簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
モンスタースポナーを設置
モンスターを生成するスポナーを実装していきます。
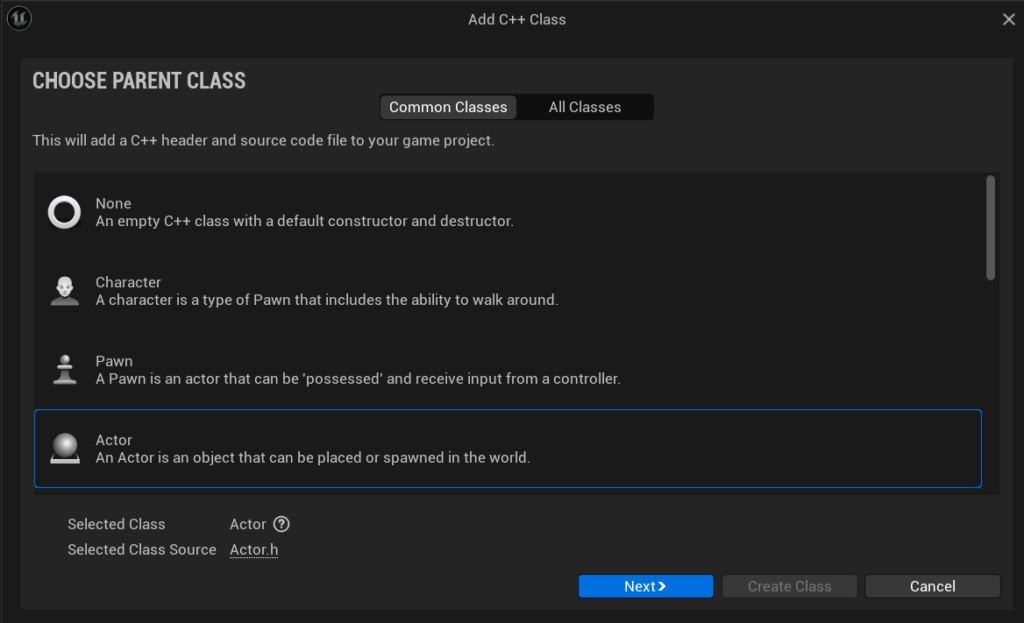
「Actor」クラスを作成する
スポナーを「Actor」クラスで作成していきます。
クラスを「Actor」にして、新しいC++クラスを作成します。

ファイル名は「EnemySpawner」にします。
コードを編集していきます。
EnemySpawner.h
インクルードを追加します。
#include "CoreMinimal.h"
#include "GameFramework/Actor.h"
// 追加↓
#include "Engine/TimerHandle.h"
#include "Enemy.h"
// ここまで↑
#include "EnemySpawner.generated.h"「public:」内にコードを追加します。
UCLASS()
class PAPERGAME1_API AEnemySpawner : public AActor
{
GENERATED_BODY()
public:
// 追加↓
UPROPERTY(EditDefaultsOnly)
TSubclassOf<AEnemy> EnemyActorToSpawn;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float SpawnTime = 1.0f;
FTimerHandle SpawnTimer;
// ここまで↑
AEnemySpawner();
virtual void BeginPlay() override;
virtual void Tick(float DeltaTime) override;
// 追加↓
void OnSpawnTimerTimeout();
void StartSpawning();
void StopSpawning();
void SpawnEnemy();
// ここまで↑
};EnemySpawner.cpp
追加した関数を定義します。
// 関数定義
void AEnemySpawner::OnSpawnTimerTimeout()
{
SpawnEnemy(); // モンスターを生成する
}
// 関数定義
void AEnemySpawner::StartSpawning()
{
GetWorldTimerManager().SetTimer(SpawnTimer, this, &AEnemySpawner::OnSpawnTimerTimeout, SpawnTime, true, SpawnTime); // モンスター生成時間を設定して開始する
}
// 関数定義
void AEnemySpawner::StopSpawning()
{
GetWorldTimerManager().ClearTimer(SpawnTimer); // モンスター生成を停止する
}
// 関数定義
void AEnemySpawner::SpawnEnemy()
{
FVector EnemyLocation = GetActorLocation(); // モンスター生成位置をセットする
GetWorld()->SpawnActor<AEnemy>(EnemyActorToSpawn, EnemyLocation, FRotator::ZeroRotator); // モンスターを生成する
}「AEnemySpawner::BeginPlay(){}」内にコードを追加します。
void AEnemySpawner::BeginPlay()
{
Super::BeginPlay();
// 追加↓
StartSpawning(); // モンスター生成開始
// ここまで↑
}保存して、リフレッシュ&コンパイルします。

C++クラスが出来ていればOKです。
スポナーのブループリントを作成する
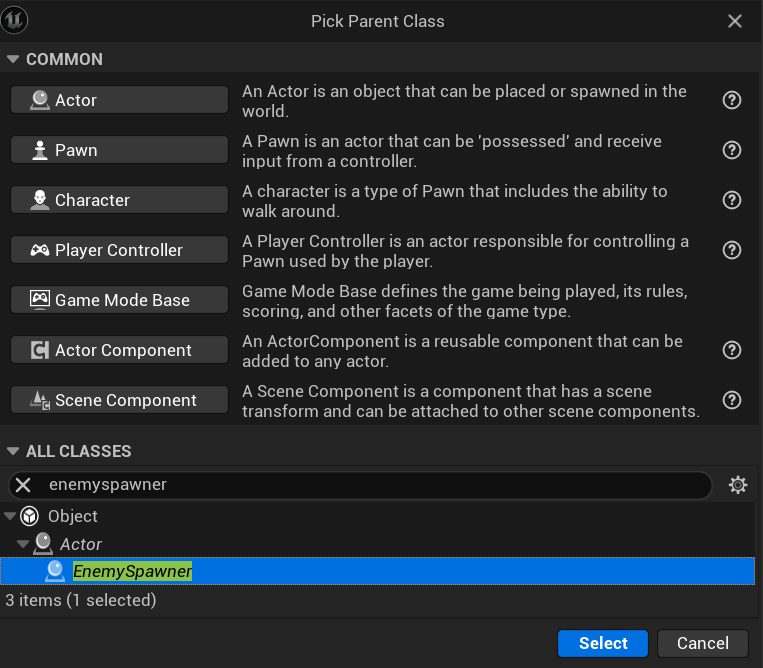
作成したC++クラスを使って、スポナーのブループリントを作成していきます。
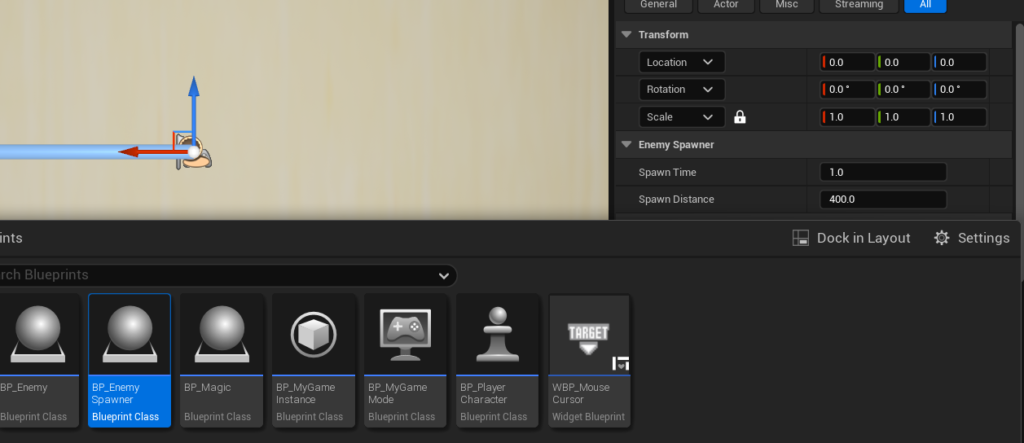
新しくブループリントを作成して、クラスは「EnemySpawner」を選択します。

ファイル名は「BP_EnemySpawner」にします。

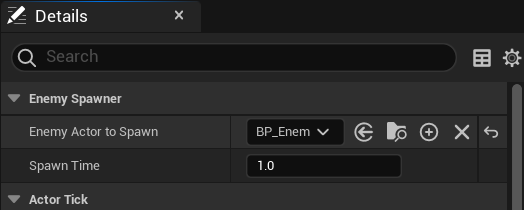
ファイルを開いて、「Details」の「Enemy Spawner」の設定を変更します。

対応するコード
UPROPERTY(EditDefaultsOnly)
TSubclassOf<AEnemy> EnemyActorToSpawn;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float SpawnTime = 1.0f;- 「Enemy Actor To Spawn」に、「BP_Enemy」を設定します。
ここでは生成するアクタを選択しています。 - 「Spawn Time」はモンスターを生成する時間間隔です。
今回は、1秒ごとにモンスターが生成されるようにしています。
設定できたら、レベルに「BP_EnemySpawner」を配置します。

保存して、テストプレイします。

スポナーを配置した位置に、モンスターが出現すればOKです。
ランダムな位置に生成させる
ランダムな位置に、モンスターを生成させるようにしていきます。
今回は、円形の周囲にランダム生成するようにします。
EnemySpawner.h
「public:」内にプロパティを追加します。
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float SpawnTime = 1.0f;
// 追加↓
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float SpawnDistance = 400.0f;
// ここまで↑EnemySpawner.cpp
「AEnemySpawner::SpawnEnemy(){}」内のコードを編集します。
void AEnemySpawner::SpawnEnemy()
{
// 追加↓
FVector2D RandomPosition = FVector2D(FMath::VRand()); // ランダムなベクトルを取得する
RandomPosition.Normalize(); // 正規化する
RandomPosition *= SpawnDistance; // ランダムな位置を計算する
// ここまで↑
// 編集↓
FVector EnemyLocation = GetActorLocation() + FVector(RandomPosition.X, 0.0f, RandomPosition.Y); // モンスター生成位置を計算する
AEnemy *Enemy = GetWorld()->SpawnActor<AEnemy>(EnemyActorToSpawn, EnemyLocation, FRotator::ZeroRotator); // モンスターを生成する
// ここまで↑
}保存して、リフレッシュ&コンパイルします。
ブループリントを編集する
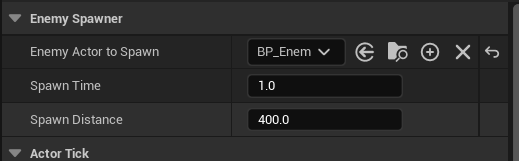
「BP_EnemySpawner」を開いて、設定を確認します。

対応するコード
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float SpawnDistance = 400.0f;「Spawn Distance」の値は、モンスターの生成を、配置した「BP_EnemySpawner」の起点から、どれだけ離れた位置にするかを指定しています。
設定が出来たら、テストプレイします。

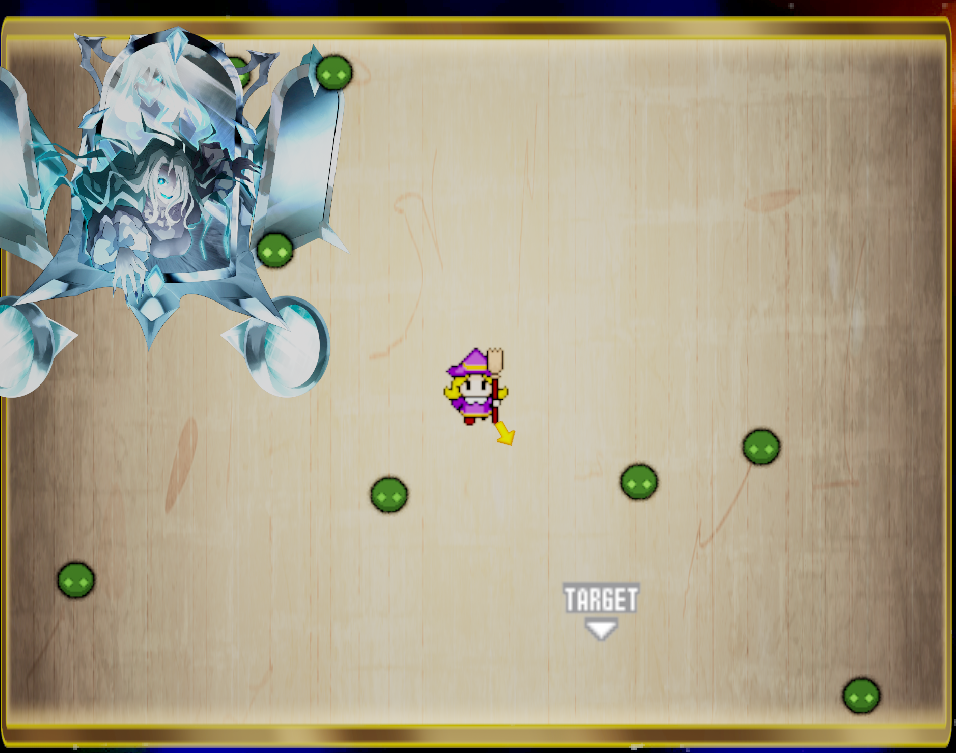
モンスターがランダムにスポーンされて、プレイヤーに向かって移動してくればOKです。
もしテストプレイ中に、もっと広い範囲を確認したい場合は、以下の記事を参考にしてください。
モンスタースポナーの設置完了
今回はここまでです。
次回は「徐々に敵を増やす」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








