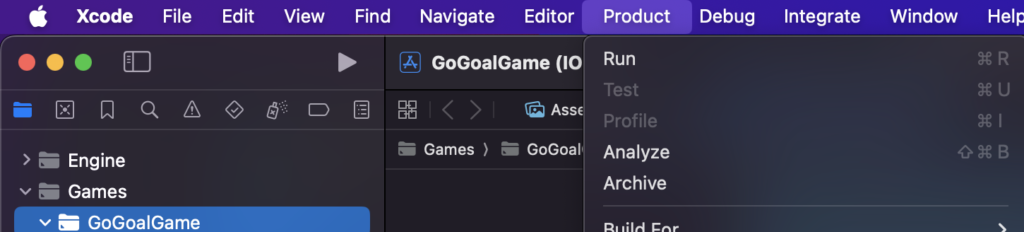
画面上の「Product」の「Archive」を選択します。

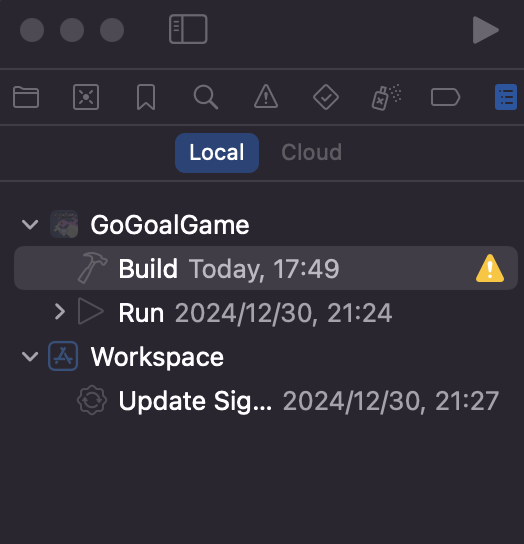
画面左側の項目の「メモマーク?」(下の写真の一番右のアイコン)をクリックすると、処理状況が表示できます。

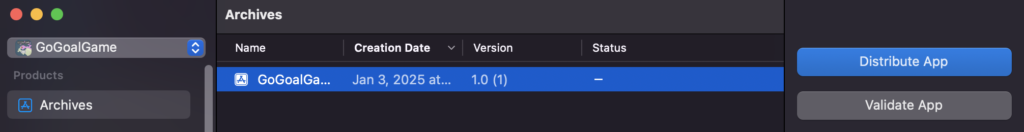
処理が完了すると下の写真のような画面になるので、「Distribute App」をクリックします。

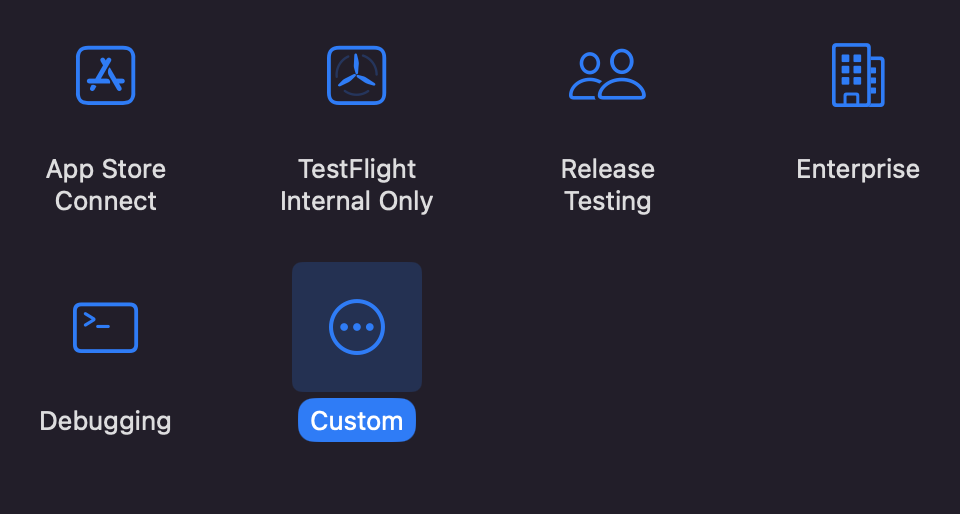
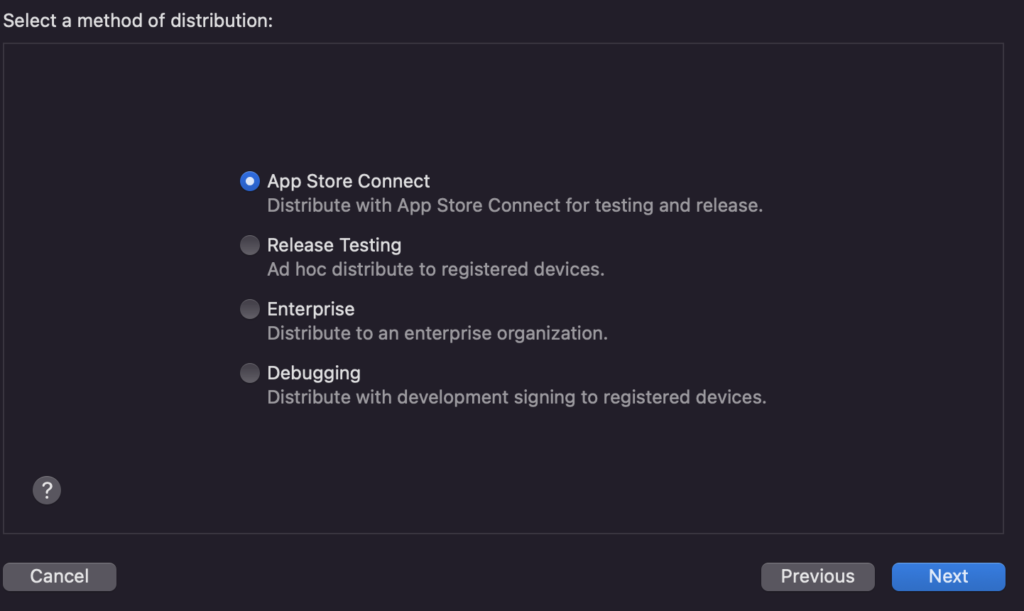
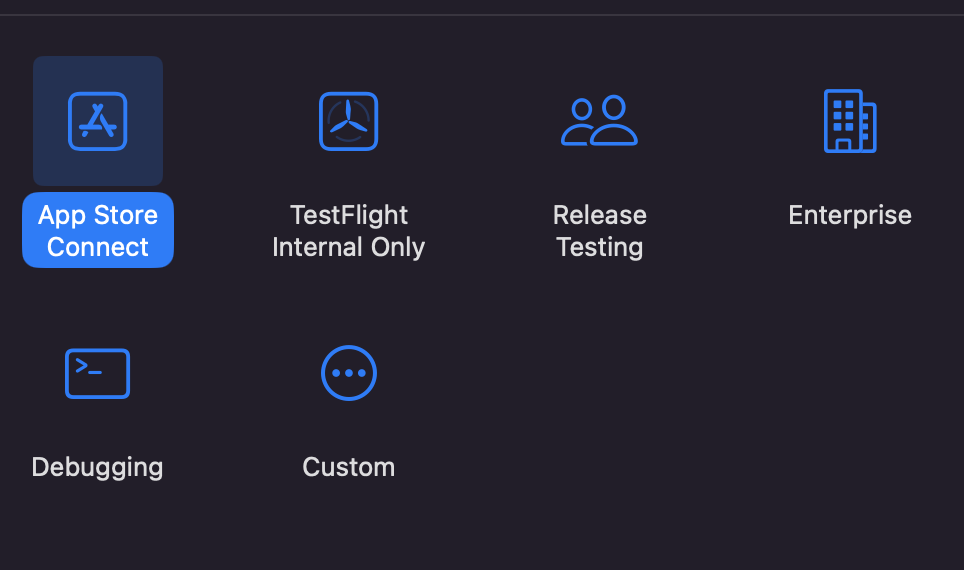
下の写真のような表示のある画面になったら、「Custom」を選択します。

「App Store Connect」を選択し、「Next」をクリックします。

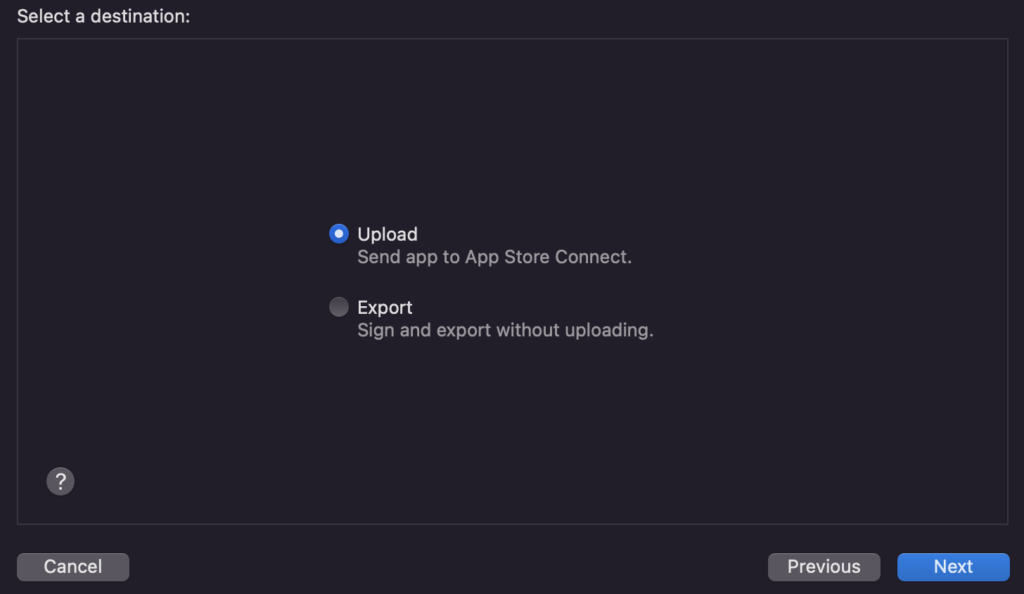
「Upload」を選択し「Next」をクリックします。

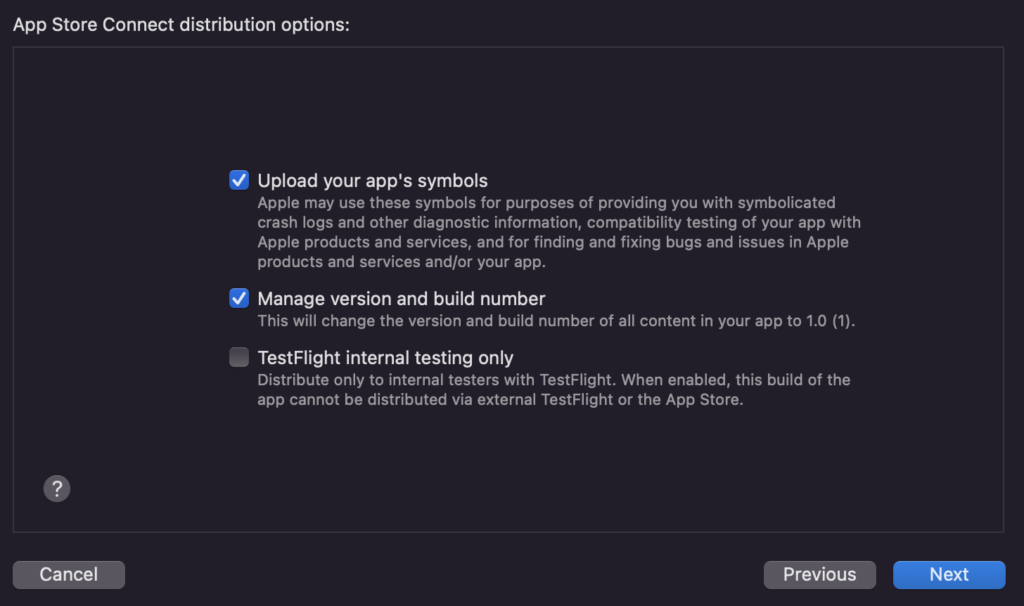
下の写真のようにチェックを入れて、「Next」をクリックします。

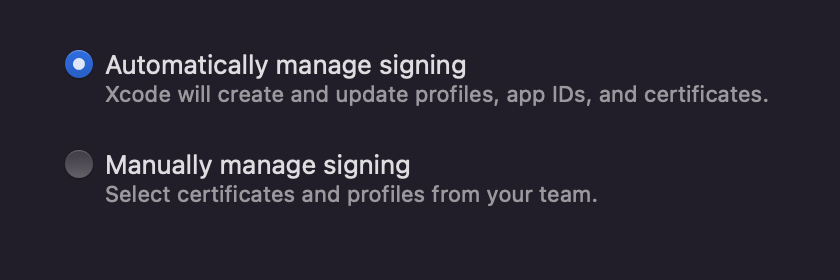
「Automatically manage signing」を選択し、「Next」をクリックします。

パスワード入力が必要なので、Macを起動するときのパスワードを入力し、「常に許可」をクリックします。

最後に「Upload」をクリックします。

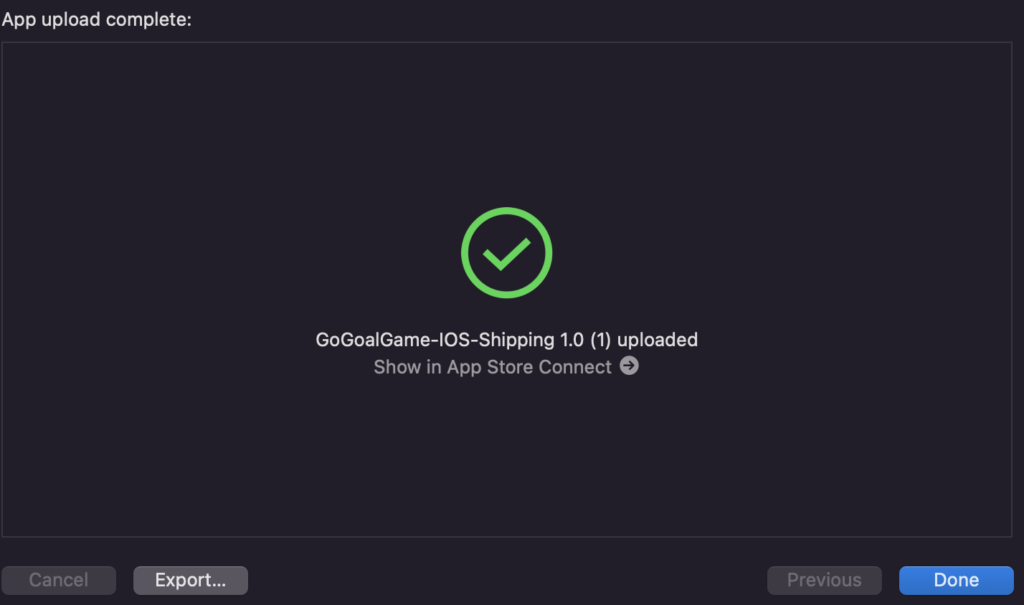
処理が正常に進むと送信完了です。

後から気づきましたが、「App Store Connect」の方が簡単に送信できました。

送信後に問題があればメールで連絡が来ますので、対応して同じように送信しなおす必要があります。
問題を解決する
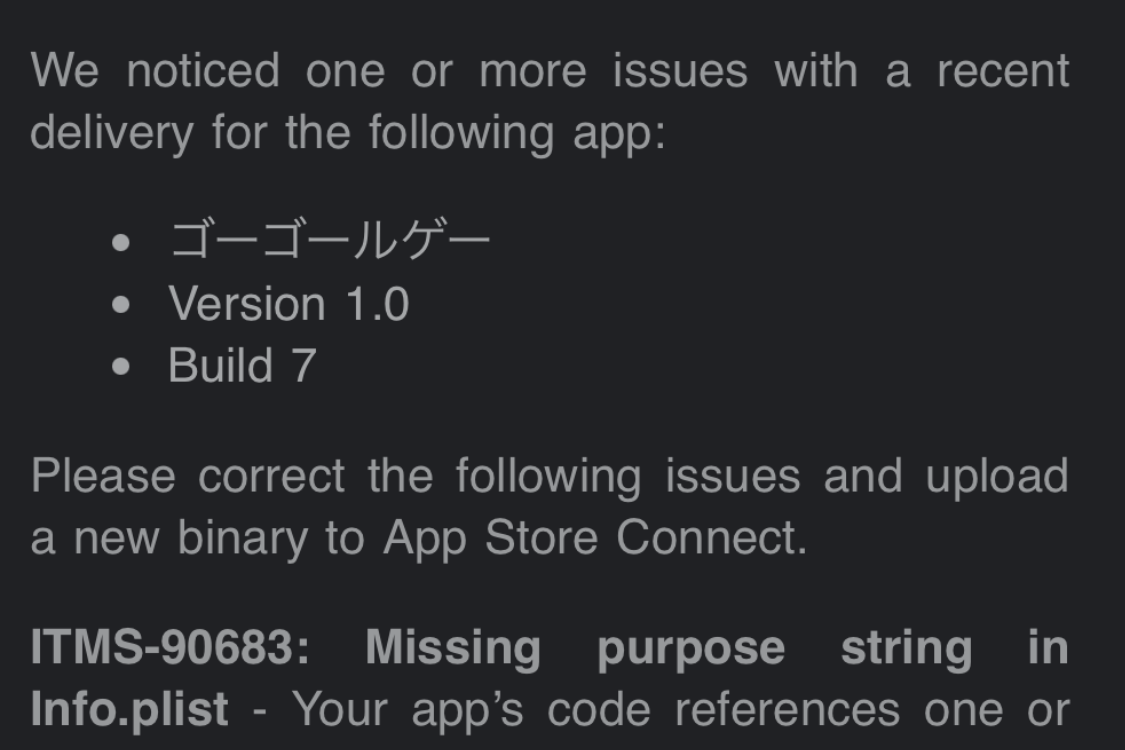
送信後にメールが届き、問題があったみたいなので改善していきます。
メールの内容を一部抜粋したものになります。

必要な項目が「Info.plist」に無いときに発生する問題みたいです。
なので必要な項目を追加していきます。
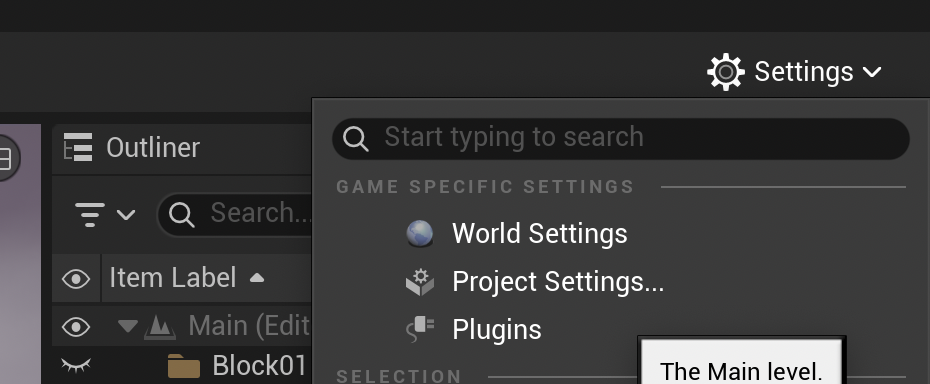
UEエディタを起動して、「Project Setttings…」を開きます。

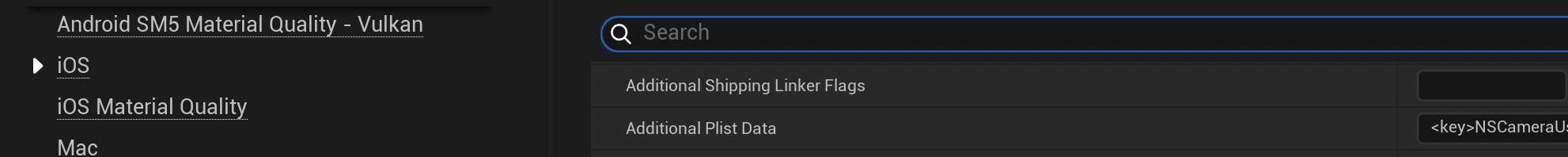
「iOS」の「Additional Plist Data」にコードを追加します。

以下が追加するコードになります。
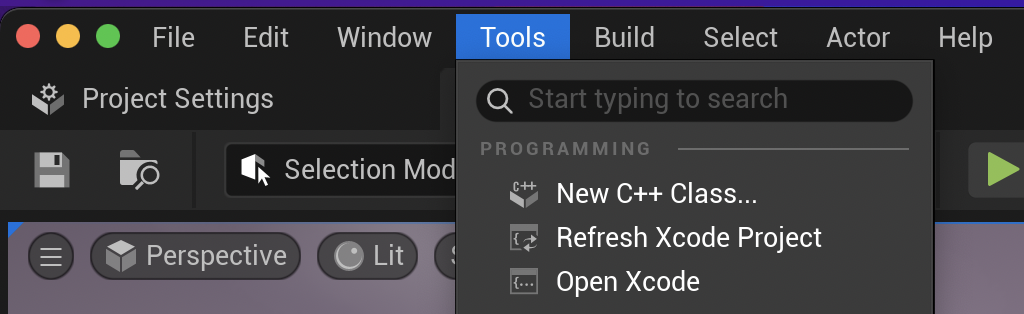
<key>NSCameraUsageDescription</key>\n<string>$(PRODUCT_NAME) needs camera access.</string>\n<key>NSPhotoLibraryUsageDescription</key>\n<string>$(PRODUCT_NAME) needs photo library access.</string>入力出来たら、「Tools」の「Refresh Xcode Project」を選択します。

処理が完了するまで待ちます。

これで再度アプリを送信してみます。
アプリを再送信する
初めに送ったのと同じ手順ですが、1つ変更が必要です。
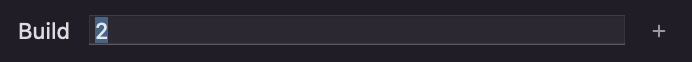
下の写真の画面を下にスクロールすると「Build」を入力するところがあります。

元々の数値より1増やしておきます。

送信後に変更があれば、その都度「Build」の値を変更します。
送信が出来て、問題指摘メールが無ければOKです。
テスト用アプリを実機に転送する
アプリが送信できているか確認し、テスト用アプリを実機に転送して動作確認していきます。
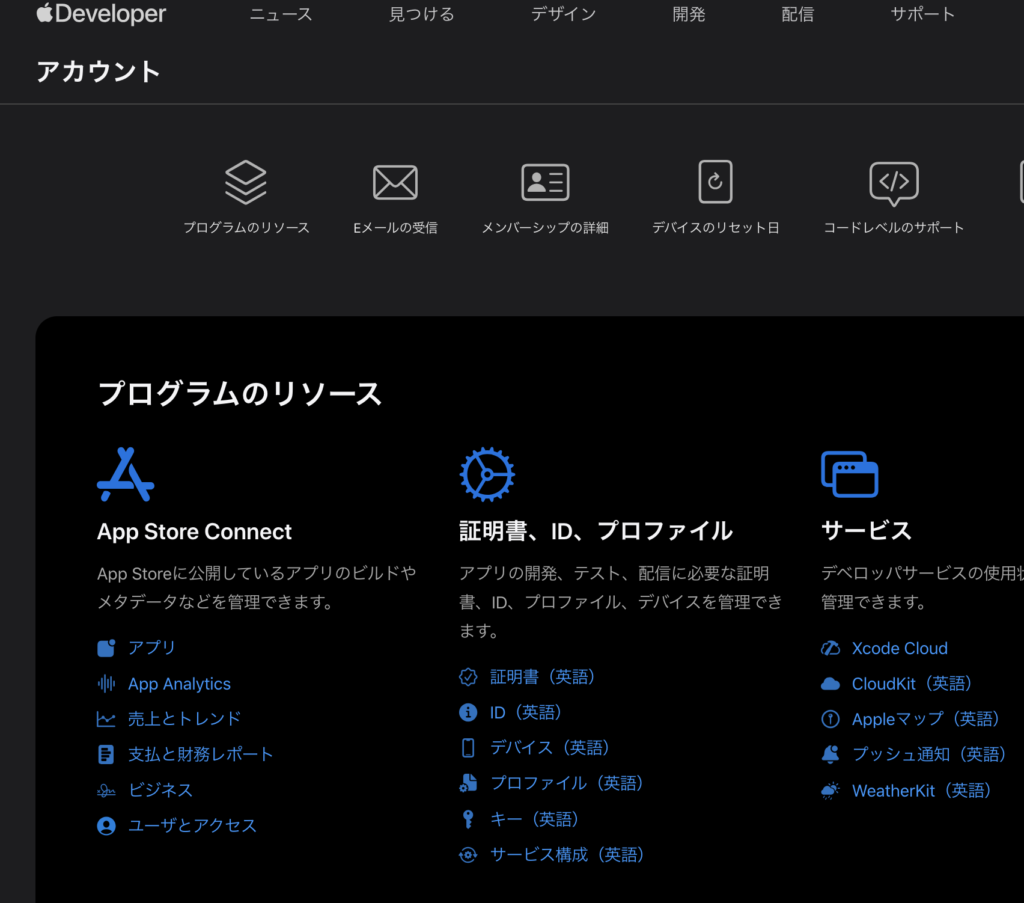
「Apple Developer」サイトを開いて、ログインします。

「実機テスト」したときに作成したアプリをそのまま使います。
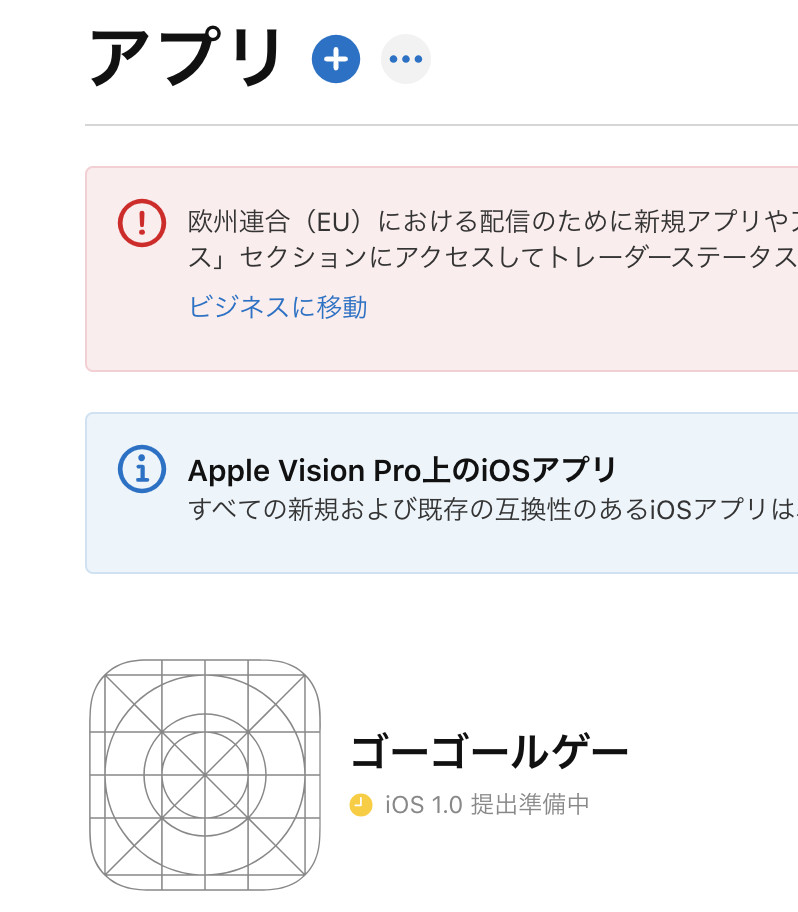
「アプリ」をクリックし、作成していた「ゴーゴールゲー」を開きます。

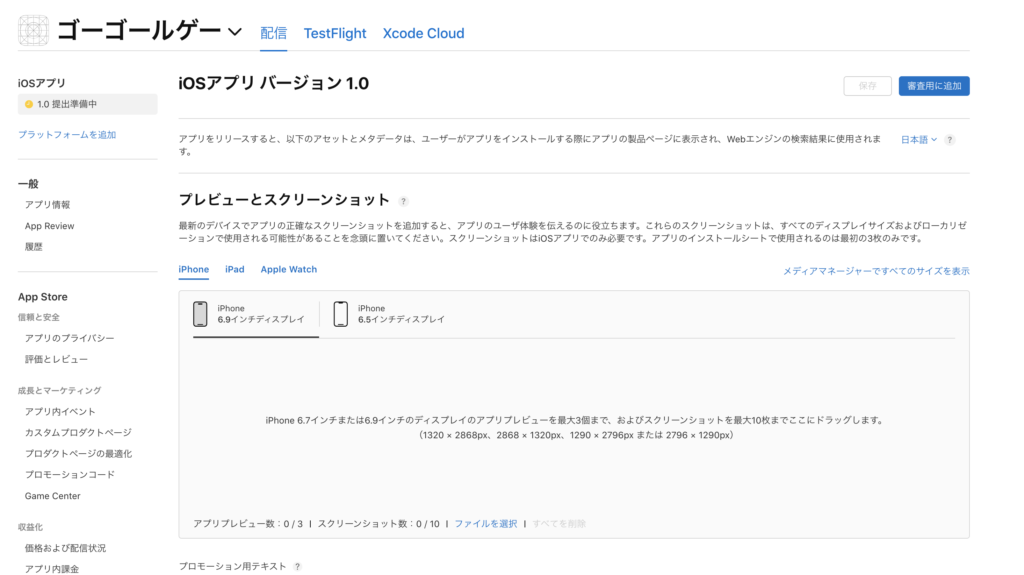
こんな感じの画面が表示されます。

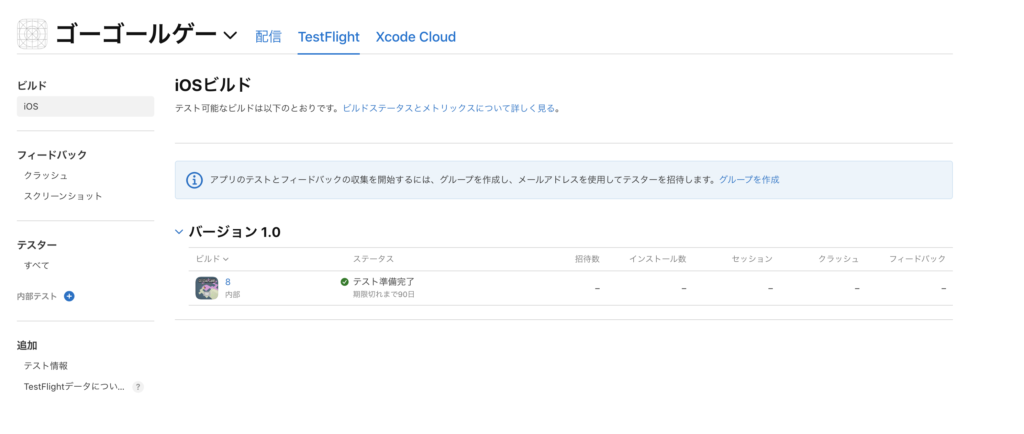
画面上の「TestFlight」をクリックします。

「バージョン1.0」の項目にアプリアイコンが表示され、ステータスに「テスト準備完了」と記載されていれば問題なく送信できています。
それでは実機にアプリを転送していきます。
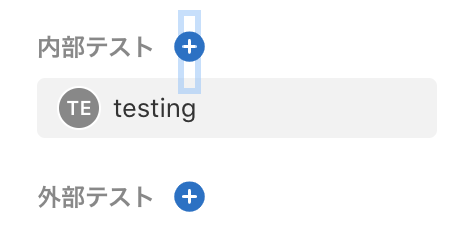
画面左にある「テスター」の「内部テスト」横の「+」をクリックします。

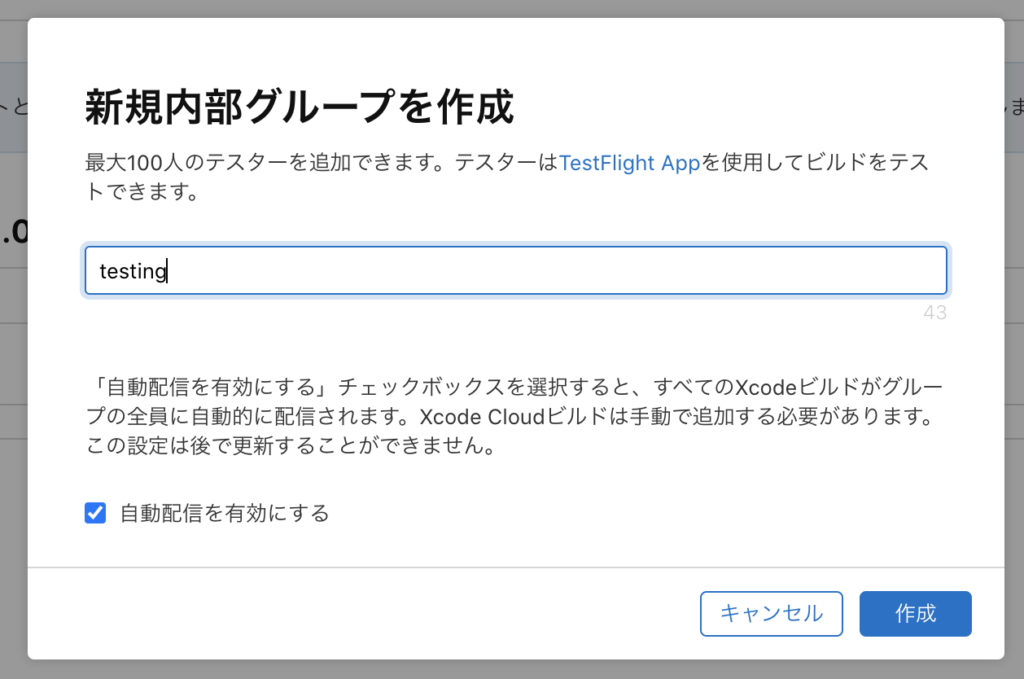
「新規内部グループを作成」の画面になるので、適当に名前を入力し、作成をクリックします。

内部テスト下に追加されるので、これを選択します。

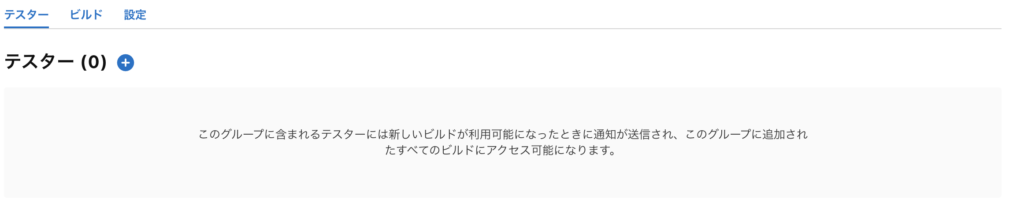
このような画面になります。

「テスター(0)」の横の「+」をクリックします。

メールアドレスを入力してテスターを追加します。

テスターを追加すると、そのメールアドレスにメールが送られます。

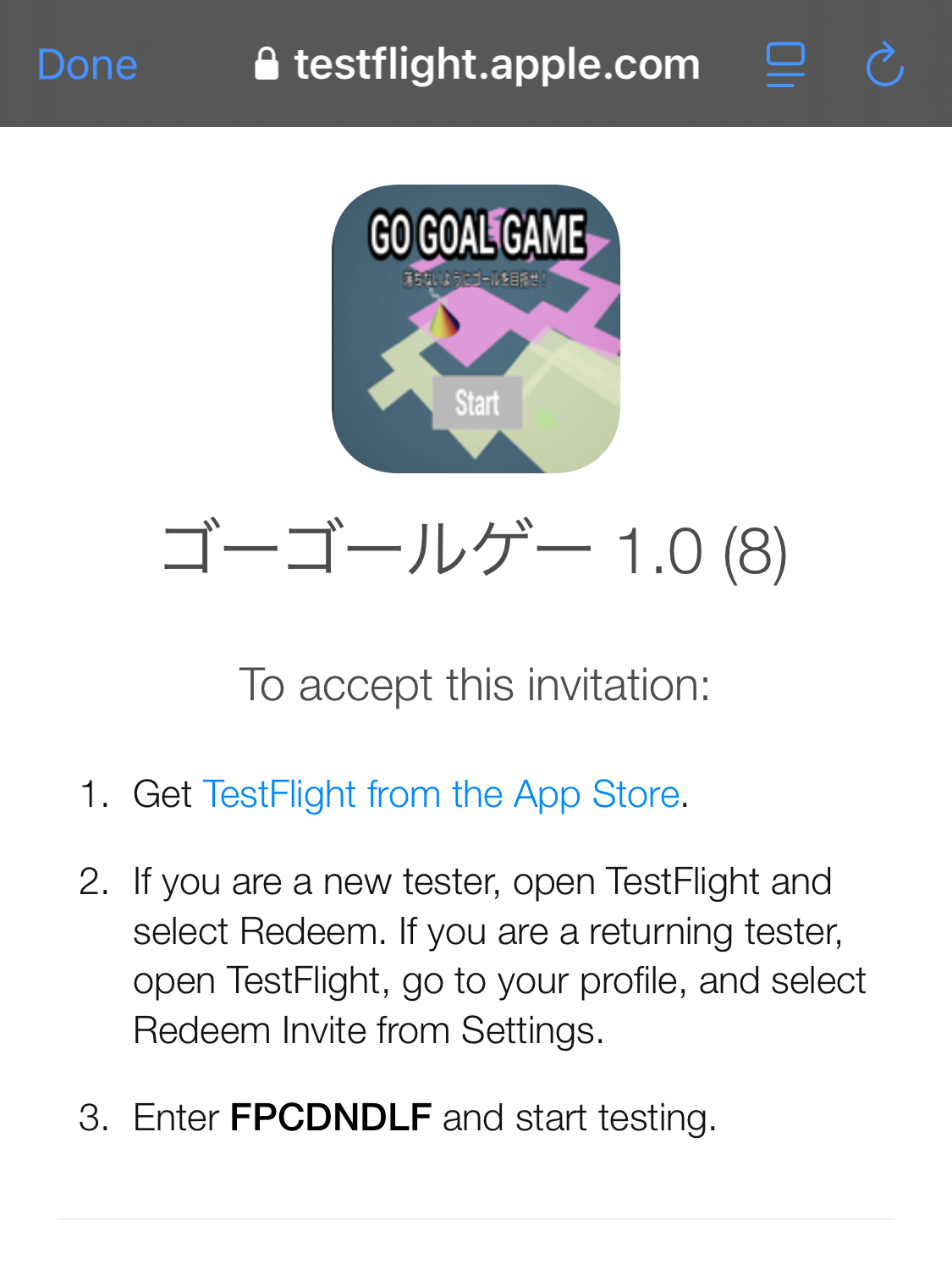
「TestFlight」アプリをダウンロードします。

アプリを開いて、「Redeem」をタップすれば、自作ゲームアプリがダウンロードされます。

こんな感じで実機にダウンロードできます。

後はアプリを起動して動作確認します。
問題があれば改善して、データを再送、アプリを更新、動作テストする流れになります。
アプリリリースのための準備完了
今回はここまでです。
次回は「アプリを提出する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。