簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
PaperZDを使う準備
PaperFlipbookを作成する
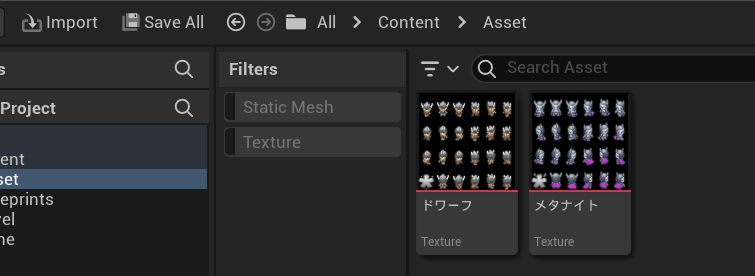
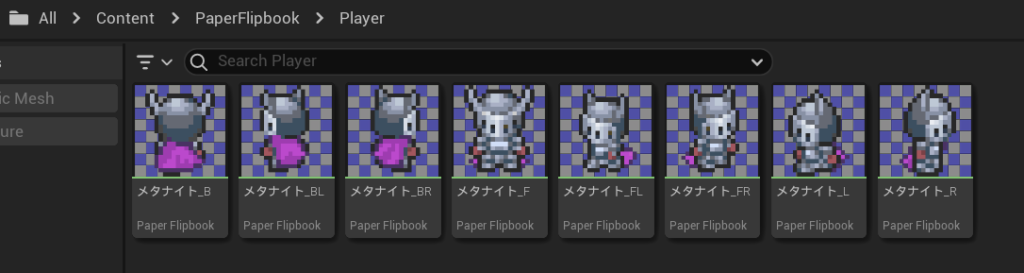
今回準備したテクスチャはこんな感じ

スプライトを作成して、「PaperFlipbook」を作成します。
作成方法は、以下の記事で紹介しています。
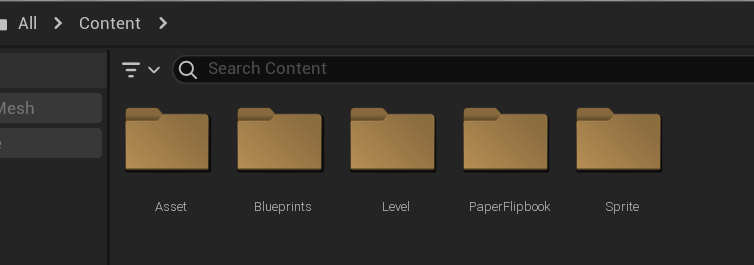
「Content」にフォルダを作成して作ったファイルを移動します。

今回は8方向の移動アクション「PaperFlipbook」を作成しました。


上の写真でフォルダ名が「CPU」になっていますが「NPC」の間違いです。
どこかのタイミングで直します。
スプライトの基準を変更する
スプライトの基準をキャラクターの足元に変更します。
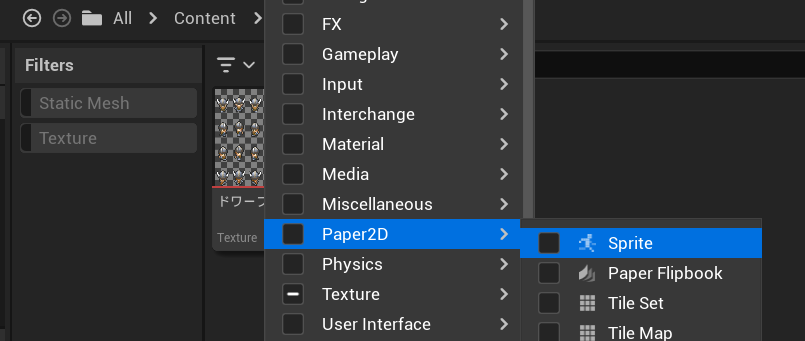
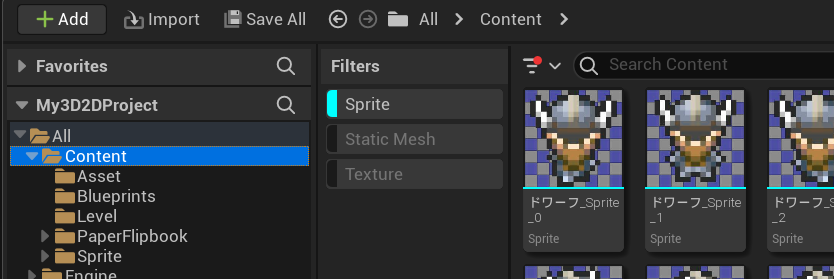
すべてのスプライトを変更するので、「Content」内の「Sprite」を検索します。

上の写真でいうと、「ドワーフ」テクスチャファイルの上の「三」のマーク選択して、「Paper2D」の「Sprite」にチェックを入れます。

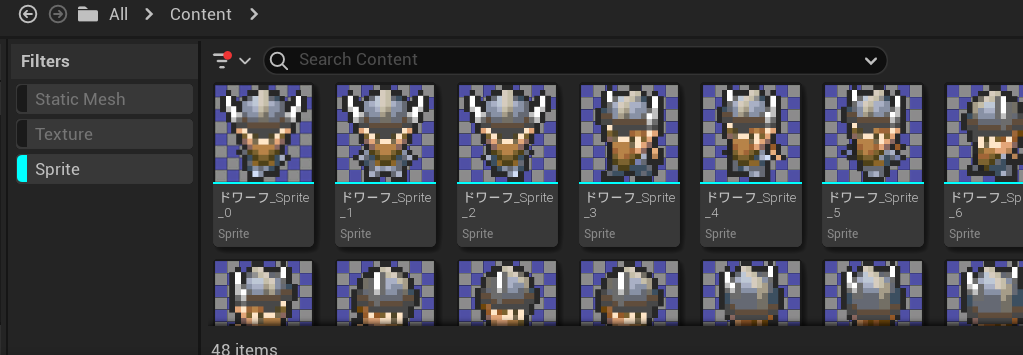
「Filters」に「Sprite」が追加されて、「Content」内のすべての「Sprite」が表示されます。
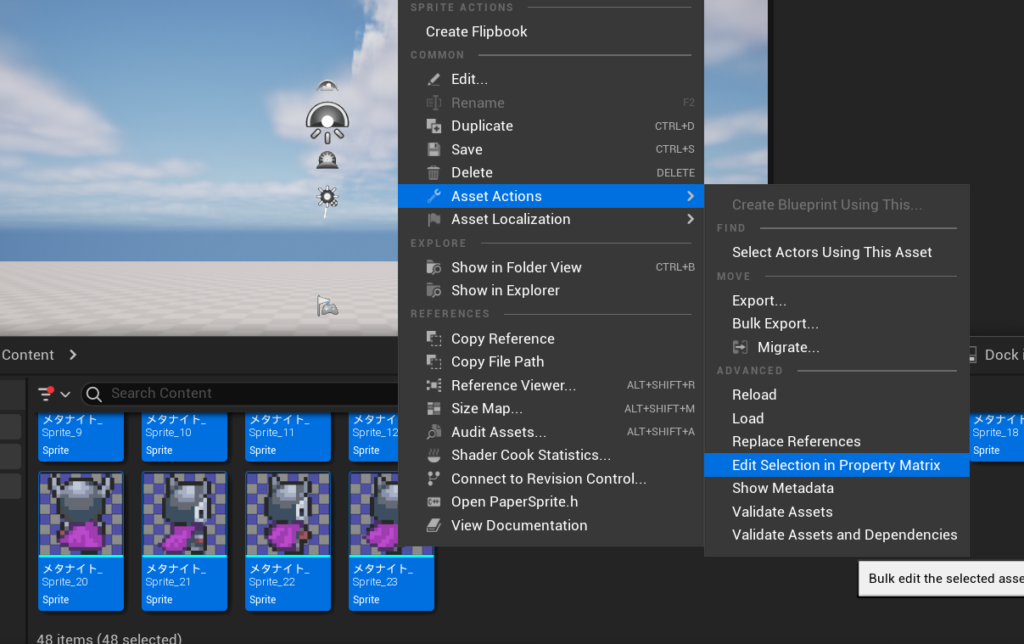
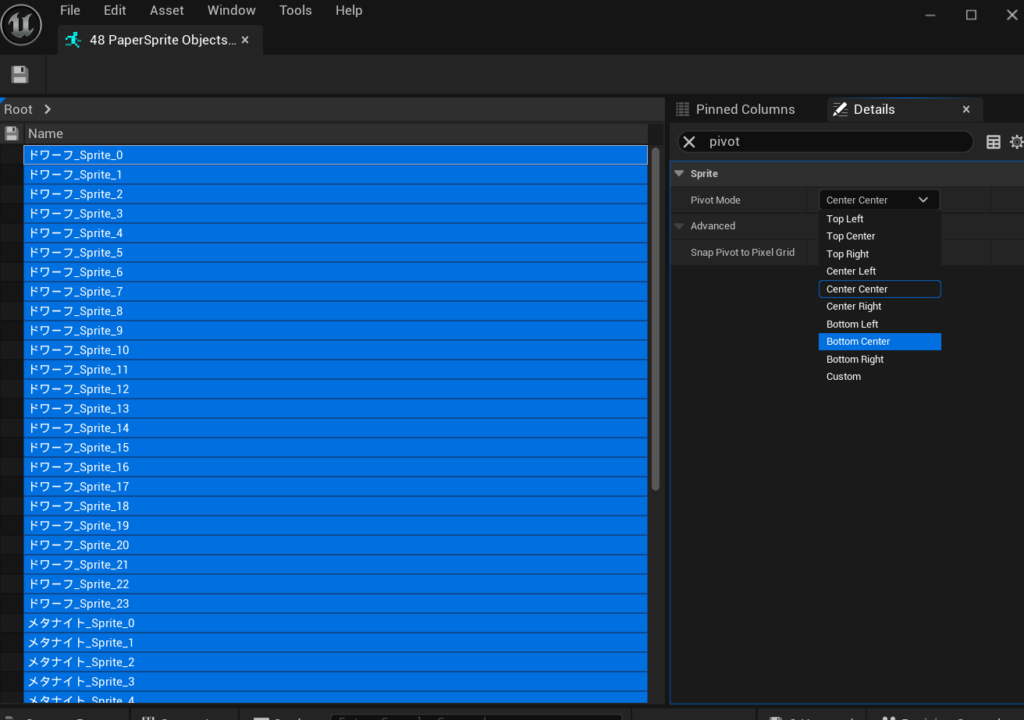
「PaperFlipbook」を作成するときに作ったすべての「Sprite」を選択して、右クリックし、「Asset Actions」の「Edit Selection in Property Matrix」を選択します。

「Details」の「Pivot Mode」を「Bottom Center」に変更します。

「Pivot Mode」は基準の位置を選択する項目です。
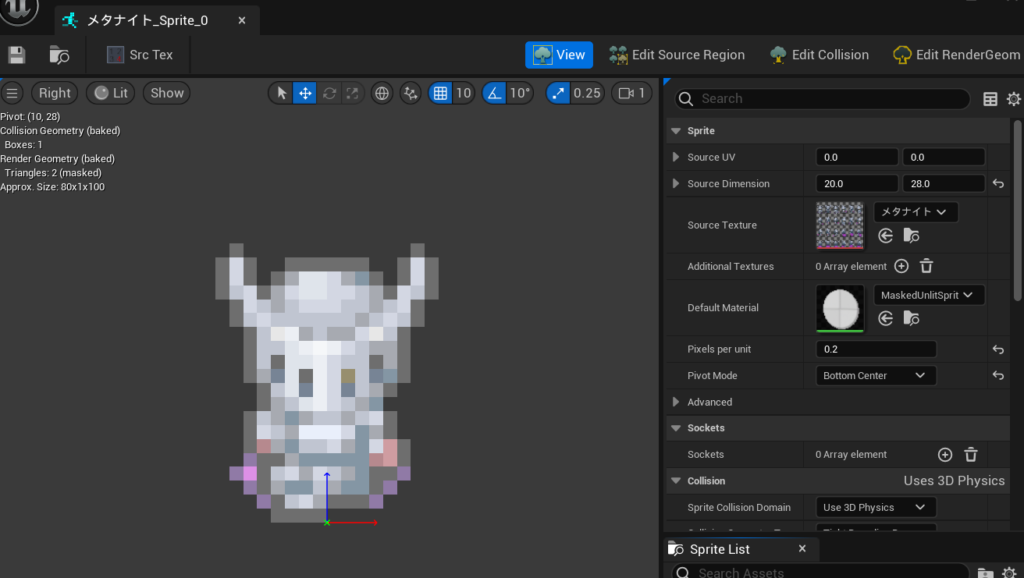
変更出来たら保存して確認します。
下の写真のように軸のマークがキャラクターの「真ん中下」にあればOKです。

足元に軸がある方が、レベルに配置したときに合わせやすいのでこうしています。
忘れずにフィルターはオフにしておきます。

「Filters」の「Sprite」をクリックしてフィルターをオフにします。

PaperZDをエンジンにインストールする
「PaperZD」を使用しているエンジンにインストールします。
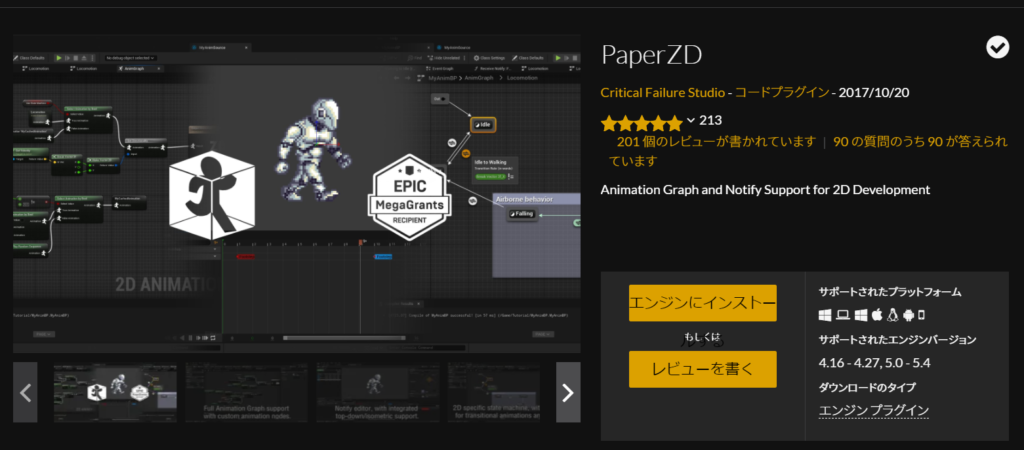
UEエディタを閉じて、「Epic Games Launcher」を開き、「マーケットプレイス」で「PaperZD」を表示します。

私は既に「PaperZD」を取得していますので、上の写真の「エンジンにインストール」というボタンがあります。
初めて取得する場合は「無料」という名前のボタンになっていると思いますので、クリックして取得します。
すでに「PaperZD」を取得している場合は「ライブラリー」でも確認できます。

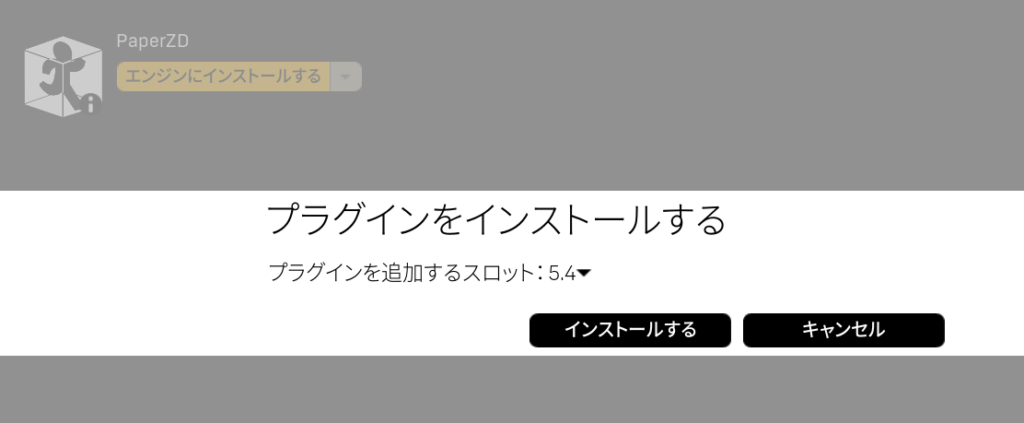
「エンジンにインストールする」をクリックして、使用しているUEのバージョンを選択し、インストールします。

「プラグインを追加するスロット: ▼」は「PaperZD」を一度インストールしているバージョンは選択項目から外れています。
なので一度インストールすれば、そのバージョンのエンジンでは再インストールしなくても「PaperZD」を使用できます。
「PaperZD」をインストール出来たら、UEエディタを開きます。
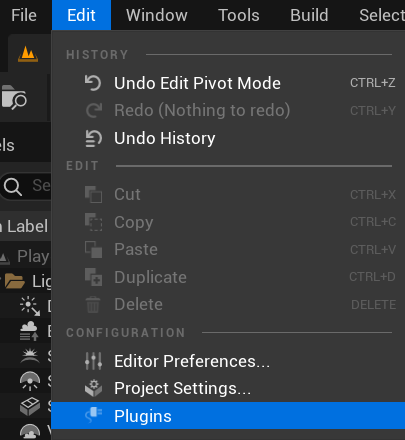
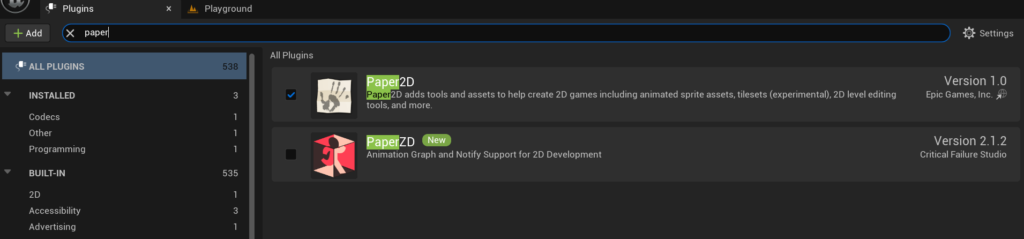
「Plugins」を開きます。

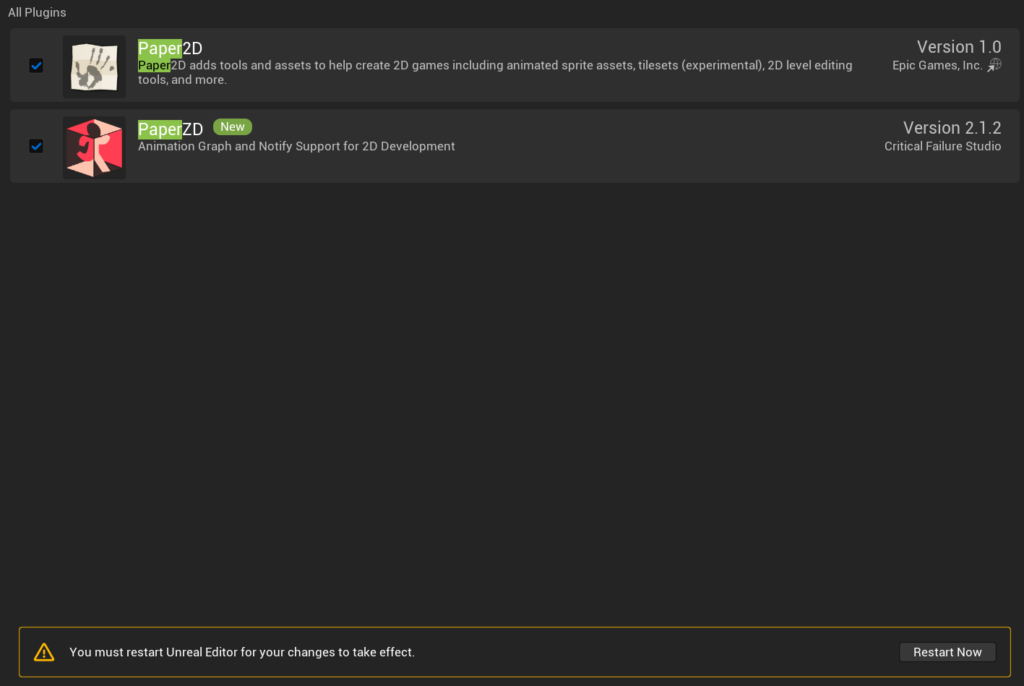
「PaperZD」を検索してチェックを入れます。

チェックを入れると、UEエディタを再起動する必要があるので、「Restart Now」をクリックして再起動します。

PaperZDを使う準備完了
今回はここまでです。
次回は「PaperZDで8方向アニメーションを設定する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。