簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
プレイヤーの移動操作を実装
プレイヤーを作成する
ゲームプレイするときの操作キャラクターを作成していきます。
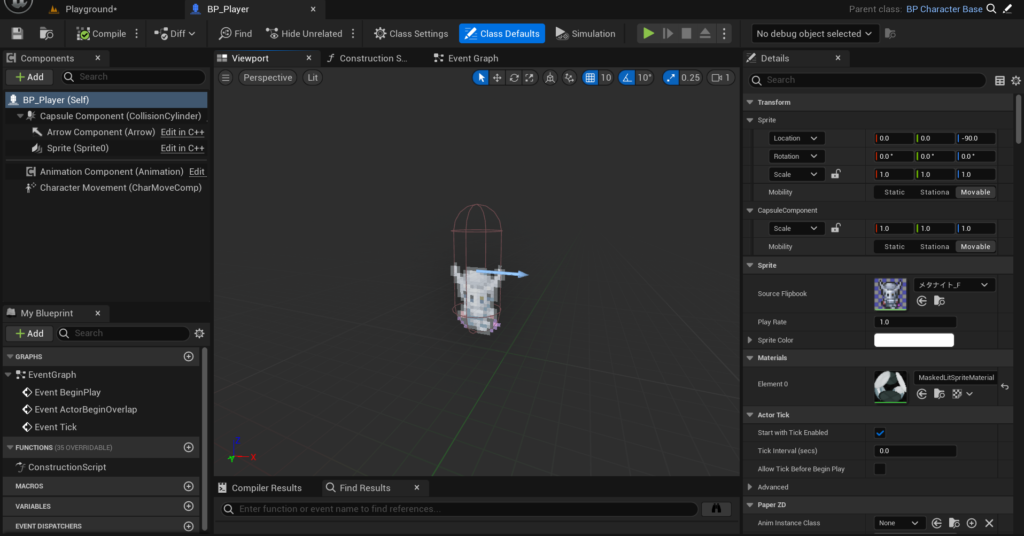
「BP_Player」を開きます。

下の写真のように、親クラスで設定したままの状態になっているはずです。

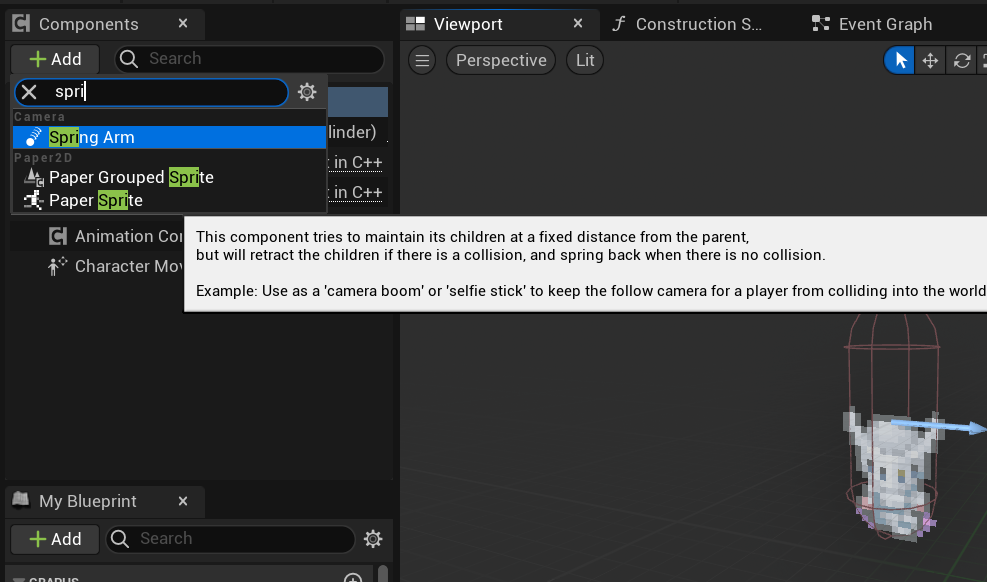
「Components」の「Add」をクリックして「Spring Arm」と「Camera」を追加します。

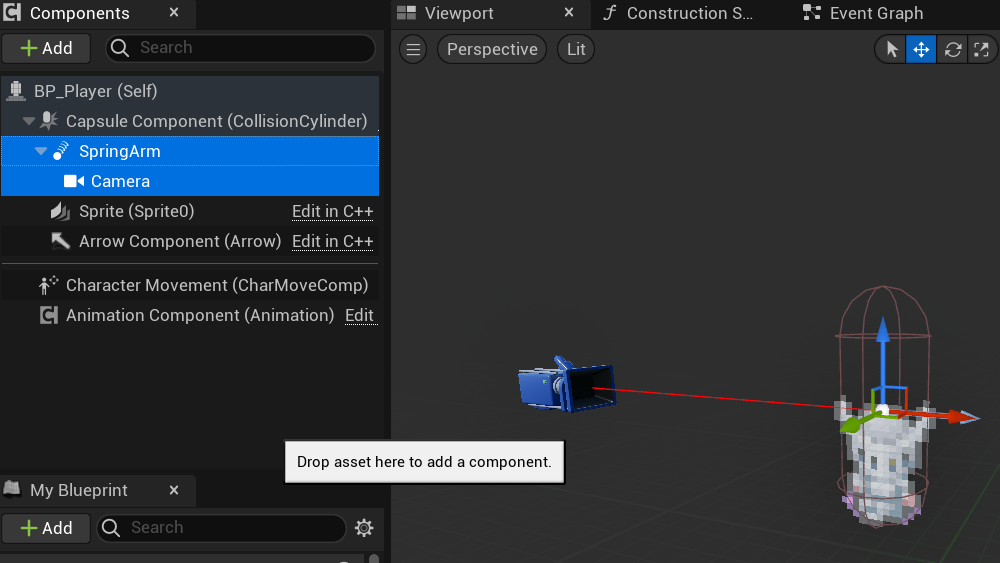
下の写真のように「Spring Arm」の中に「Camera」があるようにします。

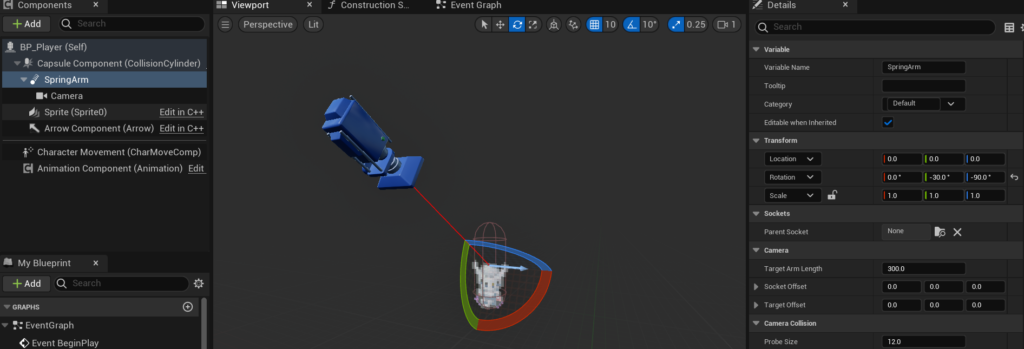
「SpringArm」を選択した状態で、カメラの位置をお好みの場所に変更します。

ゲームモードを設定する
「GM_RPG」を開きます。

ゲームスタート時のキャラクターのブループリントを割り当てます。

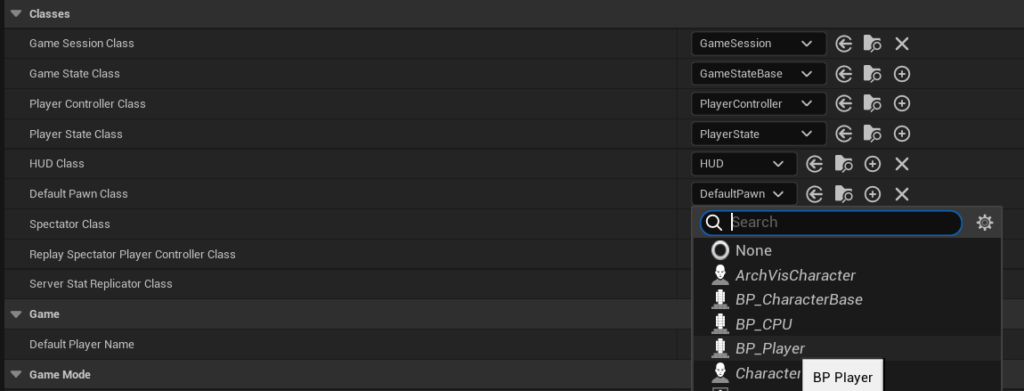
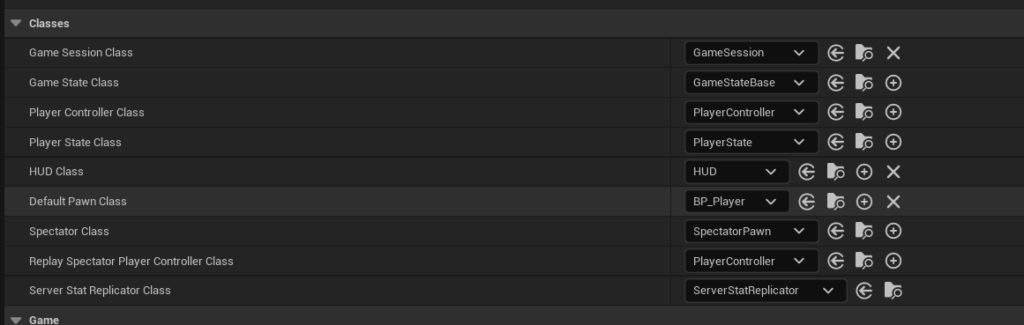
「Default Pawn Class」を「BP_Player」に変更します。

テストプレイする
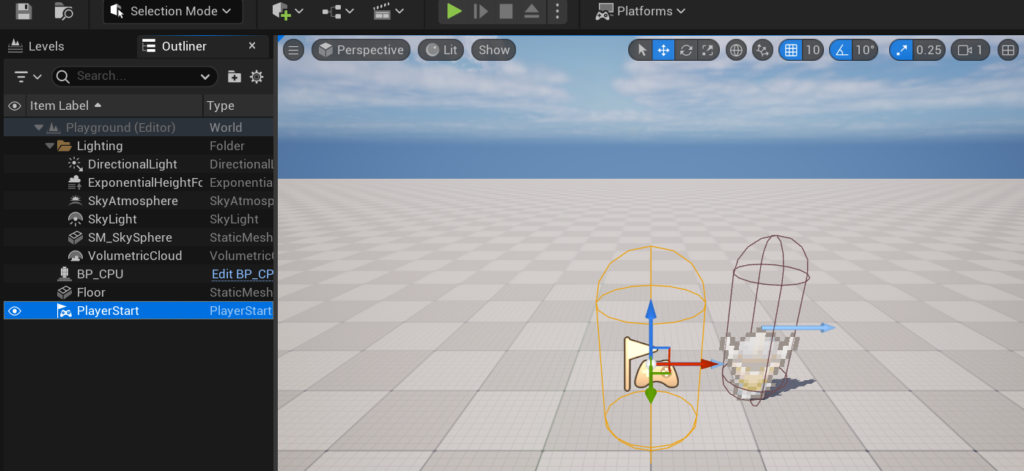
テストプレイする前に「Player Start」をレベルに配置します。

これでプレイヤーの初めの位置が設定できました。
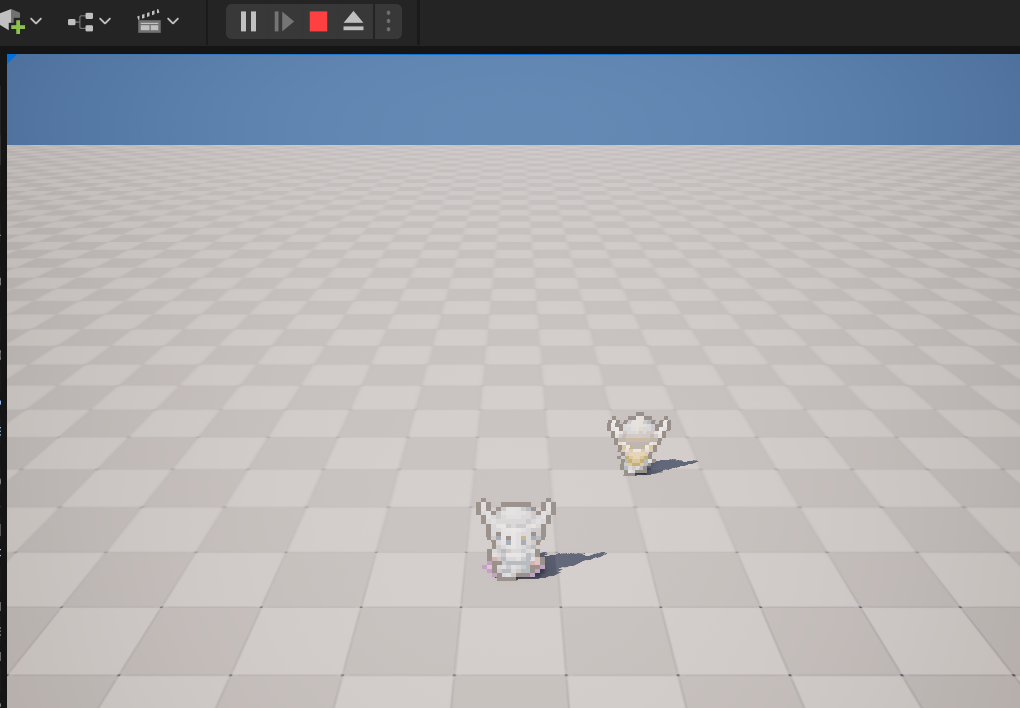
テストプレイするとプレイヤーが表示されます。

カメラの位置を確認して、お好みに調整します。
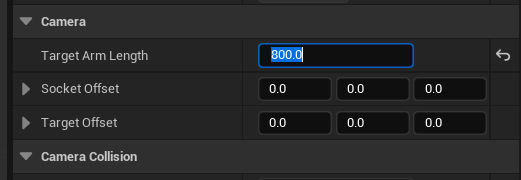
「Camera」の「Targer Arm Length」の値を変更すれば、カメラの位置を遠ざけたり、近づけたりできます。

今回は、下の写真のような感じにしました。

プレイヤー操作を作成する
プレイヤーの移動アクションとキーボードボタンを関連付けていきます。
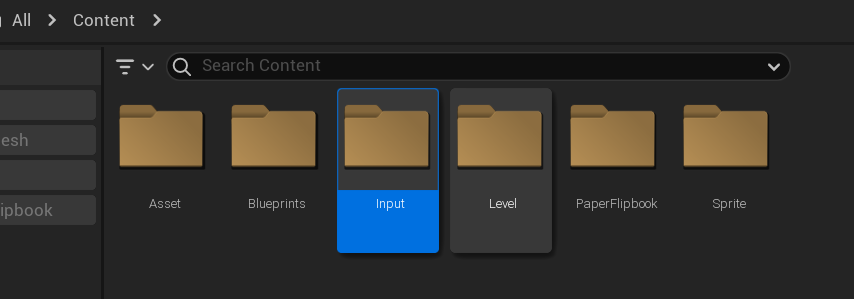
「Input」フォルダーを作成します。

その中に「InputAction」と「InputMappingContext」フォルダーを作成します。

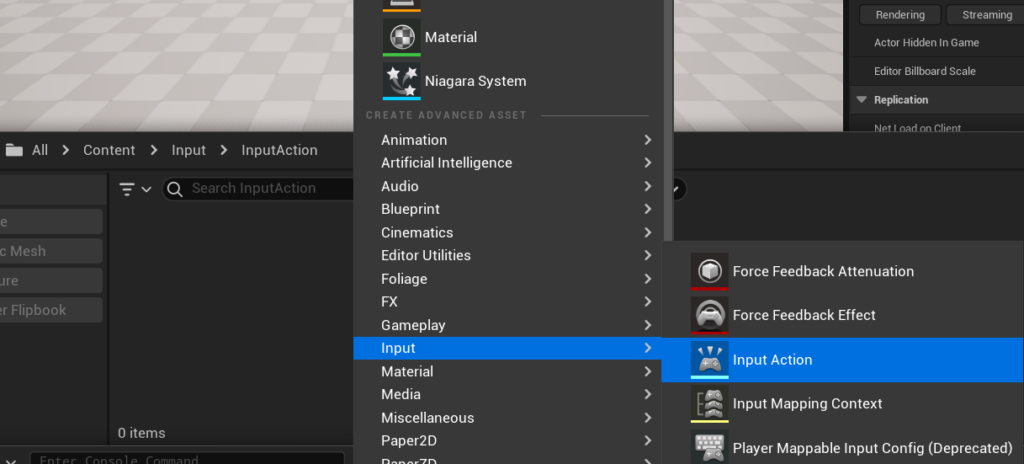
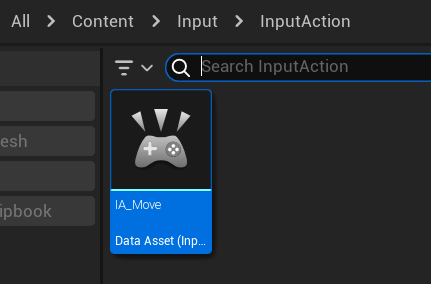
「InputAction」フォルダー内で右クリックして、「Input」の「Input Action」を選択します。

ファイル名は「IA_Move」にします。

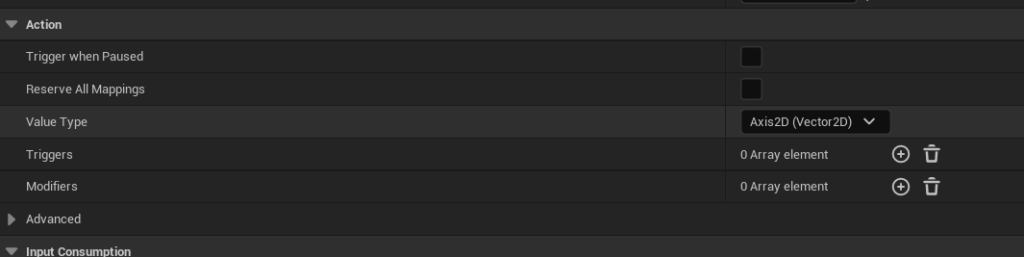
ファイルを開いて、「Value Type」を「Axis2D(Vector2D)」に変更します。

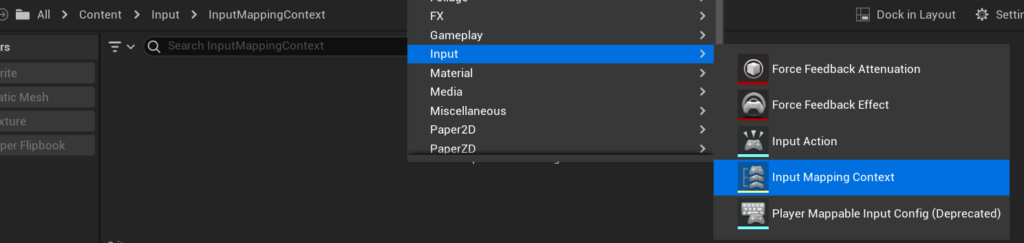
次に「InputMappingContext」フォルダーを開いて、右クリックし、「Input」の「Input Mapping Context」を選択します。

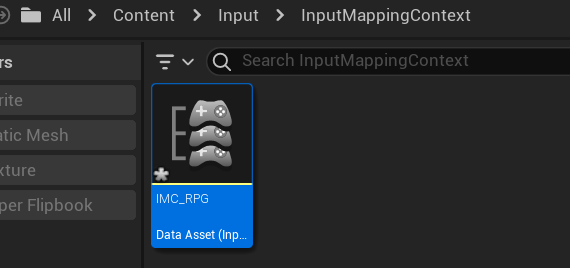
ファイル名は「IMC_RPG」にします。

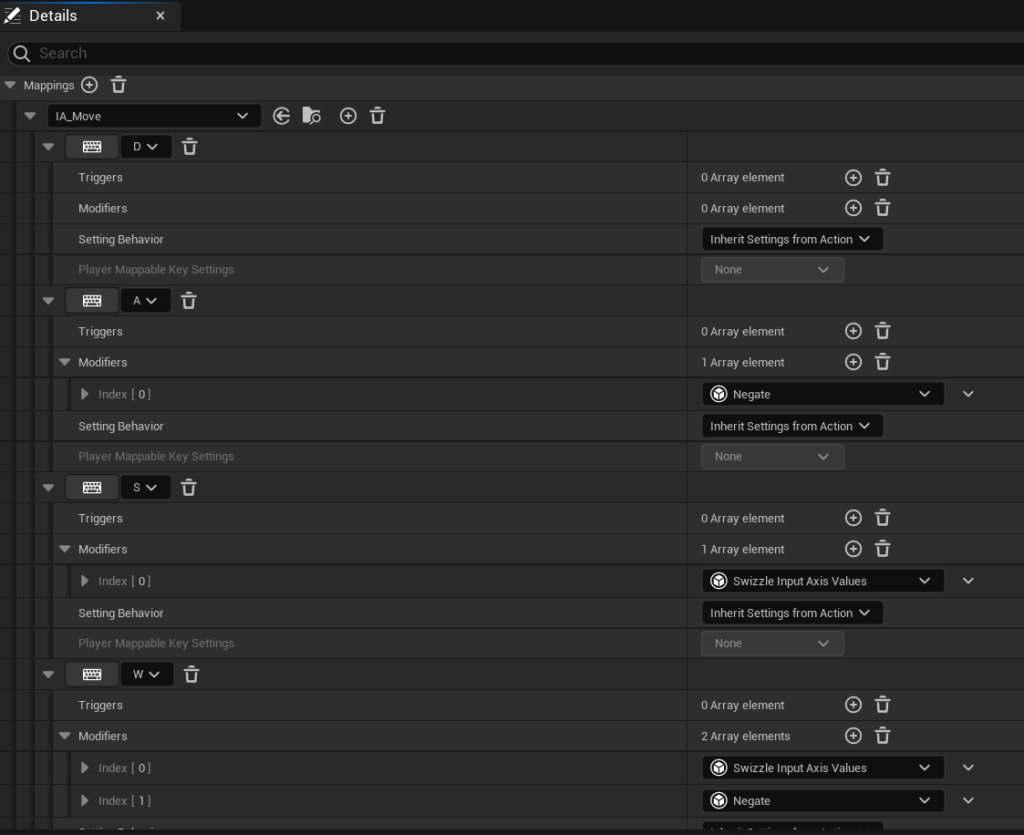
ファイルを開いて、下の写真のように設定します。

以下の記事でも説明していますのでご参考ください。
プレイヤーのブループリントに設定する
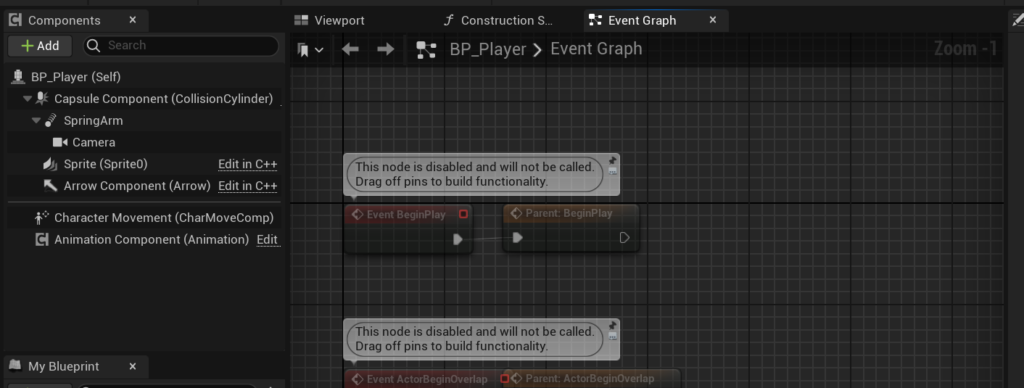
「BP_Player」を開きます。

「Event Graph」を開いて、処理を組んでいきます。

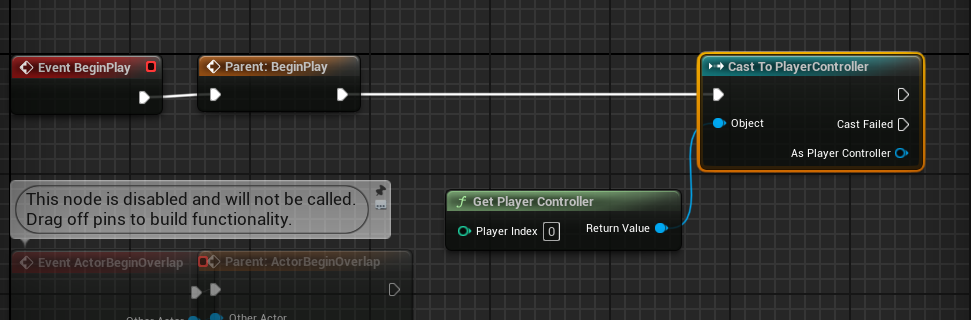
「BeginPlay」ノードに、下の写真のノードを繋げます。

- 「Get Player Controller」ノードで、プレイヤーを取得します。
- 「Cast To PlayerController」ノードで、キャストします。
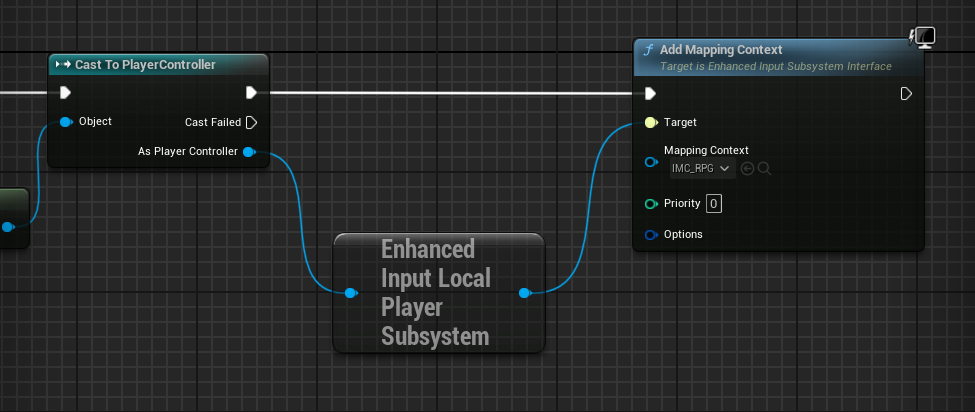
続けて下の写真のようにノードを繋げます。

- 「Get Enhanced Input Local Player Subsystem」ノードを呼び出します。
- 「Add Mapping Context」ノードで「IMC_RPG」をプレイヤーコントロールに割り当てます。
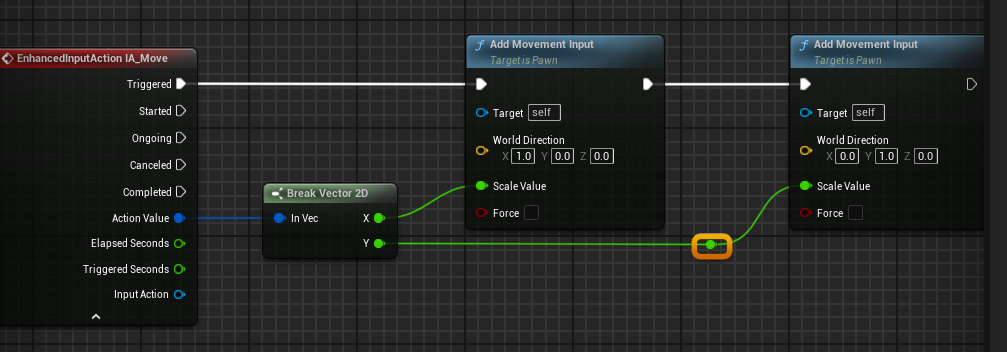
次に「IA_Move」で受け取った情報(Vector2D)を使って処理を組みます。

- 「EnhancedInputAction IA_Move」ノードの「Action Value」から「Break Vector 2D」ノードに繋げます。
- 「Break Vector 2D」ノードで分解した「X」と「Y」値を「Add Movement Input」ノードに繋げます。
- 「Add Movement Input」ノードの「World Direction」の値を変更します。
「X」を反映させるほうにはXを「1.0」に、「Y」のほうはYを「1.0」にします。
これで設定完了です。
テストプレイするとプレイヤーを操作することが出来ます。

プレイヤーの移動操作実装完了
今回はここまでです。
次回は「プレイヤーの移動に合わせてアニメーションさせる」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。