簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
無料アセットのマップを使用
ステージを作成したいところですが、時間が掛かるので、今回は無料アセットのマップを使います。
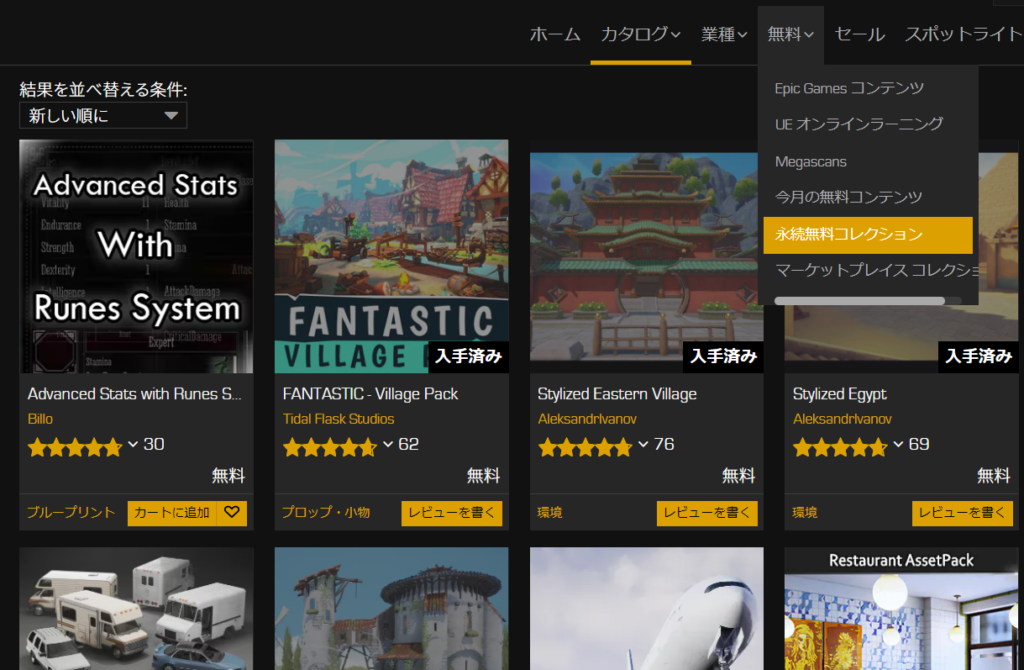
毎月いくつかの有料アセットを、無料で購入できるサービスをしているので、「毎月の無料コンテンツ」のチェックを忘れないようにします。
2024年10月の下旬から、マーケットプレイスの代わりにFabになりました。
この記事はFabになる前のものになります。
Fabの期間限定無料コンテンツの入手方法は、以下の記事で紹介しています。
無料アセットをプロジェクトに追加する
今回は、永続無料コレクションの中のアセットを使います。

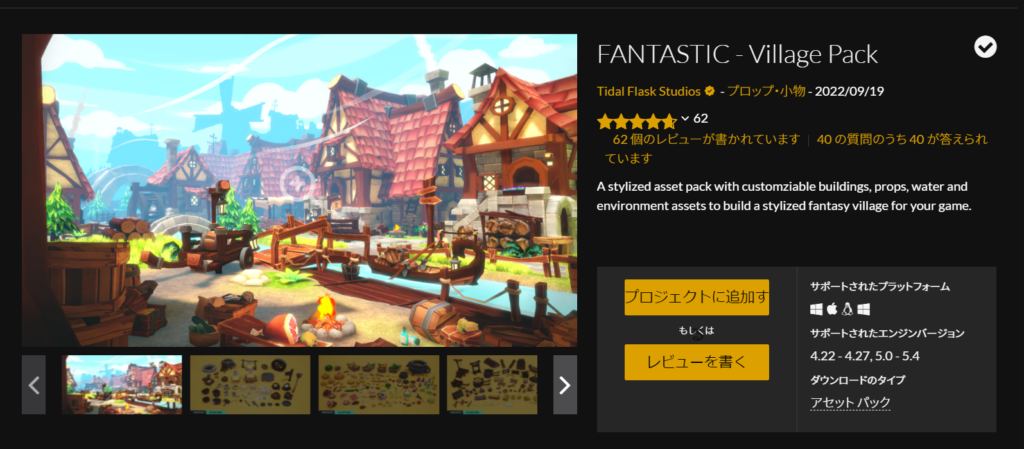
下の写真のアセットを使っていきます。
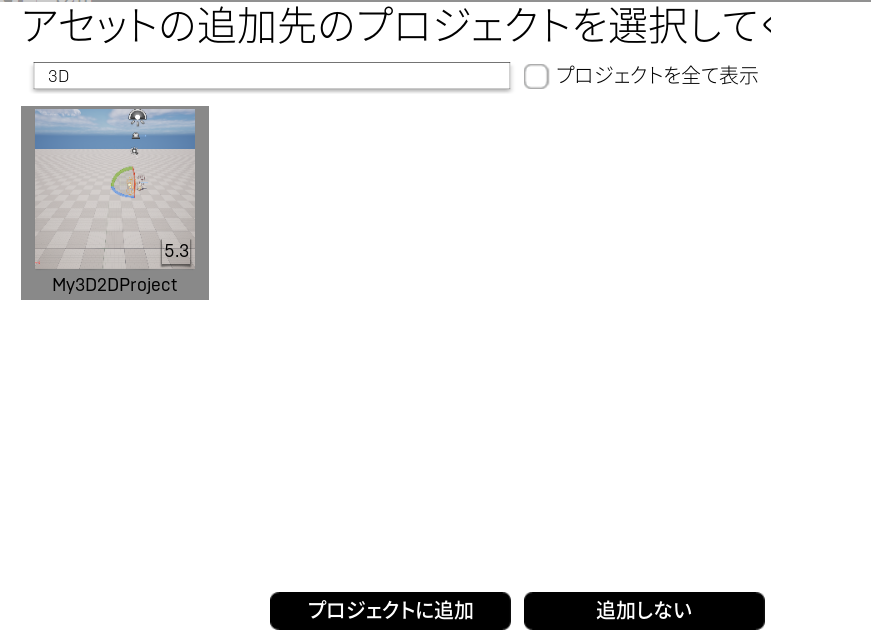
私は既にダウンロードしているので、「プロジェクトに追加する」をクリックします。

作業中のプロジェクトを選択して追加します。

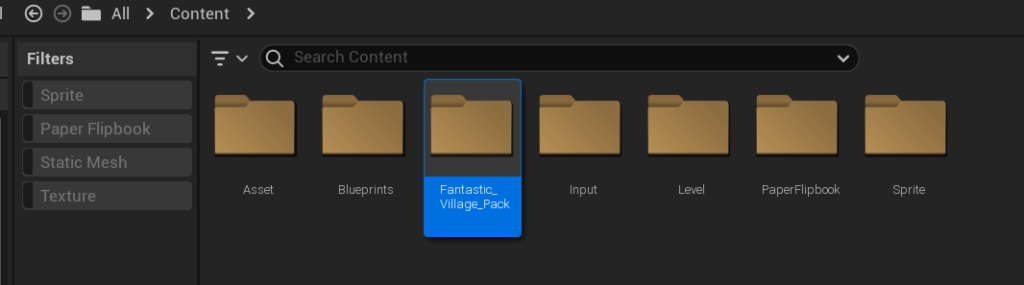
プロジェクトを開いて、「Content」フォルダー内に追加されていることを確認します。

追加コンテンツのマップを使う
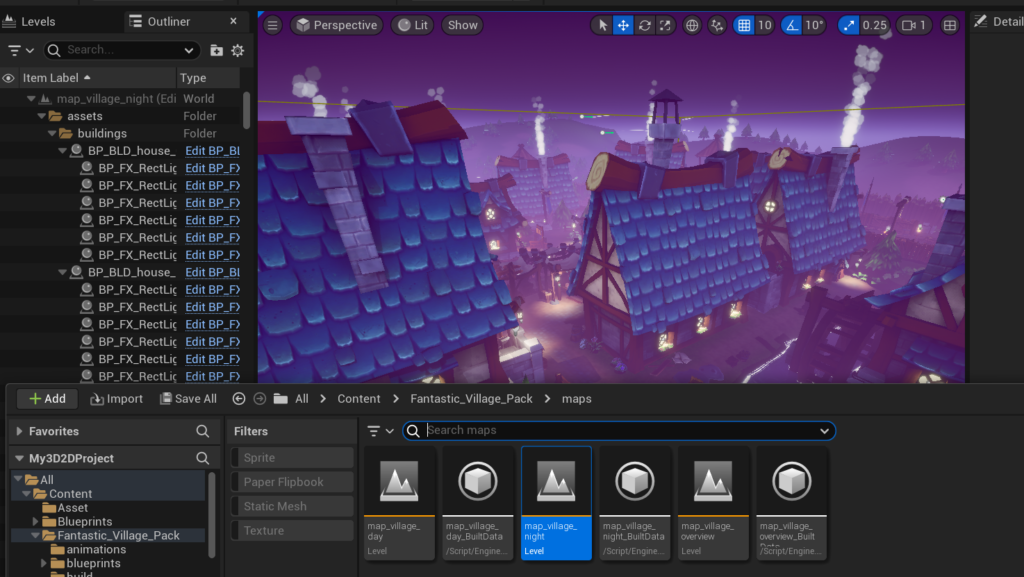
フォルダーを開いて「maps」フォルダー内にあるLevelファイルの中から、使いたいマップを選択します。

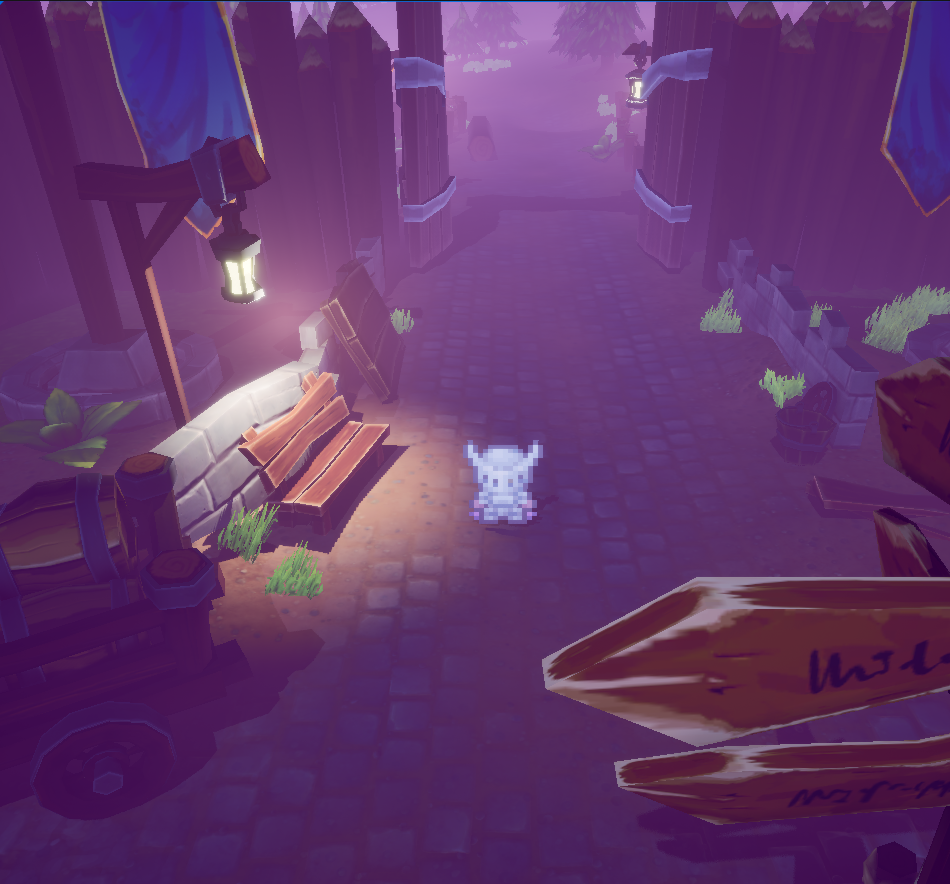
私は夜の雰囲気が好きなので、今回は上の写真マップにしています。
初めてレベルを開くときは、開くのに時間がかかります。
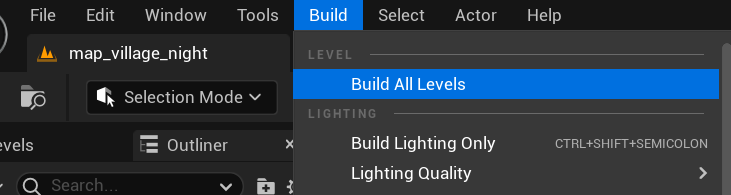
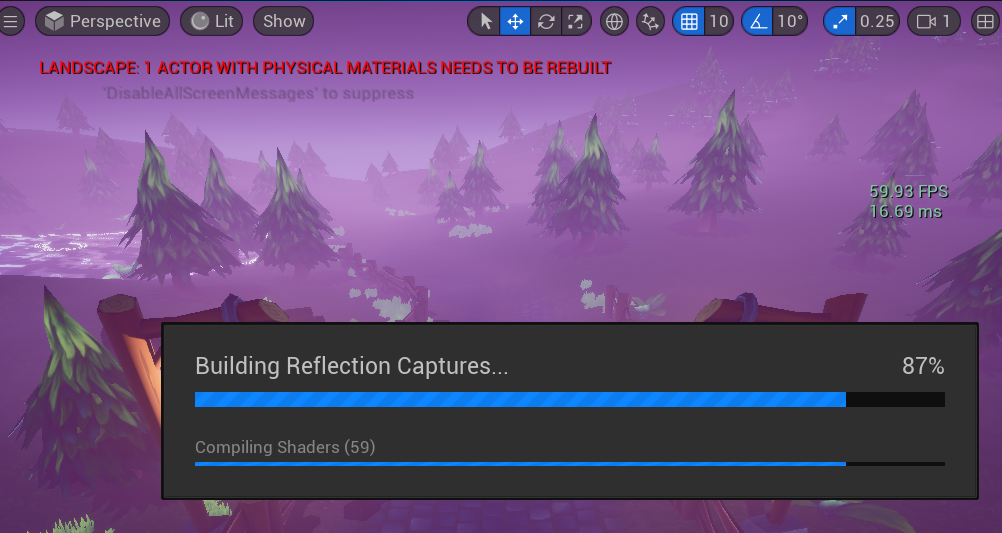
レベルが開いたら「Build All Levels」を選択します。

かなり時間が掛かるので、現段階では別にしなくても良いです。
マップを編集することがあれば、編集後に「Build All Levels」すると良いと思います。

今回のレベルには、既に「Player Start」が配置されていたので、このままテストプレイします。
「Player Start」が無ければ追加してください。

かなり良い雰囲気です。
デフォルトのマップとして設定していきます。
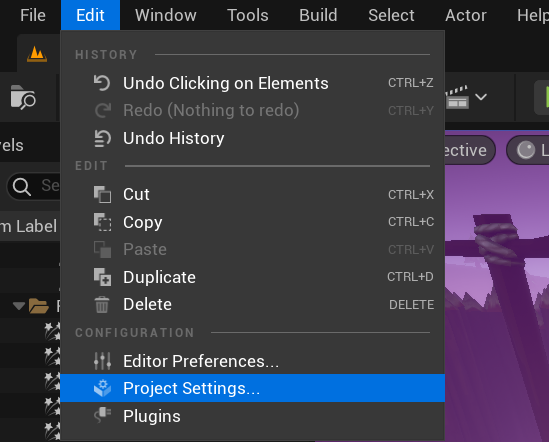
「Project Settings…」を選択します。

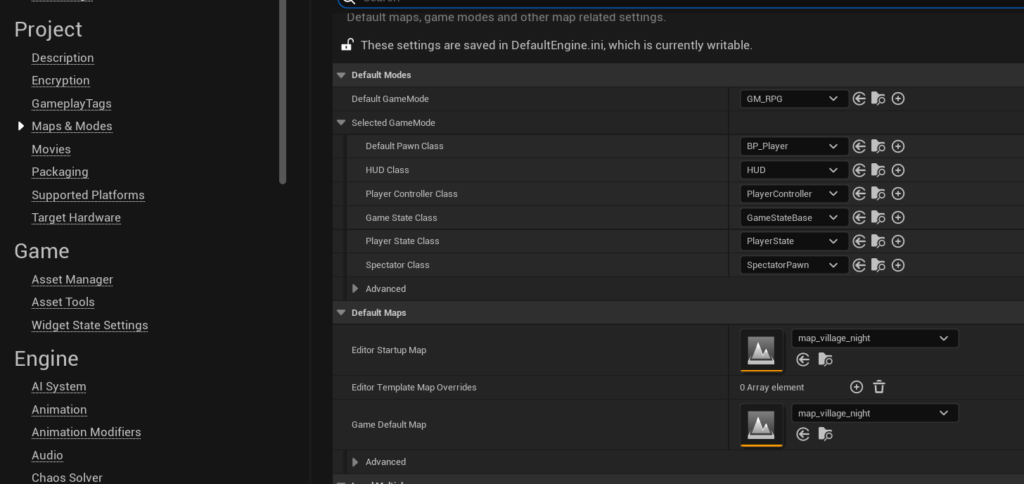
「Project」の「Maps & Modes」の「Default Maps」を、今回のレベルに設定します。

デフォルトマップ設定については、以下の記事でも作業していますので参考にしてください。
マップ設定完了
今回はここまでです。
次回は「カメラの位置を調整する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。