簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
画像をインポートしてテクスチャを設定
ゲームに使用する画像を準備する
まずは画像を用意します。
ネット上の画像を使う際は著作権の確認をしっかりしておきましょう。
画像を提供しているサイトの利用規約に使用条件が記載されているはずです。
商用利用する方は特に注意してください。
「ぴぽや倉庫」さんが配布している素材は、とてもおすすめです。
ぴぽや https://pipoya.net/
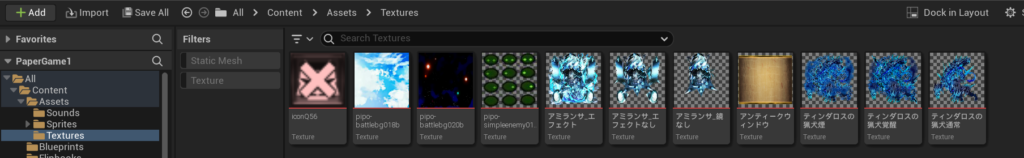
画像が用意できたらUEエディタにインポート
インポートはコンテンツに画像をドラック&ドロップするか、コンテンツの「Import」ボタンから画像を選択できます。

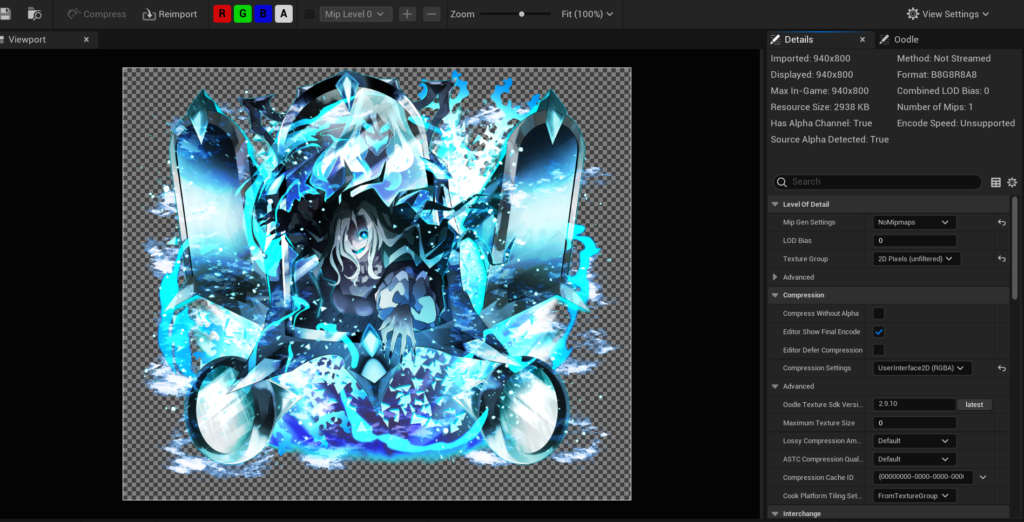
テクスチャを開いて設定を確認する

複数のテクスチャの変更を同時にする方法もあります。
以下の記事で紹介しています。
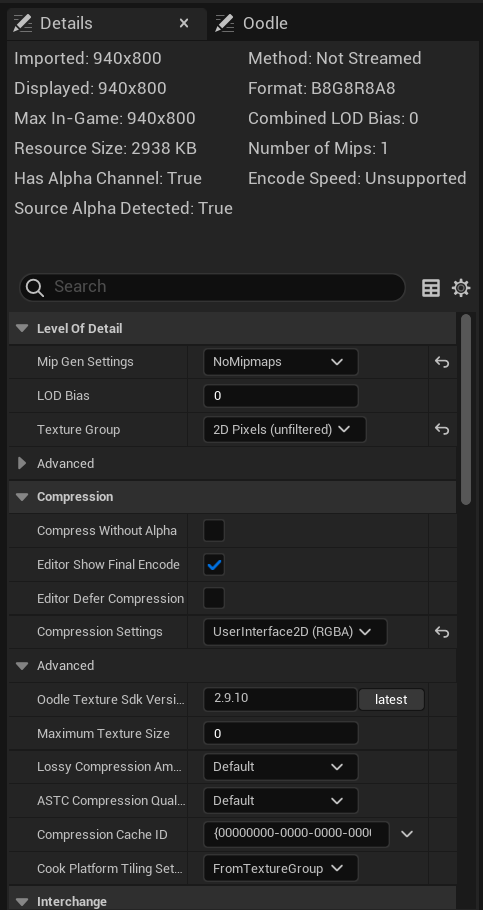
項目が多いので一部分のみ確認します。
Level of Detailは、詳細度のことで詳細度設定を行う項目です。

Mip Gen Settingsを「NoMipMaps」にします。
ミップマッピングとは、解像度を低解像度にダウンスケーリングするプロセスのことです。
詳細はドキュメントに記載されています。
Compressionは圧縮のことで圧縮設定をする項目です。
用途に合った圧縮設定を行います。
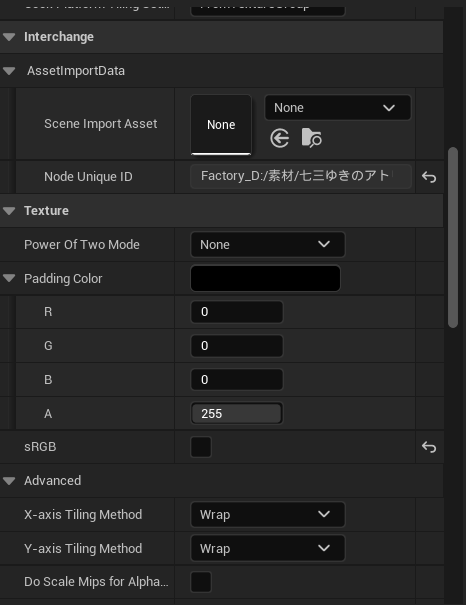
Interchangeは交換のことで画像を入れ替える設定項目です。

Textureは、画像のことで画像の設定項目になります。
sRGBのチェックを外します。
色の正確さは必要ではなく、データとしての正確さを求めたいのでオフにします。
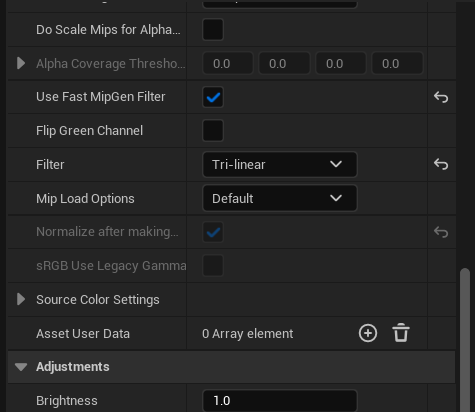
Filterは画像をフィルタリングする設定です。

ドット状態(ピクセル)をはっきりさせたり、ぼかして線を滑らかにみせたりする感じです。
Filterをお好みの設定に変更します。
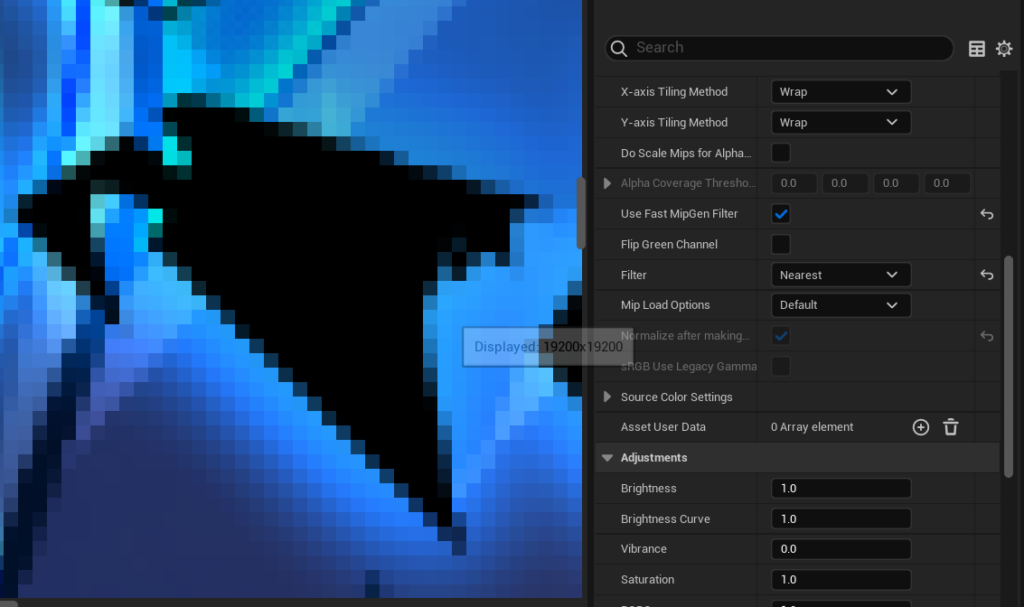
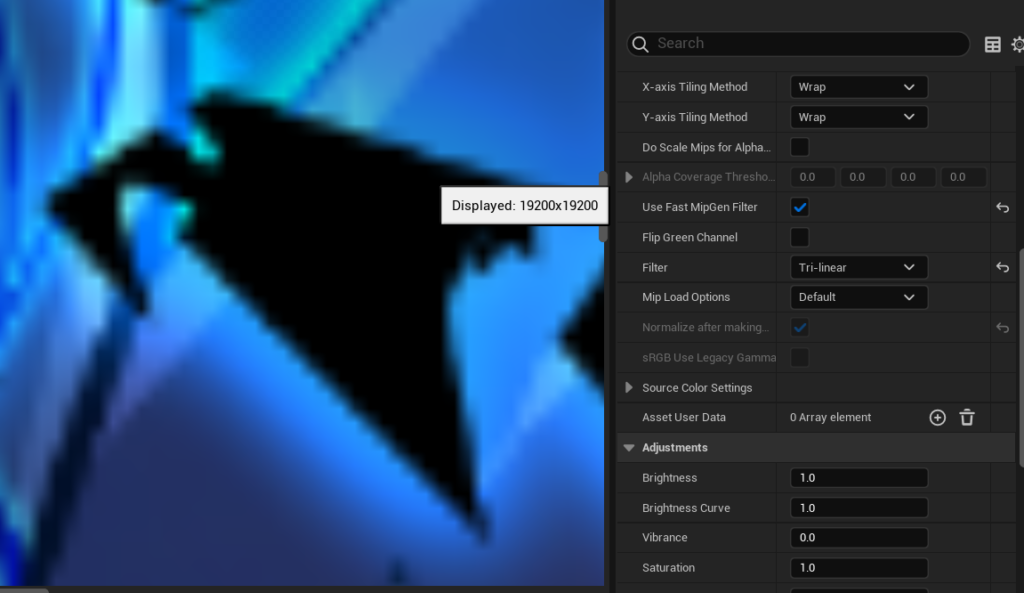
参考にFilterの設定の違いは、こんな感じ

「Nearest」にするとドットがしっかり表現されます。

「Tri-linear」にすると線が滑らかになります。(ピクセルをぼかしている感じ)
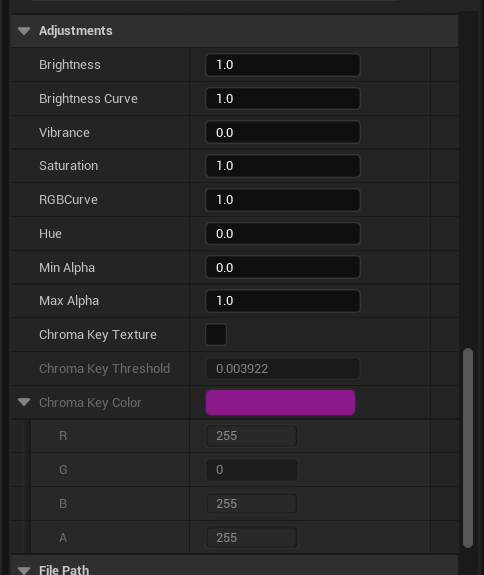
Adjustmentは、調整のことでテクスチャ色の調整設定になります。

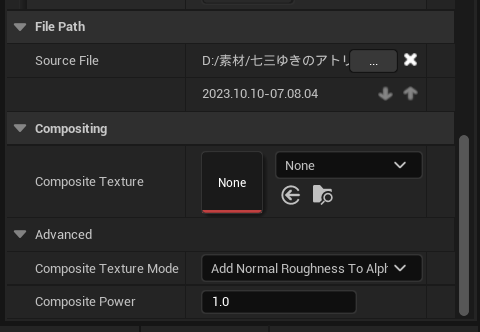
File Pathは、インポートしたときのファイル保管場所が設定されています。
Compositingは、複数の画像を組み合えて1つの画像を作り上げる技術のことです。

テクスチャ設定に関するドキュメント
テクスチャ アセット エディタ(参考リンク先こちら)
テクスチャ設定完了
今回はここまでです。
次回は「スプライトを作成して画像をレベルに配置する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。








