VSCodeエディタからUEを起動する
今回は、VSCodeエディタからUEエディタを起動する方法を備忘録にします。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
備忘録
VSCodeでデバックしたいときに、VSCodeからUEエディタを起動します。
その方法をまとめています。
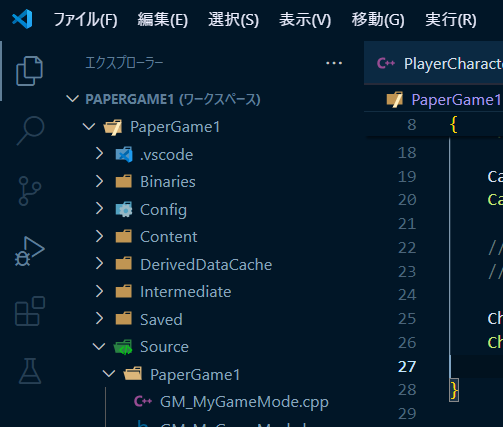
エディタ画面左の下から3つ目の虫マークをクリックします。

デバック画面に移動します。
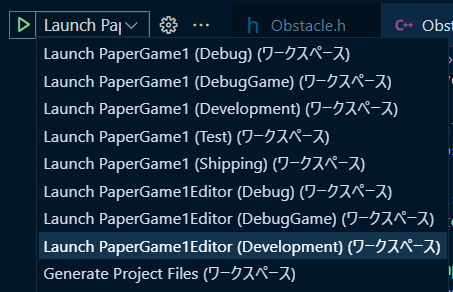
~ Editor(Development)を選択します。
上の「△」ボタンでデバックを開始します。

エラーメッセージがなければUEエディタが起動します。

上の写真の画面が起動すれば、UEエディタが自動で起動されるはずです。
UEエディタ上で、テストプレイや編集が出来ればOKです。
ブレイクポイントなどを設定してデバックも出来ます。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






