Androidデバイスでテンプレートゲームをテストする
今回は、Androidデバイスでテンプレートゲームをテストする方法を備忘録にします。
※作業環境:UEバージョン5.3.2 Windows11 Google Pixel 7a
備忘録
テンプレートゲーム「Third Person」を、Android端末にアプリとして転送して、実機プレイできるところまでまとめます。
今回は、ブループリントのみの場合とC++を含んだ場合の2パターンを実施します。
どちらもほぼ同じことをするようになりますが、どちらでも出来ることを確認しておきます。
今回の作業をする前に、他のプロジェクトで以下の記事の内容を実行しています。
Androidで実機テストする方法(UE5.3で実施)・パート1
Androidで実機テストする方法(UE5.3で実施)・パート2
Androidで実機テストする方法(UE5.3で実施)・パート3
なので、もしかすると初回で、今回の作業をすると何かが足りておらずエラーになる可能性があります。
その場合は、臨機応変に対応してもらえたらと思います。
参考ドキュメント
参考ドキュメントは以下なので、より詳しく学びたい方はご確認ください。
Android クイック スタート(参考リンク先こちら)
ブループリントのみの場合
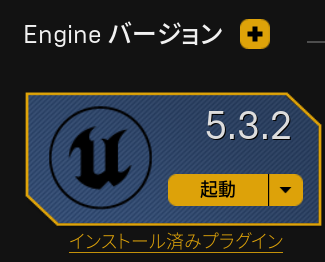
エンジンを起動します。
今回はUE5.3.2バージョンです。

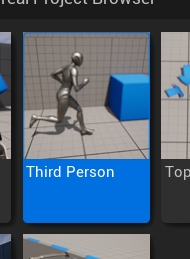
「Game」の「Third Person」を選択します。

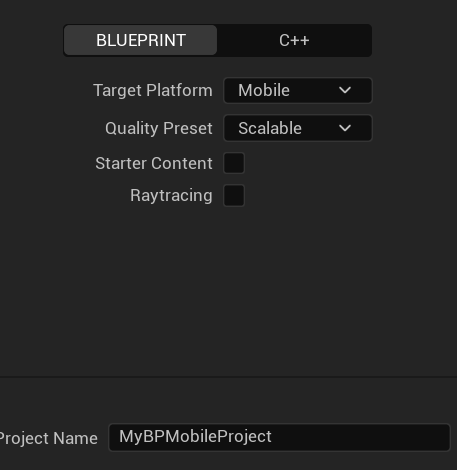
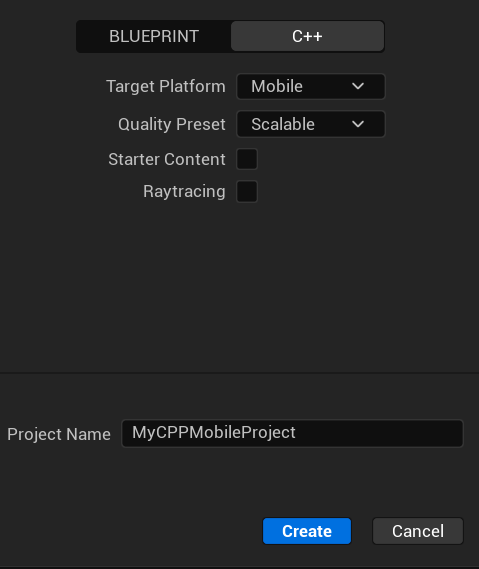
プロジェクトの初期設定を以下にします。

Project Nameを入力して「Create」でプロジェクトを作成します。
少し時間が掛かりますが、プロジェクトが起動してUEエディタ画面になります。
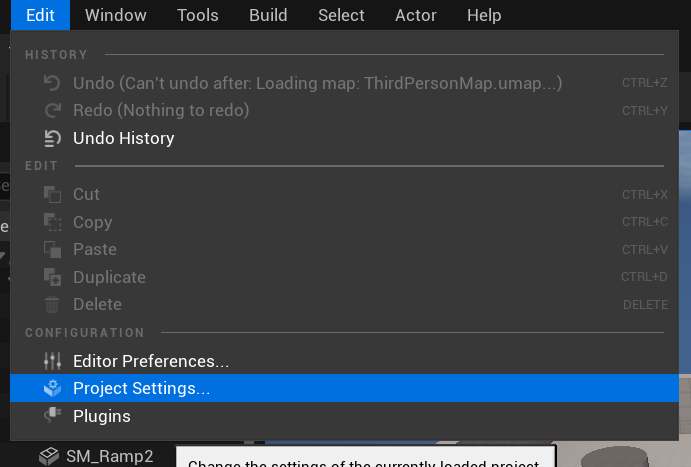
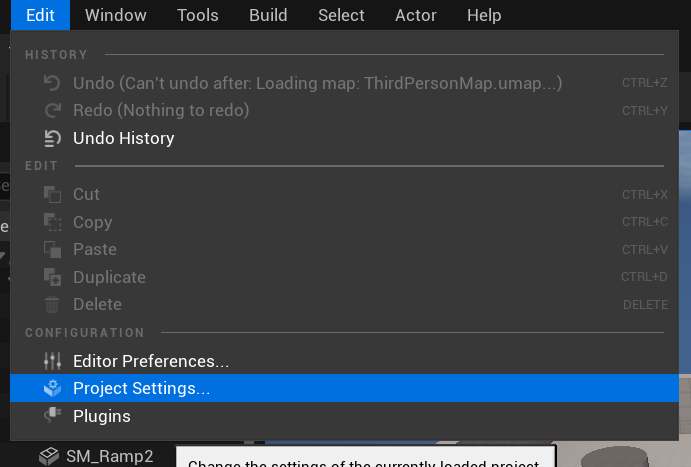
プロジェクトが出来たら、「Edit」の「Project Settings…」をクリックします。

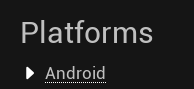
画面の左に「Platforms」の項目があります。
それの「Android」を選択します。

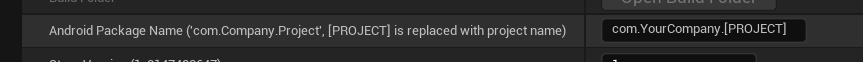
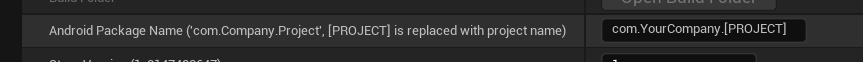
「Android Package Name」を初期設定から変更します。

作成したプロジェクトフォルダを確認すれば、プロジェクト名はすぐわかります。

フォルダ名をコピー&ペーストすれば楽に入力できます。
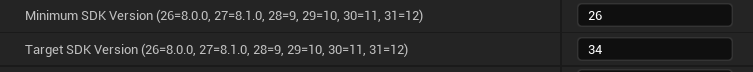
「Target SDK Version」を「34」にします。

お使いのAndroid端末によって、設定が異なりますので注意が必要です。
「APK Packaging」の下にある「Configure Now」をクリックします。

下の写真のように緑色になればOKです。

「Google Play Services」の下にある「Configure Now」をクリックします。

こちらも緑色になればOKです。

次に、ビューポート上でAndroidデバイス画面と同じ見え方にします。
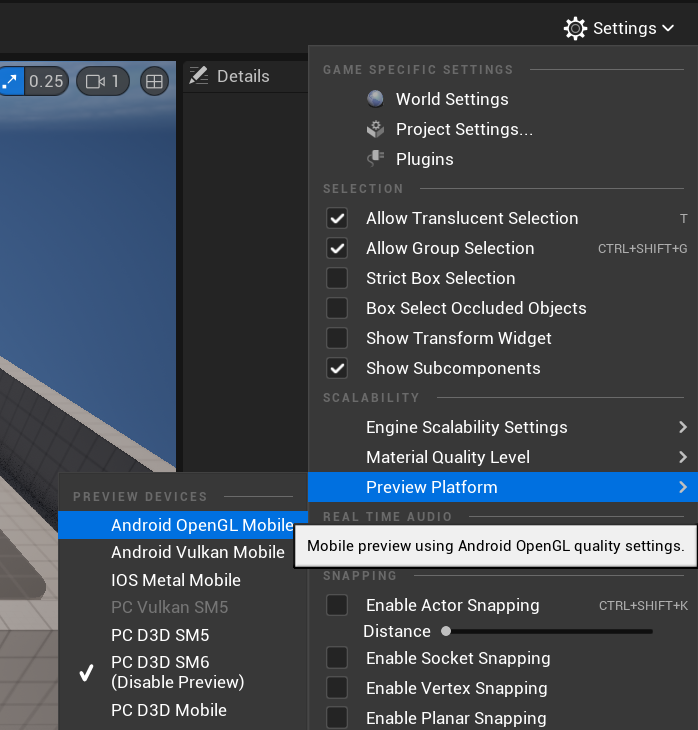
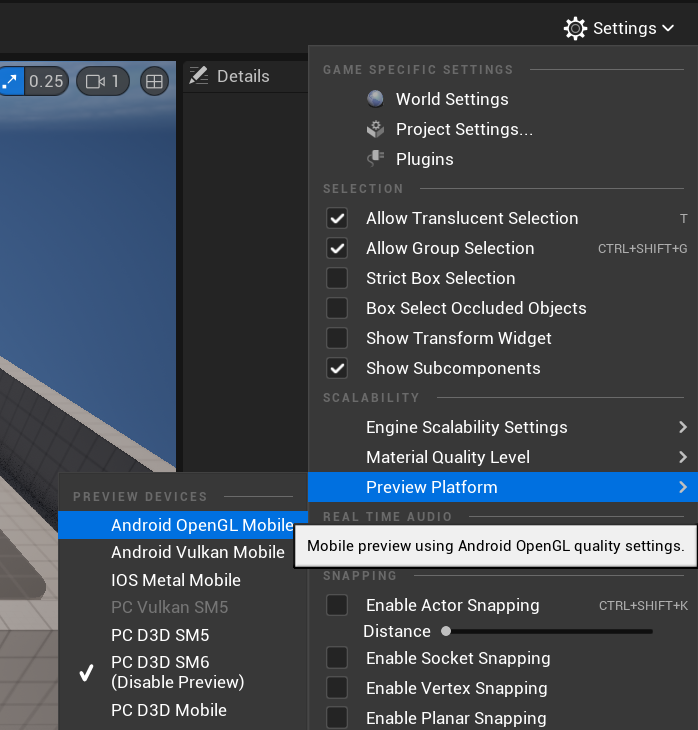
メイン画面に戻り、画面右上の「Settings」の「Preview Platform」の「Android OpenGL Mobile」を選択します。

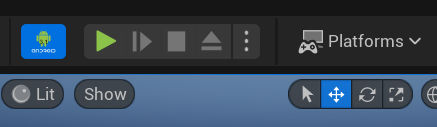
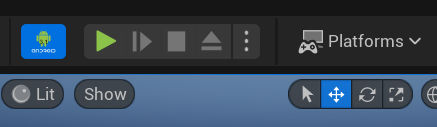
時間は掛かりますが、設定完了後にAndriodマークが表示されます。
このマークをクリックすることで画面モードを切り替えることが出来ます。

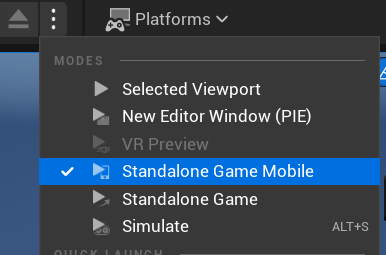
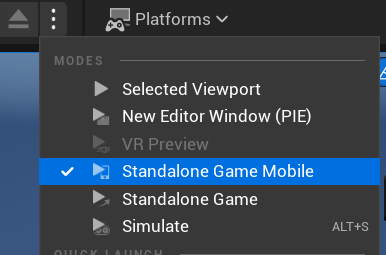
モバイル画面用でテストしたいときは「Platforms」の左の「(縦に)・・・」をクリックして、「Standalone Game Mobile」を選択します。

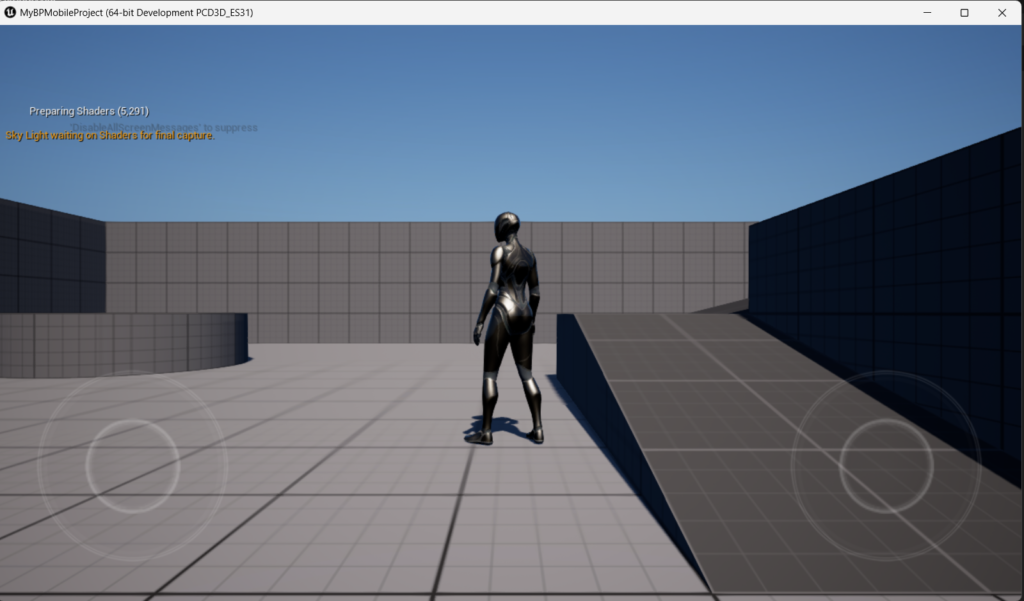
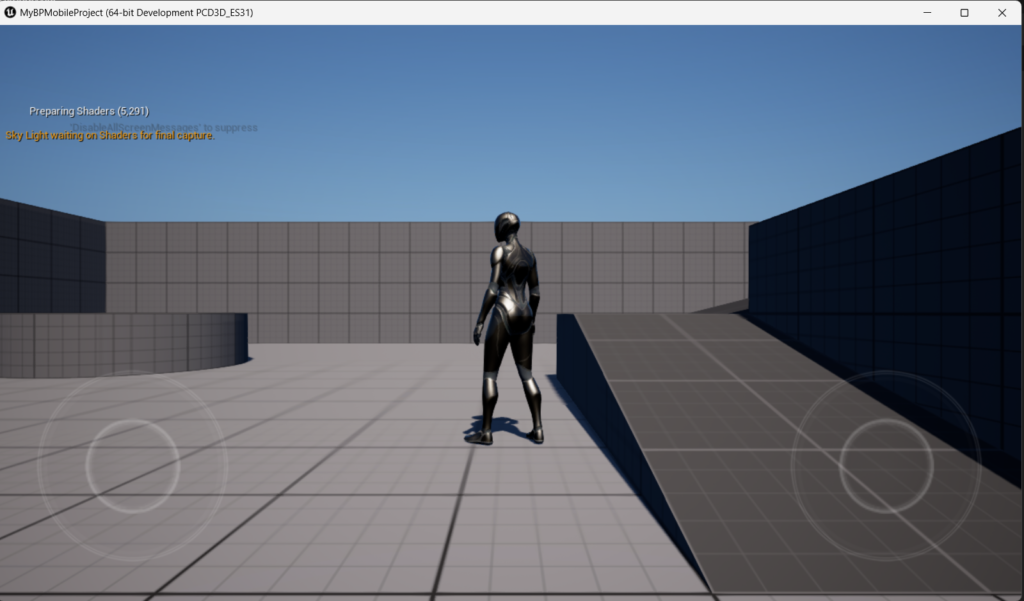
下の写真のように新しいウィンドウが表示されて、テストすることが出来ます。

ここまでで、開発パソコン上でのテストが出来るようになりました。
実機デバイスでのテストをしていきます。
上の写真の画面は閉じます。
Android実機をつなげて、デバックモードをオンにする
ここの設定は各端末で設定場所が異なるので、探してください。
デバイスの設定方法は今回省略しますので、ドキュメントをご確認ください。
開発用 Android デバイスの設定(参考リンク先こちら)
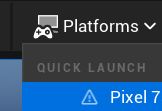
デバイスが正常にPCと接続できると「Platforms」に端末名が表示されるので、これをクリックします。

処理が開始されて正常に流れれば、接続デバイス上で自動的にアプリが起動されて、「Third Person」をプレイできます。
C++×ブループリントの場合
同じ説明は写真のみにして、文章は省略します。


プロジェクトの初期設定は「C++」にして、残りの設定は「ブループリントのみ」と一緒です。

プロジェクト名はお好みで。



今回入力するプロジェクト名は、こんな感じにしています。











実機デバイスでの起動に成功しました。
実際にモバイル向けのゲーム制作を始める前に
モバイル向けゲーム制作を始める前に、今回のことを試しておいたほうが良いと私は思います。
些細なミスや組み合わせで実機プレイ出来なくなる場合があるからです。
開発当初から細目にテストを繰り返すことで、問題が発生したときに解決しやすくなります。
モバイル向けゲーム開発に慣れていない、初めて開発する人は是非はじめにモバイルテスト確認から始めることをお勧めします。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






