簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
ゲームキャラクターを作成
「PaperZDCharacter」クラスを使って、プレイヤーとNPCを作成していきます。
キャラクターの親クラスを作成する
キャラクターの基本的な共通設定を親クラスにまとめていきます。
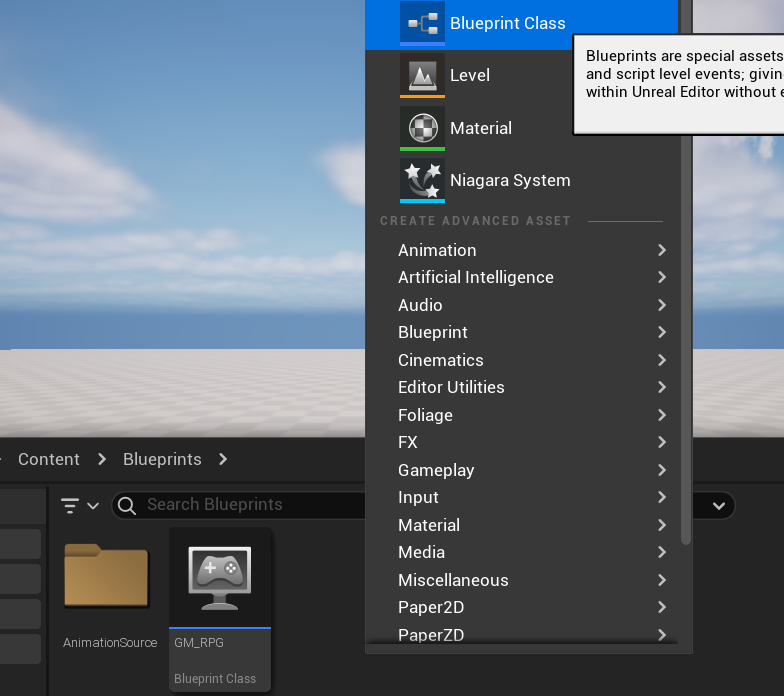
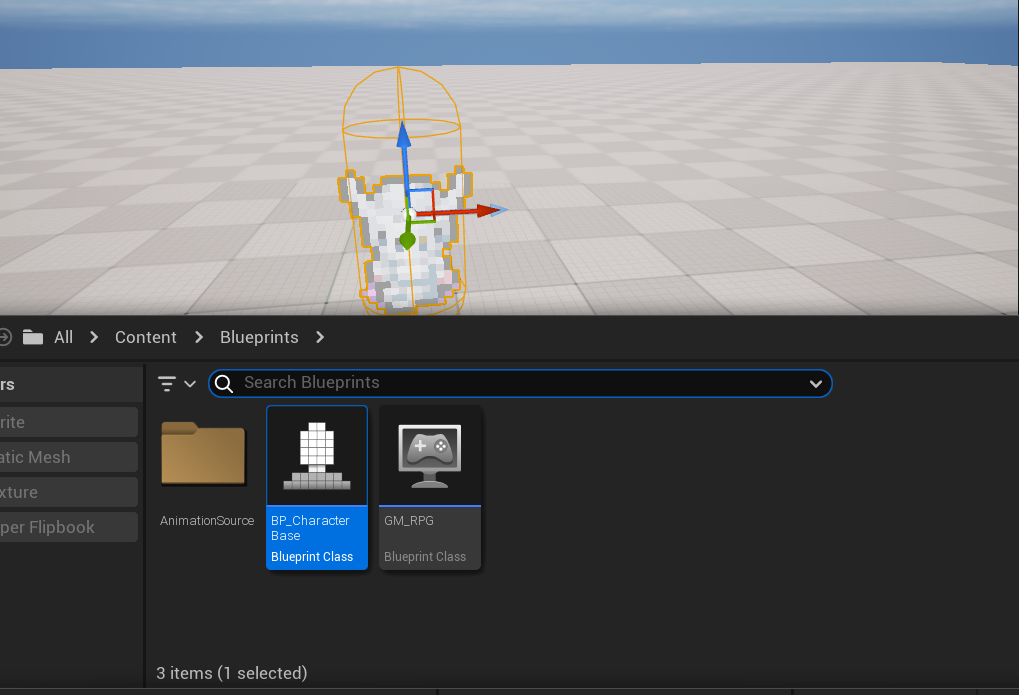
「Blueprints」フォルダー内で右クリックして、「Blueprint Class」を選択します。

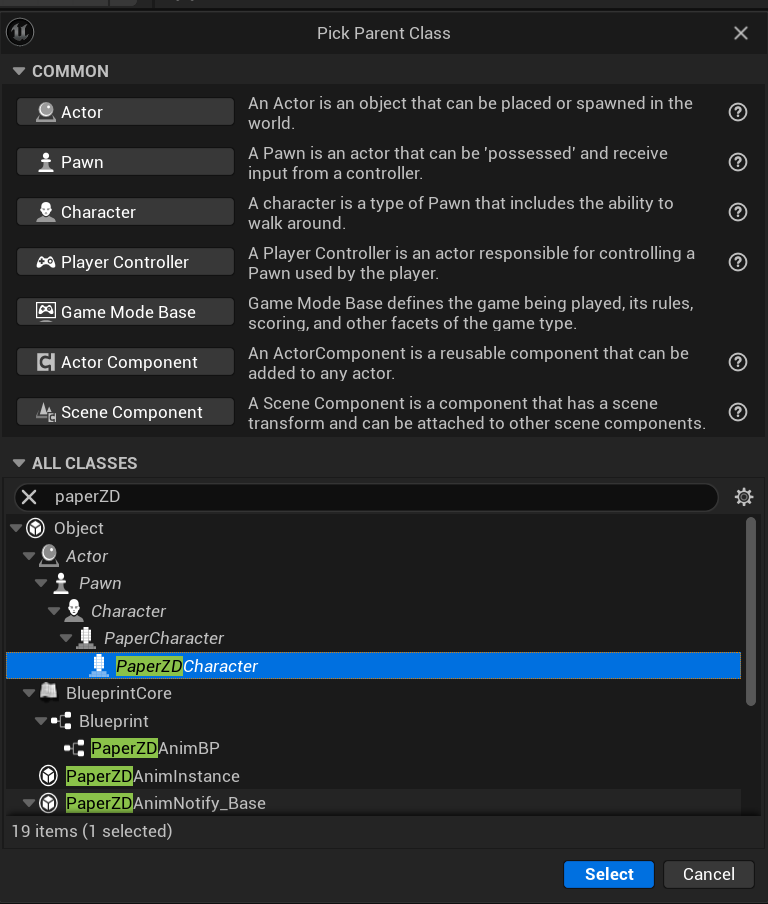
「ALL CLASSES」で「PaperZDCharacter」クラスを選択して「Select」をクリックします。

ファイル名は「BP_CharacterBase」にします。

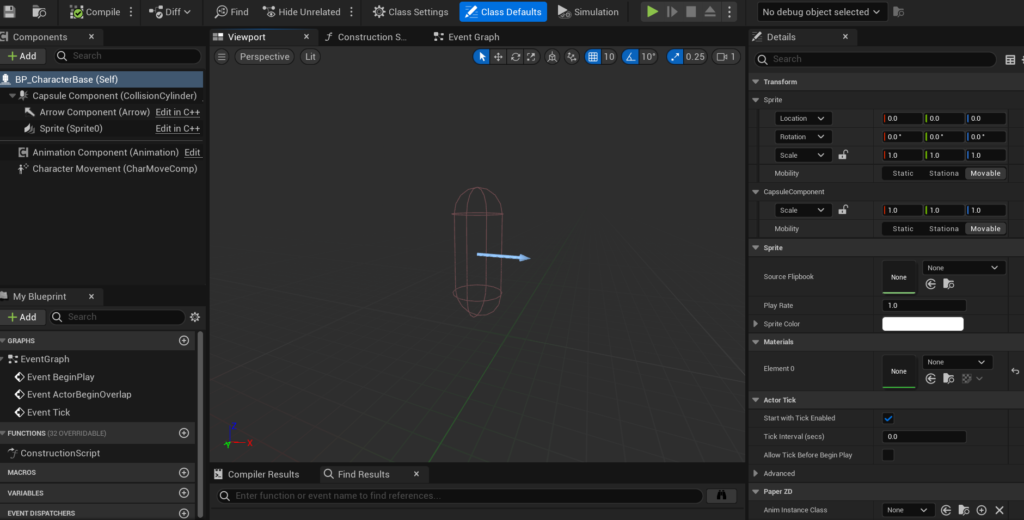
ファイルを開きます。

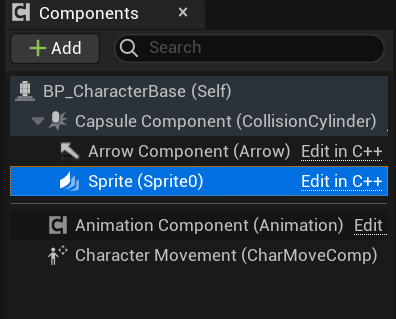
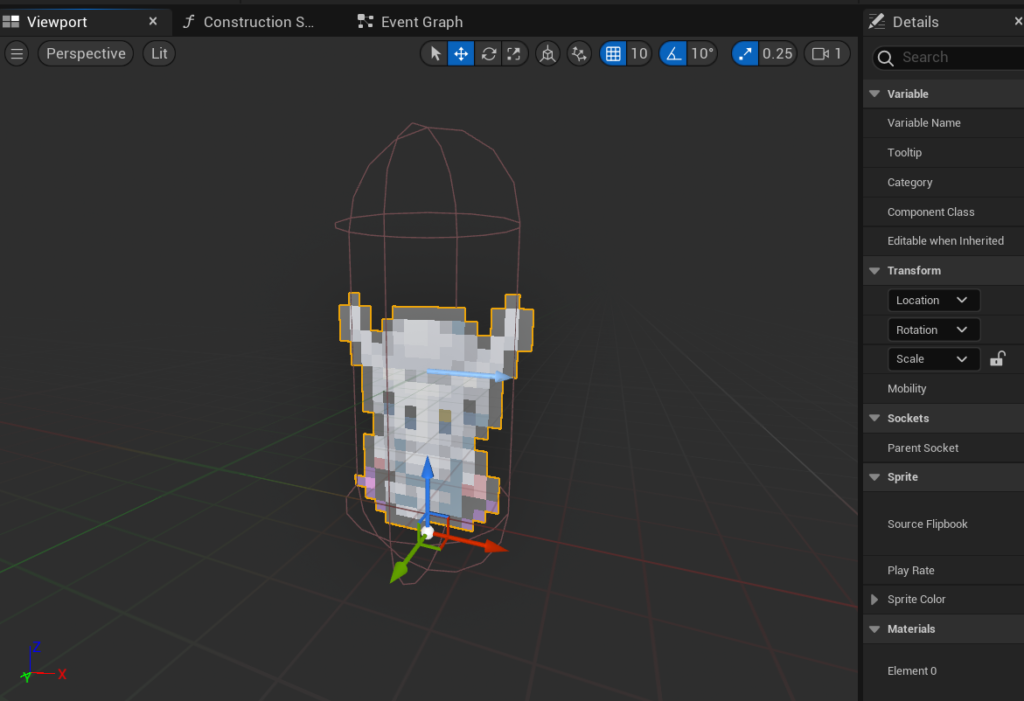
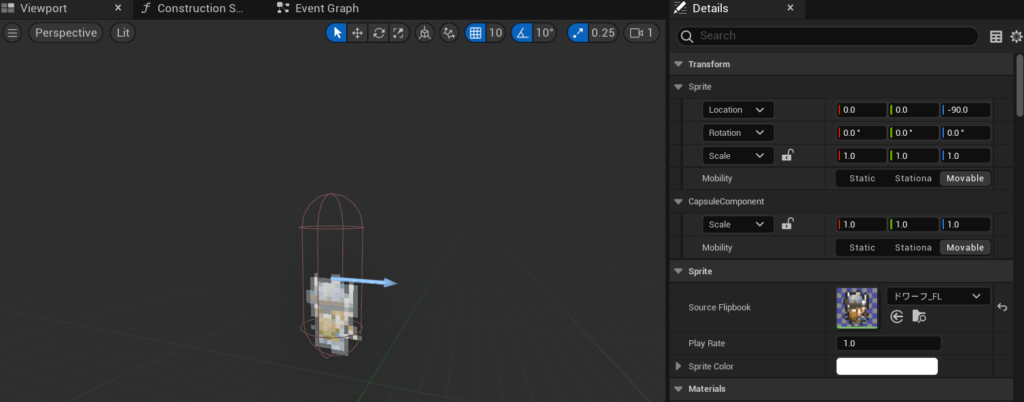
「Components」の「Sprite(Sprite0)」を選択します。

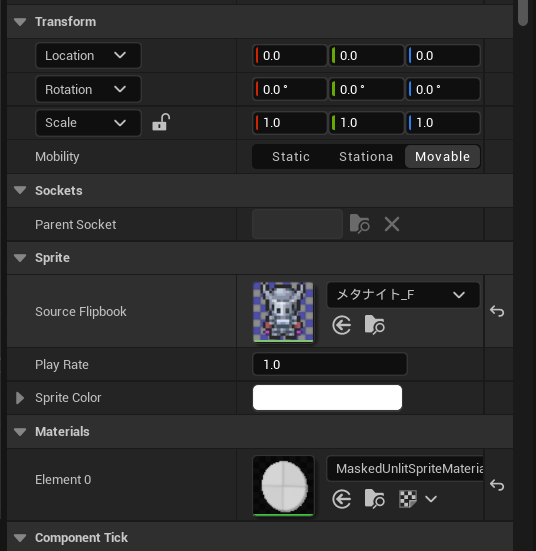
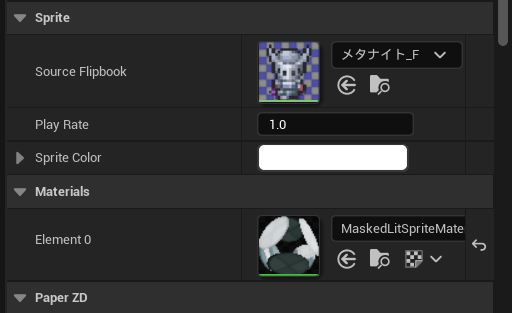
「Details」の「Sprite」の「Source Flipbook」を設定します。

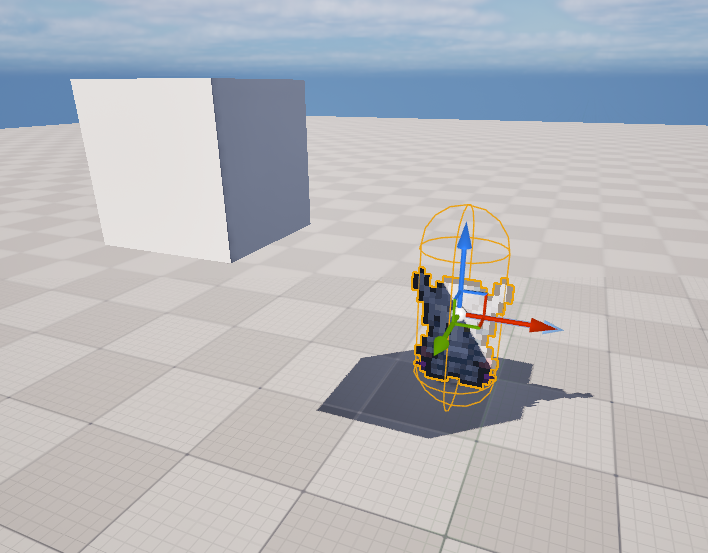
カプセルコリジョンの底に合わせてキャラクターを配置します。

「Components」の「Capsule Component(CollisionCylinder)」を選択して、カプセルコリジョンの大きさを調整します。
上の写真だと、カプセルコリジョンが少し大きいですが、今回はこのままでいきます。
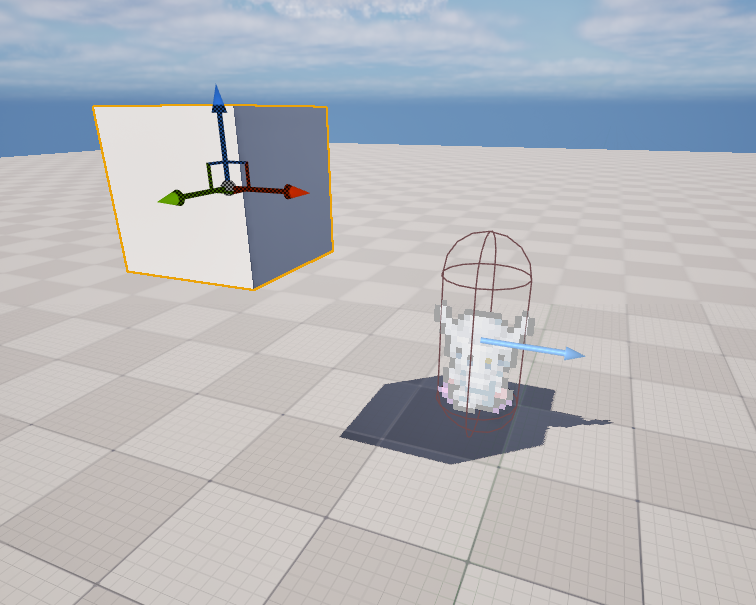
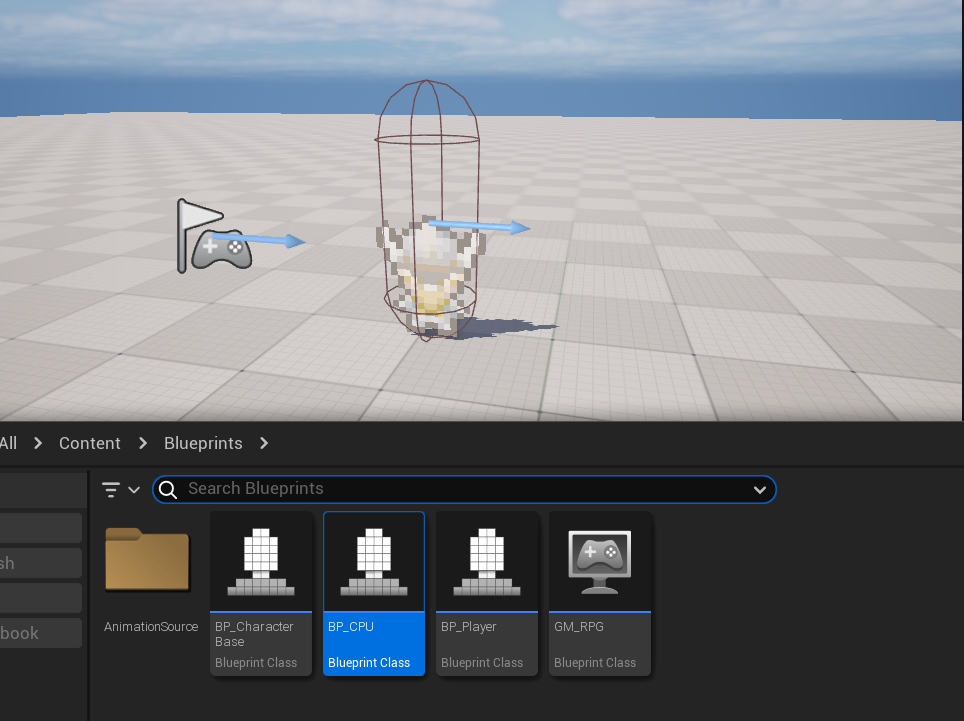
レベルに作成したブループリントを配置してみます。

以下の記事で、「Editor」の「Paper2D – Import」の「Default Pixels Per Unreal Unit」を「0.2」に設定していました。
上の写真のようにゲーム世界とキャラクターの大きさを確認してみてください。
キャラクターに影を付ける
キャラクターの大きさを確認して問題なければ、影を付けてみます。
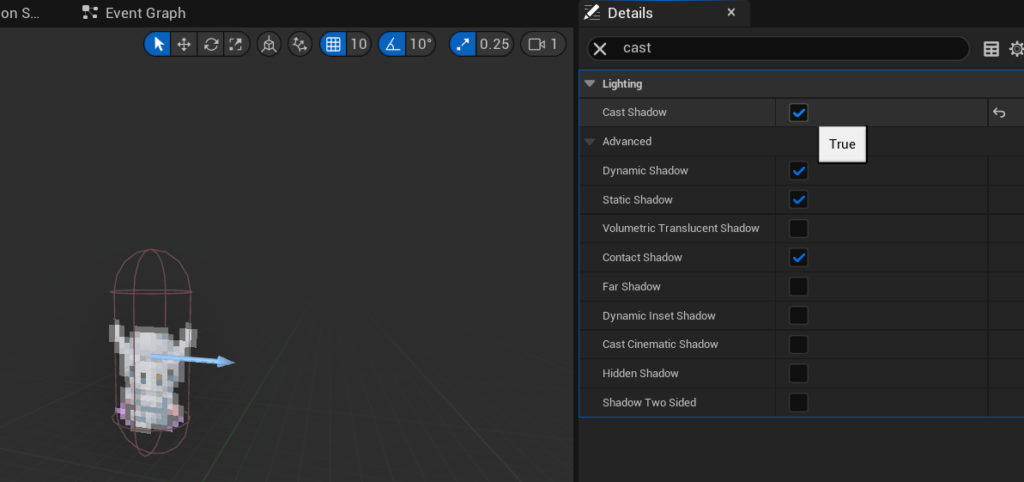
「BP_CharacterBase」を開いて、「Details」の「Lighting」の「Cast Shadow」にチェックを入れます。

キャラクターに影が出来ました。
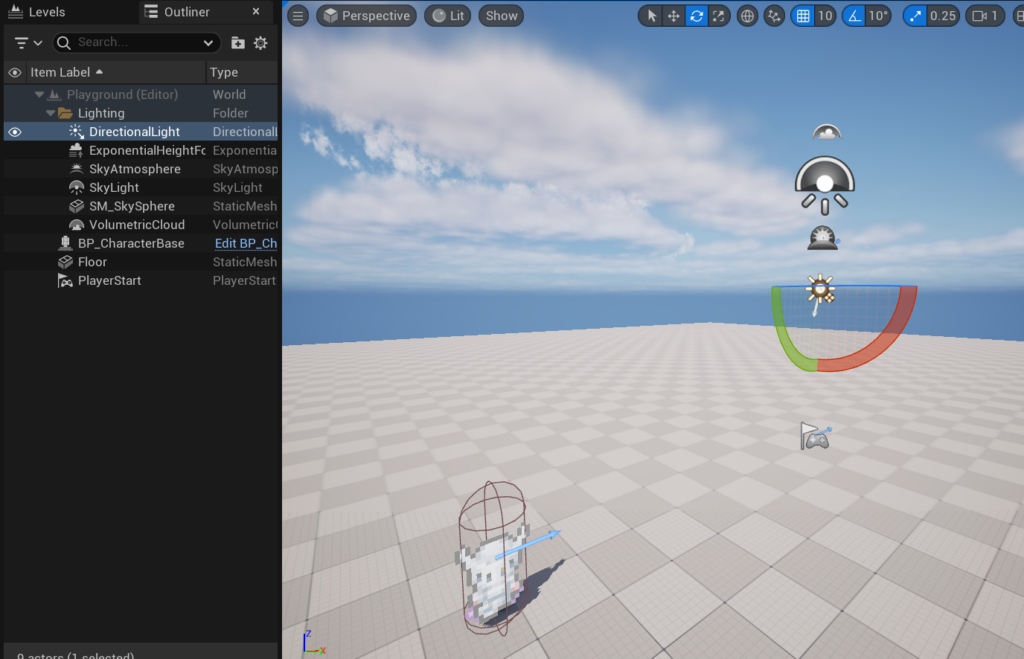
分かりにくい場合は、影の向きを変更してみましょう。
レベルに配置されている「DirectionalLight」を選択して、回転させます。

キャラクターに影を当てる
次にキャラクターに影を当ててみます。
試しにキューブを置きます。

上の写真のように影はありますが、キャラクターには影が反映されていません。
キャラクターに影を当てるには「Materials」の「Element 0」を「MaskedLitSptiteMaterial」に変更します。

確認してみるとキャラクターに影が当たっています。

とりあえず親クラスはここまでにします。
子クラスを作成する
ベースになるクラスを使って、各キャラクターのブループリントを作成します。
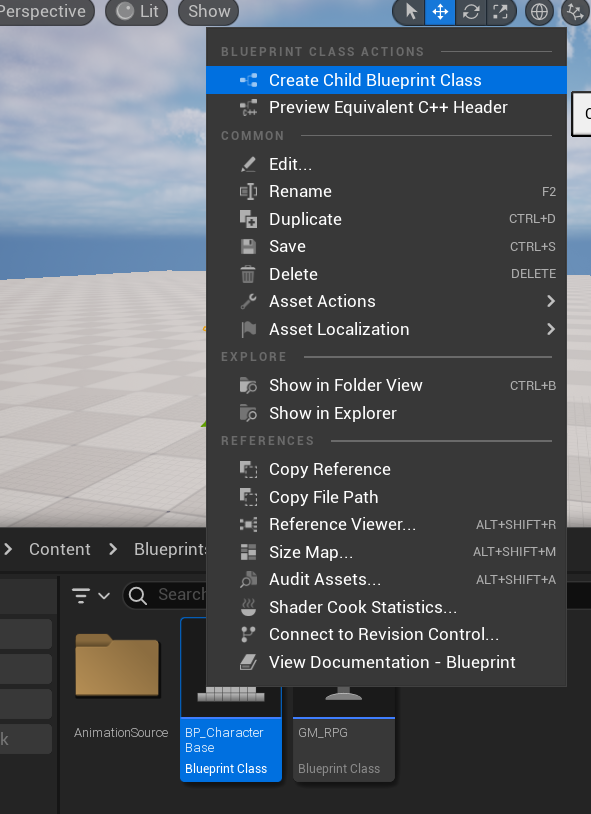
「BP_CharacterBase」を右クリックして、「Create Child Blueprint Class」を選択します。

子クラスのブループリントが作成できます。
レベルに配置したキャラクターとボックスは消しておいてください。
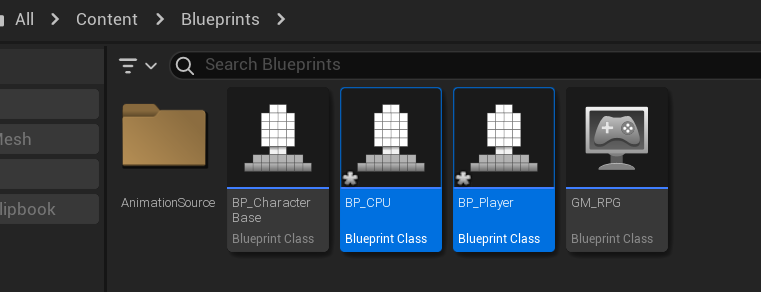
「BP_Player」と「BP_CPU」の2つを作成します。

「CPU」は間違いで「NPC」が正解です。
どこかのタイミングで修正します。
「BP_CPU」の「Flipbook」を変更します。

「BP_CPU」をレベルに配置してみます。

親クラスを継承しているので同じように影が出来ていると思います。
ゲームキャラクター作成完了
今回はここまでです。
次回は「プレイヤーの移動操作を実装する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。