簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
ブループリントを作成してプレイヤーを配置
前回、PawnクラスをC++で作成したので、これを使ってプレイヤーのブループリントを作成します。
ブループリントを作成する
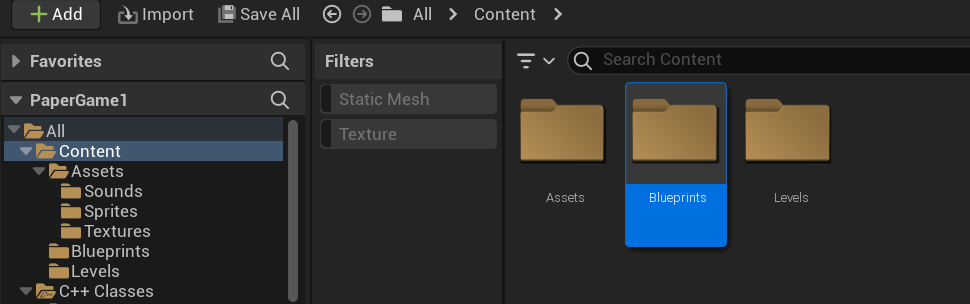
まずはContentフォルダに「Blurprints」ファルダを作成します。
このフォルダ内にブループリントを保存していきます。

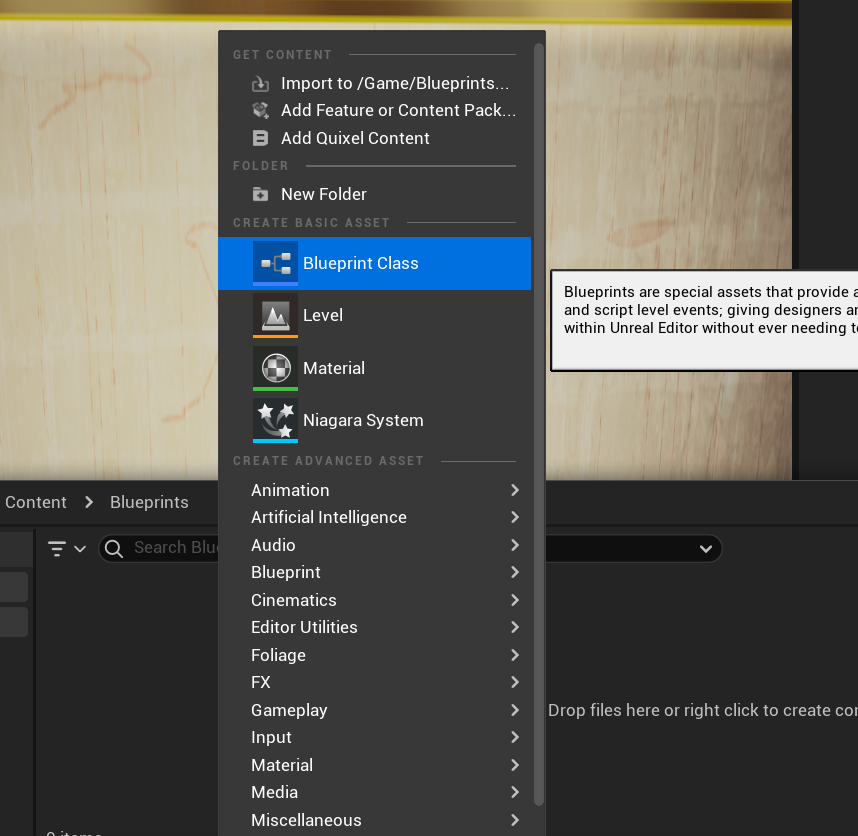
右クリックして「Blueprint Class」を選択します。

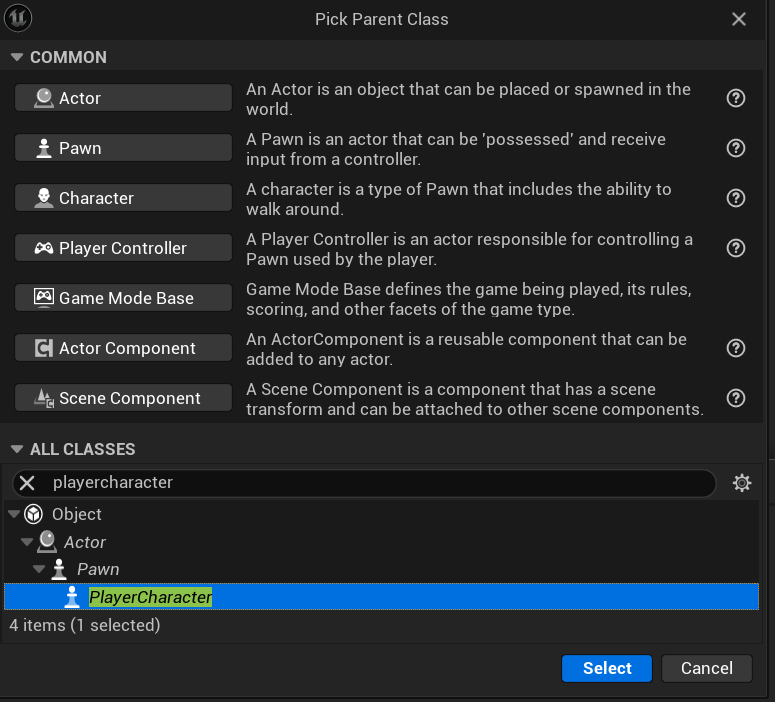
「Pick Parent Class」画面が表示されるので、「ALL CLASSES」下の検索バーに「PlayerCharacter」と入力します。

「Pawn」クラスの中に「PlayerCharacter」クラスがあるはずです。
「PlayerCharacter」は前回の記事でC++を使って作成したクラスです。
これを選択して「Select」をクリックします。

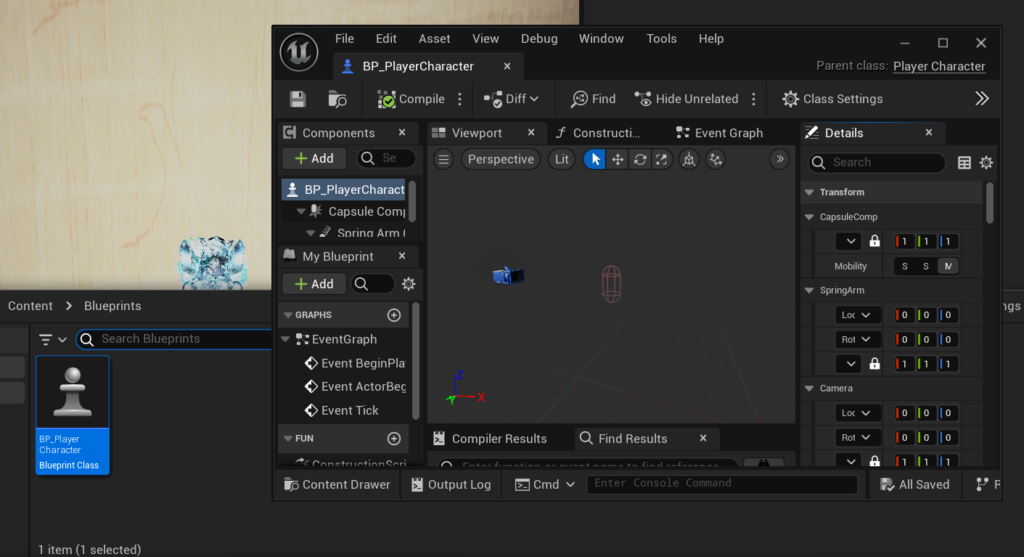
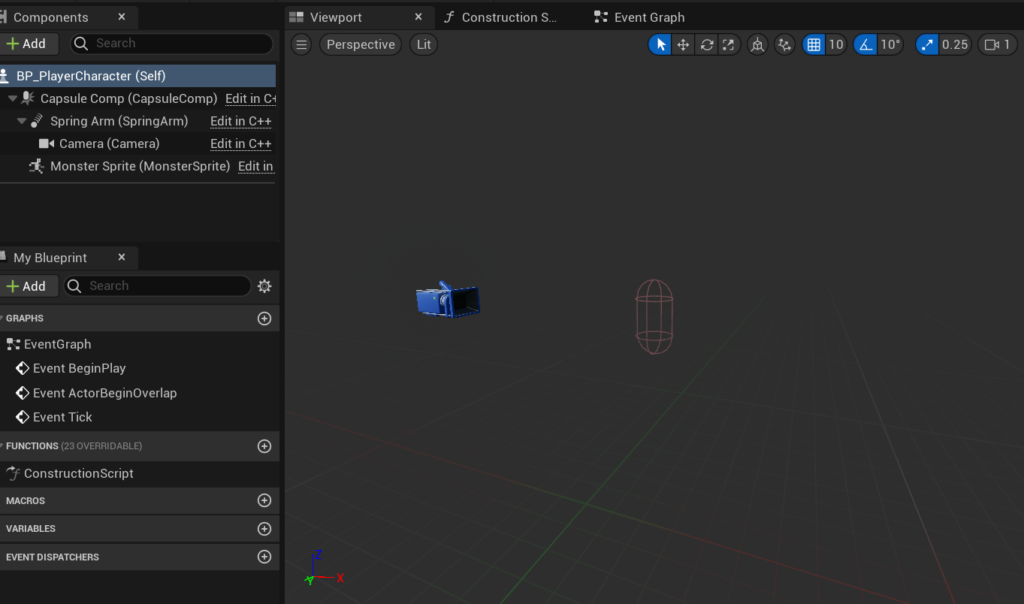
ブループリントのエディタが開きます。

前回の記事で編集したコードの内容が反映された状態になっています。
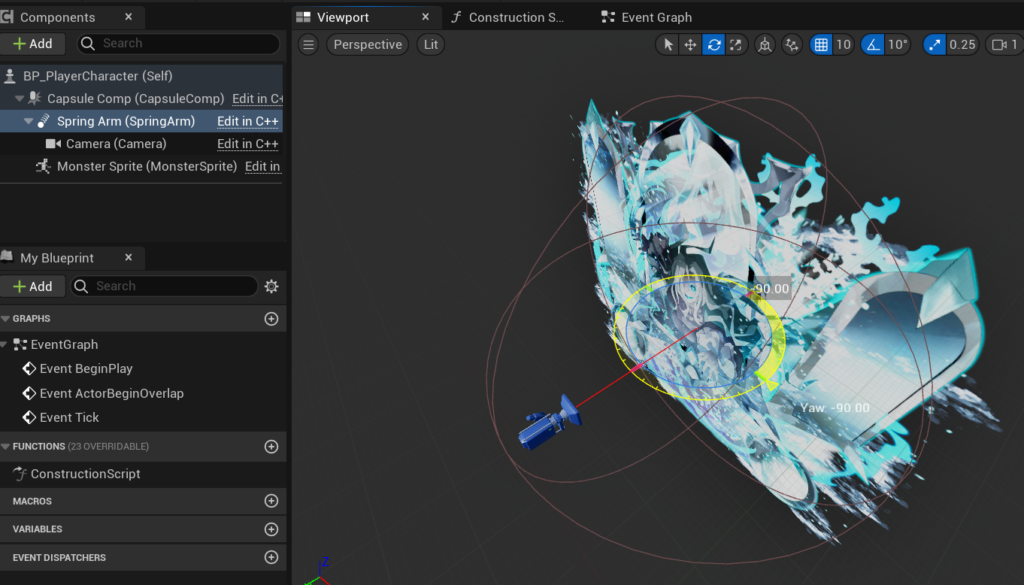
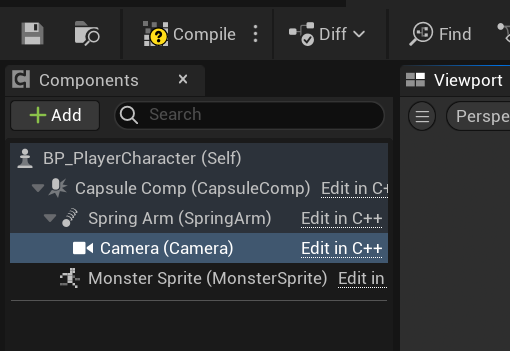
画面左上の「BP_PlayerCharacter(Self)」の下にコンポーネントやサブオブジェクトが追加されています。
- Capsule Comp(CapsuleComp)
- Spring Arm(SpringArm)
- Camera(Camera)
- Monster Sprite(MonsterSprite)
対応するコード
// 1のCapsule Comp(CapsuleComp)を作成
CapsuleComp = CreateDefaultSubobject<UCapsuleComponent>(TEXT("CapsuleComp"));
SetRootComponent(CapsuleComp);
// 2のSpring Arm(SpringArm)を作成
SpringArm = CreateDefaultSubobject<USpringArmComponent>(TEXT("SpringArm"));
SpringArm->SetupAttachment(RootComponent);
// 3のCamera(Camera)を作成
Camera = CreateDefaultSubobject<UCameraComponent>(TEXT("Camera"));
Camera->SetupAttachment(SpringArm, USpringArmComponent::SocketName);
// 4のMonster Sprite(MonsterSprite)を作成
MonsterSprite = CreateDefaultSubobject<UPaperSpriteComponent>(TEXT("MonsterSprite"));
MonsterSprite->SetupAttachment(RootComponent);Monster Sprite(MonsterSprite)を設定する
それではキャラクターの画像を表示します。
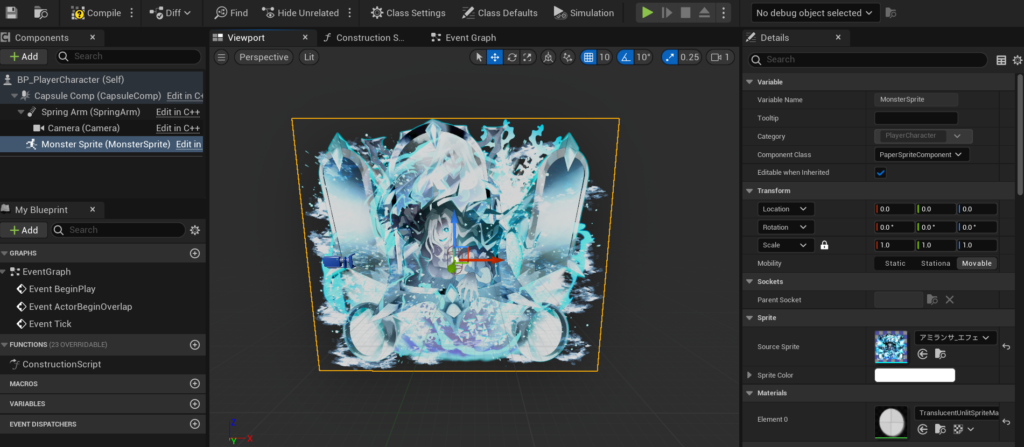
「Monster Sprite(MonsterSprite)」を選択した状態で「Details」(詳細)を確認します。
「Sprite」の「Source Sprite」に表示したいスプライトファイルを選択します。

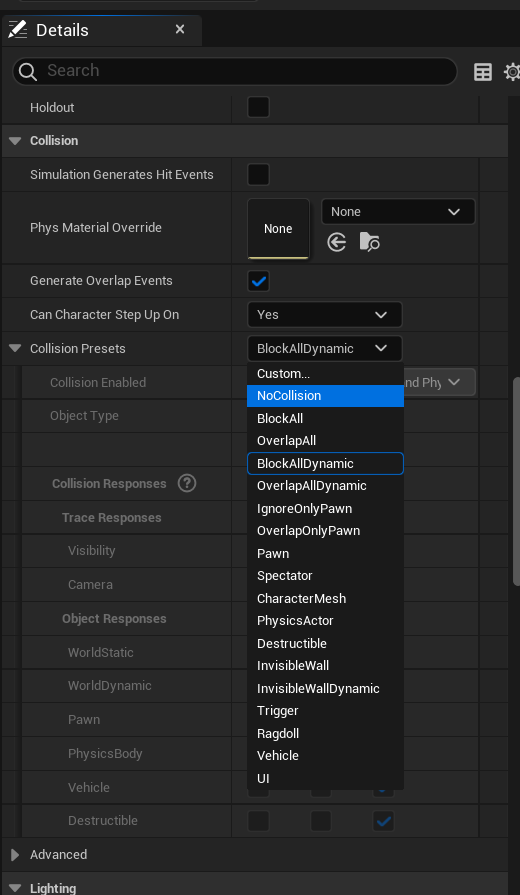
コリジョンも変更します。
「Collision」の「Collision Presets」を「NoCollision」に変更します。

コリジョンの設定は「Capsule Comp(CapsuleComp)」の設定を使うので、「Monster Sprite(MonsterSprite)」のコリジョンは無しにしています。
Capsule Comp(CapsuleComp)を設定する
カプセルコリジョンを設定していきます。
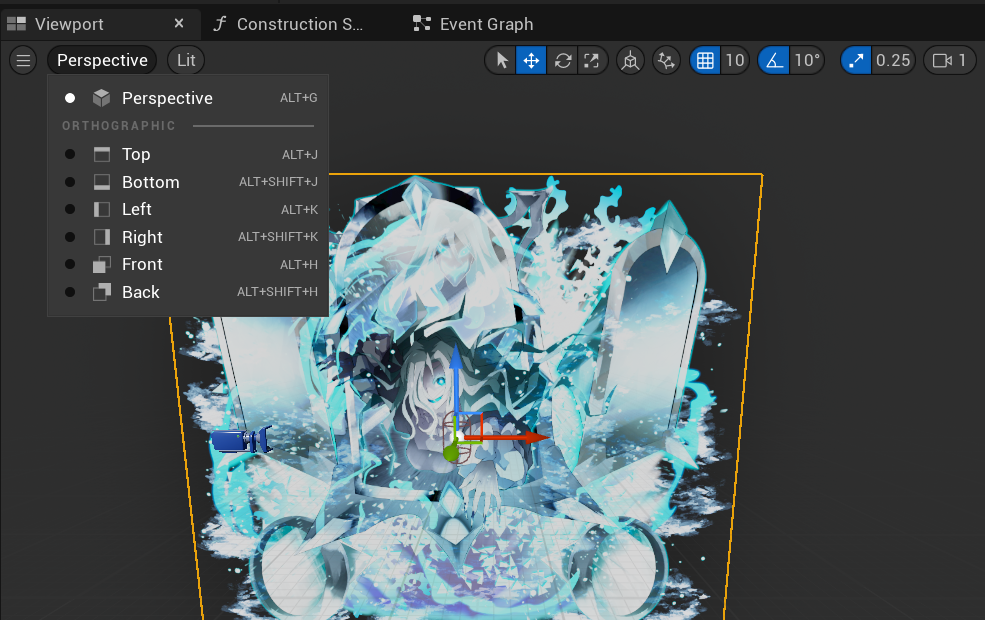
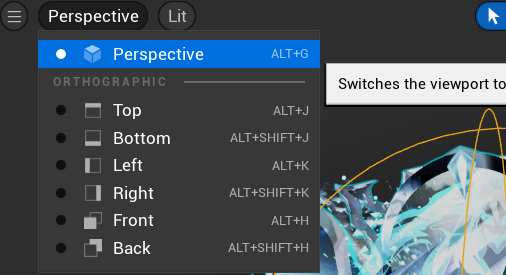
まず見やすいようにビューポートの表示方法を変えます。
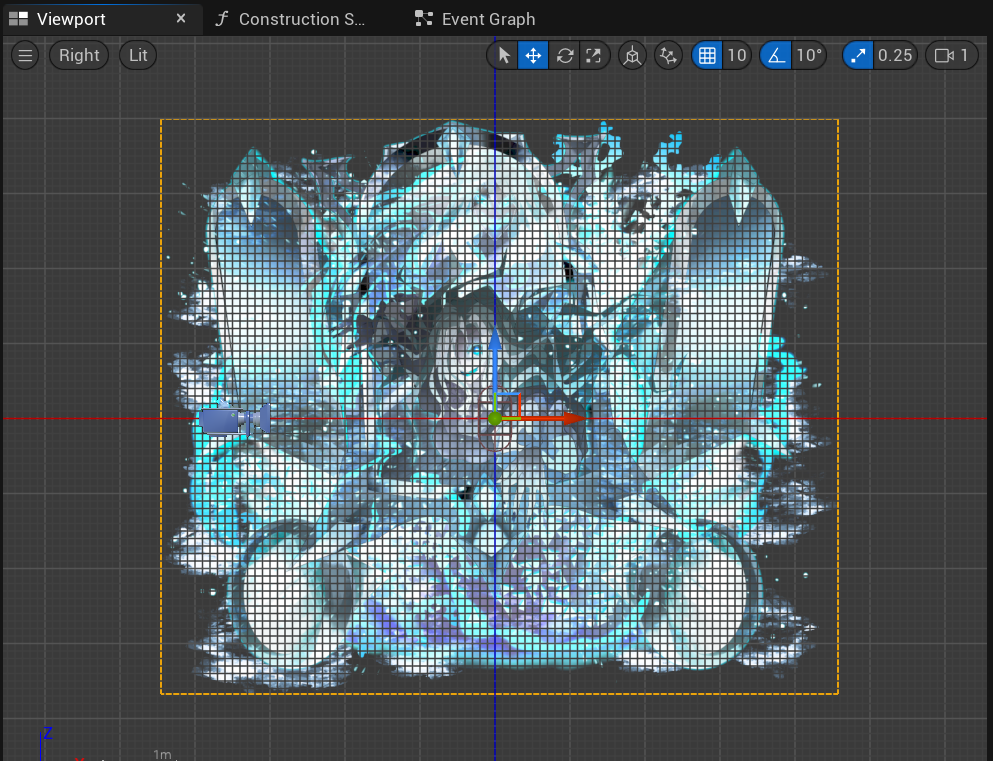
ビューポート左上の「Perspective」を「Right」もしくは「Left」に変更します。

横から見た状態になりました。

この状態でコリジョン範囲を設定していきます。
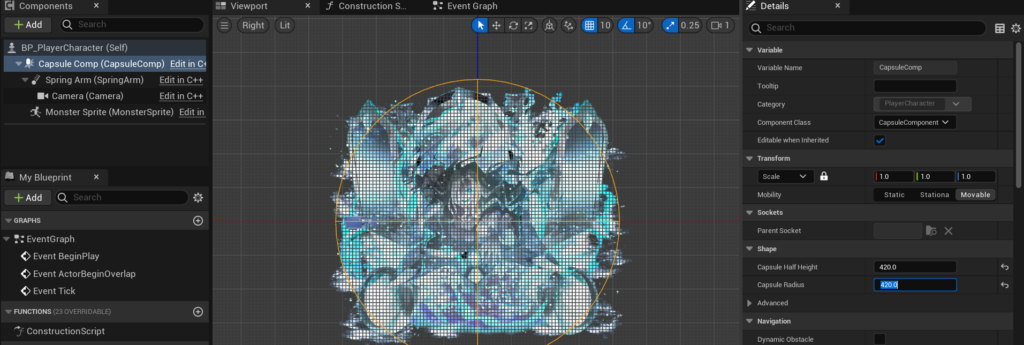
「Capsule Comp(CapsuleComp)」を選択した状態で「Details」(詳細)を確認します。

「Shape」の項目を調整してキャラクターを囲む大きさに設定します。

範囲が設定できたらビューポートの表示方法を「Perspective」に戻します。

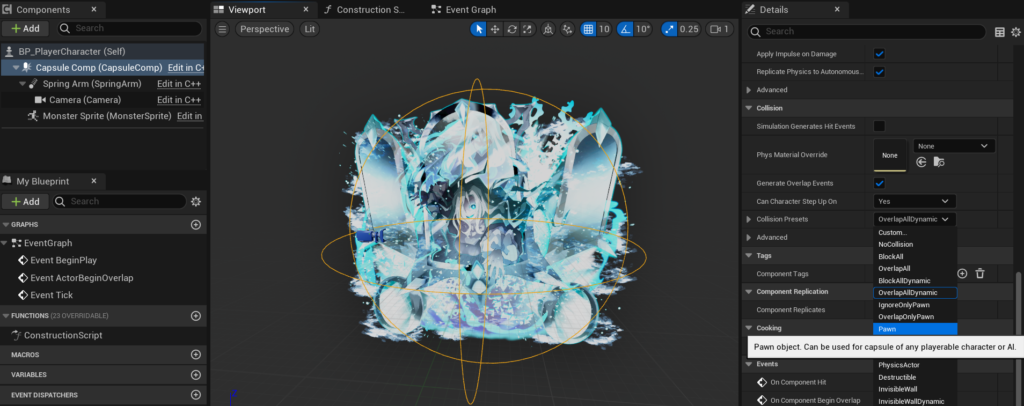
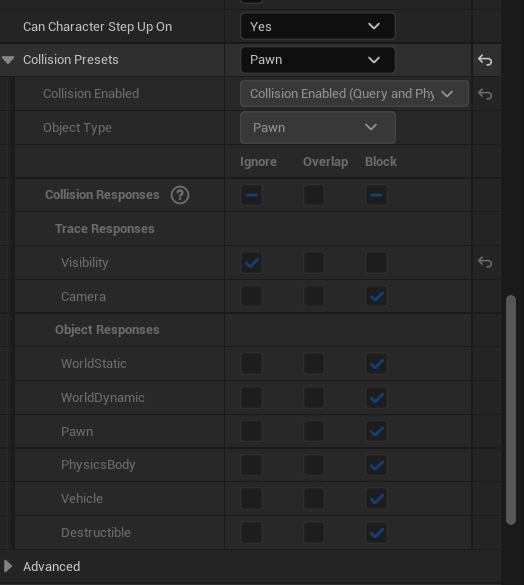
コリジョンの種類を設定します。
「Collision Presets」を「Pawn」にします。

Spring Arm(SpringArm)を設定する
スプリングアームを設定していきます。
キャラクターとカメラを繋げて間隔を伸び縮みできるイメージです。
「Spring Arm(SpringArm)」を選択した状態で角度を変更します。
スプライトは、表と裏どちらからでも絵が見えます。
裏から見れば、絵は反転したように見えます。
レベルに表示されるときの見え方に注意してカメラの方向を決めてください。

キャラクターに対して垂直にカメラが来るようにします。
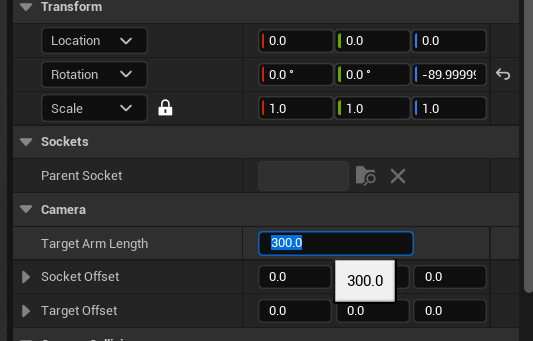
「Camera」の「Target Arm Length」の値を変更してカメラとキャラクターの間隔を調整します。

実際プレイして、好みの間隔にすれば良いです。
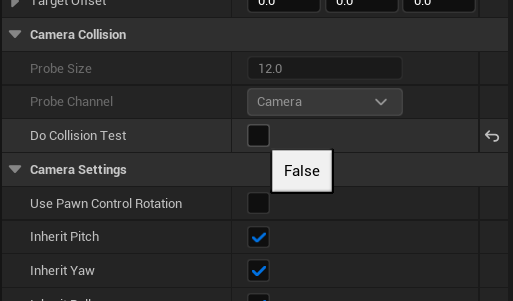
「Camera Collision」の「Do Collision Test」のチェックを外します。

これはカメラのある位置に障害物があるときに、自動でカメラとキャラクターの間隔を調整してくれる設定です。
今回は必要無いのでチェック外してます。
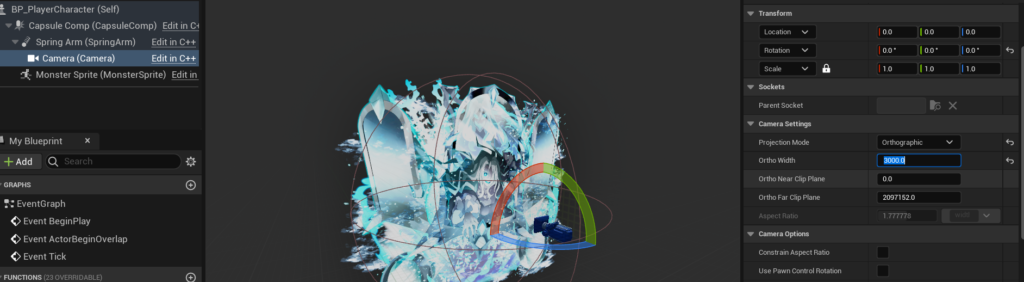
Camera(Camera)を設定する。
「Camera(Camera)」を選択した状態にします。
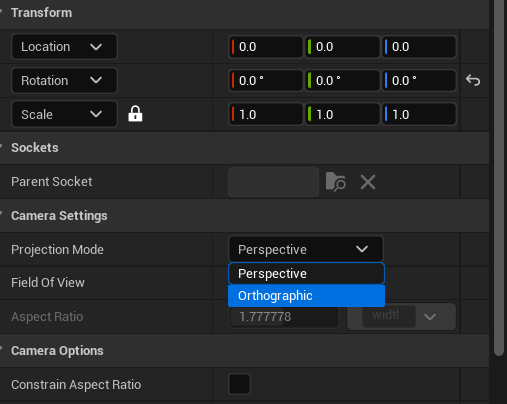
「Camera Settings」に「Profection Mode」の項目がありますが、お好みに設定してください。

「Perspective」はビューポートで設定したカメラとキャラクターの距離で考慮して画面表示されます。
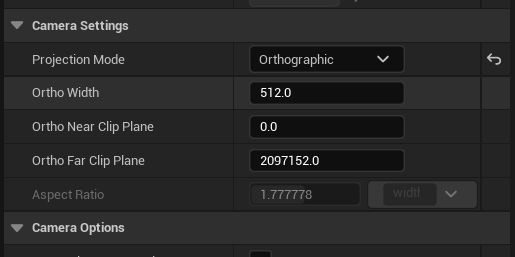
「Orthographic」にすると、カメラとの距離を考慮せずに画面表示します。
スプリングアームの設定を無視して、常に一定の範囲を画面表示する感じです。

「Orthographic」設定はプレイしながら調整してください。
レベルに作成したブループリントを配置する
ここまでで設定は完了しました。
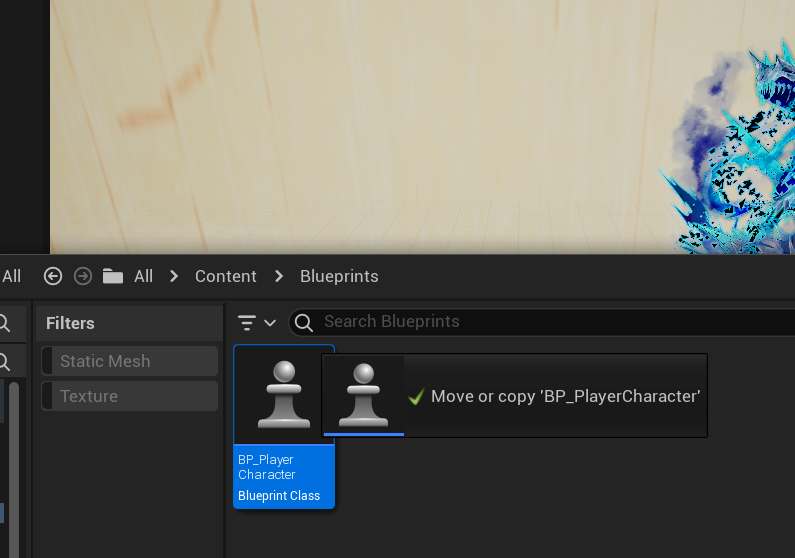
作成したブループリントをドラック&ドロップでレベルに配置します。

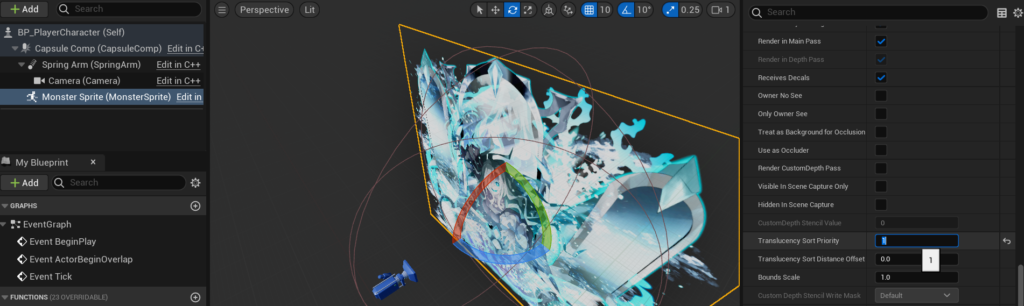
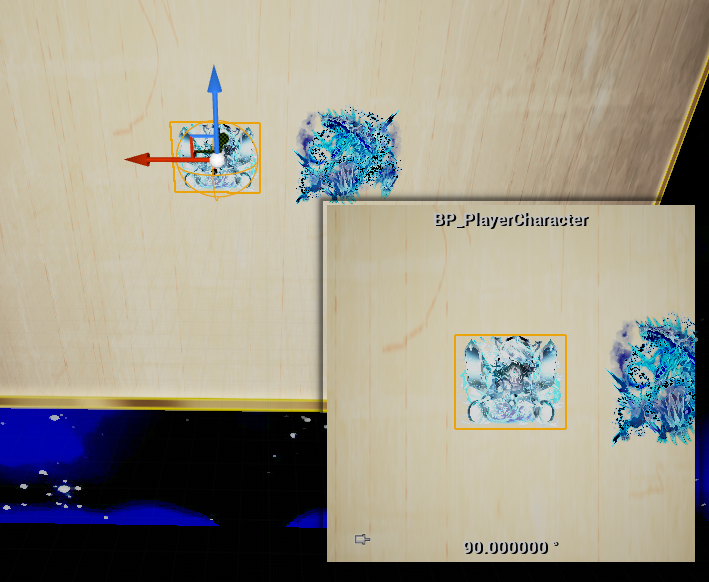
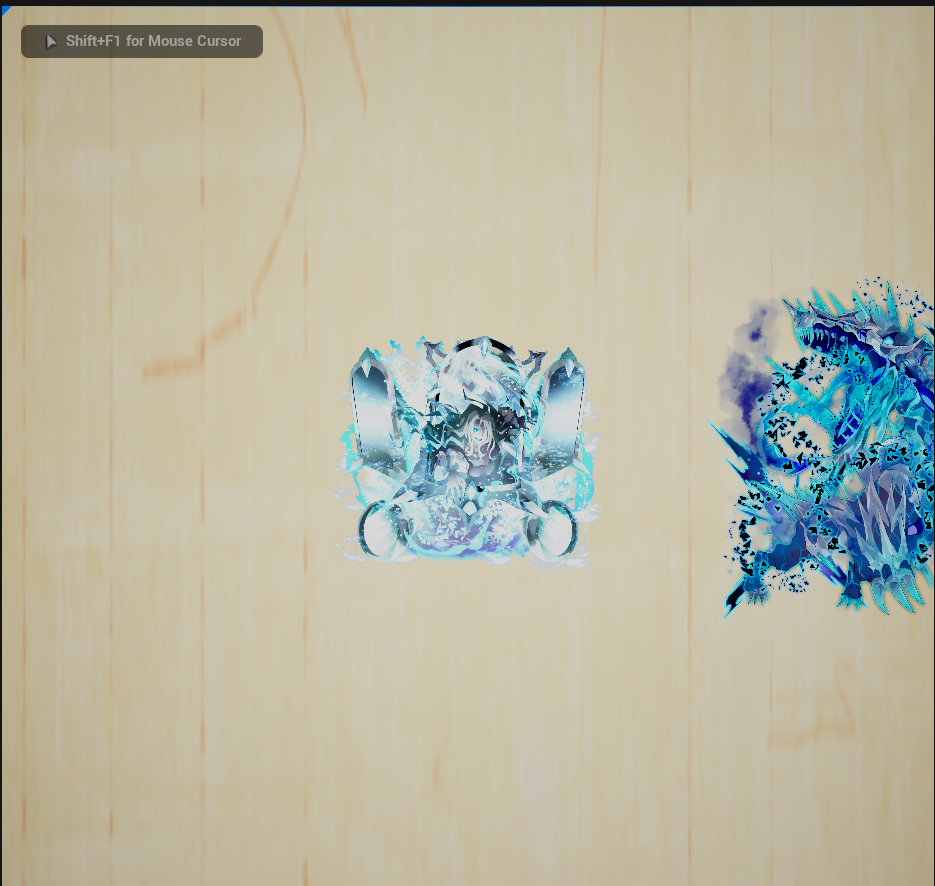
配置すると、こんな感じで表示されます。

上の写真の右下にカメラで映したときの画面が表示されます。
近いと感じたら設定を変更して調整します。
上の写真の場合、画像が反転しているので、カメラの方向がおかしいです。
あと近すぎな気がします。


調整して下の写真のようにしました。

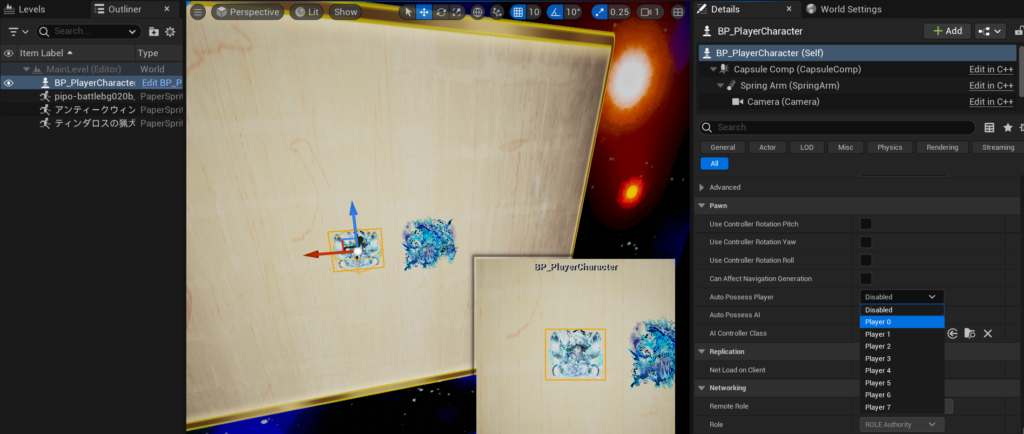
ゲームを開始したときのプレイヤーを設定します。
マルチプレイゲームでなければ基本的に以下の設定で大丈夫だと思います。

レベル上で配置した「BP_PlayerCharacter」を選択します。
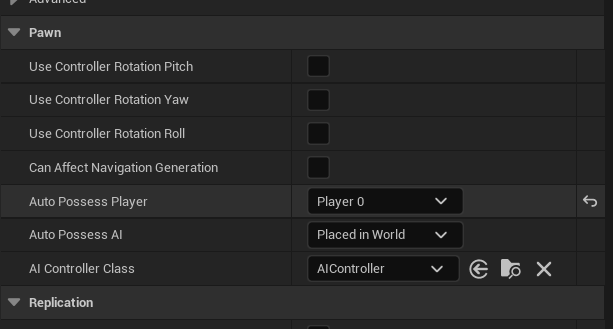
「Details」の「Pawn」の「Auto Possess Player」を「Player 0」に変更します。

ここまで出来たら、「Compile」とセーブをクリックして保存します。

予期せず落ちたり、フリーズしたりすることがありますので、細目に保存しましょう。

ビューポート上の▲ボタンを押し、ゲームプレイして確認します。

キャラクターの表示とカメラの見え方に問題なければOKです。
まだキャラクターの操作設定はしていないので、動かすことは出来ません。
プレイヤー配置完了
今回はここまでです。
次回は「プレイヤーキャラクターを操作できるようにする」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。







