簡単なiPhone向け3Dゲームを作ろう
iPhone向けの3Dゲーム制作の練習シリーズです。
アンリアルエンジンでiPhone向けの3Dゲーム制作方法をまとめていきます。
細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.5.1 Macbook Pro 2019年モデル iPhone11
私の使用したMacの性能だと、作業中の処理落ち、遅延が頻繁に発生しました。
もし同じような端末を使用する場合は、細目に保存することをお勧めします。
スタート画面作成
今回は、ゲーム開始画面を作成していきます。
スクリーンショットを撮る
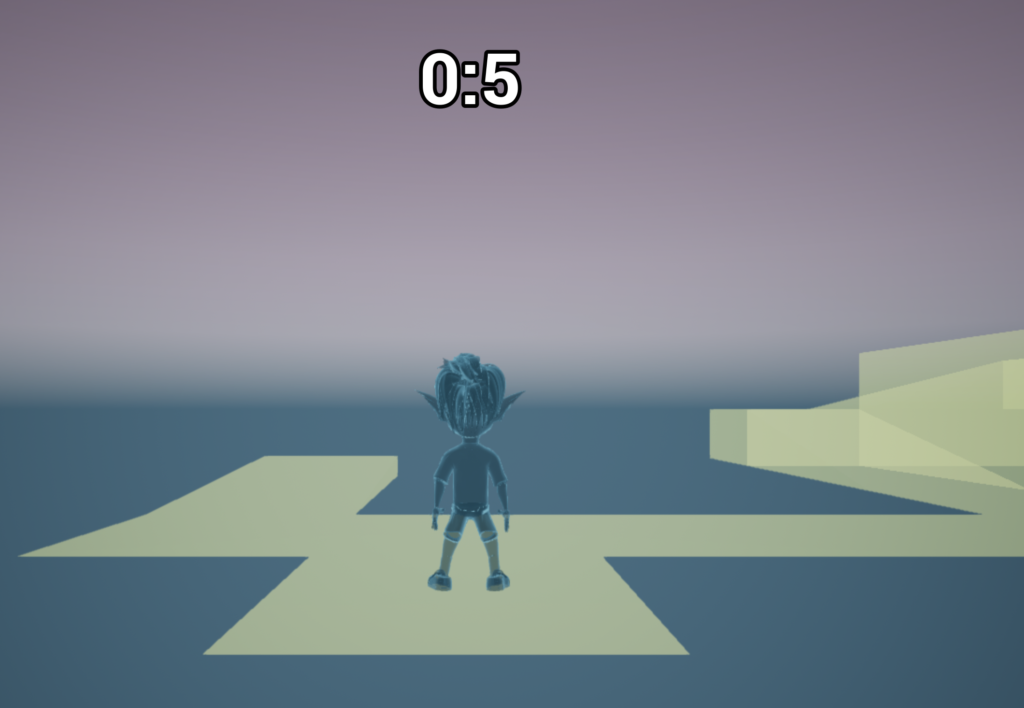
スタート画面の背景は、ステージ全体を映したものにしたいと思います。
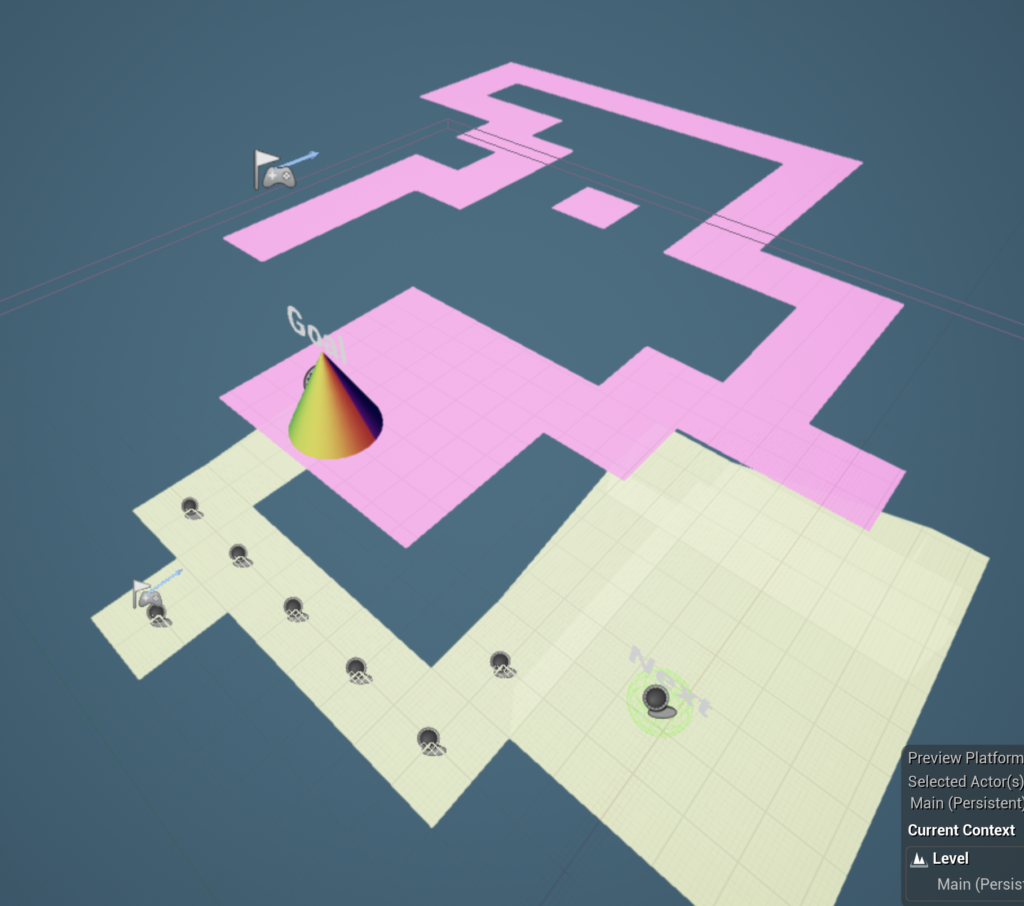
ビューポート画面上を確認すると、下の写真のようにいろんなアイコンが表示されています。

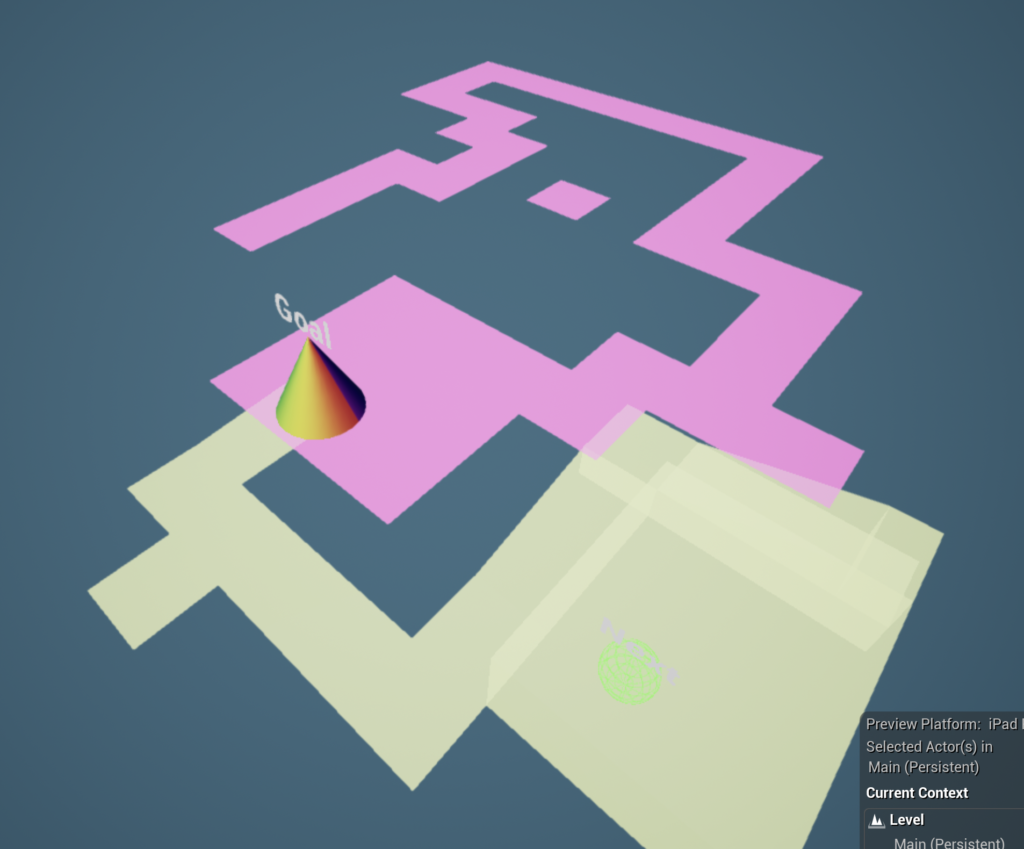
ビューポート画面の適当な場所で1度クリックして、「G」キーを押すと、アイコンが非表示になります。(もう一度「G」キーを押せば表示されます)

この状態で、「Shift」「Command」「4」キーを同時に押して、スクリーンショットを撮影する範囲を選択すると撮影は完了です。
他にもスクリーンショットを撮る方法はあります。
新しいレベルを作成する
スタート画面用のレベルを作成していきます。
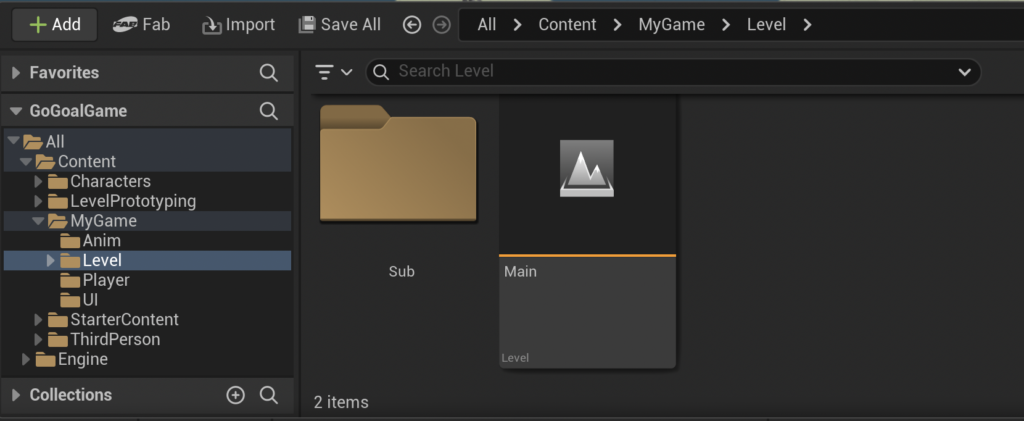
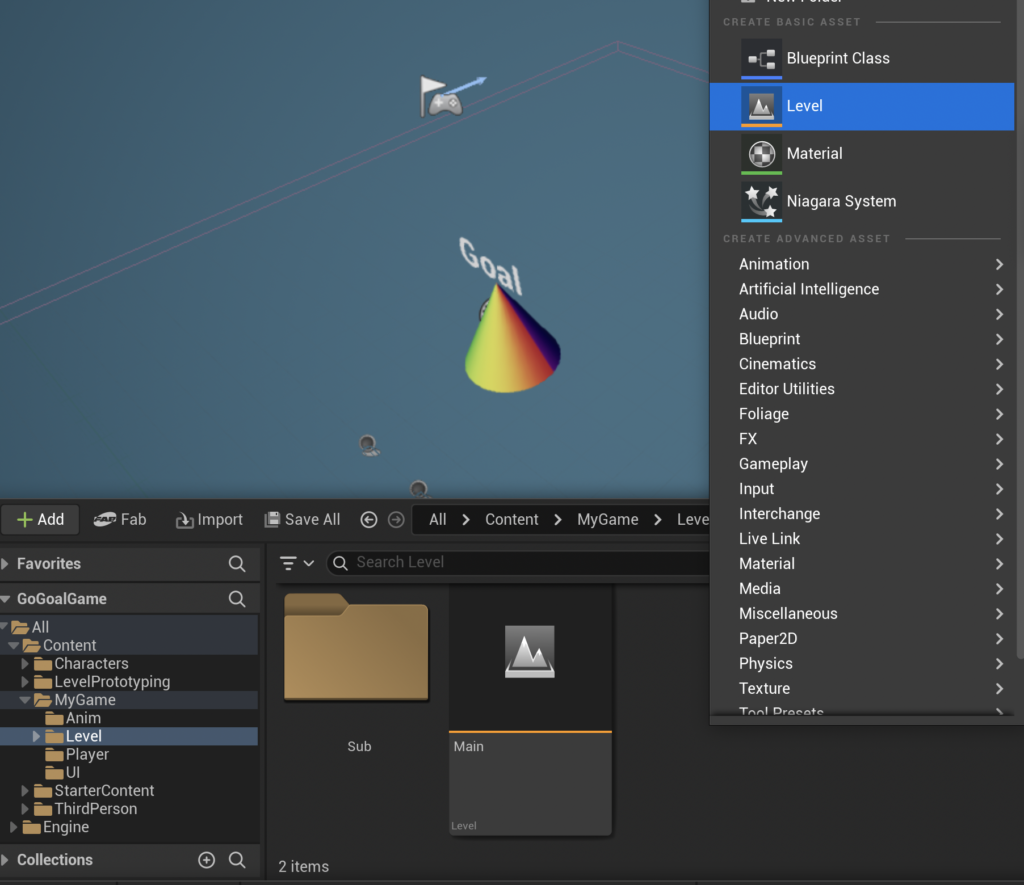
「MyGame」の「Level」フォルダーを開きます。

右クリックし、「Level」を選択します。

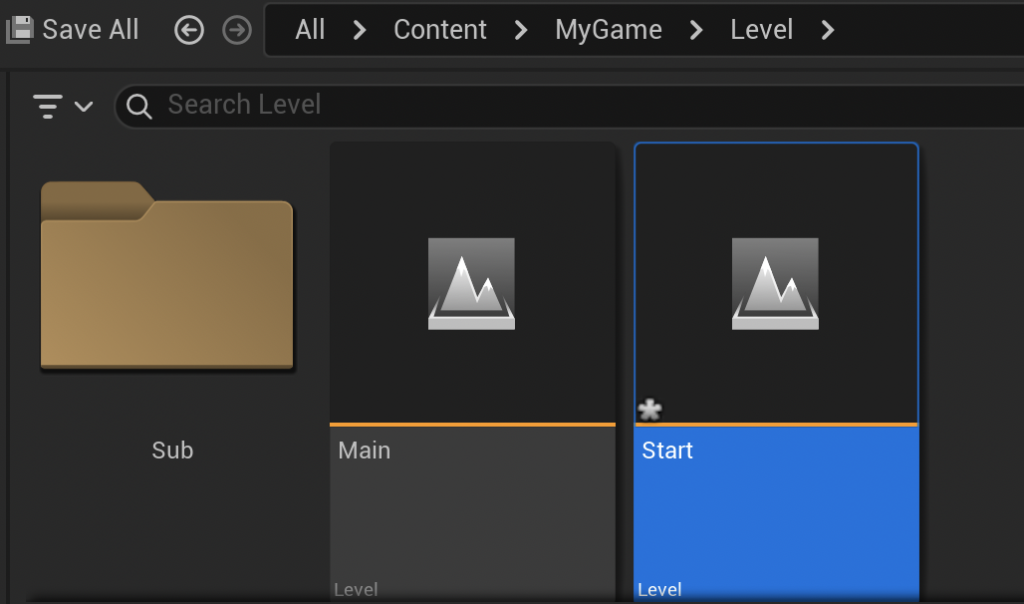
新しいレベル名は「Start」にします。

「Start」レベルを開きます。

UIを作成する
スタート画面のUIを作成していきます。
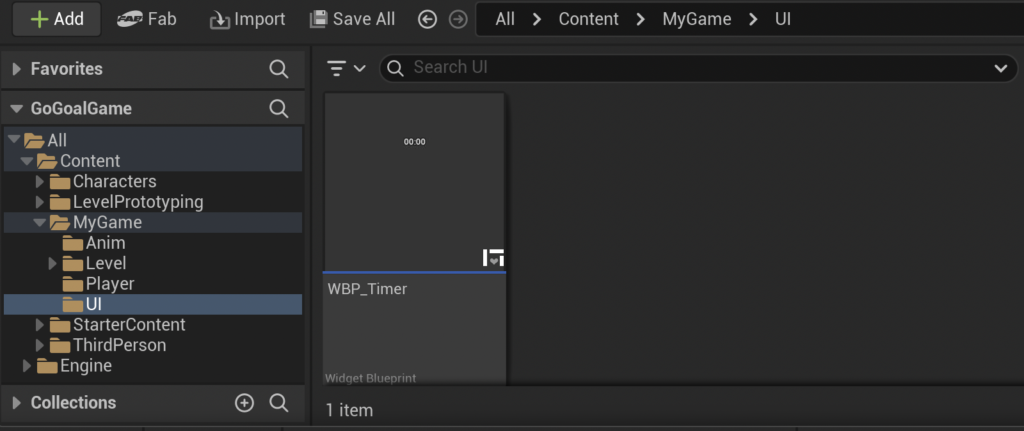
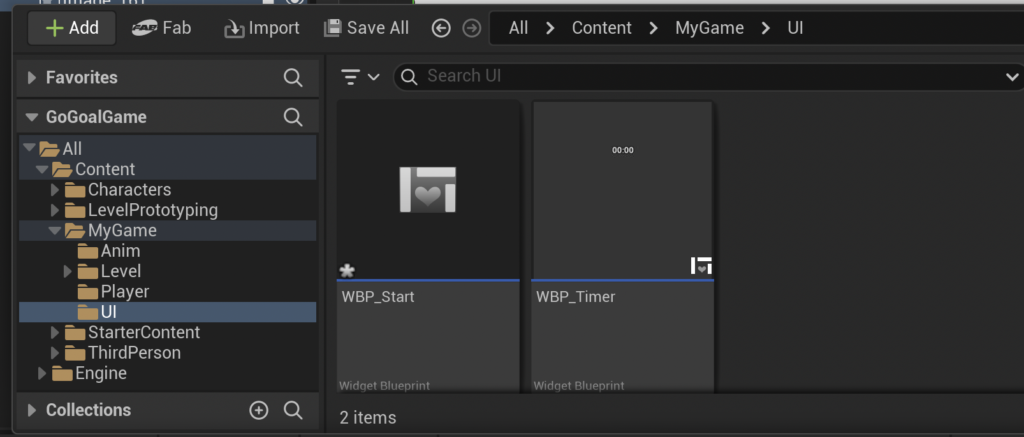
「MyGame」の「UI」フォルダーを開きます。

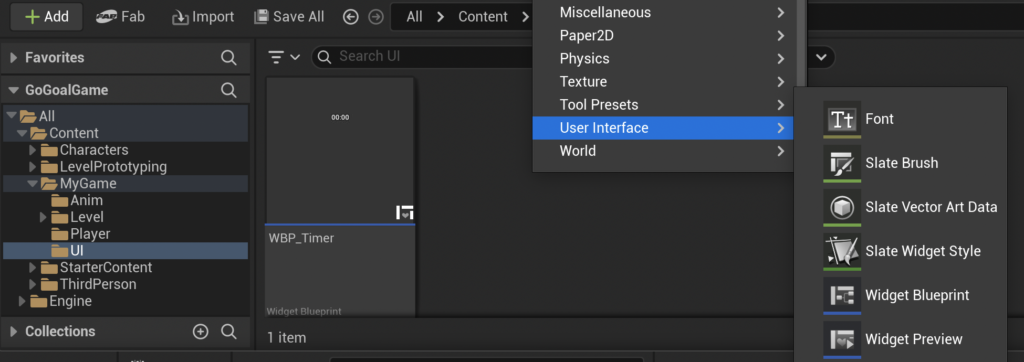
右クリックし、「User Interface」の「Widget Blueprint」を選択します。

「Pick Parent Class for New Widget Blueprint」画面になるので、「User Widget」をクリックします。

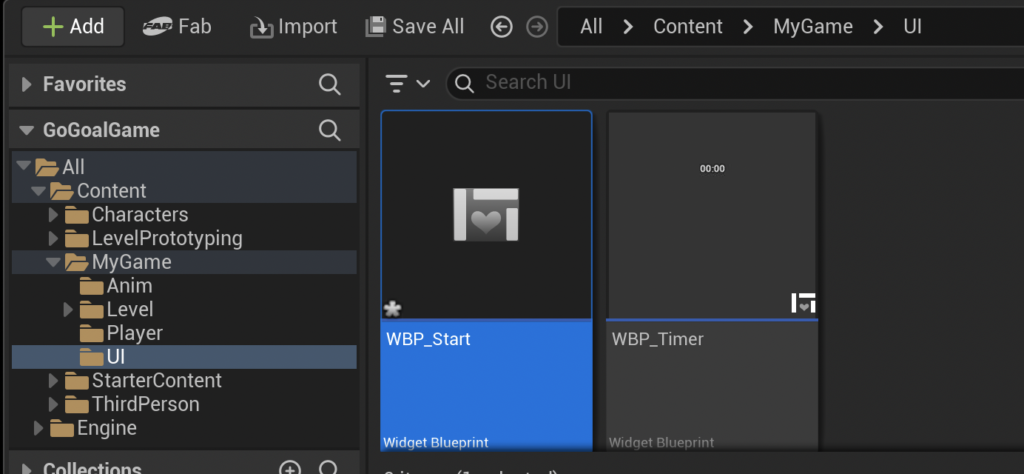
ファイル名を「WBP_Start」にします。

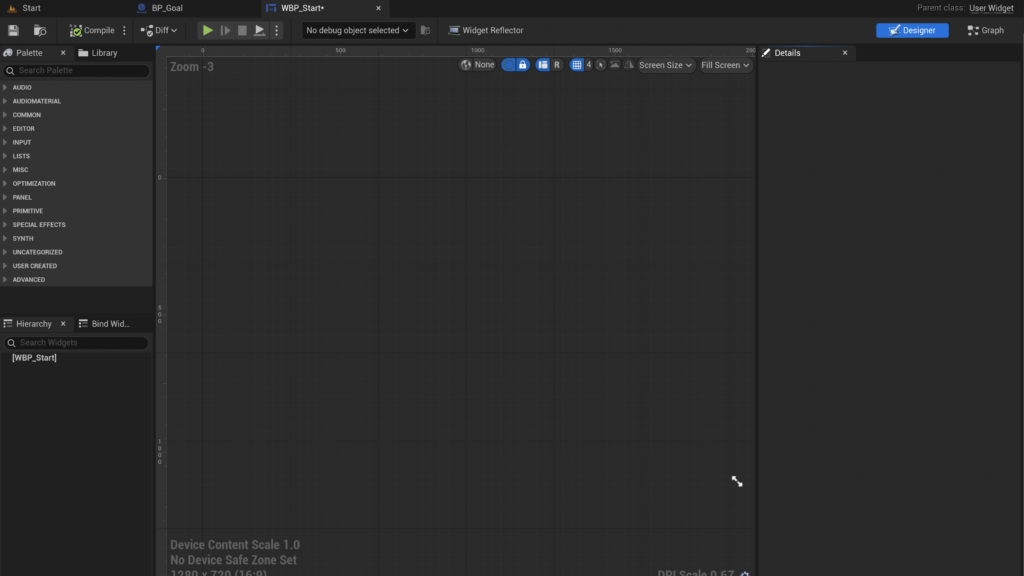
「WBP_Start」を開きます。

「Palette」で「Canvas Panel」を検索します。

「Canvas Panel」を「Hierarchy」の[WBP_Start]へドラック&ドロップします。

こんな感じになります。

「Palette」で「Image」を検索します。

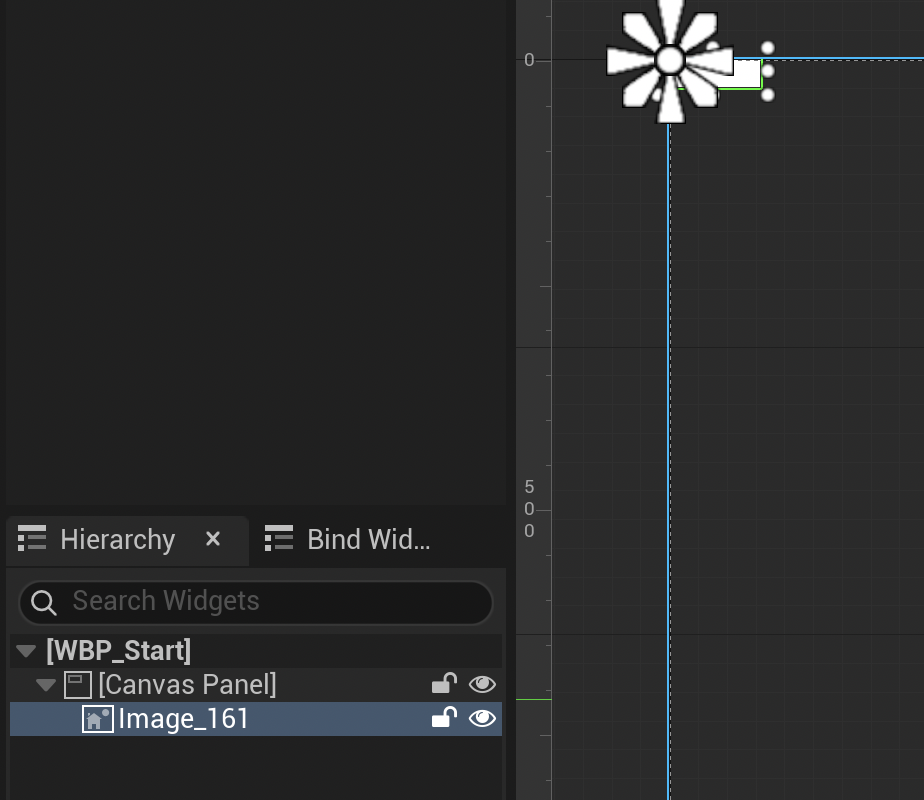
「Image」を「Hierarchy」の[Canvas Panel]へドラック&ドロップします。

「Hierarchy」内は、こんな感じになります。

「Image_」を選択します。

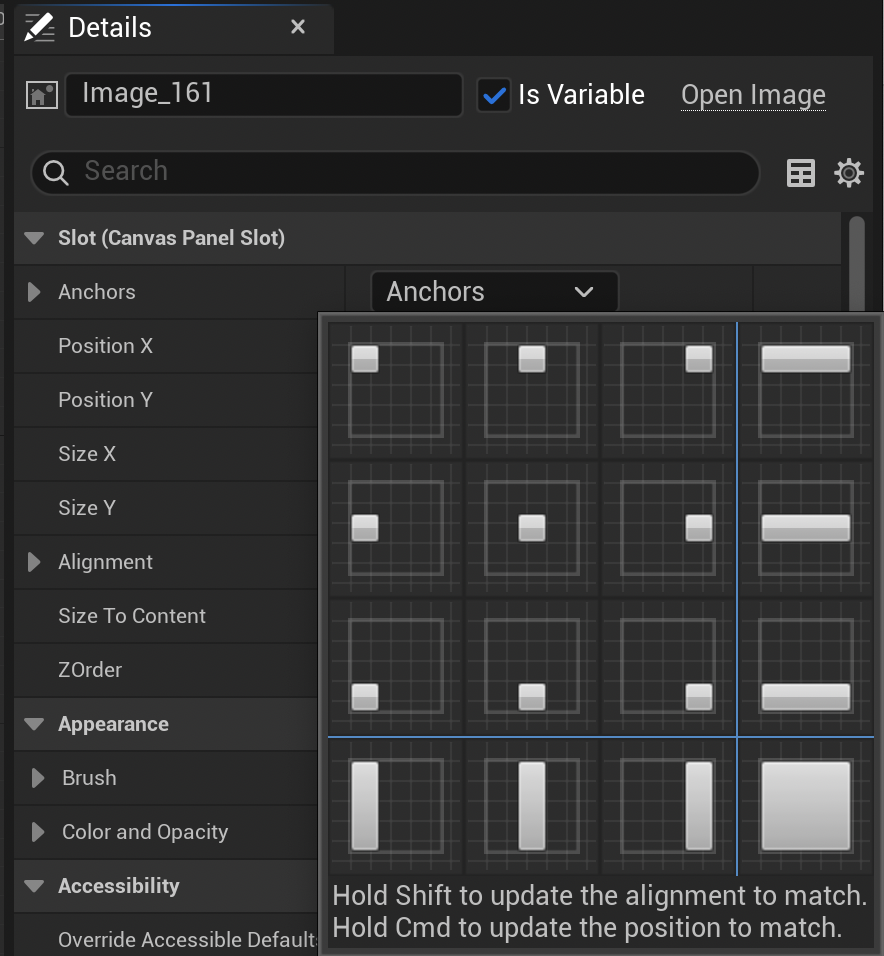
「Details」の「Anchors」の「Anchors」をクリックし、「画面全体マーク」(一番右下)を選択します。

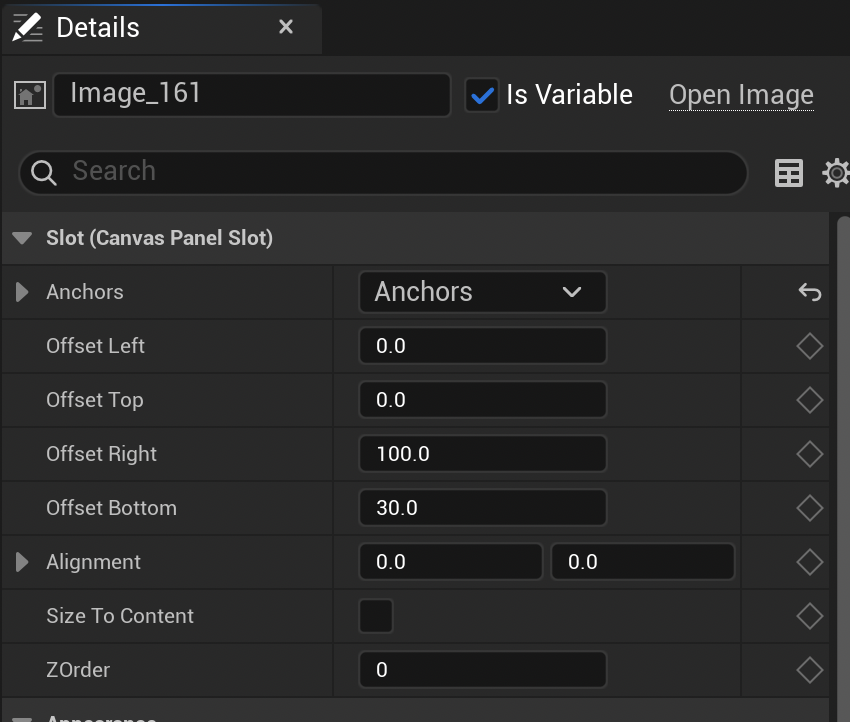
他の設定は、こんな感じにしています。

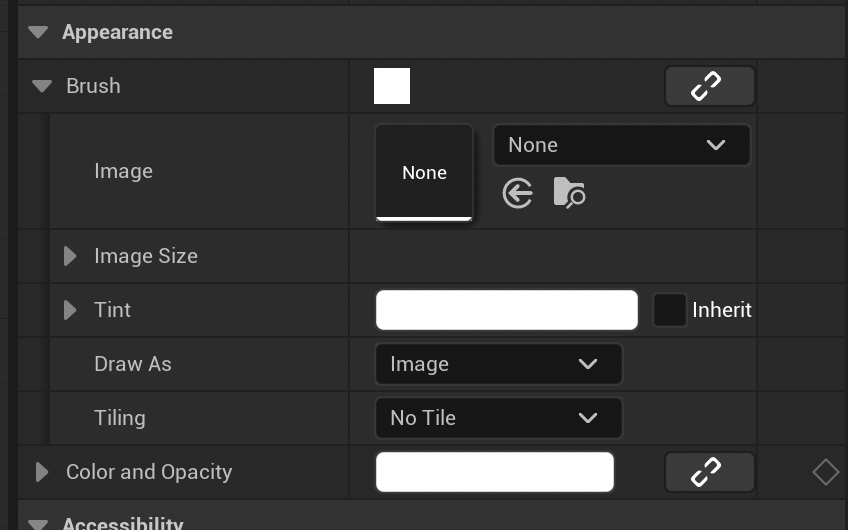
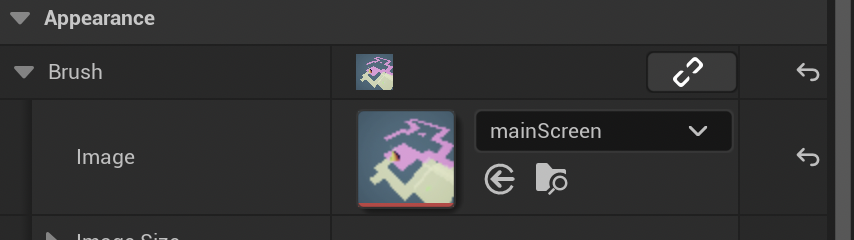
「Details」の「Appearance」の「Image」項目にスクリーンショット画像を設定したいので、画像をインポートしていきます。

画像をインポートする
「MyGame」の「UI」フォルダーを開きます。

「+ Add」をクリックします。

スクリーンショットを保存しているフォルダーを探して、画像を選択します。

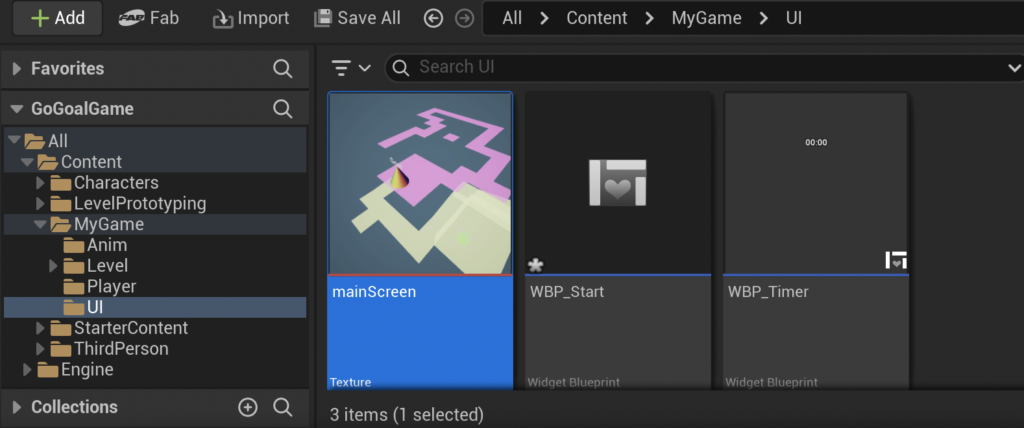
インポートした画像名を「mainScreen」にしておきます。

UIを編集する
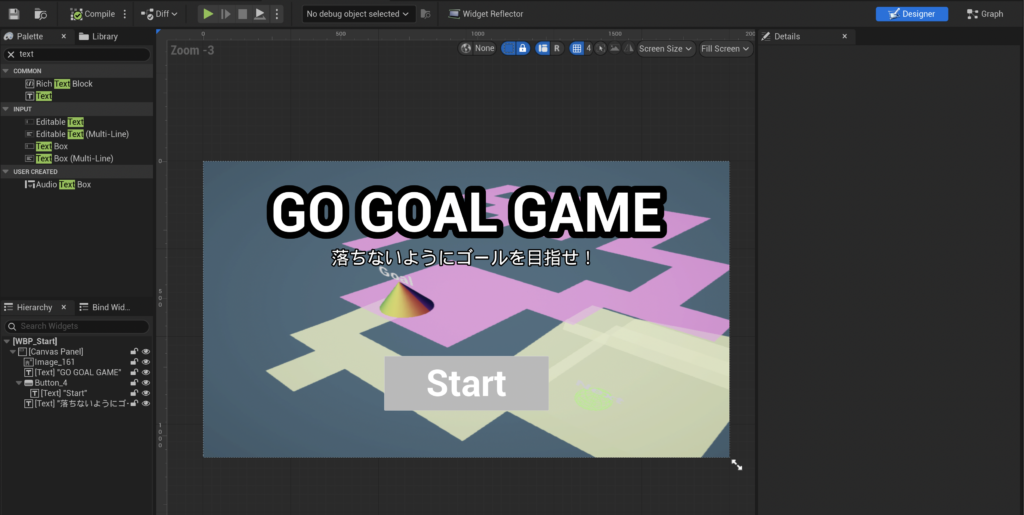
「WBP_Start」を開いて「Image」の設定を、インポートした「mainScreen」にします。

次にタイトルを表示します。
「Palette」で「Text」を検索します。

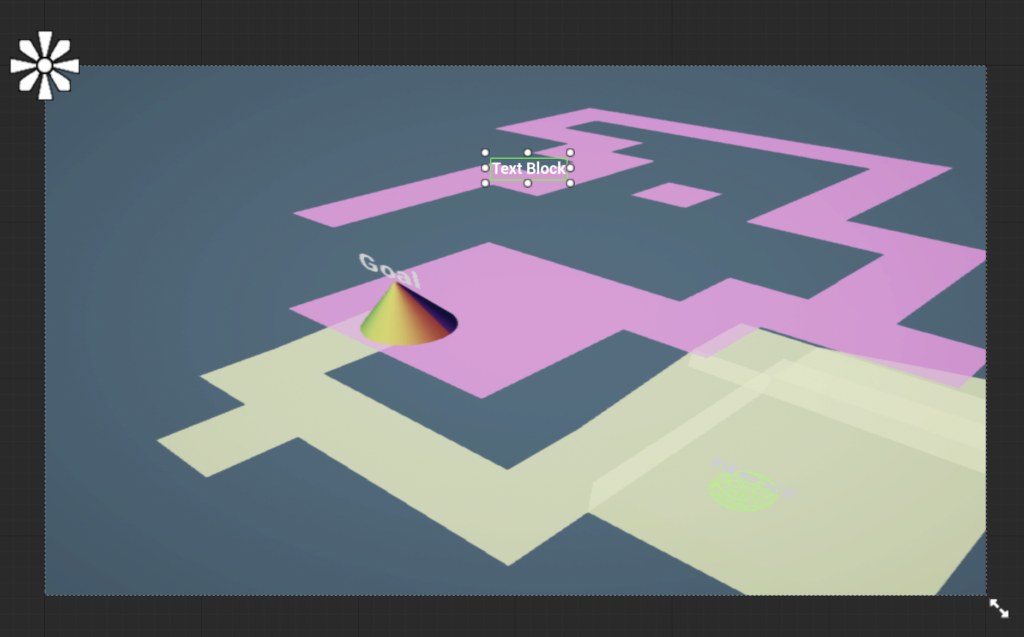
「COMMON」の「Text」をドラック&ドロップで、適当な場所に配置します。

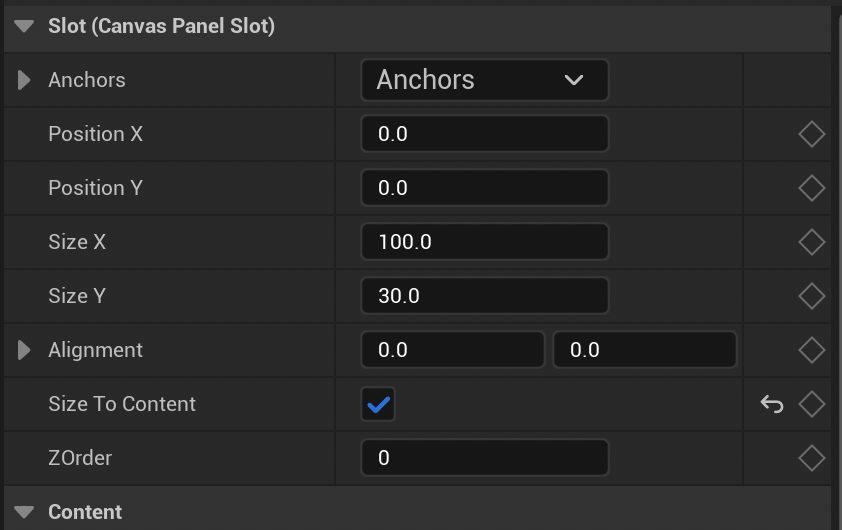
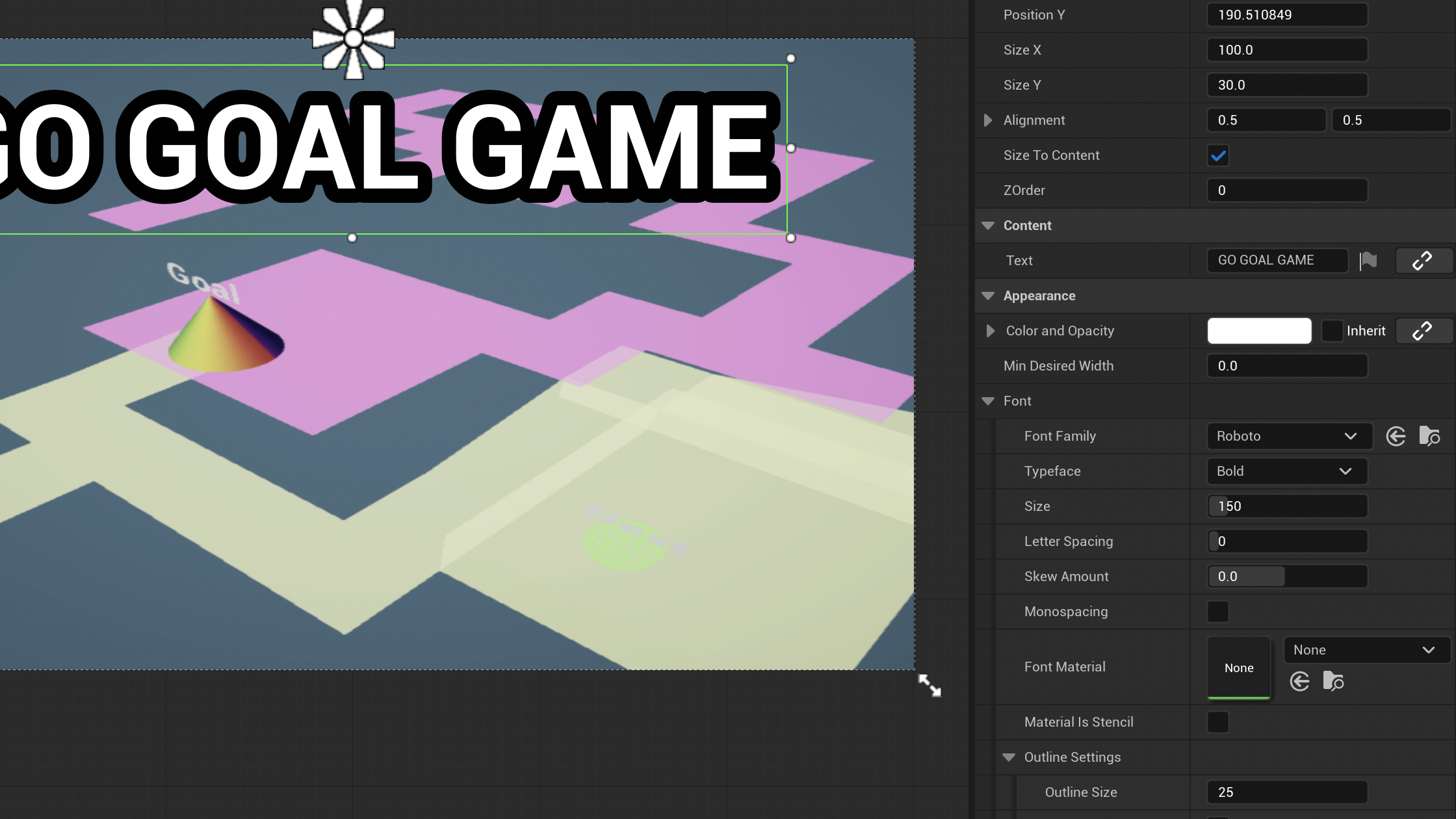
「Details」で「Size To Content」にチェックを入れます。

「Details」の設定を変更して、お好みのタイトルを表示します。

さらに、スタート画面からメイン画面に切り替えるためのボタンを作成します。
「Palette」で「Button」と「Text」を検索します。

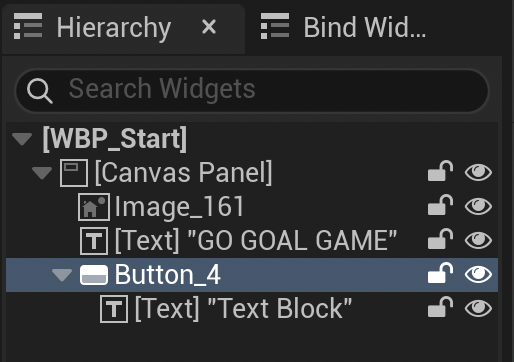
「Hierarchy」に「Button」をドラック&ドロップし、さらに「Text」もドラック&ドロップします。

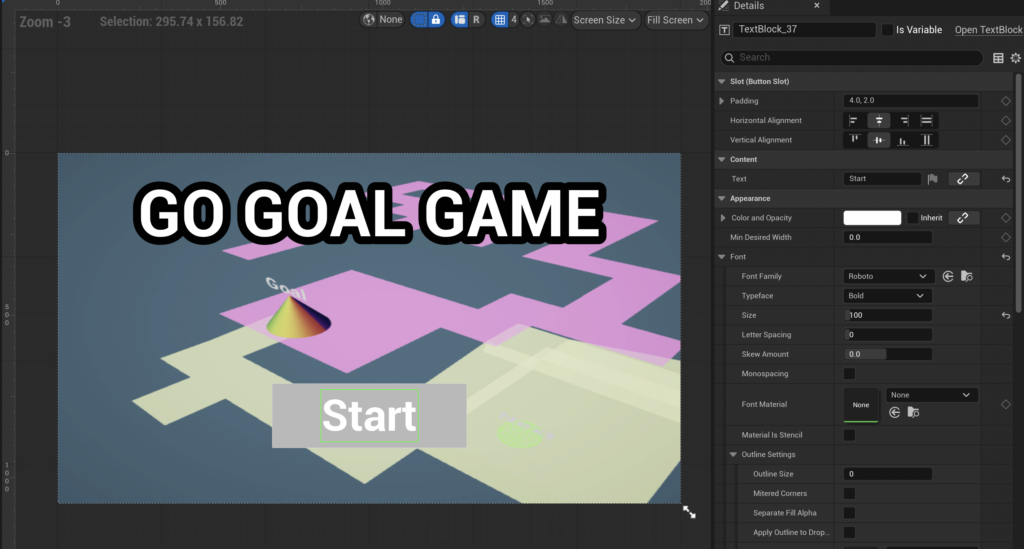
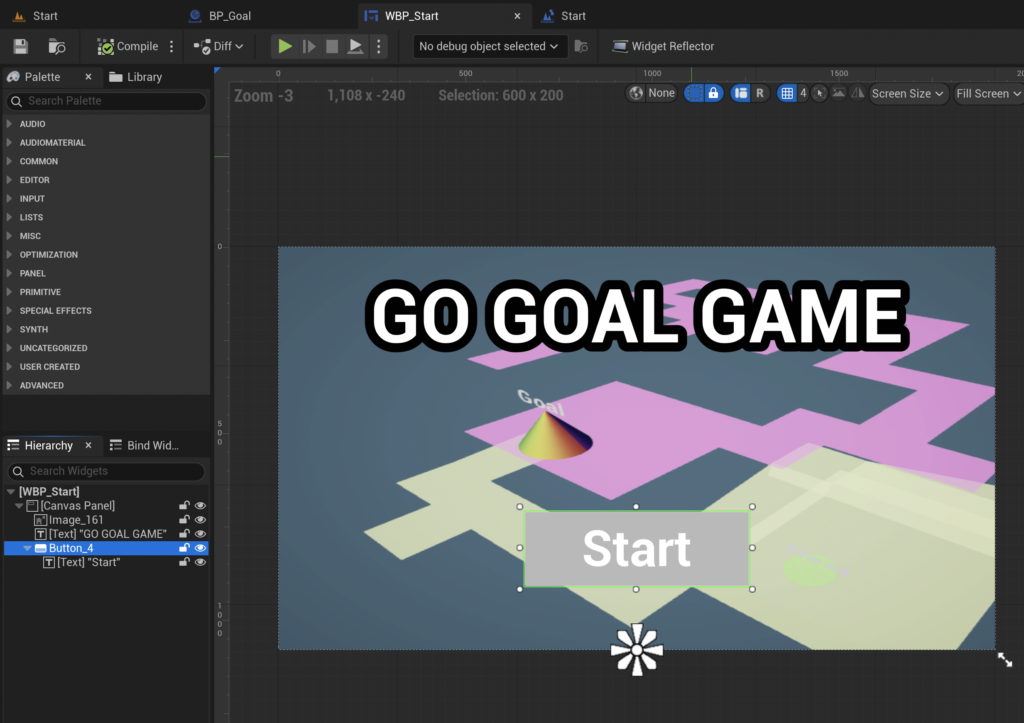
ボタンと文字の大きさや位置を設定します。
今回はこんな感じにしました。

レベルにUIを表示する
作成したUIをレベルに表示していきます。
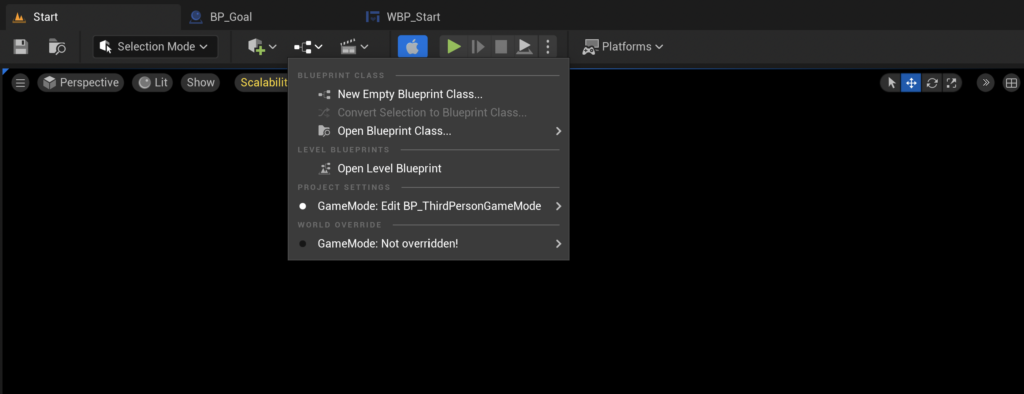
「六角形+」マークの右にある「分岐マーク」をクリックし、「Open Level Blueprint」を選択します。

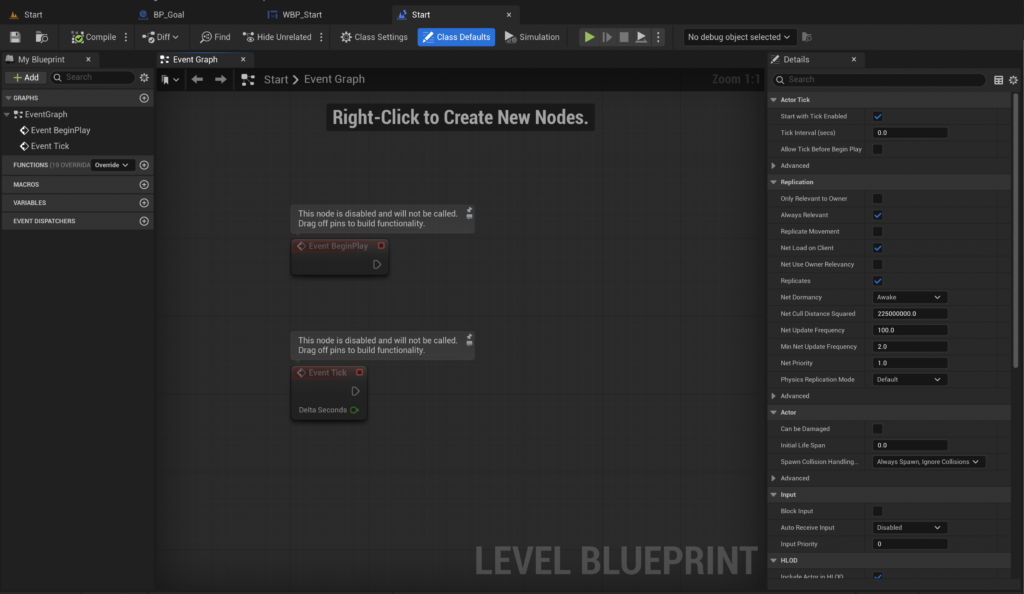
「Start」レベルのブループリントに切り替わります。

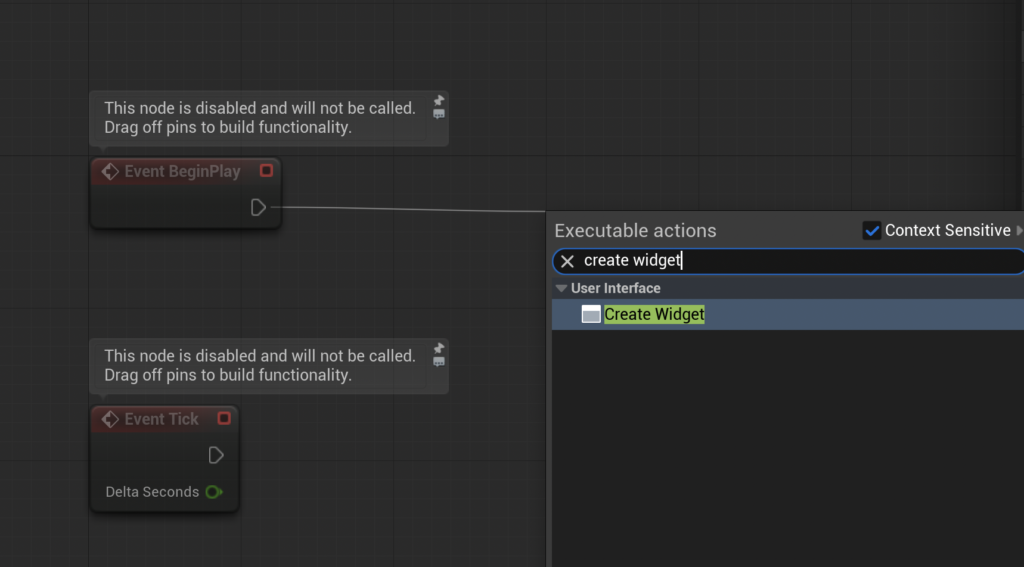
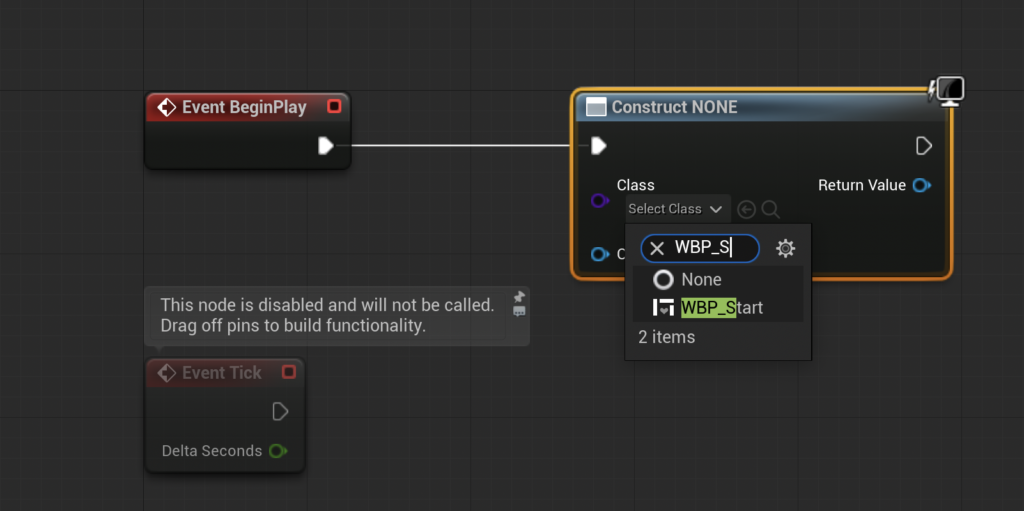
「Event BeginPlay」ノードから「Create Widget」ノードを呼び出します。

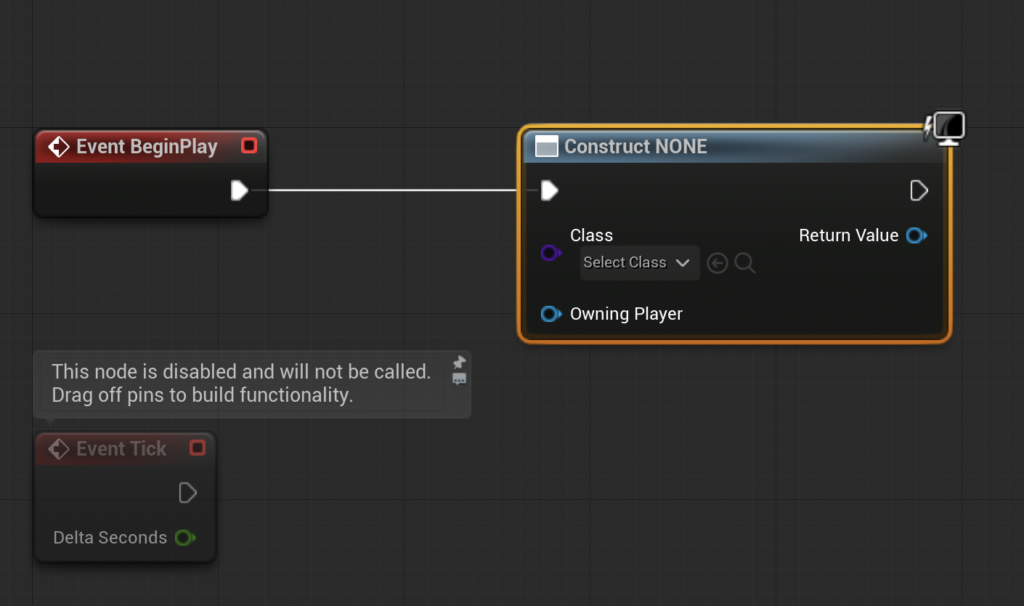
「Construct NONE」ノードが配置されます。

「Class」に「WBP_Start」を設定します。

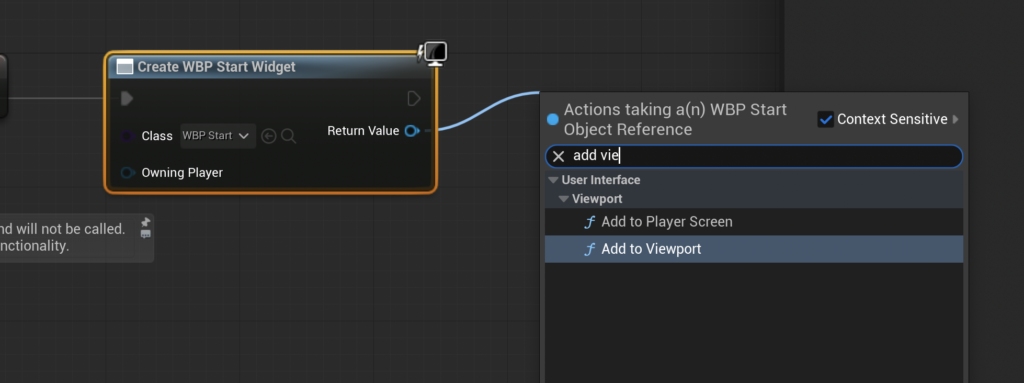
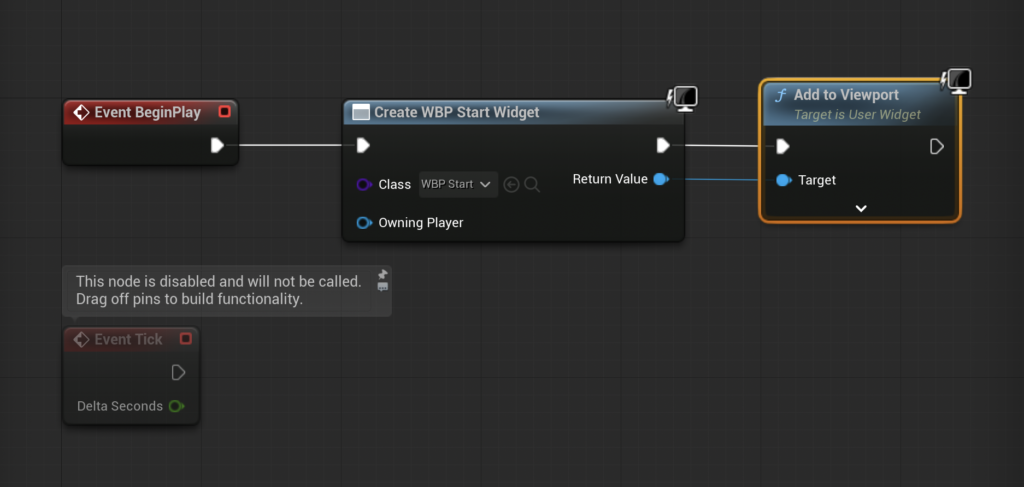
設定すると「Create WBP Start Widget」とノード名が変更されるので、これの「Return Value」から「Add to Viewport」ノードを呼び出します。

「Add to Viewport」ノードが配置できました。

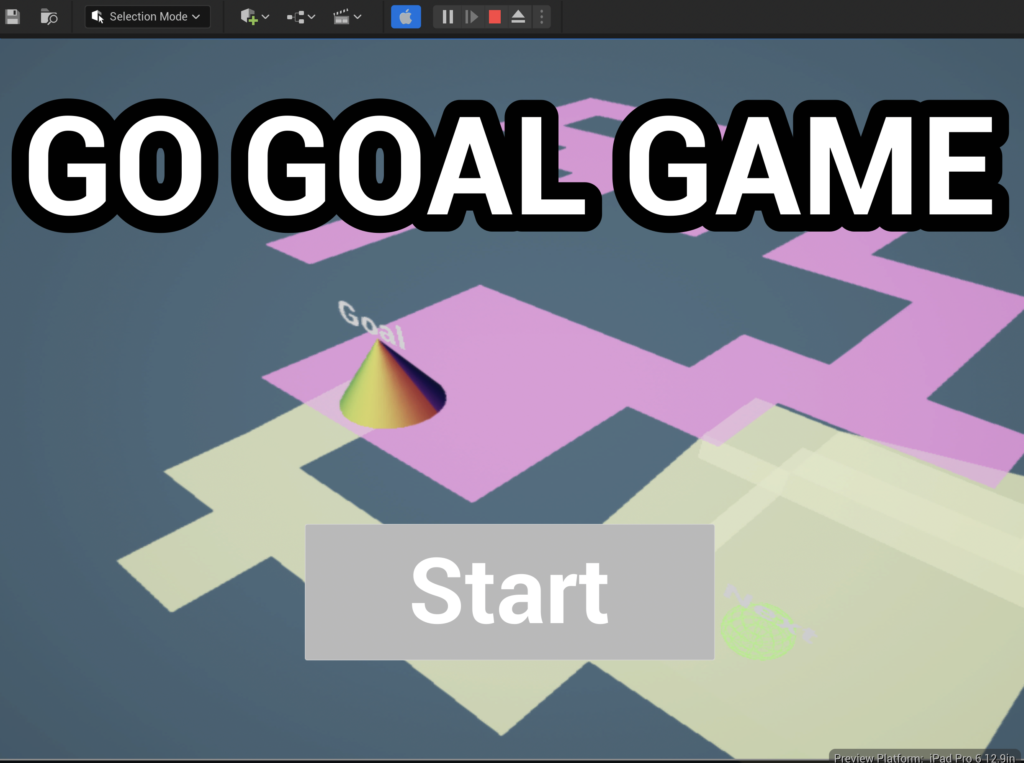
テストプレイしてみると、スタート画面が表示されます。

画面切り替えを実装する
スタート画面に配置したボタンを押すことで、メイン画面に切り替わるようにしていきます。
「WBP_Start」を開いて、「Button」を選択します。

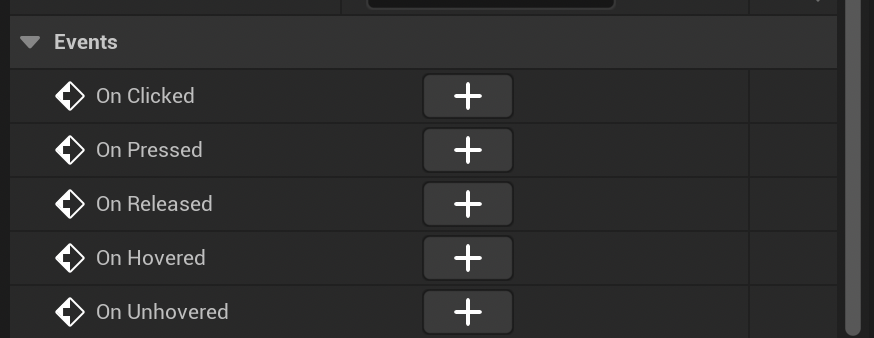
「Details」の「Events」を確認します。

「On Clicked」の横の「+」をクリックします。

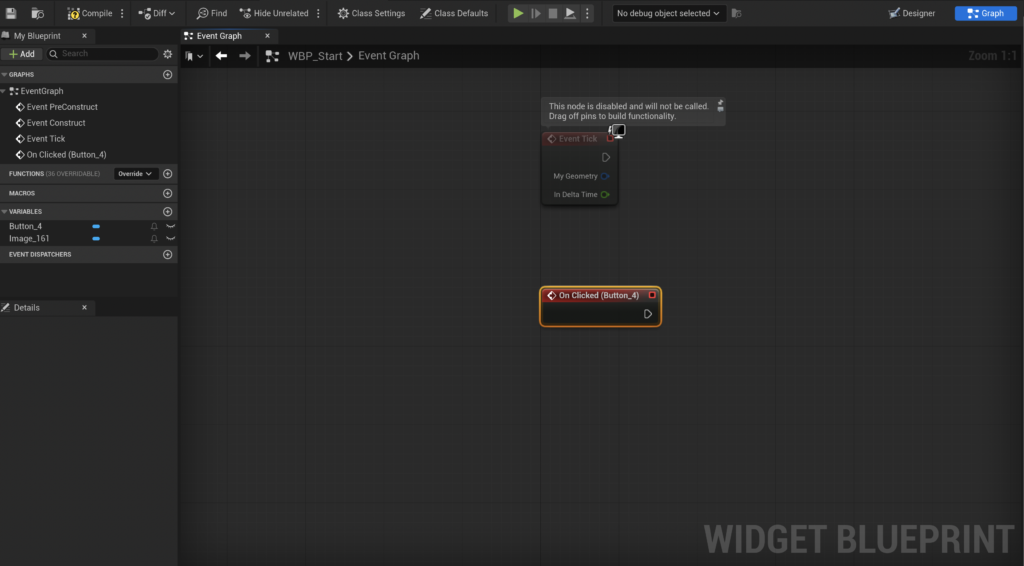
クリックすると、「On Clicked」ノードが配置されます。

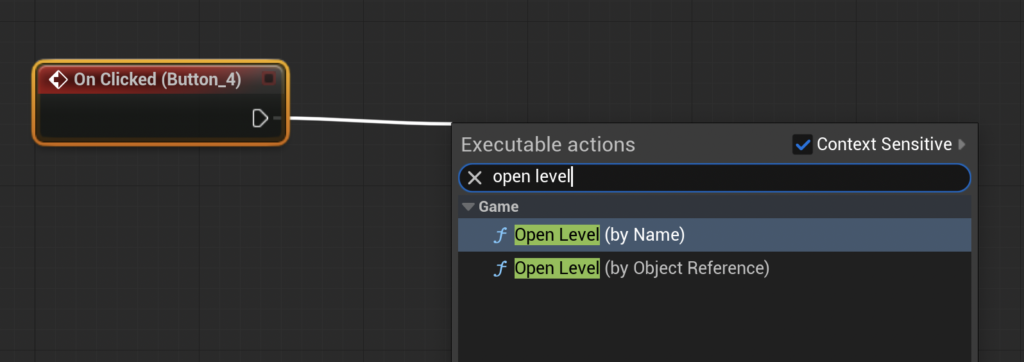
「On Clicked」ノードから「Open Level (by Name)」ノードを呼び出します。

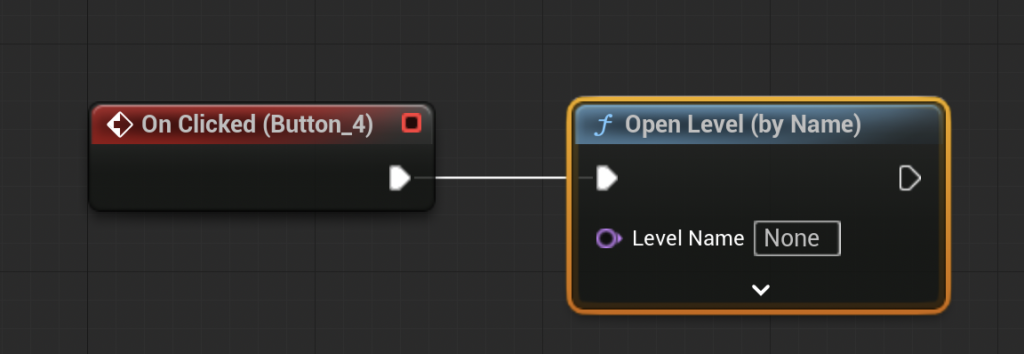
「Open Level (by Name)」ノードが配置できました。

「Open Level (by Name)」の「Level Name」に「Main」と入力します。

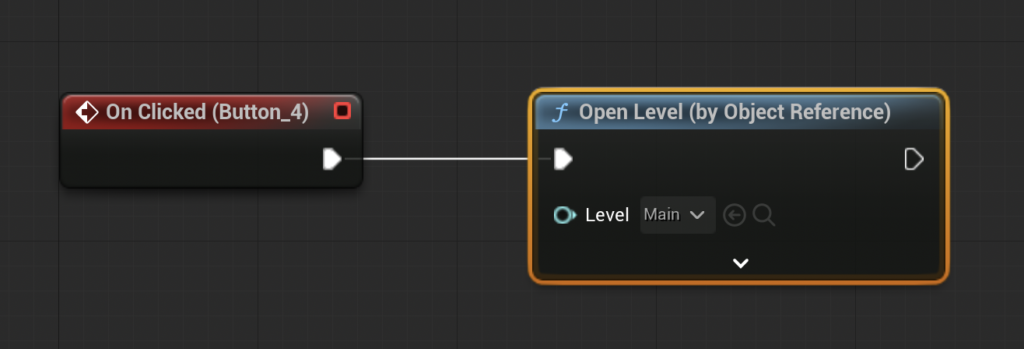
もしレベル切替がうまくいかなかった場合は、「Open Level (by Object Reference)」ノードを使ってみてください。

処理開始のタイミングを調整する
いままでプレイしたらすぐにメイン画面になっていましたが、今回でスタート画面を経由してメイン画面に切り替わるようになりました。
タイマー開始などの処理はメイン画面に切り替わってから処理したいので、メイン画面以外のときは処理しない条件を追加していきます。
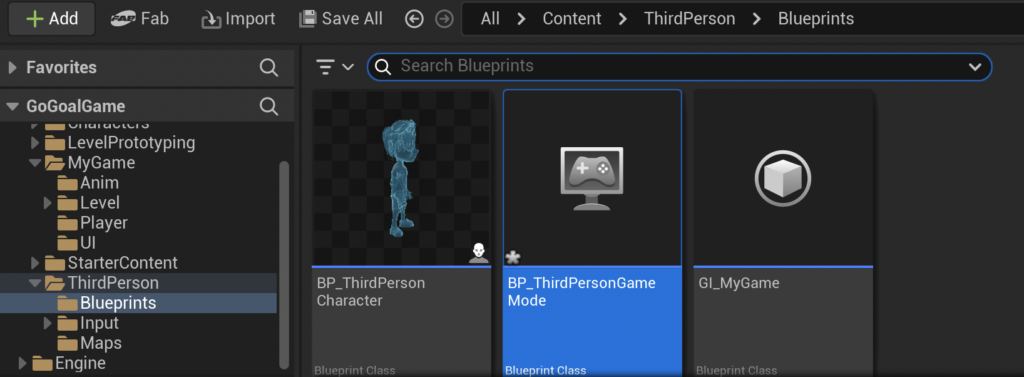
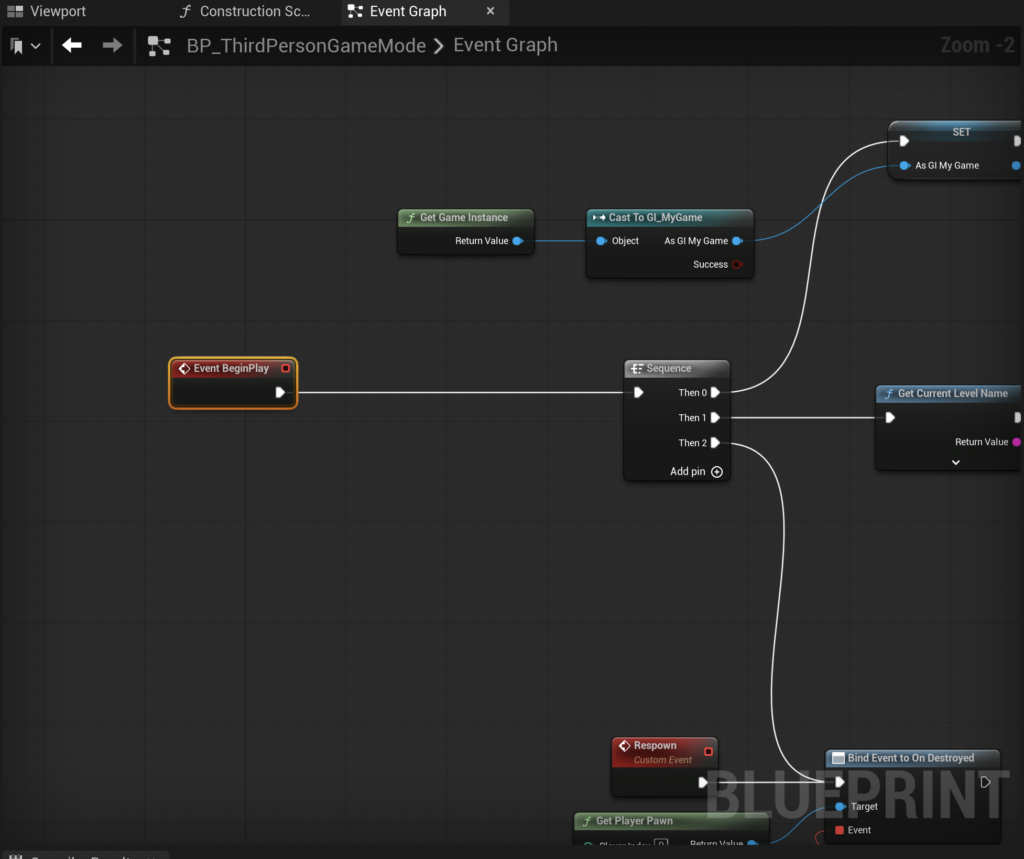
「BP_ThirdPersonGameMode」を開きます。

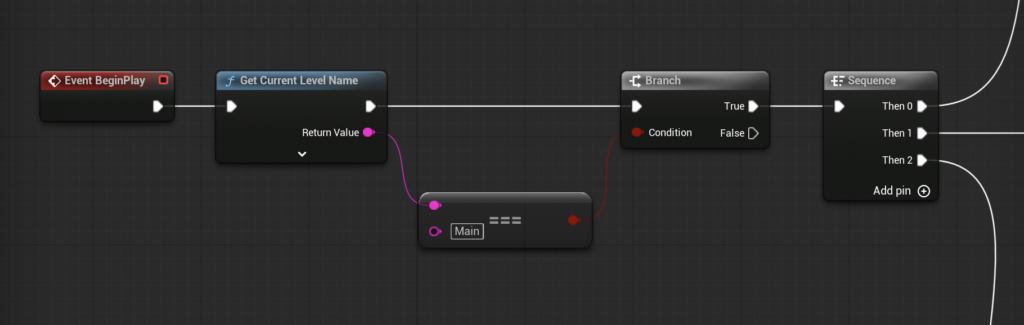
「Event BeginPlay」ノードと「Sequence」ノードの間にノードを追加していきます。

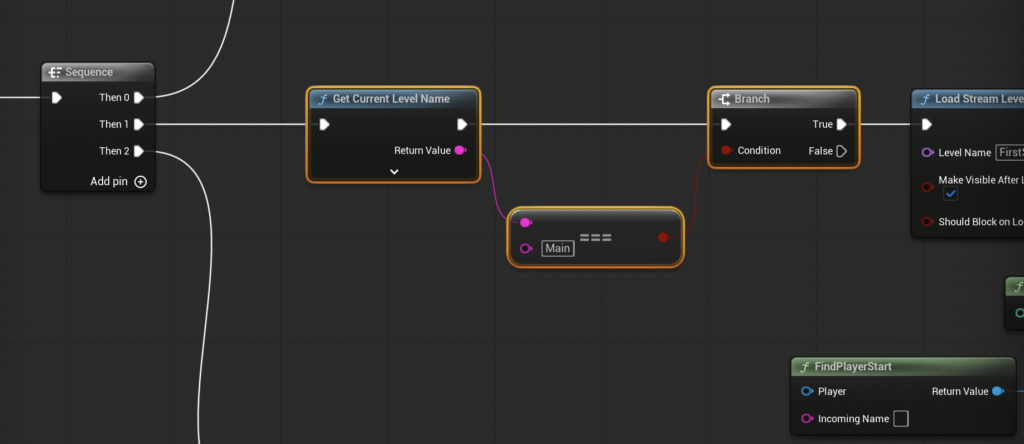
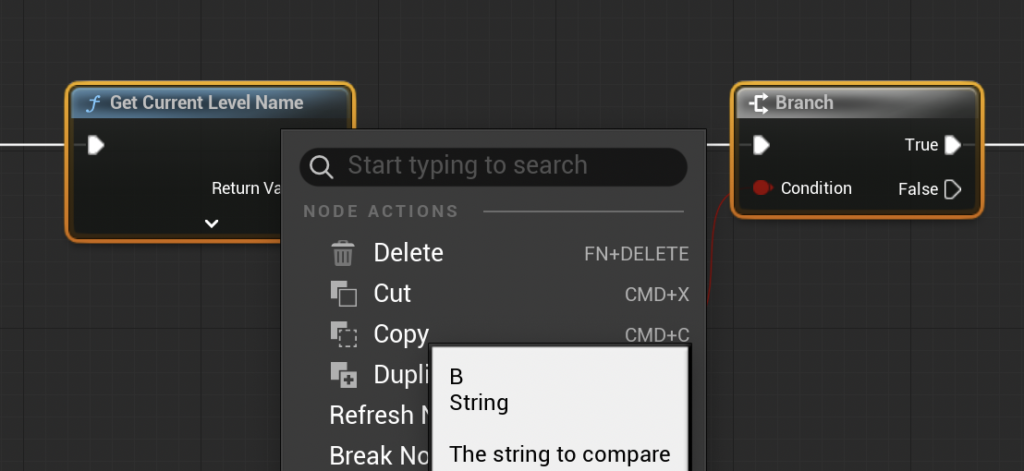
「Swquence」ノードの「Then 1」に繋がっている「Get Current Level Name」と「===」、「Branch」の3つのノードを選択します。

右クリックし、「Copy」を選択します。

「Cut」を選択しても良いですが、その場合は「Then 1」を「Load Strem Level」ノードに繋げることを忘れずに行ってください。
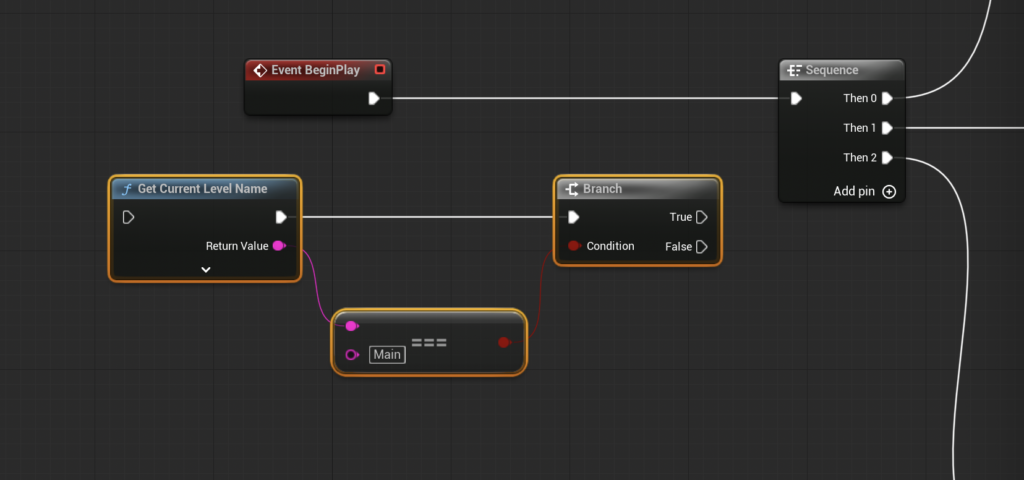
「Command」と「V」キーを同時に押して、コピーしたノードを貼り付けます。

「Event BeginPlay」ノードと「Sequence」ノードの間に配置します。

プロジェクト設定を変更する
レベルを追加したのでプロジェクト設定を変更していきます。
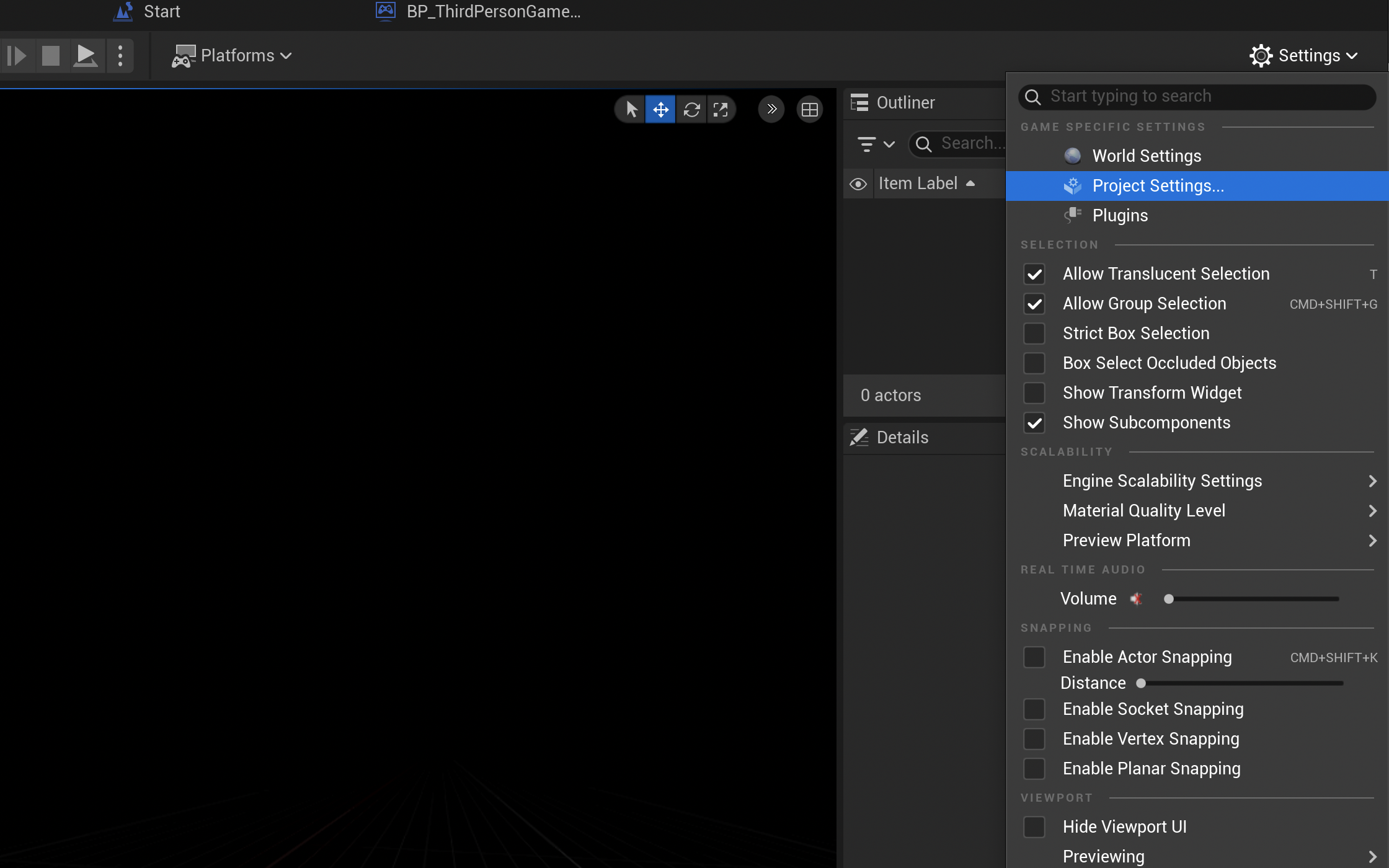
画面右上の「Settings」をクリックし、「Project Settings…」を選択します。

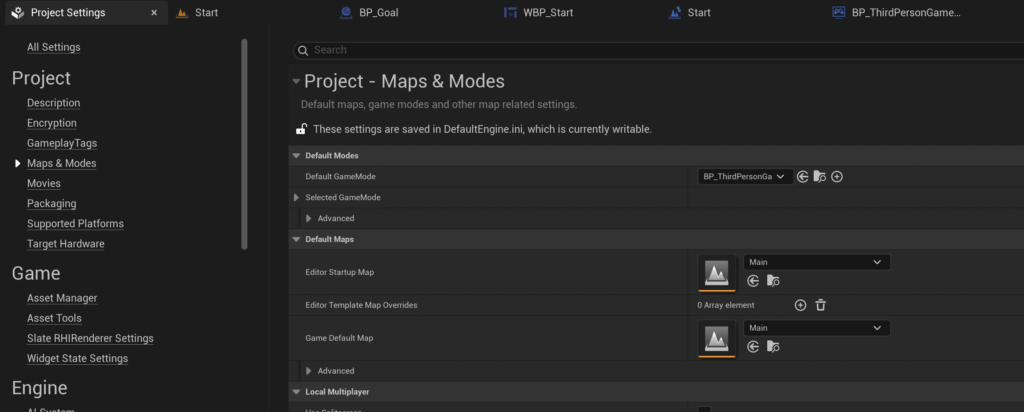
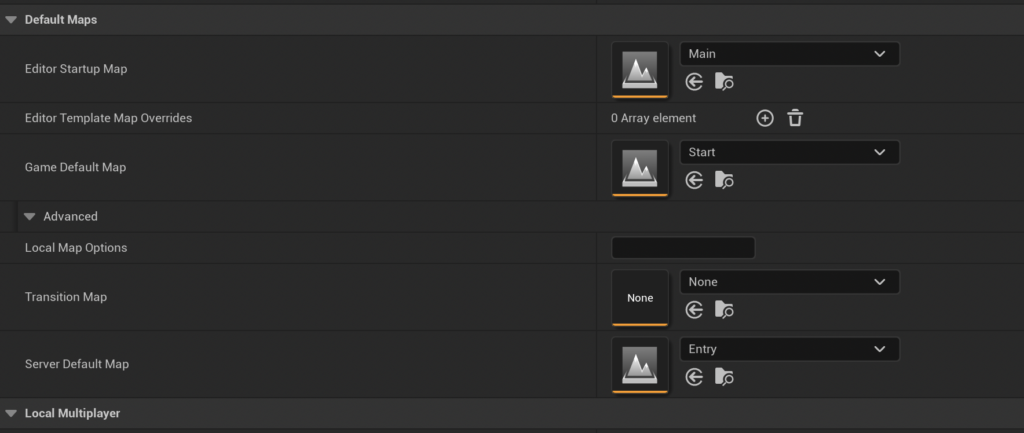
左の「Project」の「Maps & Modes」を選択します。

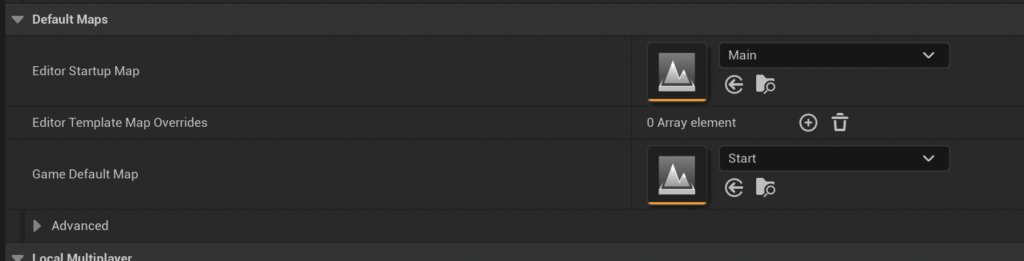
「Default Maps」の「Game Default Map」を「Start」に変更します。

これでテストプレイすると、スタート画面のボタンを押したらメインの画面に切り替わるようになっています。

タイマーもメイン画面に切り替わってからスタートします。
最後に少しタイトル画面にサブメッセージを追加してみました。

パッケージ化用の設定を変更する
パッケージ化するときのための設定を少し編集しておきます。
これをしておかないと、IOSモバイルパッケージ化したときに、レベルが切り替えられない場合があります。
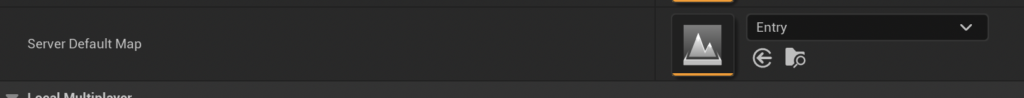
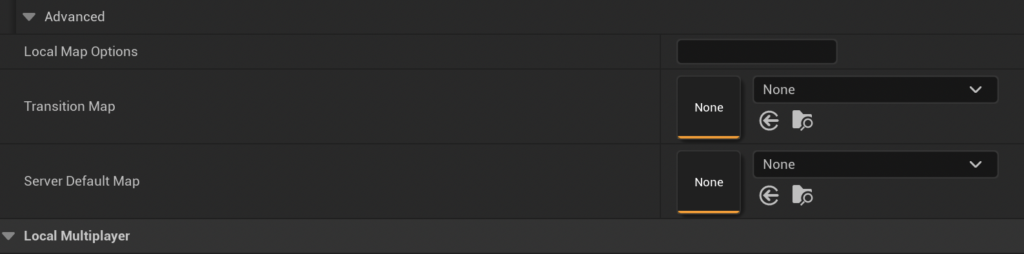
「Project」の「Maps & Modes」の「Default Maps」の「Asvanced」の「Server Default Map」の設定を変更します。

デフォルトだと「Entry」になっています。

「Entry」をクリックして「Clear」を選択します。

このように「None」になります。

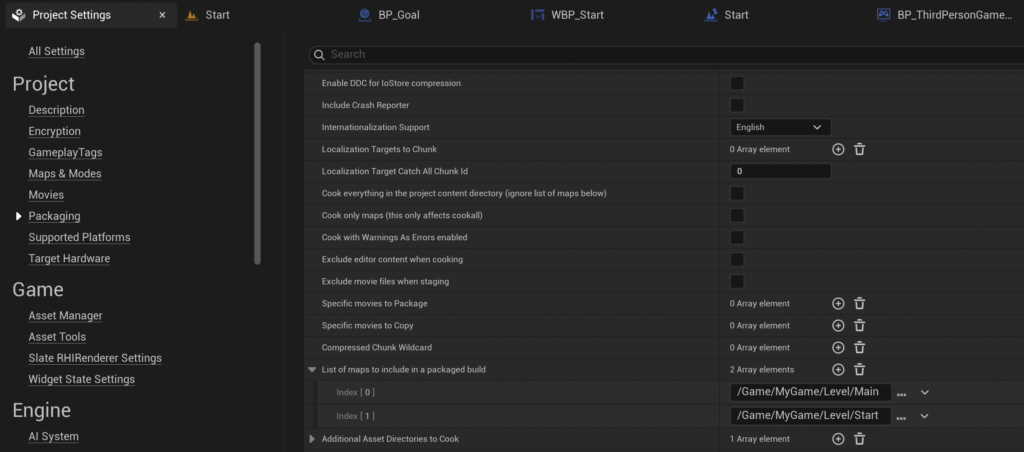
次に「Project」の「Packaging」に切り替えます。

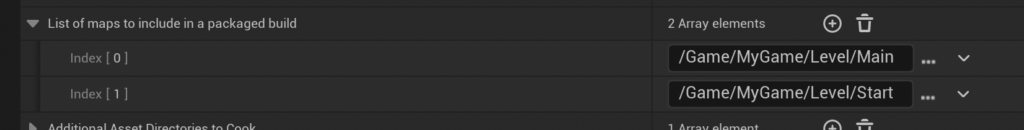
「List of maps to include in a packaged build」に「Start」レベルを追加します。

以下の記事でも紹介しています。
スタート画面作成完了
今回はここまでです。
次回は「BGMをつける」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。