簡単なiPhone向け3Dゲームを作ろう
iPhone向けの3Dゲーム制作の練習シリーズです。
アンリアルエンジンでiPhone向けの3Dゲーム制作方法をまとめていきます。
細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.5.1 Macbook Pro 2019年モデル iPhone11
私の使用したMacの性能だと、作業中の処理落ち、遅延が頻繁に発生しました。
もし同じような端末を使用する場合は、細目に保存することをお勧めします。
サブレベル設定
今回は、サブレベルを設定していきます。
サブレベル(Sublevels) は、レベルを管理しやすくするために大きなレベルを分割して作成したいときに使う機能です。
「Levels」画面を表示する
今まで使用してきた「ThirdPersonMap」に、サブレベルを追加できるか確認します。
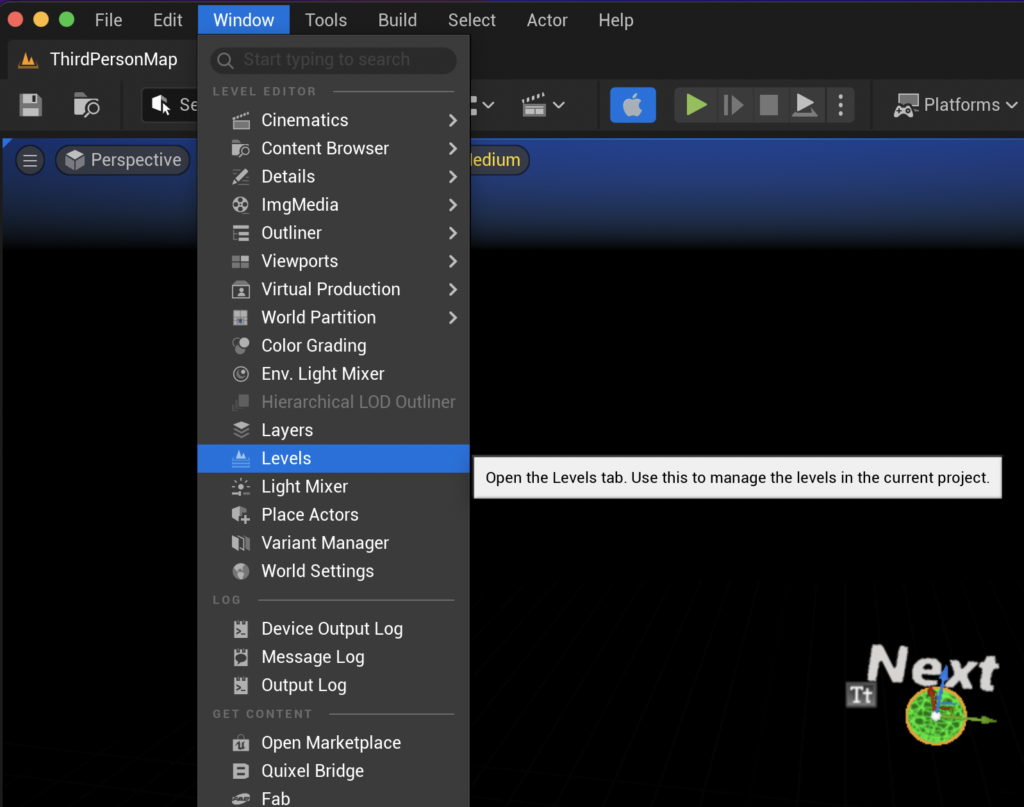
「Window」の「Levels」を選択します。

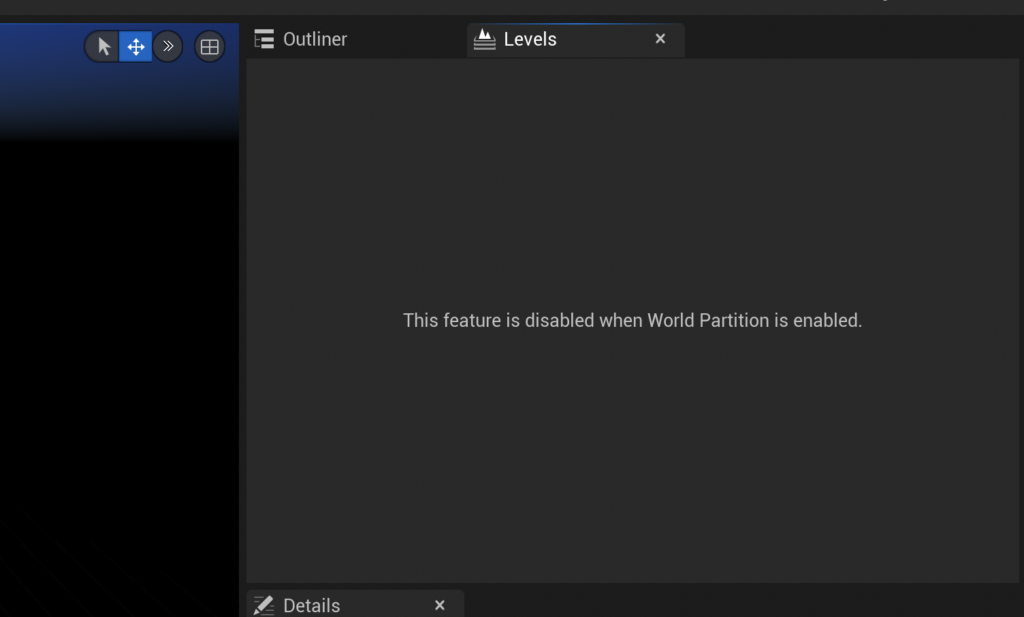
「Levels」画面が表示されるので、お好みの場所に移動してください。

今回は、「Outliner」横に配置しました。

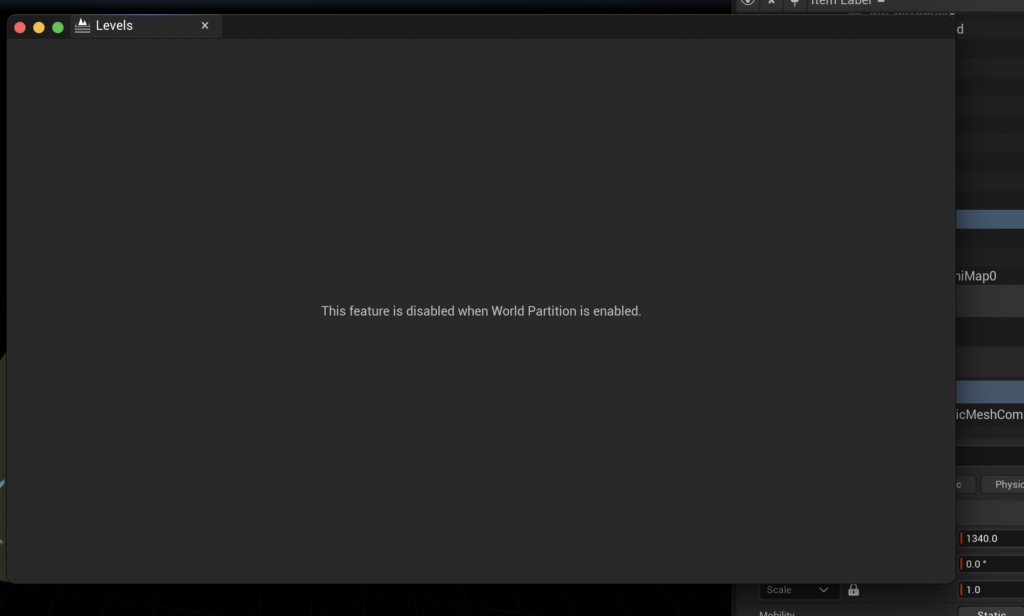
「This feature is disabled when world Partition is enabled」と表示されている場合は、サブレベルを追加できないので、新しいレベルを作成していきます。
詳しいことはこちらのリンクが参考になると思います。
how disable world partition in new project unreal 5(参考リンク先こちら)
新しいレベルを作成する
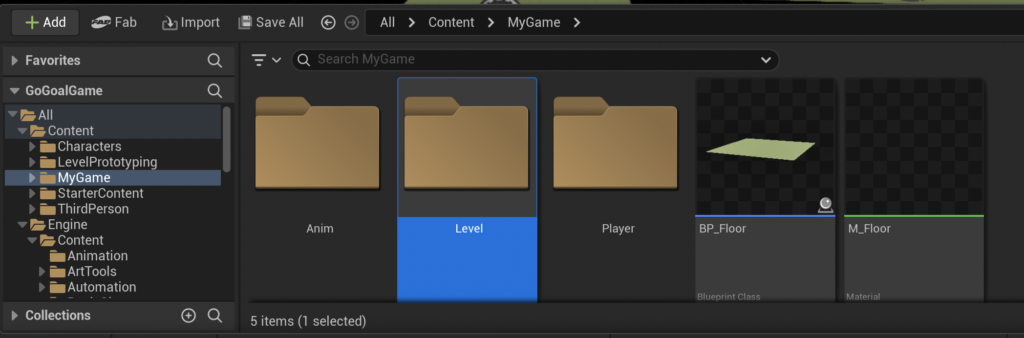
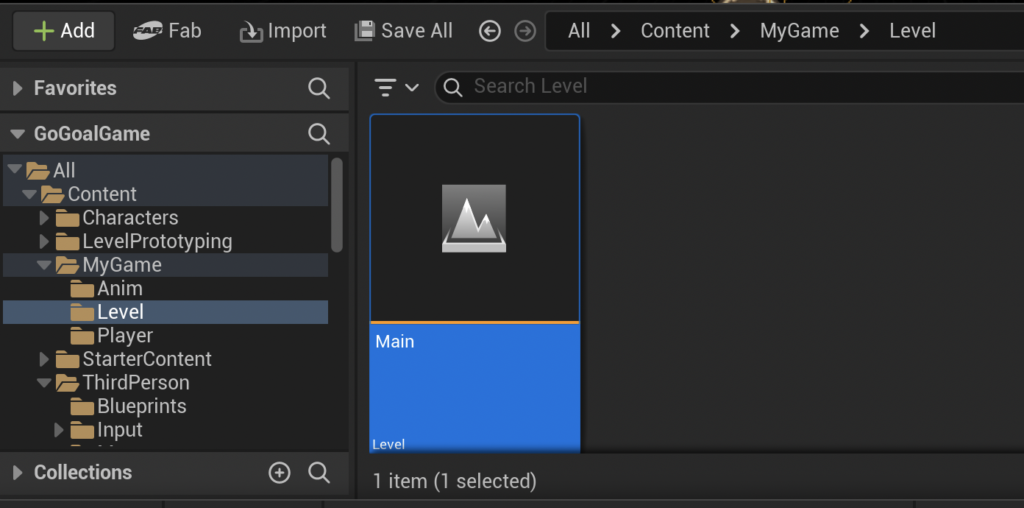
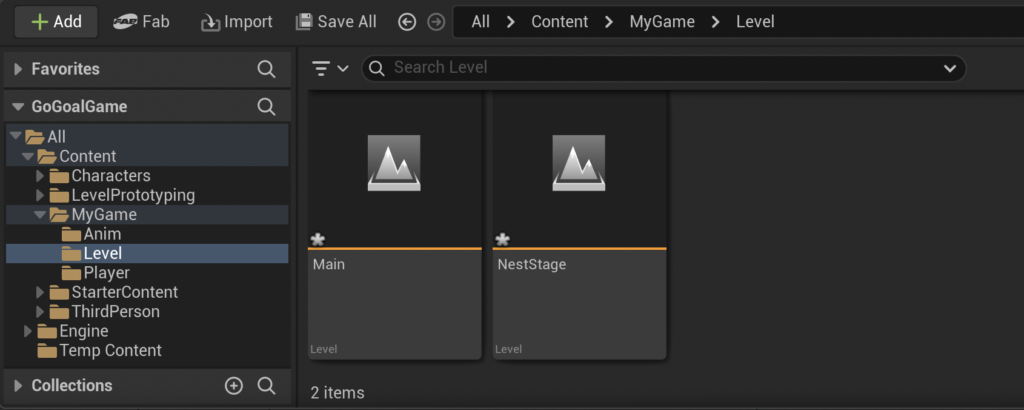
「MyGame」フォルダー内に「Level」フォルダーを作成します。

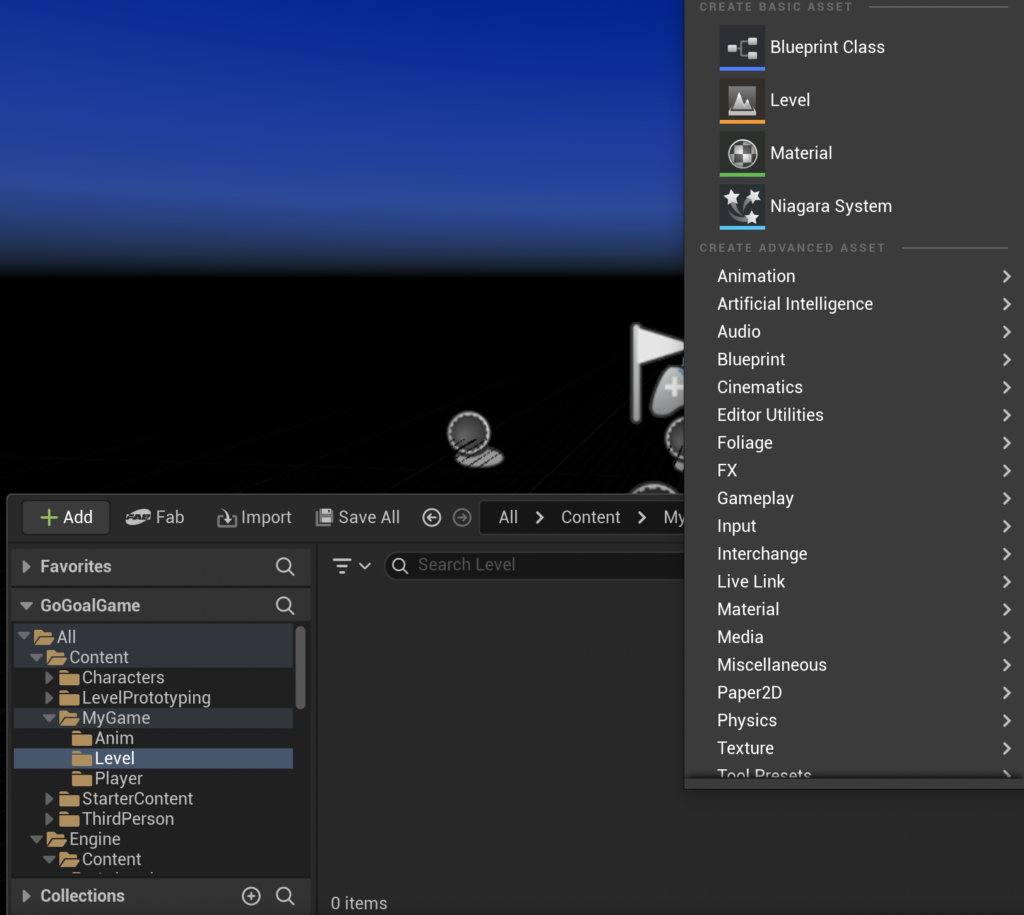
「Level」フォルダー内で右クリックし、「Level」を選択します。

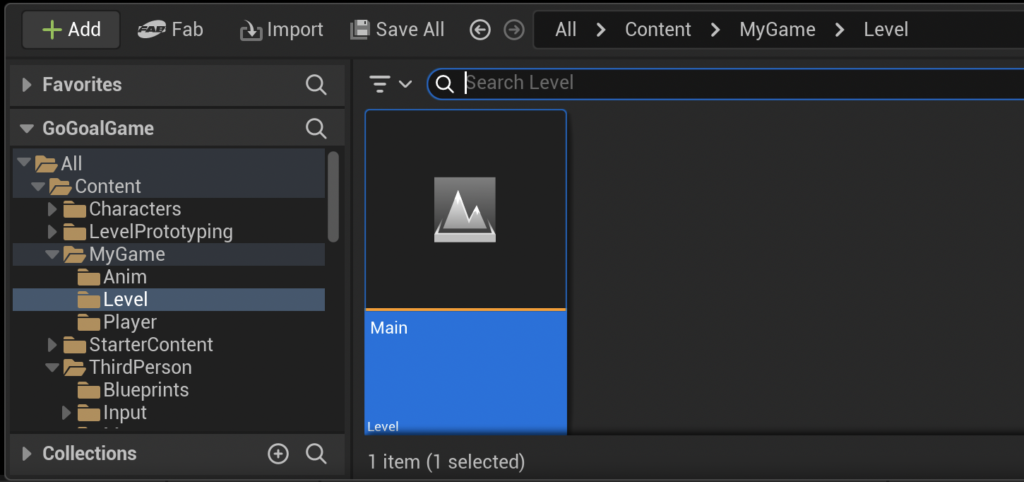
ファイル名を「Main」に変更します。

ファイルを開くと、こんな感じになります。

既存のステージを移設する
これまで作成していたステージをそのまま使うために、新しいレベルに移設していきます。
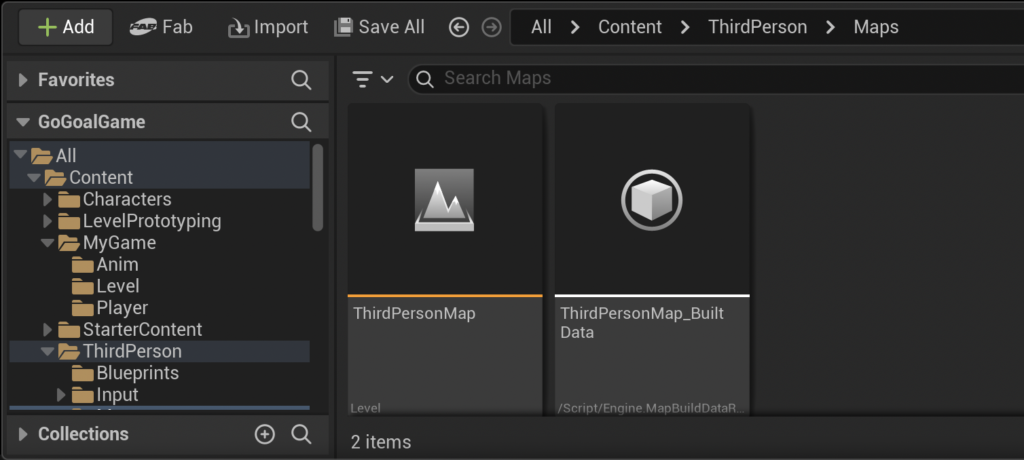
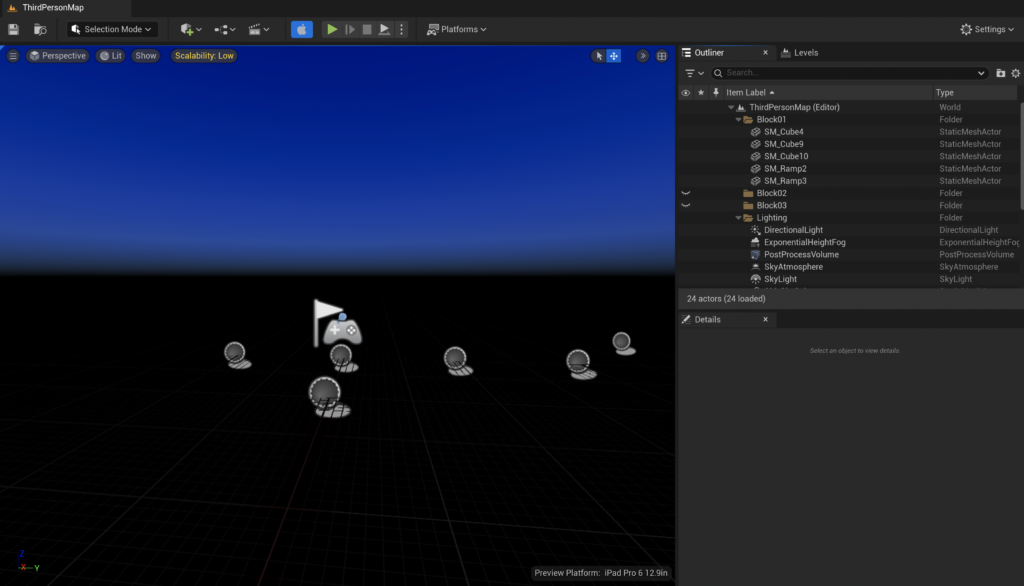
「Content」の「ThirdPerson」の「Maps」フォルダー内の「ThirdPersonMap」を開きます。

これまで使用してきたレベルです。

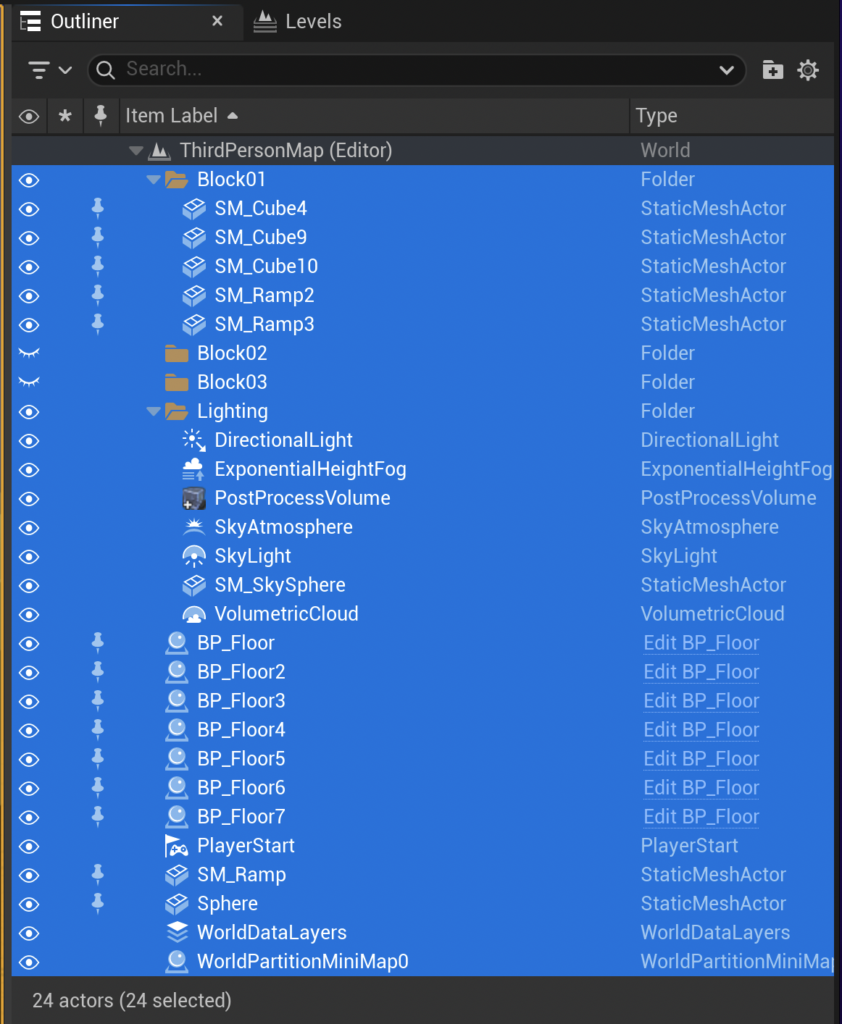
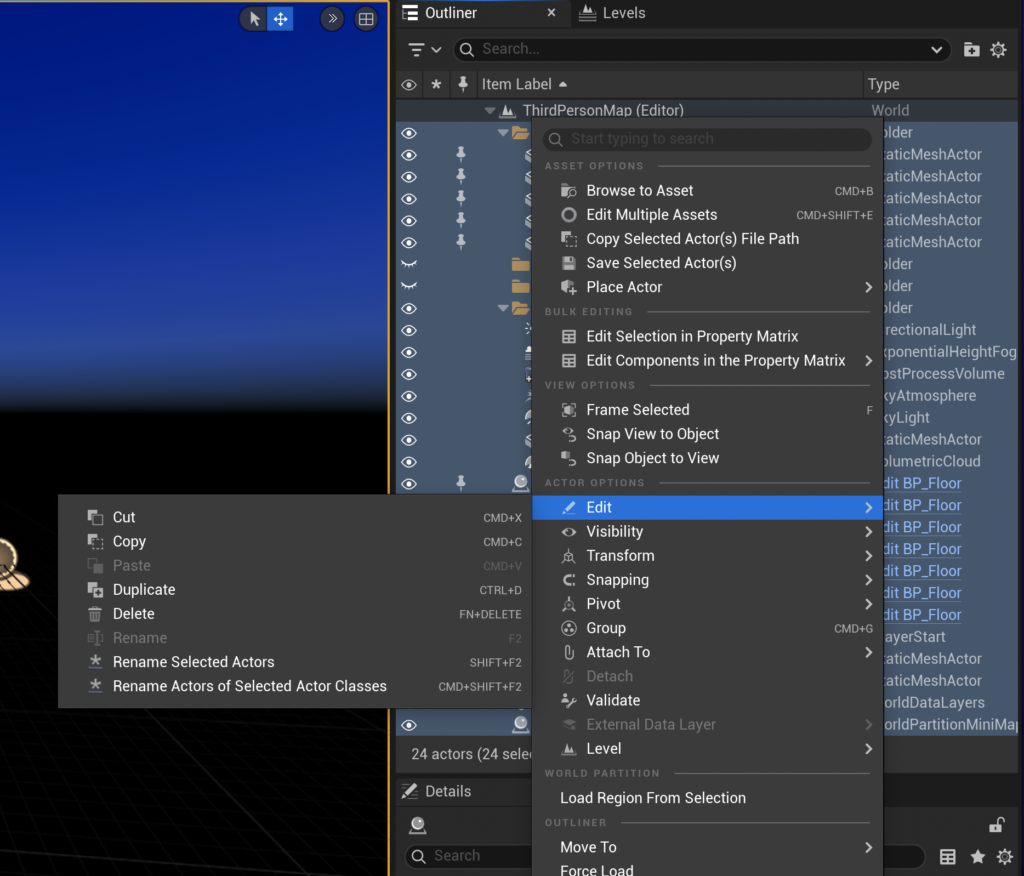
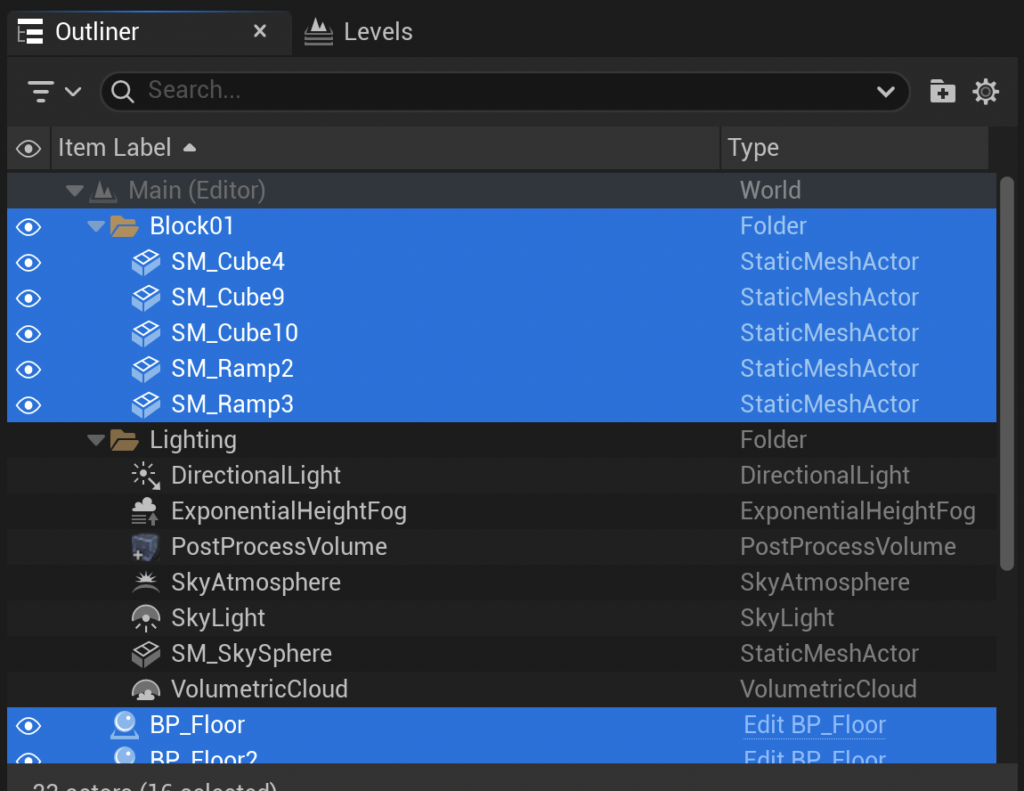
「Outliner」内のすべての要素を選択します。

右クリックし、「Edit」の「Copy」を選択します。

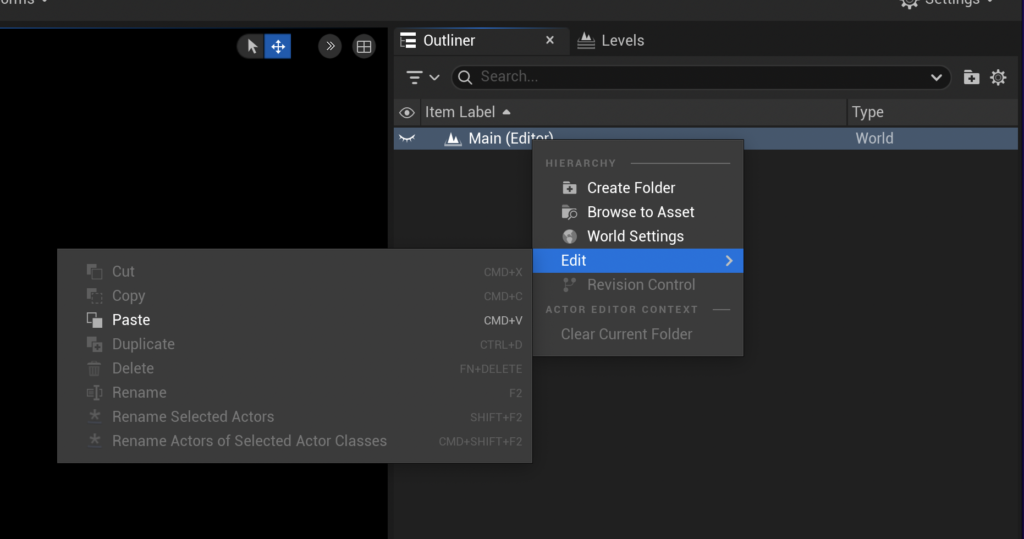
「MyGame」の「Level」の「Main」を開きます。

「Outliner」の「Main (Editor)」を右クリックし、「Edit」の「Paste」を選択します。

これで新しいレベルに移設できました。
プロジェクト設定を変更する
これから使用するレベルを「Main」に変更していきます。
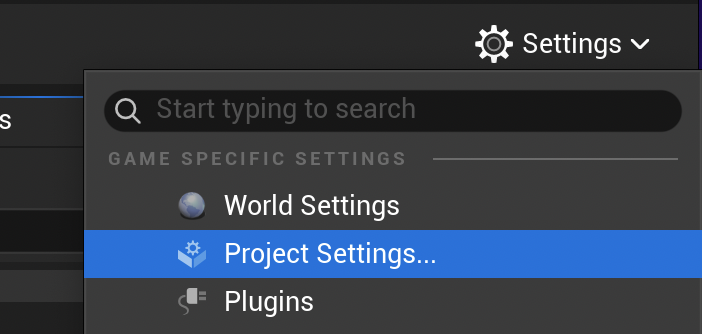
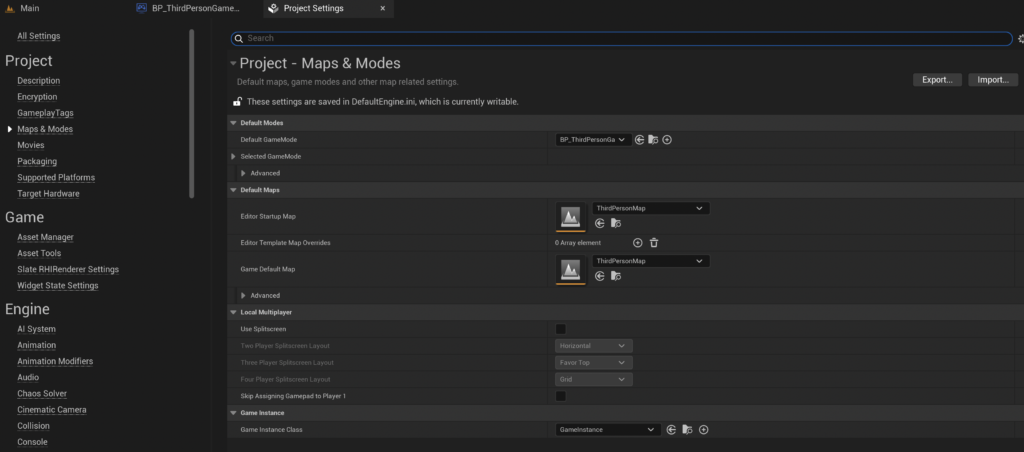
「Settings」の「Project Settings…」を選択します。

「Project」の「Maps & Modes」を選択します。

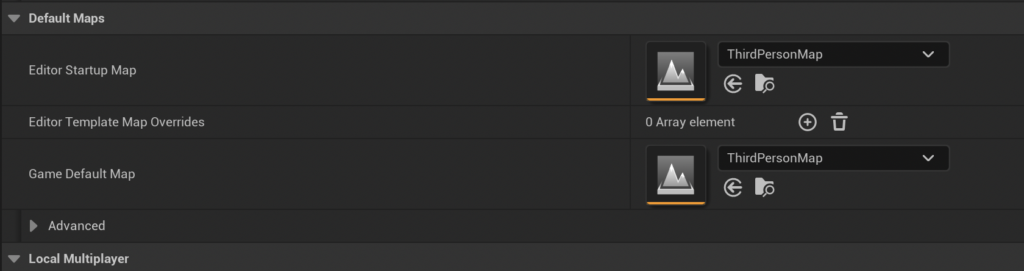
「Default Maps」にレベルを設定している項目があります。

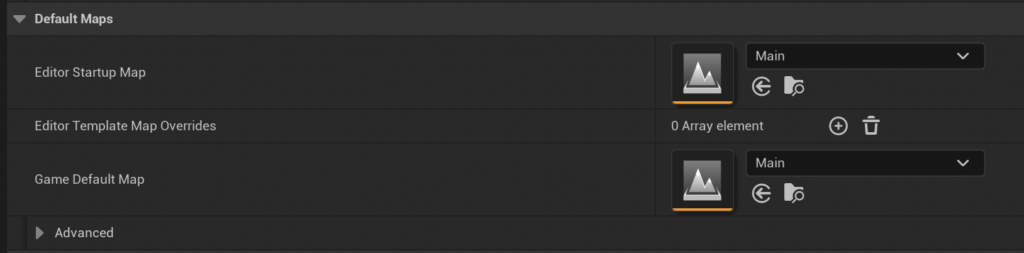
レベルの設定を「Main」に変更します。

パッケージ化用のレベルの設定も変更します。
「Project」の「Packaging」を選択します。

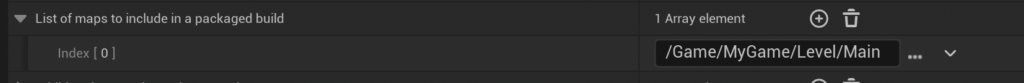
「List of maps to include in a packaged build」項目の「+」をクリックします。

追加された項目に「Main」レベルを追加します。

こちらの記事も参考にしてください。
プロジェクト設定は完了です。
サブレベルを作成する
それではサブレベルを作成していきます。
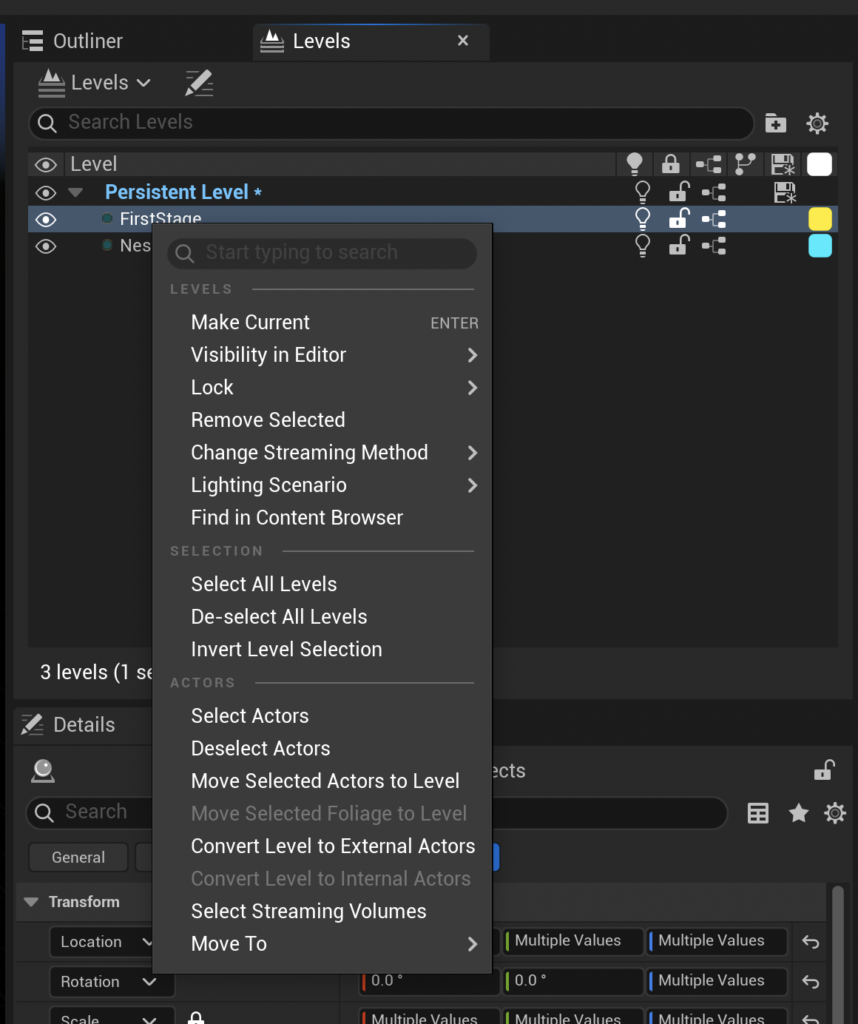
「Levels」を開きます。

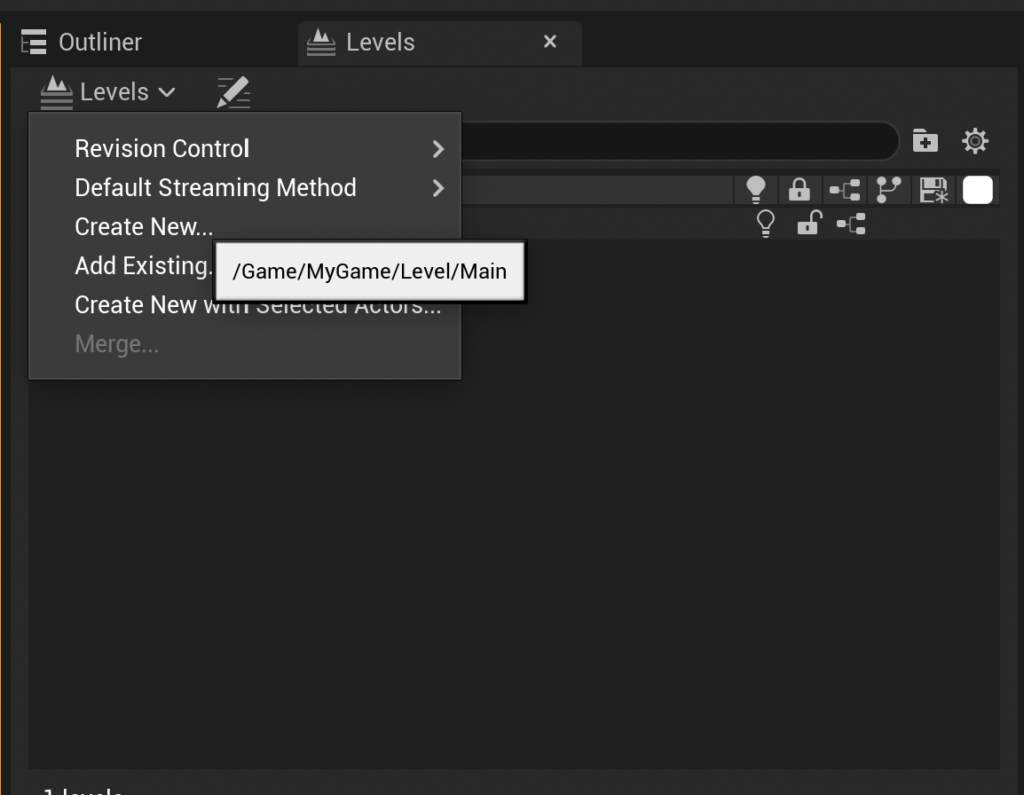
「Levels v」をクリックして、「Create New…」を選択します。

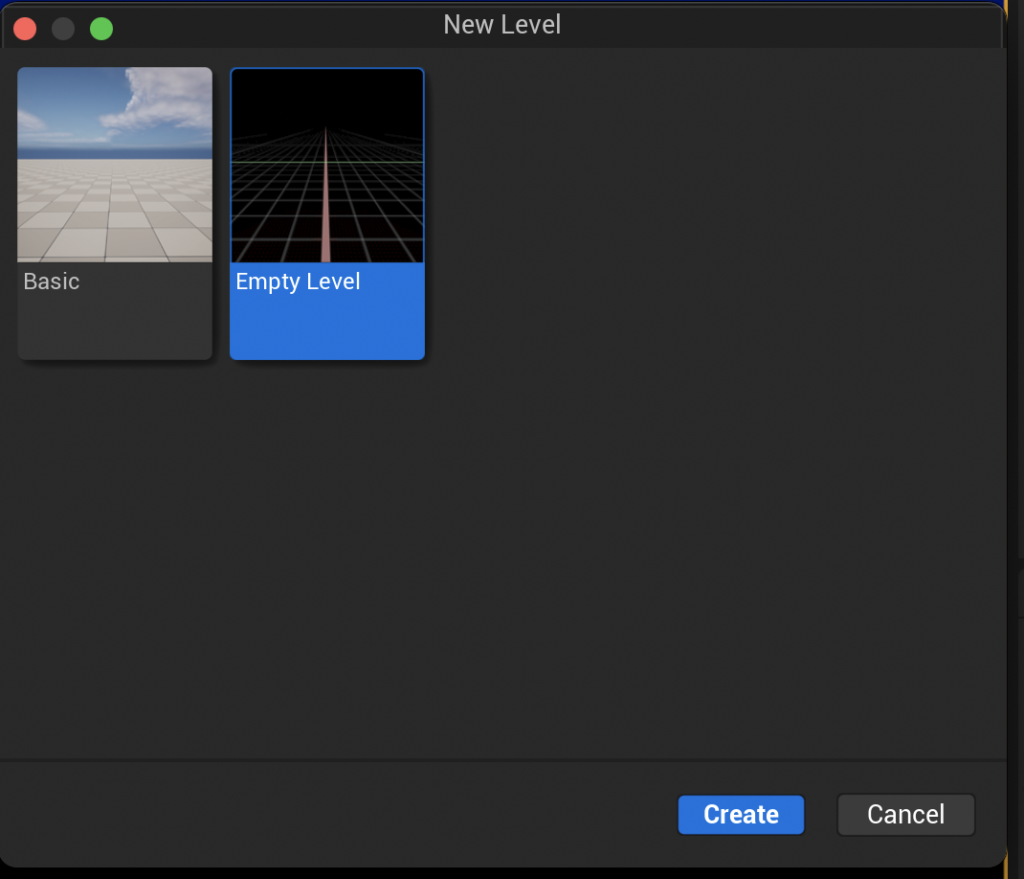
「New Level」画面になるので、「Empty Level」を選択し、「Create」をクリックします。

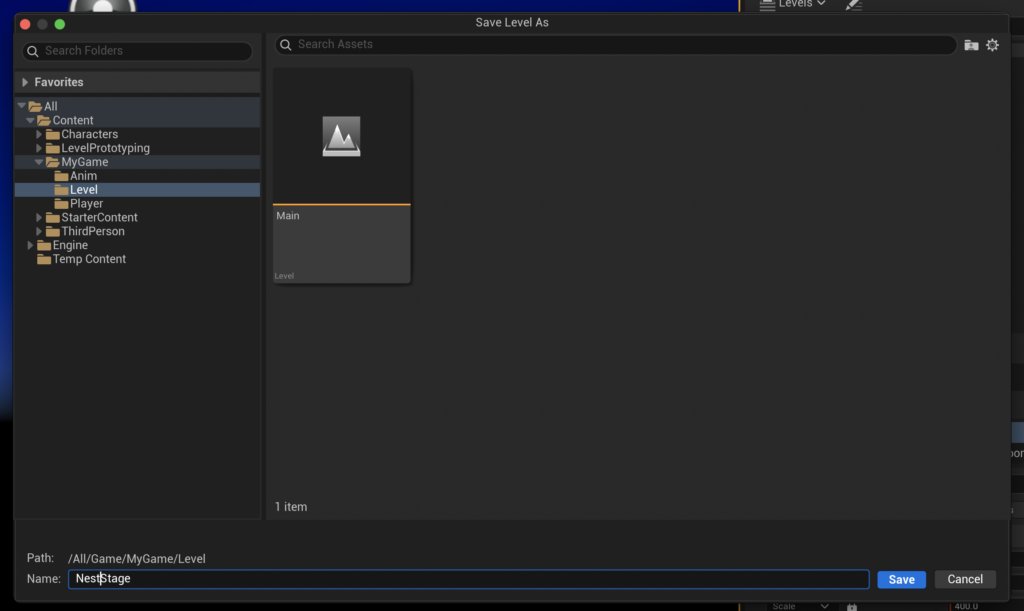
保存場所を「Level」フォルダー内にして、ファイル名は「NextStage」にします。
以降の写真内のサブレベル名が「Nest~」と綴りを間違えて進行しています。
どこかで気づいて直していますので、注意してください。

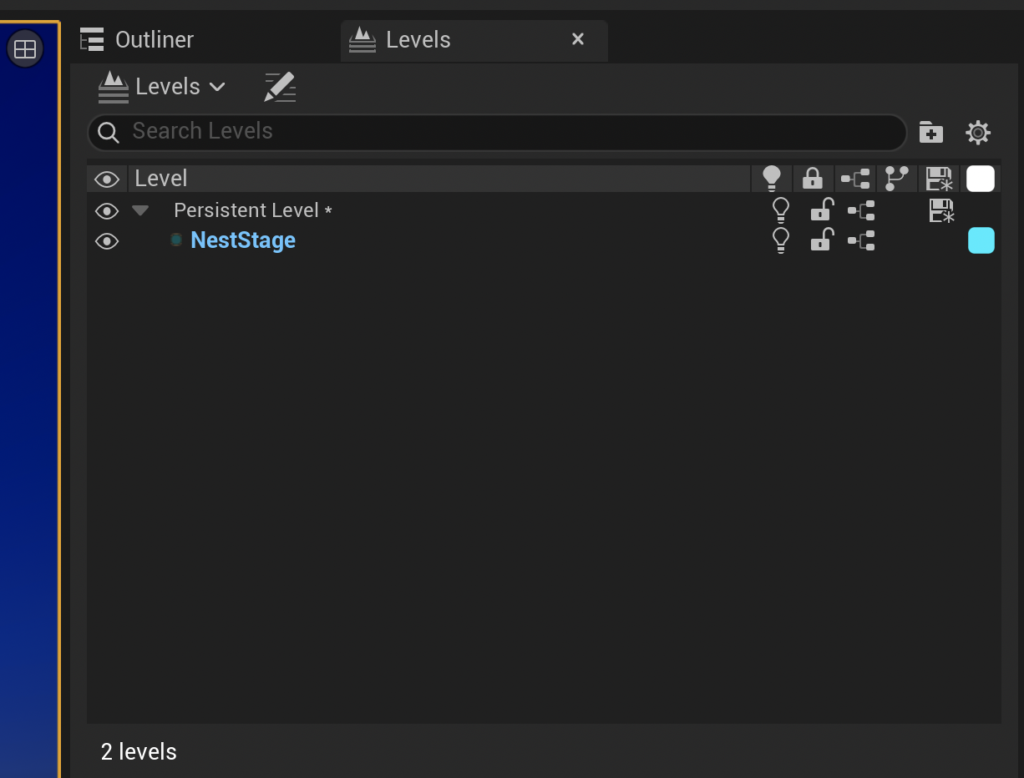
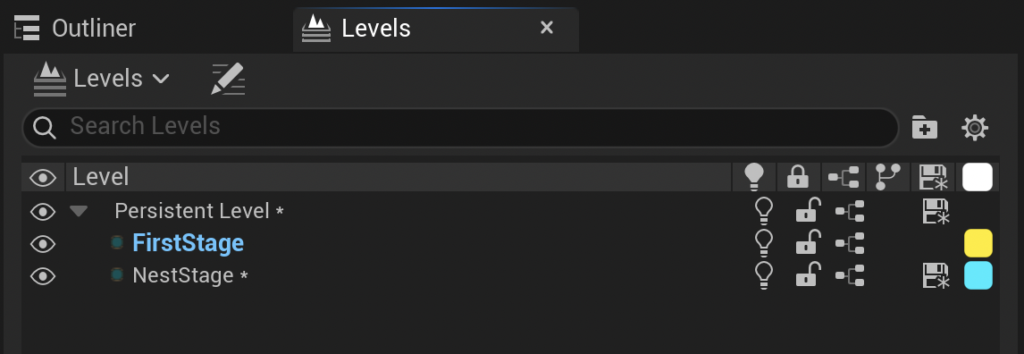
「Save」をクリックしたら、「Levels」にサブレベルが追加されています。

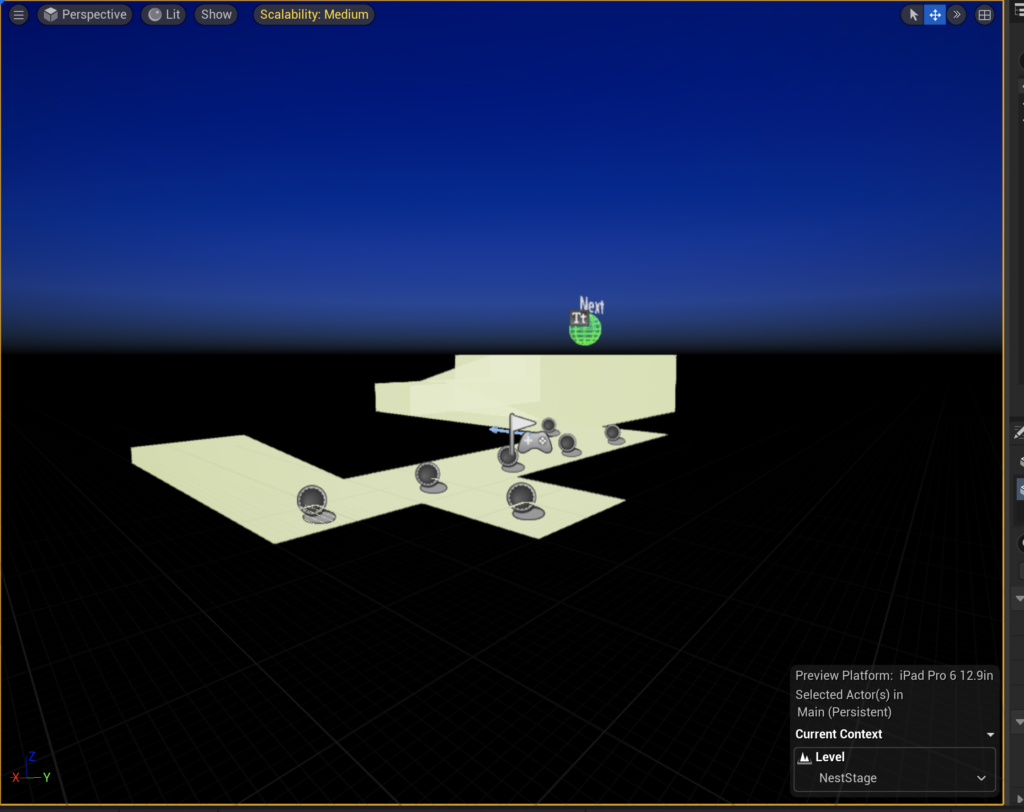
ビューポートを確認すると、画面右下に表示が追加されていることが確認できます。

編集したいサブレベルを切り替えるときに使用します。

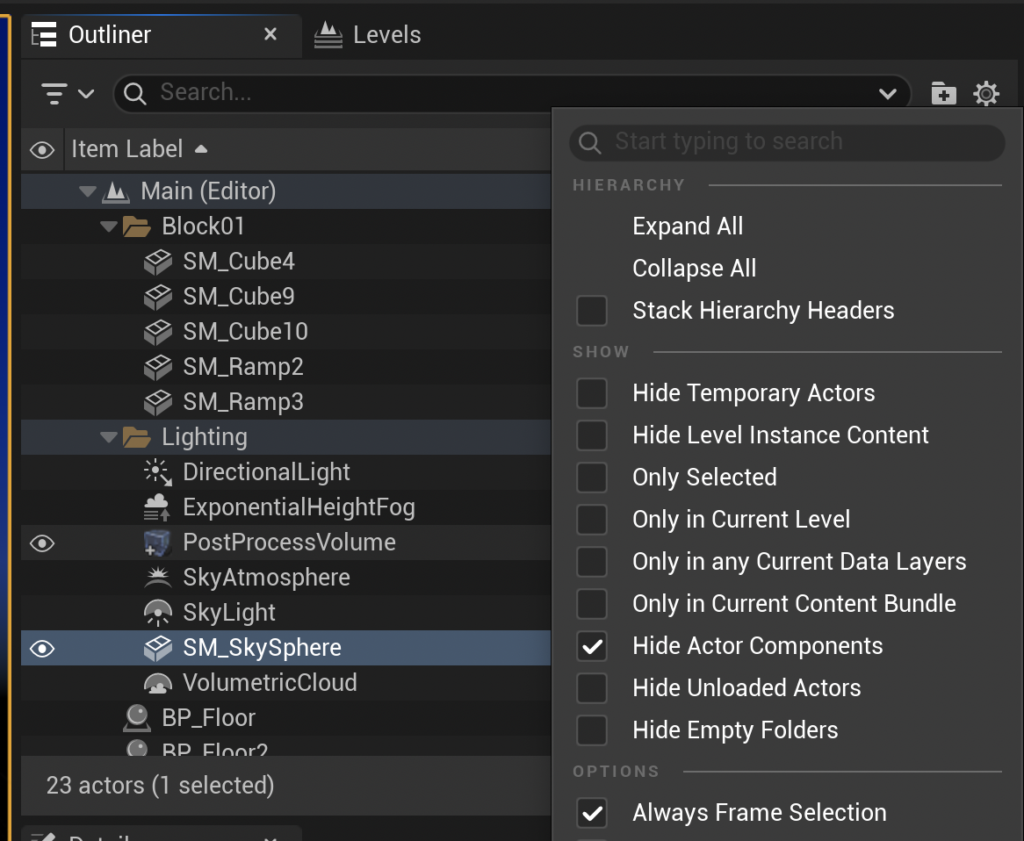
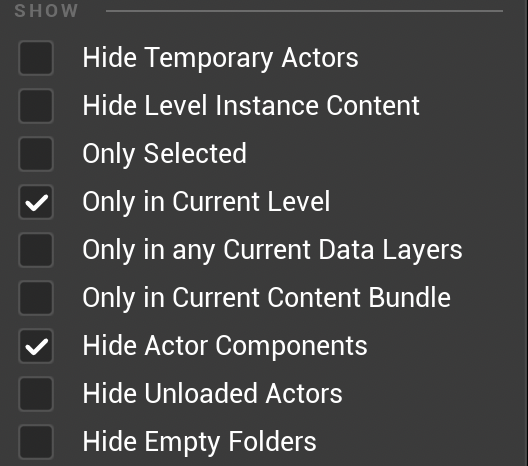
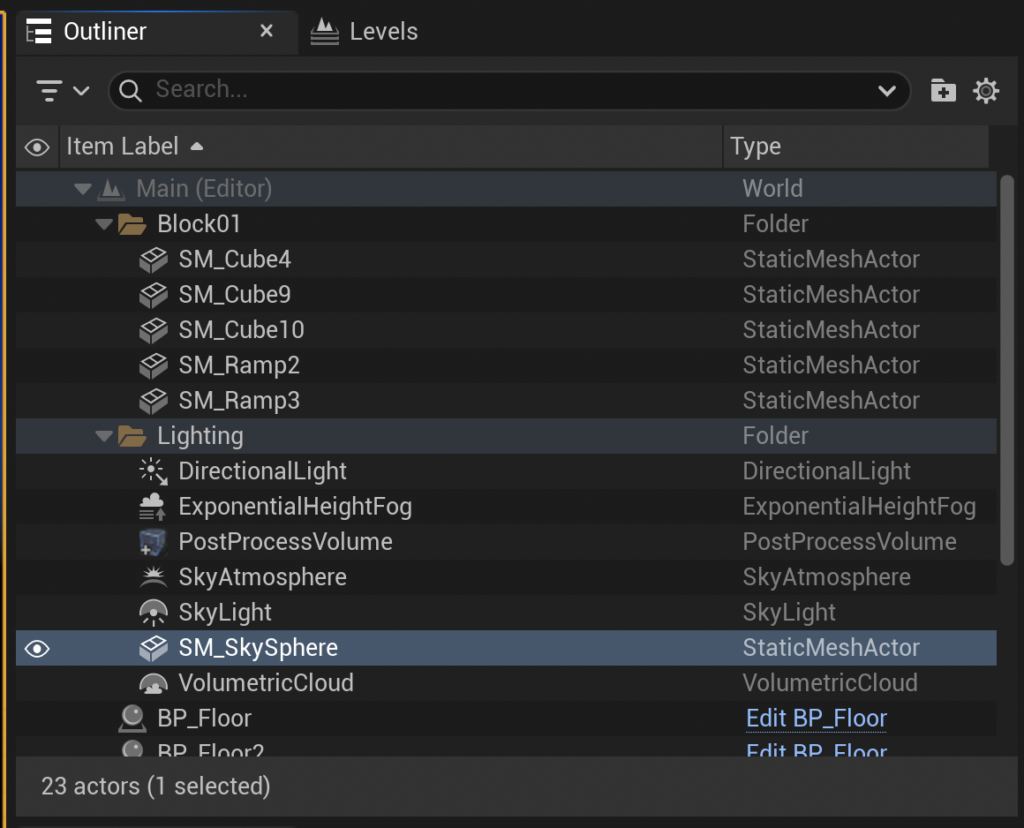
「Outliner」の「⚙(歯車マーク)」をクリックし、「Only in Current Level」にチェックを入れます。

こんな感じになります。

現在の選択しているレベルに使われている要素のみが表示されるようになります。

「NextStage」には何も配置していないので、「Outliner」には何も表示されていません。
ビューポートの画面右下にある「Level」の項目を「Main (Persistent)」に変更してみます。

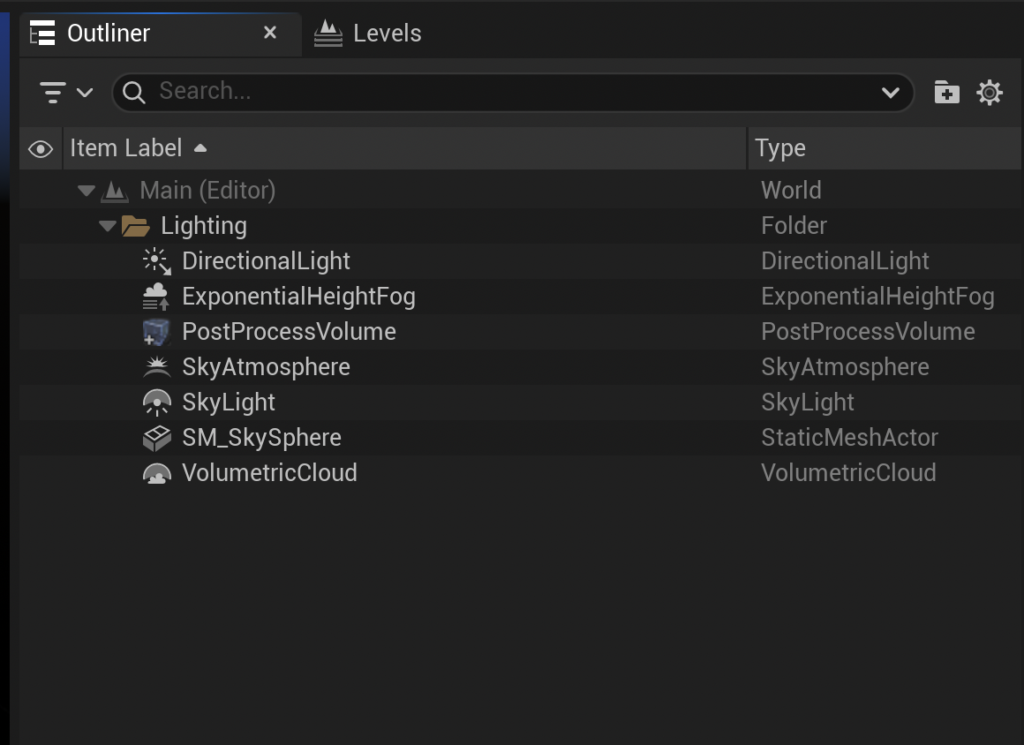
すると「Outliner」に要素が表示されました。

このように編集したいサブレベルを切り替えながらステージを作成していきます。
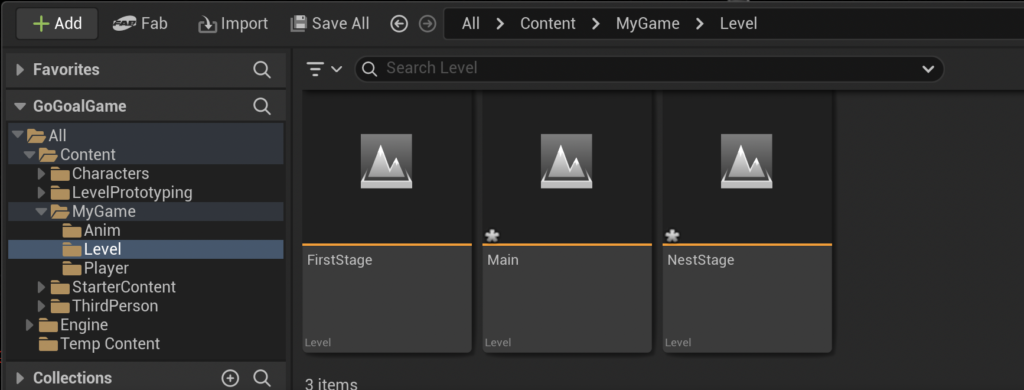
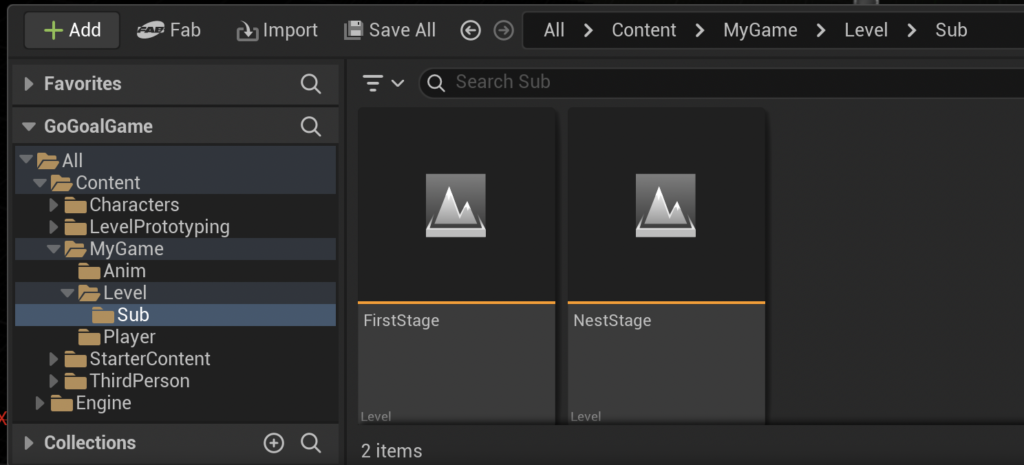
ちなみに「MyGame」の「Level」フォルダー内に「NextStage」は追加されています。

それでは、同じように「FirstStage」のサブレベルを追加します。

こんな感じになります。

サブレベルを別のフォルダーに移します。
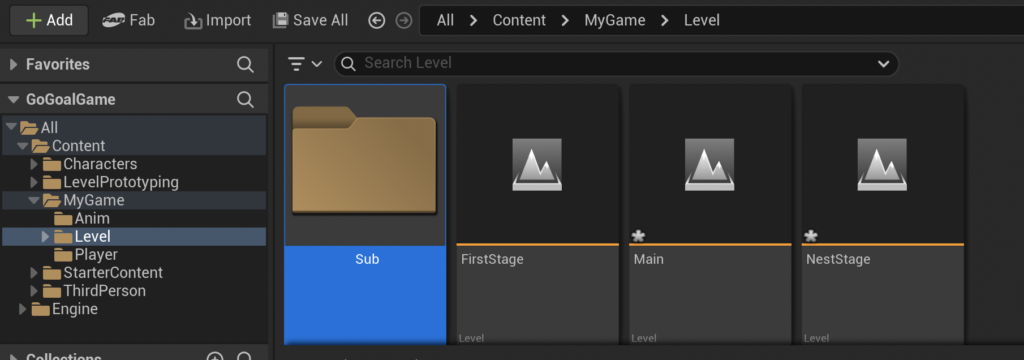
「MyGame」の「Level」フォルダー内に「Sub」フォルダーを追加します。

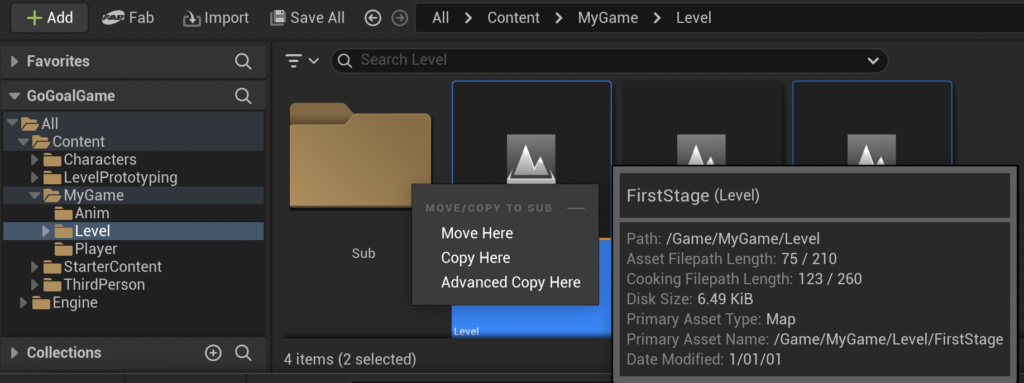
「FirstStage」と「NextStage」を選択し、「Sub」フォルダーへドラック&ドロップして、「Move Here」をクリックします。

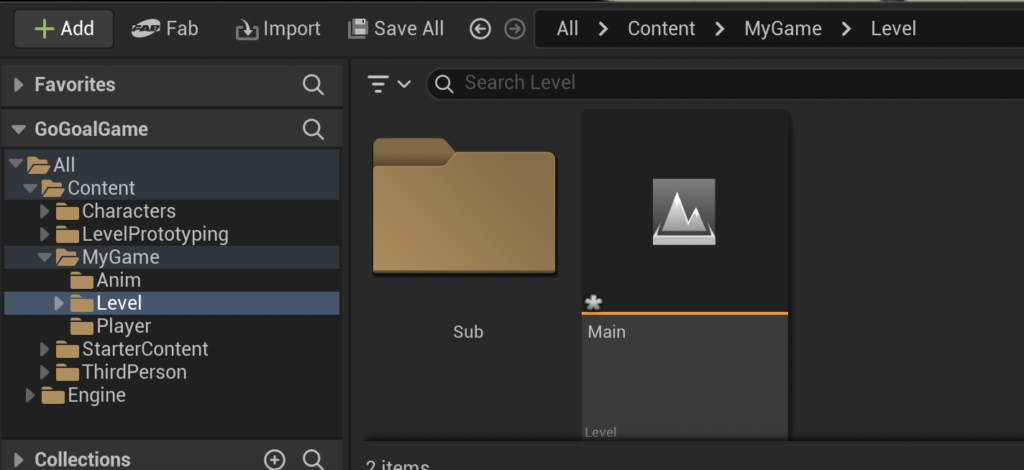
これで移動出来ました。

「Sub」フォルダー内はこんな感じです。

要素を移動させる
「FirstStage」サブレベルに既存ステージを移設していきます。
レベルを「Main (Persistent)」に切り替えます。

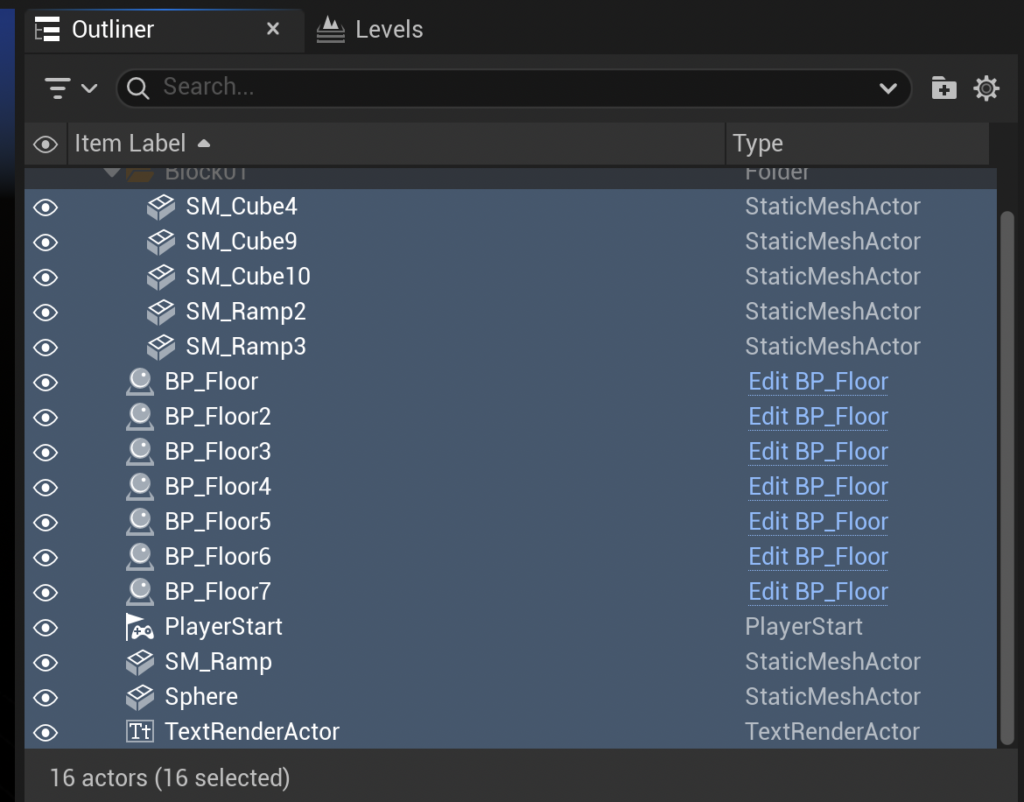
「Outliner」内のステージ要素を選択します。

このとき、「NextStage」でも共有できる要素は選択しません。
「Levels」内の「FirstStage」を右クリックし、「Move Selected Actors to Level」を選択します。

サブレベルを「FirstStage」に切り替えます。

「Outliner」内に選択した要素が移動しています。

「Main (Persistent)」にも切り替えて確認します。

「Outliner」内には、移動させた要素以外のものが残っています。

これでテストプレイすると、「FirstStage」に移設した通路などが読み込まれていないため、プレイヤーは落下します。

サブレベルを表示させる
設定したサブレベルをゲーム開始時に読み込んで、ステージを表示していきます。
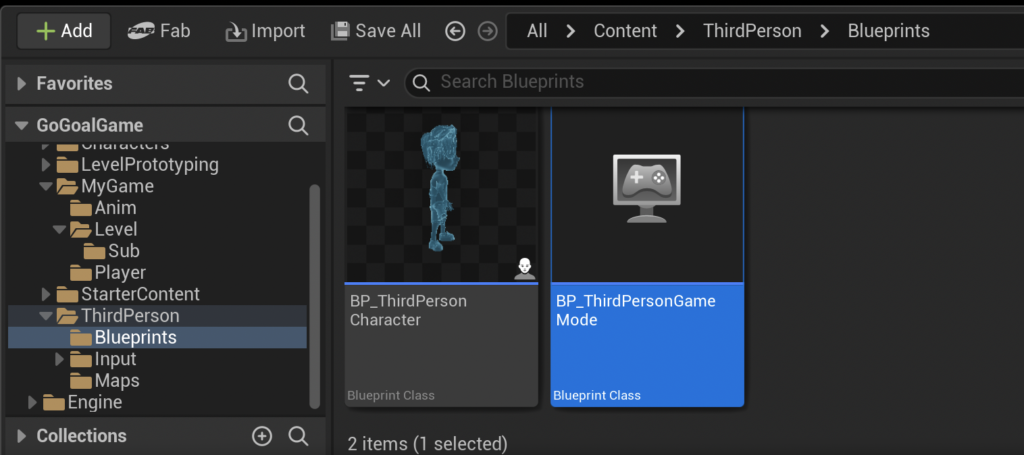
「Content」の「ThirdPerson」の「Blueprints」の「BP_ThirdPersonGameMode」を開きます。

画面上の「Open Full Blurprint Editor」の青文字をクリックします。

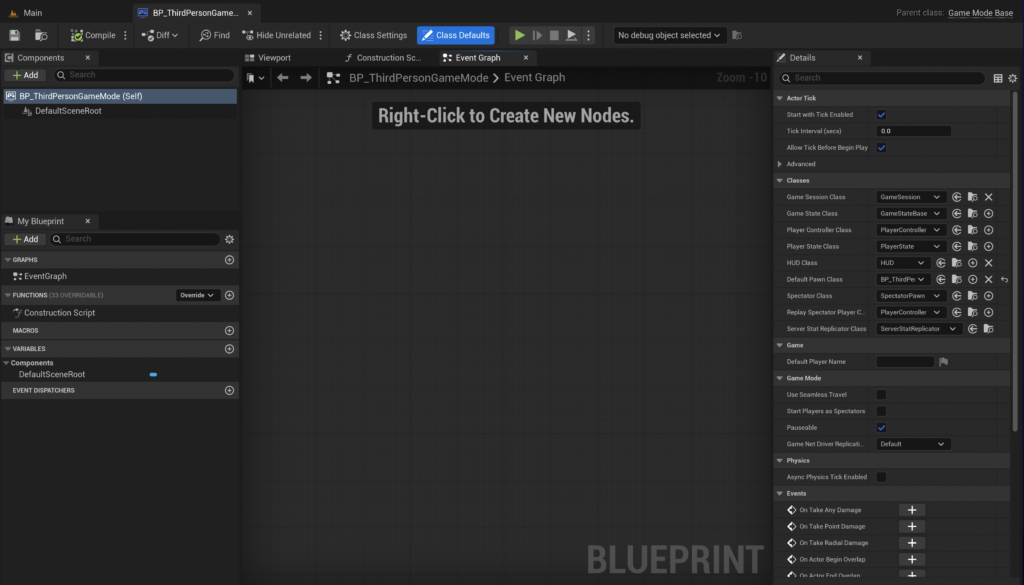
この画面に切り替えます。

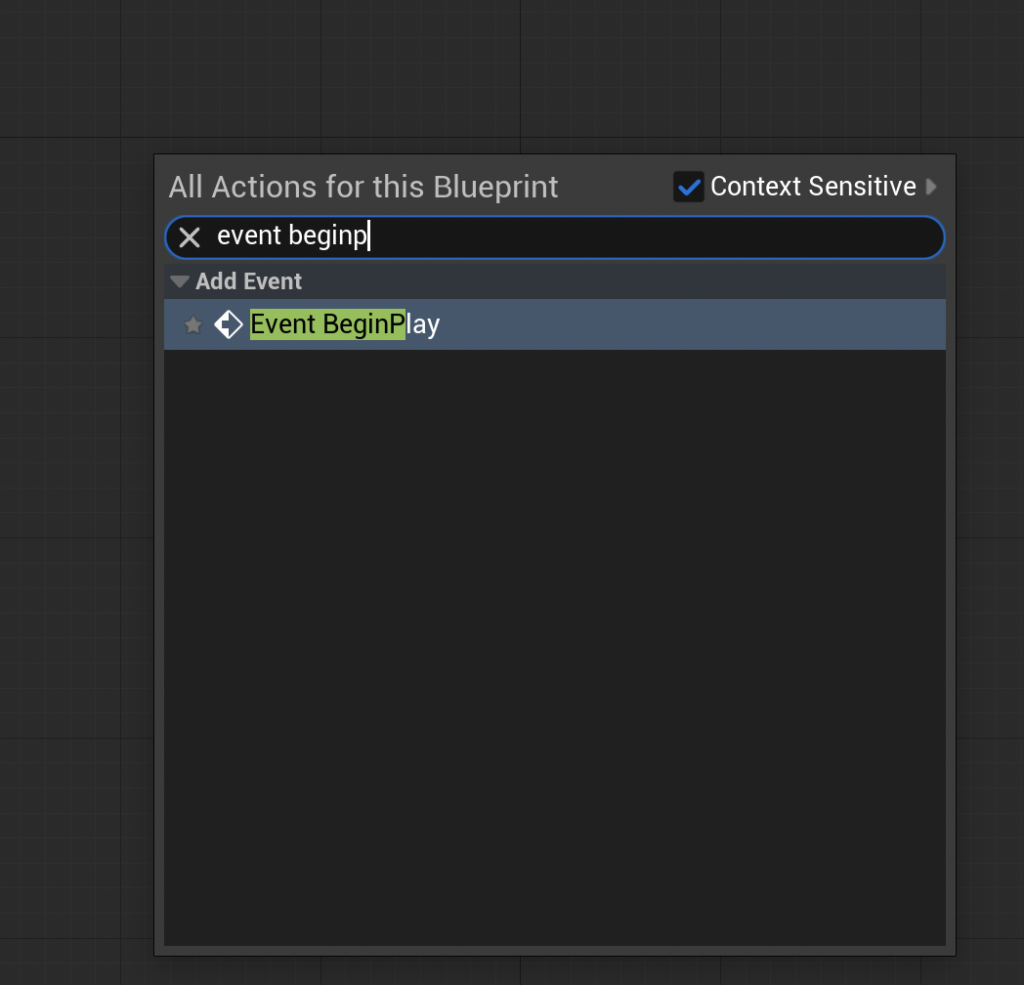
右クリックでノードを検索し、「Event BeginPlay」ノードを選択します。

「Event BeginPlay」ノードが配置できました。

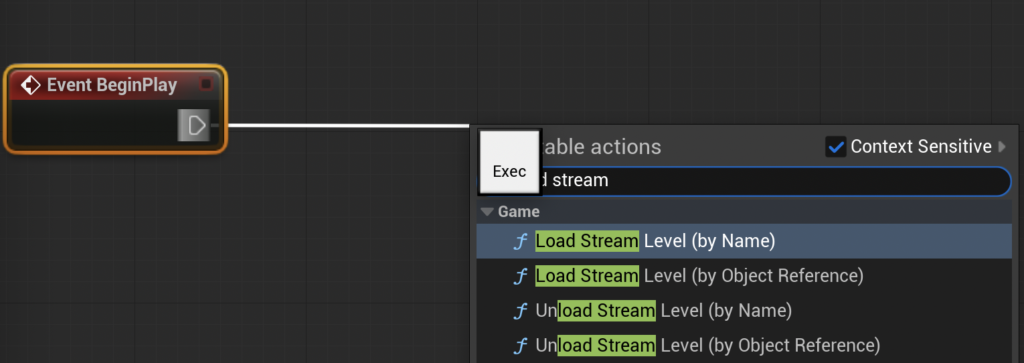
「Event BeginPlay」ノードから「Load Stream Level (by Name)」ノードを呼び出します。

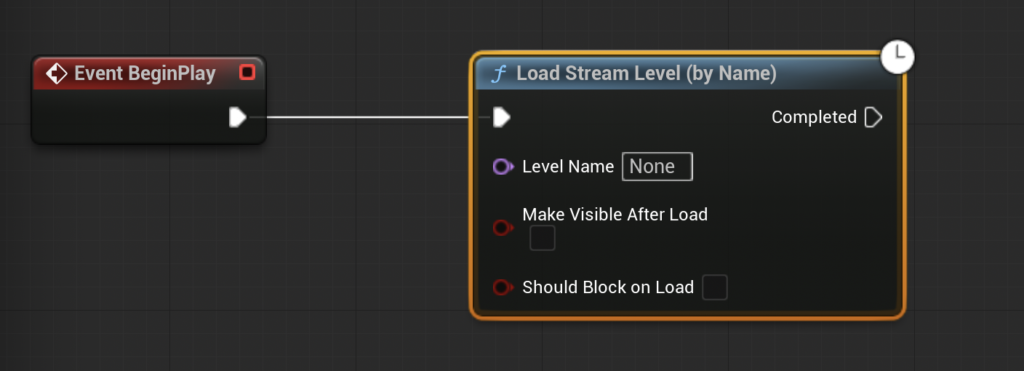
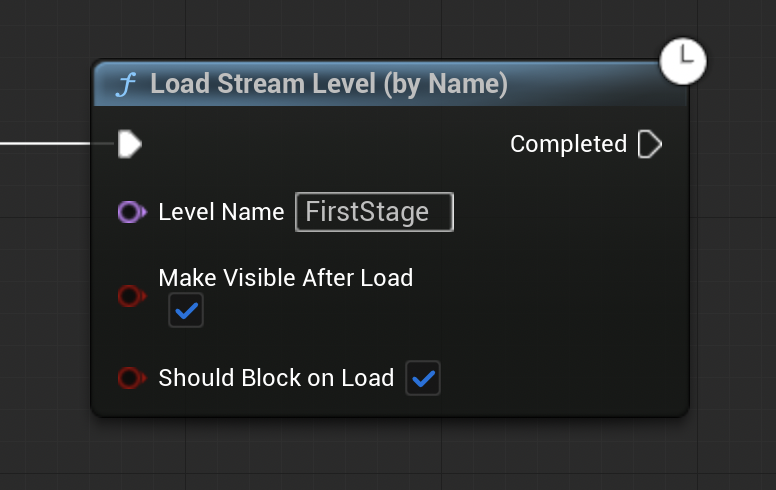
「Load Stream Level (by Name)」ノードを配置できました。

「Load Stream Level (by Name)」ノードの設定を、下の写真のように変更します。

「FirstStage」サブレベルを呼び出すようにしています。
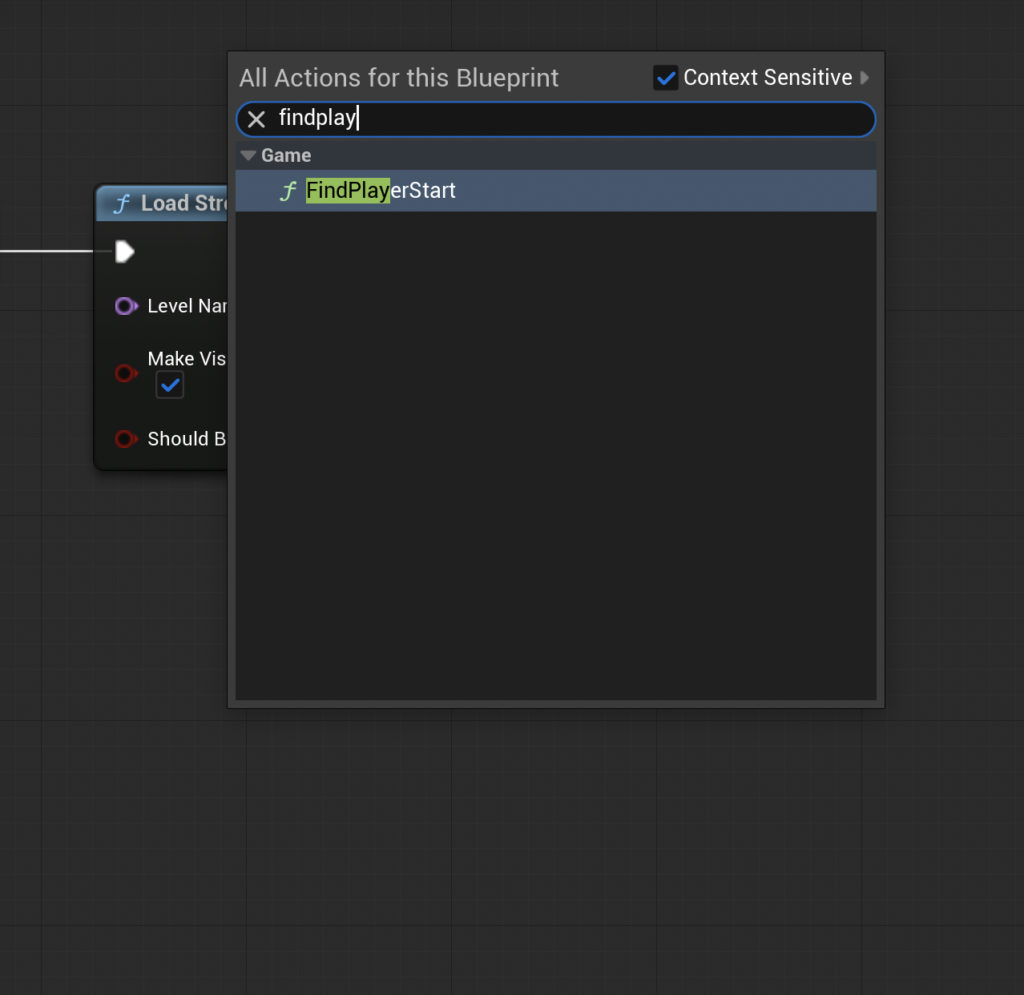
適当な位置で右クリックし、ノード検索で「FindPlayerStart」を選択します。

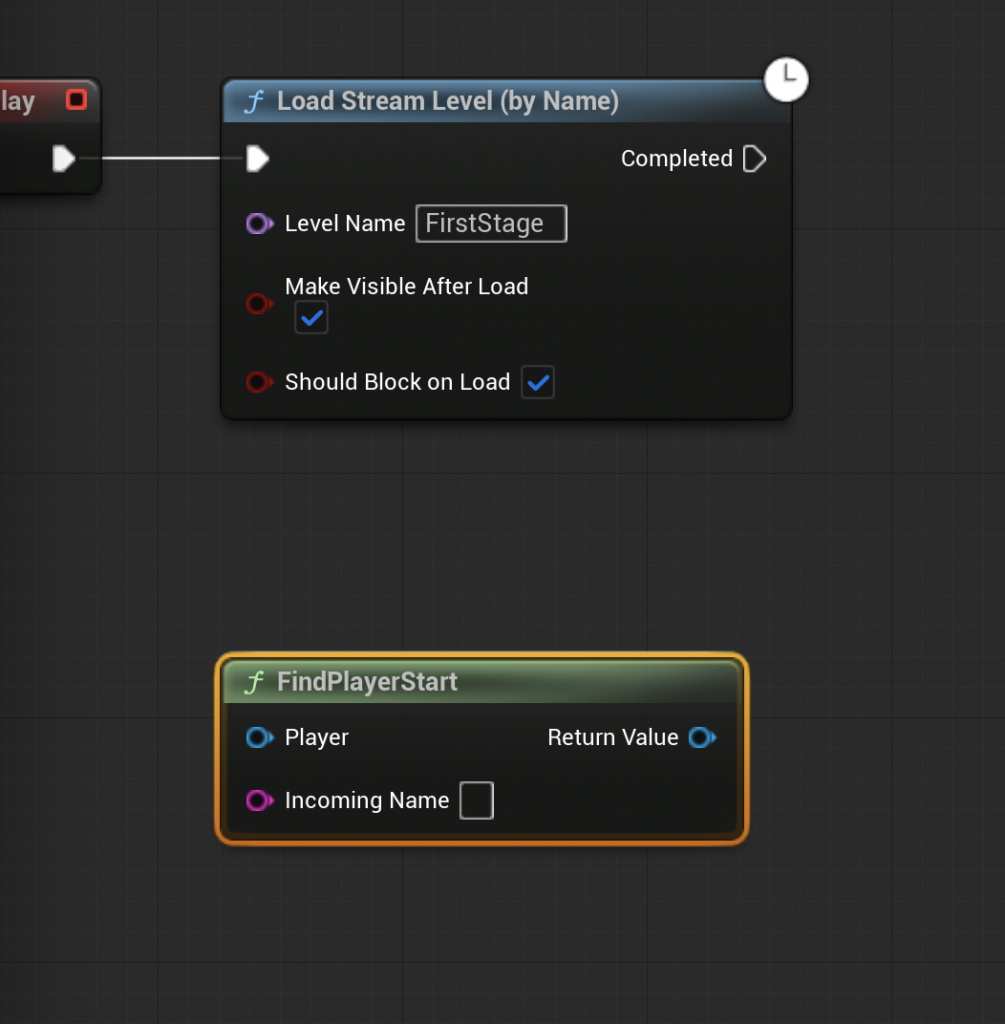
「FindPlayerStart」ノードが配置できました。

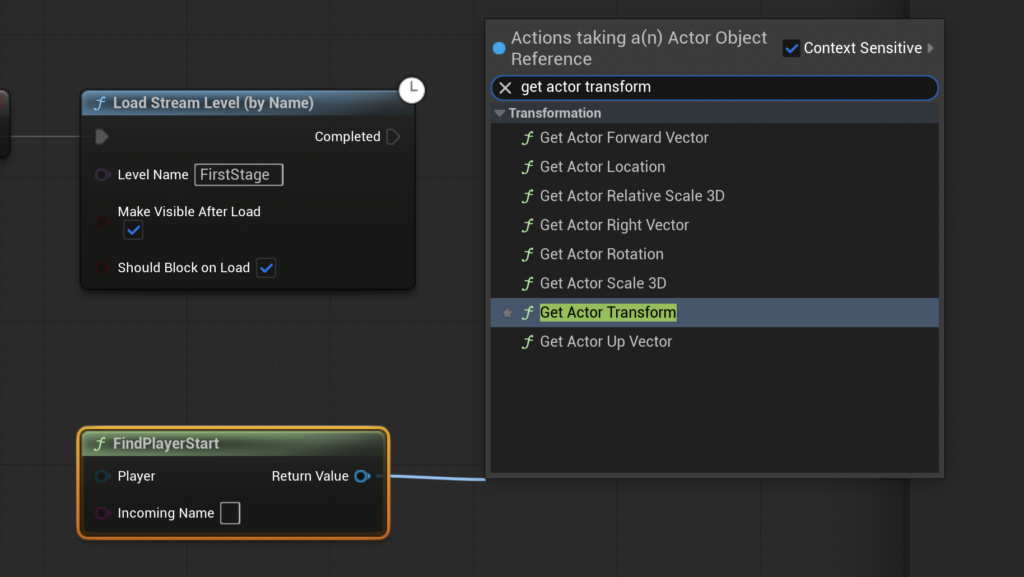
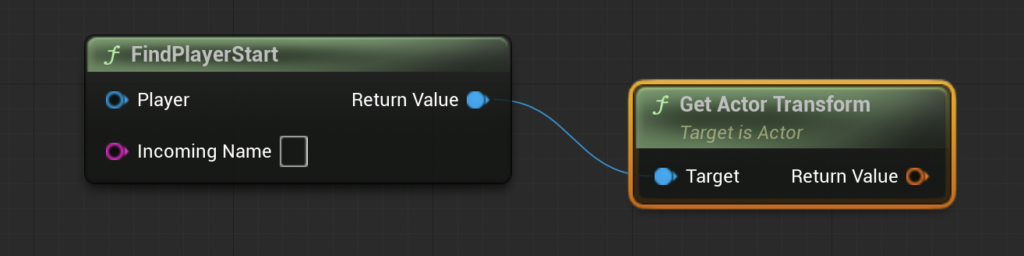
「FindPlayerStart」ノードから「Get Actor Transform」ノードを呼び出します。

「Get Actor Transform」ノードが配置できました。

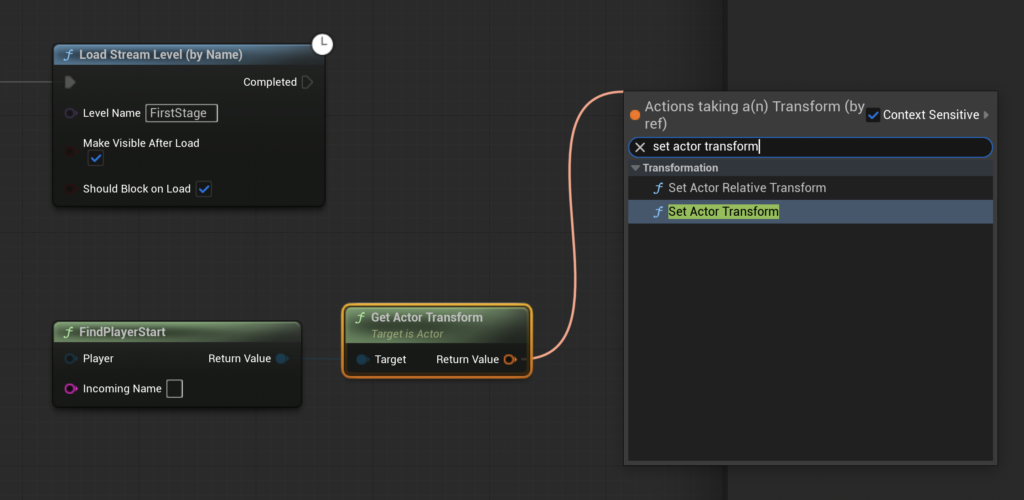
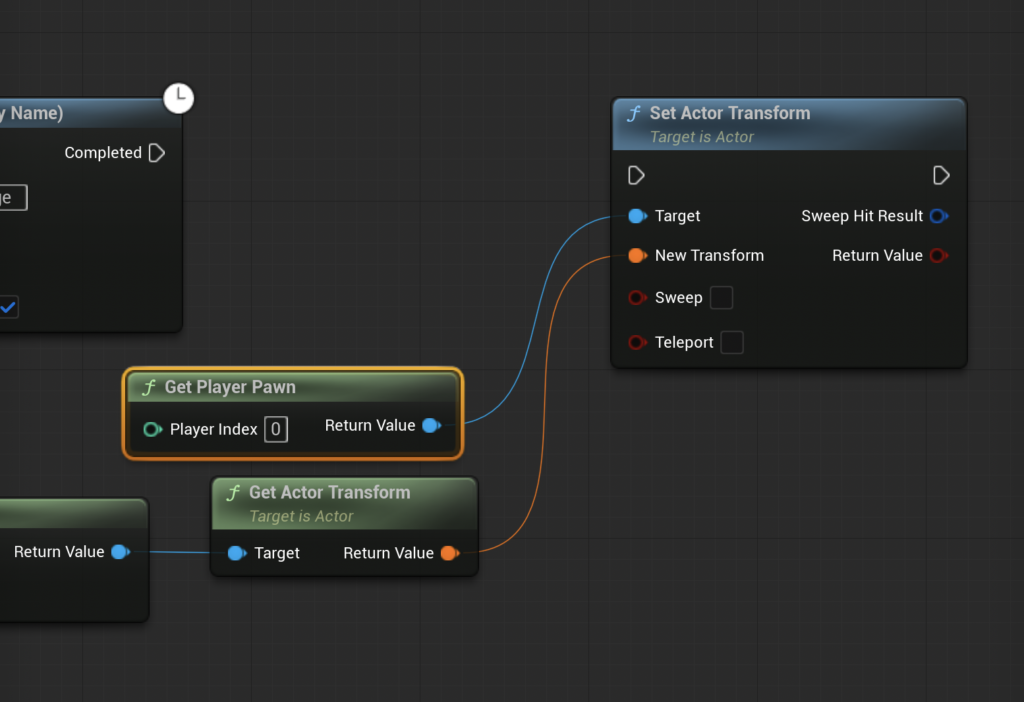
「Get Actor Transform」ノードから「Set Actor Transform」ノードを呼び出します。

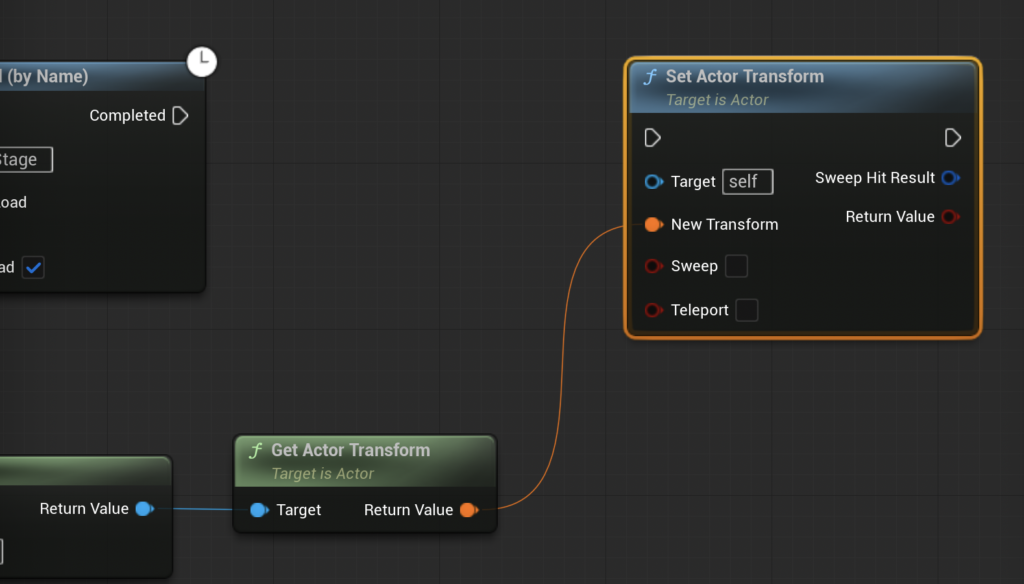
「Set Actor Transform」ノードを配置できました。

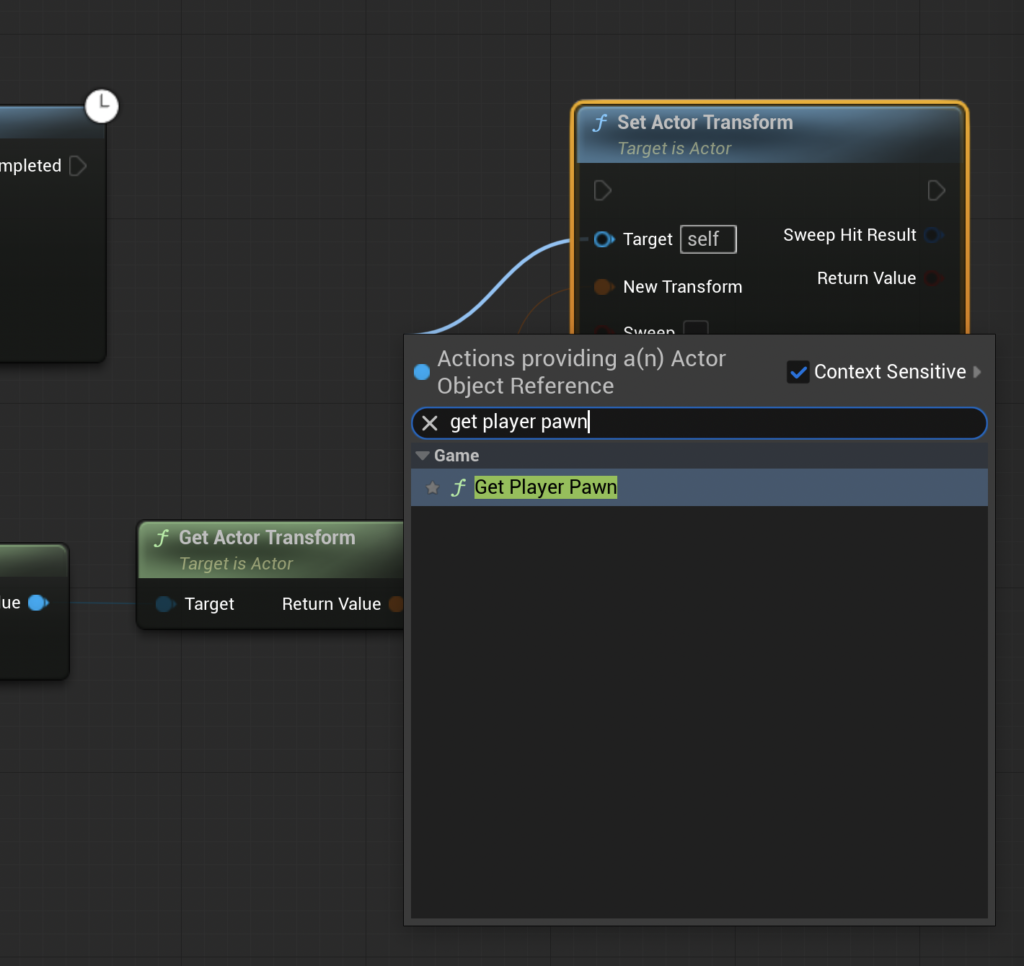
「Set Actor Transform」ノードの「Target」ピンから「Get Player Pawn」ノードを呼び出します。

「Get Player Pawn」ノードが配置できました。

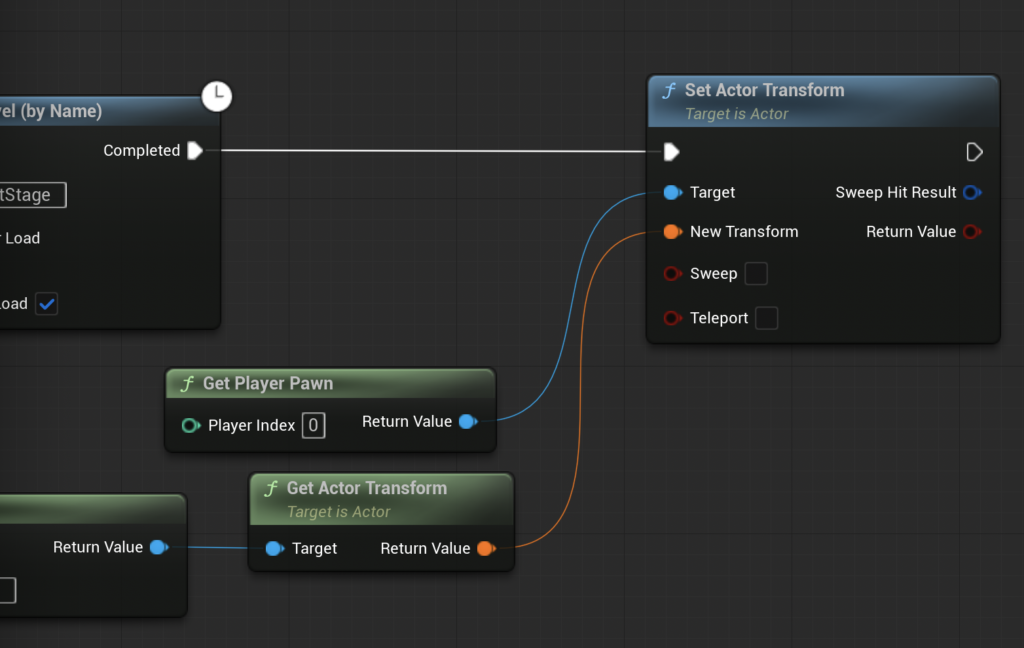
「Set Actor Transform」ノードと「Load Stream Level (by Name)」ノードを繋げます。

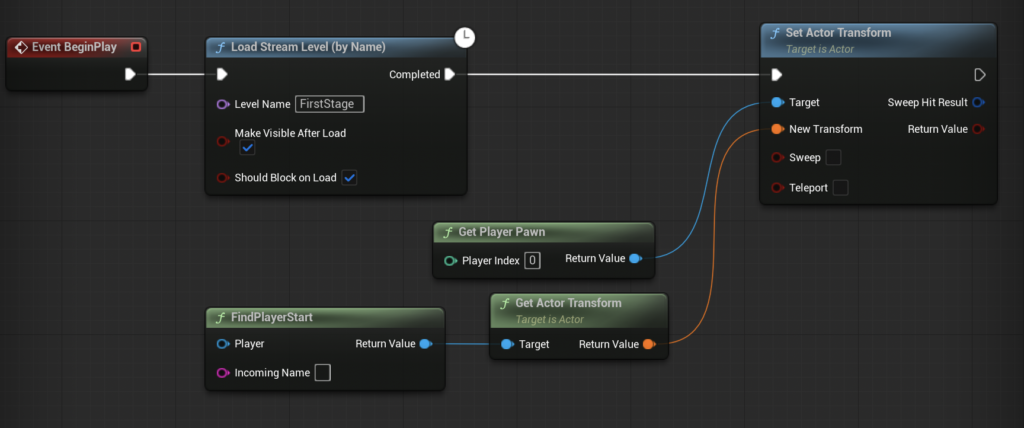
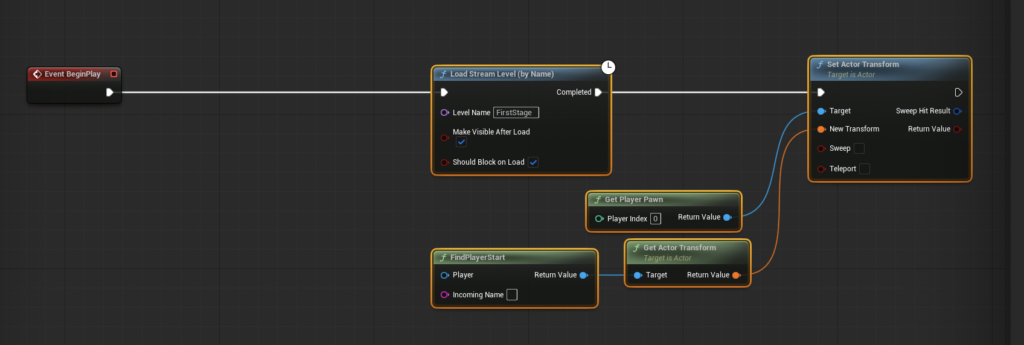
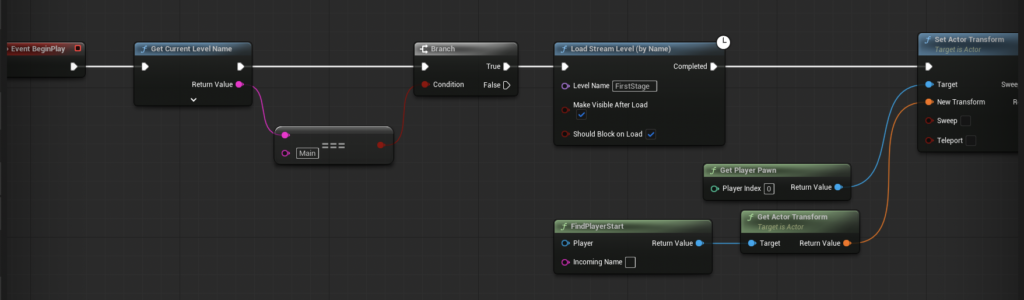
ノード処理全体はこんな感じになります。

これでテストプレイすると、ステージが表示された状態で開始できます。

処理を追加する
今は、「Main」レベルが1つで、サブレベルがあるだけなので、サブレベルを読み込むのに問題はありません。
しかし「Main」レベル以外にレベルを作成し、サブレベル名を同じにしてしまうと、どちらを読み込めば良いか分からなくなります。
なので「Main」レベルの「FirstStage」のみを読み込むように処理を追加していきます。
「Event BeginPlay」ノードの後ろのノードを離します。

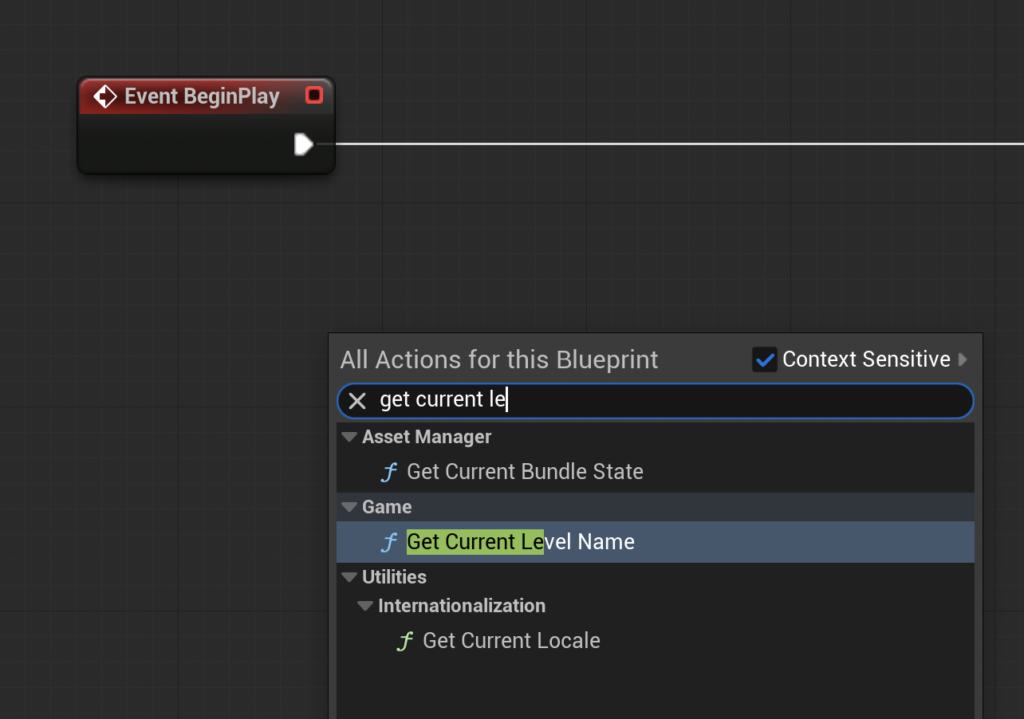
適当な位置で右クリックし、「Get Current Level Name」ノードを呼び出します。

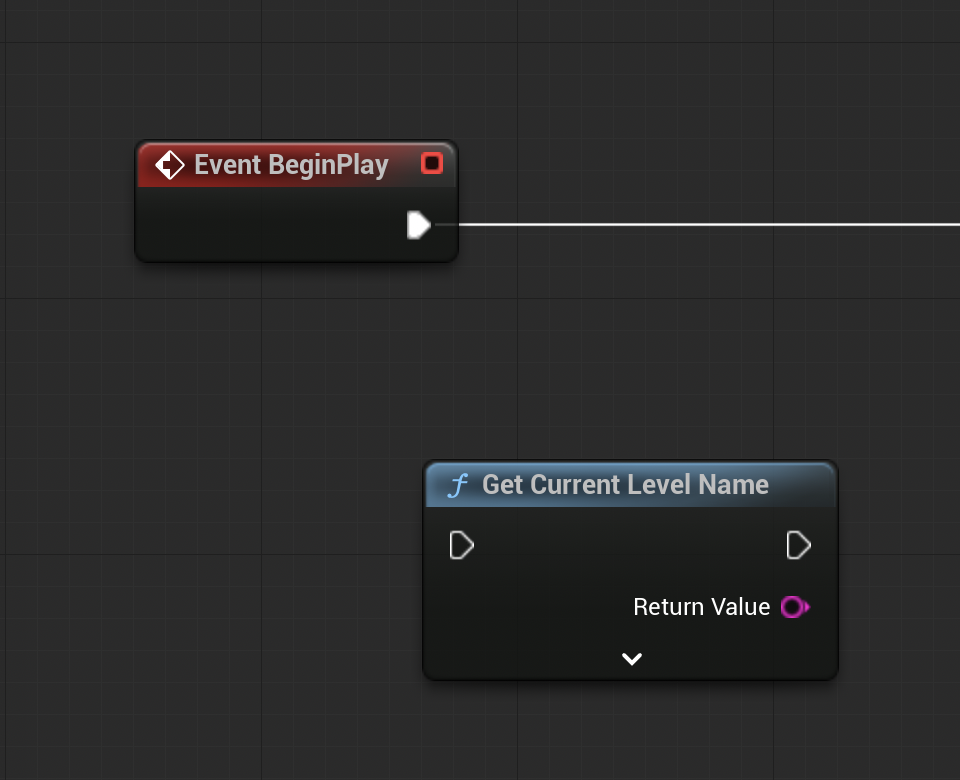
「Get Current Level Name」ノードを配置できました。

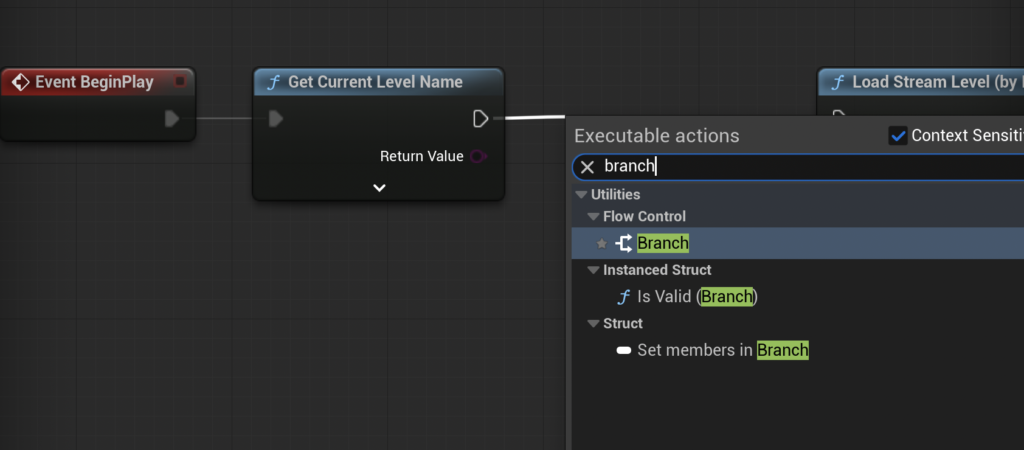
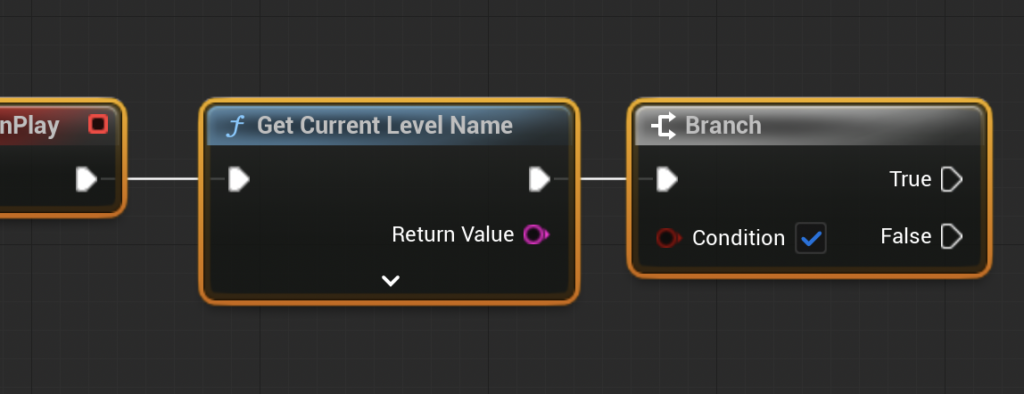
「Get Current Level Name」ノードと「Event BeginPlay」ノードを繋げ、「Get Current Level Name」ノードから「Branch」ノードを呼び出します。

こんな感じになります。

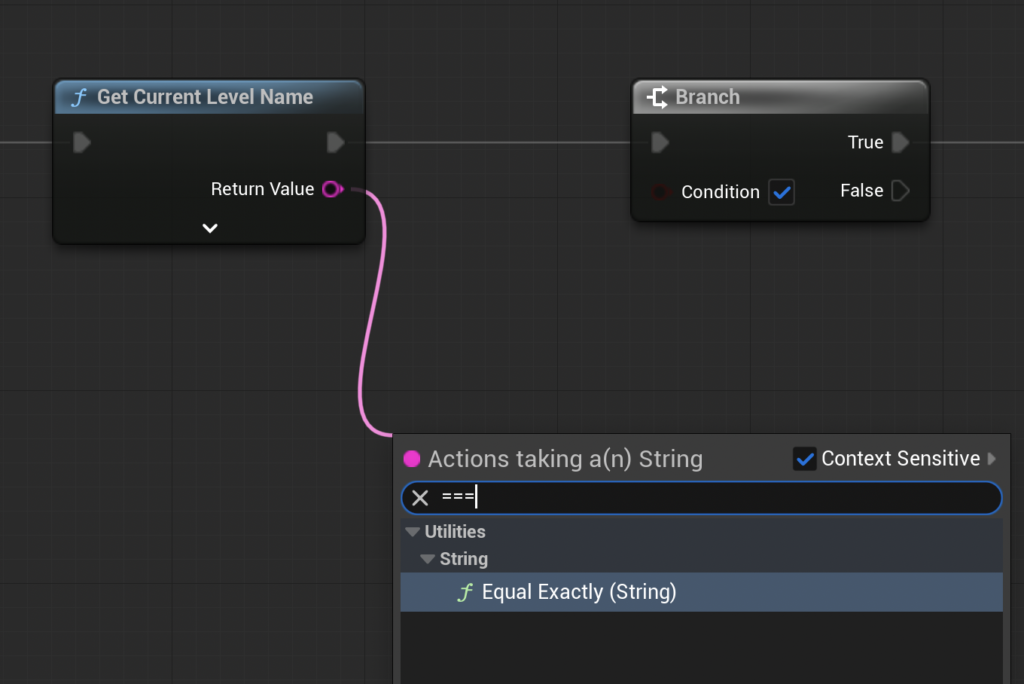
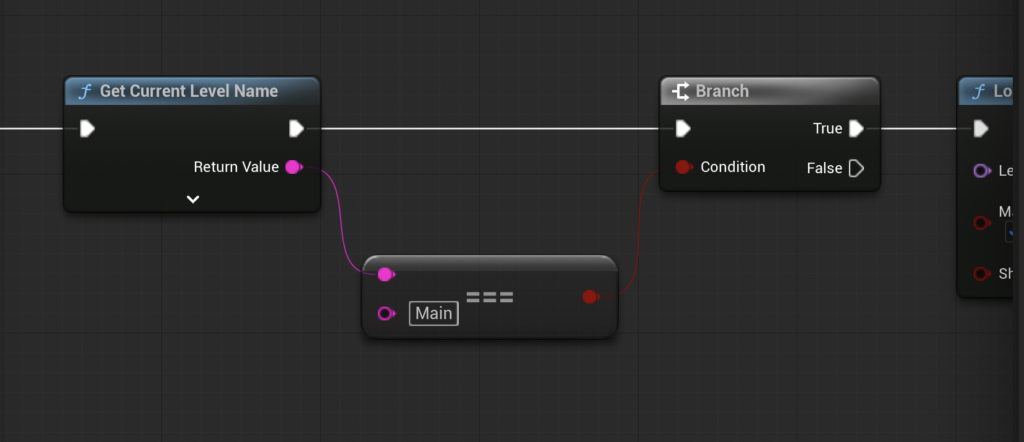
「Get Current Level Name」ノードから「Equal Exactly (String)」ノードを呼び出します。

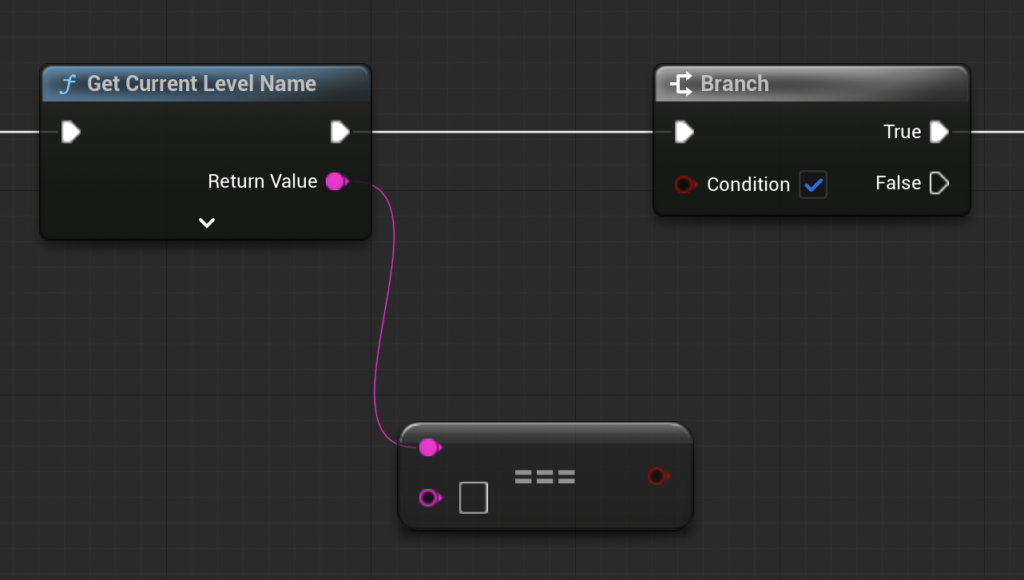
「===」ノードが配置できました。

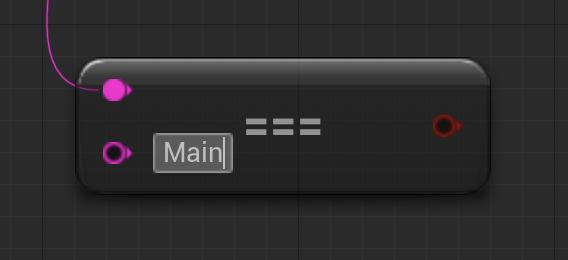
「===」ノードに「Main」と入力します。

「===」ノードと「Branch」ノードを繋げて、「Branch」ノードと「Load Stream Level (by Name)」ノードを繋げます。

これで、現在のレベルを確認し、「Main」ならサブレベルの「FirstStage」を読み込むようになりました。
ノード処理全体はこんな感じになります。

サブレベル設定完了
今回はここまでです。
次回は「2つ目のステージを作成する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。