キーやボタンにアクションを割り当てる(ブループリント)
今回は、Enhanced Inputを使用して、キーやボタンにアクションを割り当てる方法を備忘録にします。
※作業環境:UEバージョン5.3.2
備忘録

「Enhanced Input」を使用して、操作を割り当てていきます。
今回は、「W」「A」「S」「D」のキー入力に対してプレイヤーが移動出来るようにしていきます。
「Input Mapping Context」と「Input Action」ファイルを作成する
「Content」フォルダに「Input」フォルダを作成します。

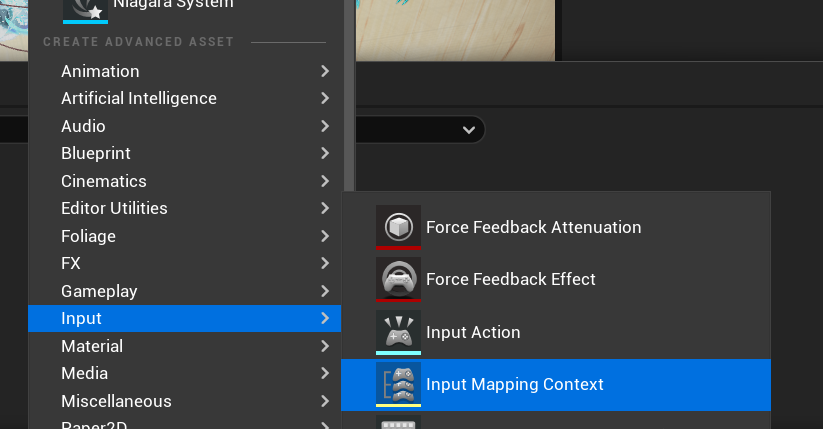
右クリックして、「Input」の「Input Mapping Context」を選択します。

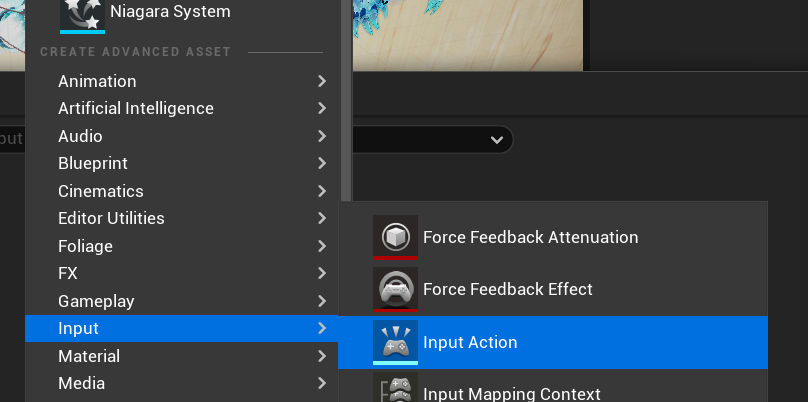
もう一度右クリックして、「Input」の「Input Action」を選択します。

ファイル名の付け方はお好みで良いですが、分かりやすい名前にします。
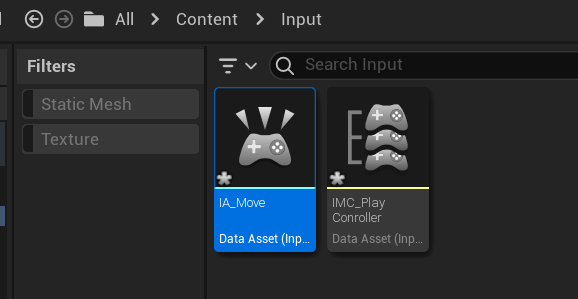
出来たファイルはこんな感じ

ファイル名の付け方について、推奨されているプレフィックスがあるのでドキュメントを確認してみるのも良いかもしれません。
「Input Action」ファイルを編集する
「IA_Move」を開きます。

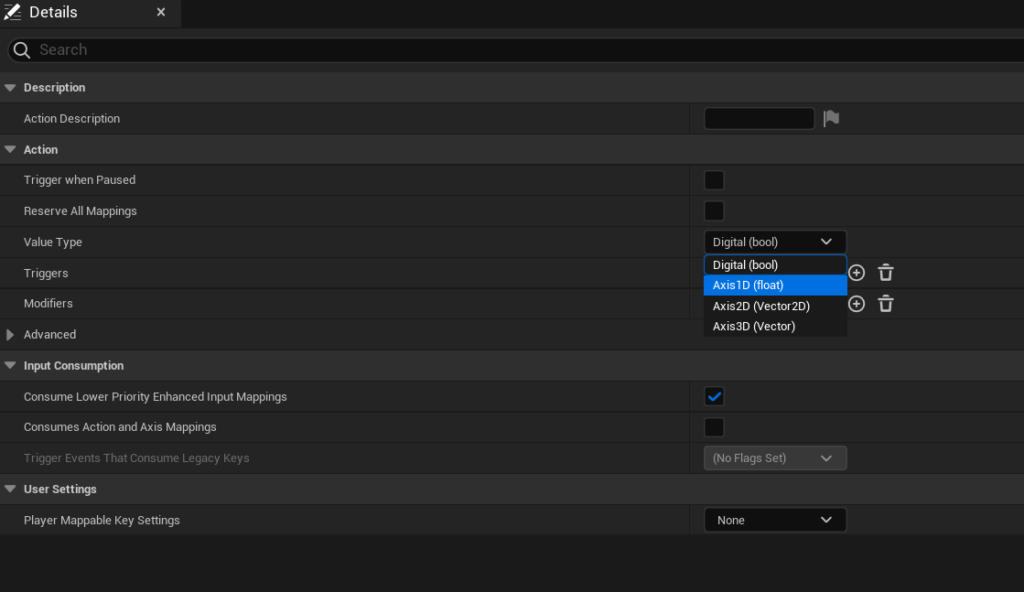
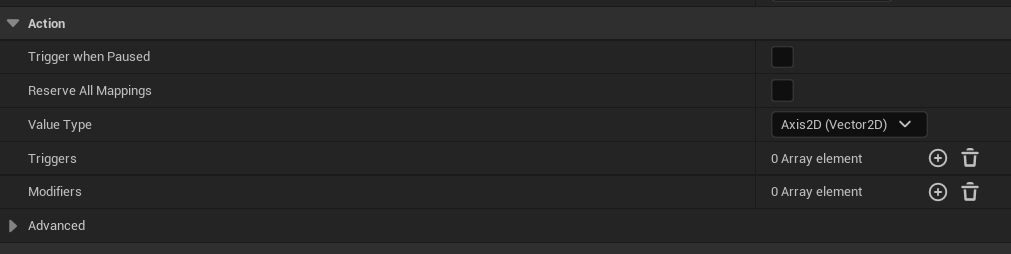
「Action」の「Value Type」を「Axis2D(Vector2D)」に変更します。
ちなみに、「Digital(bool)」にすると、ボタンのオンオフの信号を受け取る感じになります。

「Axis2D(Vector2D)」は、X軸とY軸の2つの軸を組み合わせた値(2Dベクトル)のことです。
「Input Mapping Context」ファイルを編集する
「IMC_PlayerController」を開きます

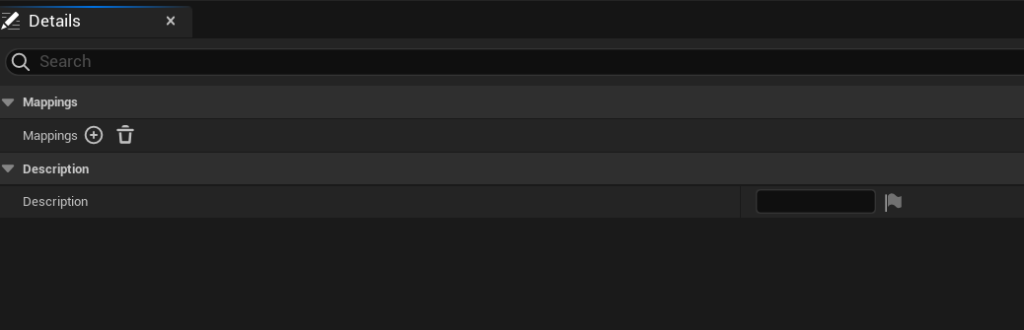
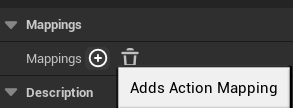
「Mappings」の横の「+」ボタンをクリックします。

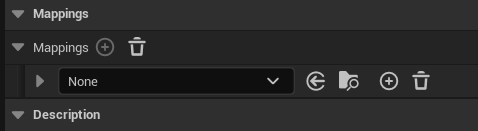
クリックすると項目が追加されます。

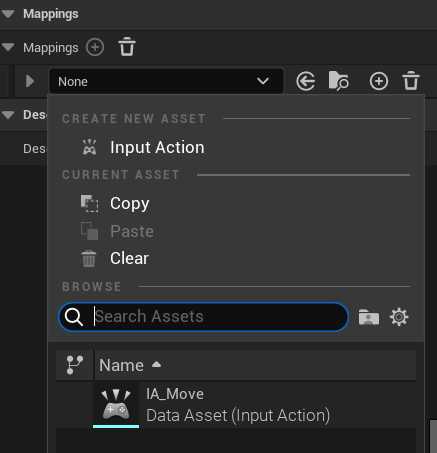
「None」を作成した「IA_Move」に変更します。

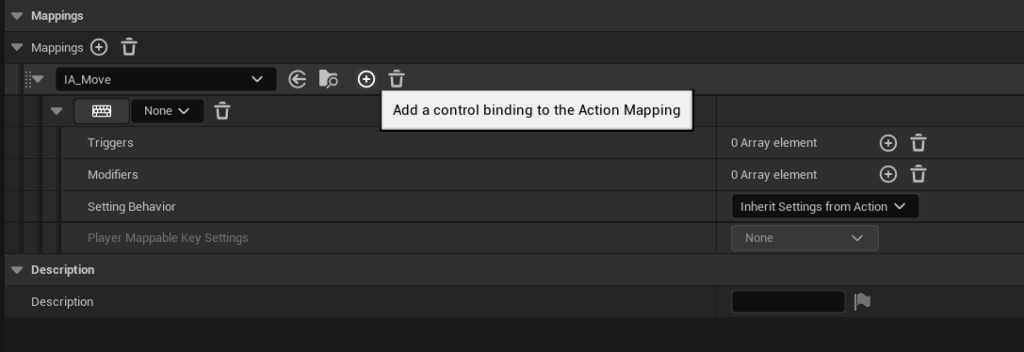
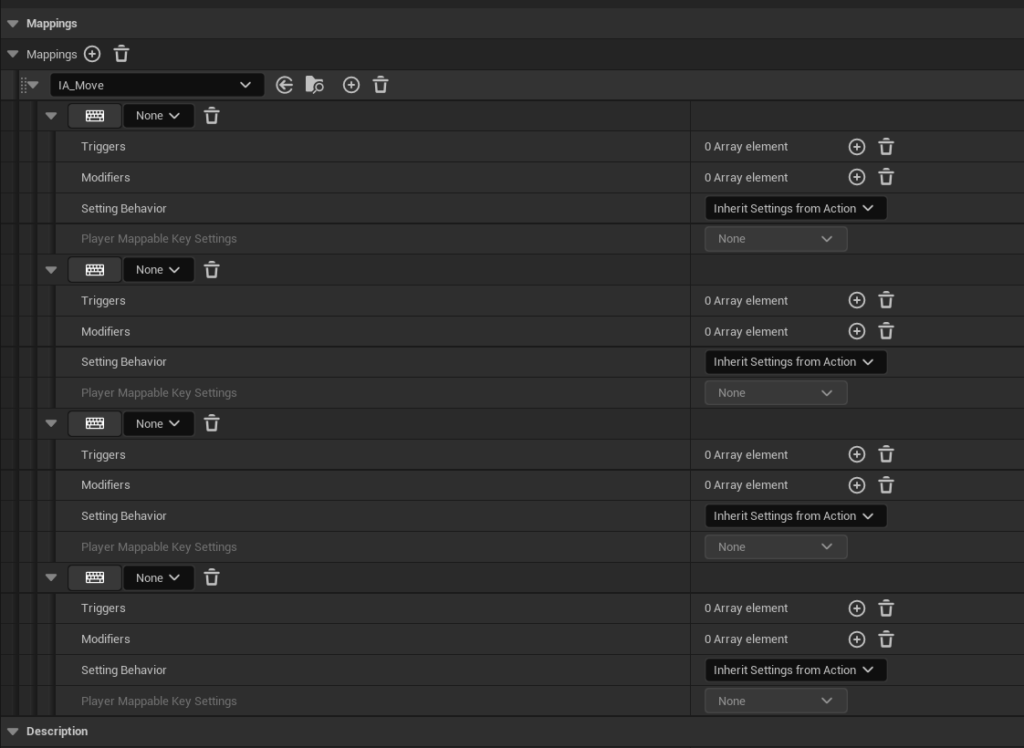
「IA_Move」の右側3つ目の「+」をクリックして項目を追加します。

今回はキーボードの「A,W,S,D」キーを押して操作したいので、設定項目を4つにします。

「キーボード」マークを押して割り当てたいキーを押します。
すると押したキーの文字が割り当てられます。

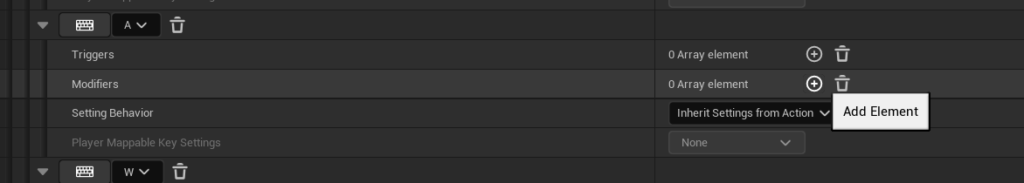
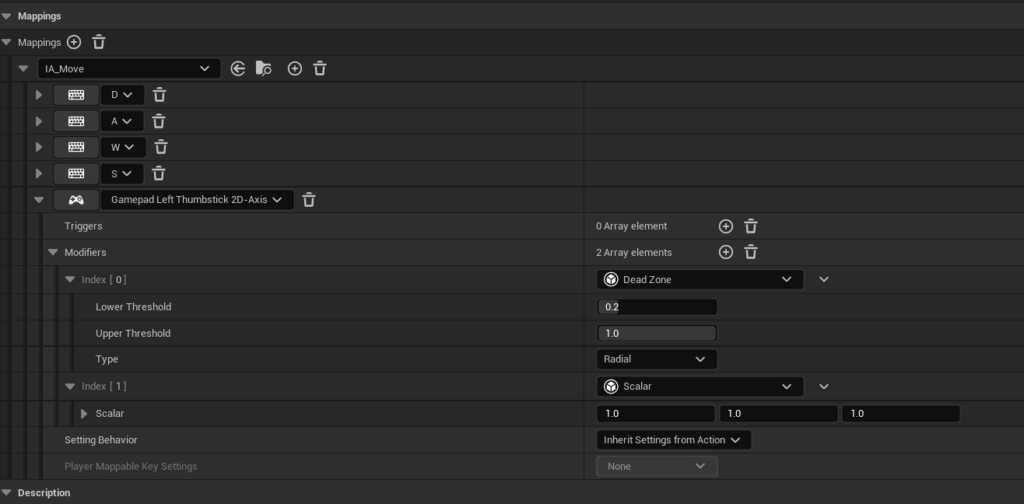
「Modifiers」の「+」をクリックして項目を追加します。

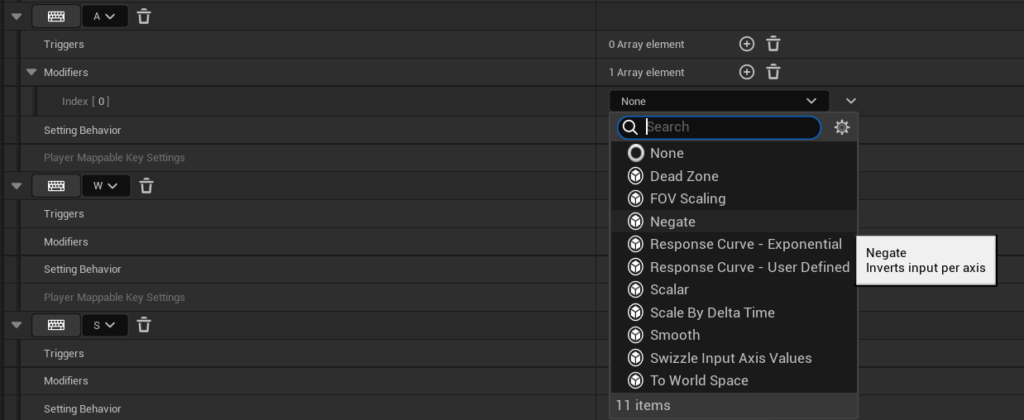
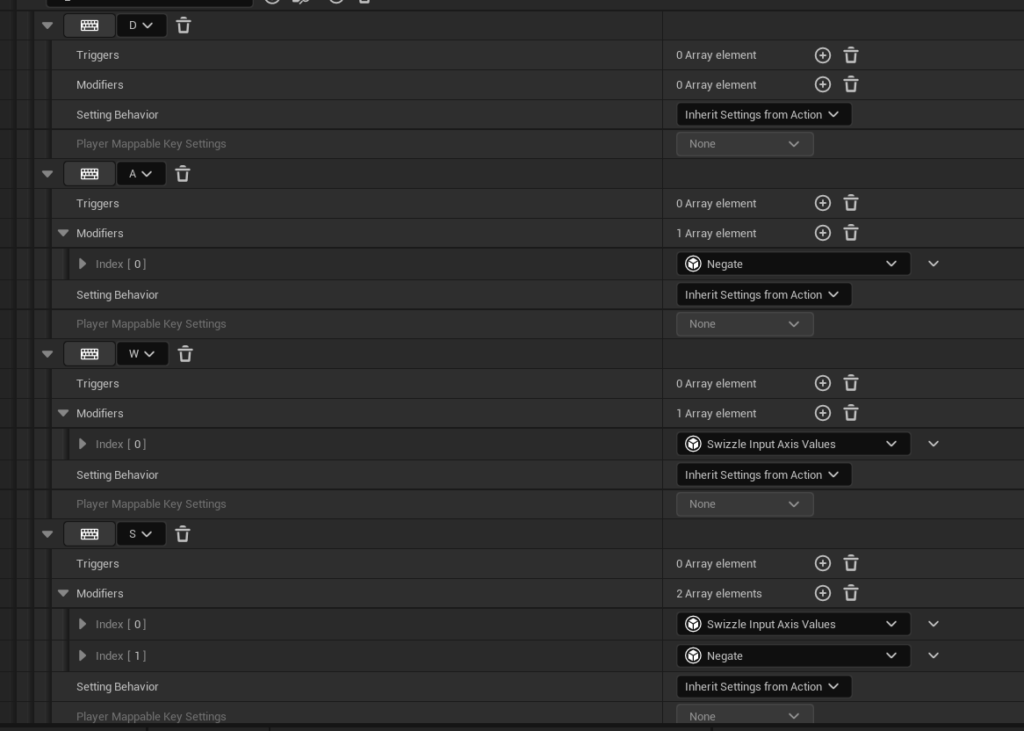
追加した項目の「None」を下の写真のように4つ共変更してください。

設定できたら保存します。
もしコントローラーのジョイスティックを使って操作したい場合は、下の写真のような感じに設定します。

プレイヤーのブループリントクラスに設定する
プレイヤーに「Input Mapping Context」を割り当てる処理を組みます。

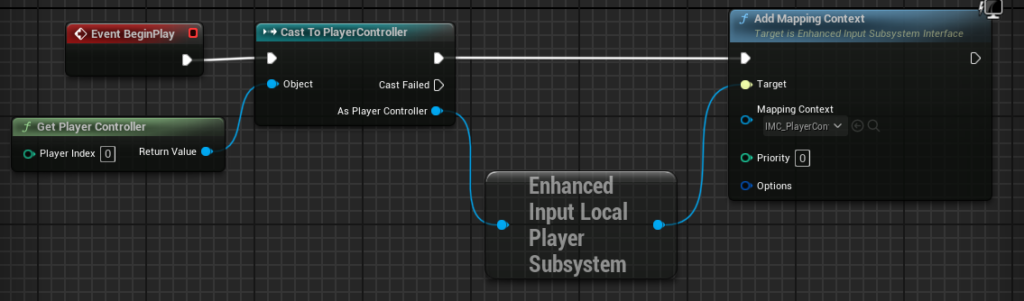
- 「Event BeginPlay」に処理を繋げます。
- 「Get Player Controller」ノードでプレイヤーコントロールを取得します。
- 「Cast To ~」ノードで「PlayerController」をキャストします。
- 「Get Enhanced Input Local Player Subsystem」ノードを呼び出します。
- 「Add Mapping Context」ノードで「Input Mapping Context」をプレイヤーコントロールに割り当てます。
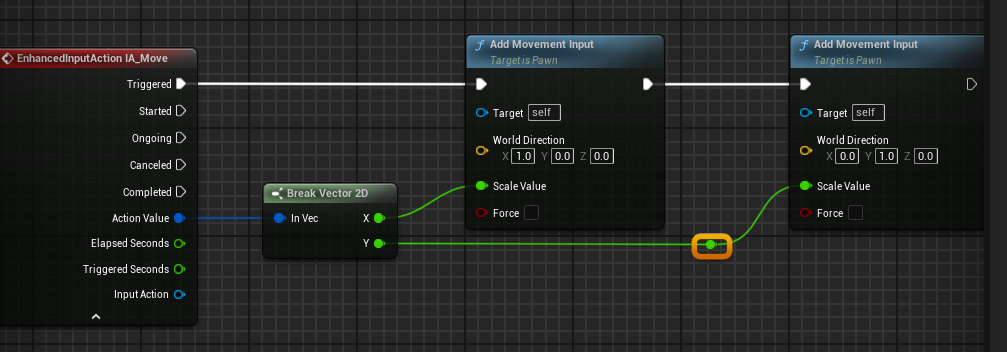
次に「IA_Move」で受け取った情報(Vector2D)を使って処理を組みます。

- 「EnhancedInputAction IA_Move」ノードの「Action Value」から「Break Vector 2D」ノードに繋げます。
- 「Break Vector 2D」ノードで分解した「X」と「Y」値を「Add Movement Input」ノードに繋げます。
- 「Add Movement Input」ノードの「World Direction」の値を変更します。
「X」を反映させるほうにはXを「1.0」に、「Y」のほうはYを「1.0」にします。
テストしてプレイヤーの動きを確認し、問題なければ完成です。
他の記事を探す
他の記事も気になる方は、以下の記事の目次を確認ください。






