簡単な3D×2Dゲームを作ろう
3D×2Dゲーム制作の練習シリーズです。
アンリアルエンジンで3D×2Dゲーム制作方法をまとめていきます。
「2Dゲーム制作の練習シリーズ」で行った説明を省略したり、細かな数値設定などの説明をしない場合もありますので、ご参考程度で確認ください。
※作業環境:UEバージョン5.3.2 Windows11
プレイヤーの移動に合わせたアニメーション
前回の記事でプレイヤーの移動が実装できたので、今回は移動方向に合わせてアニメーションの種類を変更していきます。
2Dアニメーションを準備する
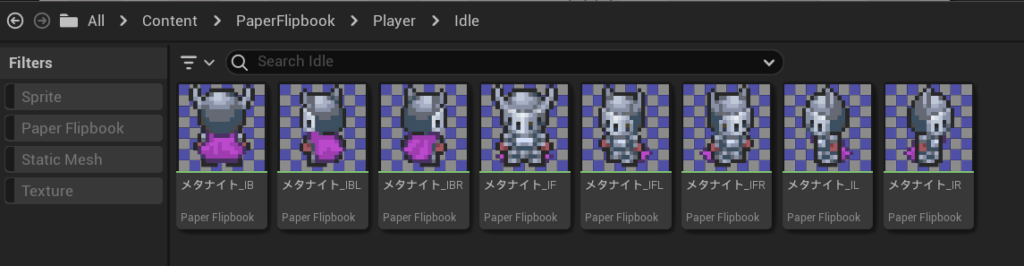
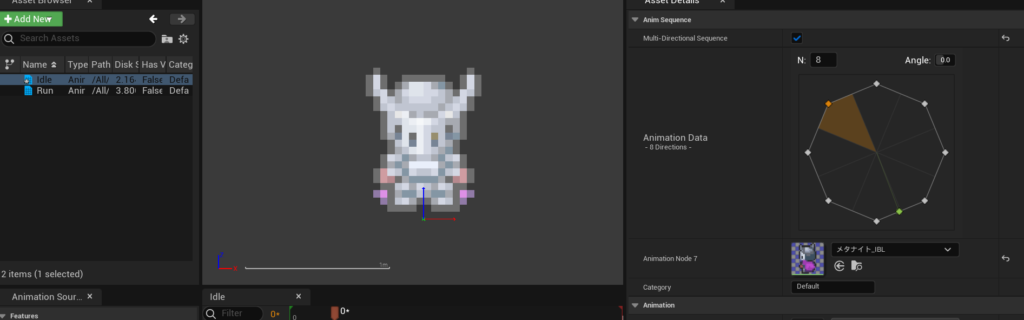
まだ移動中のアニメーションしか準備していなかったので、止まっている時のアニメーションも準備します。

「AS_Player」に「Idle」アニメーションを追加します。

作成方法を忘れた方は、下の記事で紹介していますので確認してください。
「PaperZD AnimBP」を作成する
「PaperZD AnimBP」は、2Dキャラクターにアニメーションを割り当てるのにとても便利です。
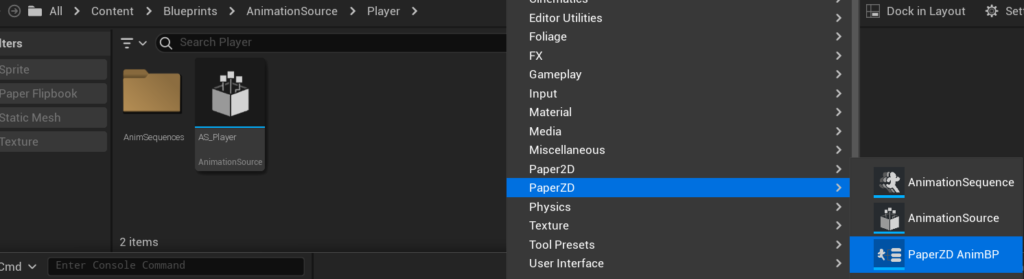
コンテンツ内で右クリックして、「PaperZD」の「PaperZD AnimBP」を選択します。

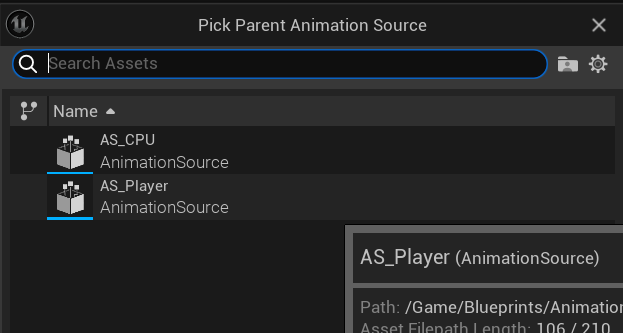
「Pick Paernt Animation Source」画面になるので、「AS_Player」を選択します。

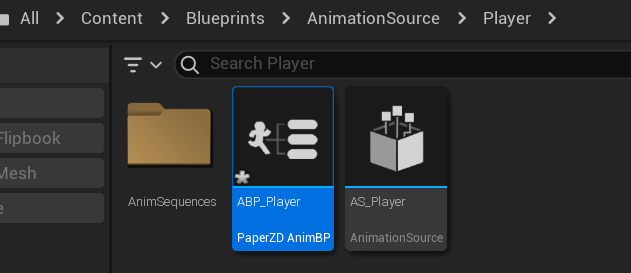
ファイル名は「ABP_Player」にします。

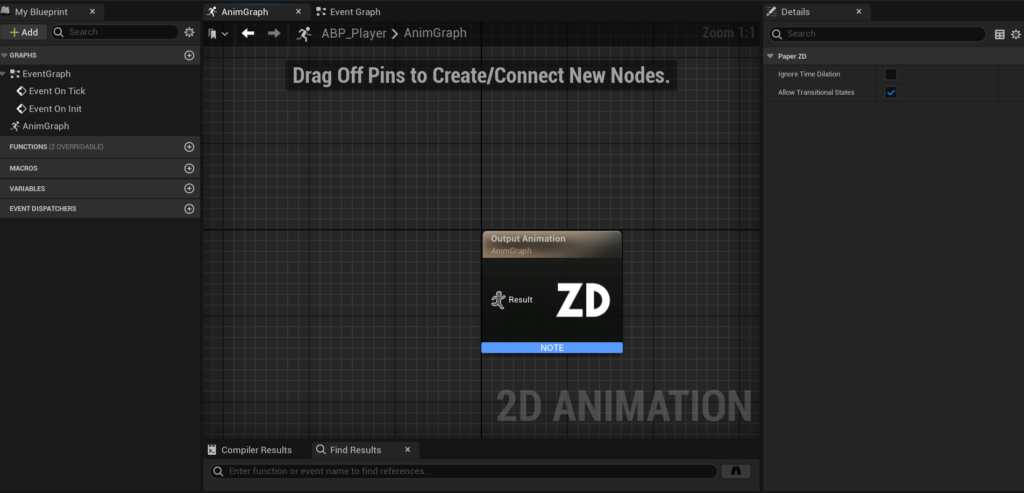
ファイルを開いて「AnimGraph」画面を開きます。

ここではプレイヤーの動きとアニメーションとの関連付けを行っていきます。
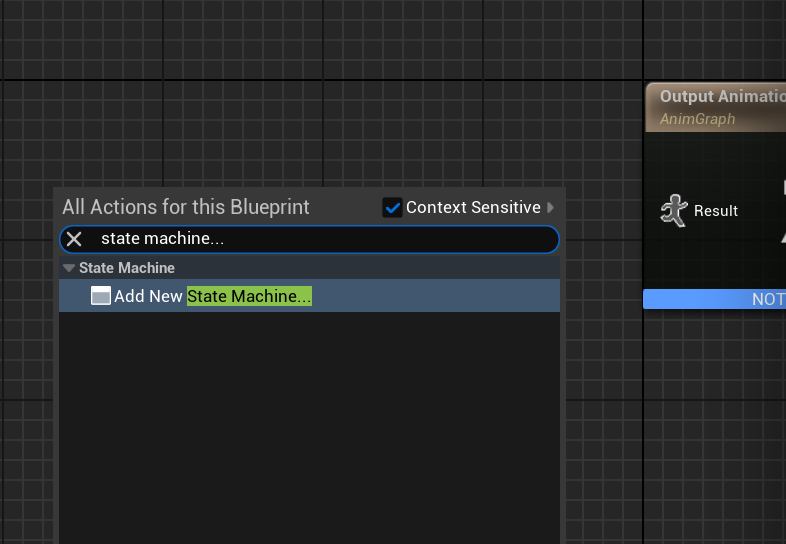
右クリックして「Add New State Machine…」を選択します。

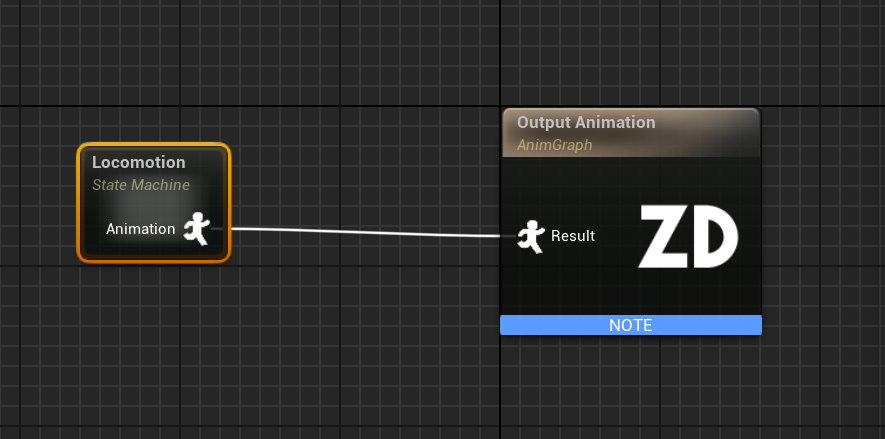
ノード名を「Locomotion」に変更して、「Output Animation」に繋ぎます。

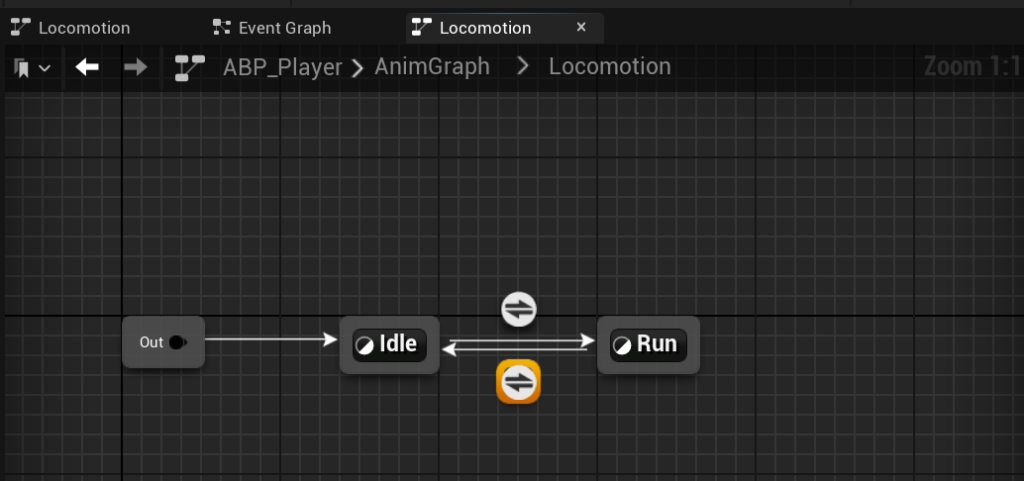
「Locomotion」をダブルクリックすると下の写真の画面になります。

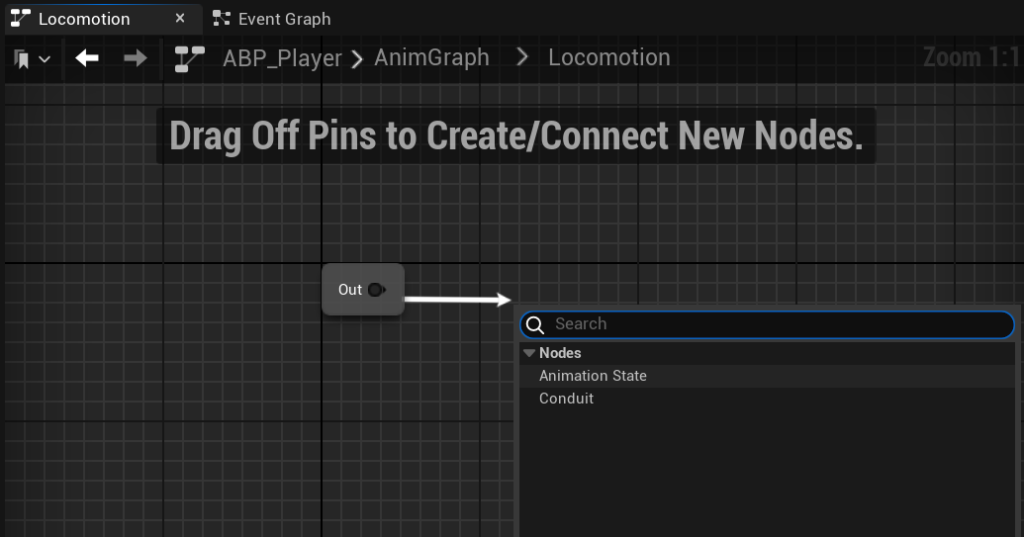
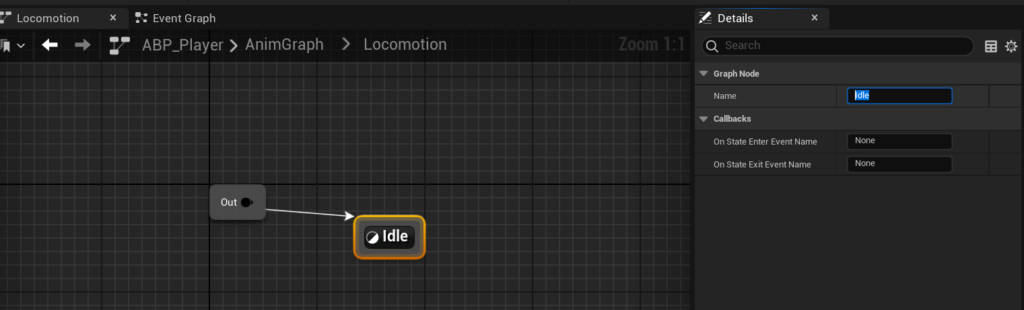
「Out」から矢印を引っ張て、「Animation State」を選択し、作成されたノード名を「Idle」にします。

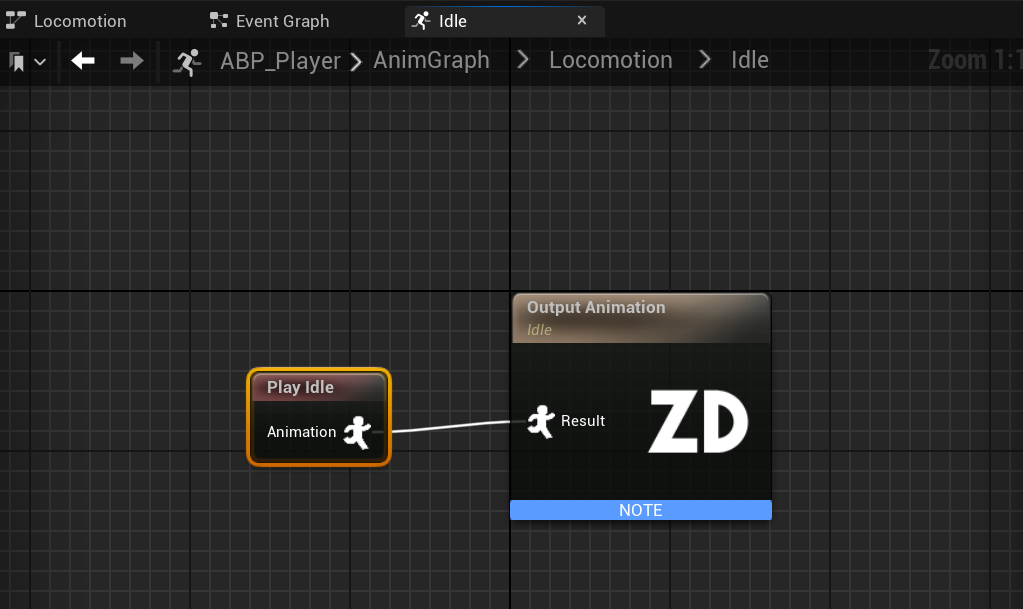
「Idle」をダブルクリックし、画面を移動します。
「Play Idle」ノードを作成して、「Output Animation」に繋げます。

「Locomotion」画面に戻ります。
タブの下に「ABP_Player>AnimGraph>Locomotion>~」とあるので「Locomotion」をクリックすると画面を移動します。
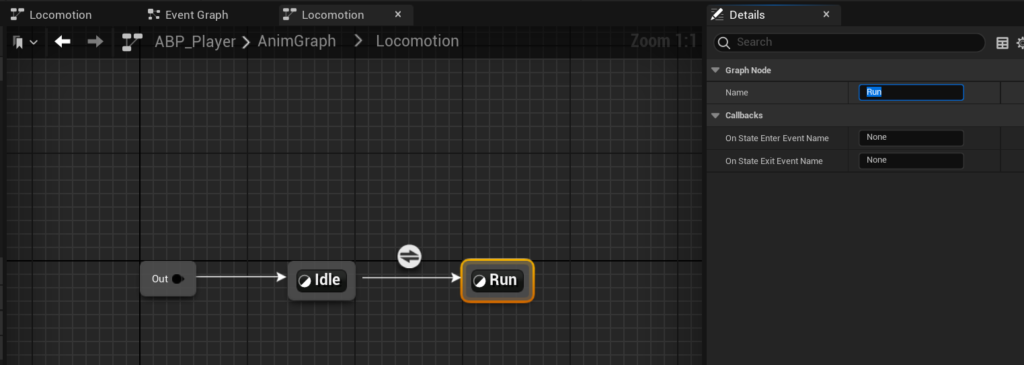
「Idle」から矢印を引っ張て、「Animation State」を選択し、作成されたノード名を「Run」にします。

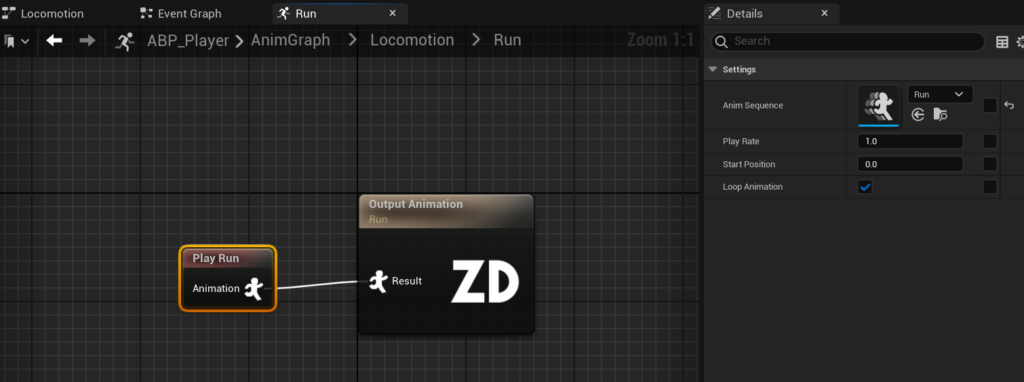
「Run」をダブルクリックし、画面を移動します。
「Play Run」ノードを作成して、「Output Animation」に繋げます。

アニメーションの流れが出来上がったので、次は条件を設定していきます。
「Locomotion」画面に戻り、「Idle」と「Run」の間にあるマークをダブルクリックします。

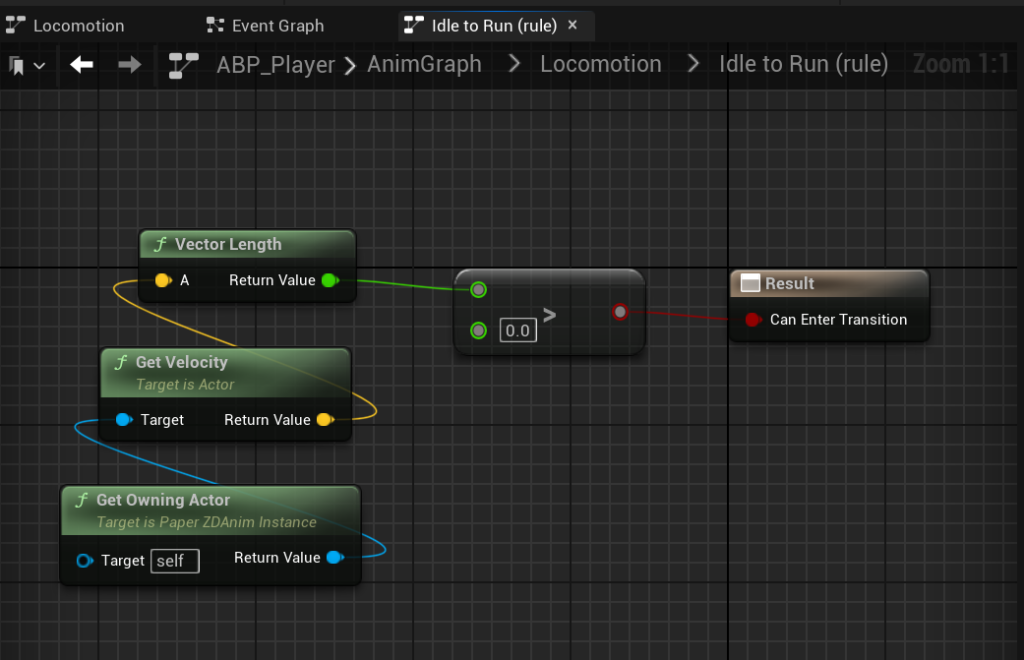
「Idle to Run(rule)」画面になるので、下の写真のように処理を組んでいきます。

- 「Get Owning Actor」ノードと「Get Velocity」ノードを繋げます。
- 「Get Velocity」ノードと「Vector Length」ノードを繋げます。
- 「Vector Length」ノードの結果を「>」ノードで比べて結果(bool値)を「Result」に繋げます。
ここではプレイヤーの速度を取得して、0より大きければ、「Run」アニメーションに移行する処理になっています。
「Run」から「Idle」アニメーションに戻る条件を設定します。
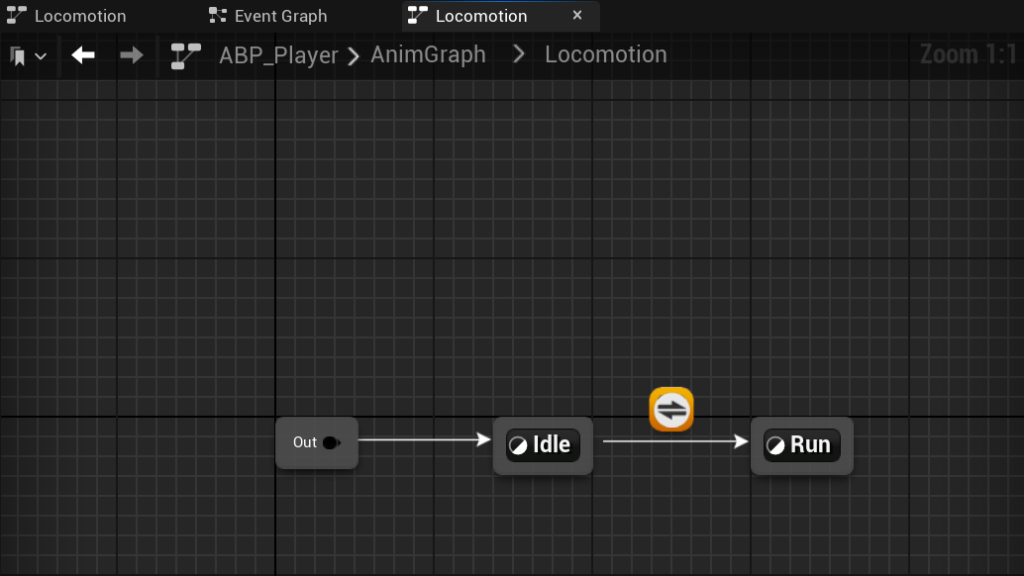
「Locomotion」画面に戻り、「Run」から矢印を引っ張り「Idle」に繋げます。
下の写真のように、「Run」から「Idle」に向かう方のマークをダブルクリックします。

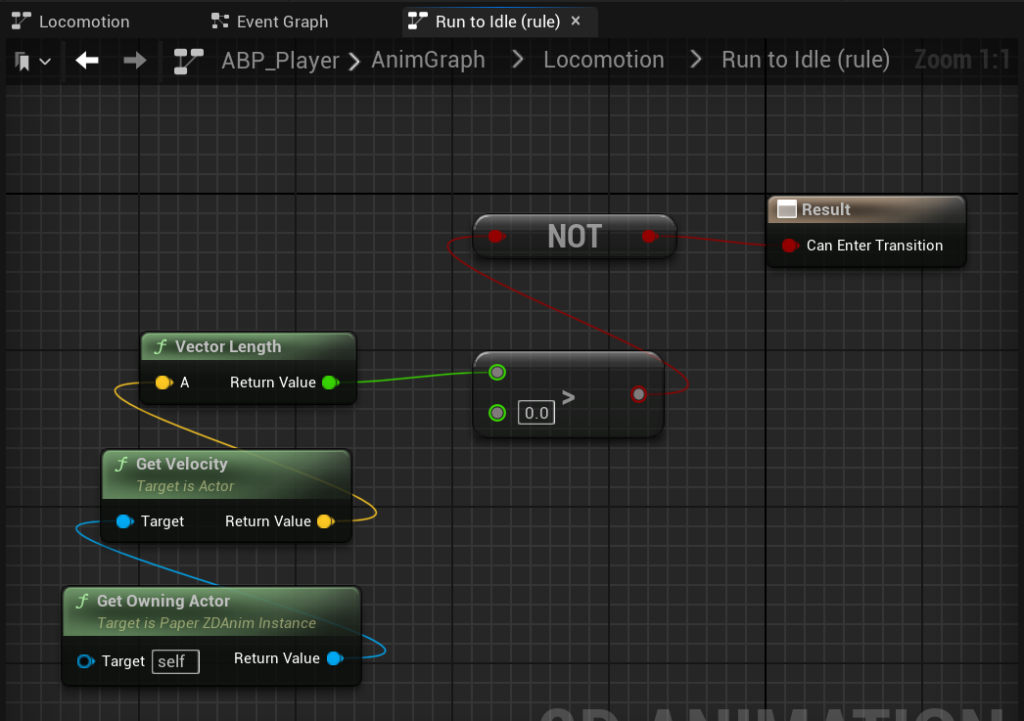
「Run to Idle(rule)」画面になるので、下の写真のように処理を組んでいきます。

- 「Idle to Run(rule)」で配置したノードをコピーして、こちらに配置します。
- 「>」ノードの結果に「Not boolean」ノードを繋げます。
- 「NOT Boolean」ノードと「Result」を繋げます。
ここでは先ほどと逆のことを意味する処理になっています。
プレイヤーの速度が0以下なら「Idle」アニメーションに移行します。
アニメーションの向きを設定していきます。
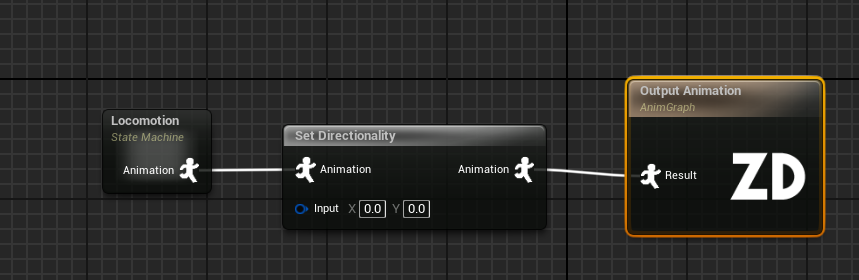
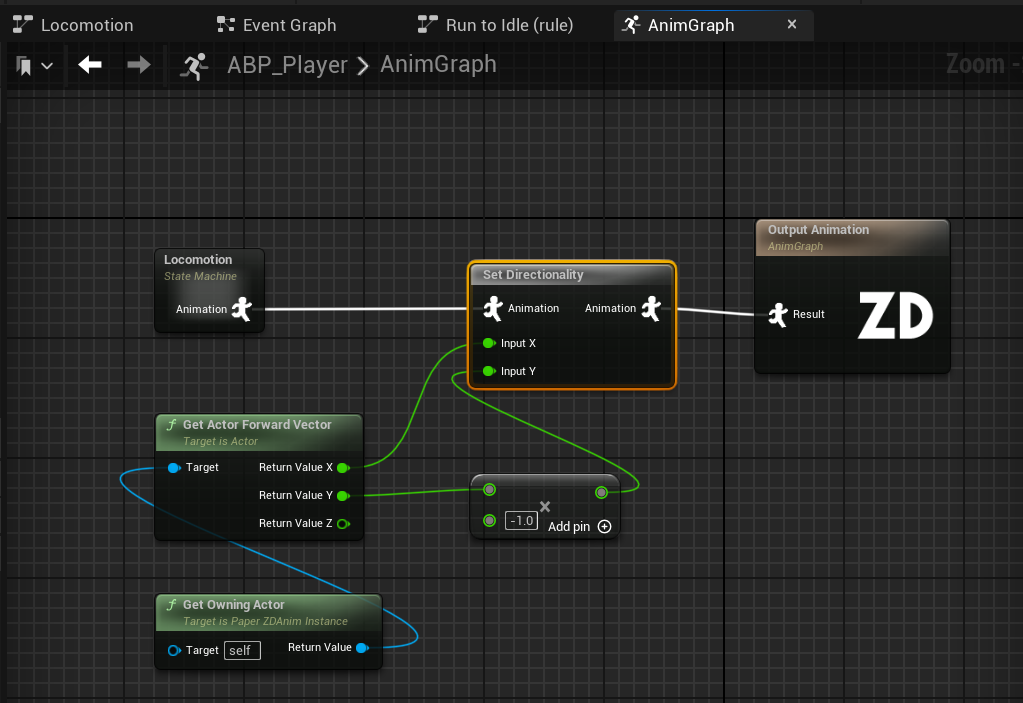
「Anim Graph」画面に移動して、「Locomotion」と「Output Animation」の間に「Set Directionality」ノードを配置します。

このノードは、Inputで入力された値から向きを取得して、アニメーションの向きを変更するために使います。
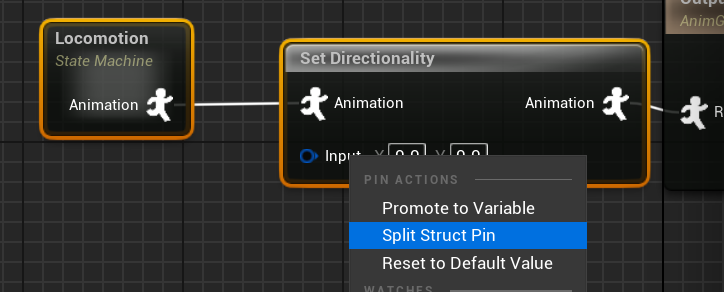
Inputピンを分割します。

下の写真のように処理を作成します。

- 「Get Owning Actor」ノードと「Get Actor Forward Vector」ノードを繋げます。
- 「Get Actor Forward Vector」ノードの「Return Value」ピンを分解して、「X」を「Set Directionality」ノードの「Input X」に繋げます。
- 「Y」は繋げる前に「-1.0」を掛けた状態の値にしてから繋げます。
これは、Y軸の正面を今回の2Dキャラクターの正面方向に合わせるためのものです。
「PaperZD AnimBP」の作成完了です。
プレイヤーのブループリントに「PaperZD AnimBP」を設定する
「BP_Player」を開きます。

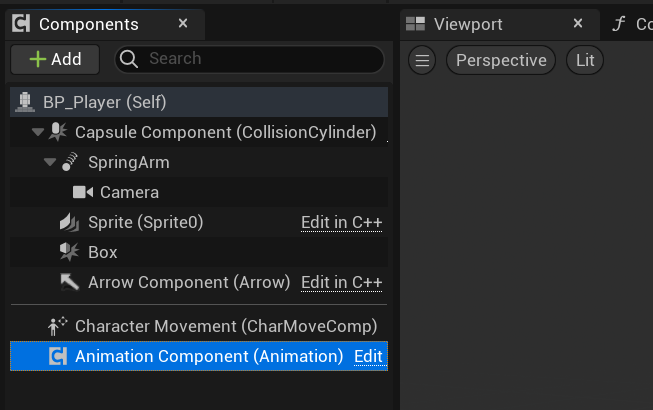
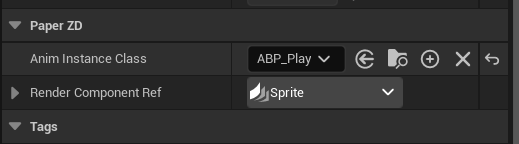
「Components」の「Animation Component (Animation)」を選択します。

「Details」の「Paper ZD」の「Anim Instance Class」を「ABP_Player」に変更します。

プレイヤー回転を有効にして、アニメーションを変更させるために以下の設定が必要になります。
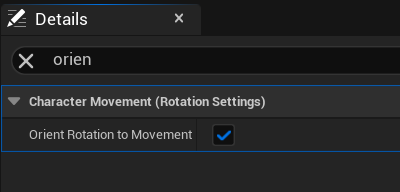
「Details」の「Orient Rotation to Movement」にチェックを入れます。

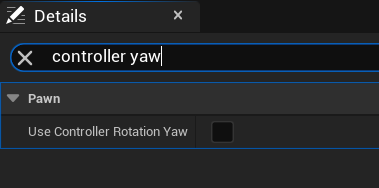
「Use Controller Rotation Yaw」のチェックを外します。

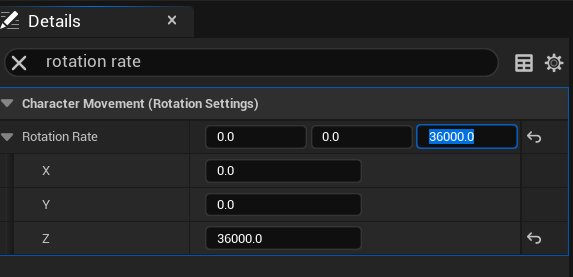
「Rotation Rate」の「Z」の値を大きい数字にします。

ここでは、プレイヤーの向きを瞬時に変えたいので大きい値にしています。
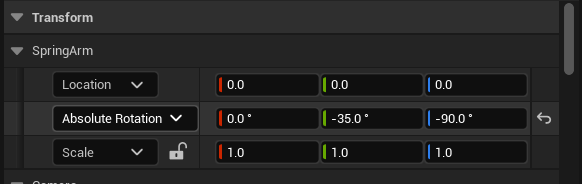
「SpringArm」の「Transform」の「Rotation」を「Absolute Rotation」に変更します。

項目の右側の「V」をクリックして、「World」を選択すれば変更できます。
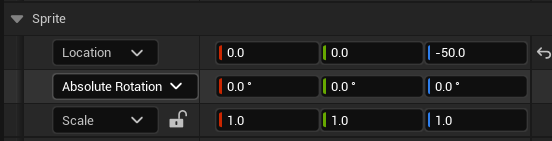
「Sprite」の「Transform」の「Rotation」も「Absolute Rotation」に変更します。

設定できたら保存して、プレイします。

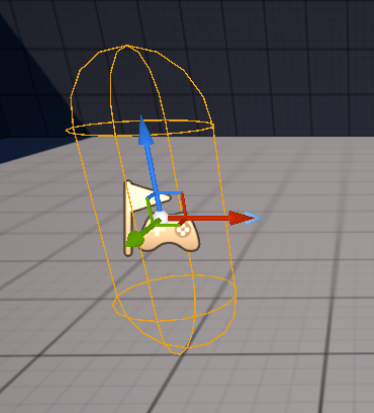
うまくいかない場合ワールド座標のX軸の「赤矢印」が右側に来るようにキャラクターの向きを変更してみてください。

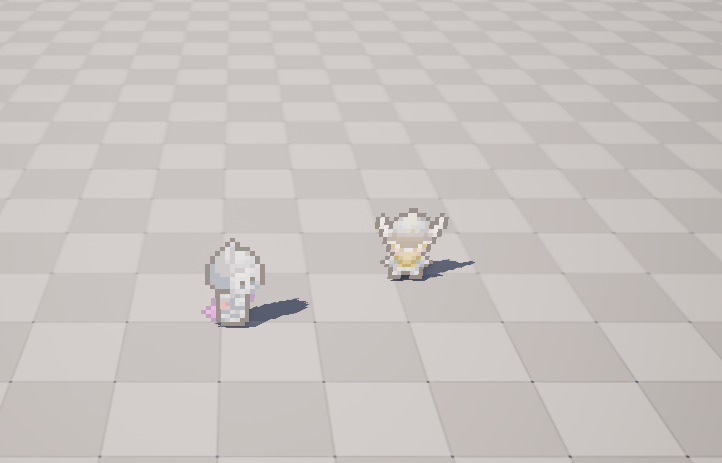
プレイヤーの移動する方向に合わせてアニメーションが切り替わればOKです。
NPCキャラクターにアニメーションを付けたい場合も、同様の手順で作業すればOKです。
今回は、NPCキャラクターはその場で足ふみするだけにしますので、設定はしません。
重要!
レベルの座標方向とキャラクターの座標方向は一致するようにすること。
新しいフィールドを作成する際も、座標方向一致を忘れずに。
アニメーション設定完了
今回はここまでです。
次回は「無料アセットのマップを使用する」です。
前後記事
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。