簡単な2Dゲームを作ろう
2Dゲーム制作の練習シリーズです。
アンリアルエンジンで2Dゲーム制作方法をまとめていきます。
説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11 VSCode
PawnクラスをC++でカスタマイズして作成
プレイヤーを作成していきます。
C++でクラスを作成するときに開かれるコードエディタを設定する
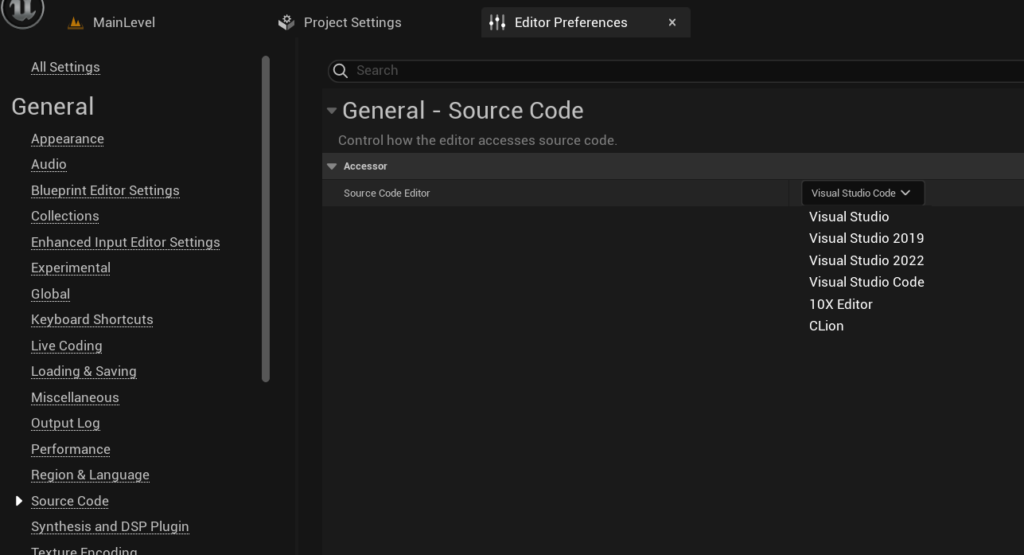
C++でクラスを作成するときに開かれるコードエディタを設定します。
「Edit」の「Editor Prefernces…」を開いて、「General」の「Source Code」を選択します。

今回は「Source Code Editor」をVisual Studio Codeにします。
VSCodeには、以下のプラグインを入れておきます。

それ以外にもC++のプラグインとかも入れないといけませんが説明は省略します。
C++クラスを作成する
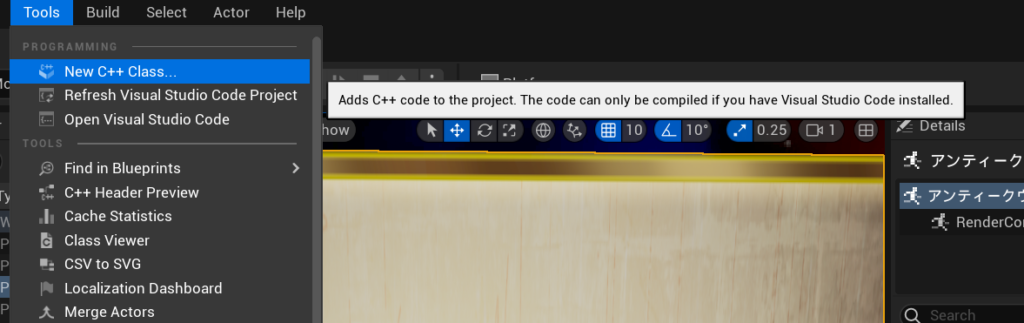
クラスを新規作成していきます。
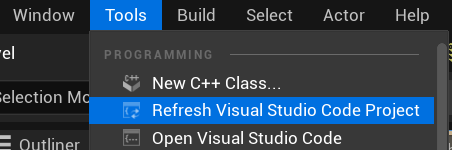
「Tools」の「New C++ Class…」を選択します。

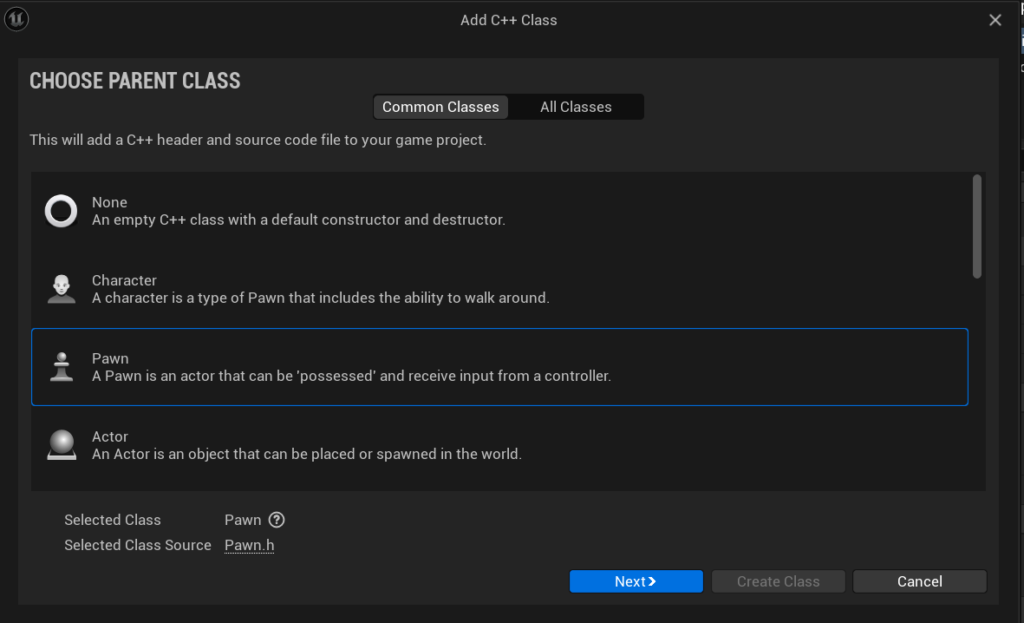
Pawnクラスを選択して「Next」をクリックします。

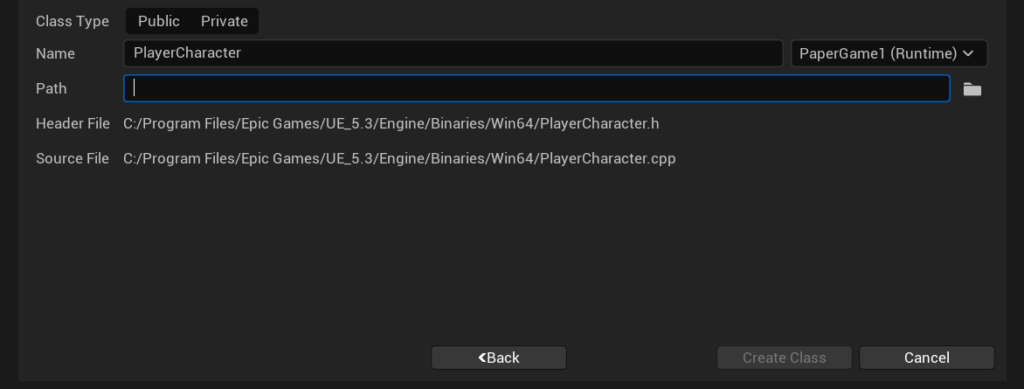
Nameに任意の名前を入力し、「Create Class」をクリックします。
今回は「PlayerCharacter」にします。

Pathは初期設定のままで良いです。(上の写真はパスを見られたくないので空欄にしてます)
処理画面が表示されて、VSCodeエディタが起動されます。
処理画面は「Finished」になればOKです。
エラーがあれば赤文字で警告があります。

「(プロジェクト名)」フォルダの「Source」フォルダの「(プロジェクト名)」フォルダ内に、「PlayerCharacter.h」と「PlayerCharacter.cpp」ファイルが作成されます。
.hがヘッダーファイルで、.cppがC++ファイルです。
詳しい説明は省略しますが、基本的にこの2種類のファイルを編集してゲーム内に処理を追加します。
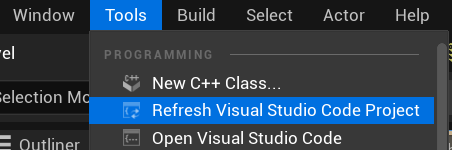
コードを書いていく前にUEエディタに戻って、「Tools」の「Refresh ~ Project」を実行します。(「~」部分は使うソースコードエディタの名前)


これをすることでインクルードが正常に機能して、コード内の注意メッセージが消えます。
下の写真の青い波線が消えるはずです。

VSCodeエディタに戻ります。
もしVSCodeエディタを閉じてしまった場合は、エディタ呼び出し方法を、以下の記事で紹介しているので確認ください。
作業していると感じると思いますが、読み込みが遅く予測コード変換表示がとても遅いです。
ストレスに感じるかもしれませんが、VSCodeを使う場合は我慢ですね。
有料エディタや有料プラグインを使うと、高速でストレスフリーで作業出来ると思います。
資金に余裕があるなら、作業効率向上のために導入を検討したいです。
コードを編集していきます。
「PlayerCharacter.h」から編集します。
PlayerCharacter.h
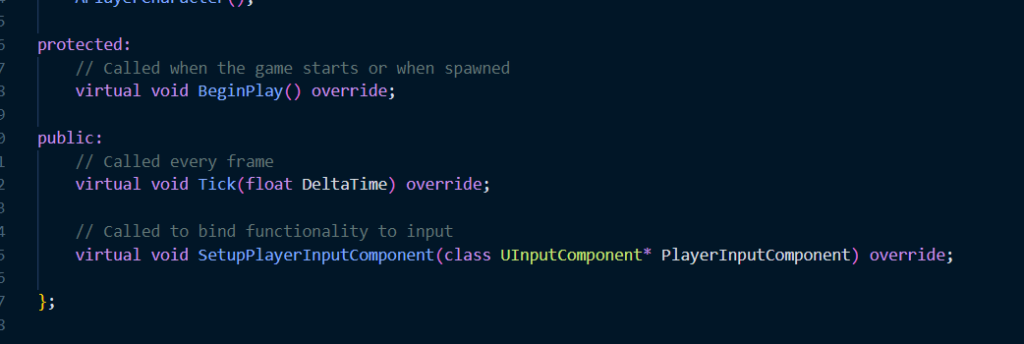
不要なコメントやコードを消して整えます。
「public:」と「protected:」を消します。
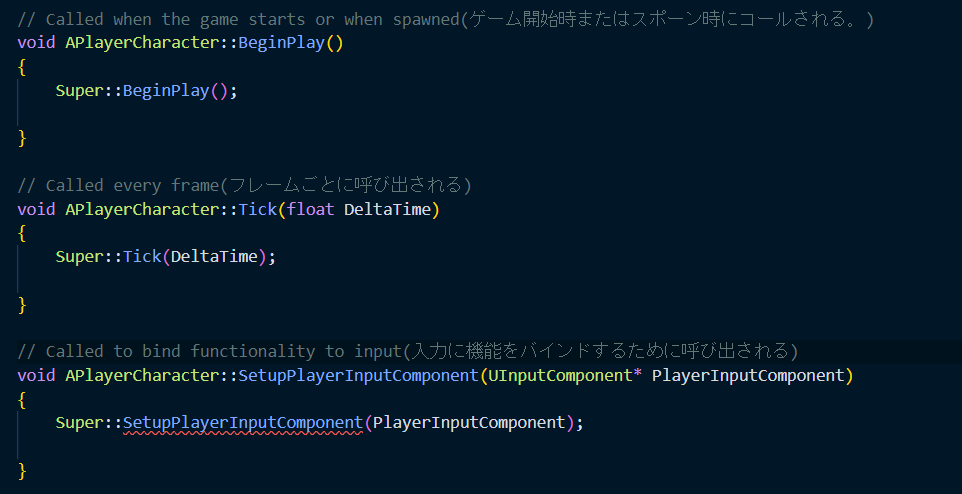
整理前

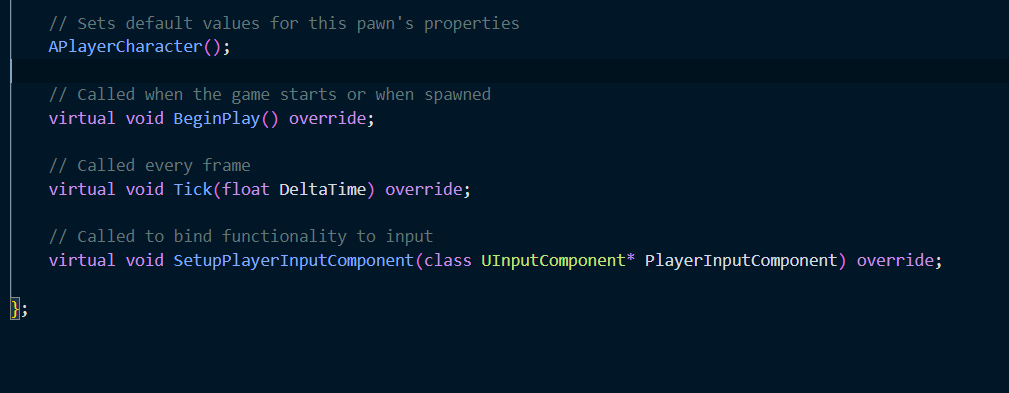
整理後

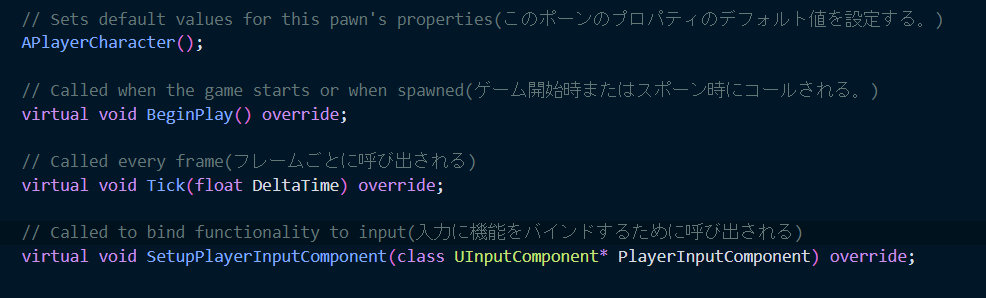
英語でコメントが書いていますが、コードが見にくいなら消しても良いです。
今回は残しておくことにします。
翻訳してみると下の写真の()内になります。

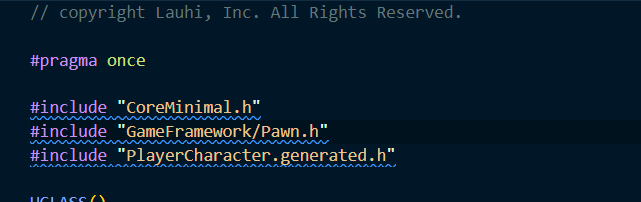
インクルードを追加します。
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/Pawn.h"
// 追加↓
#include "Components/CapsuleComponent.h"
#include "GameFramework/SpringArmComponent.h"
#include "Camera/CameraComponent.h"
#include "PaperSpriteComponent.h"
// ここまで↑
#include "PlayerCharacter.generated.h"public内にコードを追加します。
GENERATED_BODY()
public: // 追加↓
// カプセルコリジョン配置
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
UCapsuleComponent* CapsuleComp;
// スプリングアーム配置
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
USpringArmComponent* SpringArm;
// カメラ配置
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
UCameraComponent* Camera;
// キャラスプライト配置
UPROPERTY(VisibleAnywhere, BlueprintReadWrite)
UPaperSpriteComponent* MonsterSprite;
// ここまで↑
// Sets default values for this pawn's properties(このポーンのプロパティのデフォルト値を設定する。)
APlayerCharacter();次に「PlayerCharacter.cpp」を編集していきます。
PlayerCharacter.cpp
こちらもコメントが不要なら消しても大丈夫です。
今回は残しておきます。
翻訳してみると下の写真の()内になります。


では編集していきます。
APlayerCharacter::APlayerCharacter(){}内にコードを追加します。
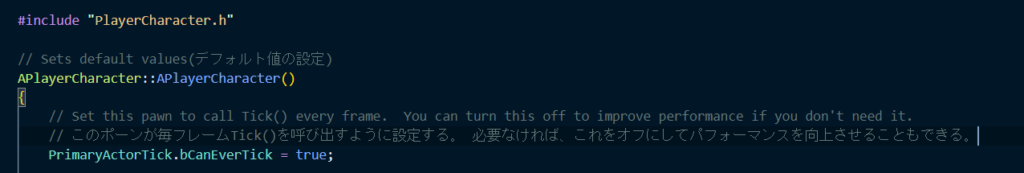
// Sets default values(デフォルト値の設定)
APlayerCharacter::APlayerCharacter()
{
// Set this pawn to call Tick() every frame. You can turn this off to improve performance if you don't need it.
// このポーンが毎フレームTick()を呼び出すように設定する。 必要なければ、これをオフにしてパフォーマンスを向上させることもできる。
PrimaryActorTick.bCanEverTick = true;
// 追加↓
CapsuleComp = CreateDefaultSubobject<UCapsuleComponent>(TEXT("CapsuleComp"));
SetRootComponent(CapsuleComp);
SpringArm = CreateDefaultSubobject<USpringArmComponent>(TEXT("SpringArm"));
SpringArm->SetupAttachment(RootComponent);
Camera = CreateDefaultSubobject<UCameraComponent>(TEXT("Camera"));
Camera->SetupAttachment(SpringArm, USpringArmComponent::SocketName);
MonsterSprite = CreateDefaultSubobject<UPaperSpriteComponent>(TEXT("MonsterSprite"));
MonsterSprite->SetupAttachment(RootComponent);
//ここまで↑
}編集は完了したので、上書き保存します。
保存できたらUEエディタを開いてコンパイルします。
コンパイルする前、「Tools」の「Refresh ~ Project」を実行します。

画面右下の「All Saved」の左側にある「ブロックが崩れた」みたいなアイコンをクリックします。

成功すれば、以下のファイルが生成されます。

もしコンパイルに失敗した場合は、どこかでコードを打ち間違いしているかもしれません。
コードは合っている場合は、他に原因があるかもしれないので、以下の記事で紹介している方法を試してみてください。
C++クラス作成完了
今回はここまでです。
次回は「ブループリントを作成してプレイヤーを配置する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。









