簡単なiPhone向け3Dゲームを作ろう
iPhone向けの3Dゲーム制作の練習シリーズです。
アンリアルエンジンでiPhone向けの3Dゲーム制作方法をまとめていきます。
細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.5.1 Macbook Pro 2019年モデル iPhone11
私の使用したMacの性能だと、作業中の処理落ち、遅延が頻繁に発生しました。
もし同じような端末を使用する場合は、細目に保存することをお勧めします。
ステージ作成
今回は、既存のステージを改造し簡単なステージを作成していきます。
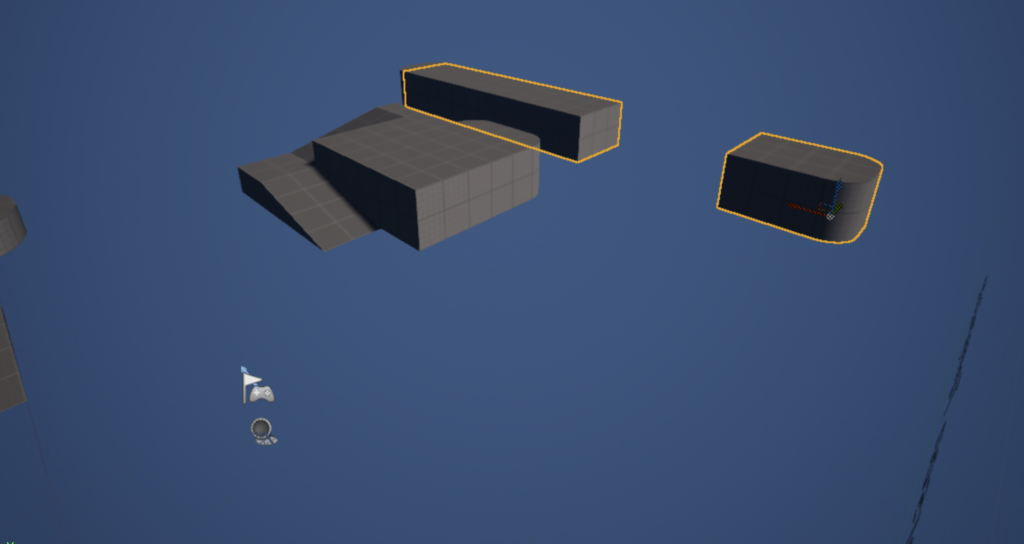
既存ステージを一部削除する
既存ステージの要らない部分を削除します。
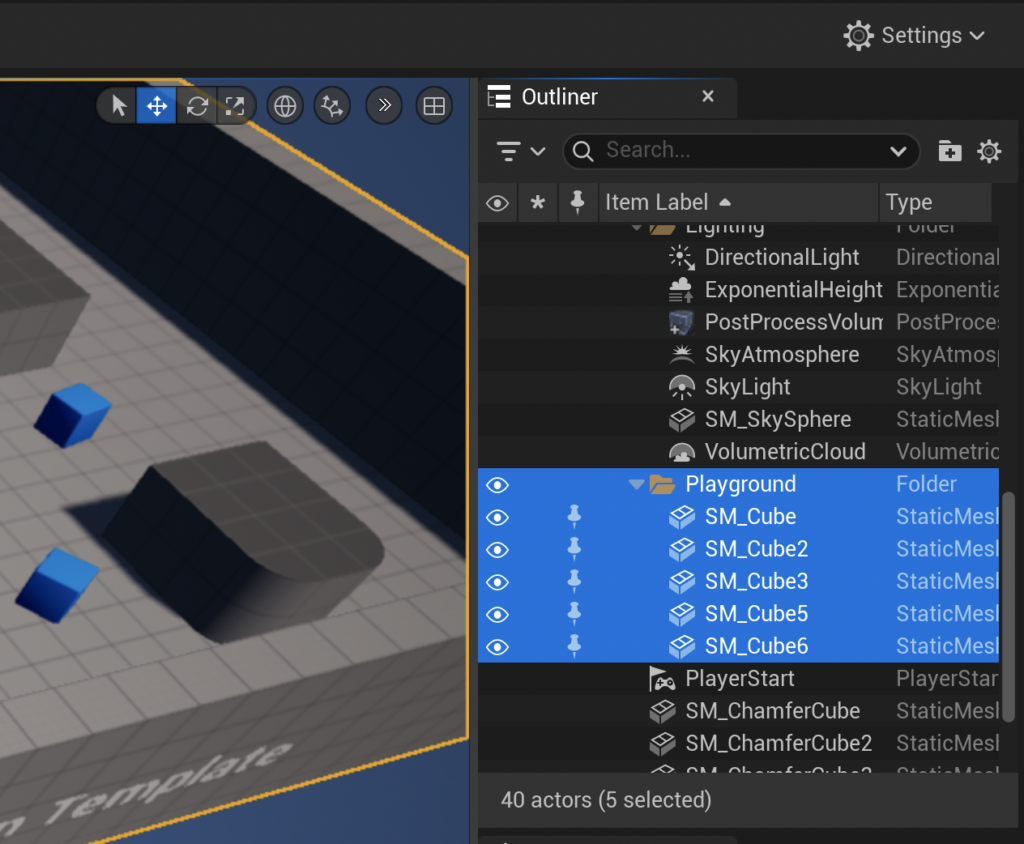
「Outliner」を確認して、「Playground」内にあるオブジェクトを選択します。

「Delete」キーもしくは、右クリックし「Delete」を選択して削除します。

ブループリントを作成する
床をすべて消したので、オリジナルの床を作成していきます。
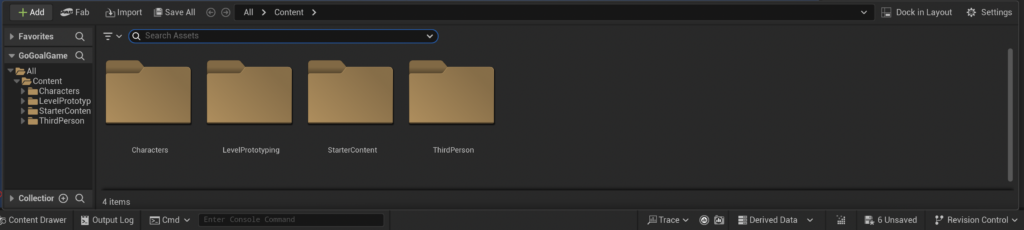
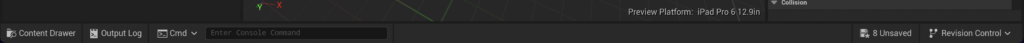
UEエディタ画面左下の「Content Drawer」をクリックします。

下の写真のような画面が表示されるので、「All」の「Content」フォルダー内に新しいフォルダーを作成します。

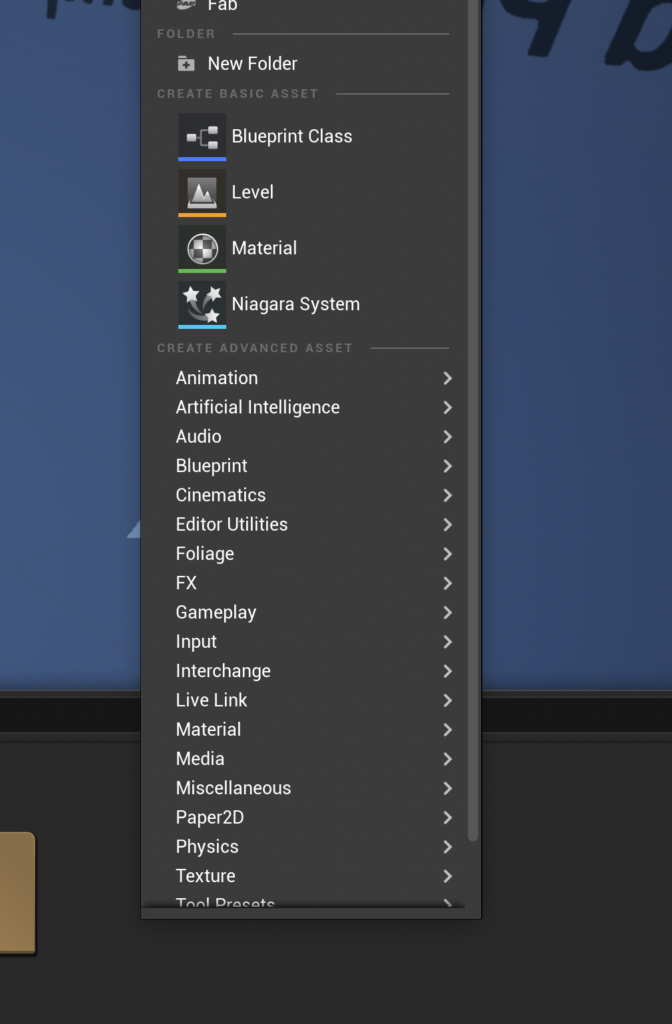
「Content」内で右クリックし、「New Folder」を選択します。

今回はフォルダー名を「MyGame」にしました。

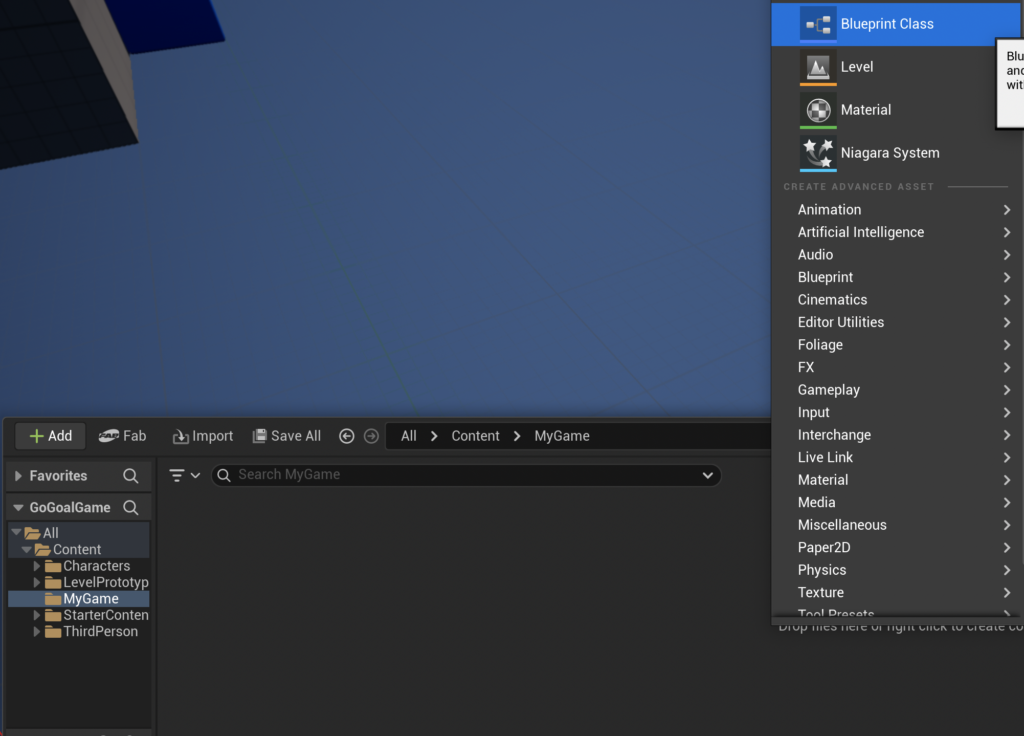
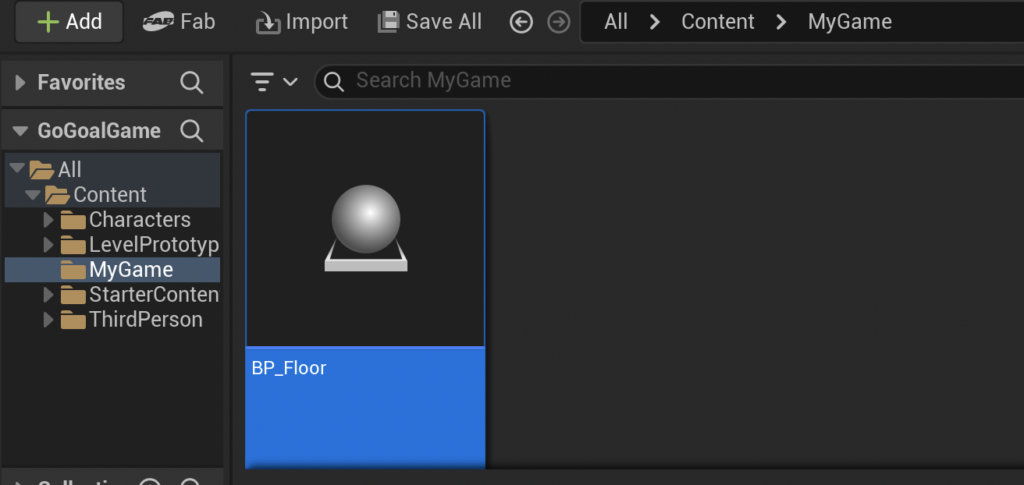
「MyGame」フォルダーを開いて、右クリックし、「Blueprint Class」を選択します。

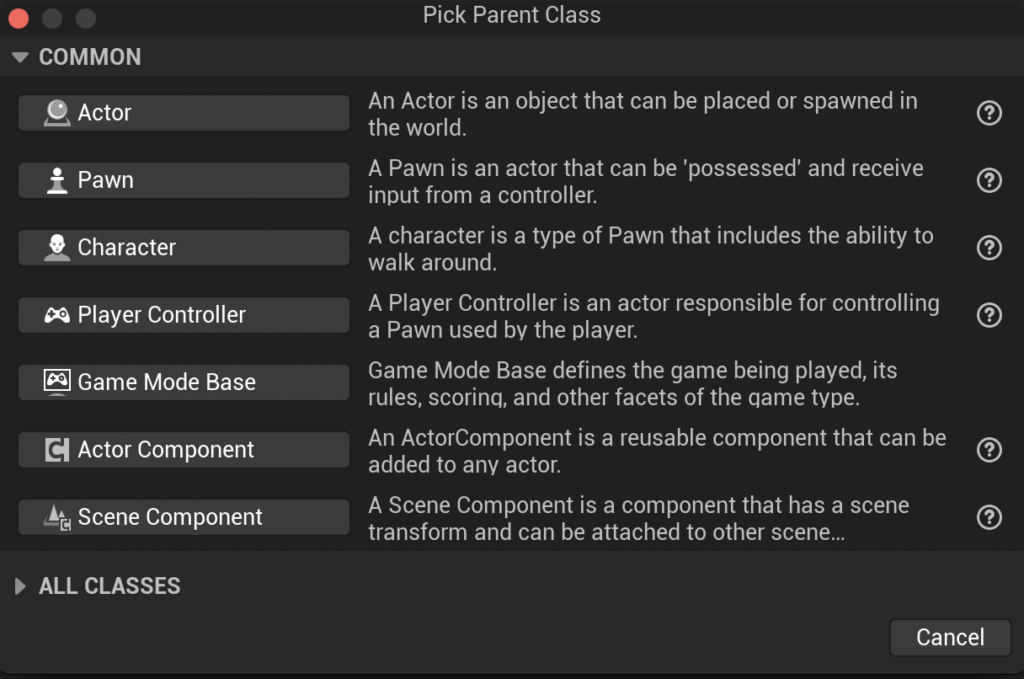
「Pick Parent Class」画面が表示されるので、「Actor」を選択します。

新しいブループリントが作成されるので、ファイル名を「BP_Floor」にします。

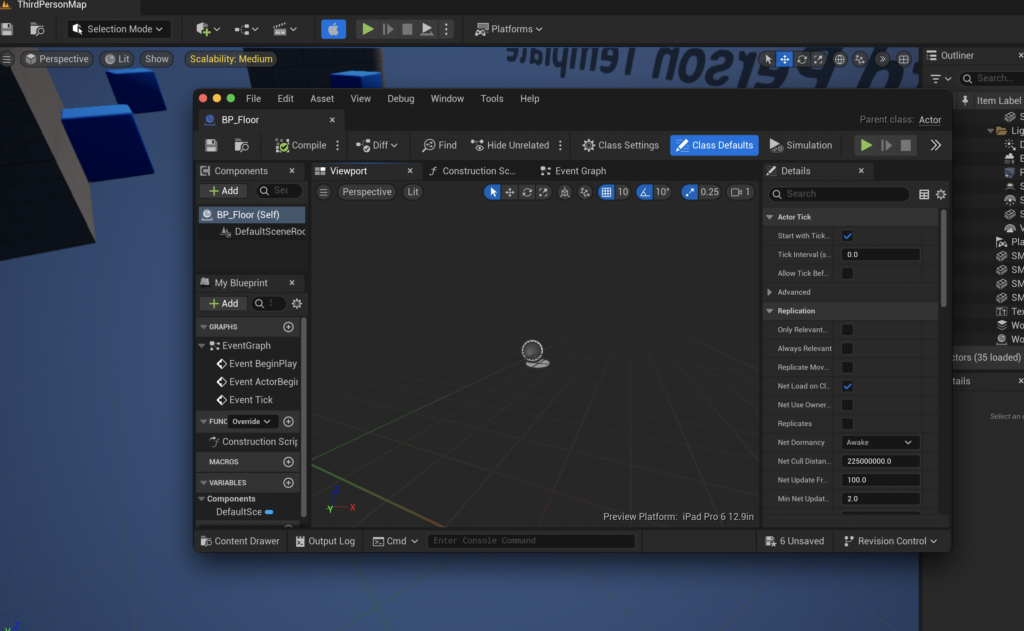
作成したブループリントを開きます。

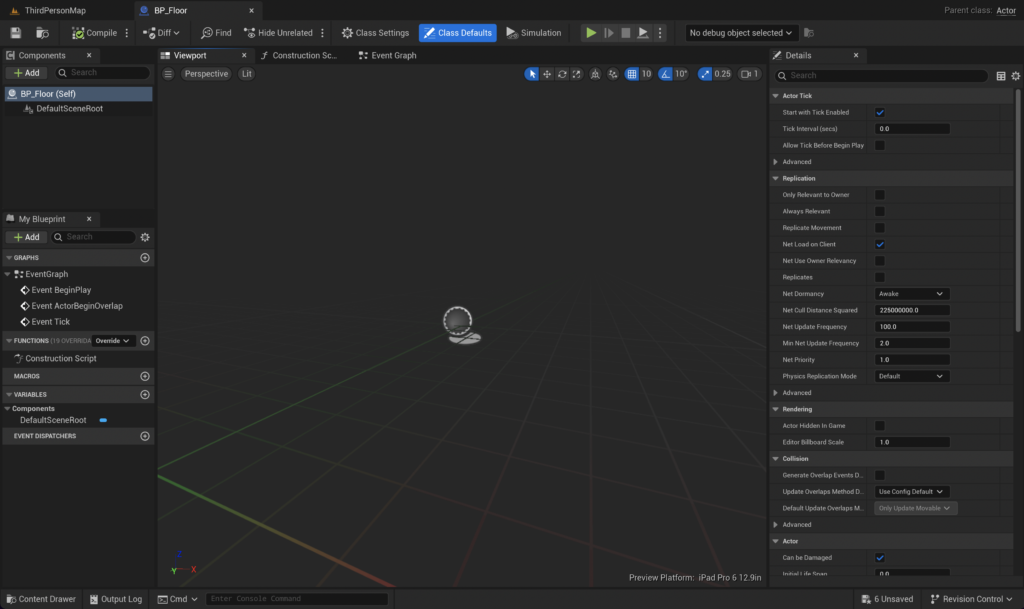
ウィンドウが分かれて表示されるので、1つのウィンドウにまとめます。(お好みで)

この操作をするのが手間な場合は設定で変更できますので、以下の記事を参考にしてください。
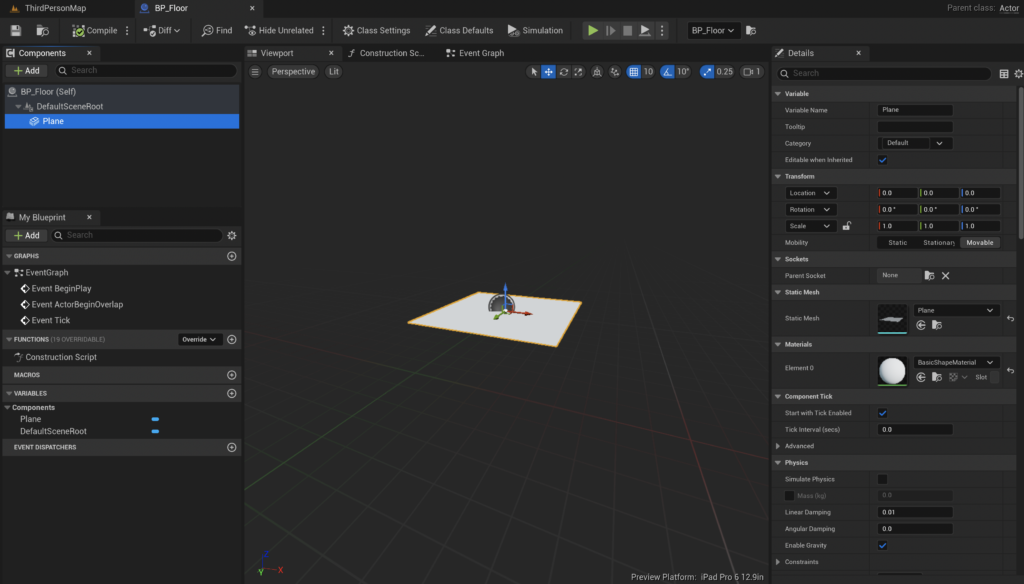
それではブループリントを編集していきます。
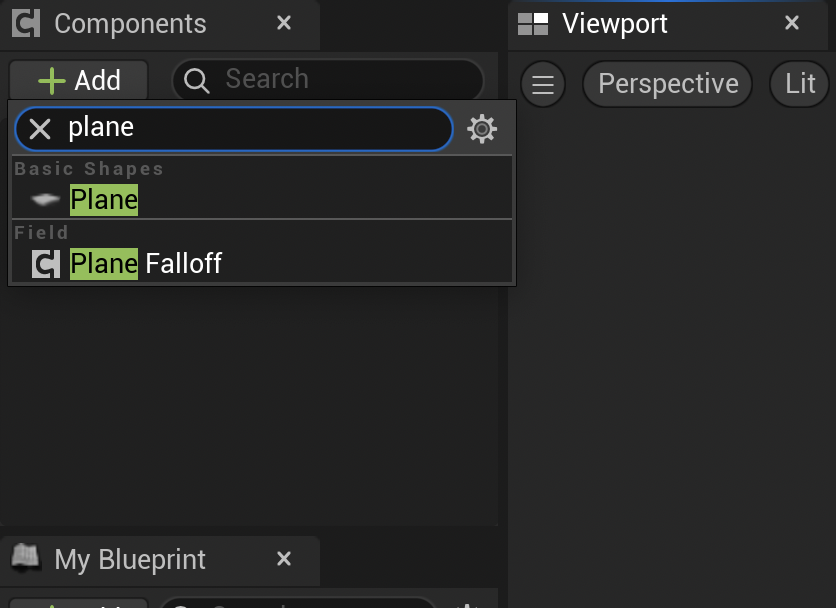
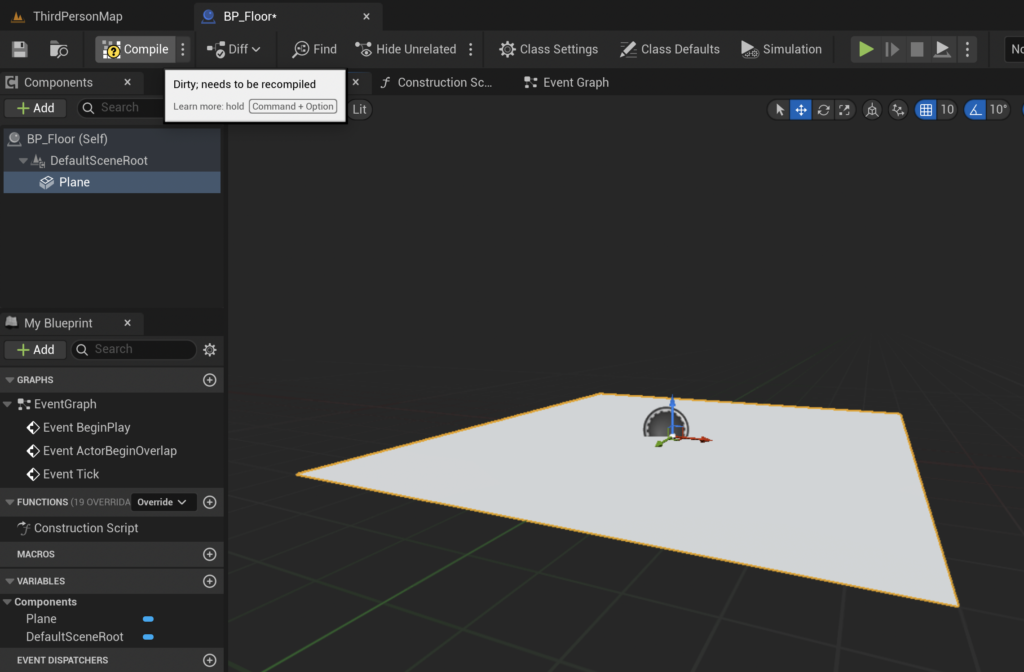
「Components」の「+ Add」をクリックして、「Plane」を選択します。

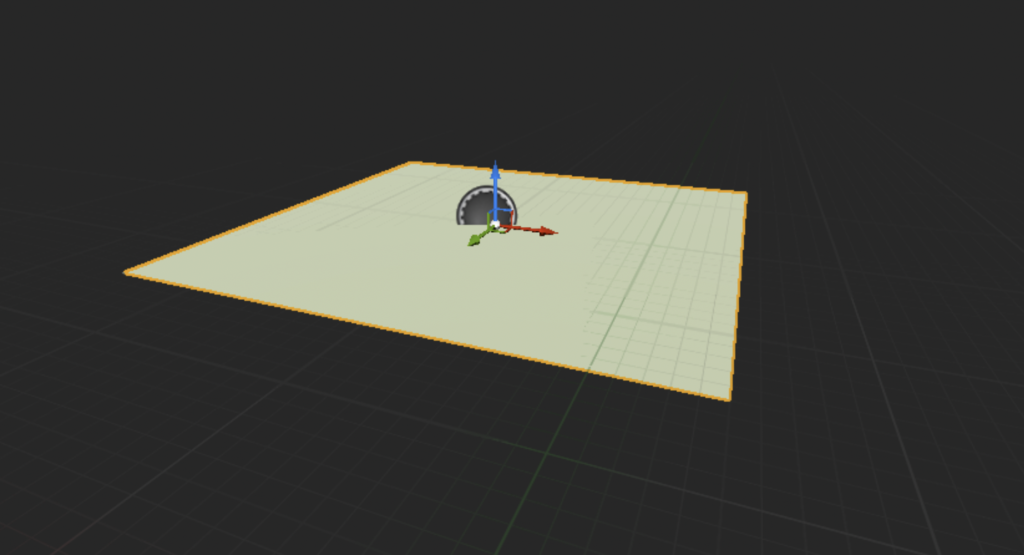
こんな感じになります。

試しにレベル(ゲームフィールド)に配置してみます。
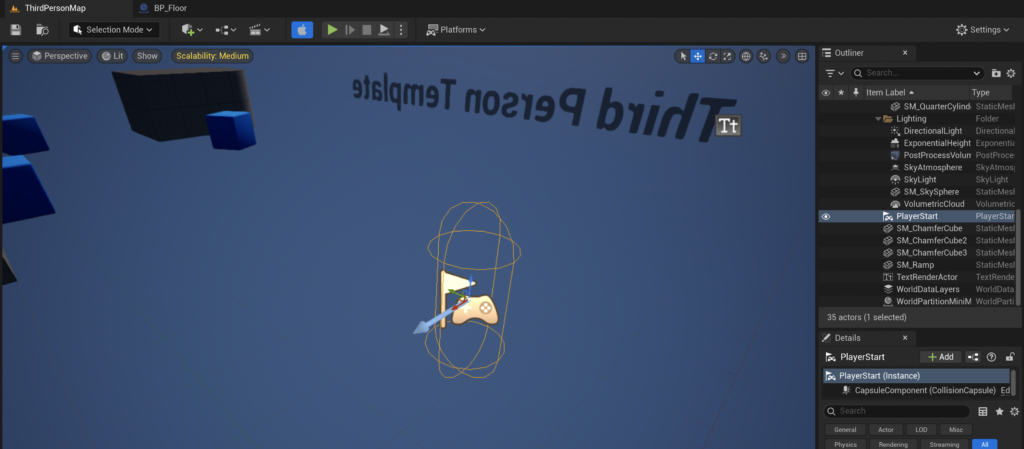
「ThirdPersonMap」に戻って、「Outliner」から「PlayerStart」をダブルクリックします。

ダブルクリックするとレベル上の「PlayerStart」まで移動してくれます。
「PlayerStart」は、ゲーム開始時のプレイヤー初期位置です。
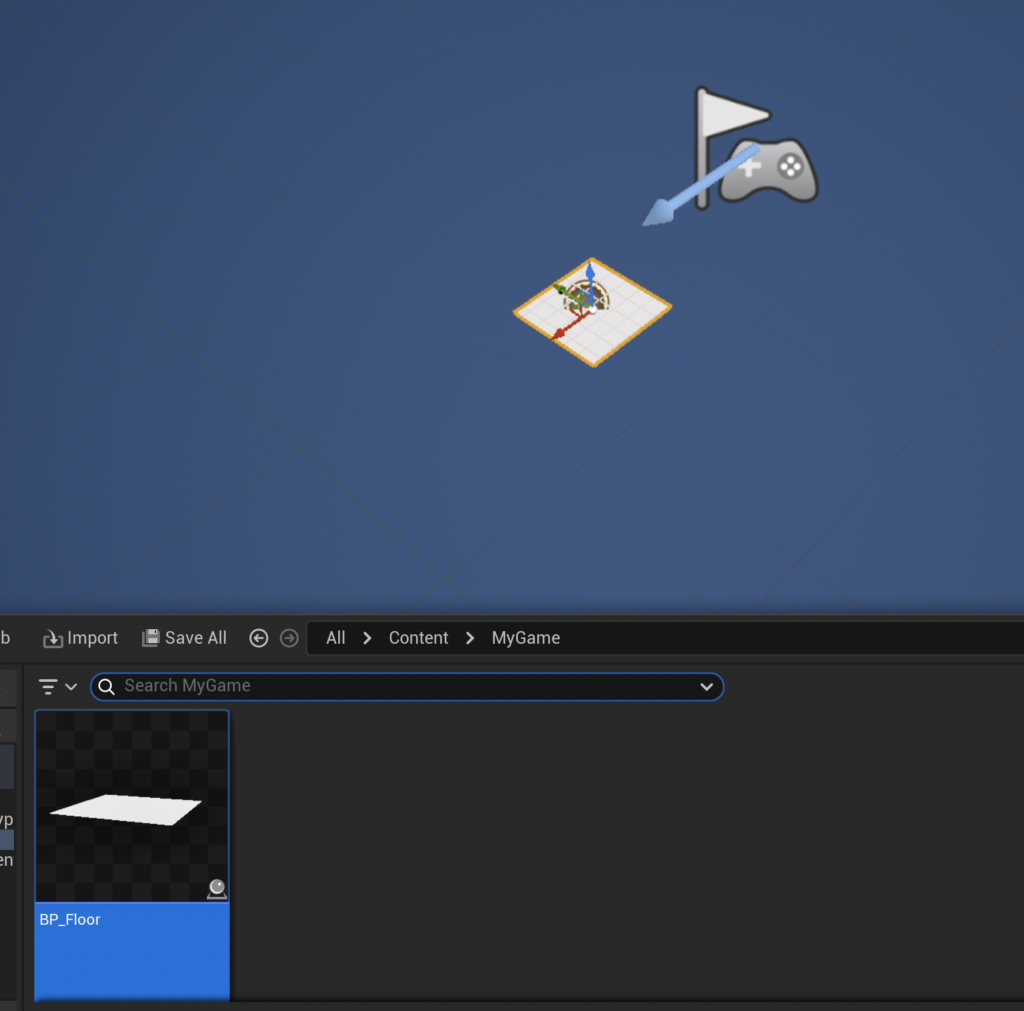
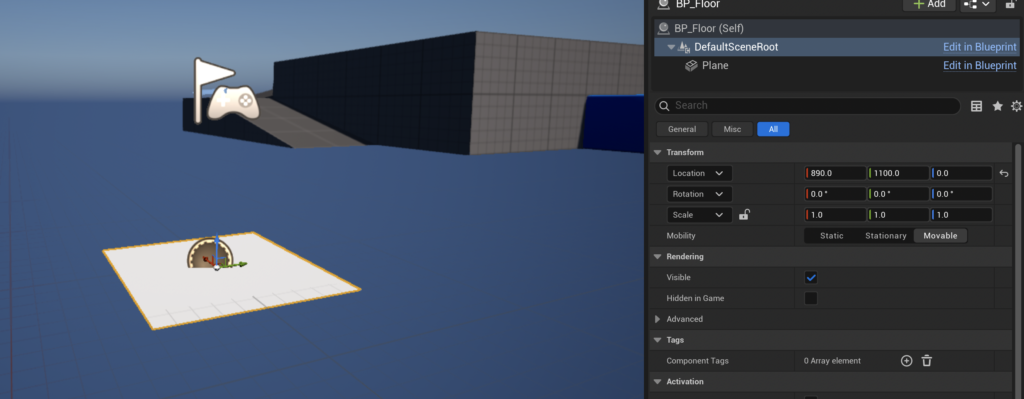
「PlayerStart」の下に、作成したブループリントを配置します。

ブループリントファイルを画面上にドラック&ドロップすることで配置できます。
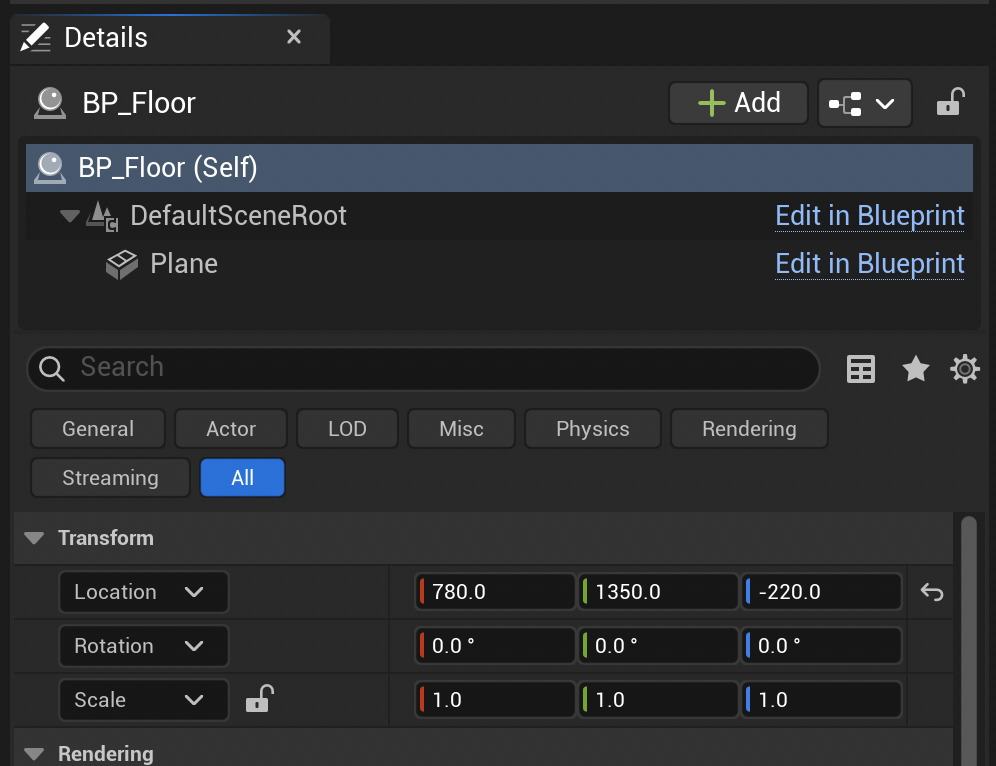
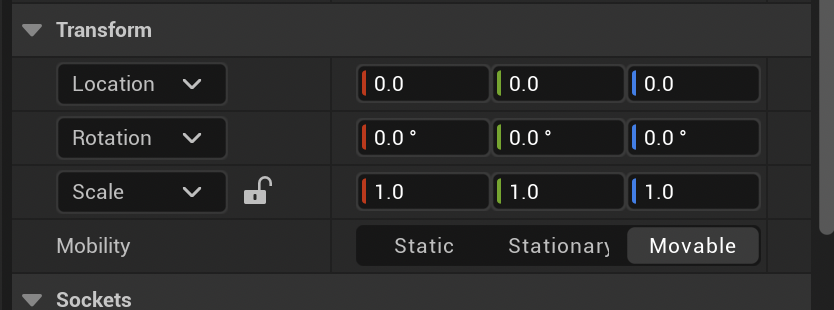
大まかな位置に配置した後は、「Details」の「Transform」などで微調整できます。

こんな感じで微調整しました。

テストプレイで確認する
テストプレイして確認します。
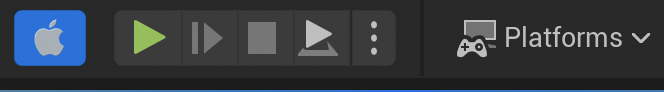
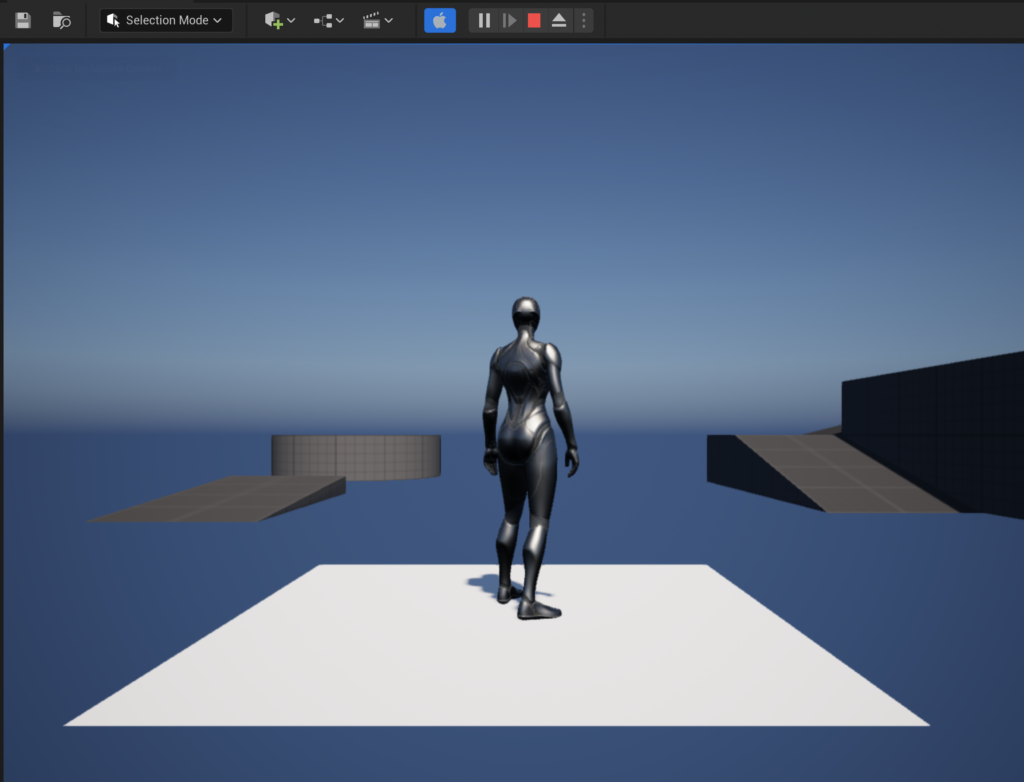
UEエディタ上で簡単にテストプレイするには、画面上の「▲(緑)」をクリックすれば出来ます。

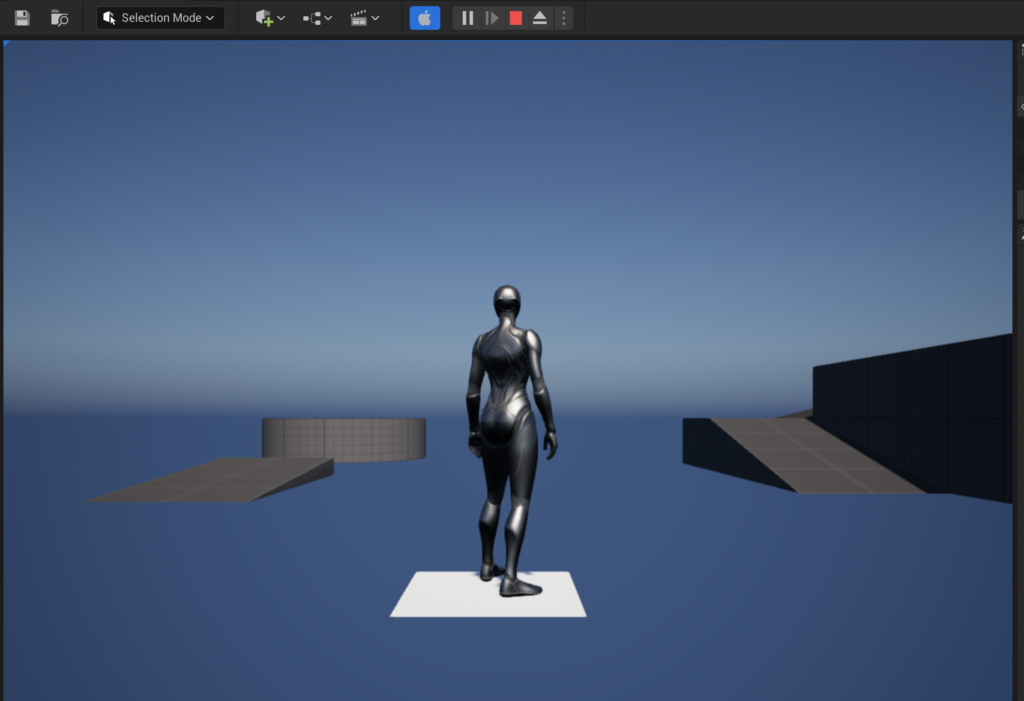
プレイヤーが床の上に立っていればOKです。

「■(赤)」をクリックするか、「Esc」キーを押せば、テストプレイを終了できます。
微調整する
床が小さ過ぎたので大きさを調整します。
「BP_Floor」を開いて、「Plane」を選択した状態で「Details」を確認します。

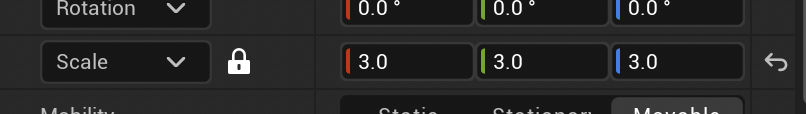
「Transform」の「Scale」の値を変更して大きさを調整します。

「Scale」横の「南京錠マーク」をクリックするとロック状態になります。
ロック状態で値を変更すると、簡単に3つの値が連動して変更できます。

テストプレイして大きさを確認します。

保存は細目に行ってください。
UEエディタ画面右下の「~ Unsaced」をクリックします。


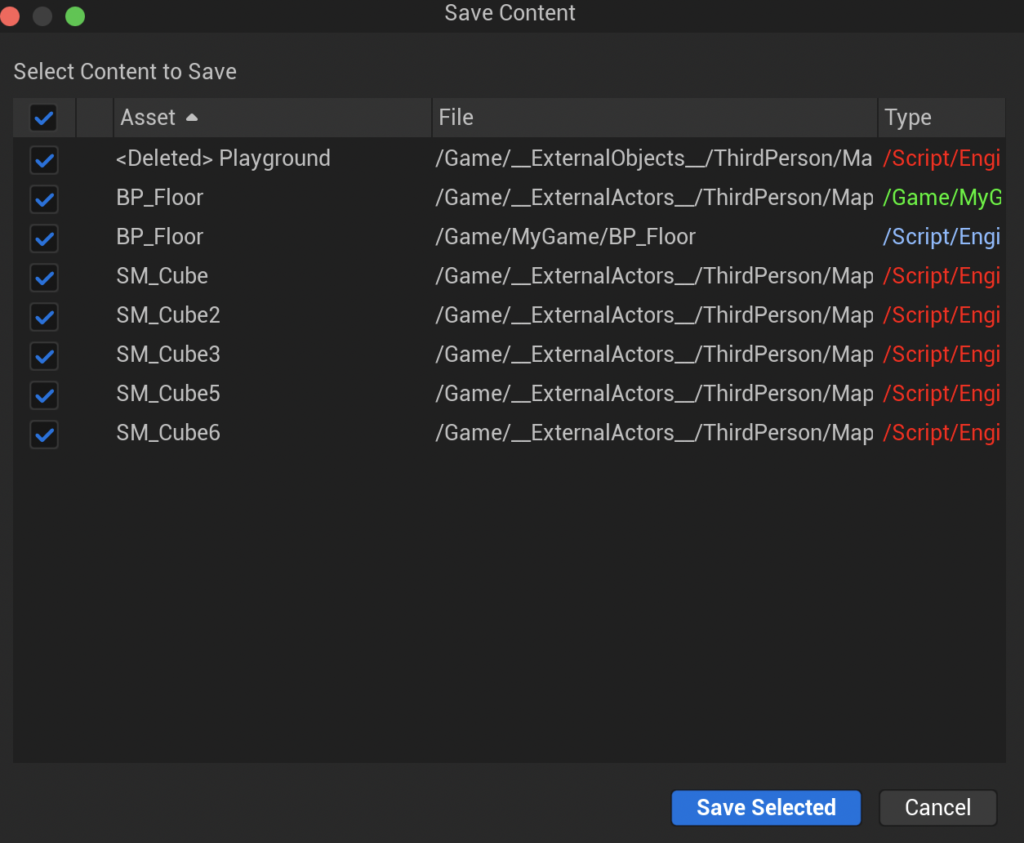
保存していないファイルが表示されるので、「Save Selected」をクリックします。

変更しているすべてのファイルが上書き保存できます。
マテリアルを作成する
床が点滅するようにマテリアルを作成していきます。
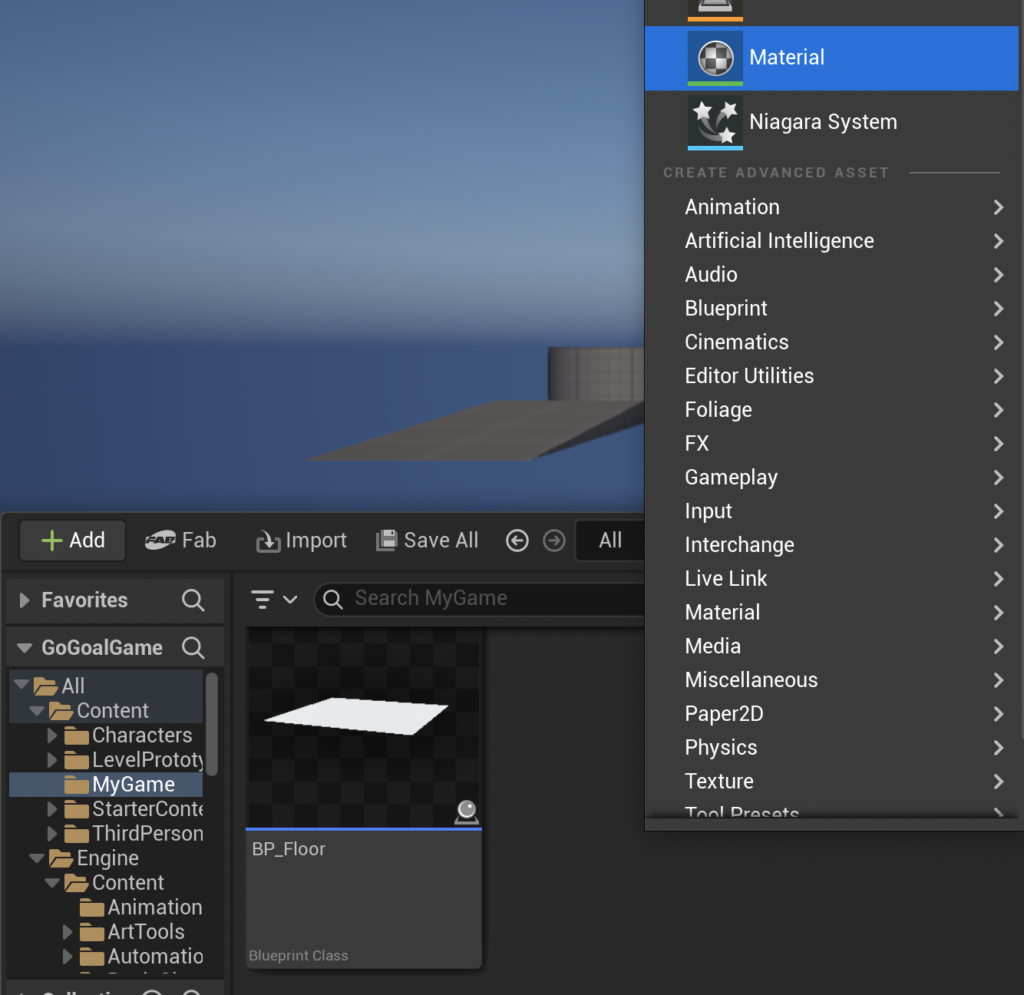
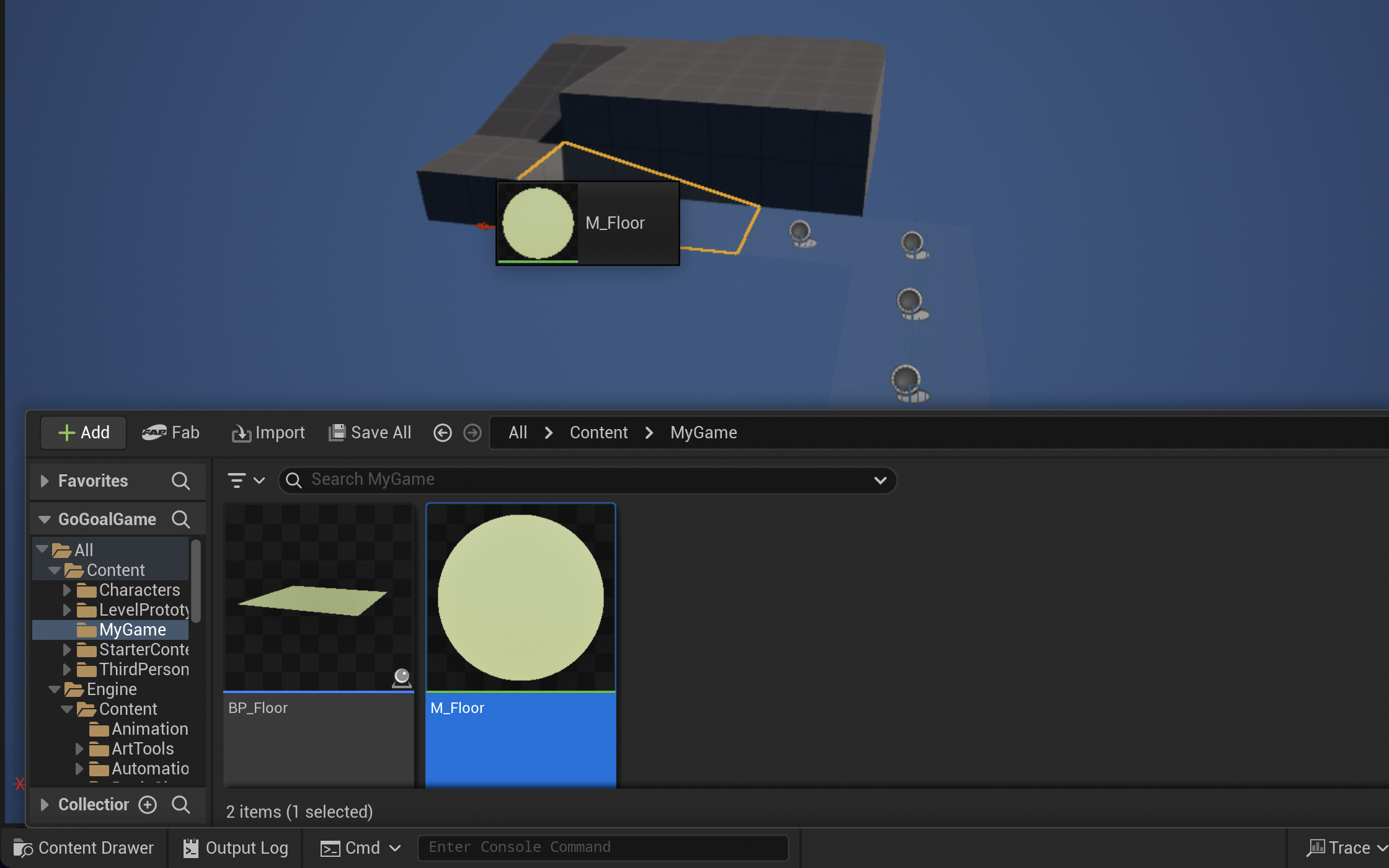
「MyGame」フォルダーを開いて、右クリックし「Material」を選択します。

新しいマテリアルが作成されるので、名前を「M_Floor」にします。

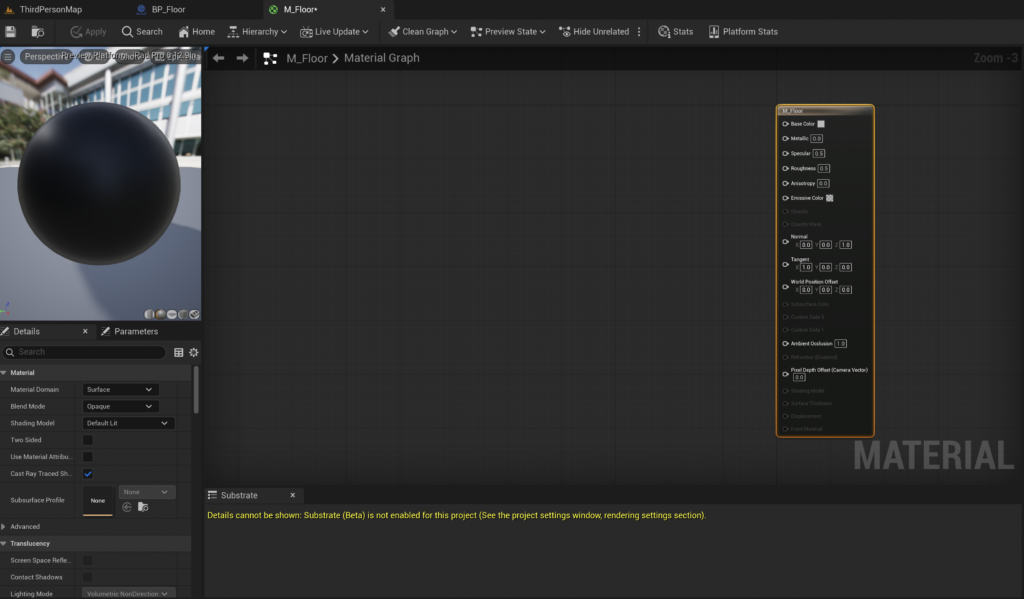
「M_Floor」を開きます。

マテリアルブループリントを編集していきます。
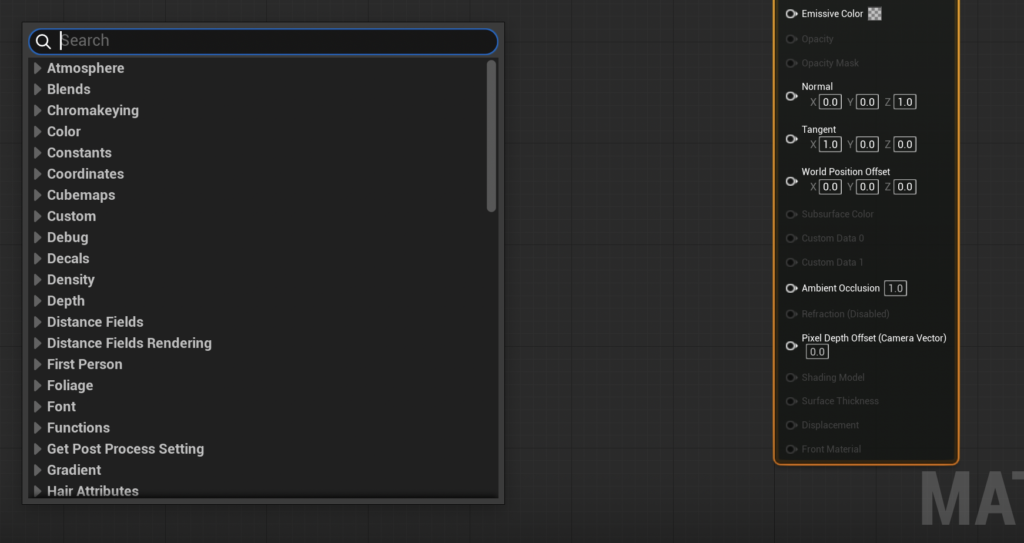
右クリックしノードを検索します。

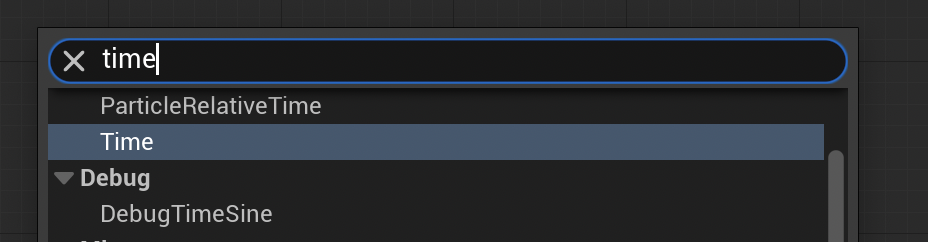
「Time」と検索しクリックします。

「Time」ノードが配置できました。

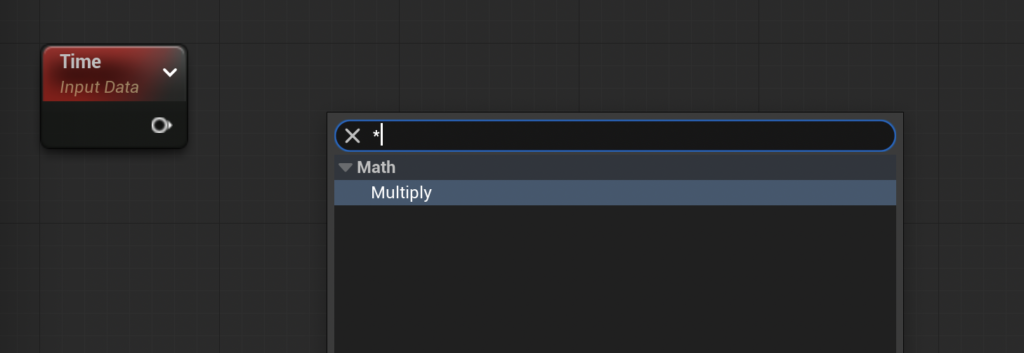
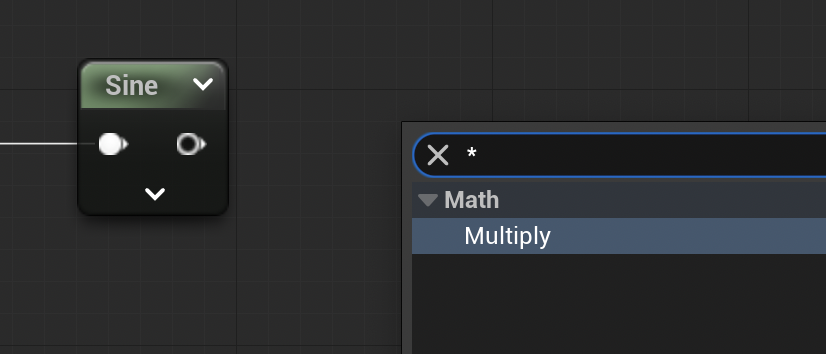
同じように次は「*」と検索し、「Multiply」をクリックします。

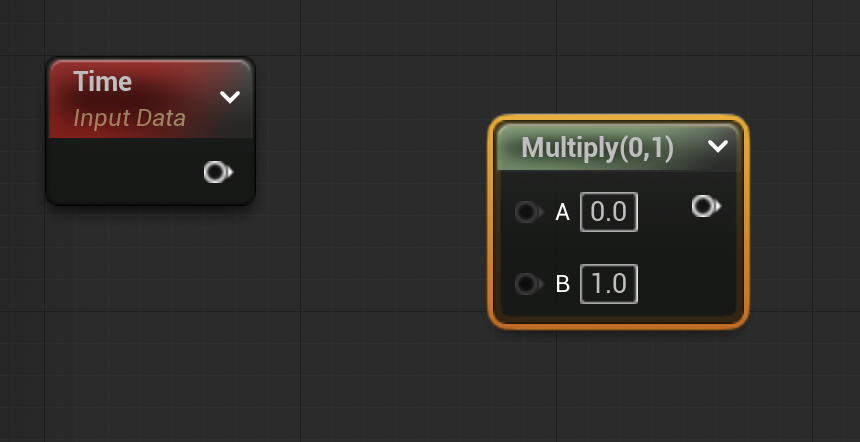
「Multiply」ノードが配置できました。

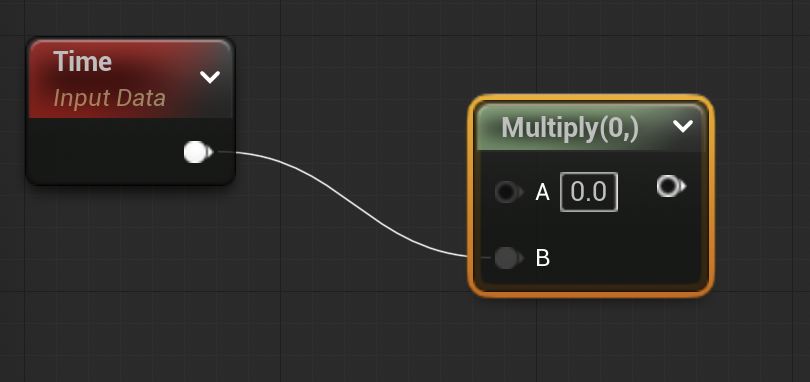
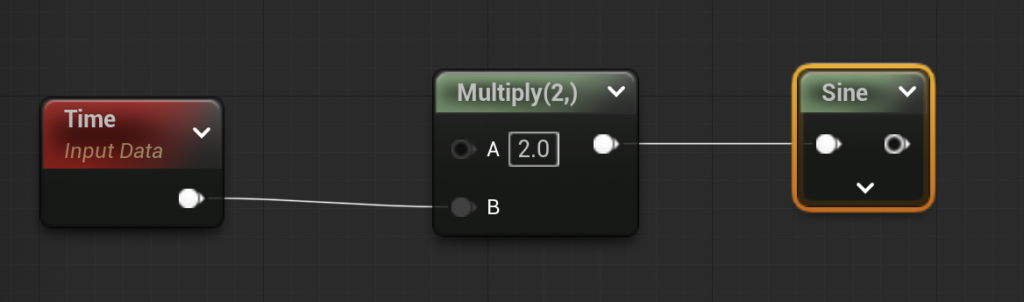
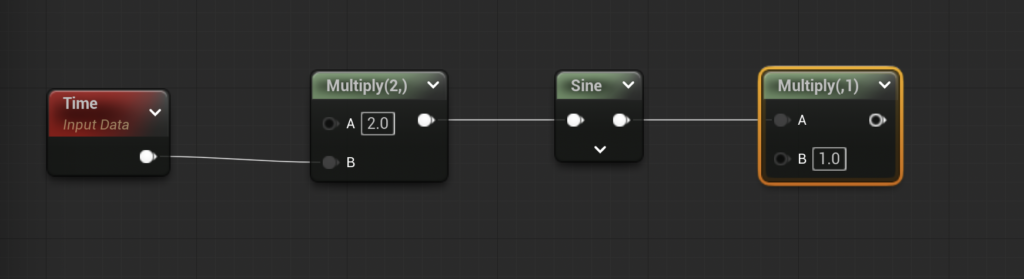
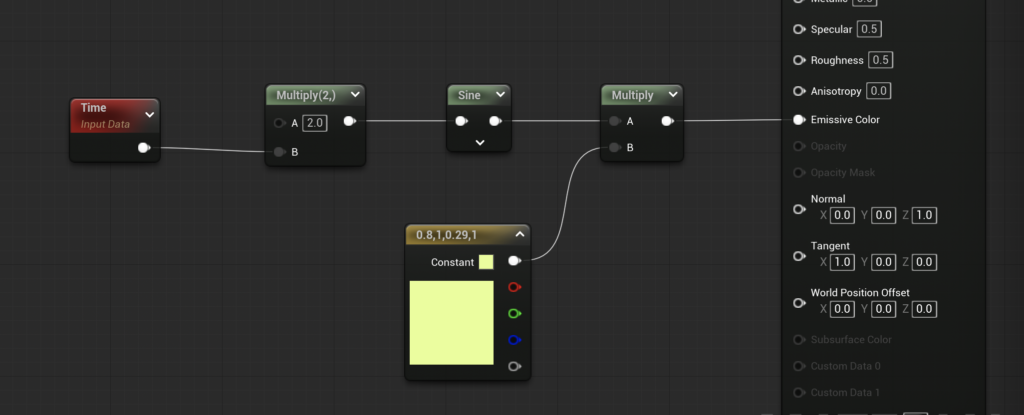
下の写真のように「Time」ノードと「Multiply」ノードを繋げます。

「Multiply」ノードのInputピン「A」に「2.0」と入力します。

新しいノードを追加します。
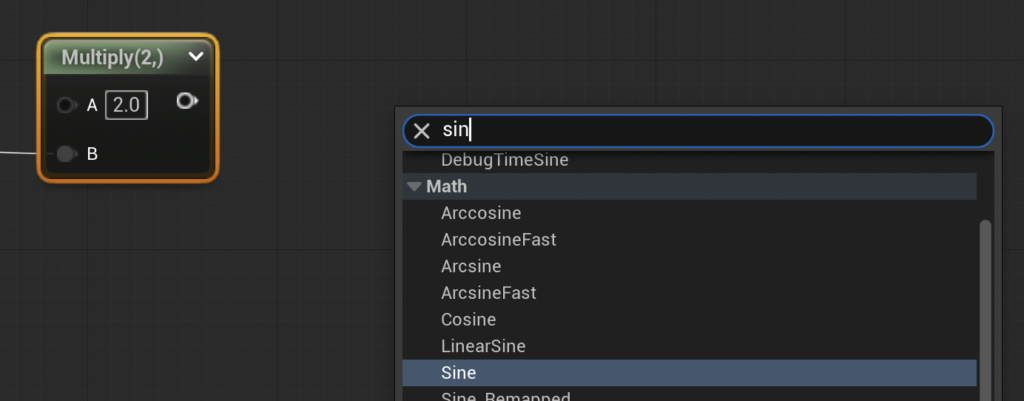
ノード検索で「Sine」と入力し、「Math」の「Sine」をクリックします。

「Sine」ノードが配置できました。

下の写真のように「Multiply」ノードと「Sine」ノードを繋げます。

新しい「Multiply」ノードを配置します。

下の写真のようにノード繋げます。

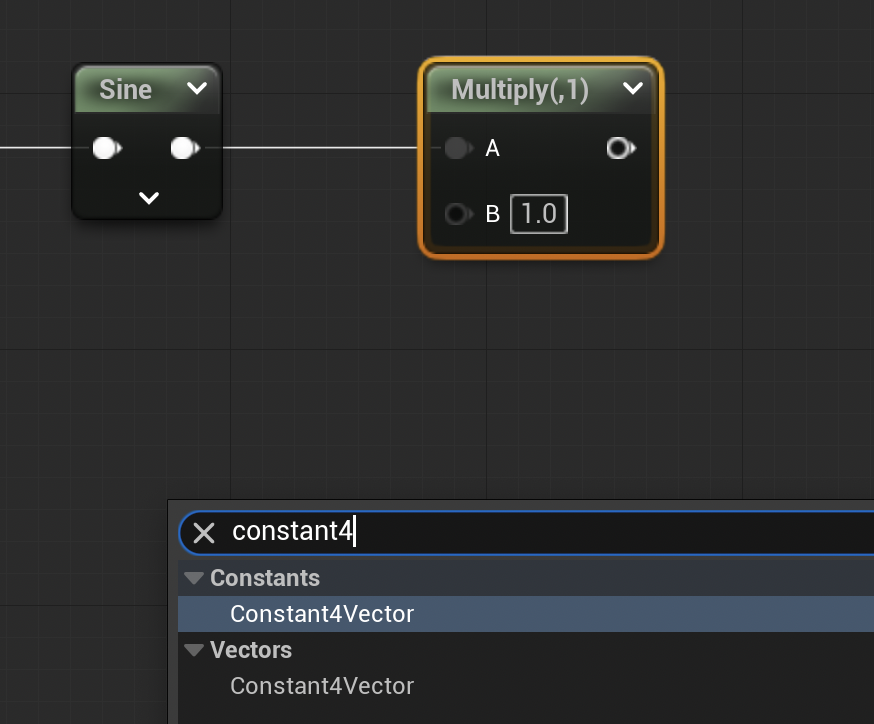
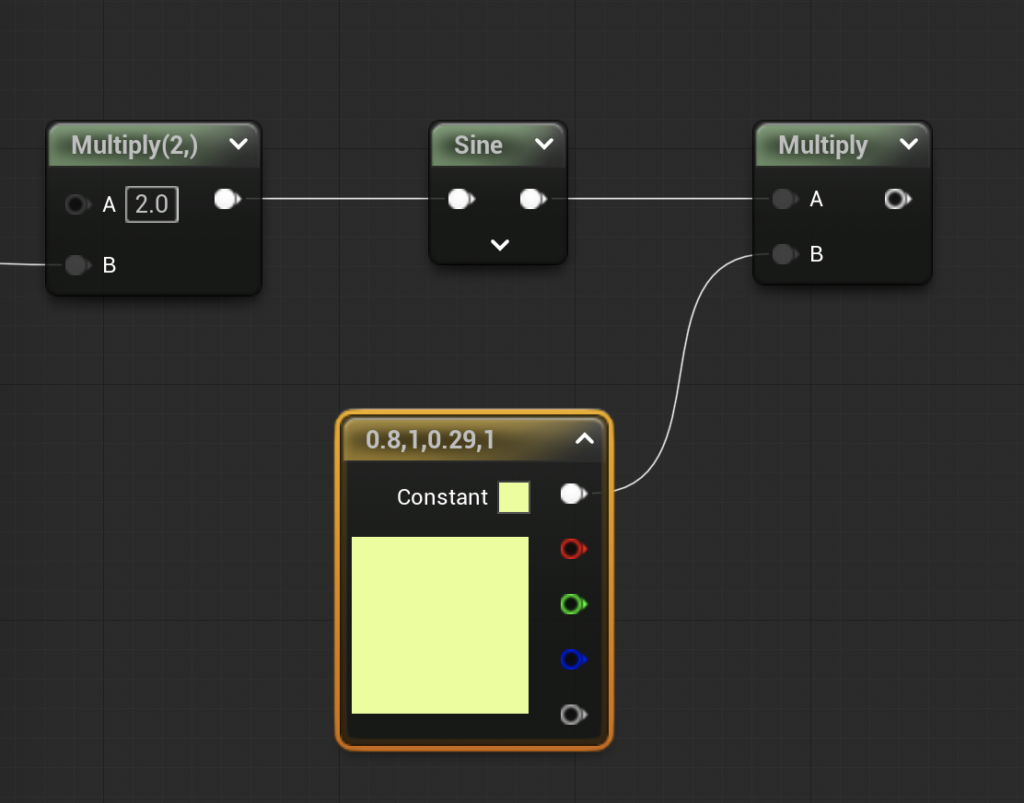
ノード検索で「Constant4」と入力し、「Constant4Vector」をクリックします。

ショートカットキーもあります。(「4」キーをしたままクリック)
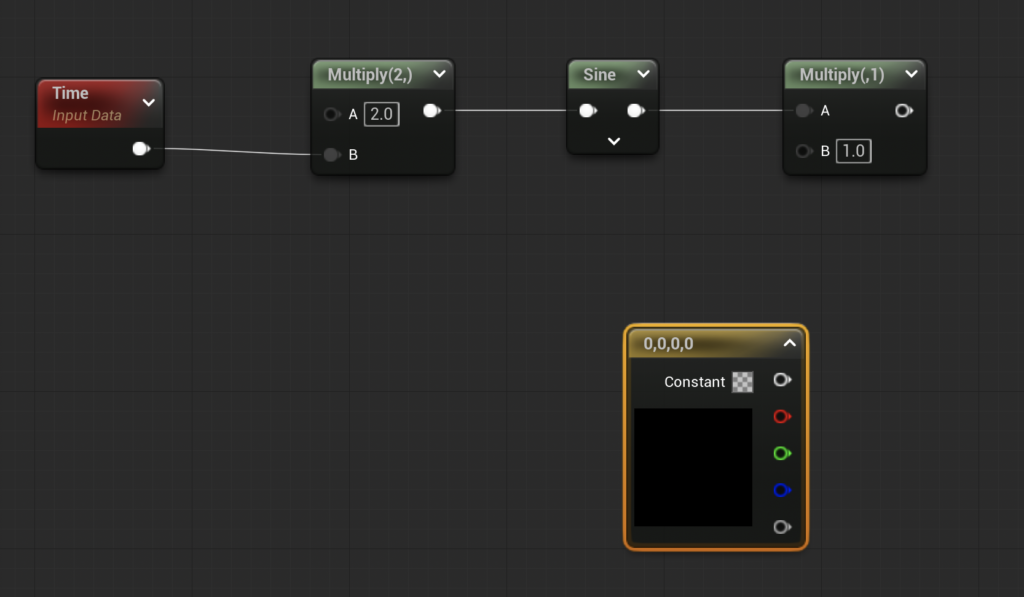
「Constant4Vector」ノードが配置できました。

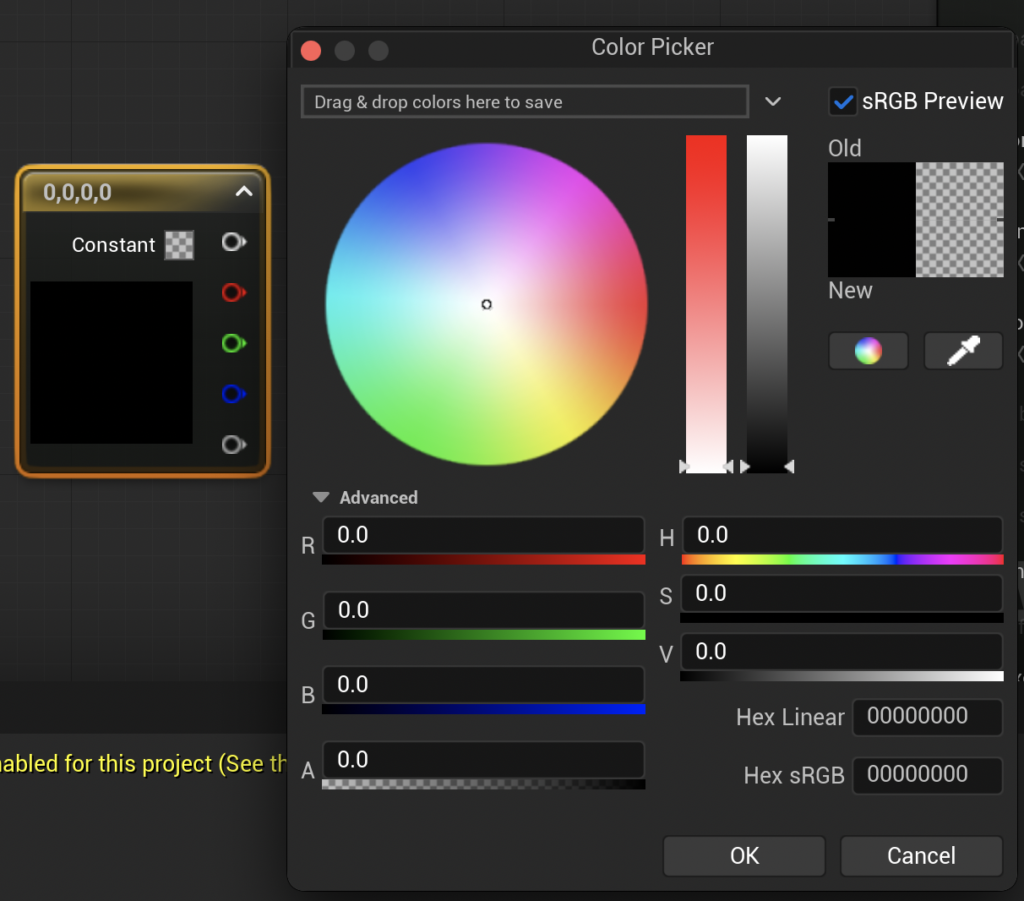
「Constant4Vector」ノードの黒い四角の部分をダブルクリックすると、色を選択する「Color Picker」画面が表示されます。

お好みの床の色を設定してください。

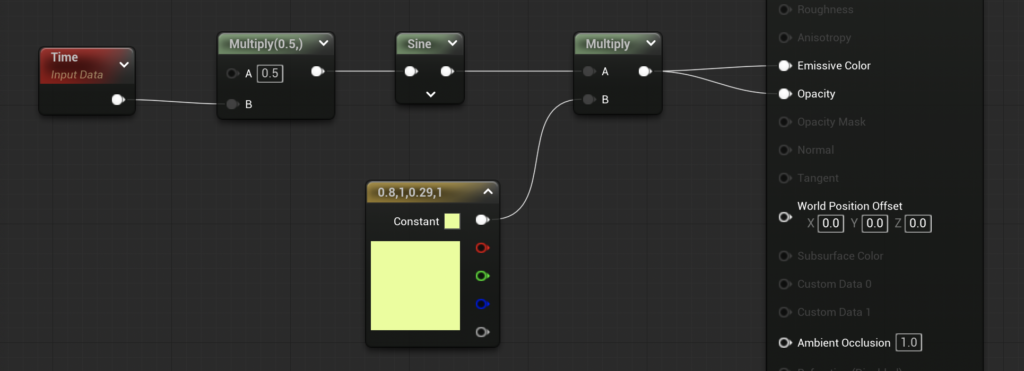
下の写真のようにノードを繋げます。

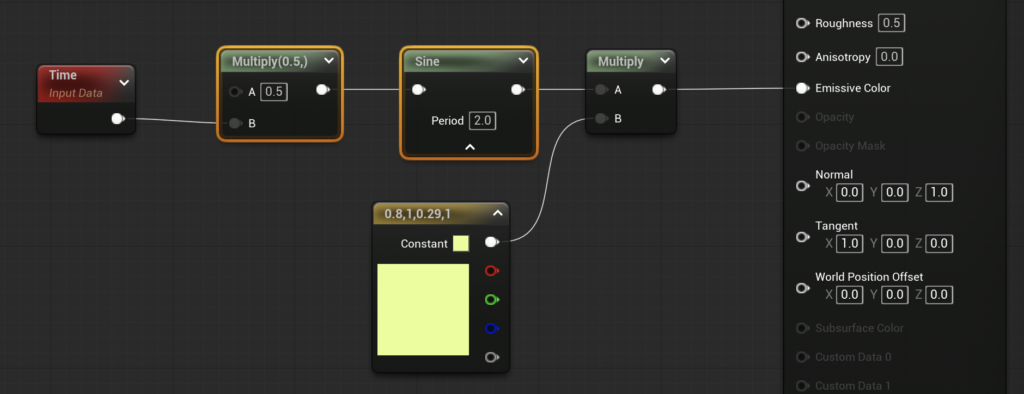
1つ目の「Multiply」ノードと「Sine」ノードの値を変更すると点滅の様子が変わります。
今回はこんな感じにしました。

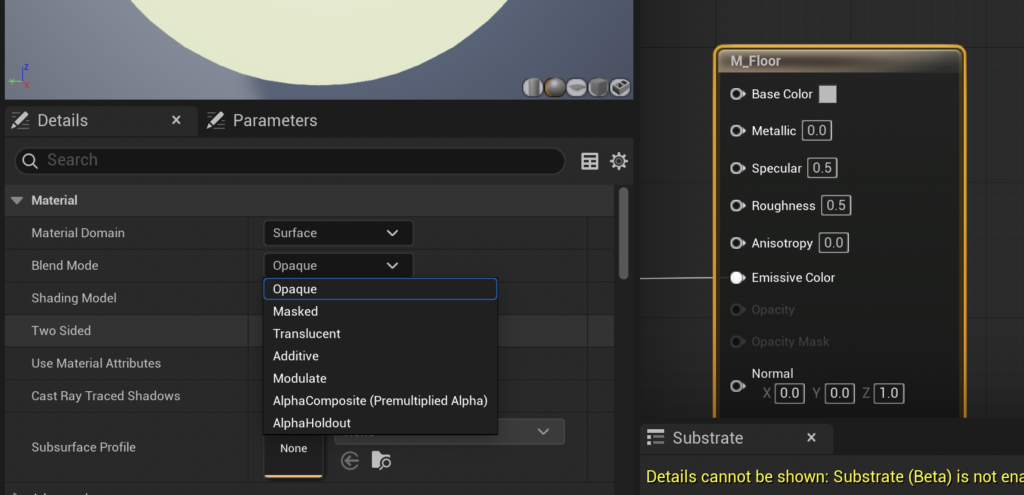
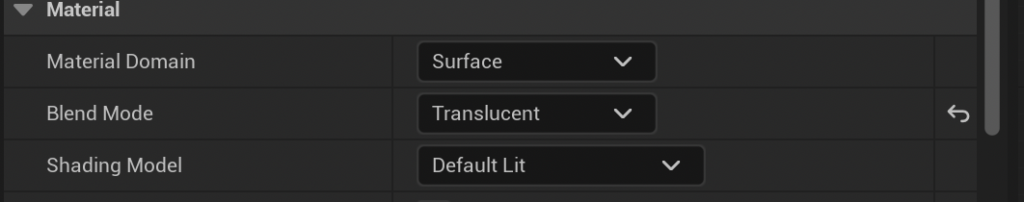
メインマテリアルノードを選択した状態で、「Details」を確認し、「Blend Mode」を変更します。

設定はこんな感じです。

設定を変更するとメインマテリアルノードの使用できる項目が変更されるので、下の写真のように繋げます。

マテリアルの作成ができたので保存します。
画面左上の保存ボタンをクリックします。

これです。(保存は細目に)

マテリアルをセットする
「BP_Floor」に作成したマテリアルをセットします。
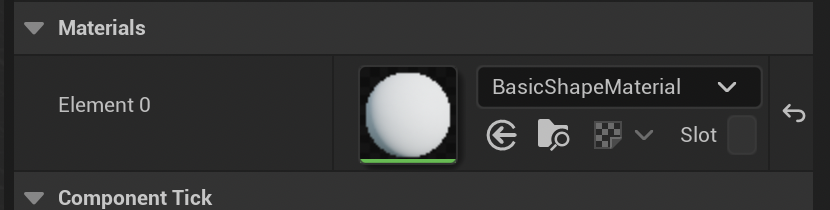
「BP_Floor」を開いて、「Plane」を選択した状態で「Details」を確認します。

「Materials」項目があり、ここにマテリアルがセットされています。

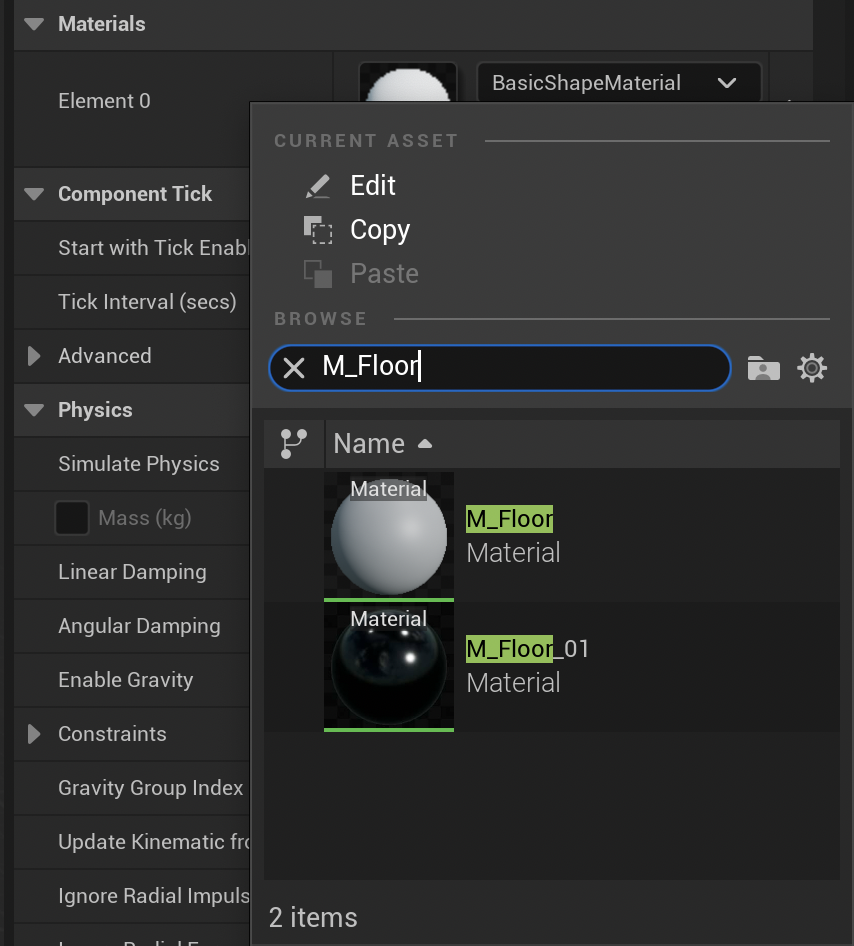
「BasicShapeMaterial」の横の「V」マークをクリックし、作成したマテリアルを検索し、クリックします。

マテリアルがセットされると、床の感じが変更されます。

これでマテリアルのセットは完了です。
ステージを作成する
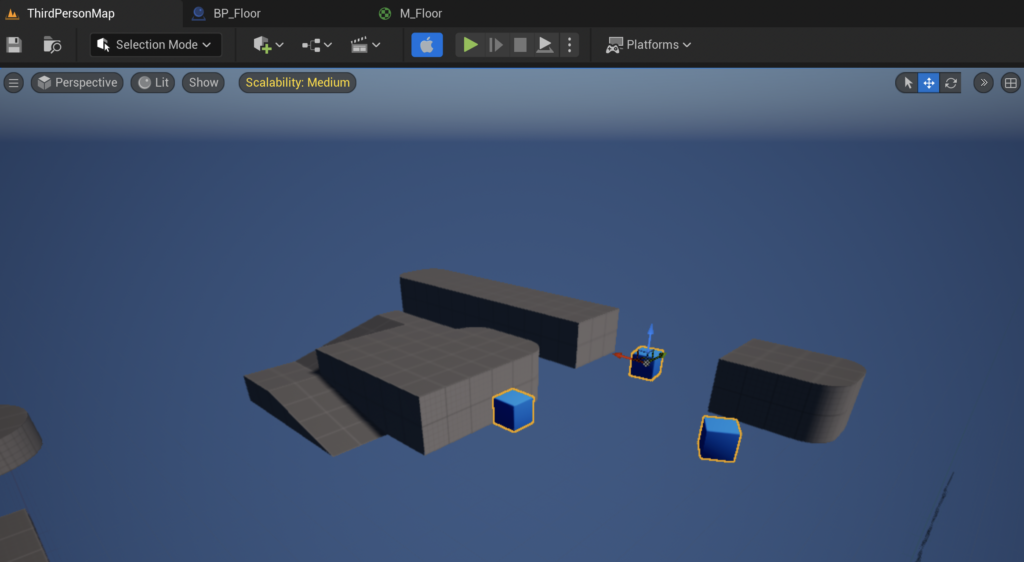
作成した床を使って、オリジナルステージを作成していきます。
既存の青いボックスは削除します。

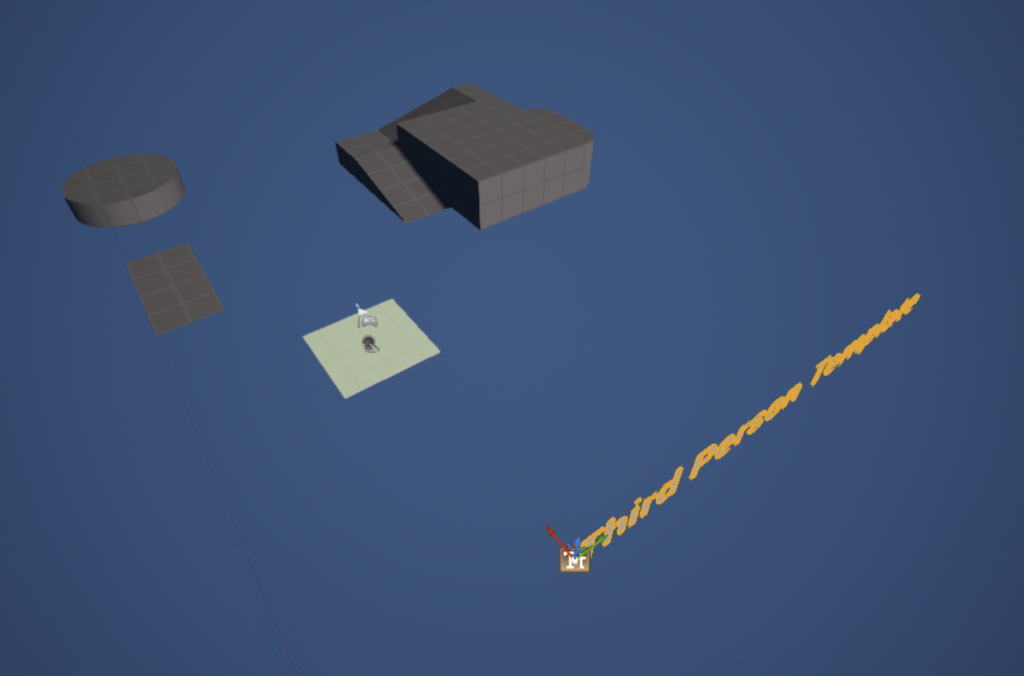
要らないオブジェクトを削除します。

文字も配置されているので削除します。

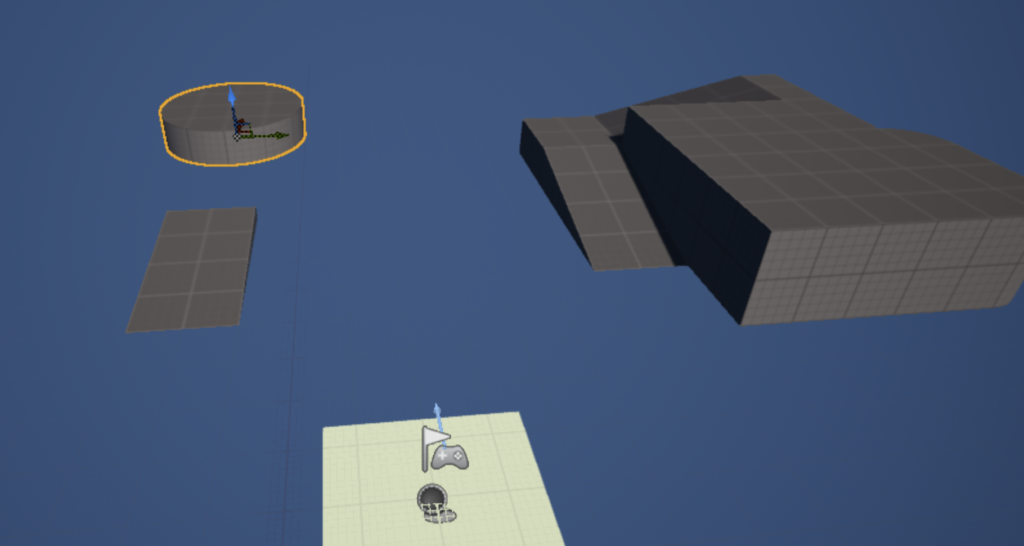
円状のオブジェクトも削除します。

ブループリントを使ってマテリアルをセットしていましたが、直接マテリアルをオブジェクトにドラック&ドロップすることでも、マテリアルを反映させることが出来ます。

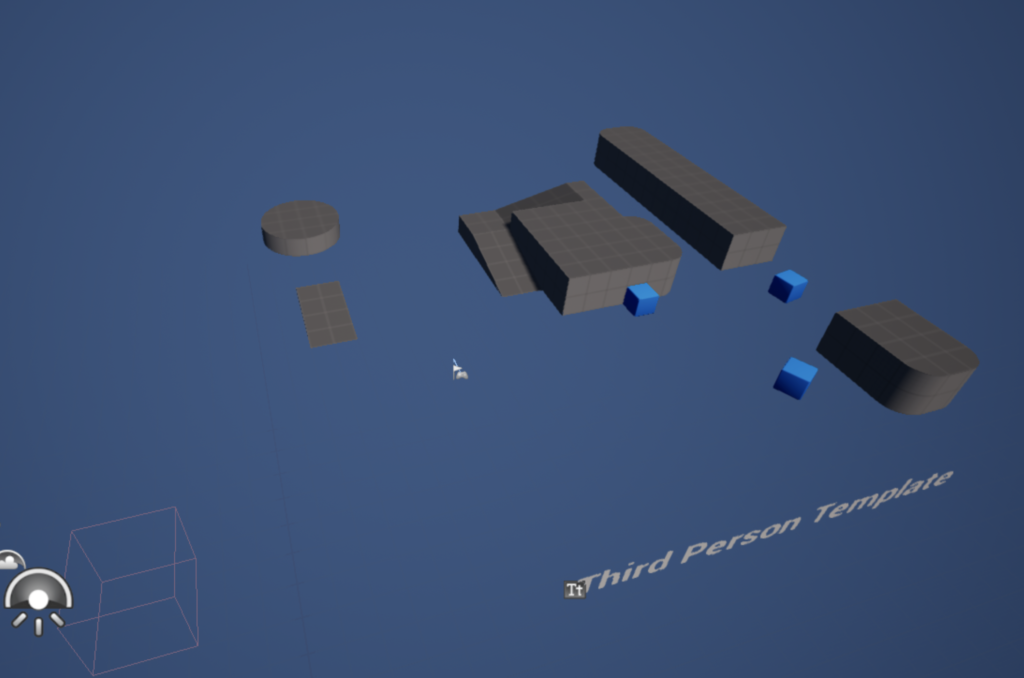
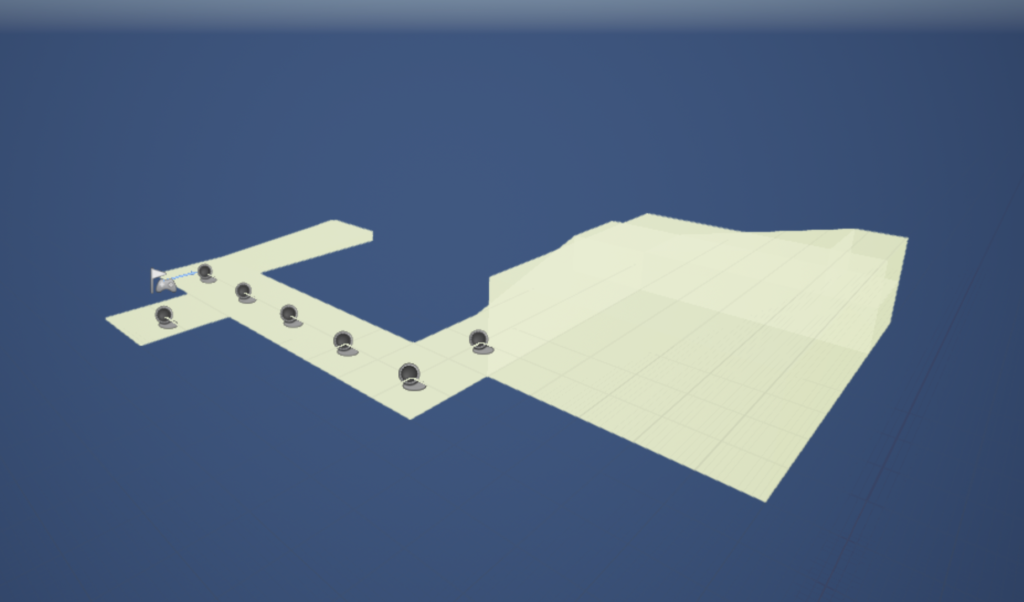
出来上がったステージがこちらです。

好きなように配置してレベル(ステージ)を作成してください。
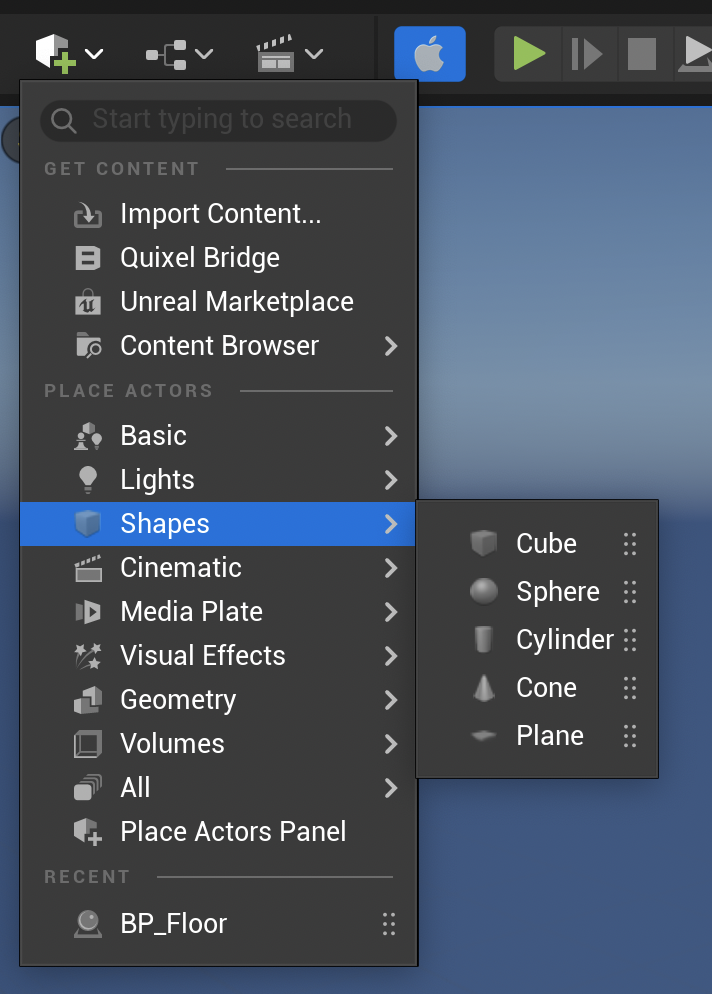
レベルに配置するオブジェクトは、これも使うことができます。

試しに「Cone」を配置してみました。

レベル全体の雰囲気を変更する
お好みで空の色などを変更してみると面白いかもしれません。
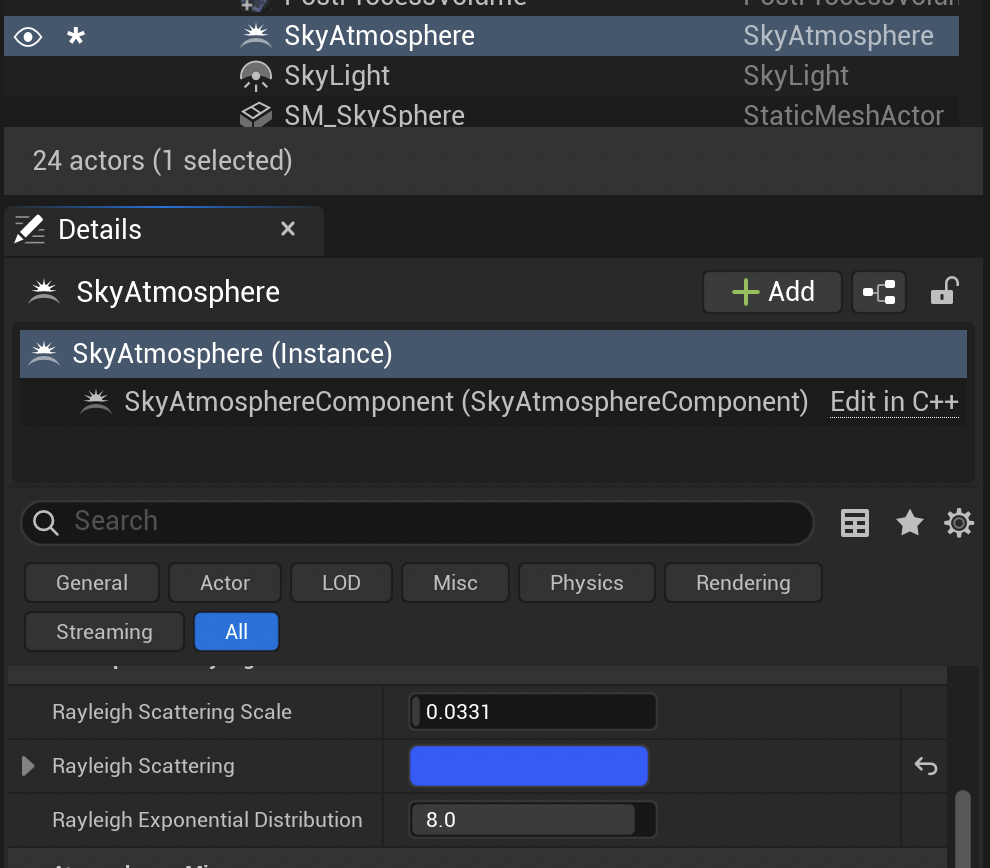
「Outliner」内の「SkyAtmosphere」の設定を変更します。

「Rayleigh Scattering」の色を変更してみました。
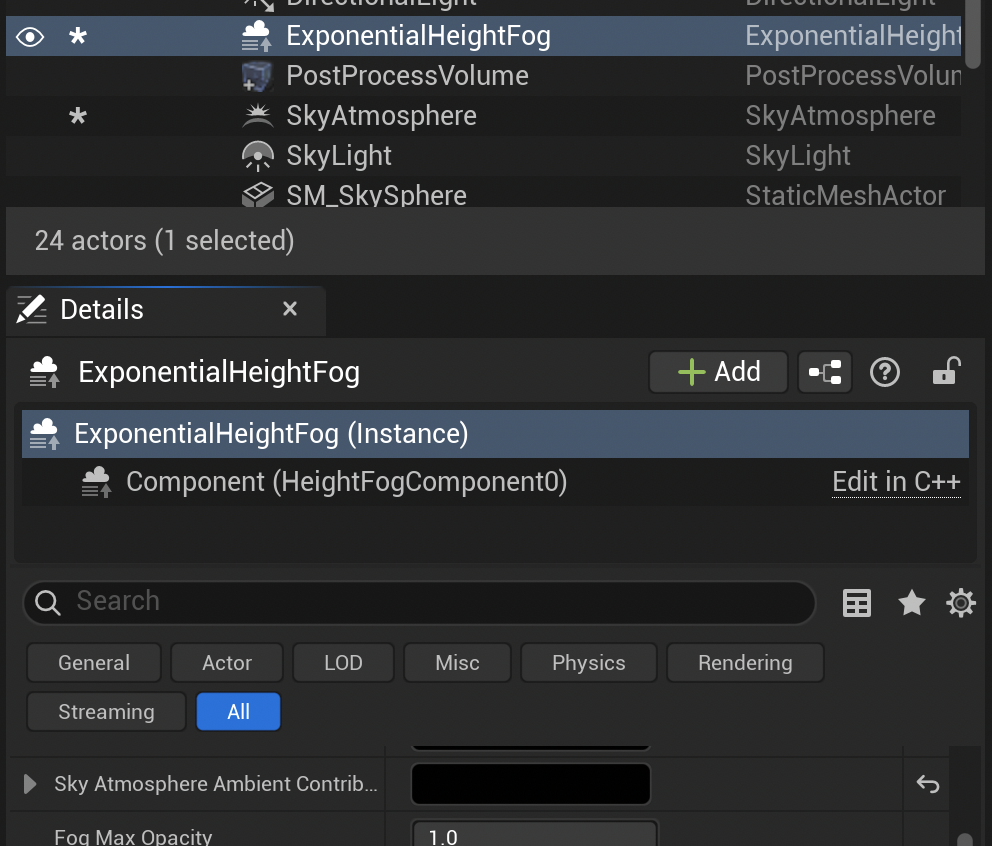
「Outliner」内の「ExponentialHeightFog」の設定を変更します。

「Sky Atmosphere Ambient Contrib…」を変更してみました。
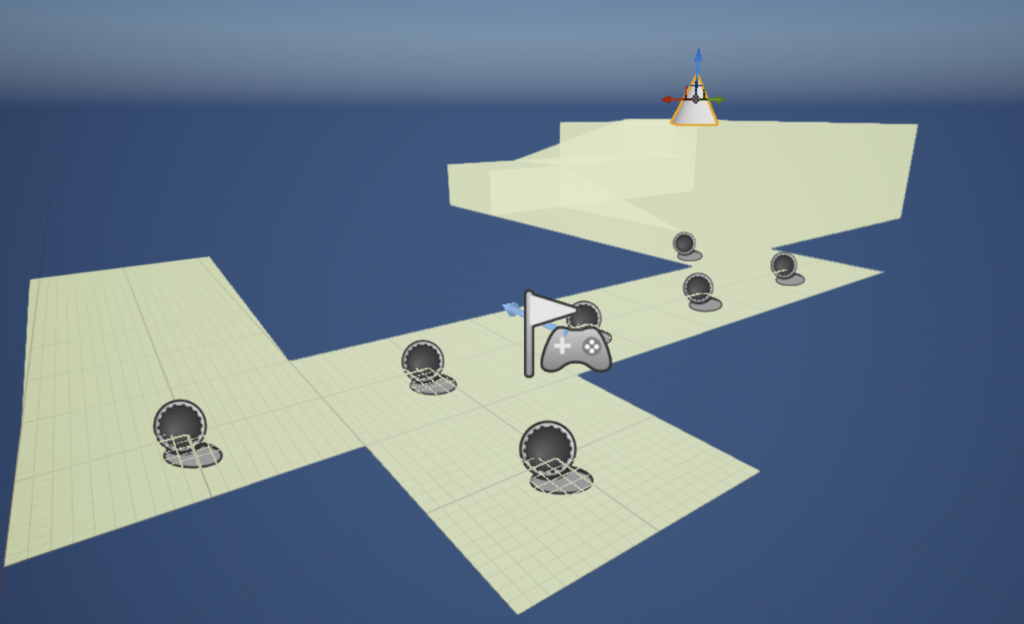
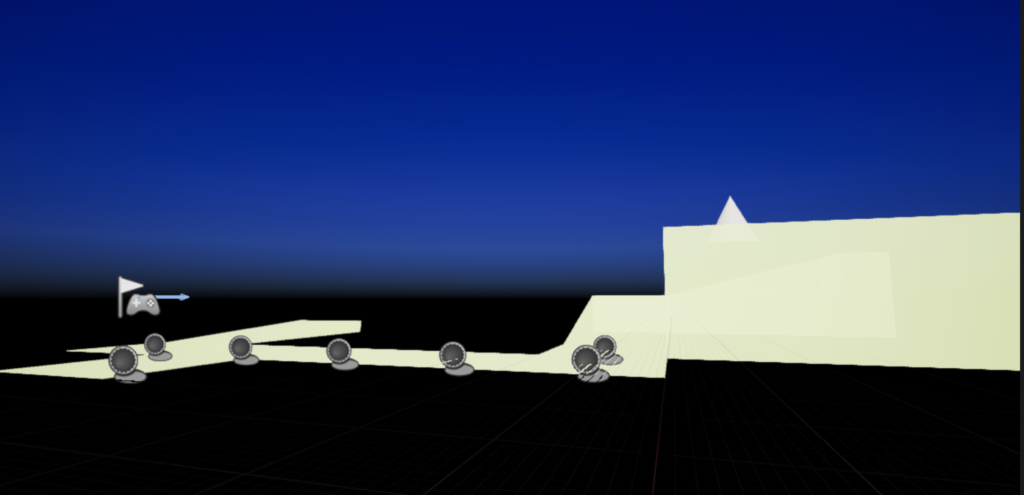
出来上がったレベルがこちらです。

ステージ作成完了
今回はここまでです。
次回は「キャラクターをインポートする」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。