VSCodeの便利機能
今回は、VSCodeの便利機能について備忘録にします。
※作業環境:UEバージョン5.3.2 VSCode
備忘録
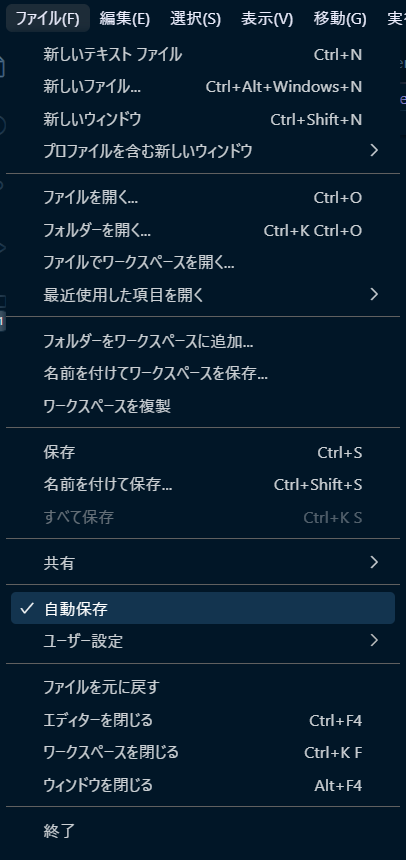
VSCodeの自動保存機能
これは好みになりますが、私は自動保存をオンにします。
「ファイル」の「自動保存」にチェックを入れます。

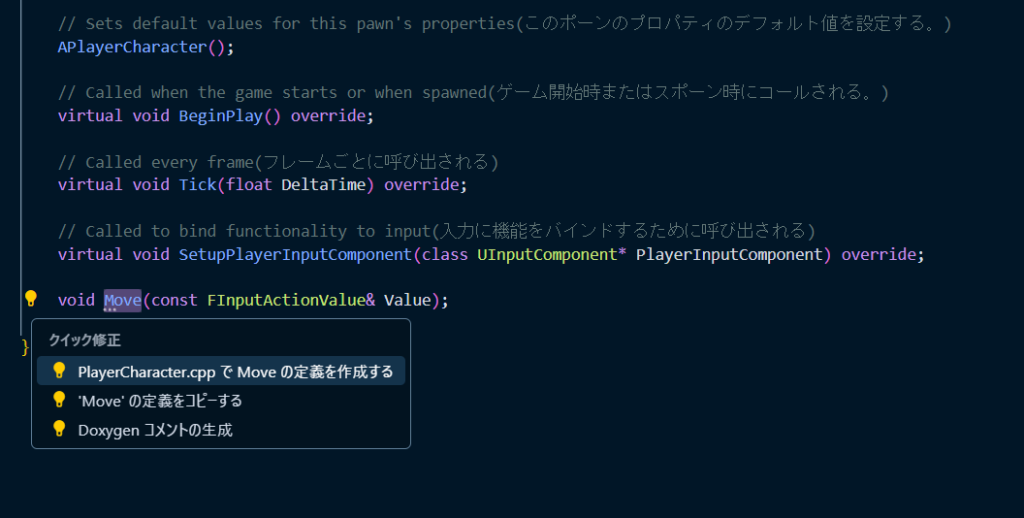
ヘッダーファイルで宣言した関数の定義を自動で作成する
ヘッダーファイルに宣言した関数をC++ファイルに自動で作成できます。
いちいち関数をコピーしてC++ファイルにペーストする手間が省けます。
宣言した関数にカーソルを合わせた状態にすると💡マークが出現します。

💡マークをクリックして「~で~の定義を作成する」を選択します。

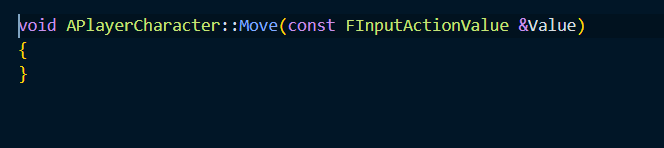
ヘッダーファイルに関数が定義されます。
あとは{}内に処理を入れてコードを仕上げます。
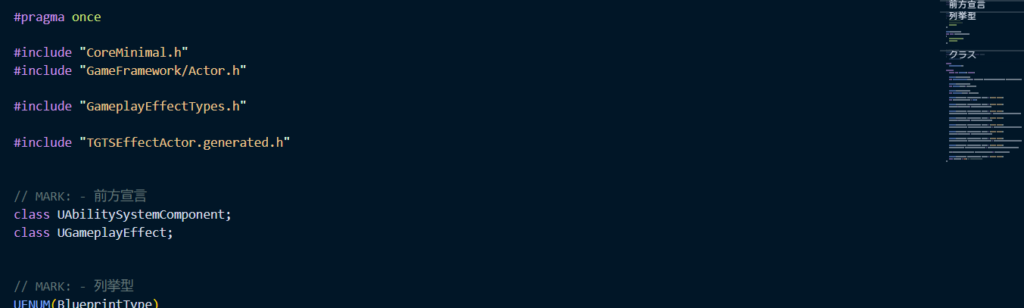
コードに目印をつける
コメントの先頭に「MARK: – 」を付けると、全体ビューの方にコメントの一部が拡大して写せます。

便利機能を発見したら、その都度記事を更新する予定です。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






