テクスチャをピクセル化する
今回は、テクスチャをピクセル化する方法を備忘録にします。
※作業環境:UEバージョン5.3.2
備忘録
ゲームの雰囲気に合わせてテクスチャをドット絵ぽっくしたいときがありました。
細かな調整は出来ませんが、簡単に設定する方法があります。
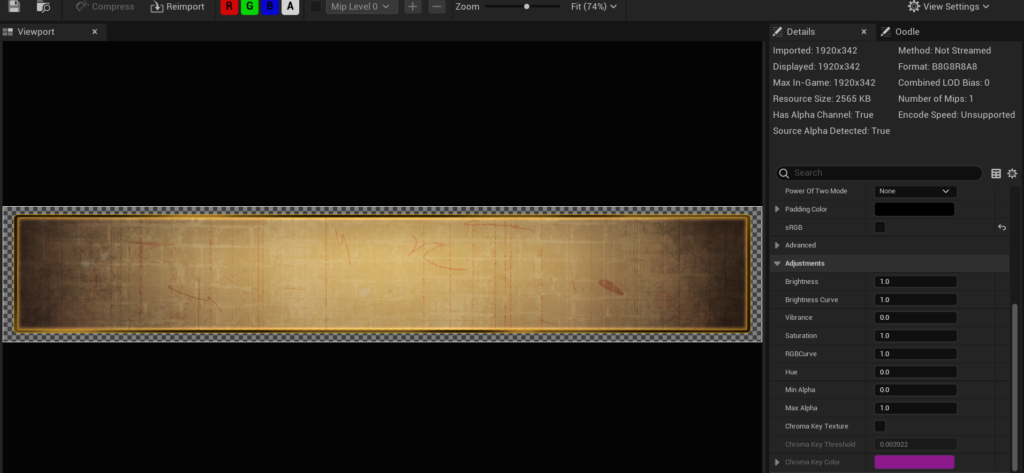
インポートしたテクスチャを開きます。

「Details」の検索バーで「max」と入力すると、「Maximum Texture Size」が表示されるので、この値を調整します。

ゲームの雰囲気に合わせて調整します。
基本的には、2のn乗の値を入力すると良いです。(今回は256)

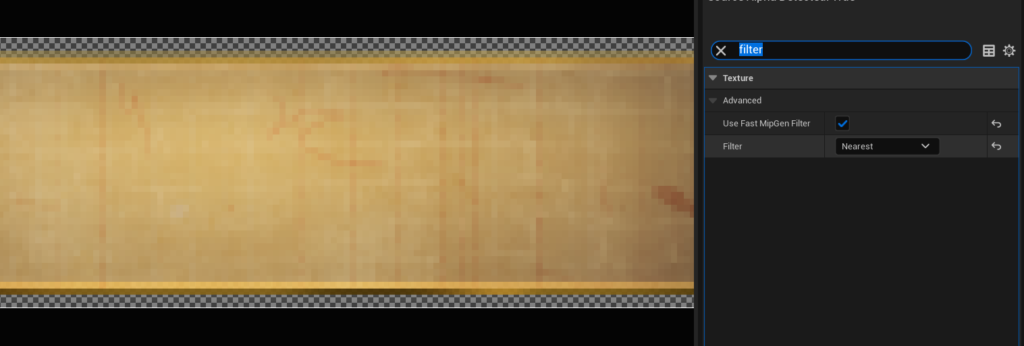
「Details」の検索バーで「filter」と入力して「filter」の設定を「Nearest」に変更します。
「filter」の設定については、以下の記事で紹介しています。
これでドット絵ぽいテクスチャが完成です。
複数のテクスチャを同時に同じ設定にしたい場合は、以下の記事を参考にしてください。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








